
こんにちは!
今回は Bubble でアプリからCSVをアップロードし、そのデータをデータベースにインポートできるプラグインについてご紹介します。
1T - CSV Uploader プラグインとは
ユーザー独自のヘッダを持つCSVファイルをアプリからアップロードし、アップロードしたデータを Bubble のデータベースにインポートできます。
自動表示のドロップダウンでBubbleのフィールドとCSVファイルのヘッダのマッピング(データベース項目名とCSVファイルの列を対応付けること)が可能です。
なお、利用する際には Backend workflow の有効化が必要です。(Personalプラン以上必須)

今回利用するCSVファイル
今回はサンプルデータとして以下のCSVファイル(OKな例)を使用しています。
アップロードするCSVファイルのヘッダは日本語だとマッピングできません。
必ず英語(アルファベットも可)にしてください。
OKな例
Address,Name,Phone,Email,Age
千葉県,松田 君行,333−556−1111,matsuda@test.test,12
東京都,大野 圭介,0565-778-222,oono@test.test,26
東京都,松田 加余子,345-111-1135,kayoko@test.test,38
埼玉県,赤道 小夜子,168-468-2256,sayoko@test.test,40
神奈川県,天野 晃志郎,5675-7686-232,amano@test.test,50
NGな例
住所,氏名,電話番号,メールアドレス,年齢
千葉県,松田 君行,333−556−1111,matsuda@test.test,12
・・(省略)・・
1T - CSV Uploader プラグインの利用方法
ここからはプラグインの利用方法について紹介してきます。
プラグインのインストール
Plugins タブで「1T - CSV Uploader」を検索し、インストールします。

Dataの設定
Data タブに移動し、まずは User Type にデータインポート用の 「User_Info」タイプを作成します。
作成した User_Info に、今回CSVでインポート対象の項目「address(住所)」「age(年齢)」「email(メールアドレス)」「name(氏名)」「phone(電話番号)」フィールドを追加します。

Design の設定
Design タブに移動し、CSVファイルをアップロードするための FileUploader を配置します。
その下に、プラグインインストールにより新しく追加された CSV Uploder を配置します。

CSV Uploder のプロパティを開き「FIELD LABELS」「FIELD NAMES」「UPLOAD CSV FILE」の3箇所を変更します。

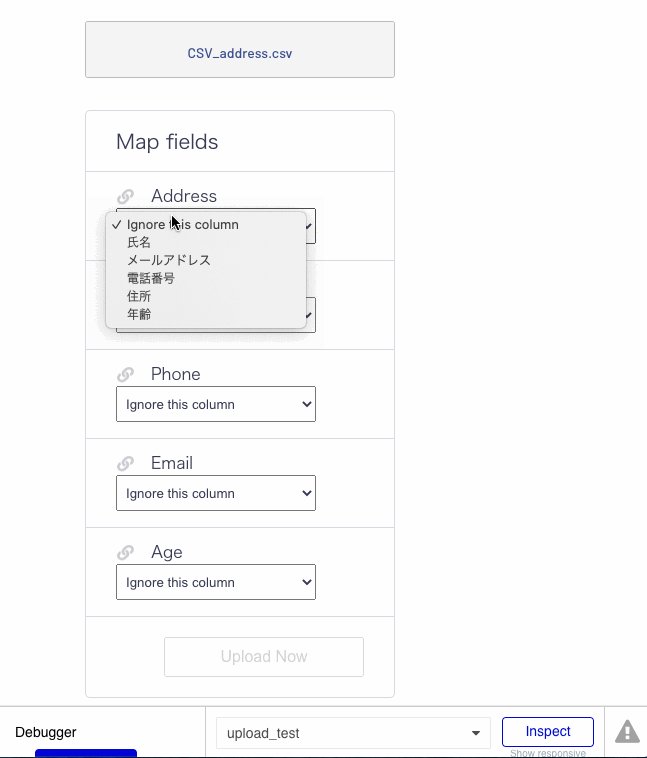
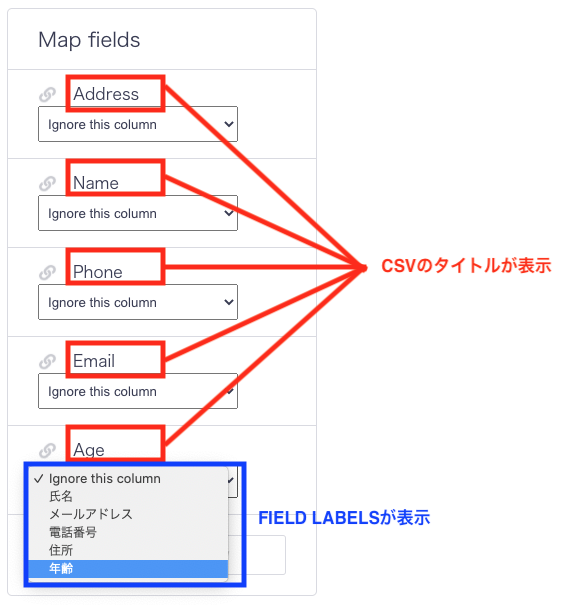
CSV Uploder はユーザーが FileUploader でファイルを選択すると自動的にCSVファイルとのマッピング一覧を表示します。(下のプレビュー画像参照)

