
皆さん、こんにちは!
今回は、Bubble で自作のプラグインを作成する方法についてと、作成したプラグインを自分のBubble アプリにインストールして使用するまでの手順をご紹介したいと思います。プラグインは、以前の記事「BubbleでAPIを使ってみよう!」で作成した郵便番号から住所を検索するアプリをプラグイン化していきたいと思います。
- 1. プラグインのライセンス
- 2. The Plugin Editor(プラグインエディター)について
- 3. 郵便番号から住所を検索するプラグイン ZipCode を作成
- 4. プラグインのテスト
- 5. プラグインの公開設定
- 6. 自分のBubbleアプリにインストール
- 7. 補足
- 8. まとめ
1. プラグインのライセンス
まずは Bubbleにおけるプラグインについて、前提知識となる部分を簡単に触れておきたいと思います。
プラグインのライセンスは大きく以下の3種類に分かれます。
- Private:非公開のプライベートライセンス
- Open source(MIT):無料で公開するオープンソースライセンス(MIT)
- Commercial:有償で公開する商用ライセンス
1つ目のプライベートライセンスでは、指定したアプリのみプラグインへのアクセスを許可することができます。2つ目のオープンソースライセンスでは、マーケットプレイスで無料で公開し、他のユーザーが自由に使用することができます。3つ目の商用ライセンスでは、自分の Stripeアカウントを登録することでプラグインを販売することができるようになります。
本記事では、非公開のプライベートライセンスのプラグインを作成していく手順をご紹介しています。
プラグインの作成については以下のマニュアルに詳しく記載されていますので、ご参考くださいね。
また、本記事とは直接関係ありませんが、ノーコードラボでは商用ライセンスで販売する際でも必要な Stripe(オンライン決済サービス)について まとめた記事もあります。Bubble アプリでオンライン決済の導入を検討されている方は、こちらも是非参考にしてみてくださいね!
2. The Plugin Editor(プラグインエディター)について
では、早速プラグインを作成していきましょう!Bubble で自作のプラグインを作成していく場合は、The Plugin Editor(プラグインエディター)で開発していきます。
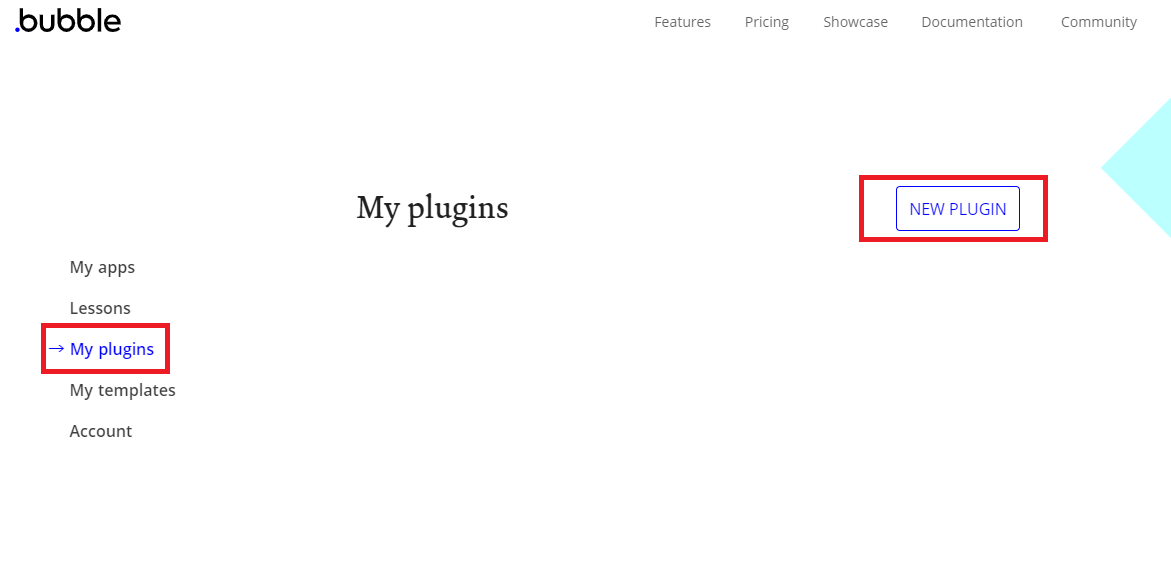
プラグインエディターは My plugins から NEW PLUGIN をクリックして開きます。

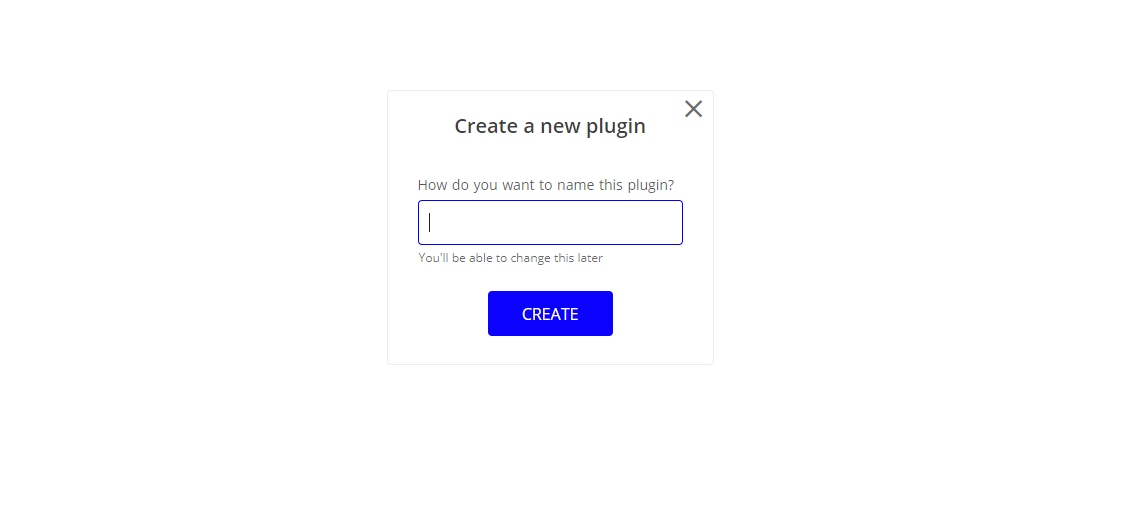
Create a new plugin でプラグイン名を入力して CREATE ボタンをクリックします。(プラグイン名はあとで変更することもできます。)

