
こんにちは! ノーコード ラボの岡崎です。
bubble を使っていると、標準機能やプラグインを使ってもできないことって良くあるのですが、そういった時は zapier や integromat(現 Make) を経由するとうまくできることがあります。 例えば、Twitter。Twitter の API は bubble の API Connector 経由では操作ができません。 ではどうしたら良いか?zapier や integromatを経由すれば Tweet も可能です。
※ 2022年2月に「Integromat」は「Make」へとリブランドされました。
以前、次の記事で zapier 経由でのツイートの方法を紹介しました。
当時は zapier 経由でも無料で利用できていたのですが、現在は zapier の webhook が有料プランのみでしか使えなくなってしまいました。そこで、最近では integromat を使うケースが増えてきました。
以下、Integromat 経由でのツイートのやり方について説明します。
Integromat 経由でツイートする方法
1. Integromat でシナリオを作成する
やりたいこと
- integromat の webhook にアクセスし、integromat 経由で tweet する
- tweet する内容は文字と画像
1.1 Webhook を作成する
まずは Integromat にログインして左メニューから「Scenario」を選択し、右上の「Create a new scenario」を選択します。

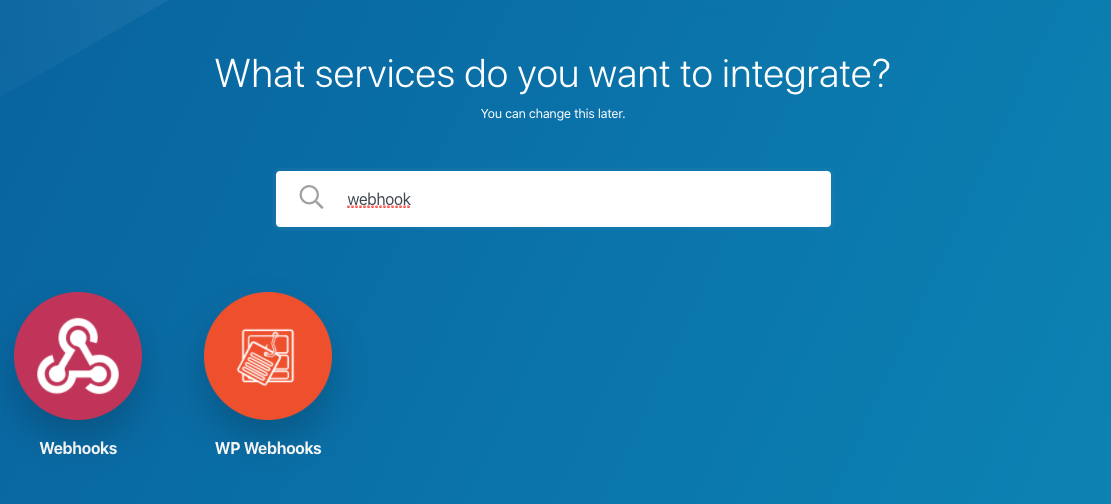
webhook と入力し、Webhooks を選択します。

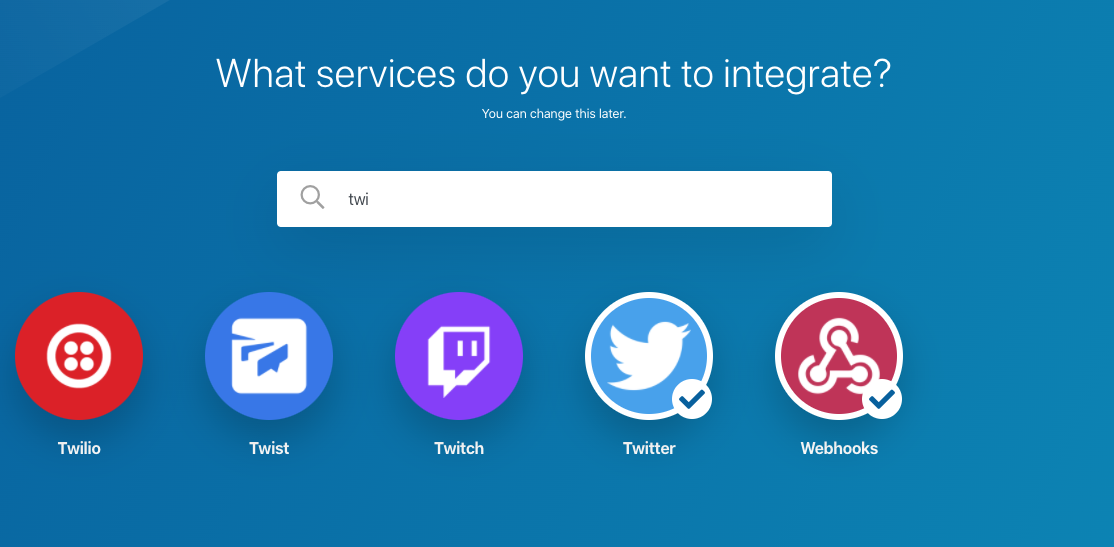
同様に Twitter も選択します。

続いて画面右上の Continue ボタンをクリックします。

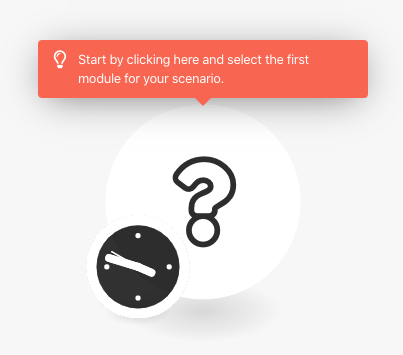
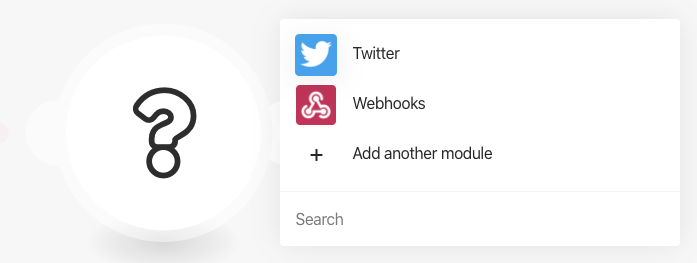
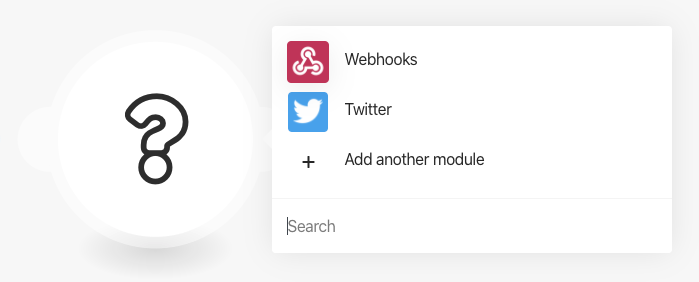
画面中央の?をクリックします。

サービスの選択画面が表示されるので、Webhooks を選択します。

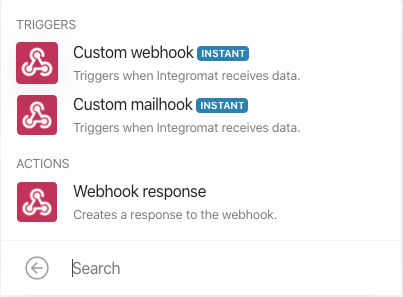
Trigger の選択画面で Custom webhook を選択します。

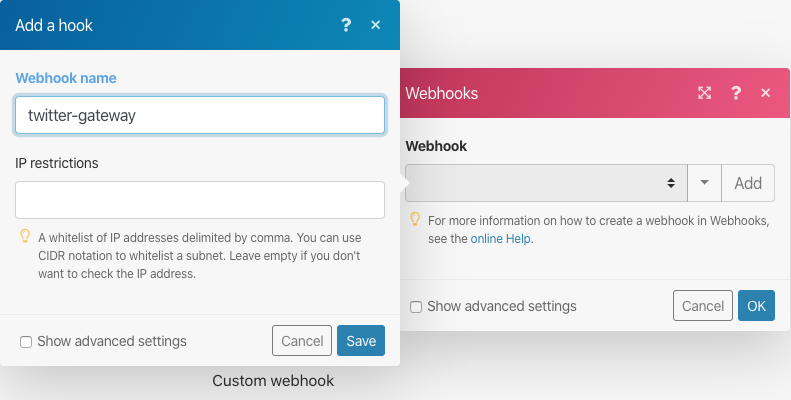
「Add」を選択します。Webhook name を入力して Save ボタンをクリックします。