「FIELD LABELS」には、プレビュー時に表示されるマッピングドロップダウンに表示する項目名を入力していきます。
ここでは、分かりやすく日本語でラベル名を設定しました。
FIELD LABELS(マッピングドロップダウンに表示したい名称)
氏名
メールアドレス
電話番号
住所
年齢
「FIELD NAMES」には、「FIELD LABELS」で入力した項目に対応するデータベースのフィールド名を入力します。
今回は「User_Info」タイプにインポートしたいので、先ほど作成した User_Info の各フィールド名を入力します。
FIELD NAMES(マッピングドロップダウンに対応する実際のフィールド名)
name
phone
address
age
「UPLOAD CSV FILE」には、FileUploader で選択されたファイルを指定します。
Backend workflow の有効化
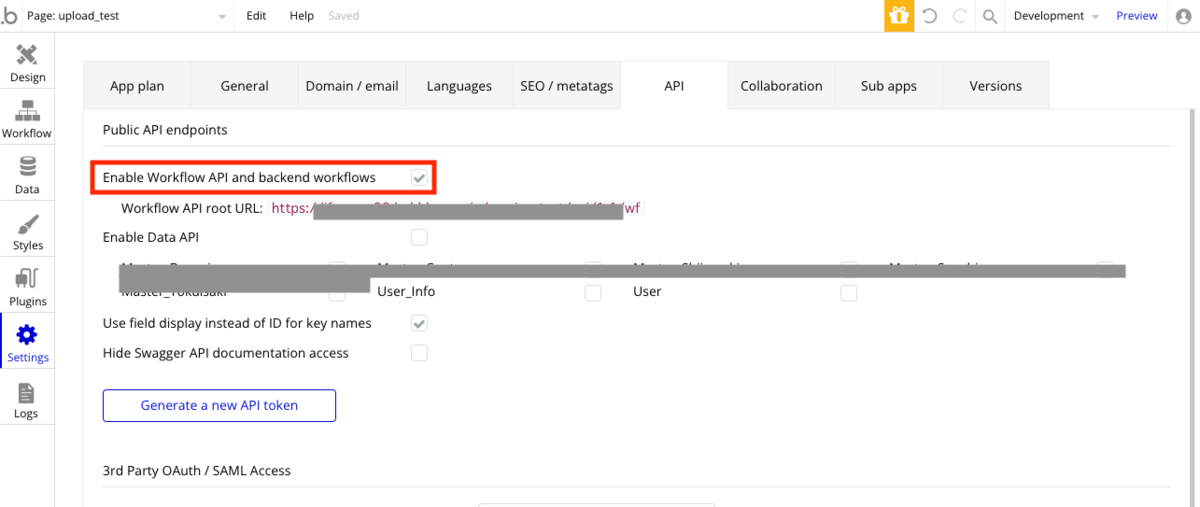
Backend workflow を作成する前に、まずは Backend workflow を有効化します。
Settings を開き、API タブの「Enable Workflow API and backend workflows」にチェックをします。

Backend workflow の設定
Backend workflow を有効にした後、Workflow で呼び出す Backend 処理 を設定していきます。
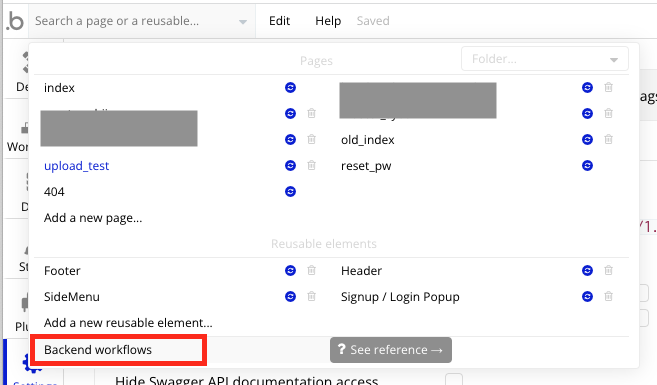
まずはメニューから「Backend workflows」を選択します。