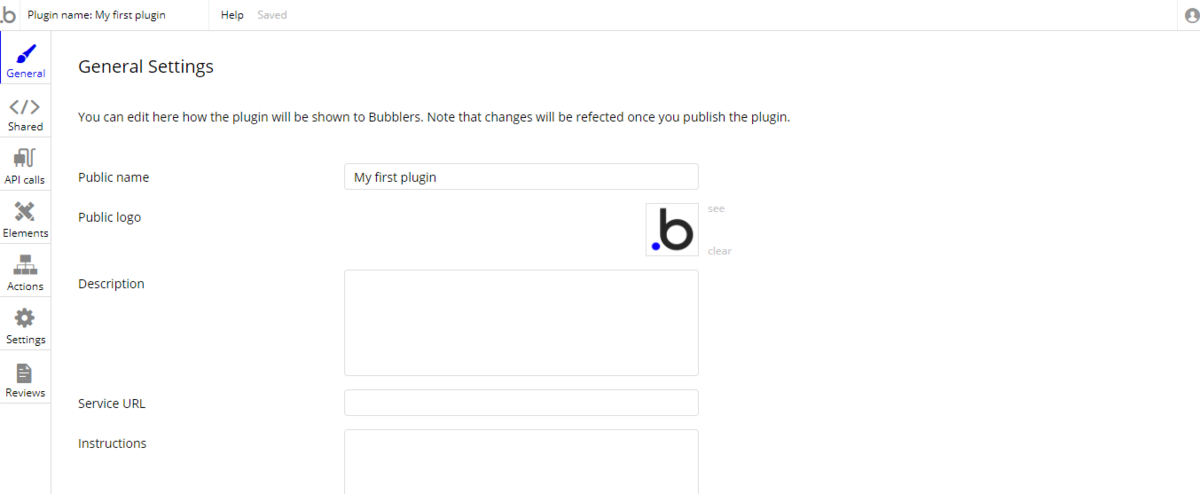
プラグインエディターが開きました。これでプラグイン開発の準備完了です!

プラグインエディターは、以下7つのタブで構成されており、アプリケーションエディターととてもよく似ているため、バブラーの方にとっては馴染みやすいかもしれませんね。
| タブ名 | 詳細 |
|---|---|
| General | プラグインの名称や説明など、プラグイン全般の設定を定義します。 |
| Shared | プラグインを使用する際に必要な共通のHTMLヘッダーなどを定義します。 |
| API calls | API呼び出しを定義します。API Connecter (API接続用のBubbleプラグイン)に非常に似た構成になっています。 |
| Elements | プラグイン専用のエレメントを作成します。 |
| Actions | ワークフローで使用できるプラグイン専用のアクションを作成します。 |
| Settings | 公開やライセンス、バージョン管理を行います。 |
| Reviews | ユーザーからのレビューを確認できます。 |
3. 郵便番号から住所を検索するプラグイン ZipCode を作成
では、冒頭で触れたように、今回は以前の記事「BubbleでAPIを使ってみよう!」で作成した郵便番号から住所を検索するアプリ(以下、Zipアプリ)をプラグイン化していくことにしましょう。もし、前記事をまだ読まれていない方は、API Connecter について解説がありますので、先に読まれておくことをおすすめします。
3.1 やりたい事
前記事のZipアプリを要約すると、Bubble の API Connecter プラグインを使用して、zipcloud のAPIと接続し、郵便番号から住所を取得するというアプリでした。 今回は、この「API Connecter プラグインを使用して、zipcloud のAPIと接続」する部分を、プラグイン化してみたいと思います。
つまりは、作成したプラグインをインストールするだけで、郵便番号から住所を取得することができるようにしたいと思います。
3.2 General タブの設定
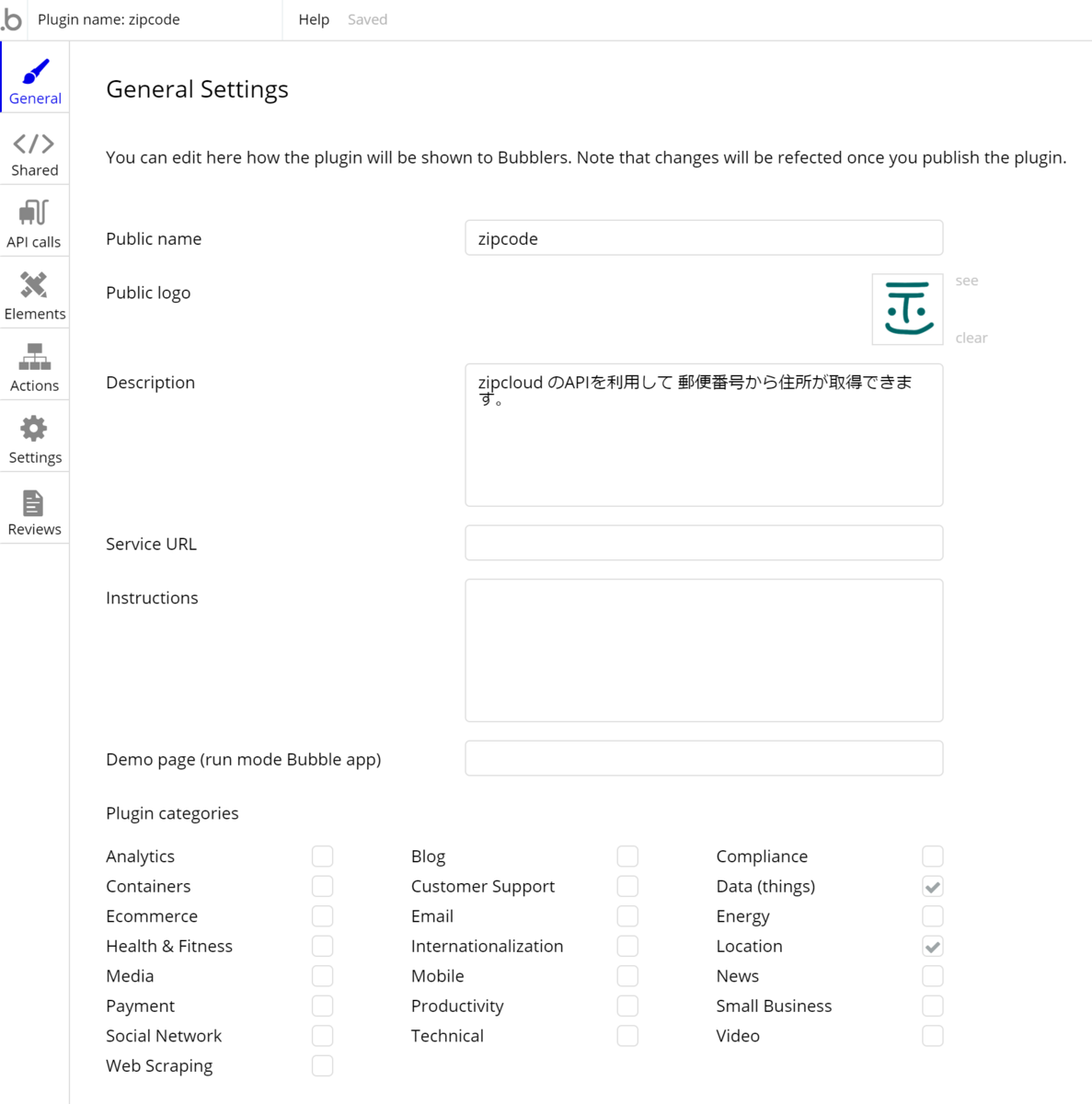
前項でご紹介した My plugins から NEW PLUGIN をクリックしてプラグインエディターを開き、General タブで、 プラグイン全般の定義をしていきます。ここでは、Public name を「zipcode」とし、その他、Public logo と Descripton を定義しました。これらの情報は、アプリでプラグインをインストールした際に表示される情報となります。またカテゴリーを登録しないとプラグインを公開することができないため、ページ下部にある Plugin categories も適宜登録しておくようにしましょう。ここでは、「Data(things)」と「Location」にチェックをしました。