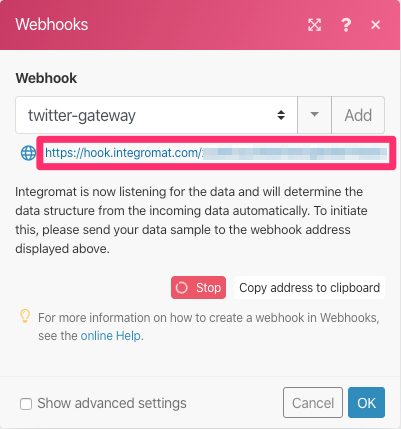
ピンクで囲まれたところが Webhook の URL になります。

1.2 Integromat のシナリオでツイートする
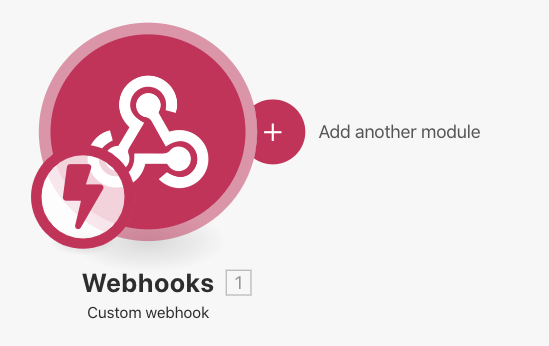
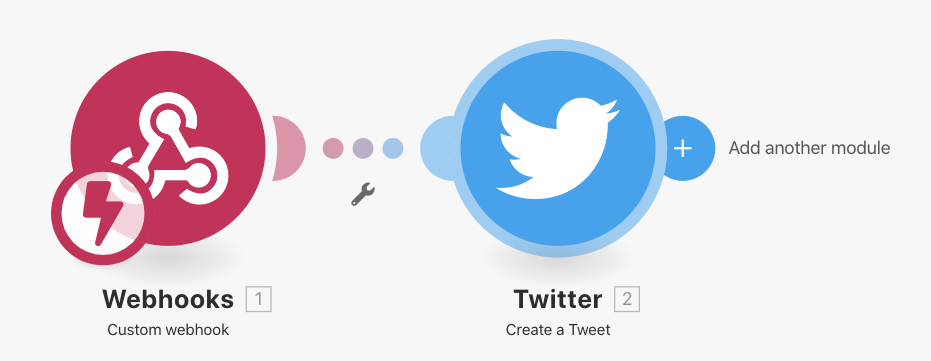
続いて Integromat のシナリオでツイートする部分を作成します。 Add another module をクリックします。