Backend workflow では、「①CSVファイルを受け取る API」と「②CSVファイルの内容を1行ずつデータベースに登録する API」の2つを作成します。
①CSVファイルを受け取る API の作成
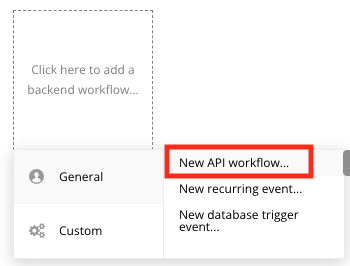
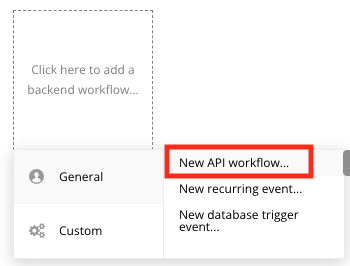
Click here to add a backend worlflow… から「General」-「New API workflow」を選択します。

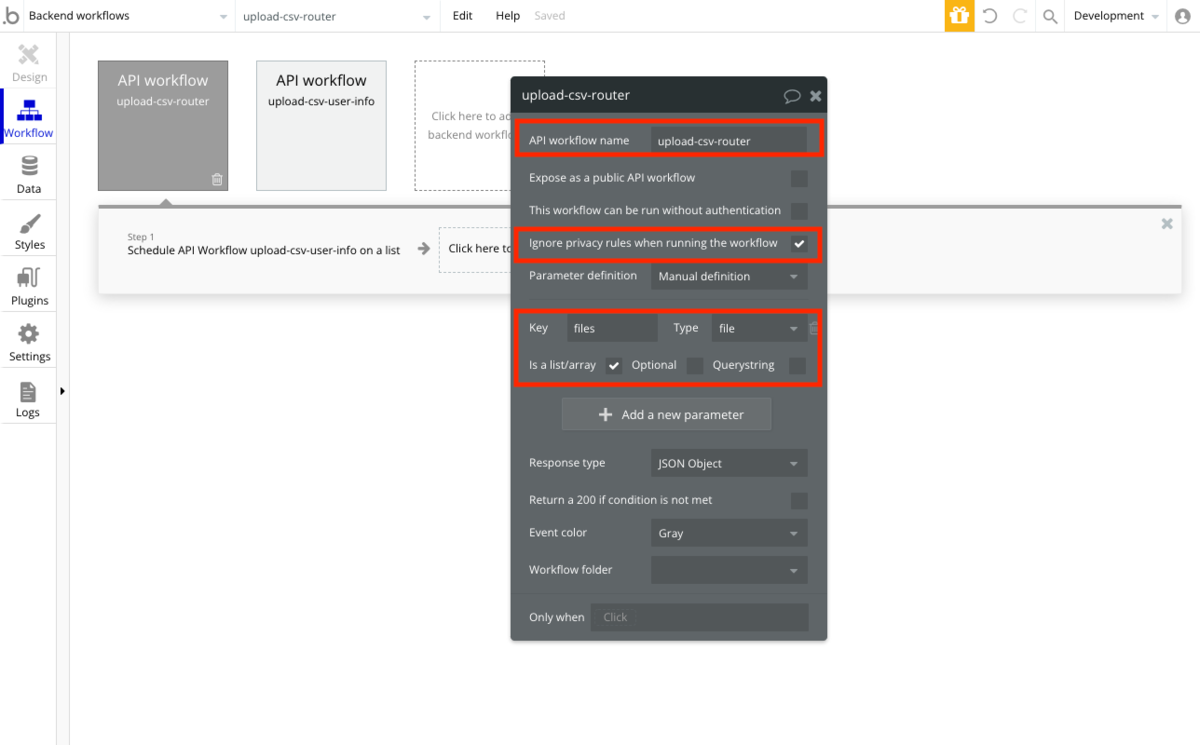
API を以下のように設定します。
今回はCSVファイルをパラメータとして受け取りたいので、「+Add a new parameter」ボタンを押し、パラメータ「files」を追加します。