3.3 API calls タブの設定
次に 前記事の API Connecter の設定と同じ要領で、API calls タブの設定を行います。
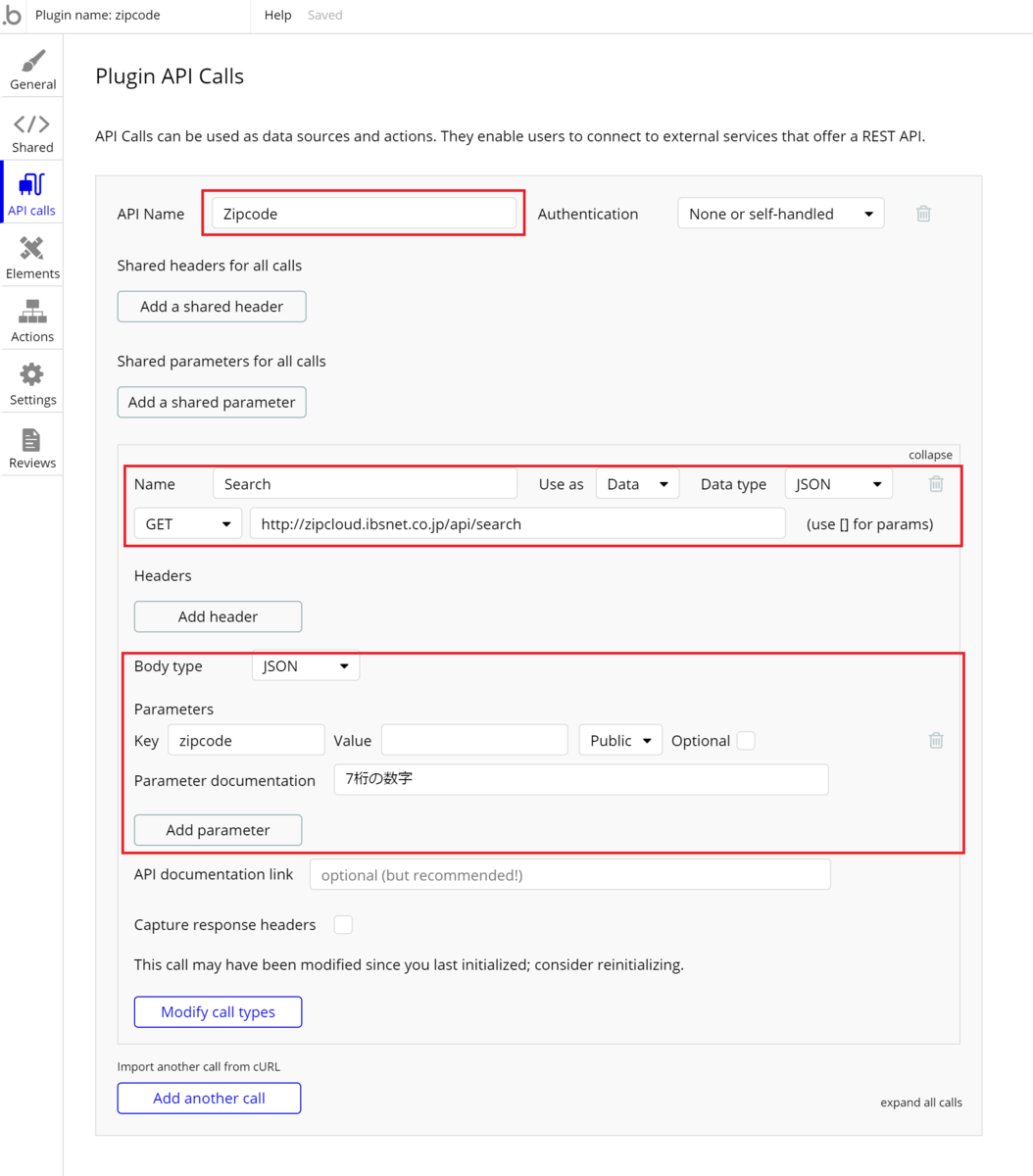
API Name に「Zipcode」と入力して、「expand」をクリックし、Name を「Search」、Use as を「Data」、Data type を「JSON」に設定します。GETメソッドを選択して、APIのURL( http://zipcloud.ibsnet.co.jp/api/search)を入力します。次に Add parameter ボタンで、リクエスト時のパラメータを設定していきましょう。Key に「zipcode」と入力して、Value に適当な郵便番号(例:1000000)を入力後、「Initialize call」ボタンをクリックします。

