
皆さん、こんにちは!ノーコードラボの bubble camp 内で、生徒さんからいただいた質問まとめの第3回目です!今回も Bubble 開発におけるテクニックやアイデアなども含め、色々ご紹介していきたいと思いますので、どうぞお付き合いください!
- 1. Field type の date をフォーマットしたい
- 2. 複数選択できる ドロップダウンリスト
- 3. アプリを他の人に譲渡する方法
- 4. Bubble でページ内リンクを実現する方法
- 5. Repeating Group で 表見出しをつけたい
- まとめ
- シリーズのリンク
1. Field type の date をフォーマットしたい
Bubble での日付の取り扱いについてご紹介します。
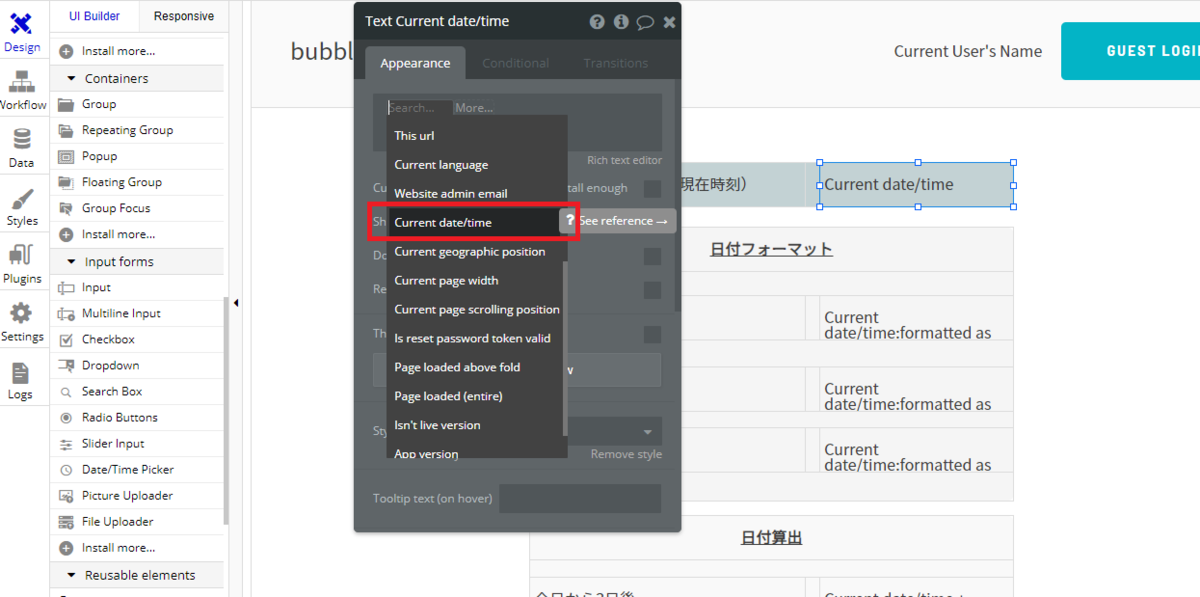
まずは、基本となる現在時刻の取得です。JavaScript や PHP でいう date関数、Excel でいう TODAY や NOW にあたる部分ですが、Bubble で現在時刻を取得する場合は、「Current date/time」で取得することが可能です。

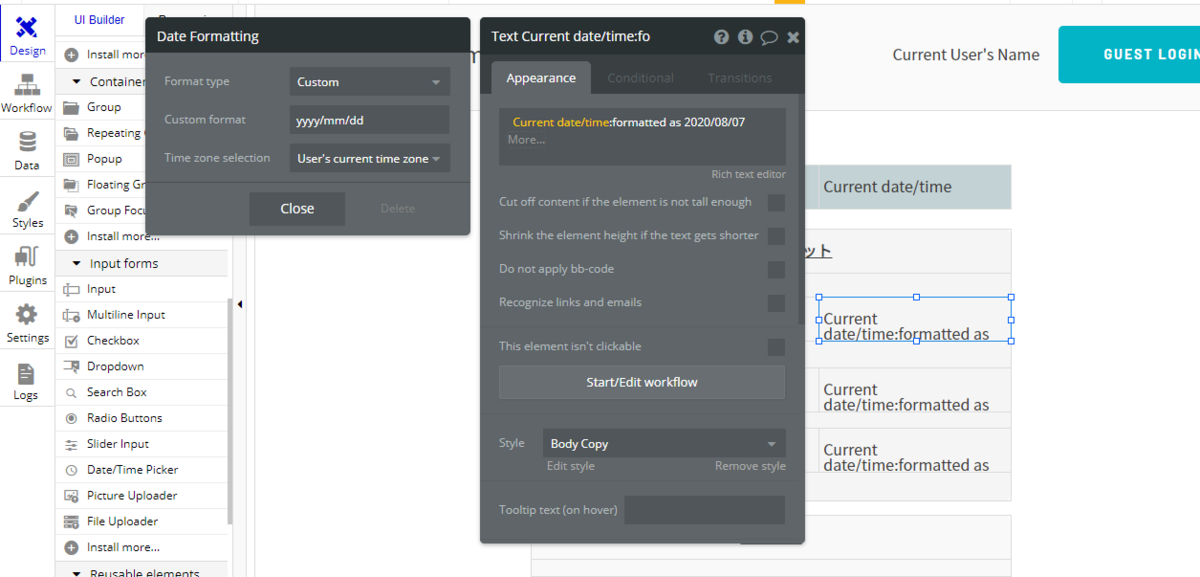
更にフォーマットしたい場合は、more をクリックして「:formatted as」から Format type を選択していきます。日本で馴染みのあるフォーマットは「yyyy/mm/dd HH:MM:ss」辺りが一般的かと思いますが、「Custom」を選択して表示形式をフォーマットすることができ、その他にも「yyyy 年 mm 月 dd 日」などにもすることが可能です。