Twitter を選択します。

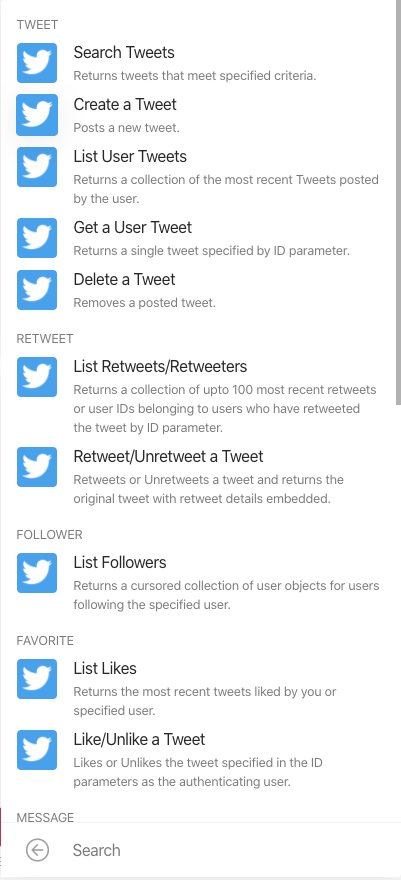
Create a Tweet を選択します。

Connection name を入力して Continue をクリックします。

問題なければ「連携アプリを認証」ボタンをクリックします。
連携アプリを認証したら、そのアカウントでツイートすることになりますので、ご注意ください

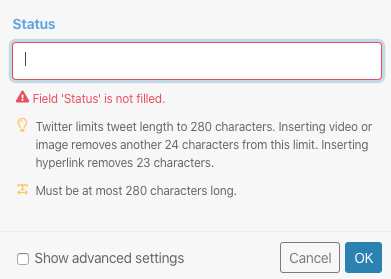
Status はツイートする文字列です。ここは何らか入れておいてください。

1.3 レスポンスを返す
続いてレスポンスを作ります。
Add another module をクリックします。

Webhooks を選択します。

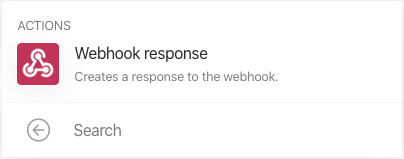
Webhook response を選択します。

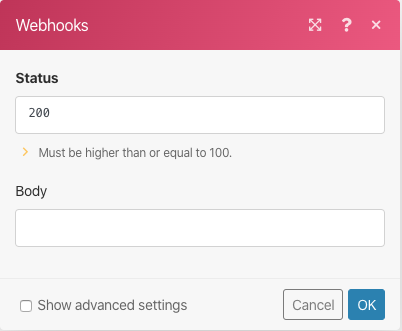
とりあえず、そのまま OK ボタンを押します。

後ほど Integromat の設定はし直しますが、一旦ここまでとします。
2. bubble 側の API Connector の設定を行う
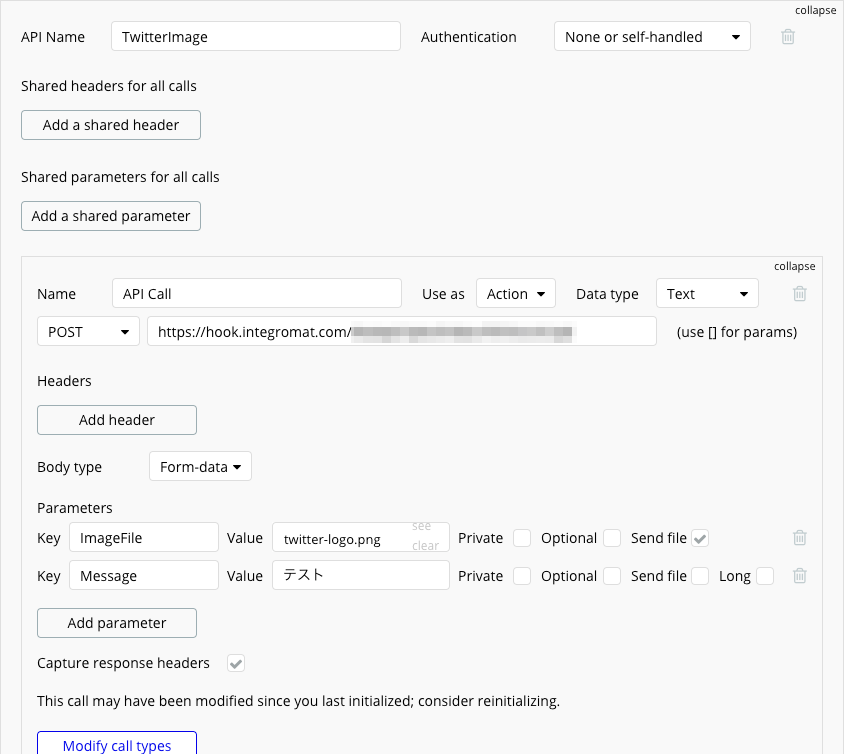
plugins から API Connector をインストールして、次のように設定します。

