
こんにちは!今回は、Stripe連携ツールPriceWellを使ってBubbleで決済機能を実装する方法をご紹介します。
PriceWellは、商品の料金表やStripe Checkoutを使用した決済機能をノーコードで実装できるサービスです。商品や購入情報はStripeで管理できます。
本記事では、PriceWellが最近公開したBubbleプラグイン「PriceWell for Stripe Billing」を使用してサブスクプランの料金表とStripe Checkout決済をノーコードで実装していきます。PriceWellの利用手順だけでなく、過去にご紹介したStripe「Payment Links」と「カスタマーポータル」との違いや使い分けもご紹介していますので、ぜひ最後までご覧ください。
■この記事はこんな方におすすめ
- とにかく簡単にStripeと連携する方法を探している方
- Bubbleでの決済関連のページ構築作業をできる限り削減したい方
- 開発にかかる時間を削減できるBubbleプラグインやツールを探している方
PriceWellとは
Stripeアカウントと連携させることで、商品一覧やStripe Checkoutを利用した決済機能をノーコードで実装できるサービスです。一回限りの購入はもちろん、サブスクリプションの決済も実装できます。有料プランでは、Stripe顧客データの連携や会員限定ゲートの設定、カスタマーポータルの実装もWebhookなしで実現できます。
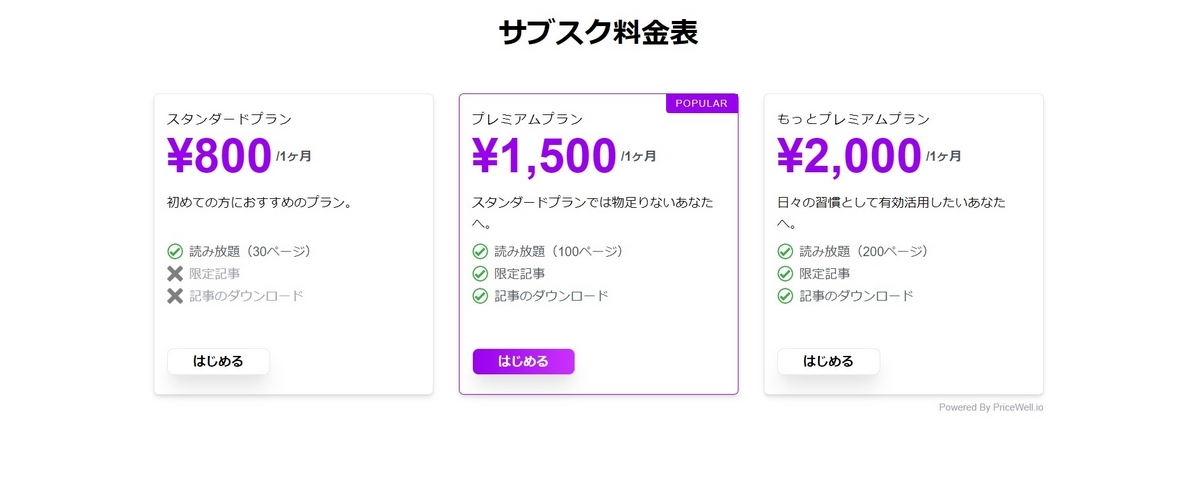
PriceWellの操作画面から必要事項を設定し、Page IDやHTMLスニペットを貼り付けるだけで以下のような料金表が実装できます。


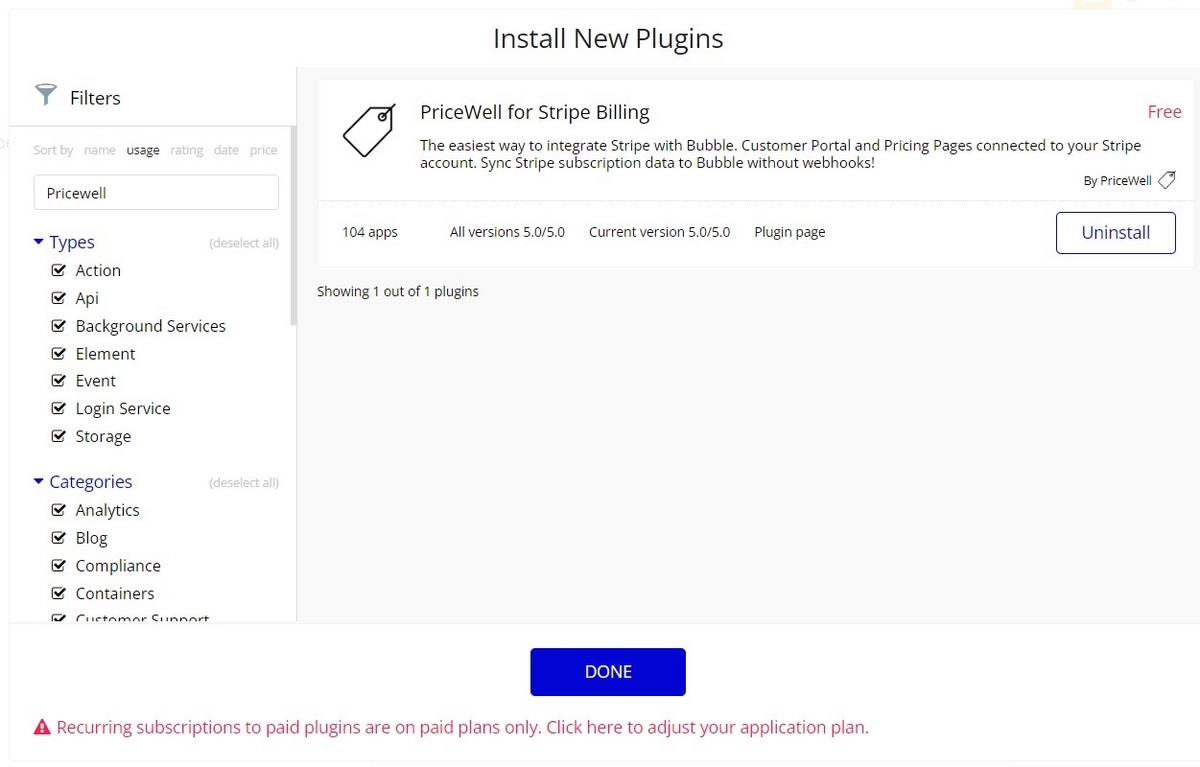
そして、PriceWellで作成した料金表を簡単にBubbleで実装できるプラグインがこちら。
プラグインをインストールしてエレメントを配置したら、PriceWellで料金表を作成するときに発行したIDをエレメントのウィンドウで設定するだけで実装完了です。
Stripe「Payment Links」、「カスタマーポータル」について
以前に本ブログで紹介した「Payment Links(支払いリンク)」は、ノーコードでカスタマイズした決済フォームStripe CheckoutをURLリンクを利用して実装できるStripeの純正機能です。PriceWellも同じくStripe Checkoutを利用した決済フォームを実装できますが、料金表のデザインから商品選択ボタンや決済フォームのカスタマイズまでをまとめてノーコードでできるのが強みです。
また、「カスタマーポータル」は、申し込み済みのサブスクリプションの請求先情報をユーザーが自分で管理できるStripeの純正機能です。PriceWellでサブスクリプションの購入機能を実装したら、カスタマーポータルも合わせて実装するとより便利に運用できそうですね。
今回の目標
- PriceWellのPricing page機能を利用して、Stripeに登録したサブスクプランの料金表と決済機能を実装する
- BubbleではPriceWellプラグインを使用して実装する
Pricing pageは、料金表から決済機能をノーコードで作成できる機能です。
本記事では、PriceWellと連携するStripeアカウントでの商品登録までが完了している前提で進めます。Stripeのアカウント登録・商品登録の方法は、こちらの記事をご参照ください。
今回の目標部分の実装については、PriceWell、Bubbleともに無料で実装可能です。
実装手順
PriceWell
まずはこちらの「Try PriceWell for Free」ボタンまたは「Sign up」ボタンからPriceWellの新規登録を行います。