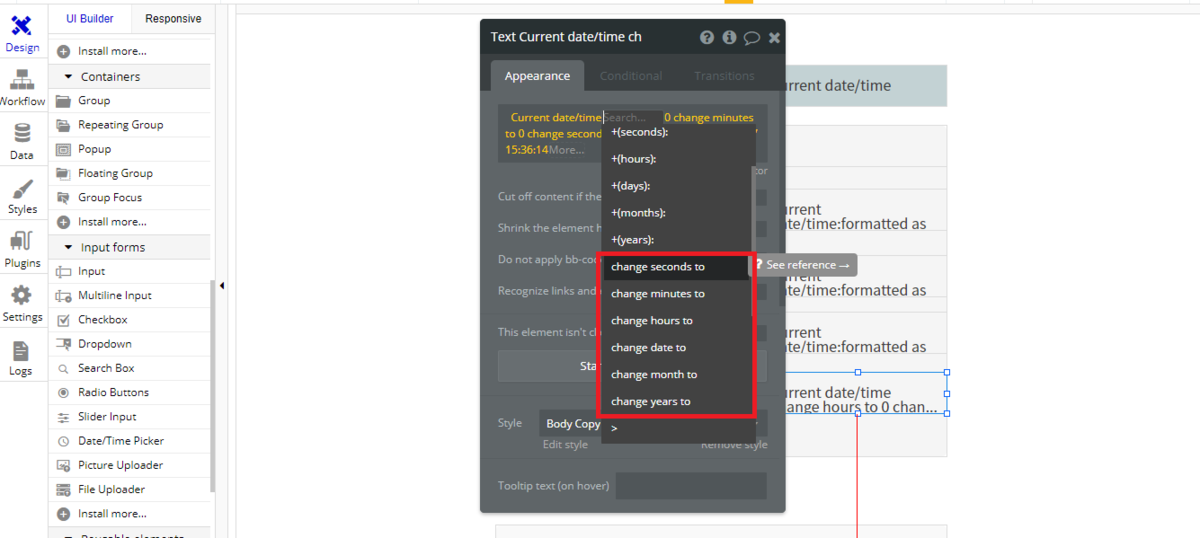
また、データベースで登録する場合は、time の部分を「00:00:00」などにして登録したいことがあると思います。そういった場合は、「change hours to」などで「0」をセットして変換することができます。

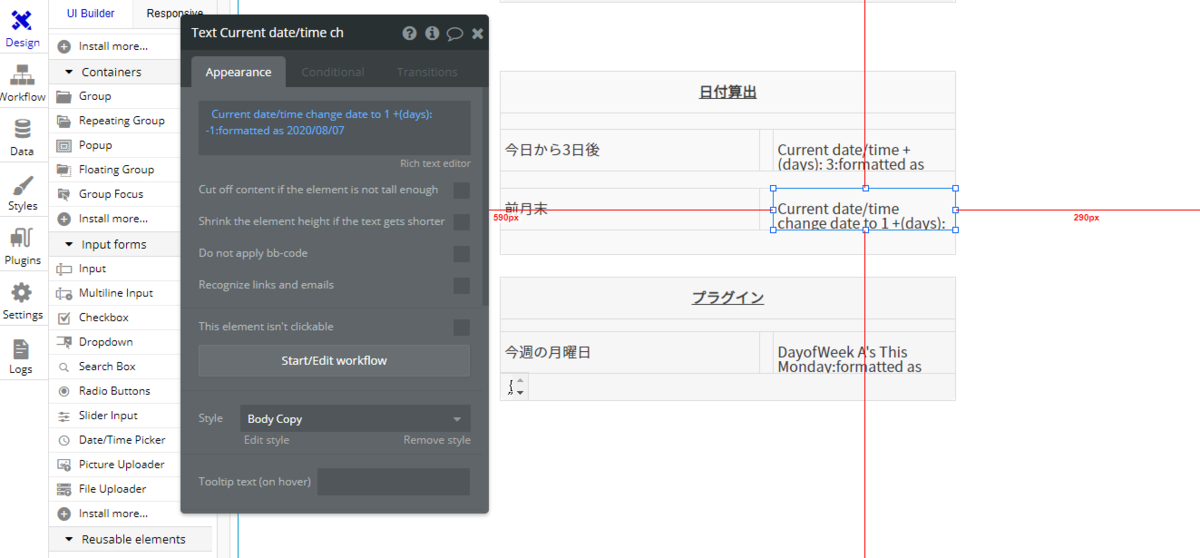
その他、3日加算や減算したいといった場合は「+(days):3」や「+(days):-3」などして算出することができます。

