
みなさん、こんにちは!
今回は、Bubble で LinkPreview というサービスを利用して、Slack や Twitter などでURLを貼り付けた時に表示される、ページのタイトルやディスクリプション、OGP(Open Graph Protocol)を取得するリンクプレビュー機能を実装していきます。
また Link Preview はプランによって料金が発生してしまいますが、リクエスト数に制限がない Zeroqode の Link Info and Preview というプラグイン(有料プラグイン)もありますので、そちらも簡単にご紹介しておきたいと思います!
1. Link Preview とは

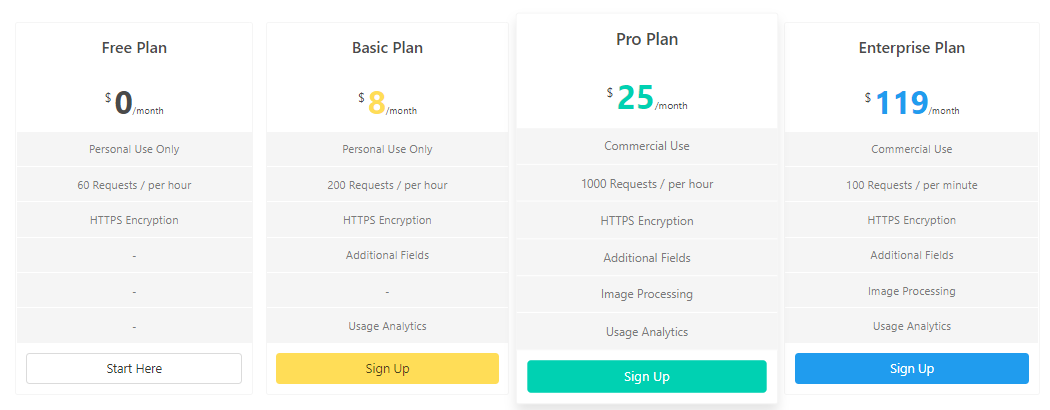
Link Preview はとてもシンプルな API サービスで、リクエストした URL のタイトルやディスクリプションなどのプレビュー内容を返却してくれるサービスです。現在の料金プランは、以下の図の通りで(2022/03現在)フリープランは 1時間に60回のリクエストが可能です。今回サンプルとして実装するアプリにおいては、お試しの Free Plan でも十分となっています。

1.1. Link Preview にサインアップとAPIキーの取得
では早速、Link Preview にサインアップしていきましょう。以下のリンクから、Sign up もしくは、Get Started ボタンからサインアップ画面へ遷移します。
メールアドレスなどを入力して、Register Now ボタンで登録します。


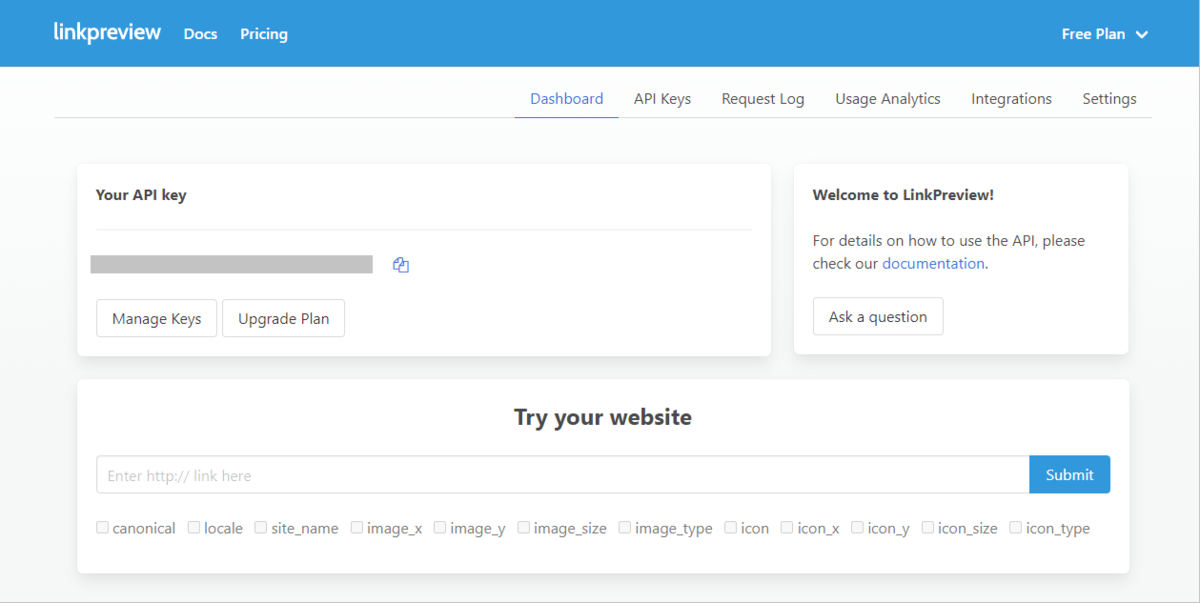
登録アドレスにメールが送られてくるので、Go To My Account ボタンから、Link Preview のダッシュボードへと遷移してください。