「API workflow name」:upload-csv-router
「Ignore privacy rules when running the workflow」:チェック
「Key」:files
「Type」:file
「Is a list/array」:チェック
次に、CSVファイルの内容を1行ずつ読み込み「②CSVファイルの内容を1行ずつデータベースに登録する API 」に渡す処理を作成します。
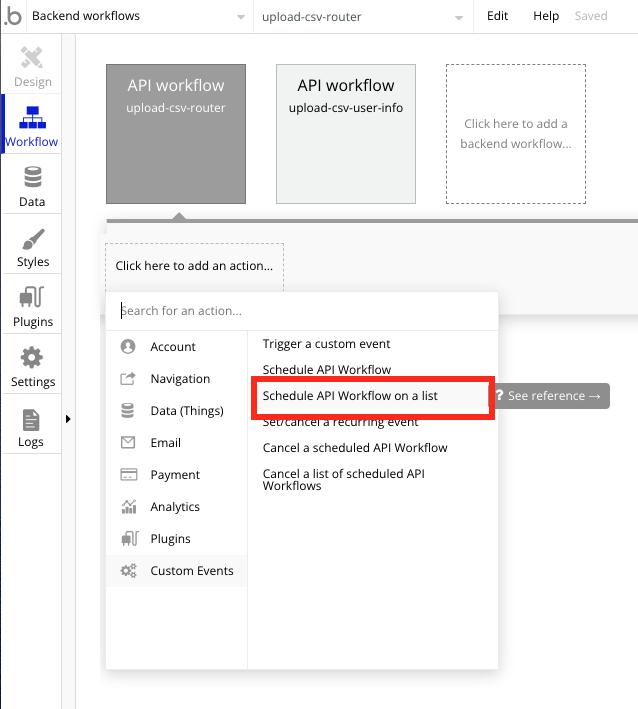
Click here to add an action… から「Custom Events」-「Schedule API Workflow on a list」を選択します。

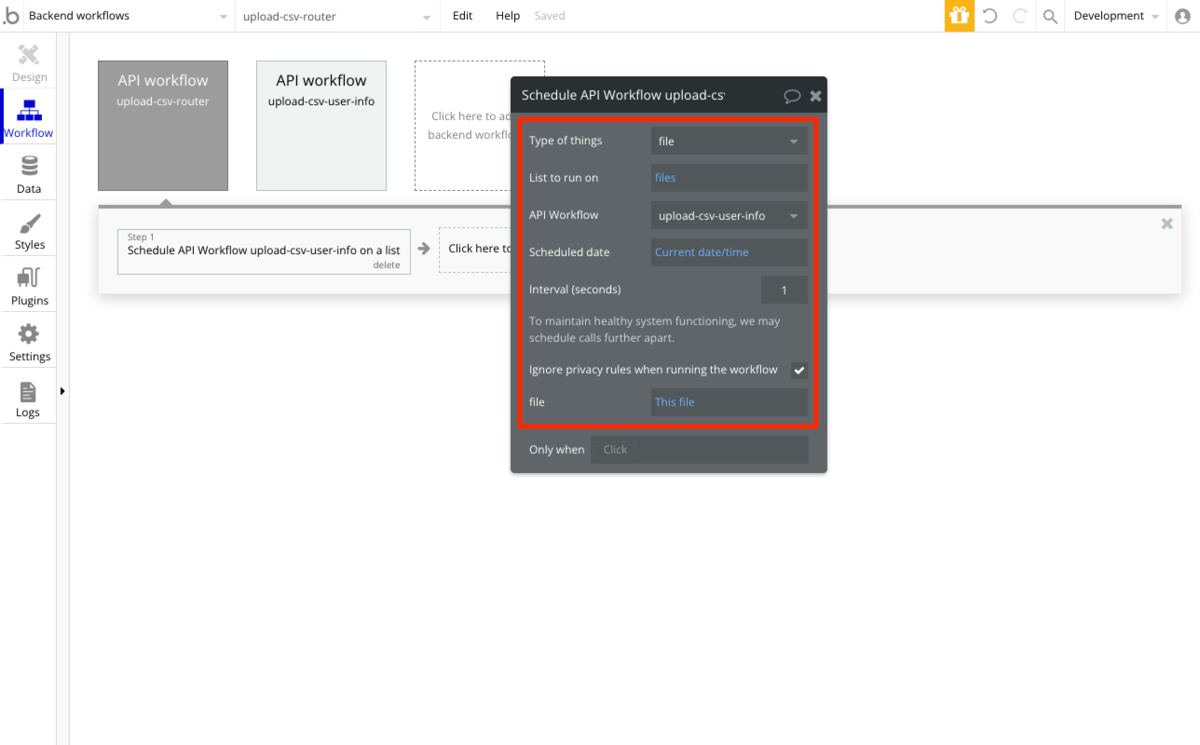
Schedule API Workflow on a list の内容を以下のように設定します。