前月末といった日付を取得したい場合も、「change ~ 」と「+(days):」などをうまく組み合わせることによって取得することができます。

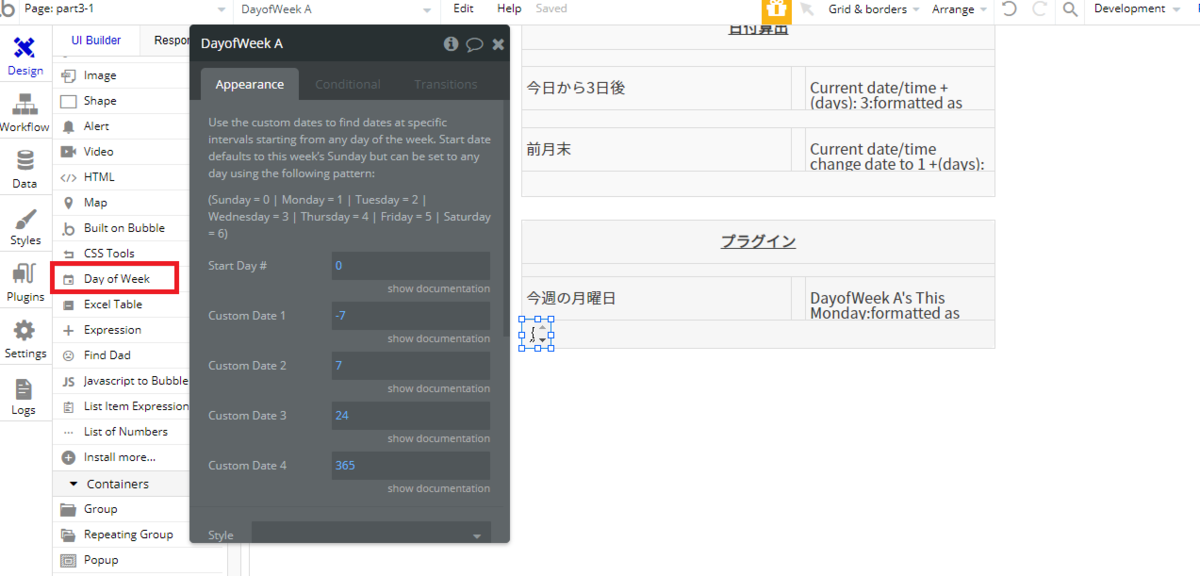
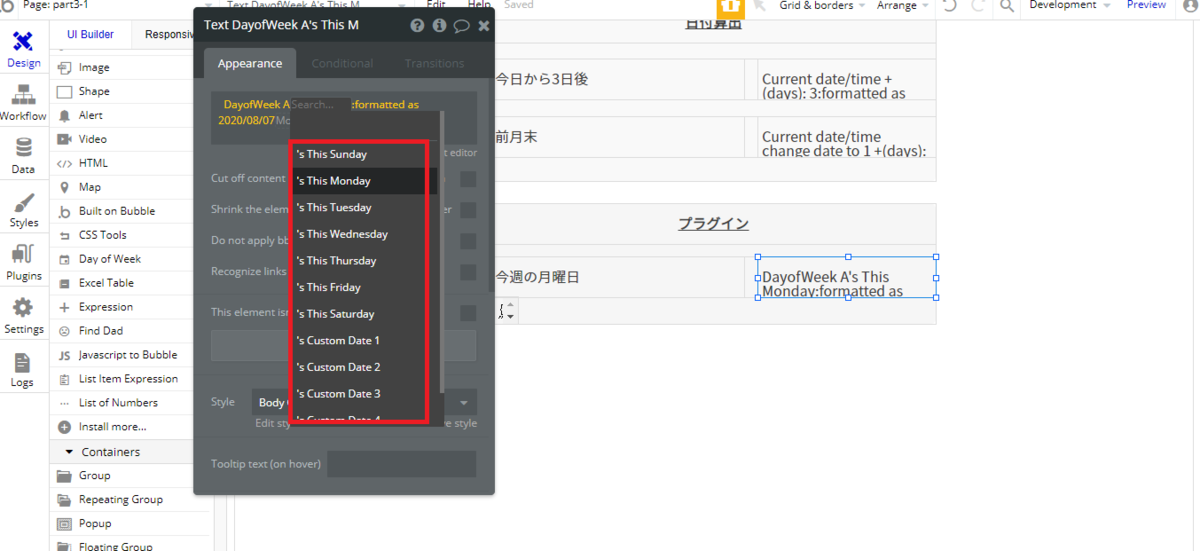
あとは、よくある「今週の日曜日」や「今週の月曜日」を取得したいといった場合はプラグインなどを利用するのも良いですね。以下は「1 Thing - Day of Week」というプラグインを使用して取得していますが、非常に簡単に取得することができました。


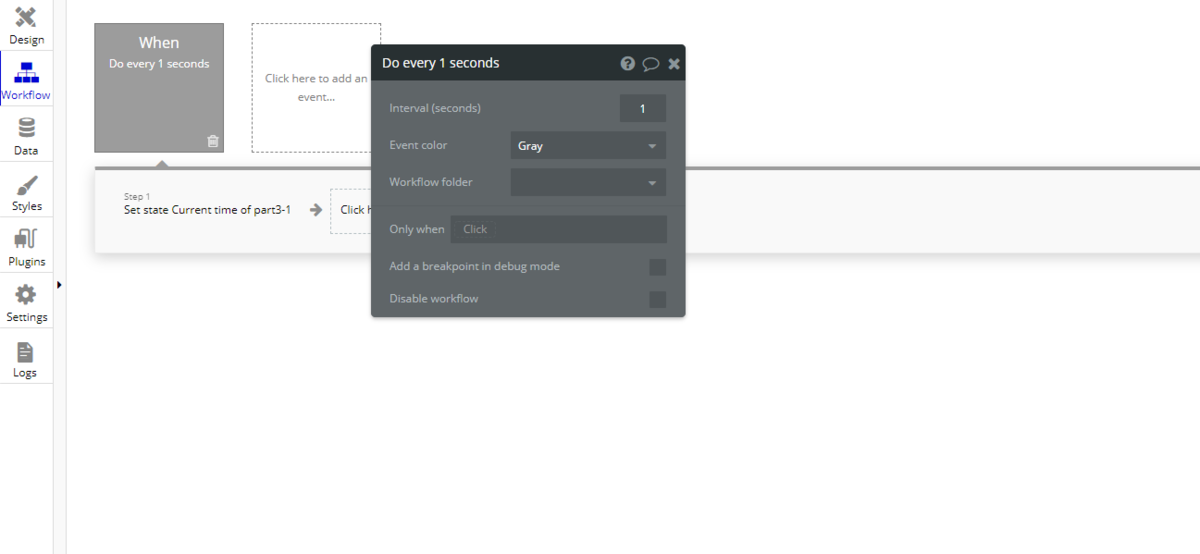
その他、現在時刻を1秒ごとに表示更新したいといった場合は、イベントで「Do every 5 seconds」の Interval を 1秒毎にして、Custom state を利用して表示させれば実現できます。