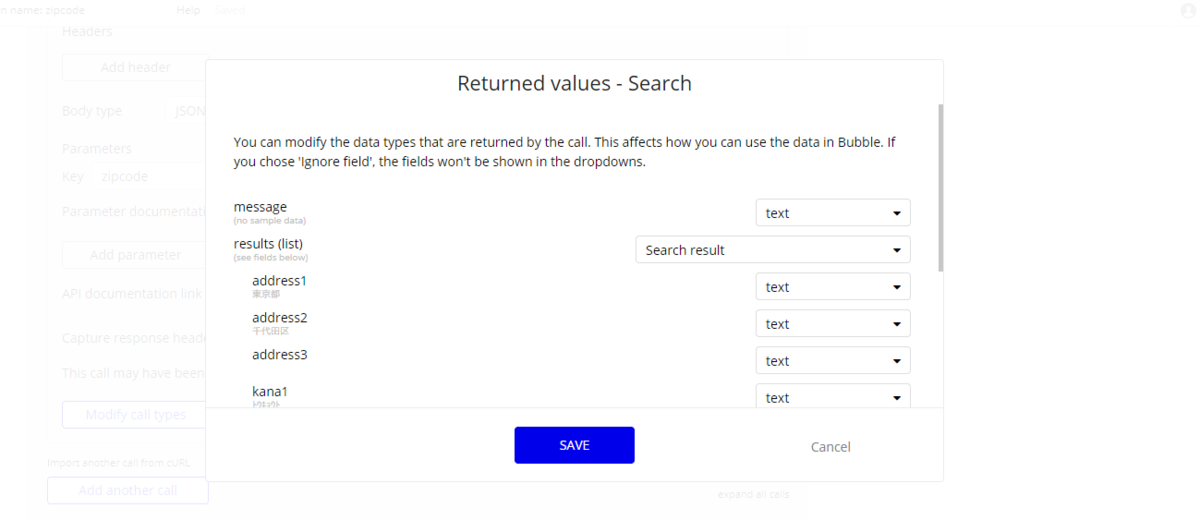
Returne values で正しくレスポンスを受け取ることができたら、SAVE ボタンで保存します。

これで、API の呼び出し設定ができました。
4. プラグインのテスト
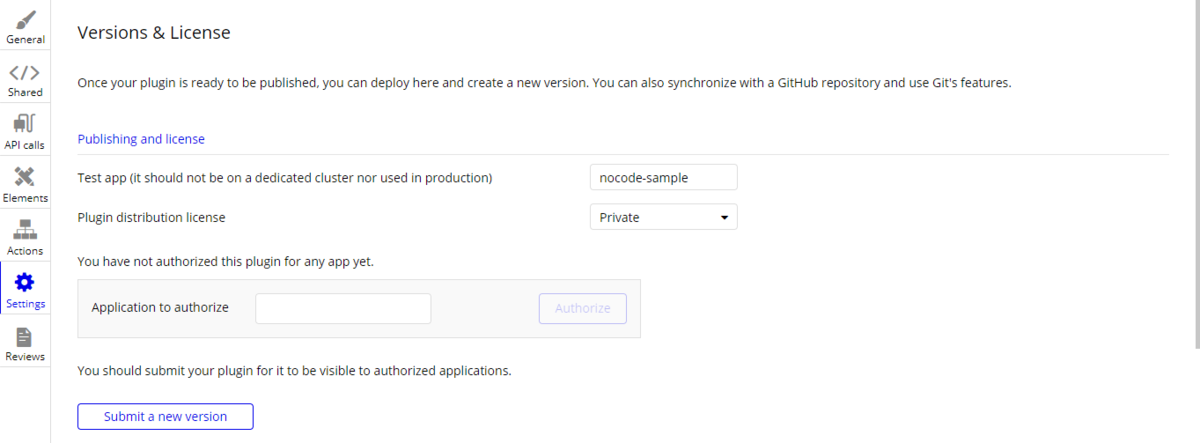
では、一度プラグインが動くかテストしてみましょう。Settings タブで Test app(it should not be on a dedicated cluster nor used in production) にテストしたい自分の Bubbleアプリ名(プラグインをインストールしたいアプリ名)を入力します。Plugin distribution license で「Private」を選択し、このプラグインがプライベートライセンスになるように設定します。

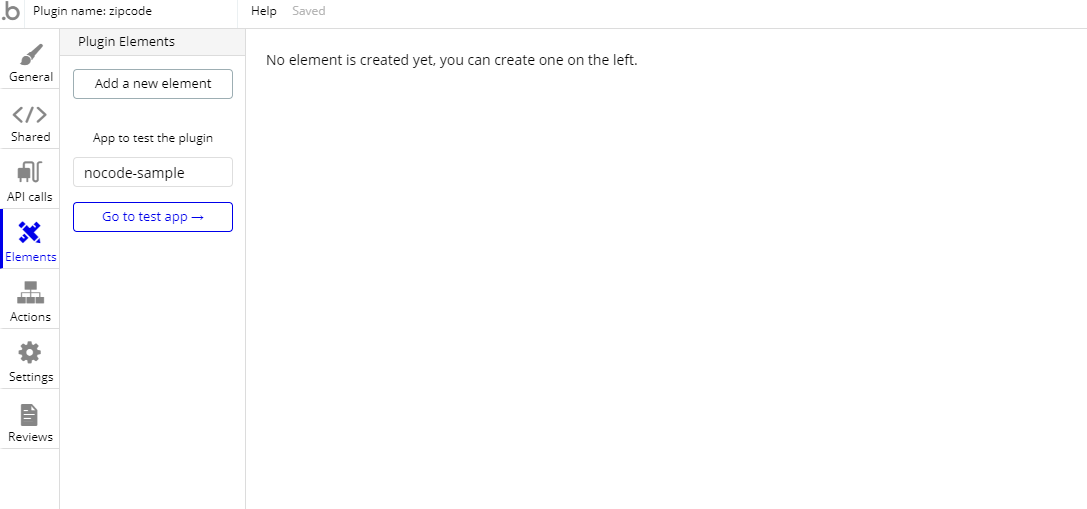
Elements タブ、もしくは Actions タブを開き、App to test the plugin で登録した自分の Bubbleアプリが表示されていることを確認して、Go to test app → ボタンで Bubbleアプリに移動します。

Bubbleアプリの Plugins タブを確認すると testing と表記されたプラグインがインストールされています。もし表示されない場合は、一度アプリをリロードしてみてくださいね。

