
皆さん、こんにちは!「縦書き」プラグインに続き、自作プラグインの第2弾をリリースしましたので、ご紹介させていただきます。今回は値を参照して動的なサイズで円を描画するプラグインです。
作成方法は基本的に「縦書き」プラグインの時と ほぼ同じですが、今回は クリックイベントを拾っているので、その部分だけ触れておきたいと思います。
プラグイン概要

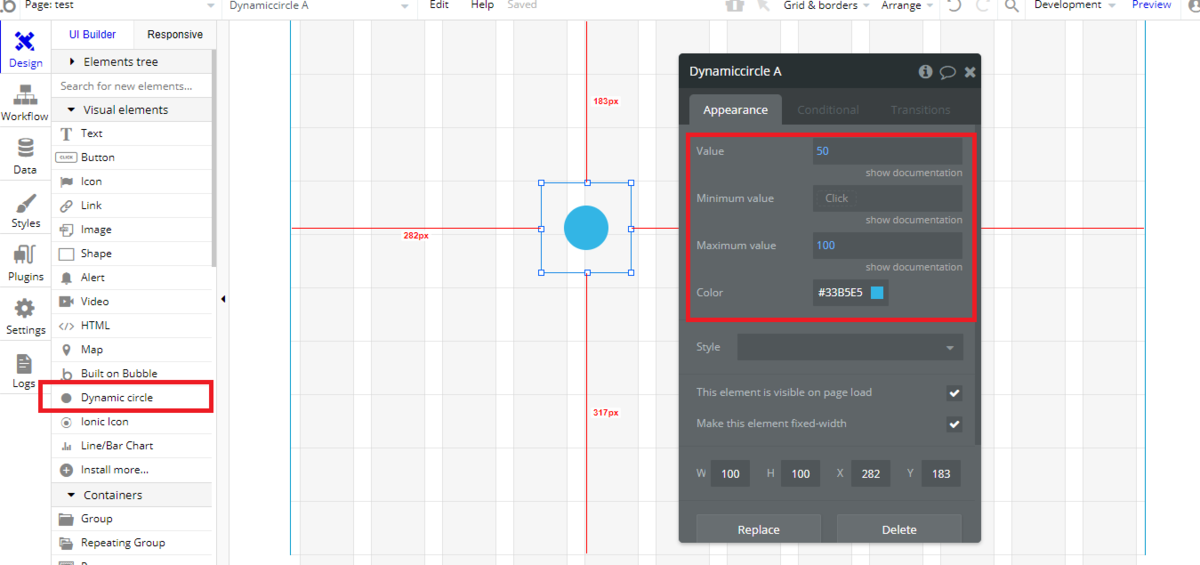
本プラグインで設定するフィールドは以下の4つです。
- Value:円の値です。
- Minimum value:オプションです。小さすぎて円が見えないといった場合に、最小値を指定することで、Value の値と置き換えます。Value が0の場合は、置き換えられません。
- Maximum value:円の値の最大値を指定します。最大値の値が、エレメントに対して100%の大きさの円となります。
- Color:色を指定します。透過も可能です。
円の値は、データベースからも取得することができ、値によって円のサイズを動的に変更することが可能です。
公開URL
クリックイベントと紐づける場合
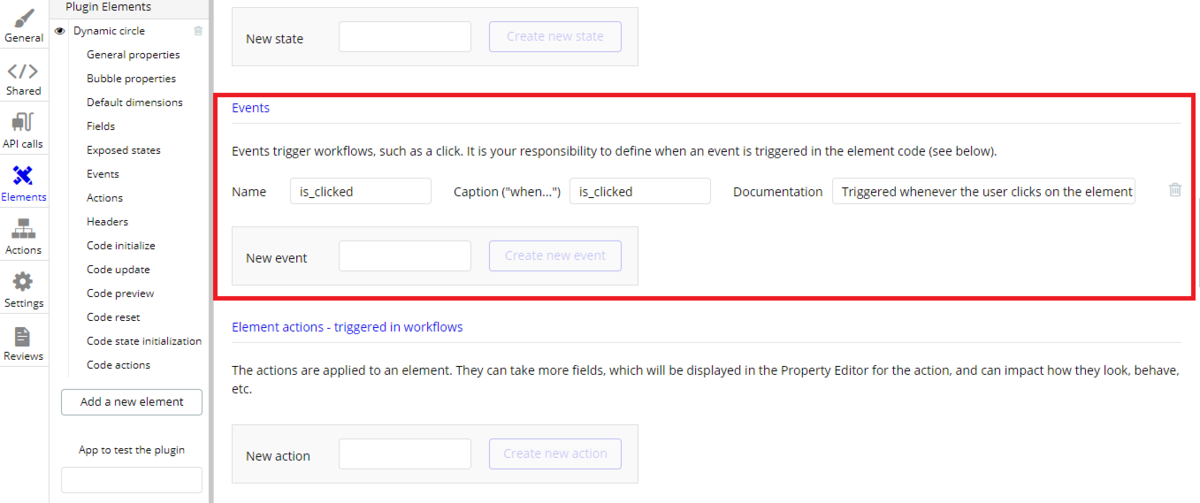
プラグインエディターの Elements タブの Plugin Elements にある Events に定義していきます。今回は、クリックされた時のイベントを追加したいので、Name と Caption を「is_clicked」とします。