サンプルURL: https://bubble-camp-qa.bubbleapps.io/version-test/part3-1
2. 複数選択できる ドロップダウンリスト
通常のドロップダウンリストは単一選択ですが、Bubble 純正の 複数選択ができる ドロップダウンリストがプラグインであるのをご存知ですか?過去にご紹介した Bubble で人気のプラグイン記事でもランクインしていたので、既知の方も多いかもしれませんね。
プラグインをインストールするだけで、簡単に利用することができますが、Bubble の List の概念とあわせて、使い方のご紹介をしておきたいと思います。
Multiselect Dropdown プラグインの使い方
Plugins タブで「Multiselect Dropdown」を検索してインストールします。

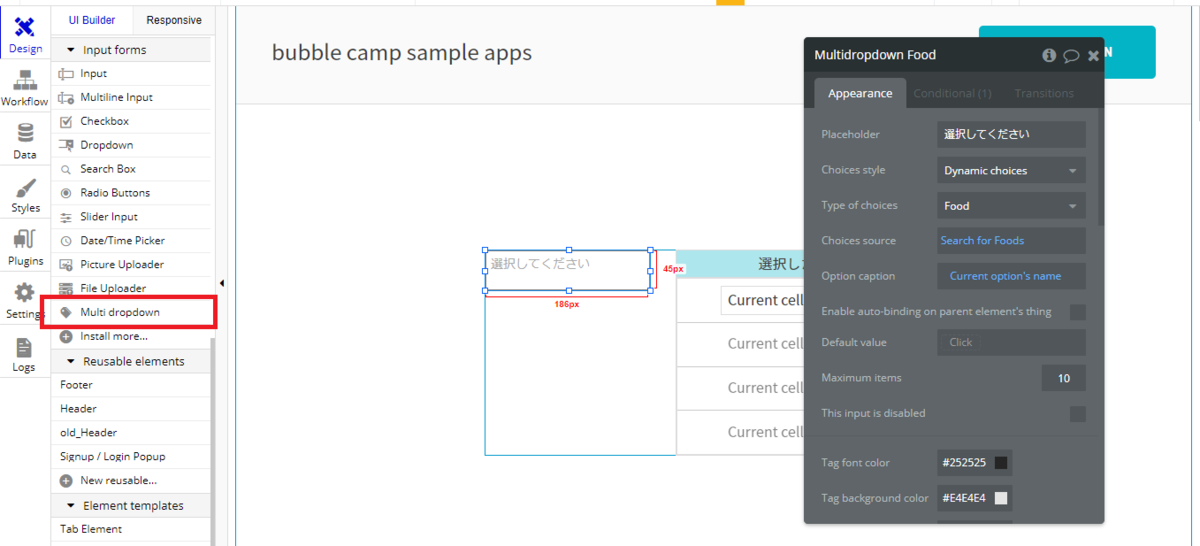
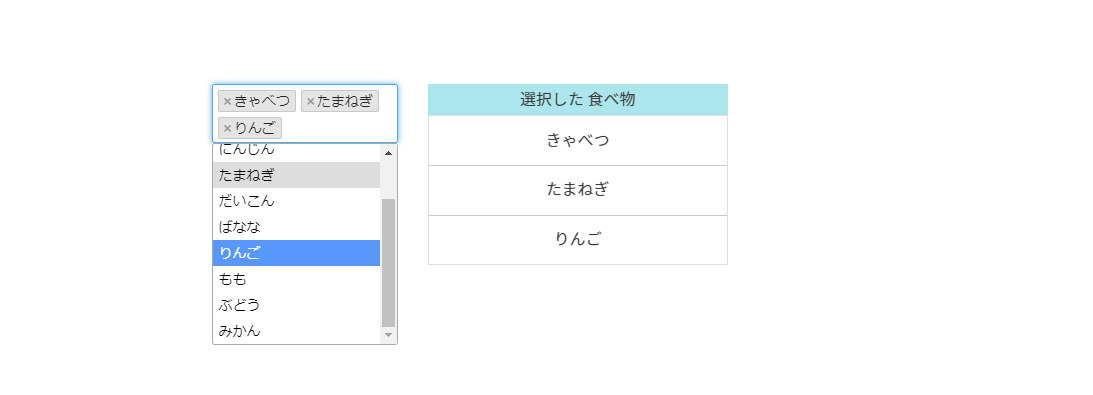
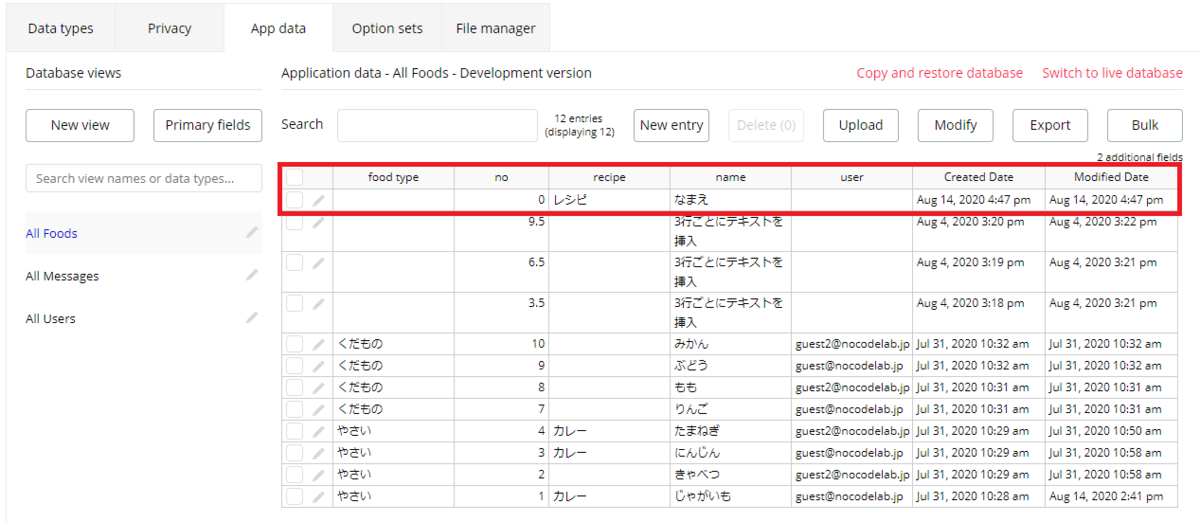
Design タブの Input forms から「Multi dropdown」を配置します。今回はデータベースから値を取得したいので、Choices style を「Dynamic choices」にして、Type of choices で取得元の Type(データベーステーブル)を指定し、Choices source で「Do a search for」を使ってデータを取得します。ここでは、Food という Data Type を使用しています。 Option caption を「Current option's name」として、Food Type の name フィールドを表示させることにしました。


