
- ① Vertical scrolling(垂直スクローリング)
- ② Ext. vertical scrolling(拡張型垂直スクロール)
- ③ Full list(完全リスト)
- ④ Fixed number of cells(セル数の固定)
- ⑤ Horizontal scrolling(水平スクロール)
- まとめ
みなさんこんにちは!
今日は、Bubble上でリストを表示する方法「Repeating Group(RG)」エレメントについてお話したいと思います。
レストランリスト、FacebookのようなSNSのニュースフィード、お仕事情報、掲示板の書き込み、人気記事ランキング、ミュージックのプレイリストなどなど、伝えたい情報をリストにすることで常に最新情報を提供でき、情報の価値も高まります。検索機能によって必要な情報を素早く見つける時にも便利です。
そんなリストをより効果的に、効率的に、WebページやWebアプリに表示させるにはどの場合にどのレイアウトを使うと良いのか?と悩まれることはありませんか?今日はそんな方々のお役にたてればと思います!
Repeating Groupのレイアウトは5種類あります。
それらのベストプラクティス、つまり使い分けについて、ひとつずつ見ていきましょう。

① Vertical scrolling(垂直スクローリング)
上下にスクロールすることで縦方向に隠れている部分を表示させるものです。
セルが追加されると、指定された行数のみ表示されます。隣にスクロールバーが表示され、スクロールダウンすると残りも見ることができます。
サーバーから表示可能なアイテムのみをロードするので効率的です。リストを表示する時、限られたスペースで高さに制限がある場合に適しています。