ここまで設定したら Integromat の画面に戻ります。
Run once ボタンをクリックします。そうすると一度だけこの Webhook が動作します。

再び bubble のAPI Connector の画面に戻り、Initialize call ボタンをクリックします。 なお、一度 Initialize call が成功すると、次回以降は Modify call types になります。
![]()
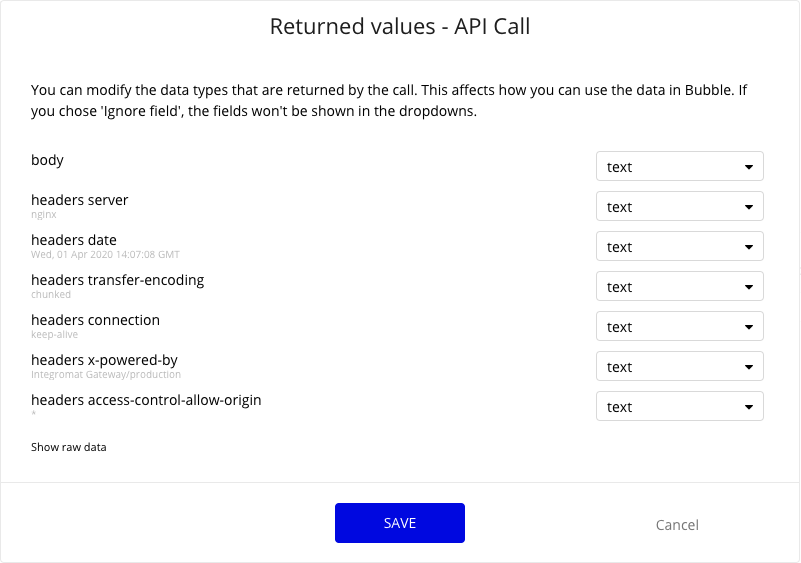
うまく動作すれば、次のようにレスポンスが返ってきます。

bubble 側はこれで OK です。
3. Integromat 側の再設定を行う
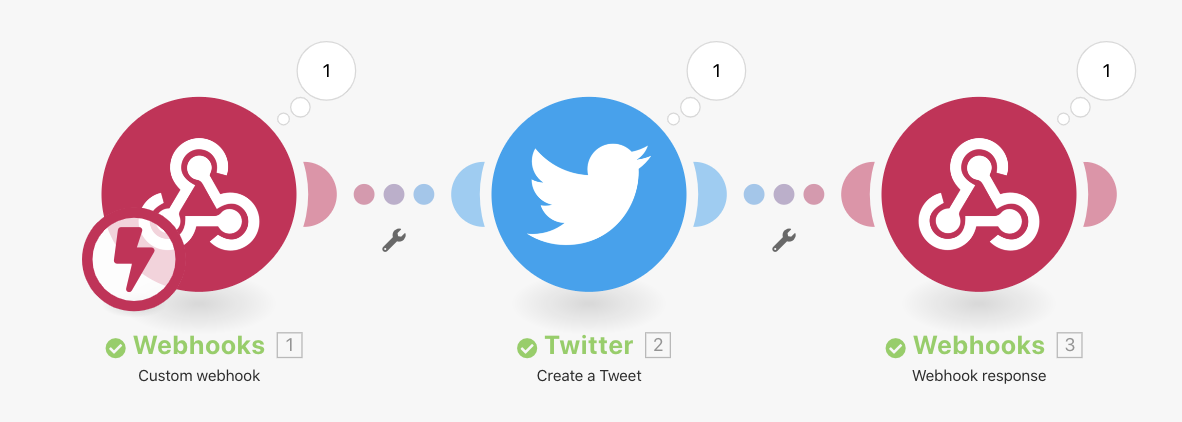
Integromat 側では次のような画面になっているはずです。

それでは設定を変更していきます。
3.1 Twitter の設定
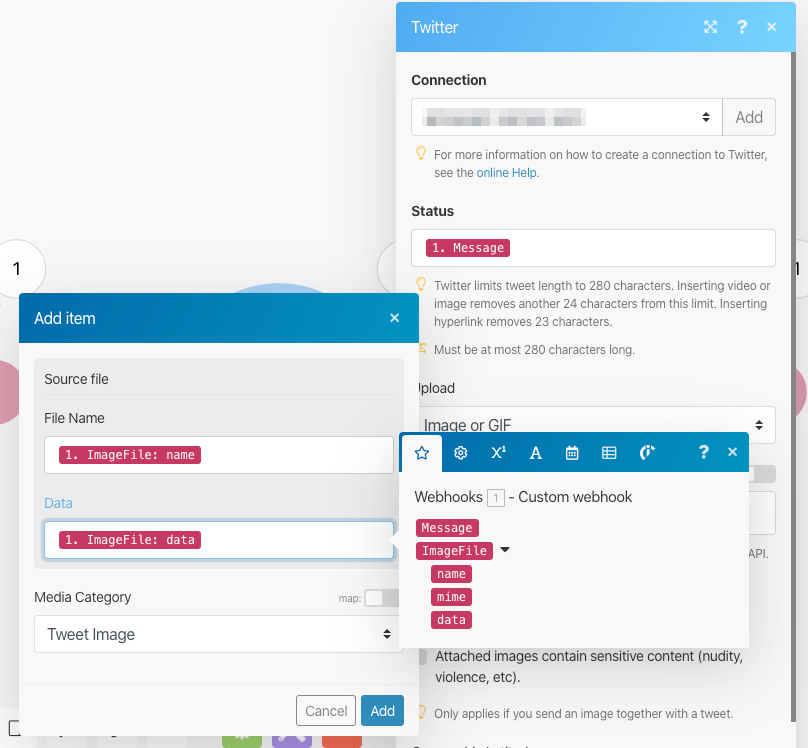
Twitter をクリックし、Show advanced settings のチェックボックスにチェックを入れます。
Status 及び Image ファイルを次のように設定します。