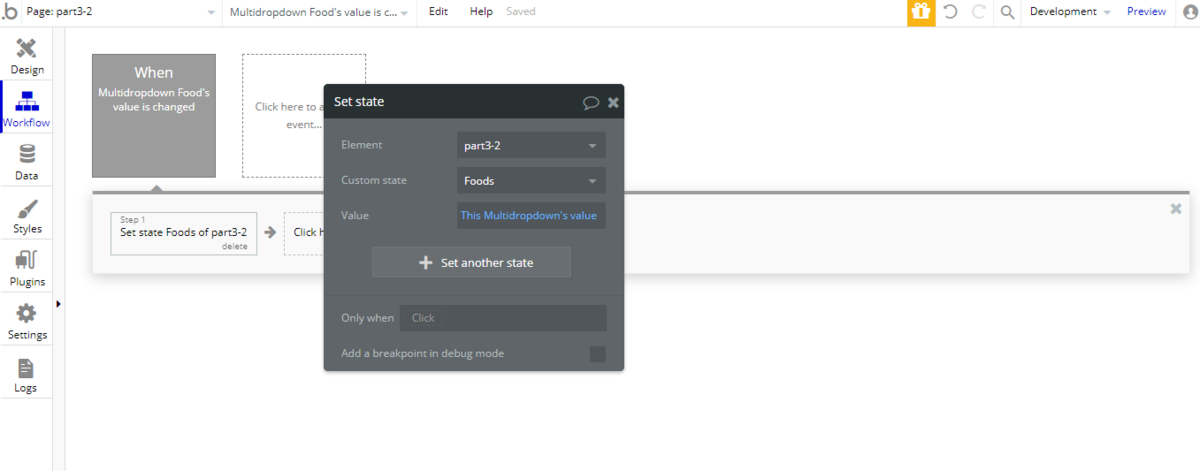
次に、この Multiselect で指定した値を Custom state の list に代入して表示させてみましょう。
作成する Custom state の Type は、Multiselect の Type と一致させておく必要がありますので、このサンプルでは Food を指定しています。