「Type of things」:file
「List to run on」:files
「API Workflow」:upload-csv-user-info(②の API を作成してから指定)
「Scheduled date」:Current date/time
「Interval」:1
「Ignore privacy rules...」:チェック
「file」:This file(②の API を作成してから指定)
②CSVファイルの内容を1行ずつデータベースに登録する API の作成
再度、Click here to add a backend worlflow… から「General」-「New API workflow」を選択します。

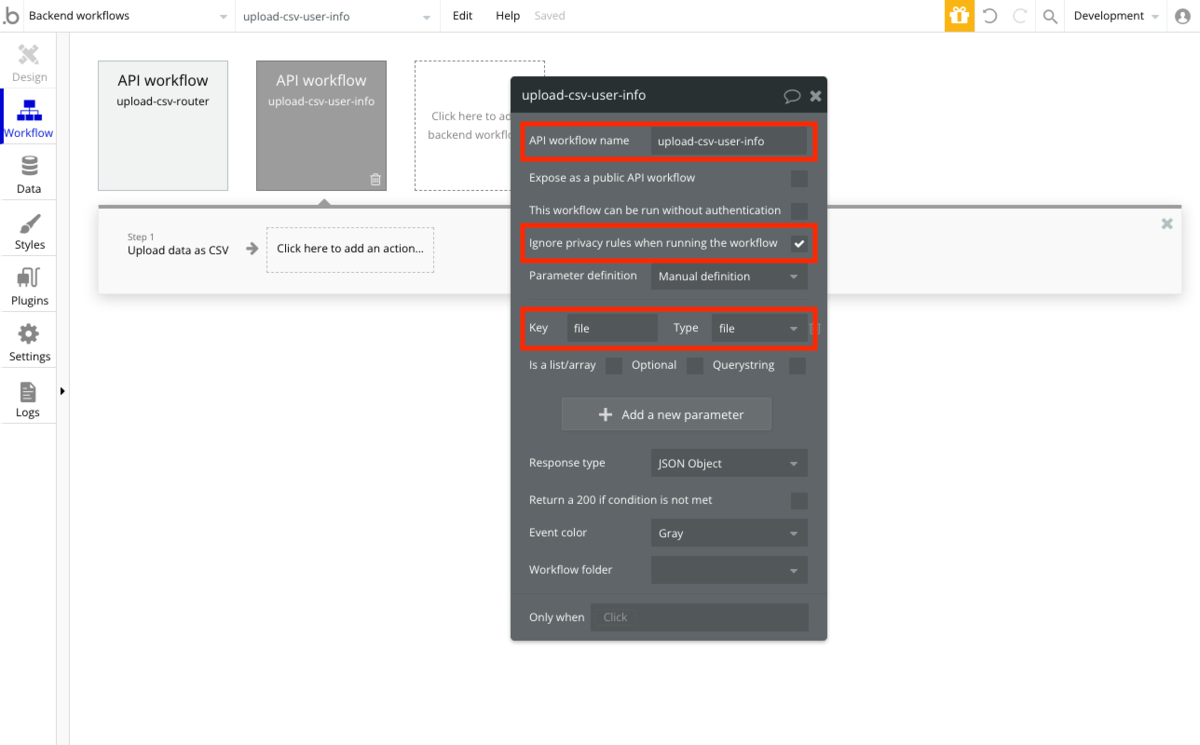
API を以下のように設定します。
この API もCSVファイルをパラメータとして受け取りたいので、「+Add a new parameter」ボタンを押し、パラメータ「file」を追加します。
CSVファイルの内容を1行ずつ受け取るAPIとなるので、「Is a list/array」にチェックはしないでください。