ブログなどでよく右側にサブコンテンツが貼られていますが、そのようにスペースに限りがある場合は、このVertical scrollingが適しています。

② Ext. vertical scrolling(拡張型垂直スクロール)
"Ext" は extendable の略で、"拡張可能"という意味になります。
セルが追加されると、エレメント全体が下に拡張されます。
Facebookのフィードのようなもので、① Vertical scrolling(垂直スクロール)と同じように、サーバーから表示可能なアイテムのみをロードでき効率的ですが、どこまでもリストが続いてしまうので、長いリストが複数ある時は見えづらくなってしまいます。

SNSのニュースフィードやTwitterなど、多くのサイトで採用されています。
③ Full list(完全リスト)
DBにあるエントリーのすべてを表示します。
リストが長い場合はロードするアイテムが多くなるので効率的な表示方法ではありません。短いリストに適しています。
パッと見たところでは② Ext. Vertical scrolling(拡張型垂直スクロール)と違いがわかりませんが、Ext . Vertical scrollingは表示可能エリアだけを読み込み、Full listは常にリスト全体を読み込むという違いがあります。

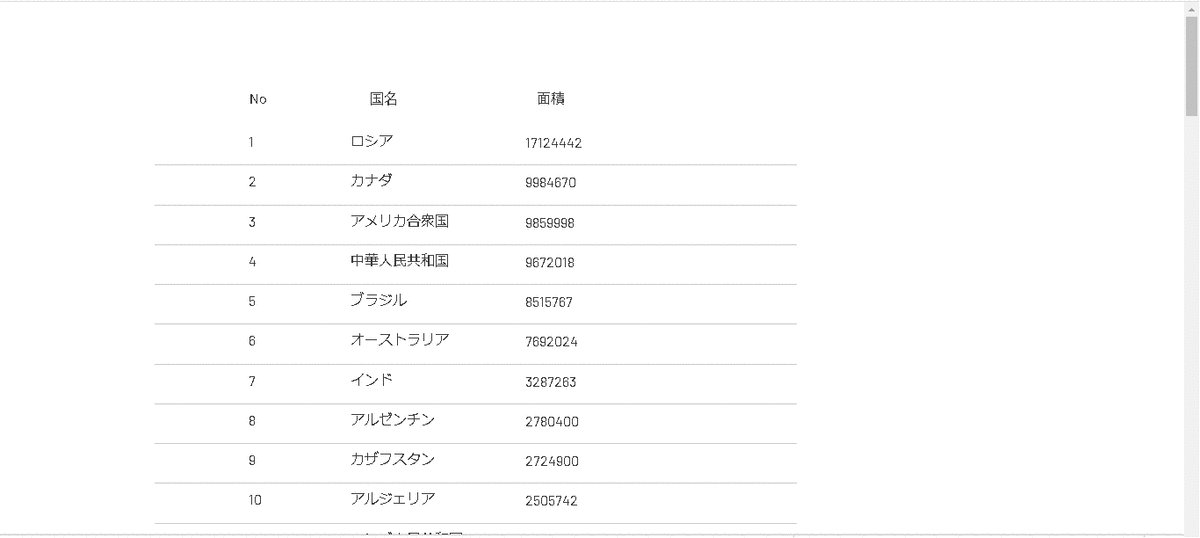
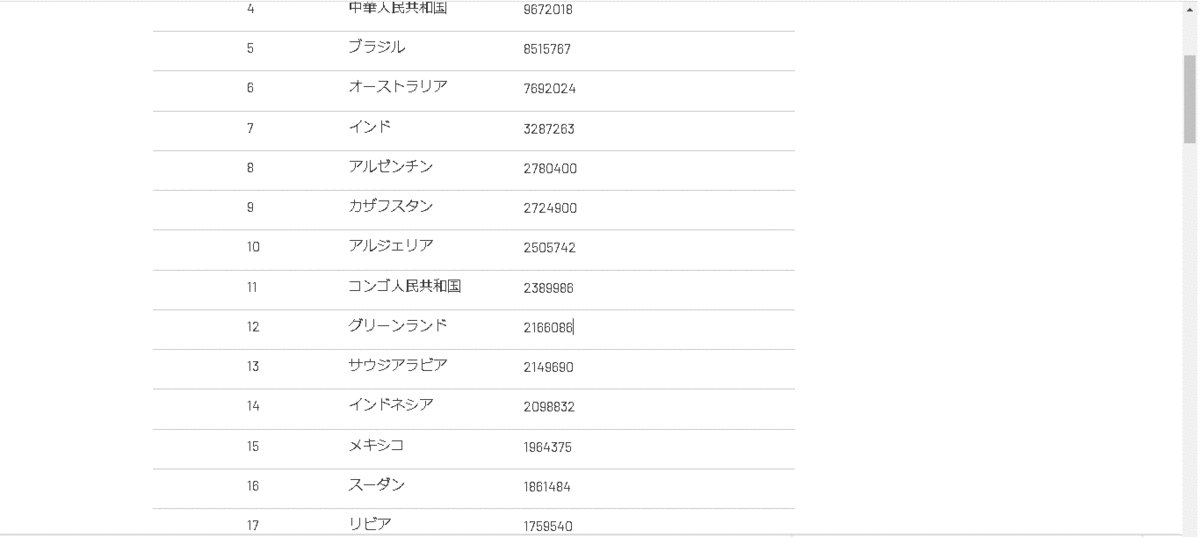
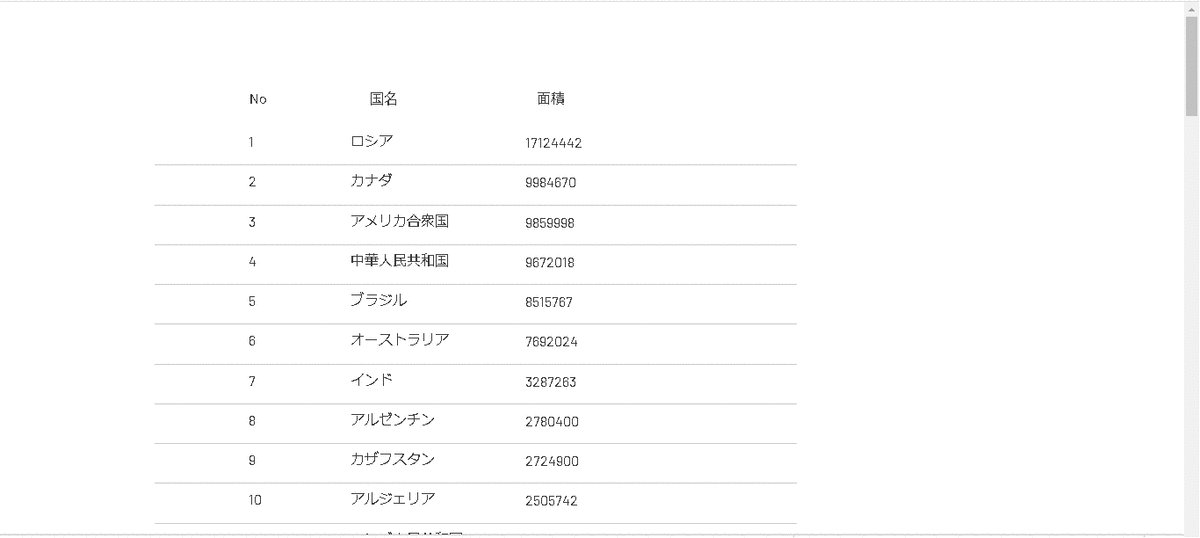
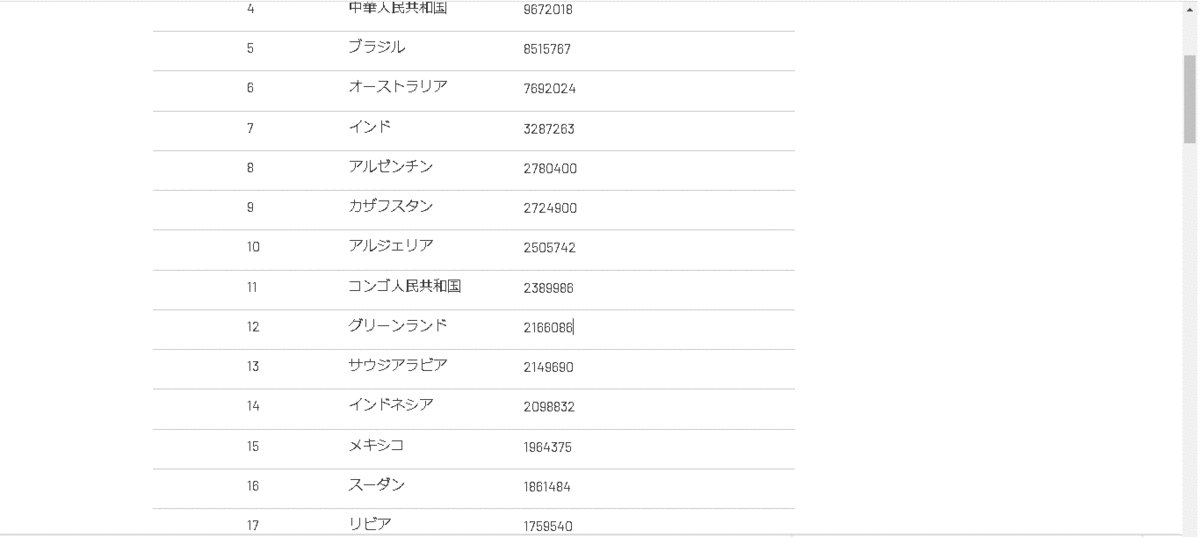