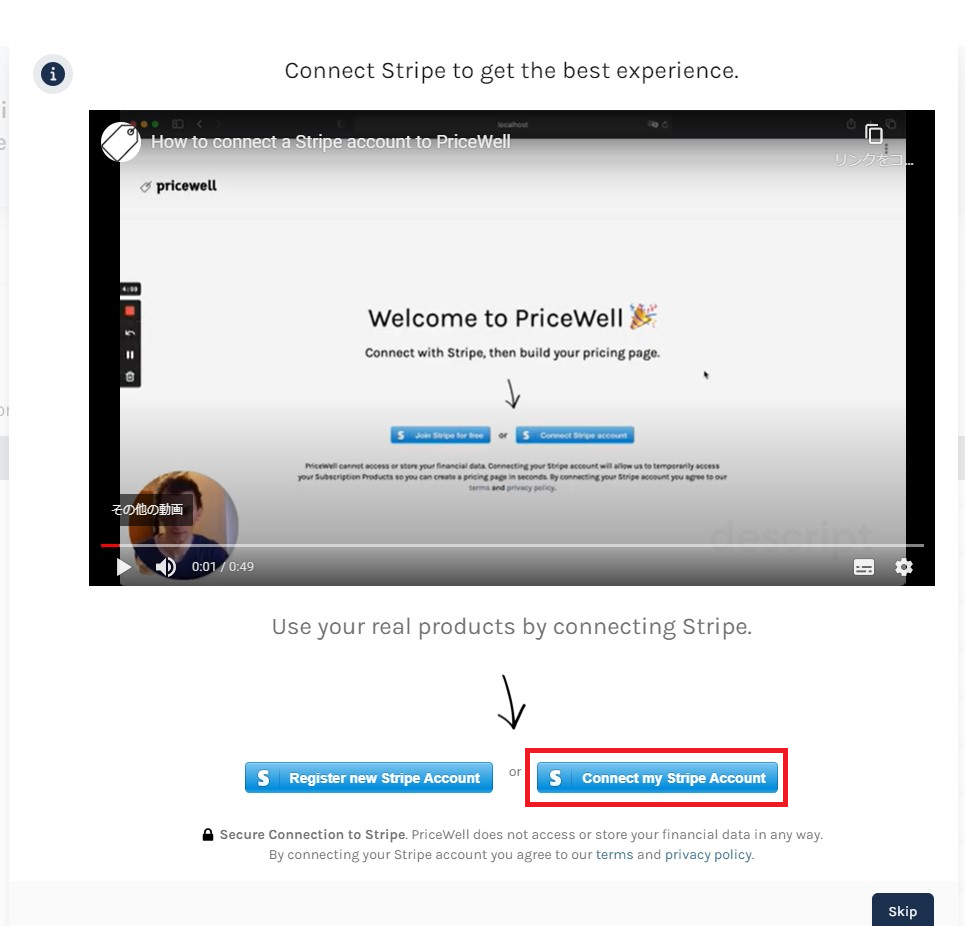
登録できたら、PriceWellにログインします。まずStripe連携の案内ポップアップが開くので、ポップアップの「Connect my Stripe Account」を押下します。