「API workflow name」:upload-csv-user-info
「Ignore privacy rules when running the workflow」:チェック
「Key」:file
「Type」:file
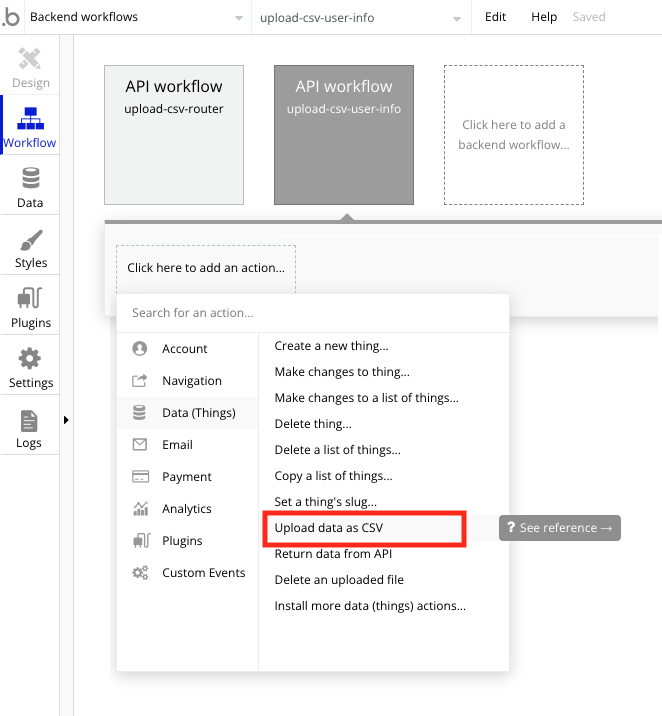
次に、データベースに登録する処理を作成します。
Click here to add an action… から「Data(things)」-「Upload data as CSV」を選択します。

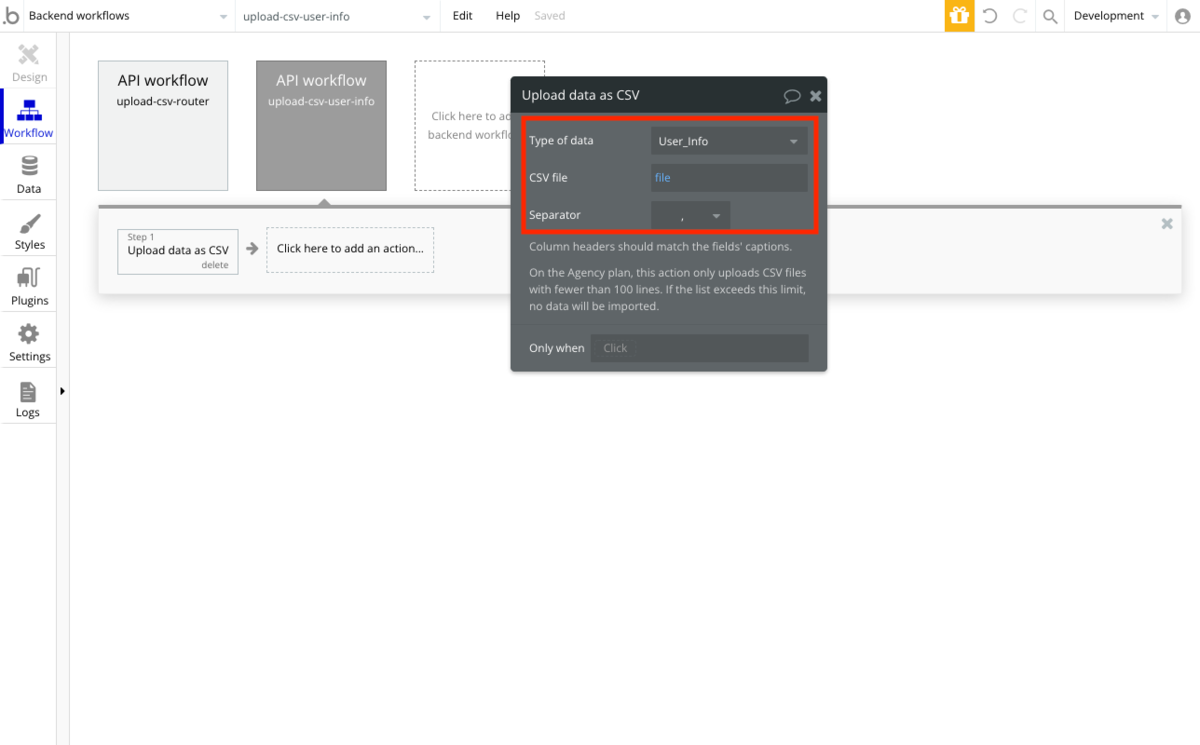
「Type of data」にインポート対象テーブルを指定し、「CSV file」にはパラメータとして受け取った file を指定してください。
CSVファイルの区切り文字が「,」ではない場合は、「Separator」を変更します。