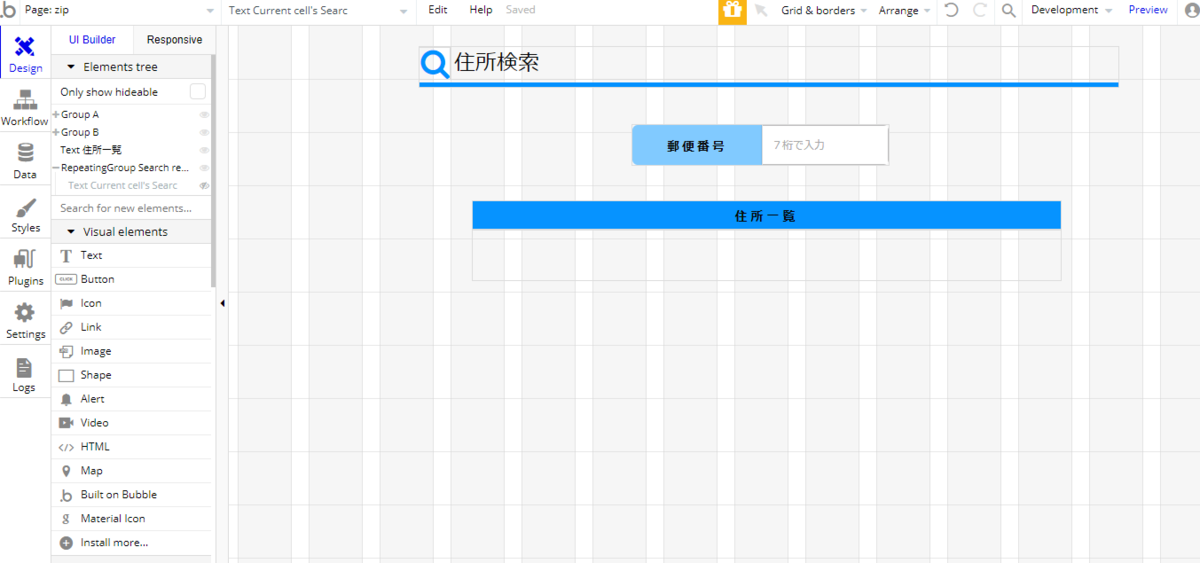
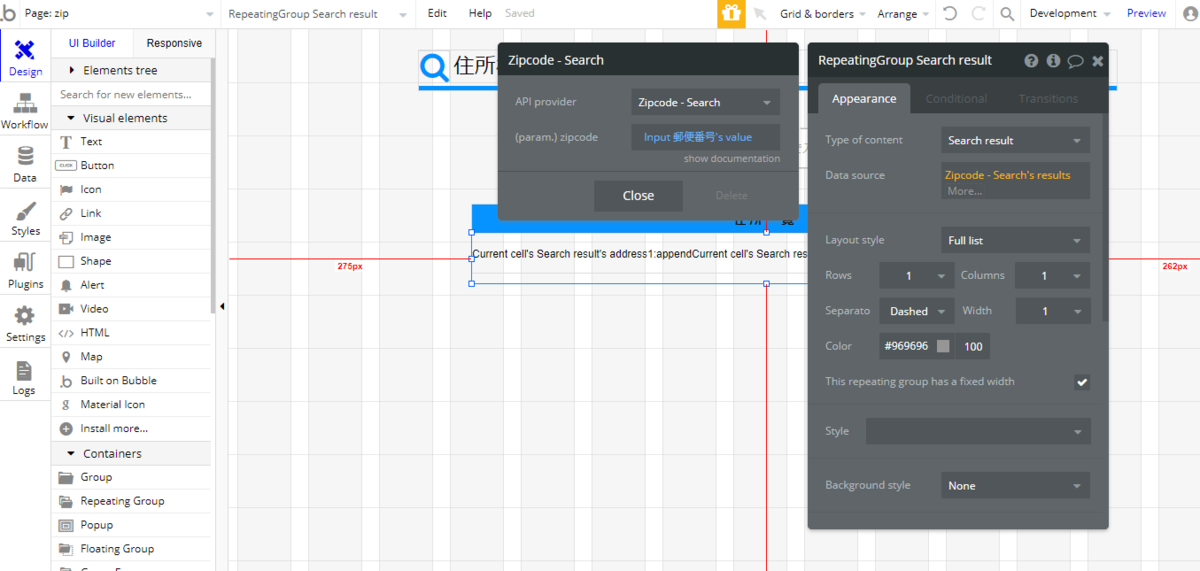
では、前記事と同じ要領で、エレメントを配置して、プラグインから値を取得する準備をしていきましょう。郵便番号を入力する Input と、住所を取得して表示する RepeatingGroup を配置します。

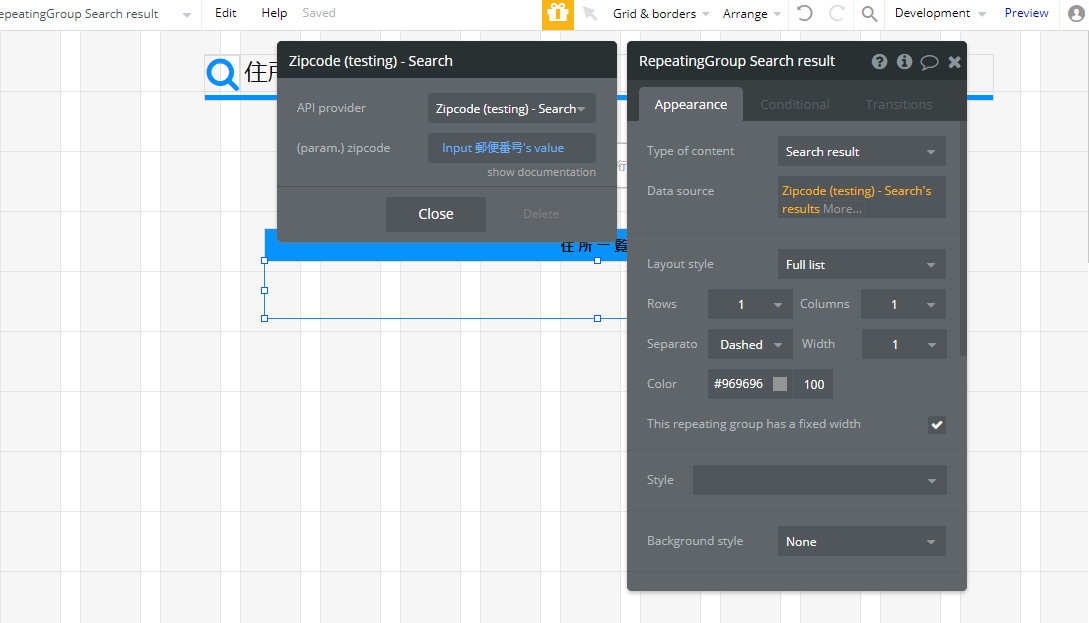
住所を表示する RepeatingGroup の Data source で Zipcode(testing)からデータを取得できることが確認できると思います。