以上で Link Preview への登録が完了しました。ここで発行された Your API key を後ほど Bubble 側の設定で使用します。

2. Bubble アプリの実装
では、アプリを作成してきましょう。出来上がりのイメージは以下のようなページです。

今回のサンプルでは、Slack や Twitter のようなサービスをイメージして、テキストエリア(MultilineInput)に URLが入力されたら、入力された URL をすべて取得してリンクプレビューを表示していきます。
2.1. Bubble アプリ準備
まずは、New app で新規アプリを作成していただき、プラグインをインストールしていきます。プラグインについては、Link Preview と Toolbox という2種類を使います。
2.2. プラグイン準備
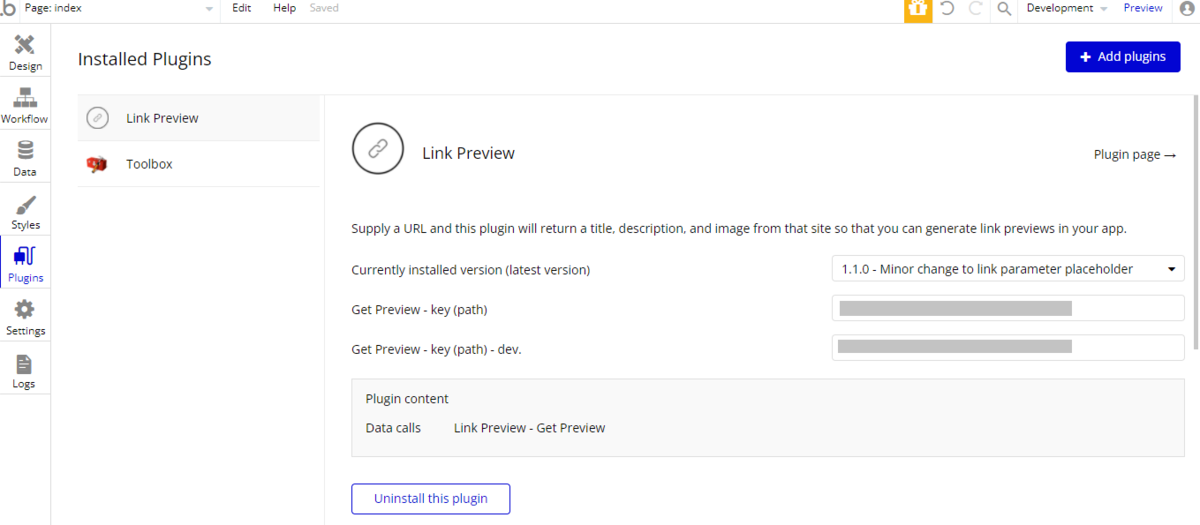
2.2.1. Link Preview プラグインのインストール
「+ Add Plugins」ボタンから Link Preview と検索してプラグインをインストールしてください。次に、先ほど LinkPreview で取得した Your API key を Get Preview - key (path) に登録します。

2.2.2. Toolbox プラグインのインストール
次に、同じく「+ Add Plugins」ボタンから、Toolbox と検索してインストールを行います。
Toolbox プラグインについては、ノーコードラボでも幾つか記事に取り上げていますので、良かったらご参考ください。今回は、MultilineInput に入力された文字列から必要な URL だけを切り出したいので、BubbleのToolboxを使ってみよう〜その② でご紹介している Javascript to Bubble と Run Javascript を使用していきます。
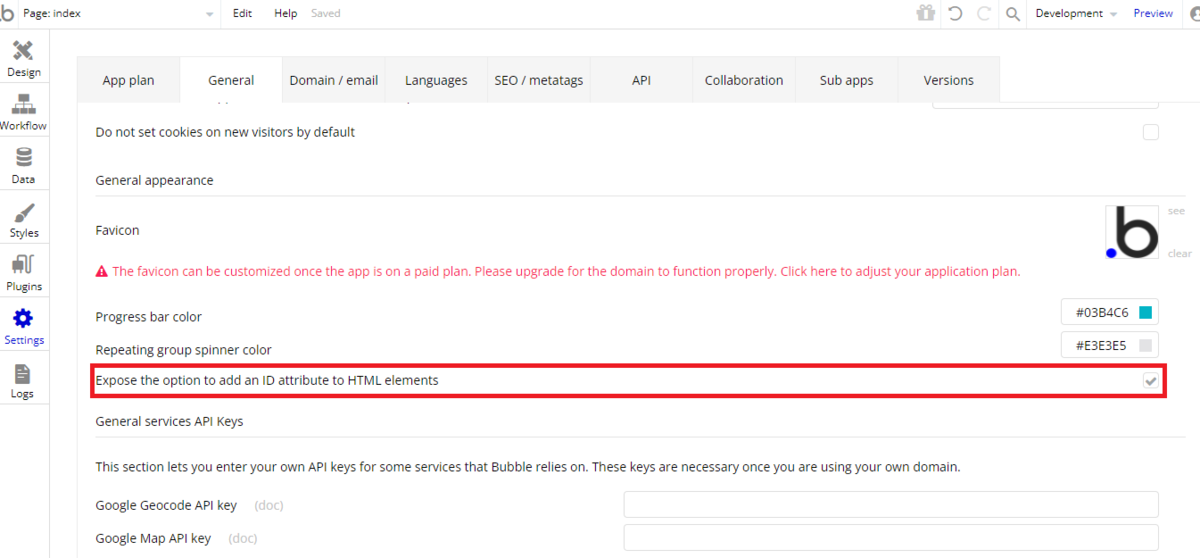
また、Toolbox の Run Javascript を使用するにあたり、HTML の ID属性を利用しますので、Settings タブの General にある「Expose the option to add an ID attribute to HTML elements」のチェックをオンにしておいてください。