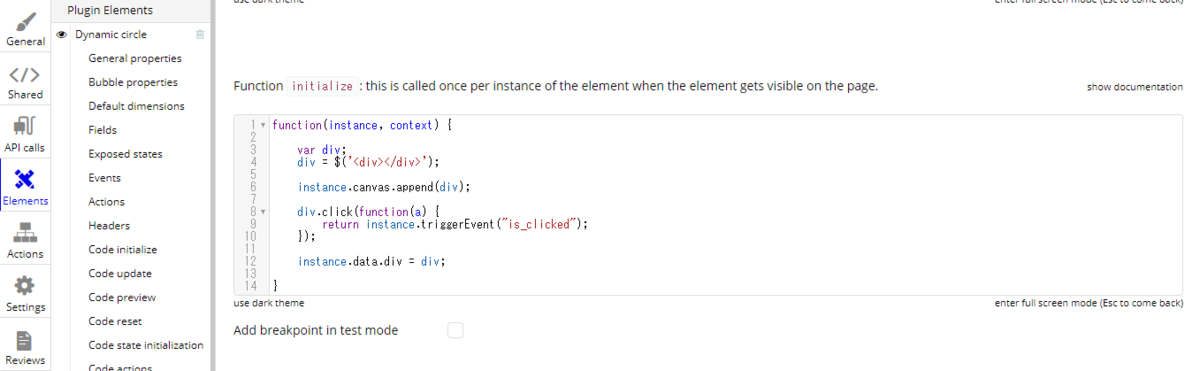
triggerEvent をCode initialize のコードに記入すれば、「is_clicked」と紐づけることができます。

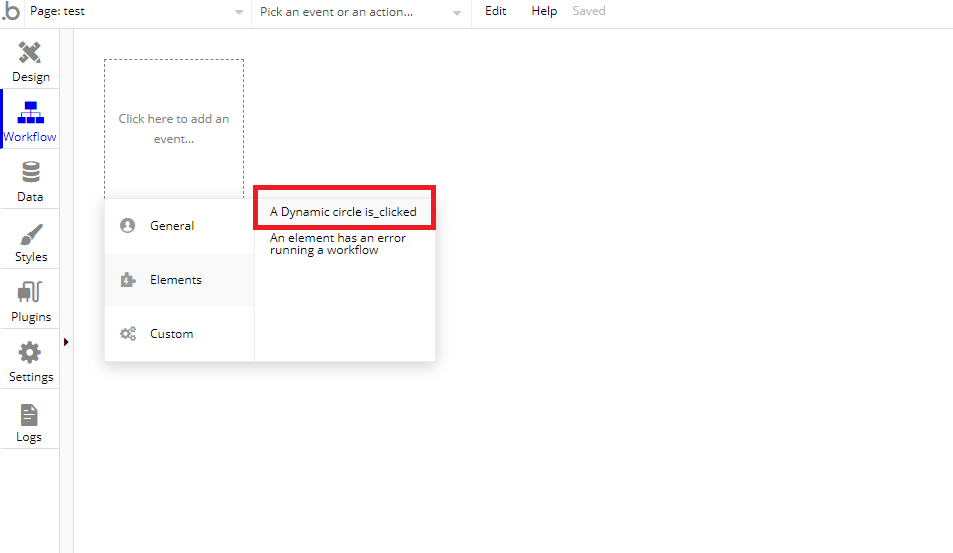
Bubble アプリからは、Workflow タブの Click here to add an event... から Elements を選択し「~ is_clicked」でクリックイベントを作成することができます。