Stripeアカウントのメールアドレスを入力して次に進みます。

パスワードを入力します。

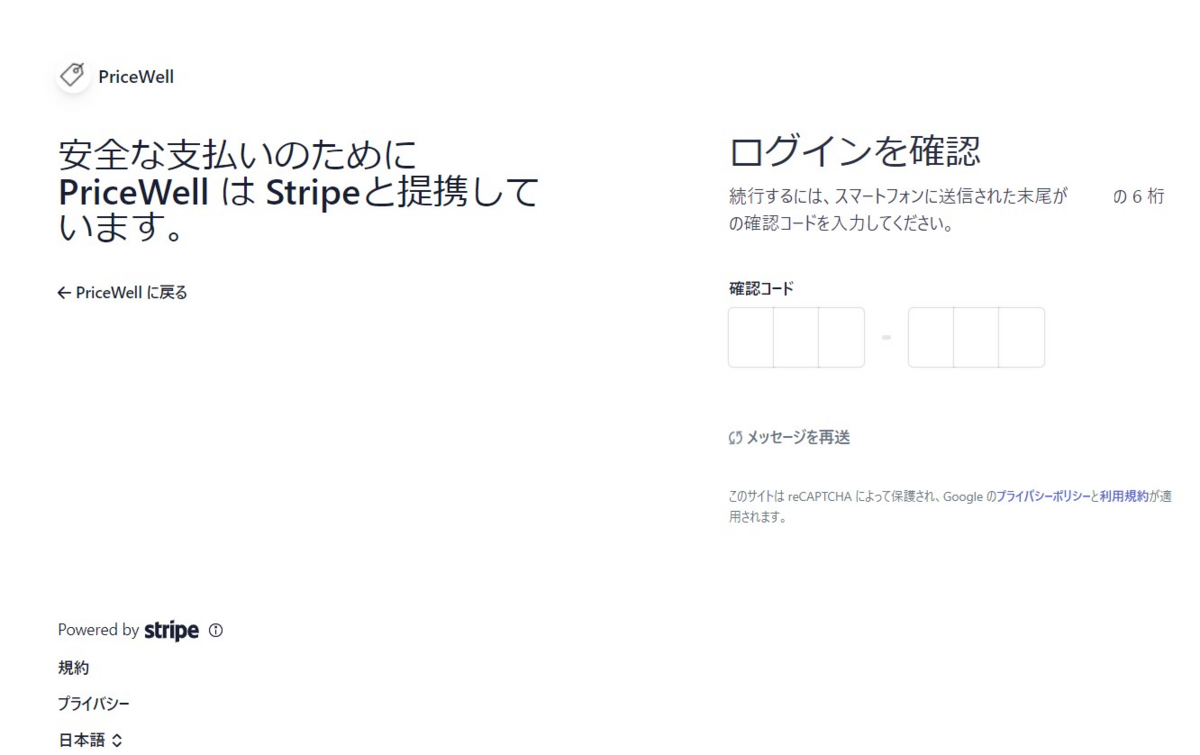
Stripeで登録しているスマートフォンの番号にSMSで確認コードが送信されるので、そのコードを確認して入力します。