以上で、プラグインの準備ができました。
2.3. Design の作成
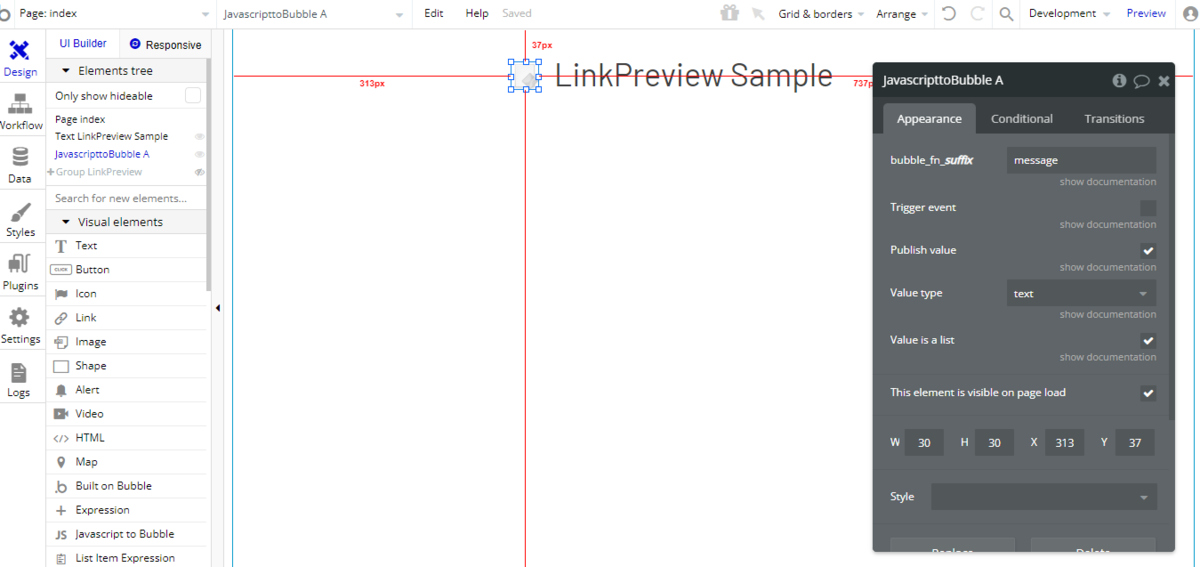
次に画面を作成していきましょう。まずは、Javascript to Bubble element を配置します。設定値は以下の通りです。
| 項目 | 値 |
|---|---|
| Bubble_fn_suffix | message |
| Trigger event | オフ |
| Publish value | オン |
| Value type | text |
| Value is a list | オン |
上記で「Workflow 側で設定する Run Javascript で Bubble_fn_message という名前の Function を利用して、text 型の List を返却値として受け取る」という意味の設定ができました。

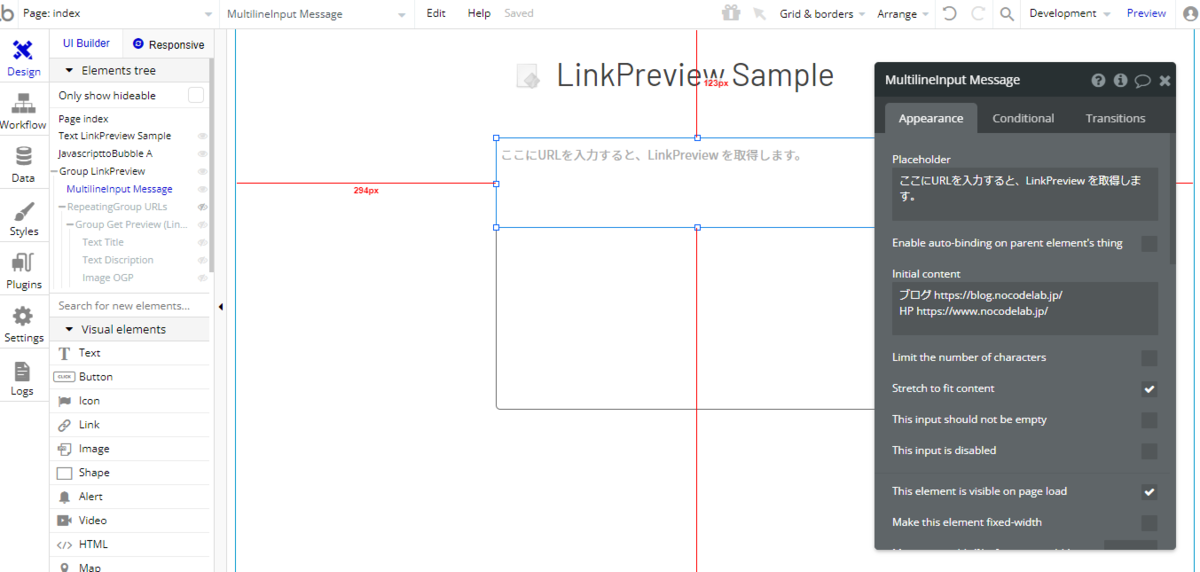
次に、ユーザーがテキストや URL が入力できるように、MultilineInput element を配置します。ここでは、element の名前を MultilineInput Message としています。