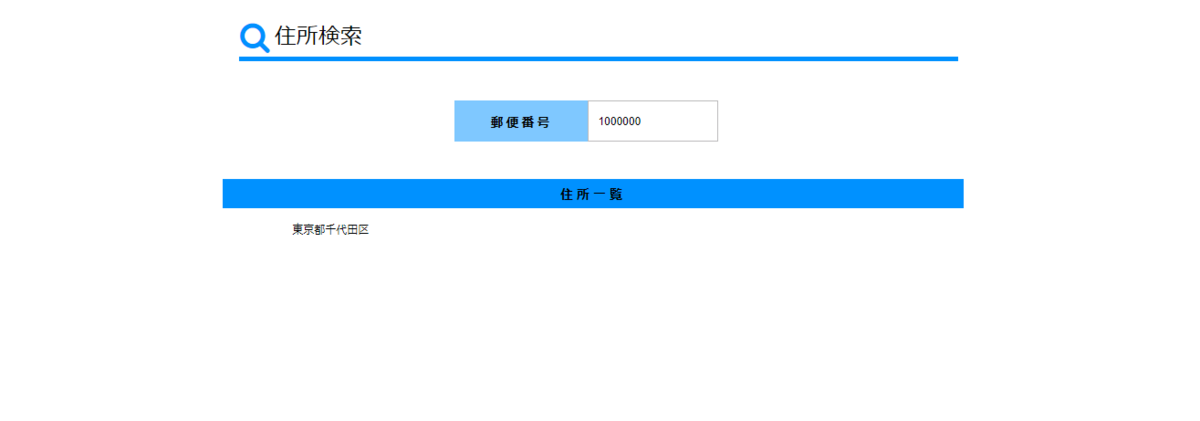
プレビューで動作確認してみましょう。なお、この状態でもデプロイできてしまいますが、testing はあくまでテスト用です。本番環境では使用しないようにしましょう。
5. プラグインの公開設定
では、テストでプラグインの動作確認ができたら、本番用のプラグインをBubble アプリにインストールしていきましょう。
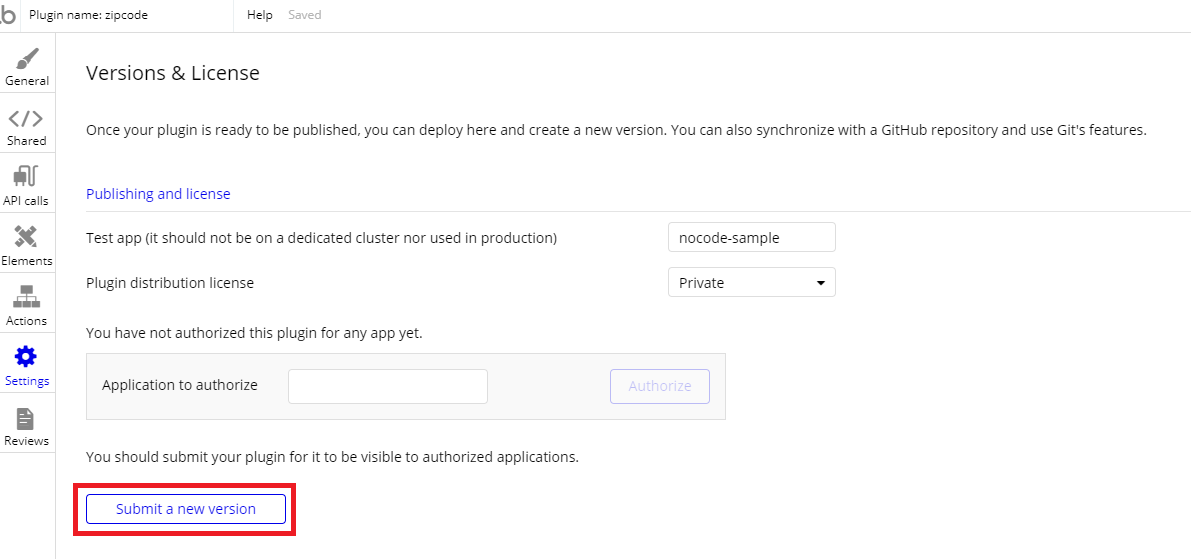
Settings タブの Plugin distribution license が「Private」であることを確認して、Submit a new version ボタンをクリックします。

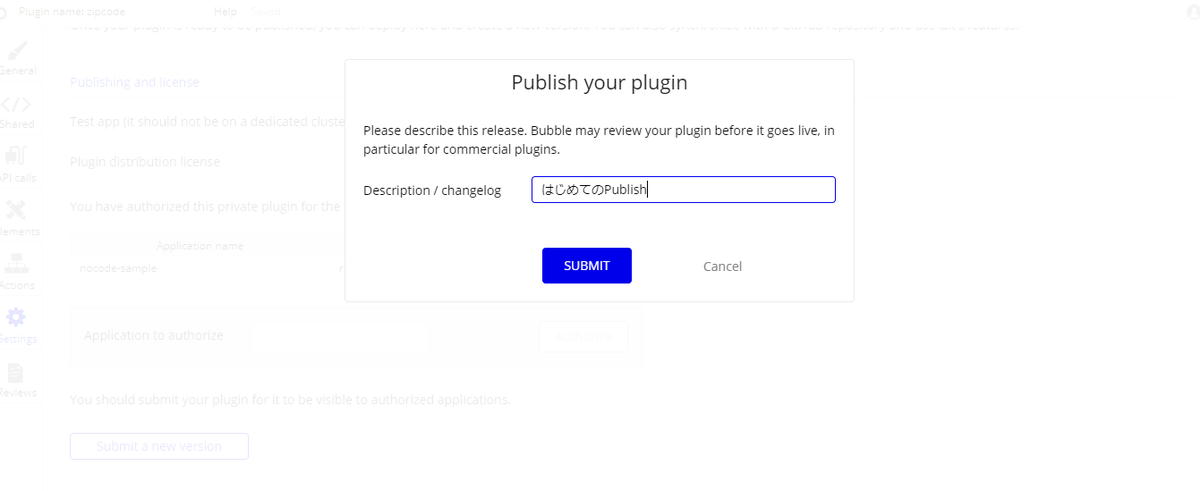
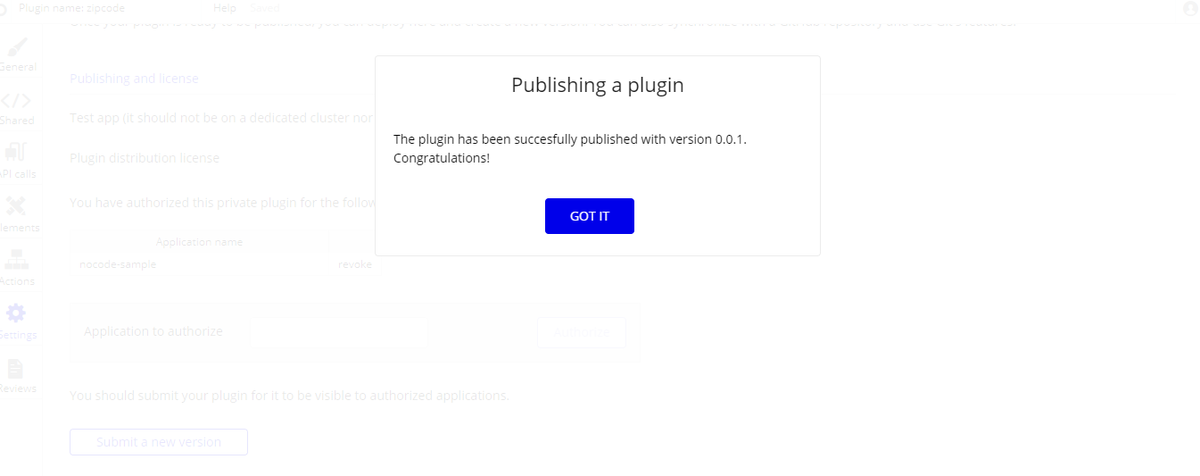
Description / changelog に更新内容を入力して SUBMIT ボタンをクリックして公開します。この Description / changelog に入力した内容は、インストールしたアプリ側のプラグイン情報で表示されます。