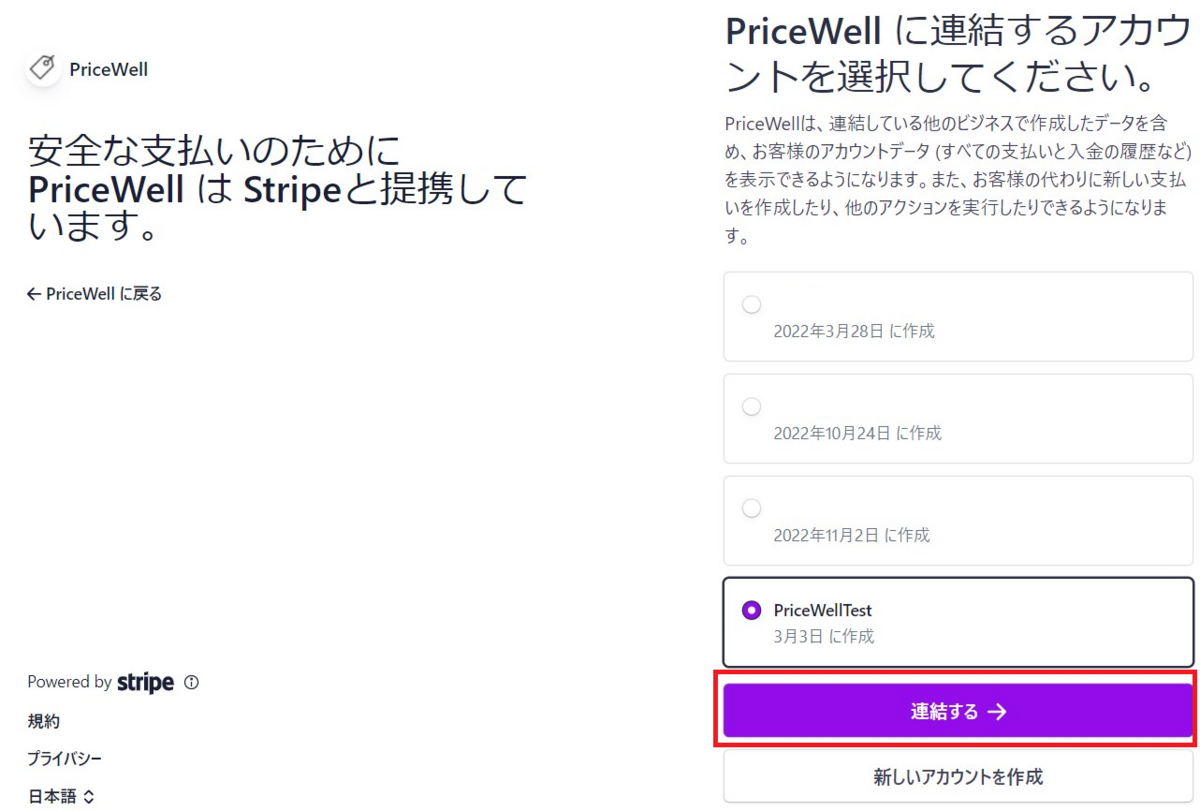
今回PriceWellと連携するアカウントを選択します。

この後、Stripeでサービスオーナーや支払金額の入金金融機関口座の登録ステップに進みます。登録が完了していない場合は必要になるので登録します。
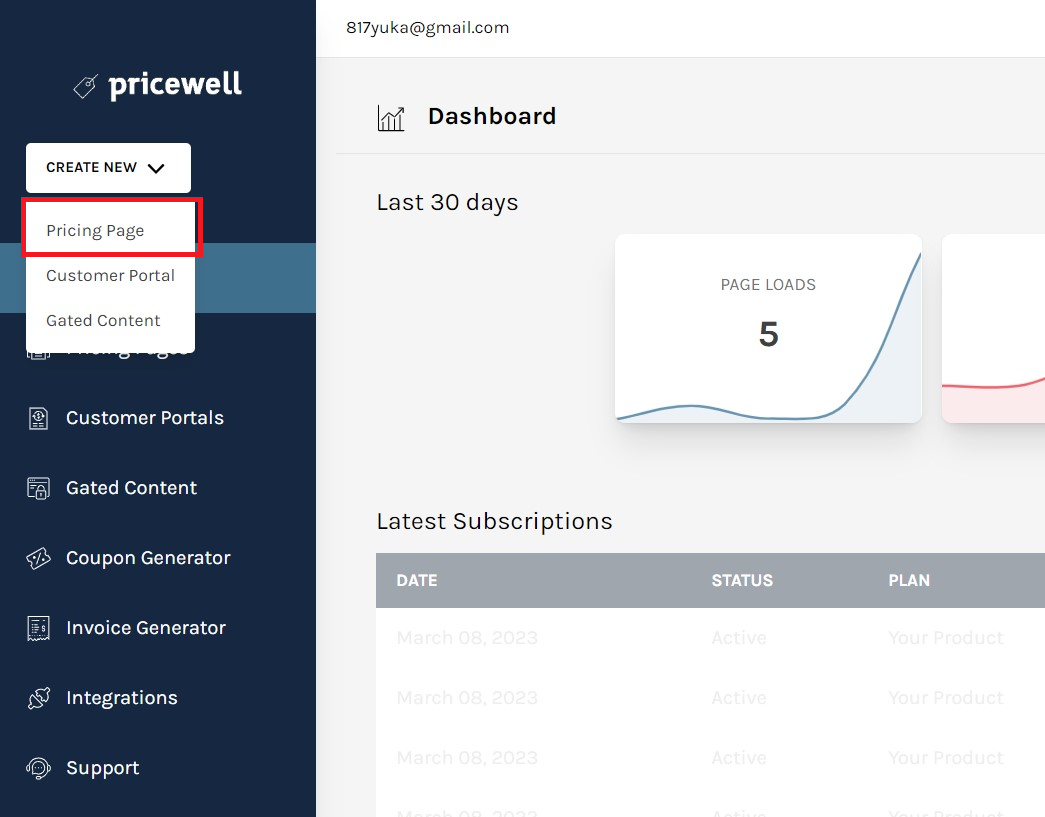
連携が完了したら、早速Pricing pageを使って料金表を作成していきましょう。PriceWell Dashboardのサイドメニュー上部の「CREATE NEW」>「Pricing Page」を選択します。

ここから、料金表の設定をしていきます。まずは料金表に掲載するプランを選択します。Stripeで登録した商品が連携されているはずです。今回はサブスクリプションプランを3つ表示する料金表を作成します。商品を選択したら「Payment Flow」を押下して次に進みます。

「Payment Flow」では、Checkout画面での入力項目や支払方法を設定します。今回は以下の通り設定しました。

ちなみに、Stripeでは銀行振り込み機能も提供していますが、PiceWellで日本円の支払い方法として手動で選択できるのはクレジットカードとAlipayのみとなっています。今後のPriceWellの対応に期待ですね!
設定できたら、「Configure」ボタンを押下して次に進みます。
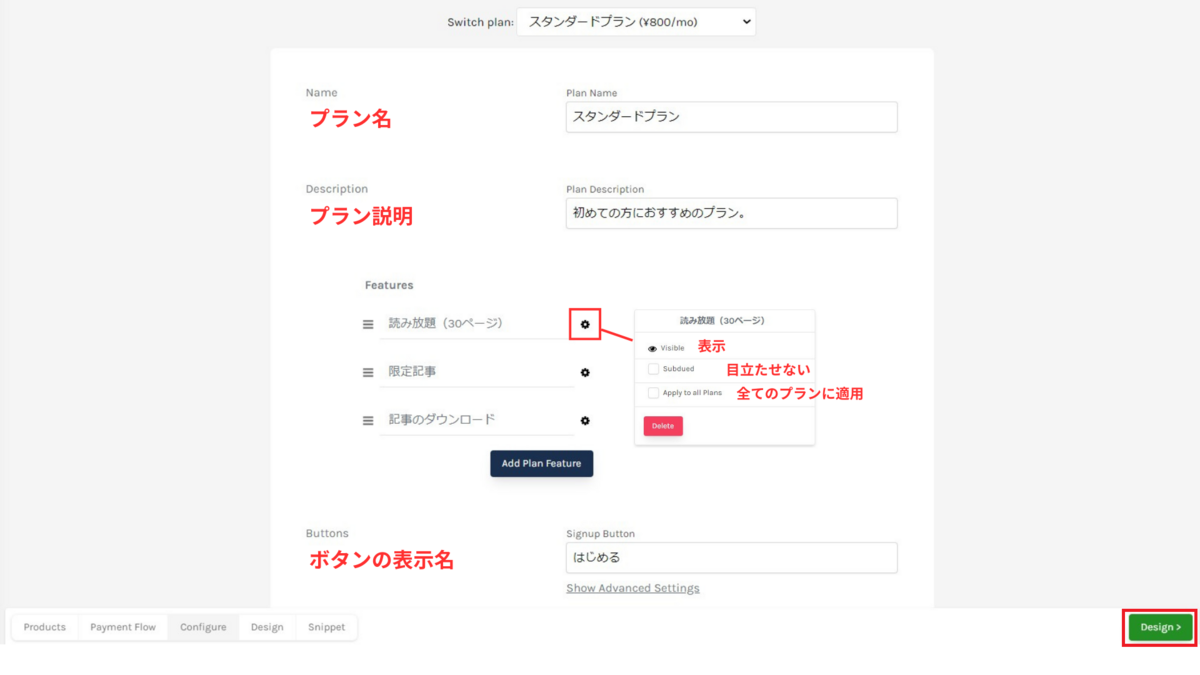
「Configure」では、選択したプランの説明を各プランで設定します。以下を参考に設定してください。