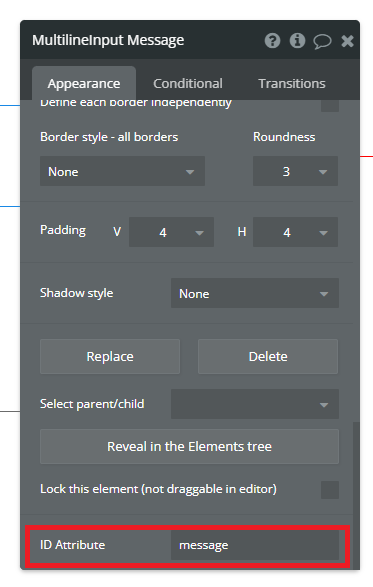
MultilineInput Message には ID Attribute を設定しておきます。ここでは message としました。

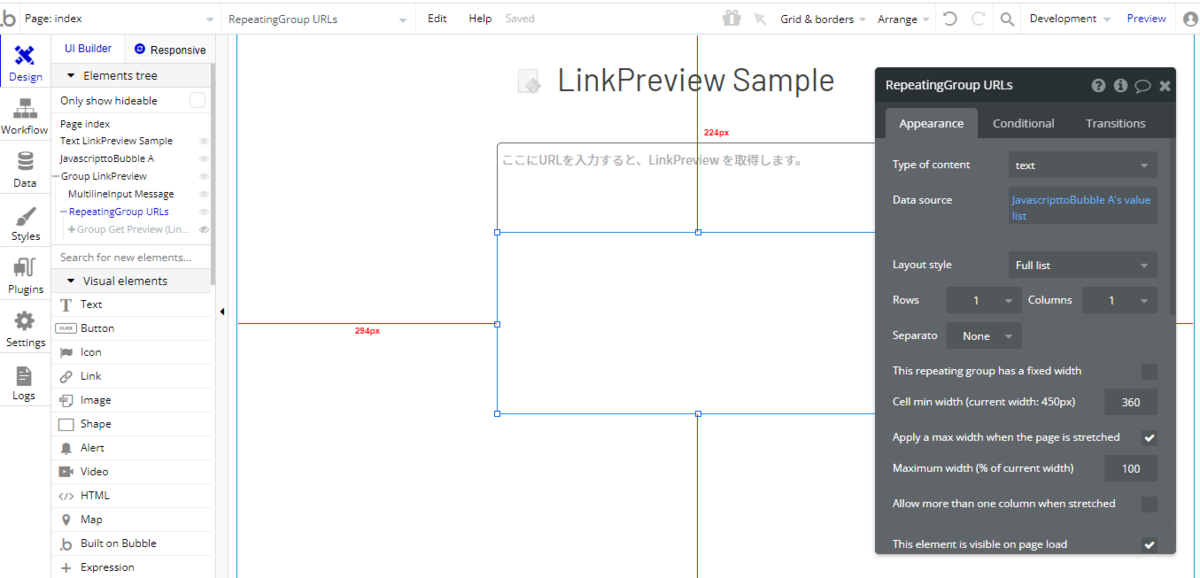
次に リンクプレビューを表示する Repeating group を配置していきます。Repeating group を使用するのは、複数 URL に対応している為です。もう少し詳しく言うと、Javascript to Bubble からの返却値は、先の設定で Value is a list のチェックをオンにして List 型にしています。 ということで、Data source には Javascript から取得した URL の一覧を設定することになります。ここでは JavascripttoBubble A's value list となります。