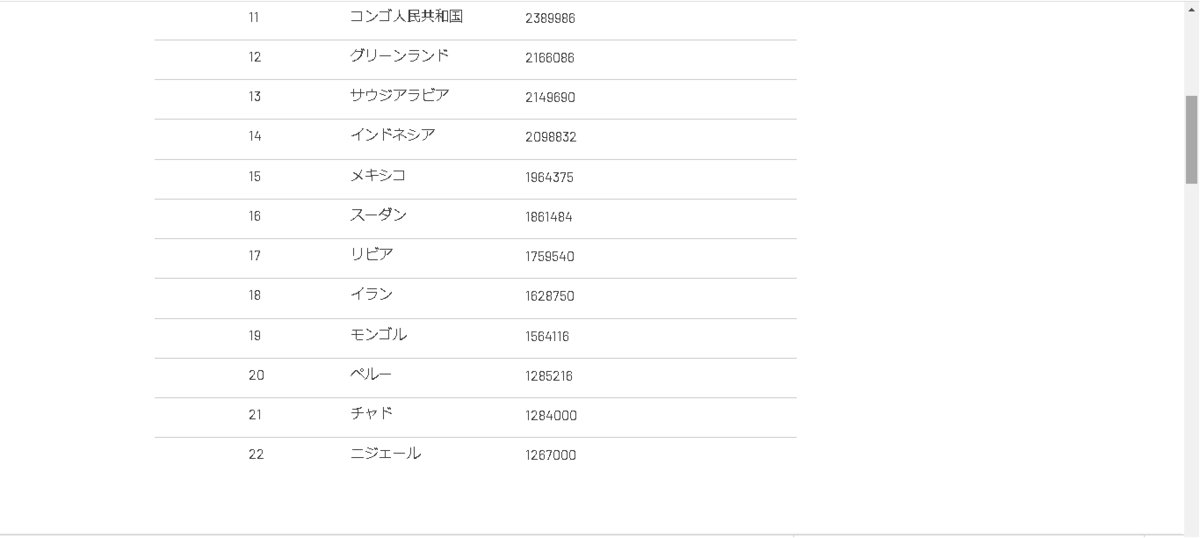
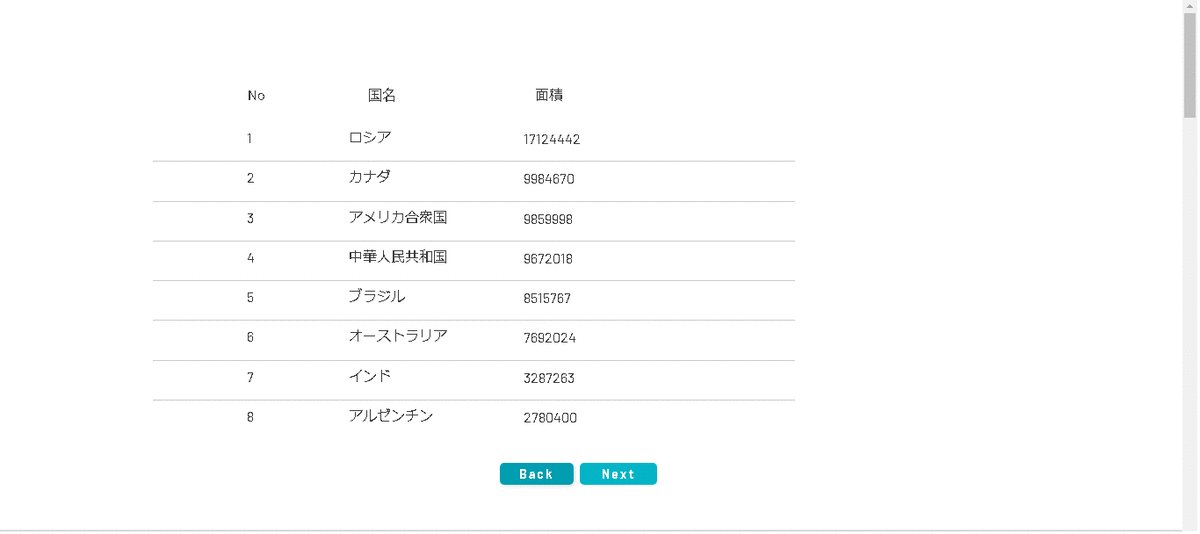
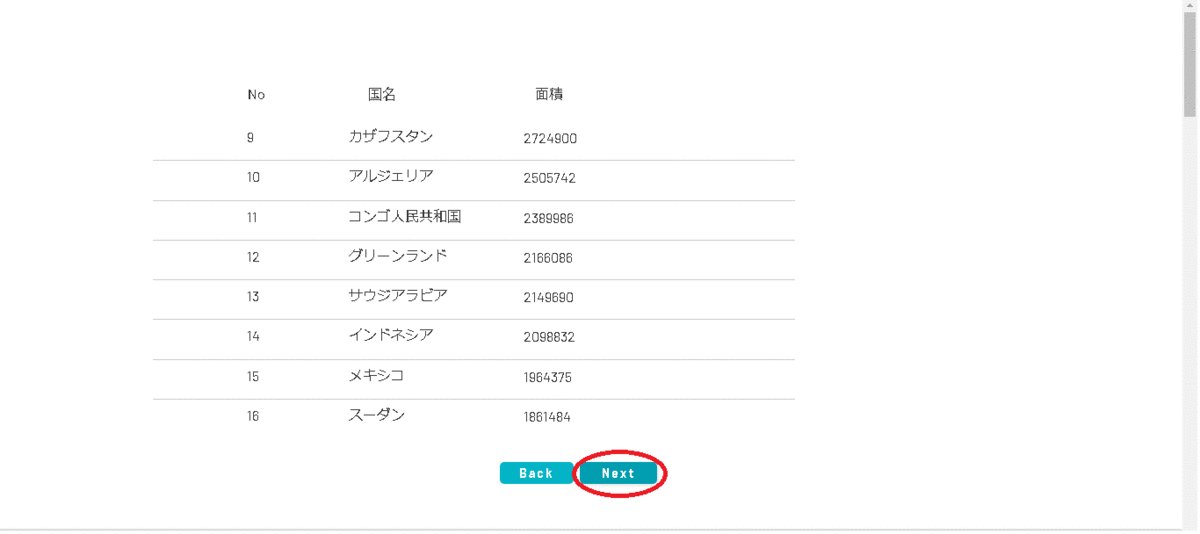
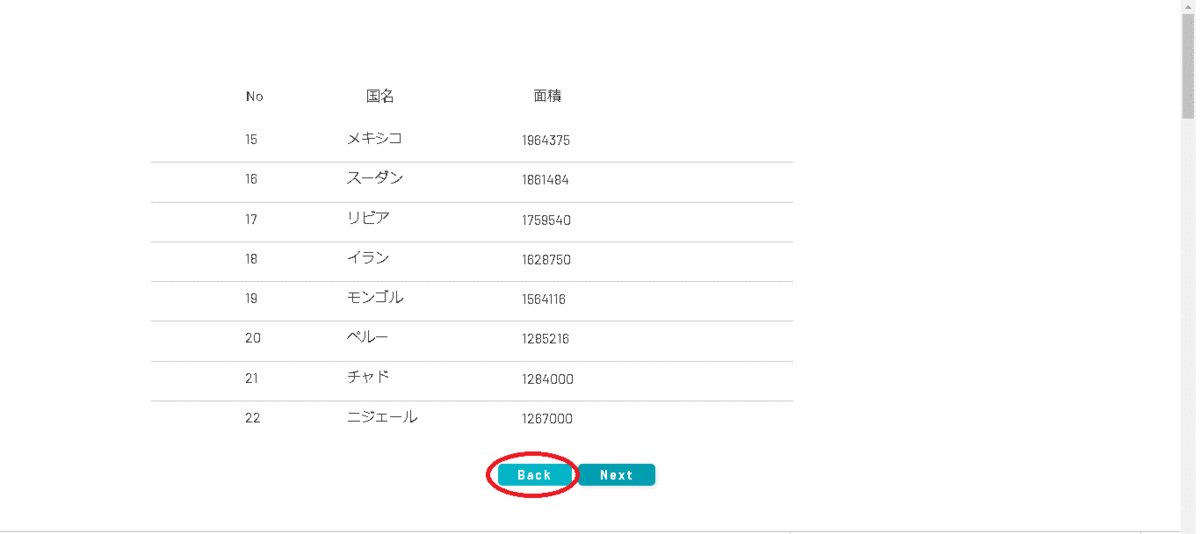
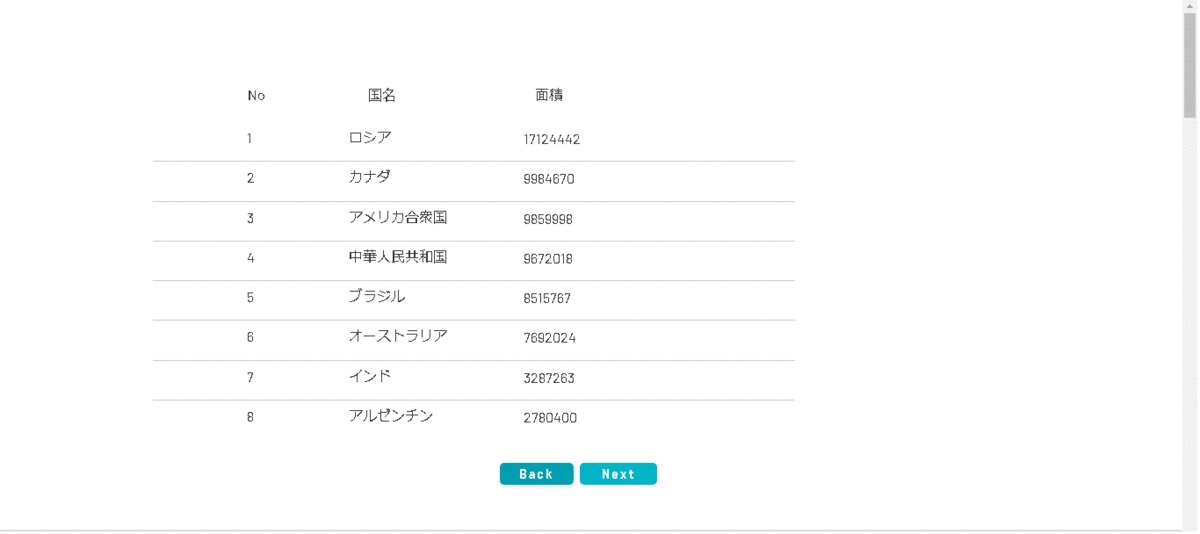
④ Fixed number of cells(セル数の固定)
指定された数のエントリのみがまず表示され、残りのエントリを非表示、または別のページに表示することができます。
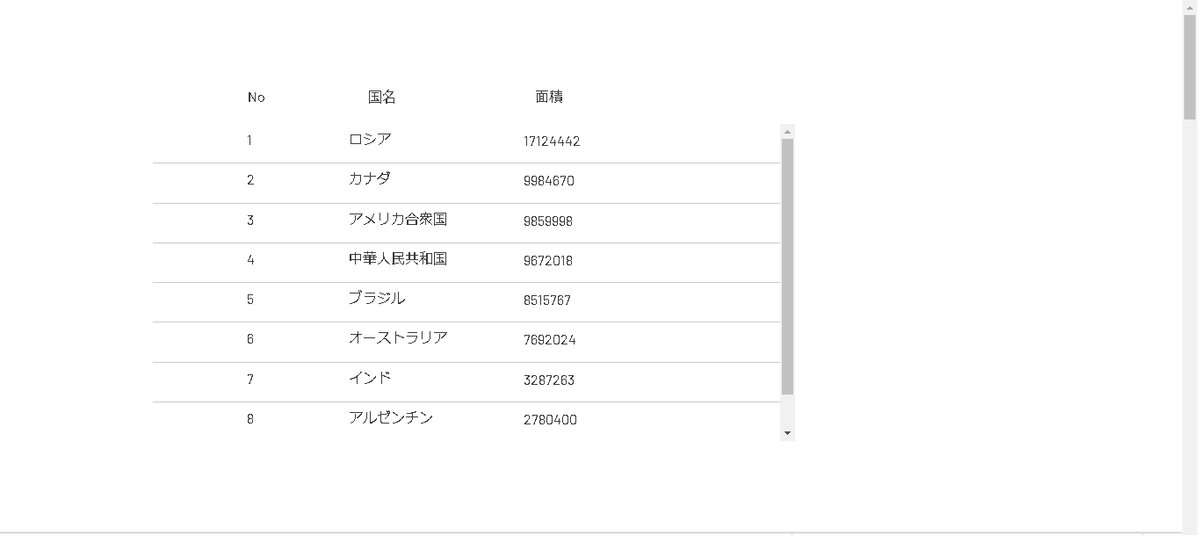
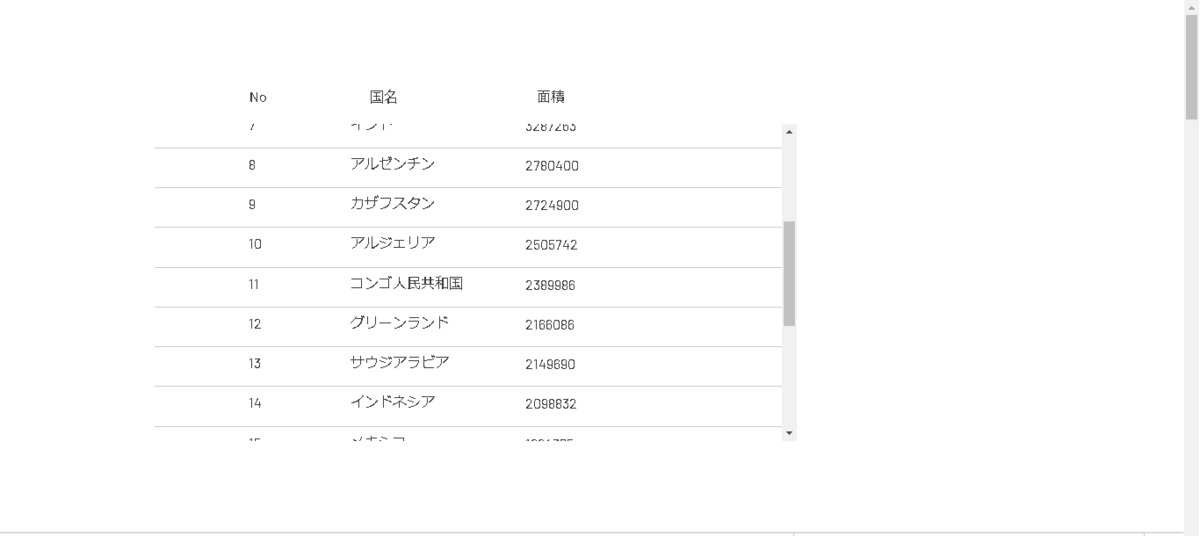