「Switch plan」でプランを選択して、全てのプランの設定を行ってください。設定部上部のPreviewで設定内容の確認ができます。

設定が完了したら、右下の「Design」ボタンを押下して次のページに進みます。
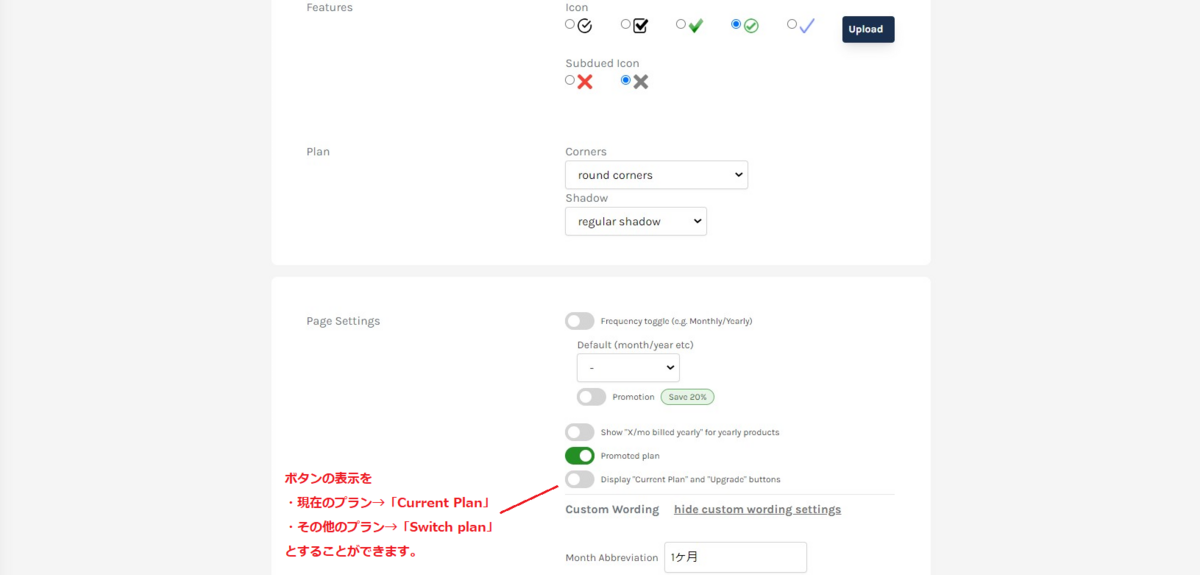
「Design」では、料金表のデザインをカスタマイズできます。今回は以下の通り設定しました。


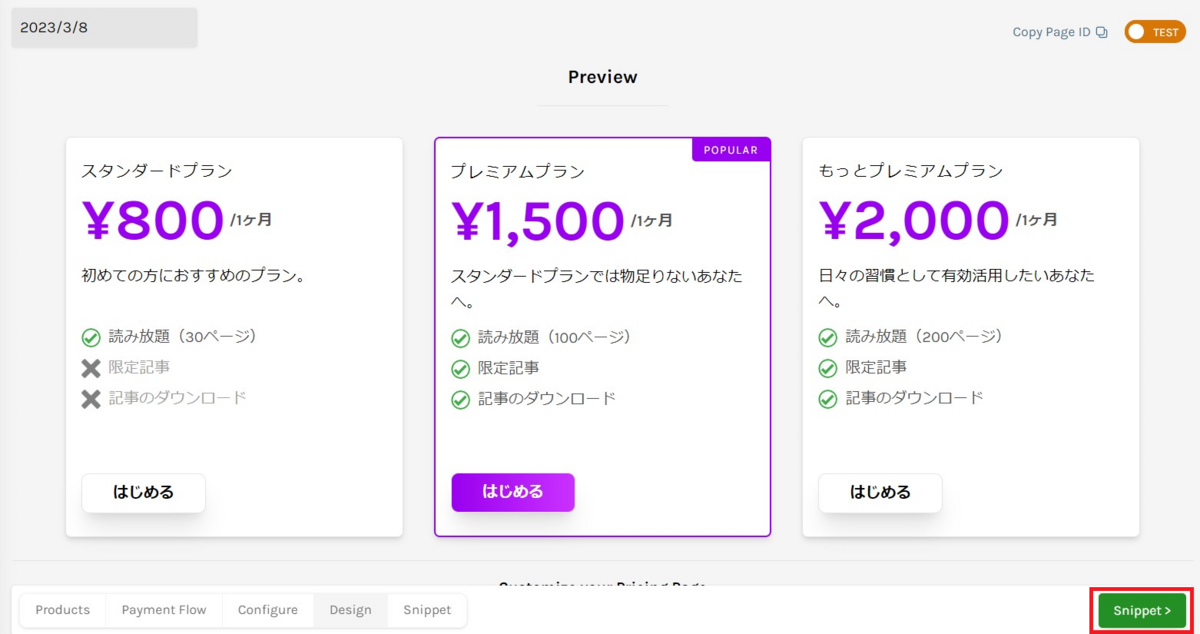
設定後のPreviewはこのように表示されています。

設定が完了したら、画面右下の「Snippet」ボタンを押下して最後のステップに進みます。ここでは、作成したPricing pageのPage IDをコピーします。画面右上の「Copy Page ID」を押下してコピーできたら、画面右下の「Finish setup」ボタンを押下して完了です。コピーしたPage IDはどこかに控えておきます。

これでPriceWellでの作業は完了です。Bubbleを開きましょう。
Bubble
Bubbleで新規アプリを作成し、「Plugins」>「Add plugins」から「PriceWell for Stripe Billing」をインストールします。