最後に、「①CSVファイルを受け取る API の作成」で残していた設定(API Workflow 名とパラメータ file の追加)も忘れずに行ってください。
Workflow の設定
次に API を呼び出す Workflow の設定をしていきます。
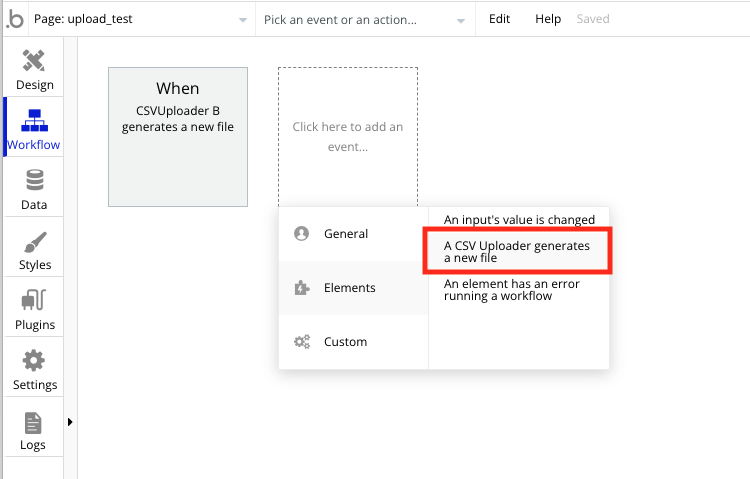
Workflow タブを開き、Click here to add an event ...で「Elements」-「A CSV Uploder generates a new file」を選択します。

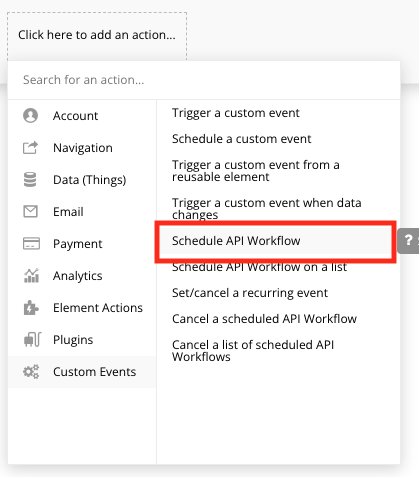
先ほど作成したイベント内に Click here to add an action で「Custom Event」-「Schedule API Workflow」を選択します。