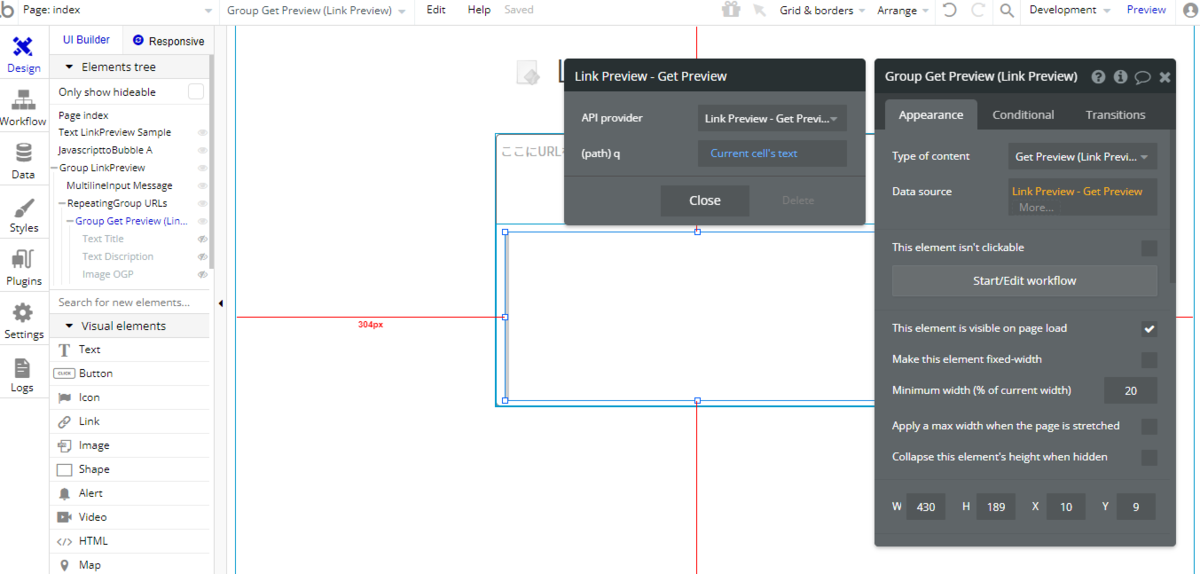
Repeating group 内に Group を一つ配置して、Type of content を LinkPreview プラグインの Get Preview (Link Preview) とします。Data source で Get data from an external API を選択し、API Provider を Link Preview - Get Preview、(path)q を Current cell's text と設定して、JavascripttoBubble A's value list から取得した text 型 の URL文字列を LinkPreview プラグイン に引き渡します。

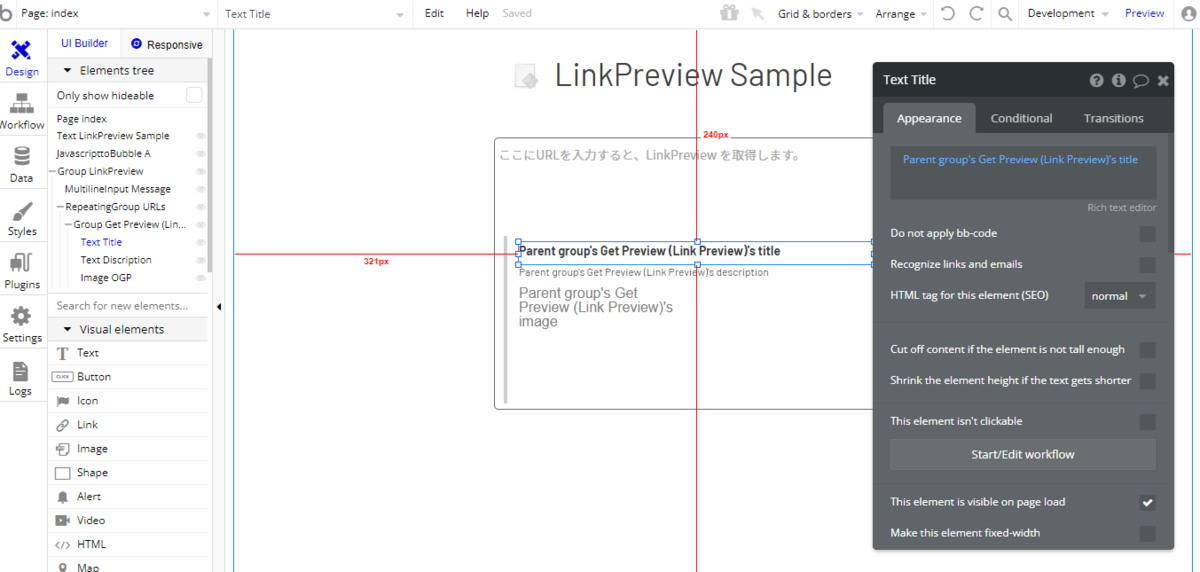
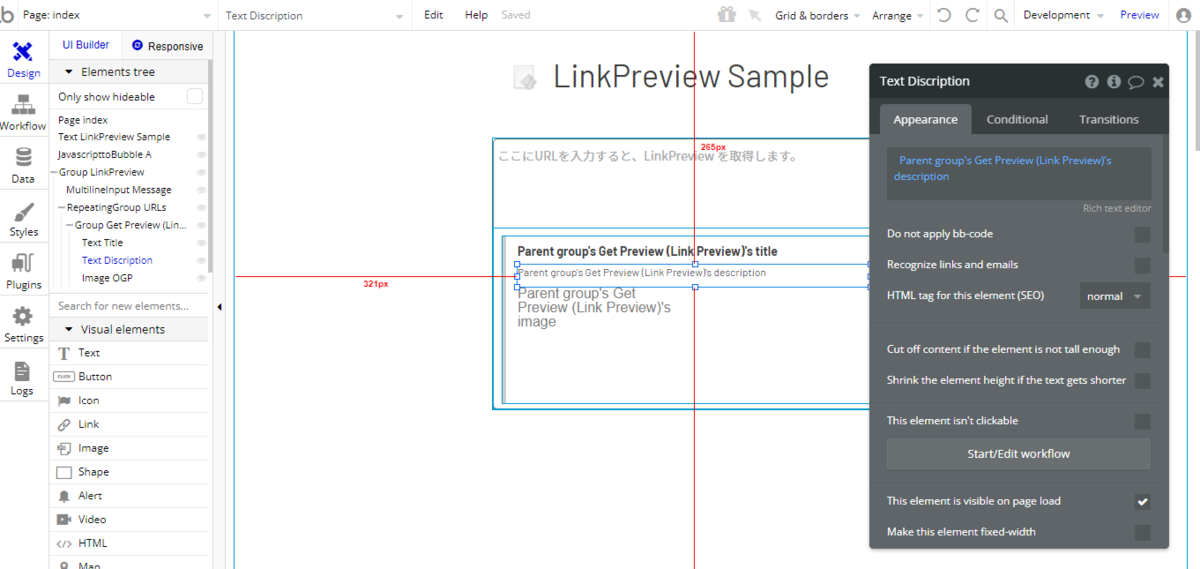
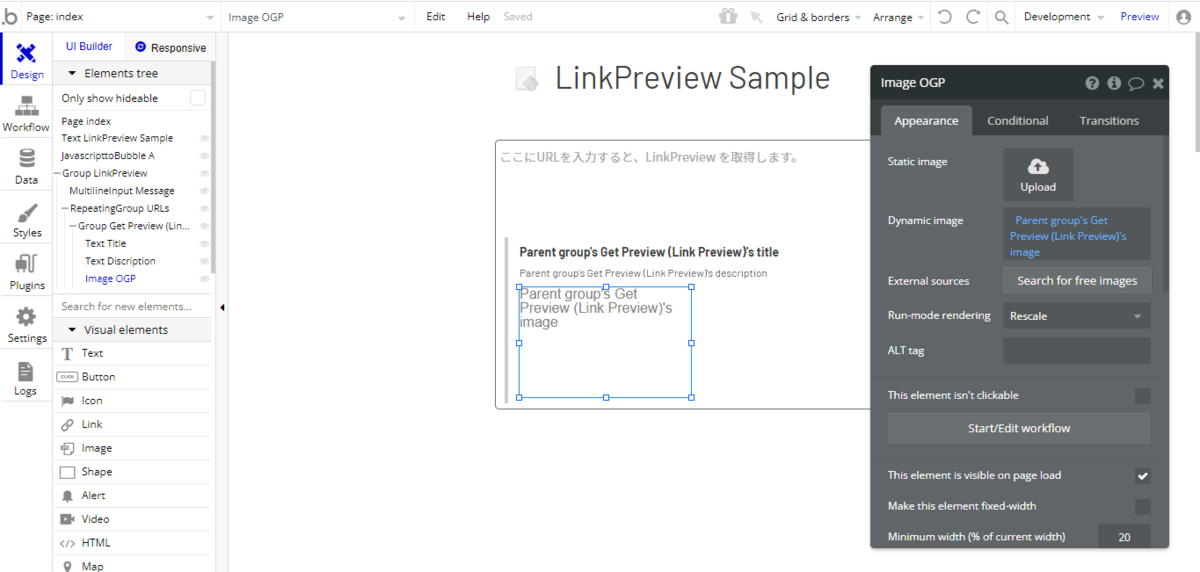
配置した Group 内に、取得した LinkPreview の title、disctiption、image をそれぞれ Text や image element を使って配置します。