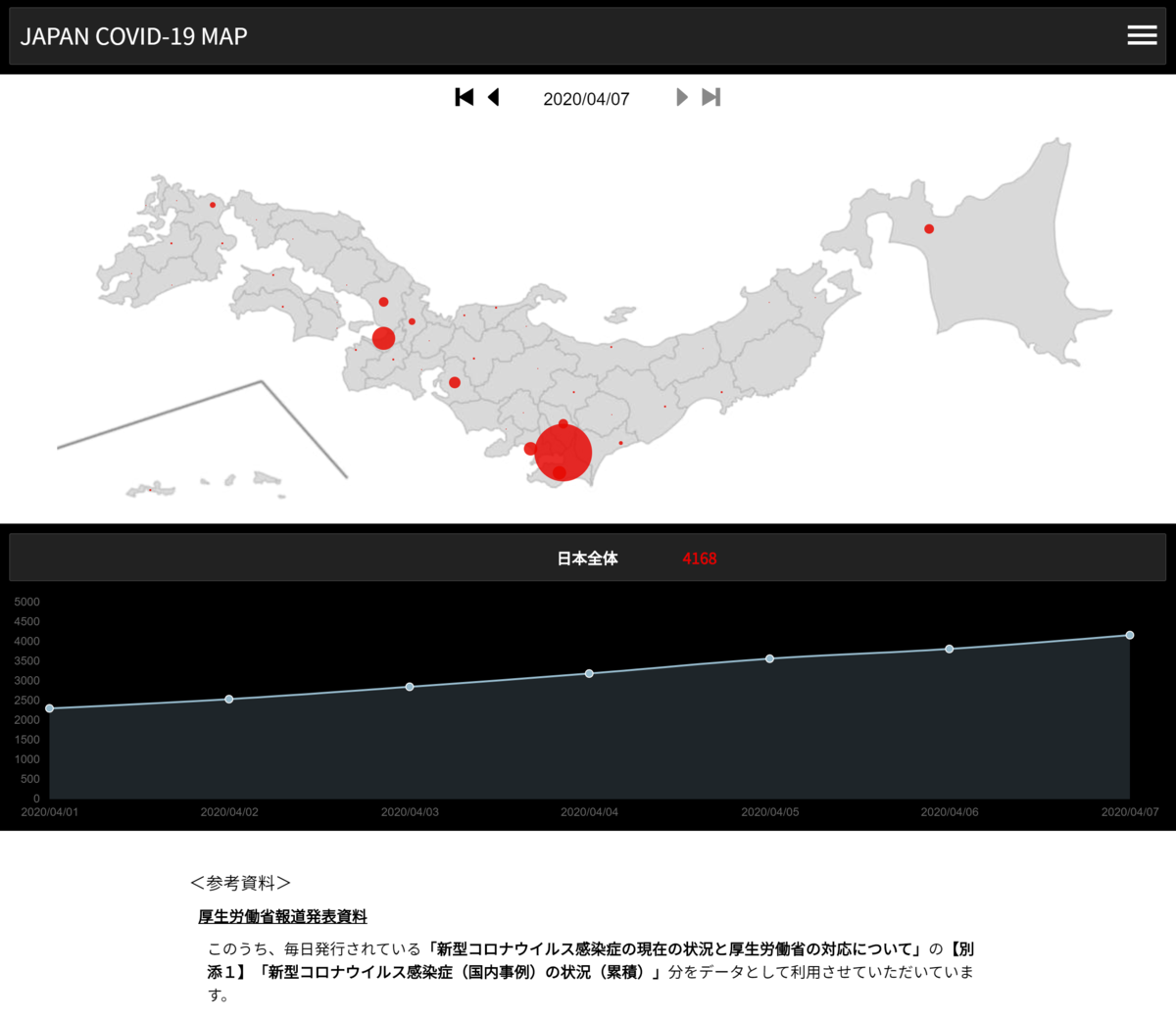
東京コロナマップ
本プラグインは、先日 Tweet したコロナマップでも使用しています。

タイトルクリックで、東京と全国を切り替えが可能です。
参考URL
まとめ
今回は、自作プラグインの第2弾「Dynamic circle」についてご紹介しました。是非使ってみてくださいね。では、次回もどうぞお楽しみに!