Workflow タブで、Multiselect の値が変更された場合に、作成した Custom state を更新するアクションを追加しておきます。


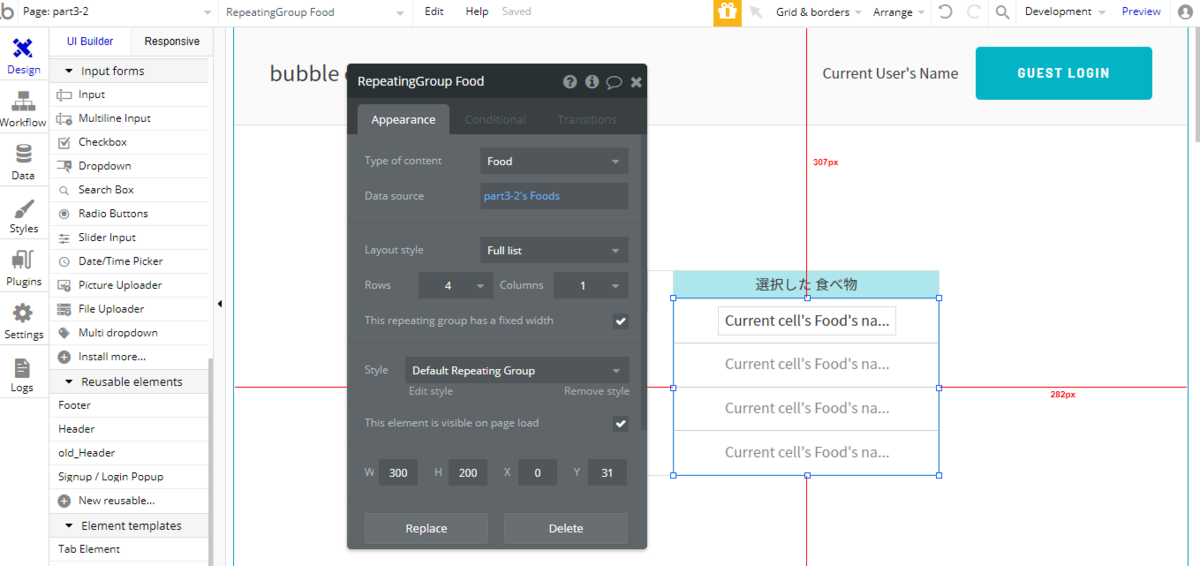
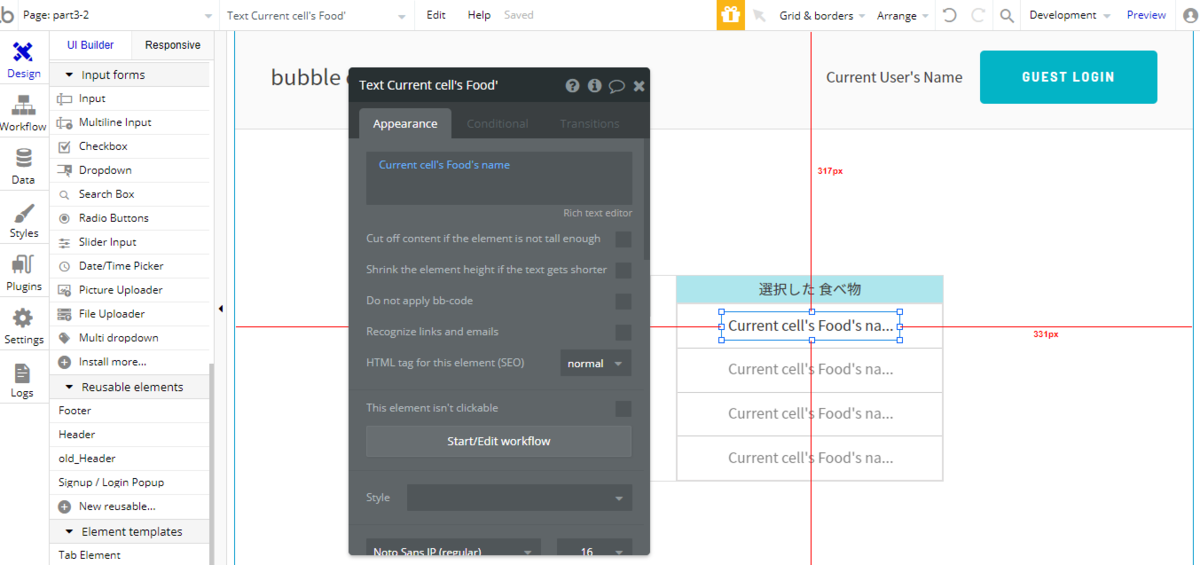
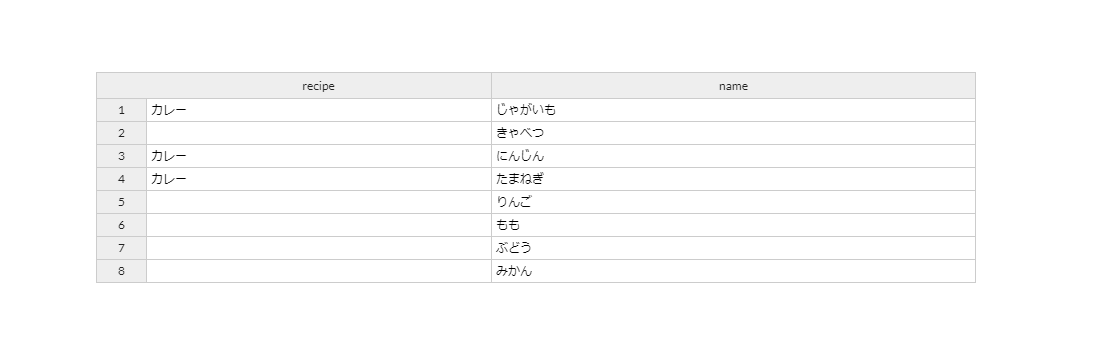
Repeating Group の Data source に Custom state を設定して、リストの中身を表示させてみましょう。