以上で、画面の作成が終わりました。
2.4. Workflow の作成
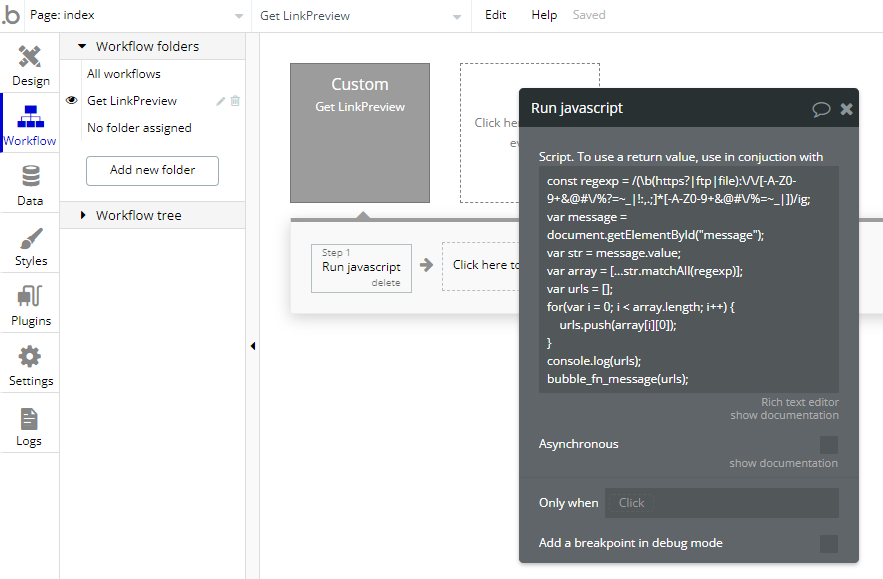
次に workflow を作成していきます。Custom event を一つ作成して、Step1 に Run javascript の Action を設定していきます。ここでは、Custom event の名前を Get LinkPreview としています。