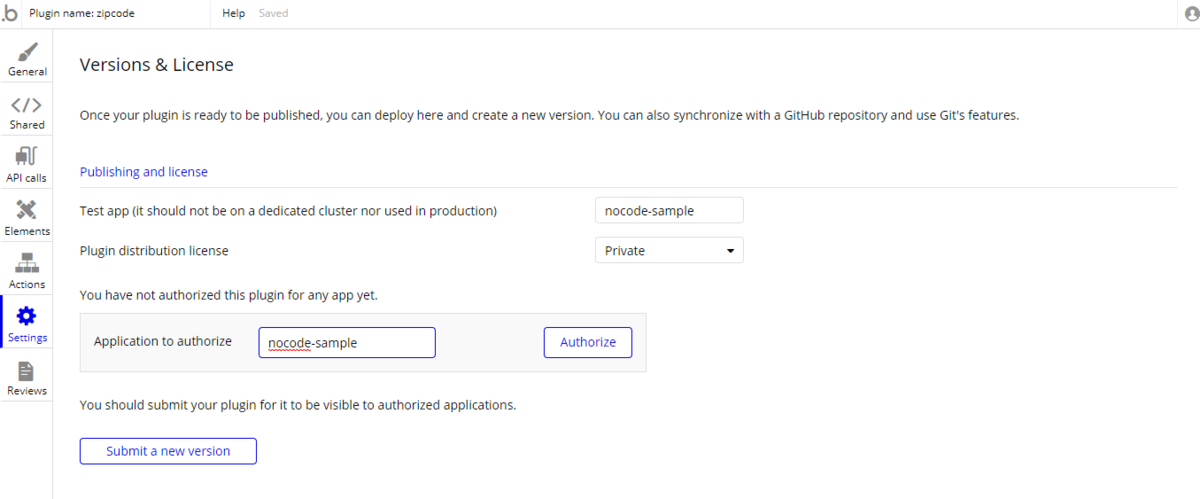
同様に Settings タブ で Application to authorize に インストールしたい Bubble アプリ名を入力し、Authorize ボタンをクリックします。

承認されたアプリの Application name に 追加したアプリが表示されます。これで、プラグインを Bubbleアプリへ送信することができました。

6. 自分のBubbleアプリにインストール
では、次に 自分の Bubble アプリで作成したプラグインをインストールしていきましょう。
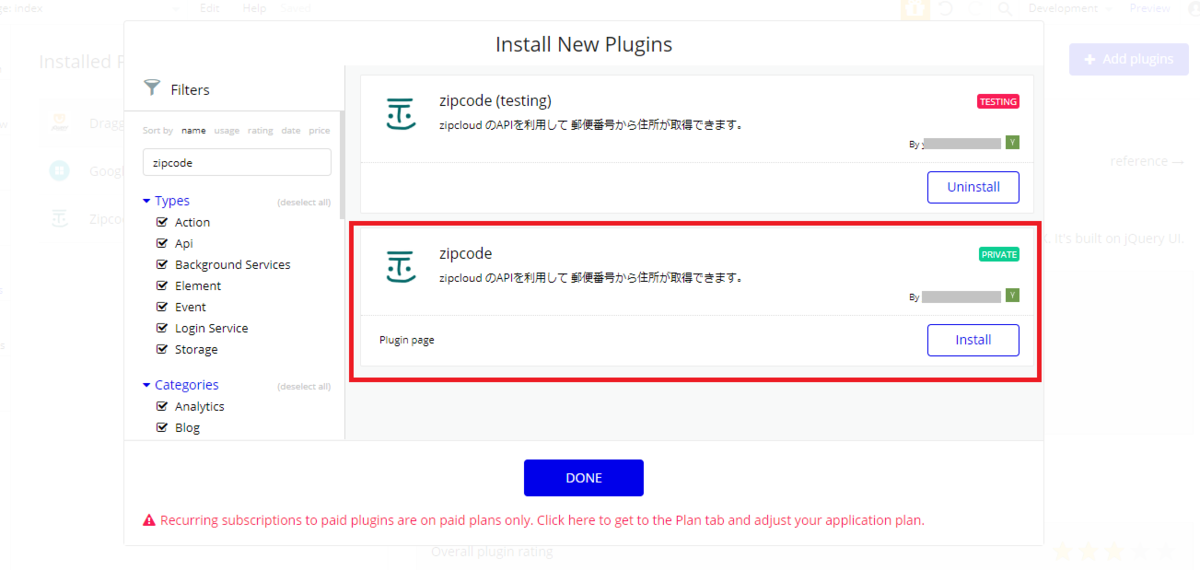
Plugins タブの + Add plugins ボタンをクリックして、プラグインを検索します。