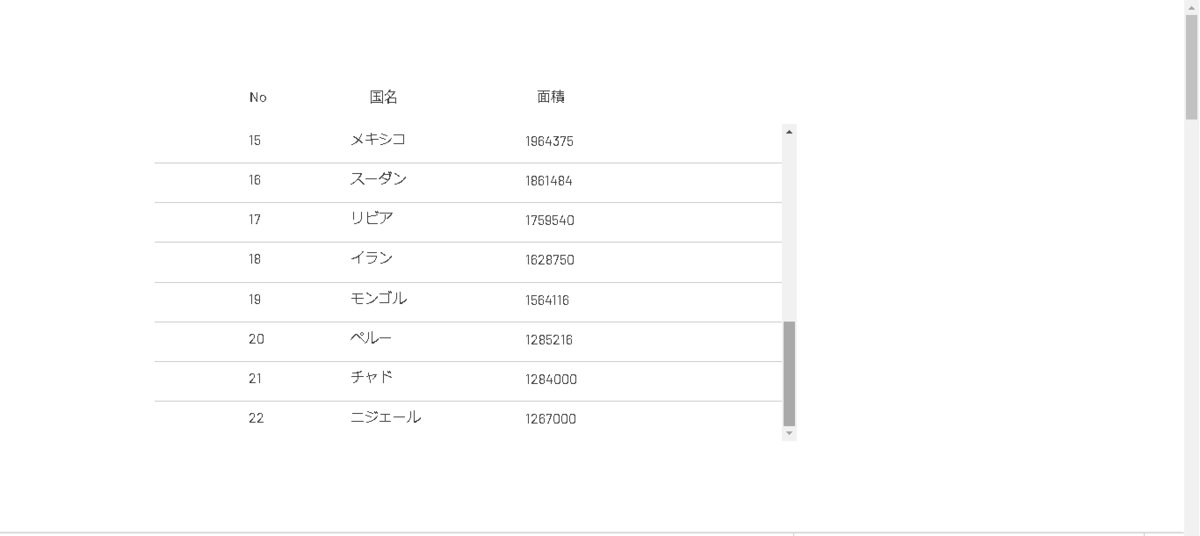
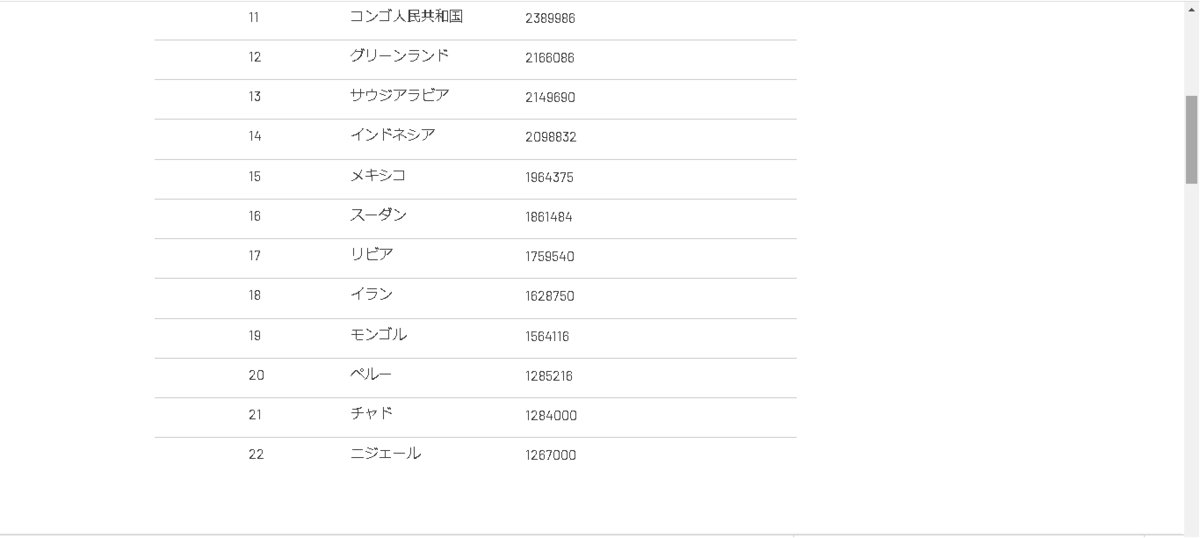
下の絵では全22個のデータを持つリストのうち一度に8個のデータが表示されるように設定しています。
最初は1番から8番のデータが表示され、「Next」ボタンをクリックすると次の8つのデータ(9番から16番)が表示されます。では最後のページではどう表示されるのかというと、17番から22番ではなく、15番から22番が表示されます。常に8個のデータが表示されるようになるのです。「Back」ボタンをクリックすると、14番から降順で8個、つまり7番から14番が表示され、また「Back」をクリックすると1番から8番が表示されます。
少しトリッキーな仕様なので、注意してくださいね!