次に Run Javascript 内に記述するコードを設定します。 こちらは、以下のコードをそもままコピペでご利用いただけます。ただし、ID Attribute の名前などを、サンプルとは異なるテキストで設定された場合は、コード内においても、適宜変更してご利用ください。
//URLの正規表現を設定 const regexp = /(\b(https?|ftp|file):\/\/[-A-Z0-9+&@#\/%?=~_|!:,.;]*[-A-Z0-9+&@#\/%=~_|])/ig; // ID Attribute 経由で MultilineInput の文字列を取得 var message = document.getElementById("message"); var str = message.value; // 文字列から URL を切り出し var array = [...str.matchAll(regexp)]; console.log(array); // DevTool // text 型の List に変換 var urls = []; for(var i = 0; i < array.length; i++) { urls.push(array[i][0]); } console.log(urls); // DevTool // Bubble に切り出したURLを引き渡す bubble_fn_message(urls);
なお、コード内の「//」については、補足説明のコメントになりますので、不要の場合は削除してください。
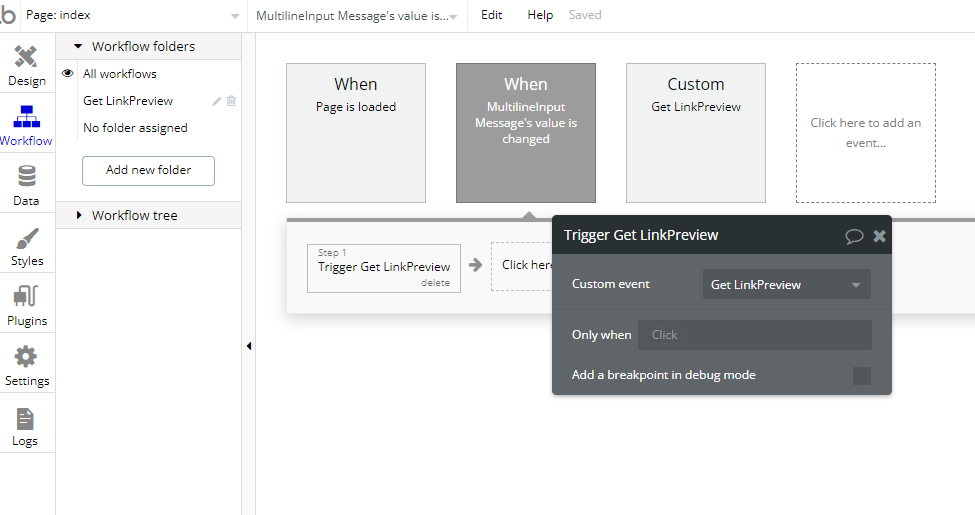
次に、MultilineInput の値が変更された場合に Event が発火するように、An input's value is changed から Element で MultilineInput を選択します。Step1 に先ほど作成した Custom event(Get LinkPreview) を Trigger しておきましょう。