Schedule API Workflow を以下のように設定します。

「API Workflow」:upload-csv-router(①CSVファイルを受け取るAPI)
「Schedule date」:Current date/time
「Ignore privacy rule...」:チェック
「files」:CSVUploder's List of CSV files(CSVUploder のリストデータ)
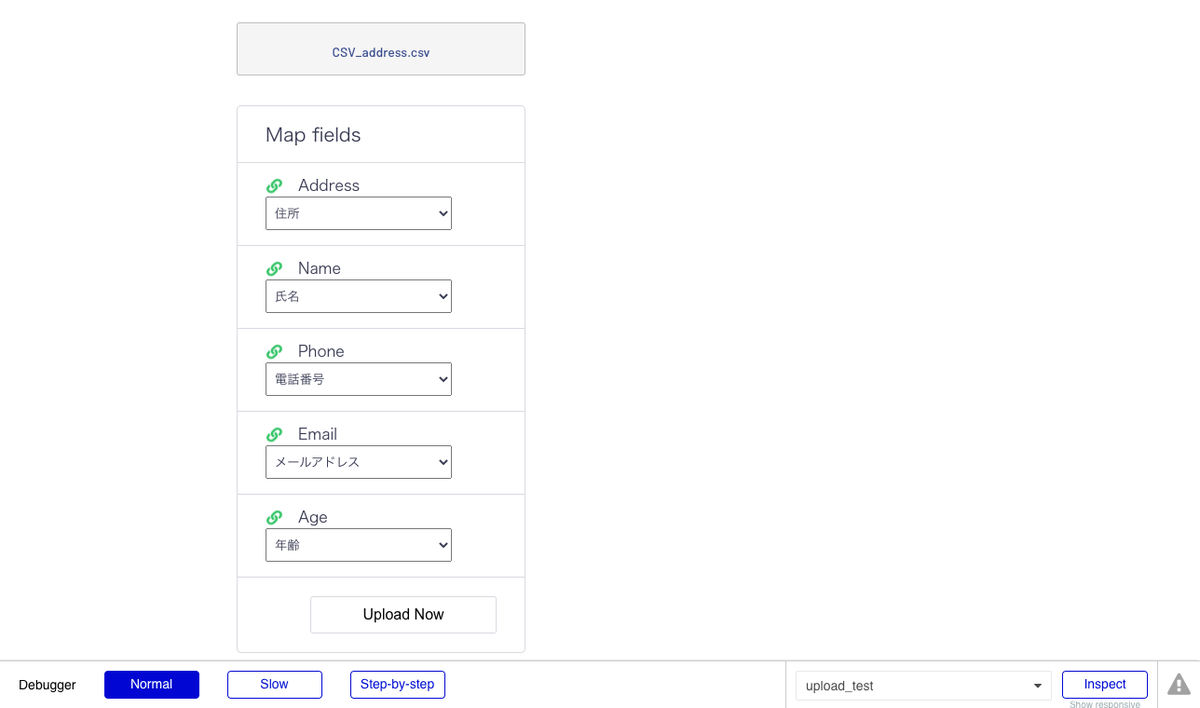
プレビュー
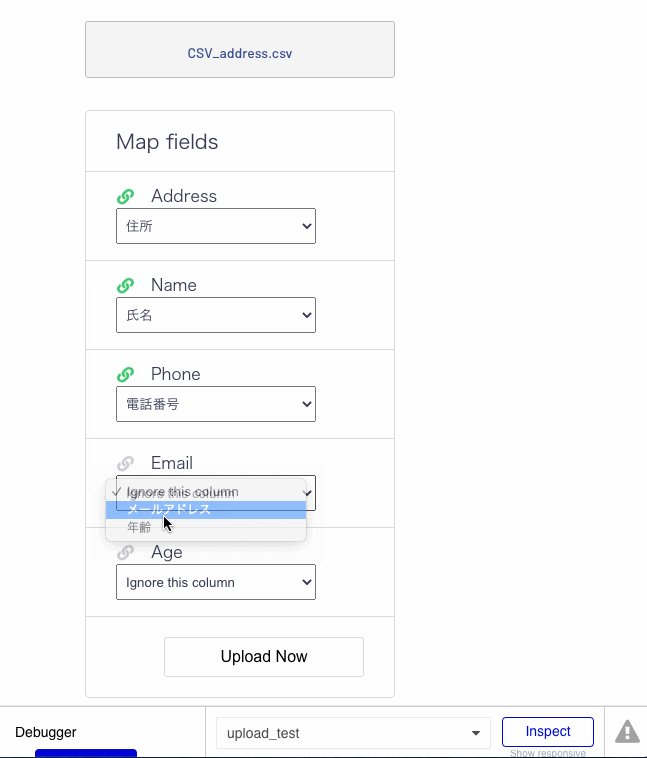
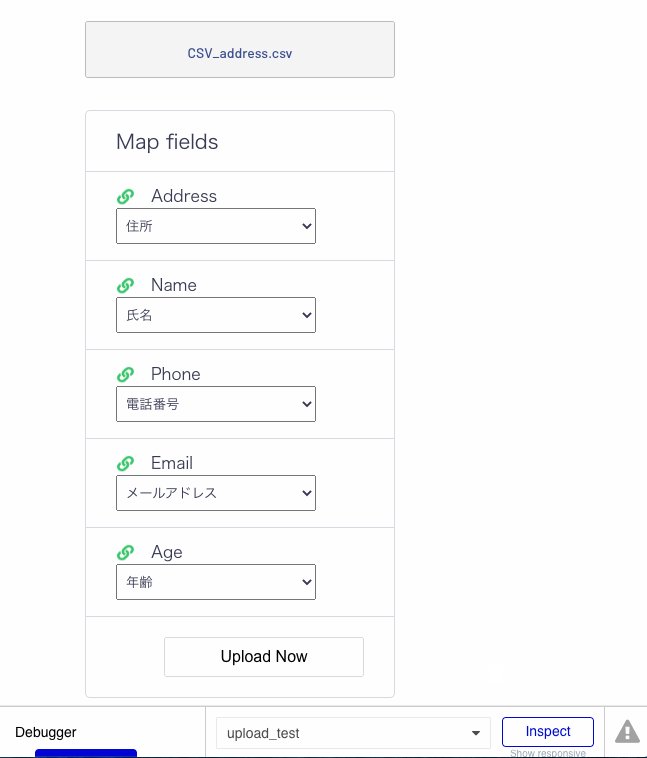
ここまでできたら、プレビューし、CSVファイルをアップロードしてみましょう。
CSVデータとのマッピング完了後に「Upload Now」ボタンを押すことでCSVの内容がデータベースにインポートされます。

まとめ
いかがでしたらでしょうか。
プラグインを利用すればデータベースへのCSVインポートも簡単に行えますね。
CSVファイルを使用したデータベース操作で悩んでいる方は参考にしてみてください。