Fixed number of cellsは掲示板や検索結果リストなど多くの場面で見るリスト表示方法ですね!
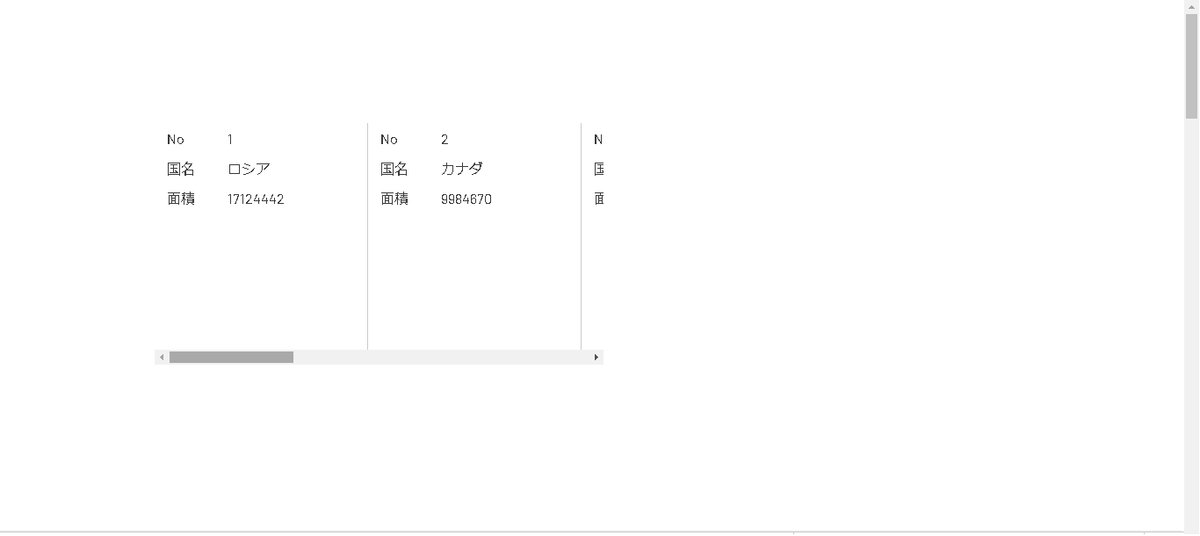
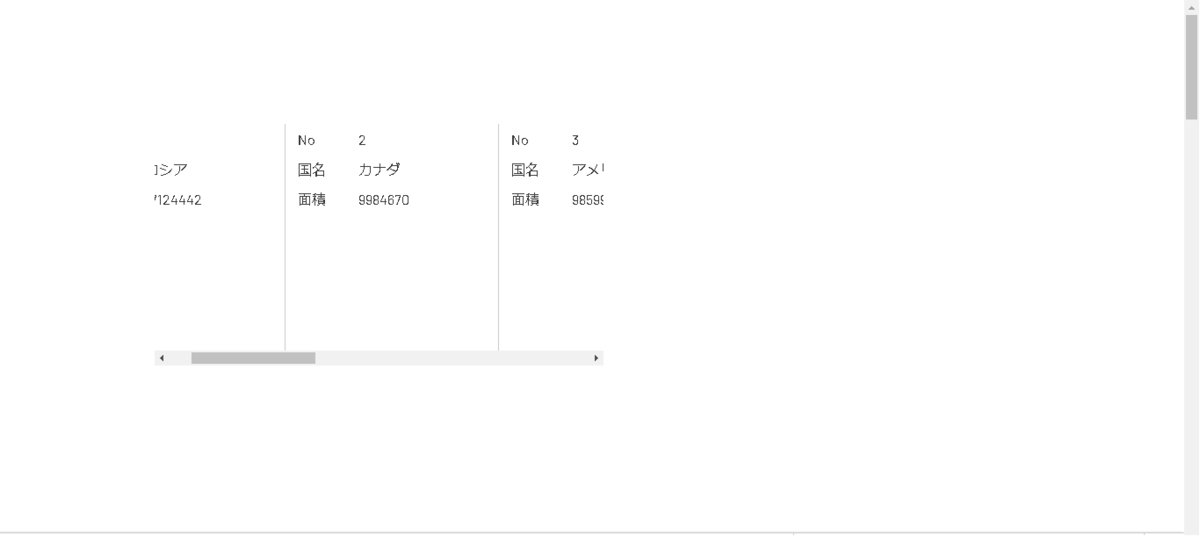
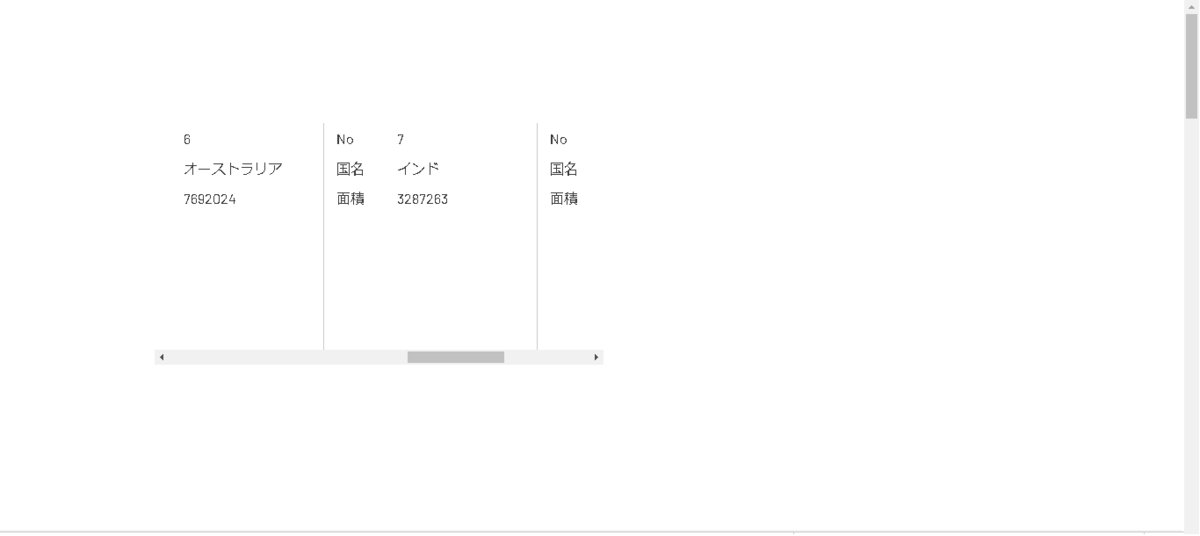
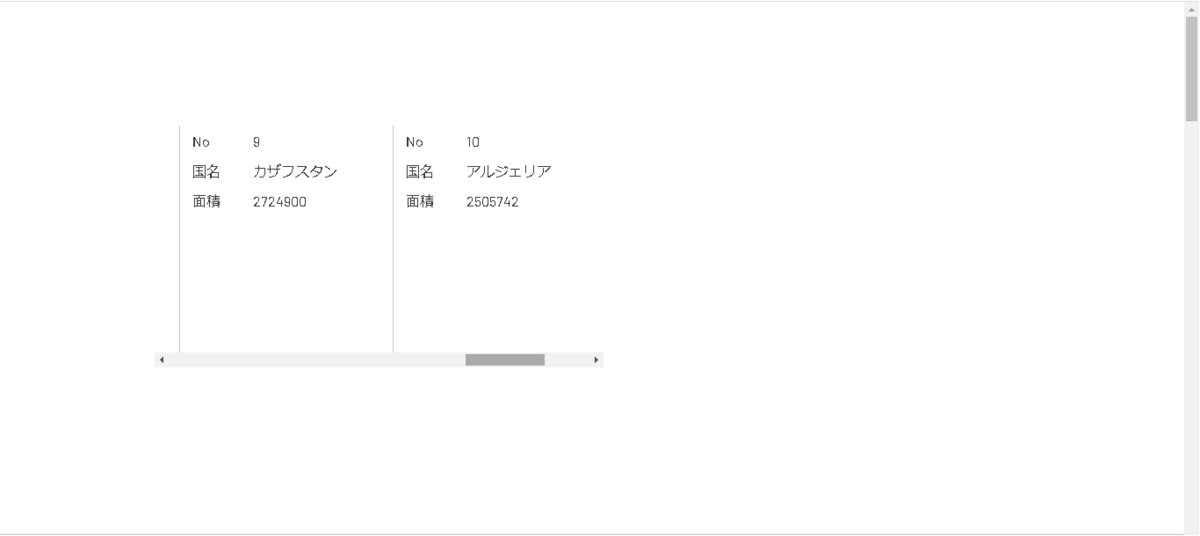
⑤ Horizontal scrolling(水平スクロール)
新しいセルが右側に追加されます。スクロール方向は右側のみです。
水平スクロールでは複数行に設定することはできず、常に一行のみとなります。
開発者側からのご意見では、縦横に広がっていく垂直型スクロールと違ってレスポンシブデザインなどを設定しやすいという話も聞きます。

スクロールバーが気になる、という方は、CSSでスクロールバーを非表示にするという事も可能です。
最近、Airbnbなどでも、カード型レイアウトの横スクロールなどをよく見るようになりました。横スクロールの人気が出てきているようです。
まとめ
いかがでしたでしょうか?
今までなんとなく使い分けていたという方もいらっしゃるのではないでしょうか。ぜひ最適なレイアウトを選択して、よりよいWebサイトやWebアプリを作成してくださいね!