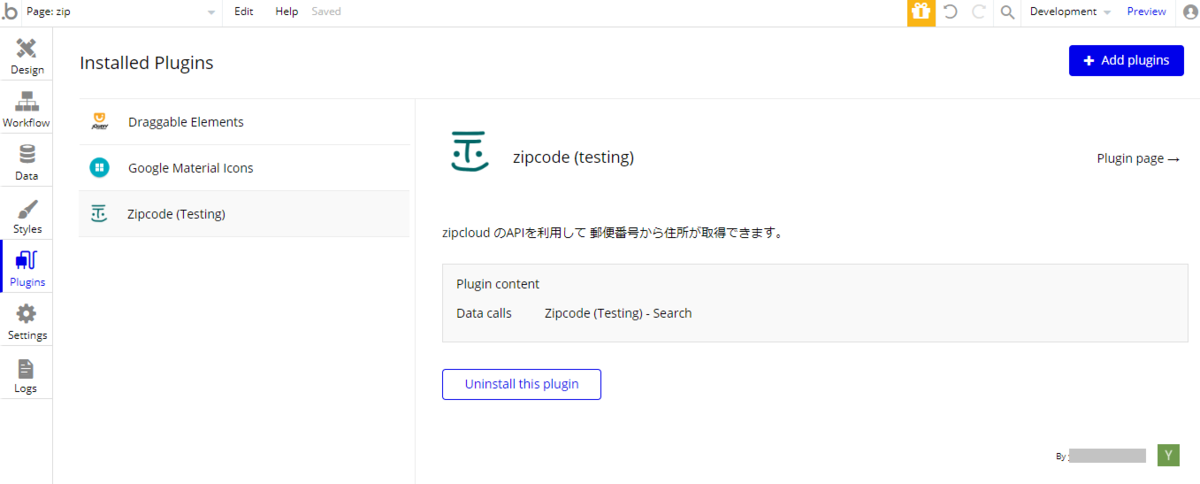
先にテスト用でインストールされているプラグインに加えて、「Private」と表示されたプラグインがインストールできるようになりました。Install ボタンでインストールしましょう。
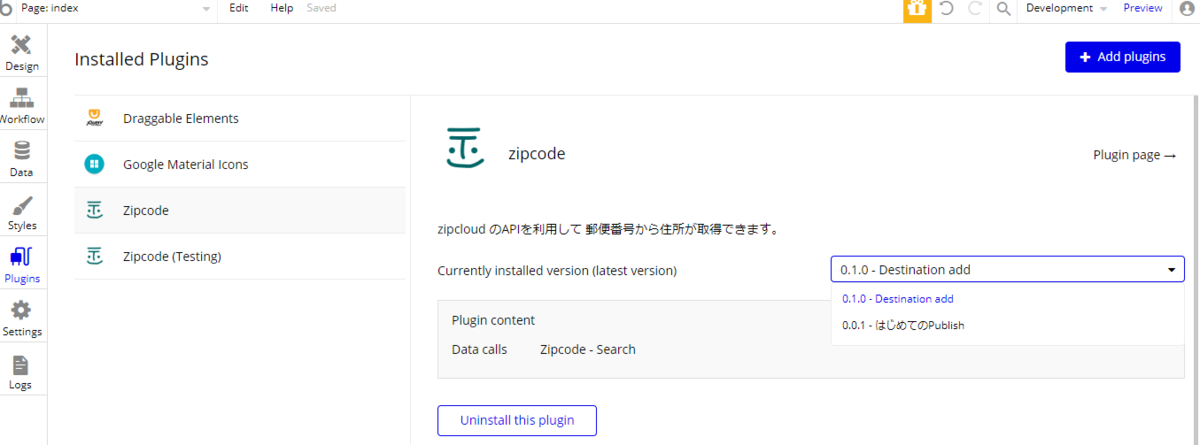
プラグインを確認すると、General タブで設定した内容や、SUBMIT する際の Description / changelog で設定した内容が表示されていることが確認できます。

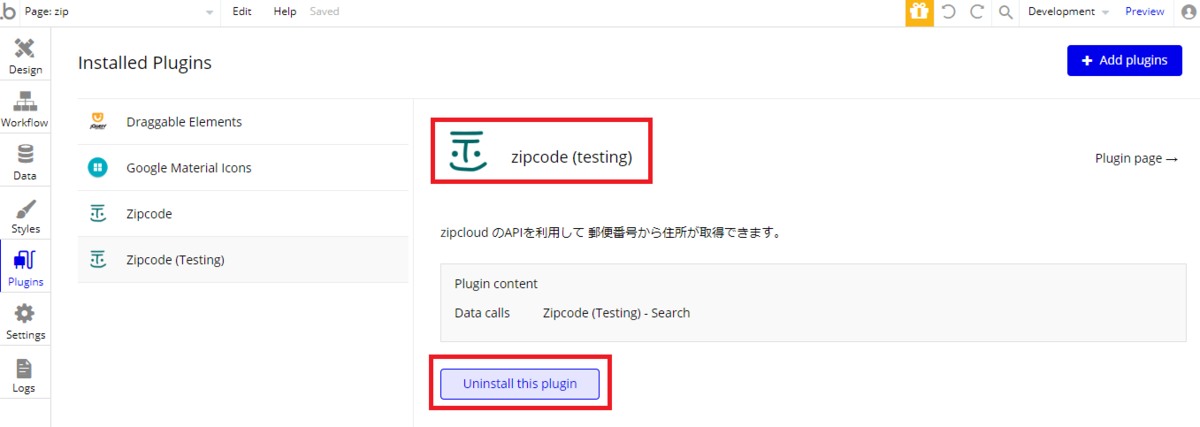
また、正プラグインを間違わないように、テスト用は削除しておきましょう。

では、先ほどテスト用プラグインから取得していた部分を正プラグインに書き換えていきます。RepeatingGroup の Data source を Zipcode(testing) から Zipcode に修正します。

これで、作成したプラグインをインストールすることができました。プレビューして動作確認してみてくださいね!

7. 補足
なお、プライベートライセンスでプラグインの使用を許可したアプリをコピーした場合は、アプリの破損を防ぐため、一旦プラグインもコピーされますが、使用を許可されていないためプラグインを利用している部分はエラーが出力されるようになります。その為、コピーした方のアプリでもプラグインの使用を許可するか、またはアプリの Plugins タブからアンインストールする必要があります。
8. まとめ
いかがでしたか?今回は、プライベートライセンスで自作のプラグインを作成し、使用するまでの手順をご紹介しました!では、次回もどうぞお楽しみに!