Bubble の List について
Bubble では、Data Type に定義する Field や、Custom state 、その他 Option sets に定義する Attribute においてなど、度々「List」という属性を選択することができるようになっています。
これは「List」という名前の通り、定義する一つの Field や Attribute に対して、複数の値を保持することができるという意味で、要素は順番に並んだデータ構造をしています。また、Bubble では、この「List」をうまく利用することで、Data Type において、親子関係のリレーションを表現することができるようなります。
初めて List を使う場合は、なんだか使い辛いと感じるかもしれませんが、慣れると Bubble でアプリを作成する上では、非常に重要な概念であり機能なので、是非使いこなしてくださいね。
サンプルURL: https://bubble-camp-qa.bubbleapps.io/version-test/part3-2
3. アプリを他の人に譲渡する方法
Bubble では、無料プランである「Hobby」を使用していても、「Transfer」という機能を利用して、アプリを丸ごと別の Bubble ユーザーに転送することが可能です。
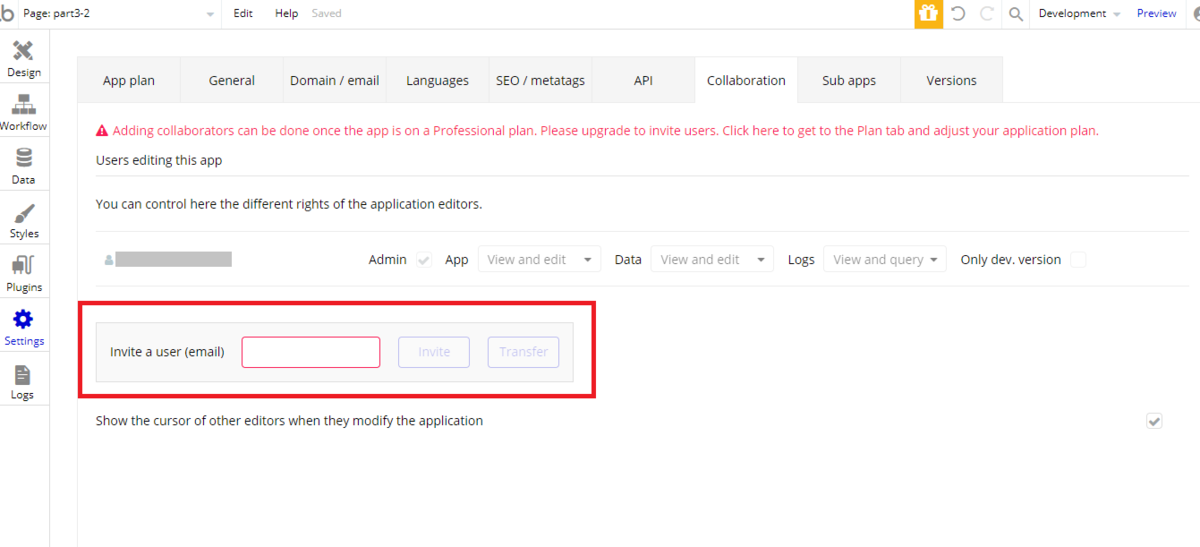
転送は Settings タブの Collaboration から行います。Invite a user(email) の欄に、転送する人のメールアドレスを入力し「Transfer」をクリックするだけで完了です。Transfer はアプリを丸ごと転送してしまうため、転送後は自分の My apps ページにも表示されなくなりますので、ご注意くださいね。
なお、複数人やチームでアプリを開発したいといった場合に使える、アプリに別のユーザーを招待する「Invite」はプランのアップグレードが必要です。

2020/12/17 追記
こちらの記事、独立させてもう少し詳しく記述しました。
4. Bubble でページ内リンクを実現する方法
Scroll to を使う
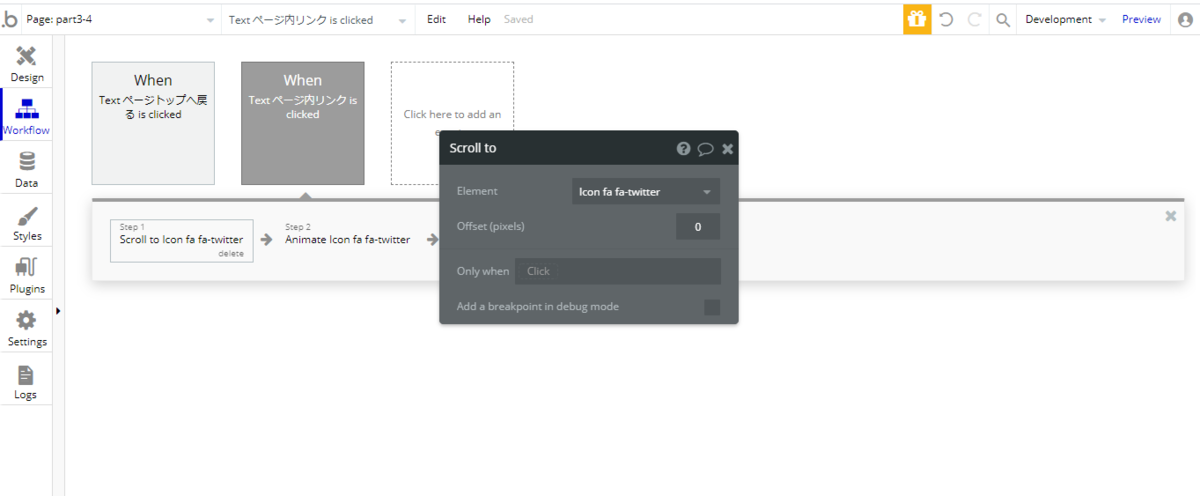
ページ内リンクは、Element Actions にある「Scroll to」を利用します。ワークフローで定義すると、後続に Animation などの Action もセットで定義できるので、より動きのあるページが作成できます。