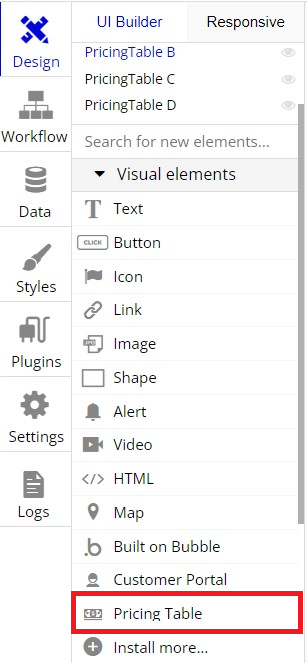
次に、料金表を表示するページを新規作成し、ページのお好きな場所に「Pricing Table」エレメントを配置します。

エレメントの設定ウィンドウを開いて各種設定を行っていきます。まず、Appearanceタブを開きます。一番上の「Pricing Page Id」欄に先ほどコピーしたPage IDを貼り付けます。

Appearanceタブでは、現在のユーザーのEmailやStripe IDなどの動的値をオプションで設定することができます。また、各プランの「はじめる」ボタンを押下するとデフォルトでは決済フォームに遷移するような設定になっていますが、「Custom Button Link」で別のページURLを設定することができます。ログイン前のページで、ユーザーを新規登録ページに誘導したいときなどに便利ですね!
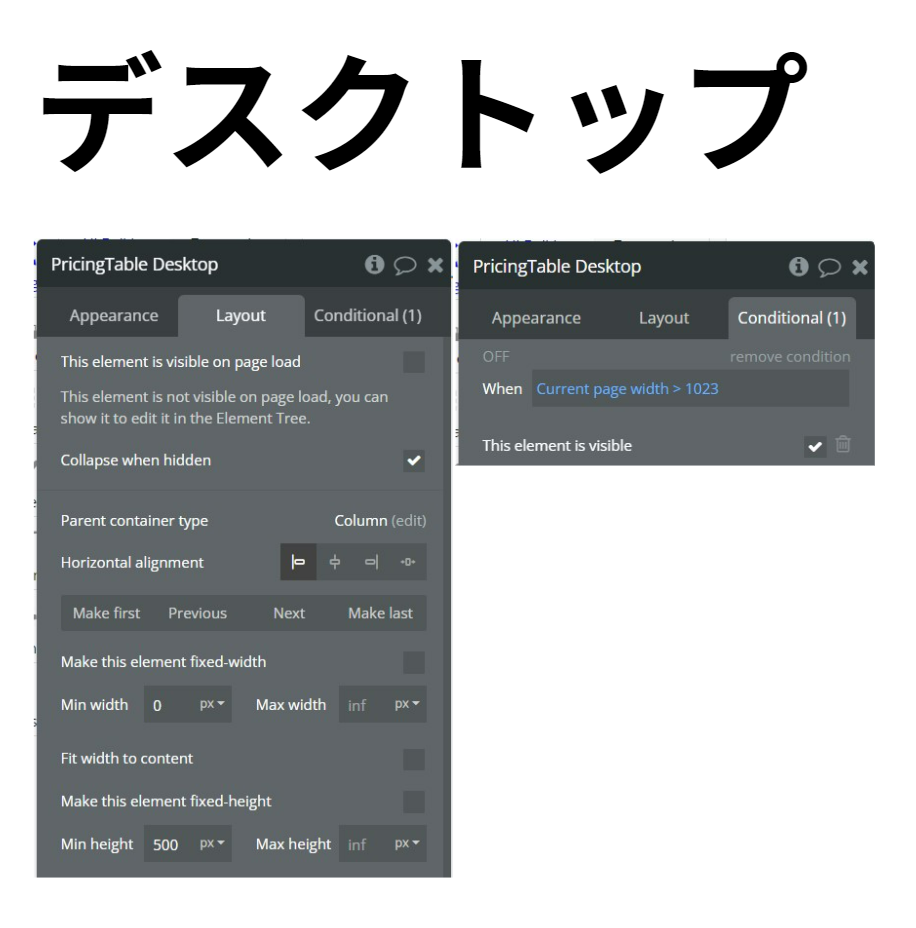
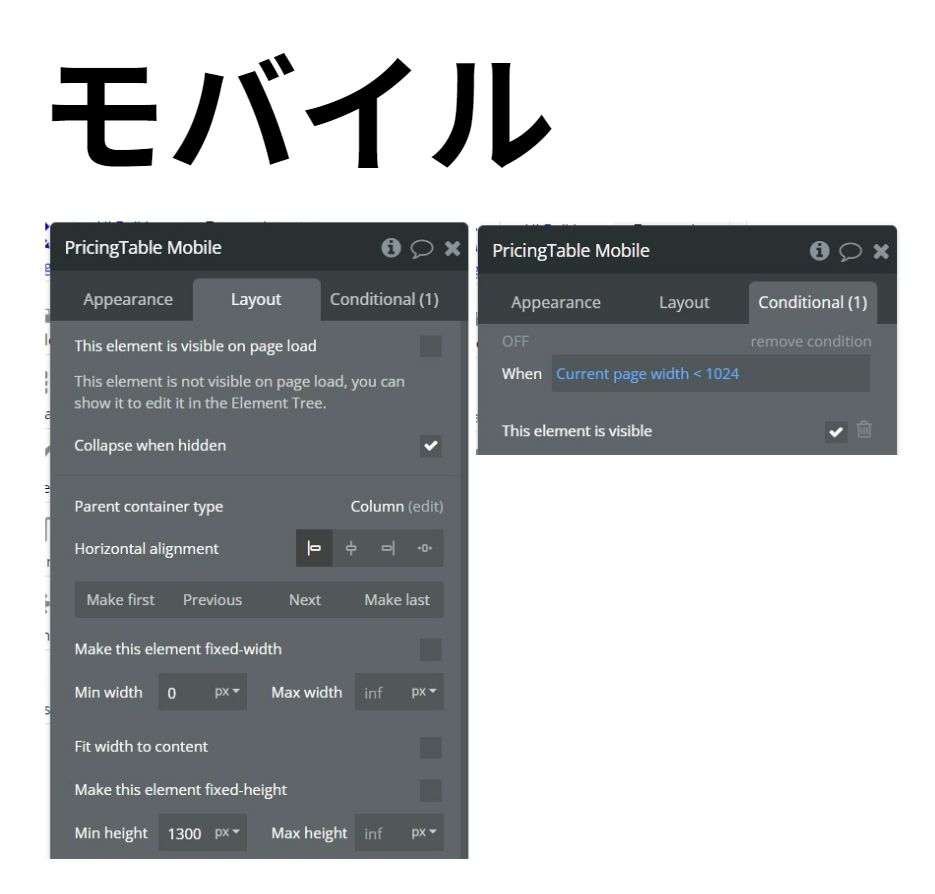
PriceWellプラグインのPricing Tableエレメントは表示内容に合わせて高さを自動で調整することができません。そこでデスクトップ用とモバイル用の2つのPricing Tableエレメントを配置して、LayoutタブとConditionalタブで出し分けの設定をします。