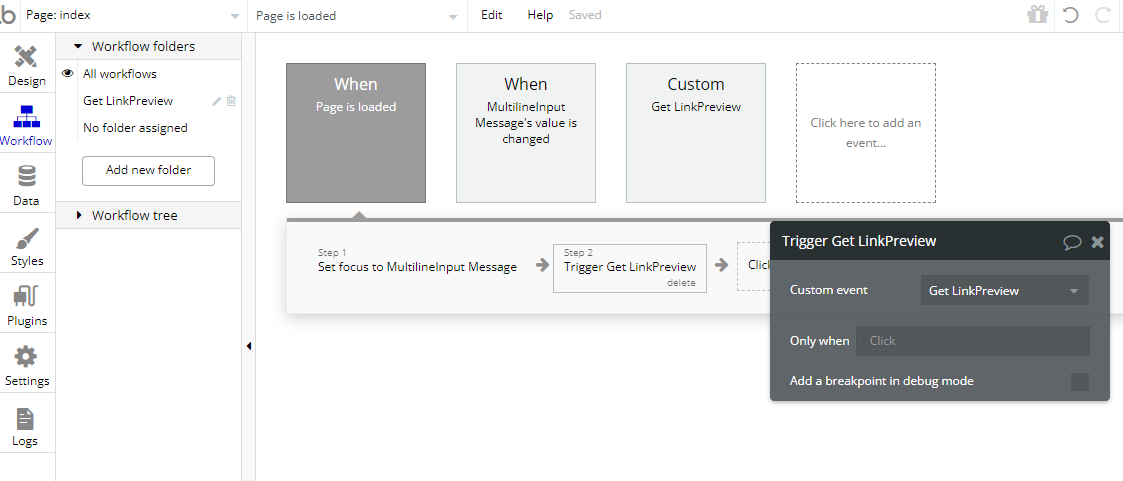
作成したサンプルでは、Page load 時にも Trigger しました。

以上で、workflow の設定が完了しました。
2.5. プレビューしてみよう

では、実際に Preview して動作確認してみてくださいね。いかがですか?うまく動作しましたでしょうか?
3. おまけ Zeroqode の Link Info and Preview プラグイン
では、最後に有料プラグインにはなりますが、Zeroqode の Link Info and Preview ついても、少しだけ触れておきたいと思います。プラグインの価格は、$5/month or $25 once(2022/03現在)となっています。
3.1. プラグインについて
先に紹介した Link Preview API と比較すると、プラグイン自体は有料ですが、今のところリクエスト数に制限が無いこと、また Link Preview API にはない、URLが有効かどうかの判断や、画像も複数枚取得できるというメリットがありそうです。
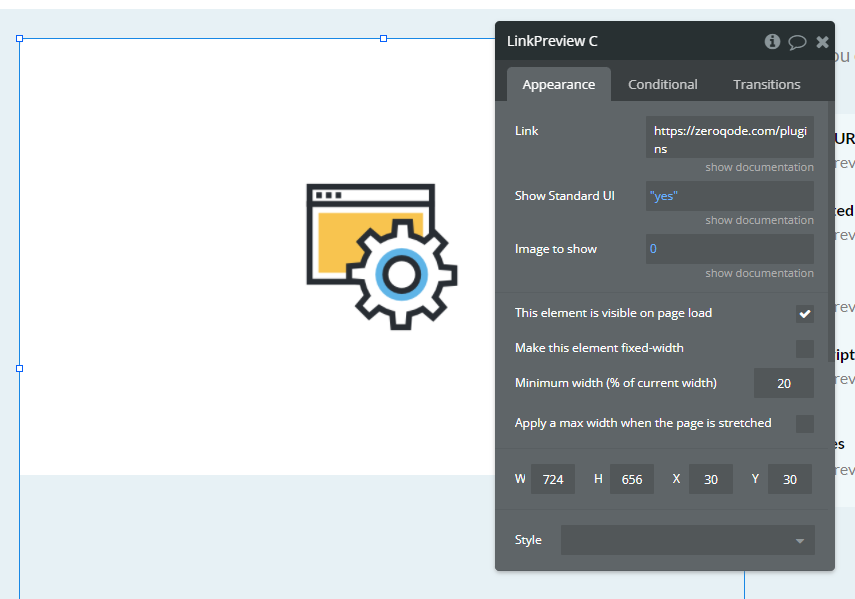
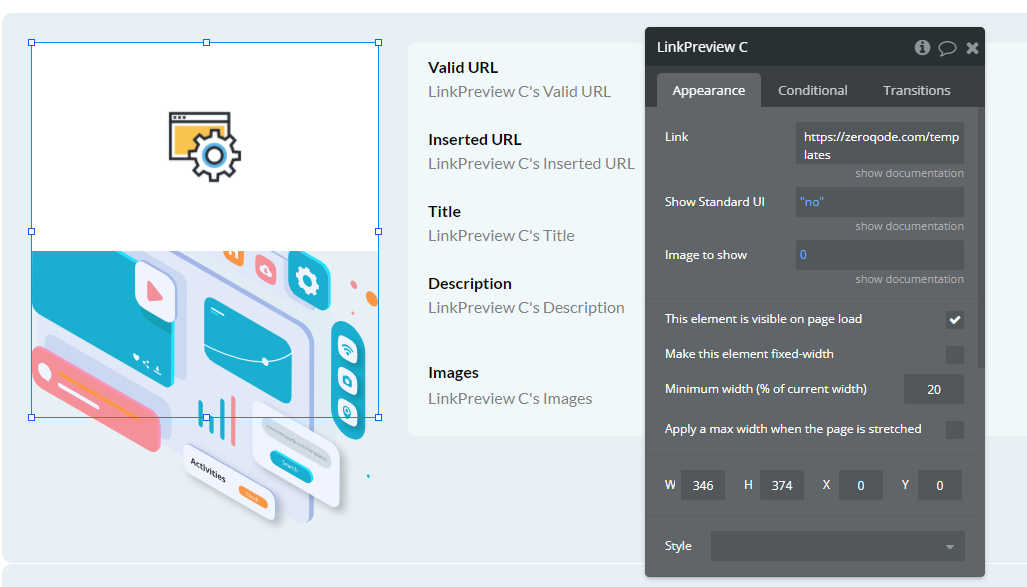
使い方もとても簡単で、LinkPreview element を配置して、URL を指定するだけで、リンクプレビューを表示してくれます。

固定のレイアウトで良ければ、Standard UI を yes にすることで完結でき、レイアウトを自由に変更したい場合は、Standard UI を no にしておいて、取得したプレビュー内容を、LinkPreview's Title といった感じで設定するだけです。

なので、このプラグインにおいても、先ほどの Run javascript と Repeating group をうまく使うことで、Link Preview API で作成した時と同じように、複数URLに対応したリンクプレビューを実装できるのではないかと思っています。もし、試された方がいらっしゃいましたら、是非コメント欄などで教えてくださいね!
3.2. 参考URL
Zeroqode プラグインページ
デモサイト
https://zeroqode-demo-14.bubbleapps.io/link-previewzeroqode-demo-14.bubbleapps.io
サンプルエディタ
まとめ
今回は、Bubble で Slack や Twitter のようなリンクプレビューを実装する方法を、LinkPreview API と Zeroqode プラグインの2つご紹介しました。チャットアプリなどの実装を予定されている方は、是非試してみてくださいね! では、次回もどうぞお楽しみに~!