HTML タグを使う
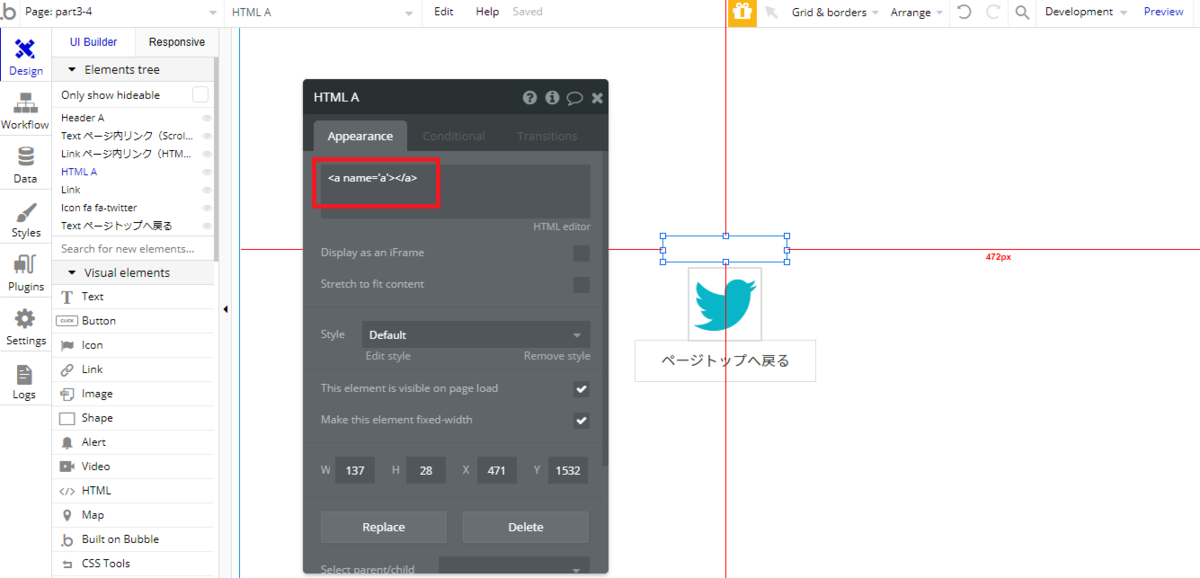
また別の方法で、HTML の a タグを使用することでも実現することが可能です。Link エレメントでリンク先に「:append」で「#」を付けたURLを指定し、リンクさせたい位置に HTML エレメントを配置して a タグを設定します。


ページ内リンクに限らず、HTML エレメントは、意外な場所で使えることがありますので、「こういうエレメントもあるんだな~」と頭の隅に覚えておくと便利です。
サンプルURL: https://bubble-camp-qa.bubbleapps.io/version-test/part3-4
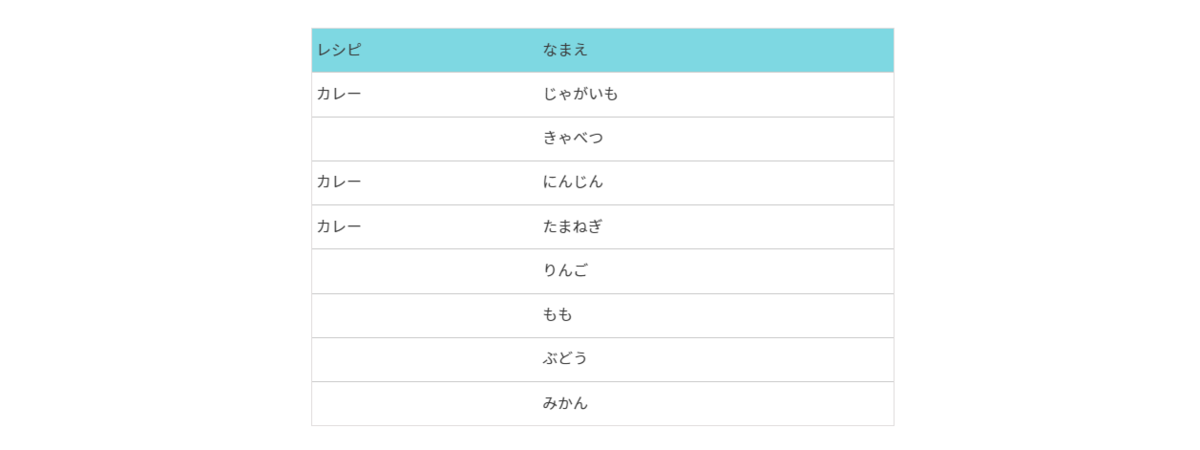
5. Repeating Group で 表見出しをつけたい
Bubble で表を作成する場合に、表見出しについて悩むことありませんか?Repeating Group だと思いのほか、実現に戸惑いますよね。以下は、表見出しのレイアウトについてのアイデアです。
固定幅にしてしまう
レスポンシブにしておくと表の横幅が自由に変わってしまうので、「Make this element fixed-width」にチェックを入れて固定幅にしてしまう。この方法なら見出しがずれることもなくなりそうですね。
表の中に見出しを1データとして追加する
データベースに見出しを1データとして入れてしまうという方法です。そして一番上に来るようにソートします。これならレスポンシブ対応も可能ですね。


プラグインを入れる
あとは、手っ取り早くプラグインを使うというのも一つだと思います。
サンプルは Bubble 純正の「Excel-Like HandsonTable」というプラグインを使用しています。

Forum で紹介されているプラグインもあるようです。色々試してみてくださいね。
https://forum.bubble.io/t/editable-data-table-like-excel-new-plugin-from-zeroqode/26344 https://forum.bubble.io/t/new-plugin-datatables-updated-09-23-2018-new-design/35321
サンプルURL: https://bubble-camp-qa.bubbleapps.io/version-test/part3-5
まとめ
ここまでお読みいただき、ありがとうございました!ノーコードラボでは、Bubble でアプリを作れるようになりたい人向けに 個別指導を行っています。もし興味がある方は是非こちらからご連絡くださいね!では、次回もどうぞお楽しみに~!