Min heightはPreviewで実際の料金表を確認しながら適切な値を設定してください。
※PriceWellプラグインのPricing Tableエレメントは1024px以上で商品を横方向に並べて表示、1023px以下で商品を縦方向に並べて表示するレイアウトになります。
これですべての設定が完了しました。
動作確認
それでは、実際に動作確認をしてみましょう。BubbleのPreviewモードで作成したページを開きます。

モバイルでは以下のように表示されます。

PriceWellで設定した通りの料金表が表示されていますね。次に、各プランの「はじめる」ボタンを押下してみます。
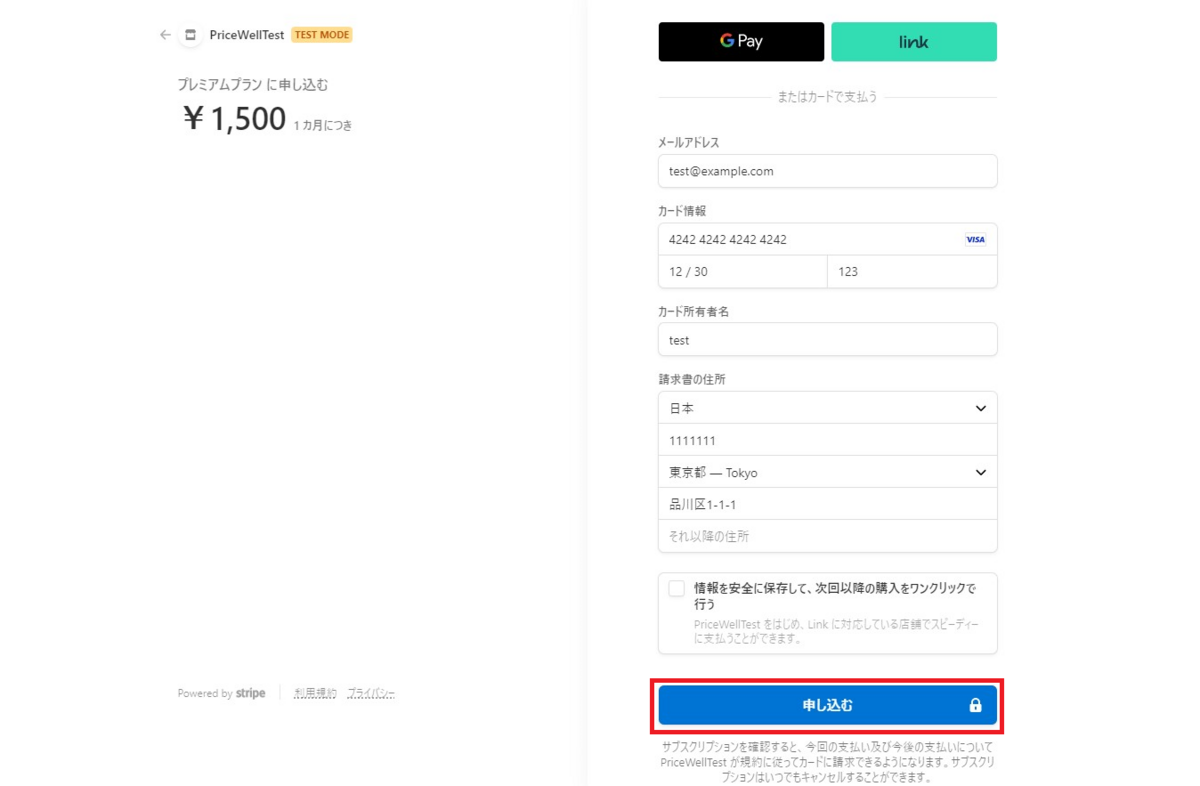
Stripe Checkoutの決済フォームが開きます。ここにテスト用のクレジットカード番号「4242 4242 4242 4242」とその他の必要情報を入力して「申し込む」ボタンを押下します。

「申し込む」ボタンが完了の表示になり、自動的にBubbleの料金表ページに戻ってきました。
では、Stripeでも確認してみましょう。連携したStripeアカウントにログインし、画面上部の「支払い」を押下して先ほどの決済が表示されているか確認します。