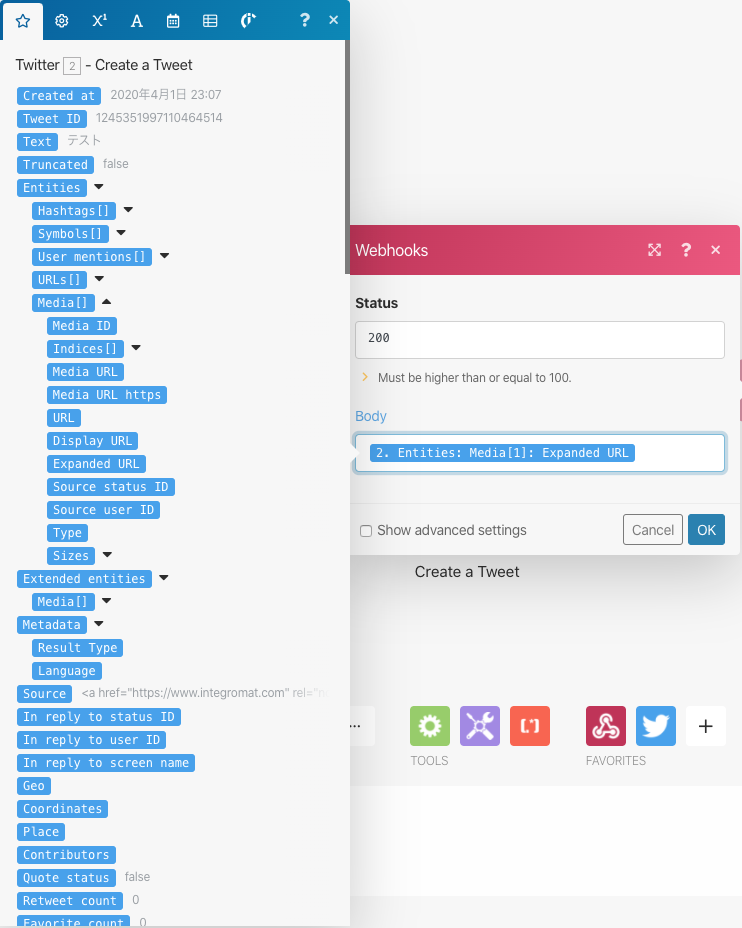
3.2 Response の設定
右側の Webhooks をクリックします。
Body に Expanded URL を入れておきます。

Expanded URLは、画像ファイルの Twitter上のパスになります。
これを bubble 側に返して、twitter シェアボタンに埋め込めば、ユーザーが画像付きツイートをすることができるようになります。
画像付きツイートが不要であれば、この設定も不要です。
これで設定は終了です。
問題なければ、シナリオを Active にしてください。
以降、API Connector → Integromat でツイートすることができるようになります。
まとめ
今回は Bubble から Integromat 経由で Twitter を動かしましたが、この方法は Twitter に限った話ではなく、API Connector では接続できないサービスを Bubble から使う汎用的な方法になります。筆者は同じような流れで twitter ではなく、IBM の Watson に接続したりもしています。もし Bubble から接続できないサービスがありましたらこの方法試してみてください。
また、ここで説明した方法についてはセキュリティ面が心配です。この手順だと Webhook が全世界に向けて開放されています。IPアドレス制限をかけられたら良いのだと思うのですが、Bubble などを利用する場合はこの方法は取れません。代わりに何か認証のようなものを入れる必要があるでしょう。
本当は Integromat を経由しないで直接 API Connector を使ってアクセスできるのが一番なので、Bubble 側の対応が進まないかなと願っています!
では、また!