「支払い」の一覧に先ほどの決済履歴が追加されていますね!
本番環境適用方法
作成したPricing pageを本番環境で使用するには、Pricing pageの本番モードへの切り替えが必要になります。
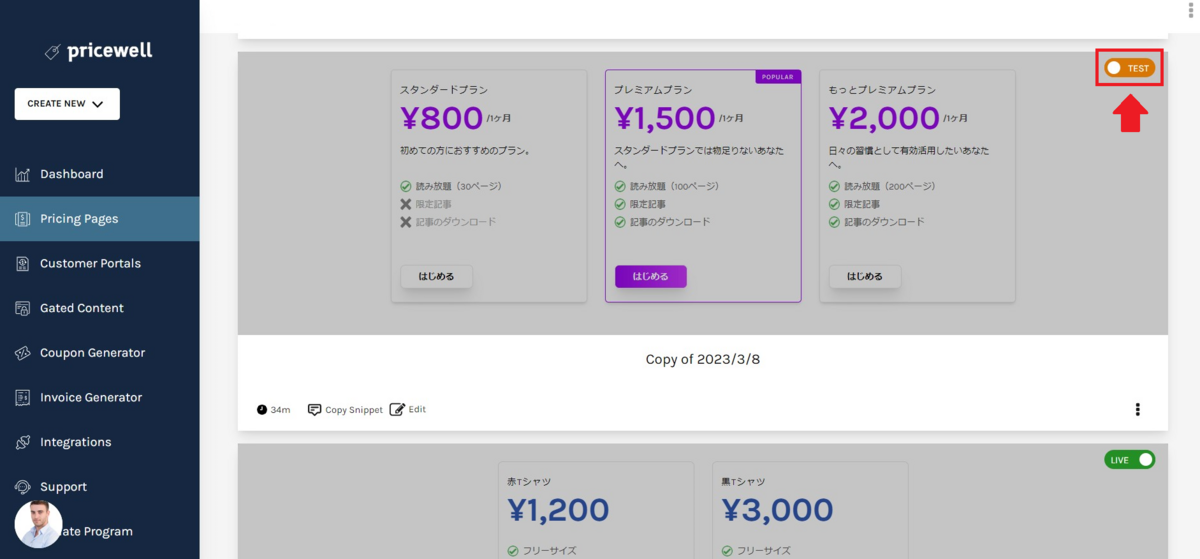
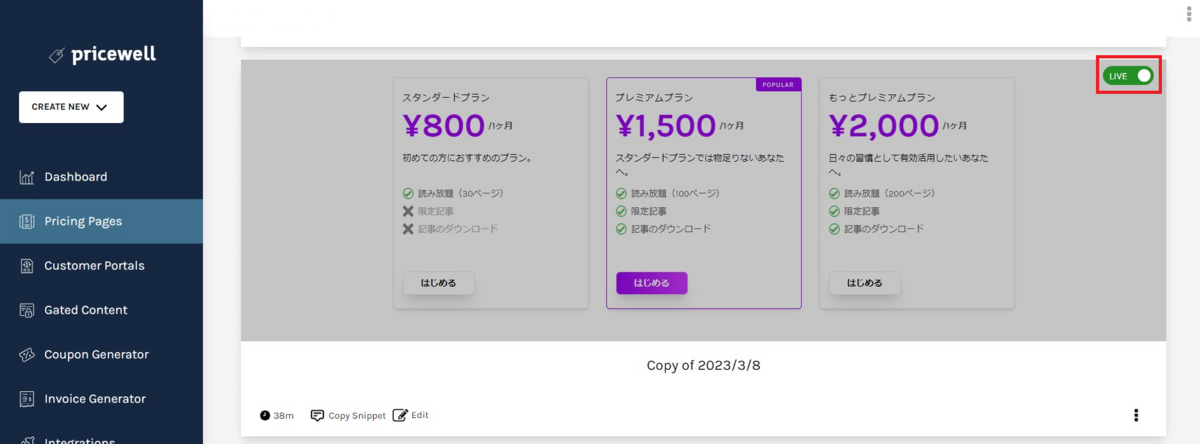
PriceWellにログインし、サイドメニュー「Pricing Pages」を押下して作成したPricing page一覧を表示します。一覧のなかから本番環境で使用したいPricing pageの右上の「Test」トグルを押下します。

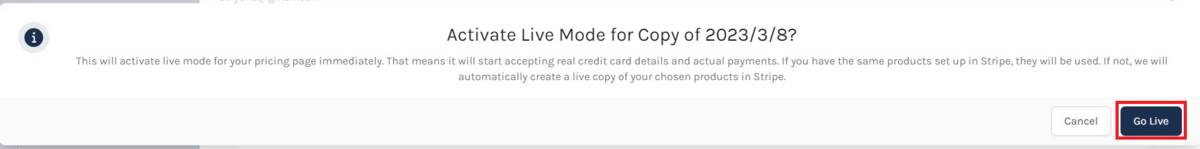
すると確認ポップアップが表示されるので、「Go live」を押下します。

「Go live」を押下後、Pricing pageで設定した商品がStripe本番環境で商品登録されていない場合、選択されている商品がStripe本番環境にコピーされます。Stripe本番環境ですでに商品登録されている場合は、登録済みの商品が本番モードのPricing pageに設定されます。
Pricing pageのモード表示が「Live」に変わりましたね。

テスト環境用と本番環境用でそれぞれPricing pageを作成したいといった場合は、Pricing page作成時に本番環境の商品を選択することもできます。Pricing page設定の最初のステップ「Products」で、商品の一覧上部にある「View Live Products」を押下します。

Stripe本番環境で登録している商品が一覧表示されるので商品を選択してください。

ちなみに、同じPricing pageであればテストモード、本番モードでPricing page IDは変わりません。Pricewellでワンクリックでモードを本番に切り替え後、Bubbleのテスト環境で使用しているPricing Tableエレメントをそのまま本番環境でも使うことが可能です。
まとめ
今回は、PriceWellというStripe連携ノーコードツールを使用して、料金表とStripe決済機能を実装しました。
PriceWellを使用することのメリットは、Bubbleでの料金表のUI構築なしで料金表→プラン選択→決済完了までを短時間で実装できることです。PriceWellで料金表と決済フォームの設定をしたら、BubbleではPage IDを設定するだけで簡単に実装することができましたね!また、Pricing pageは決済機能との連携なしでも利用できますので、LP等に料金表を掲載したいだけという方もぜひ試してみてください。