
皆さん、こんにちは!
今回は、ノーコードラボの bubble camp 内で、生徒さんからいただいた質問まとめの第2回目です!前回に引き続き Bubble 開発におけるテクニックやアイデアなども含め、色々ご紹介していきたいと思いますので、どうぞお付き合いくださいね!
- 1. 非表示にした Element の高さが空白のまま。どうすればいい?
- 2. Repeating Group 内に一定行間隔でイラストやテキストを挿入したい!
- 3. ユーザーを招待するときのワークフロー
- 4. DBが更新された時、画面上に通知を表示する
- 5. ワークフローから Text や Input に値を表示したい
- まとめ
- シリーズのリンク
1. 非表示にした Element の高さが空白のまま。どうすればいい?
Bubble で画面にデータを表示する基本的なテクニックで、Element の Conditional を設定して、条件によって This element is visible にしたり isn't visible にしたりすること、多いと思います。
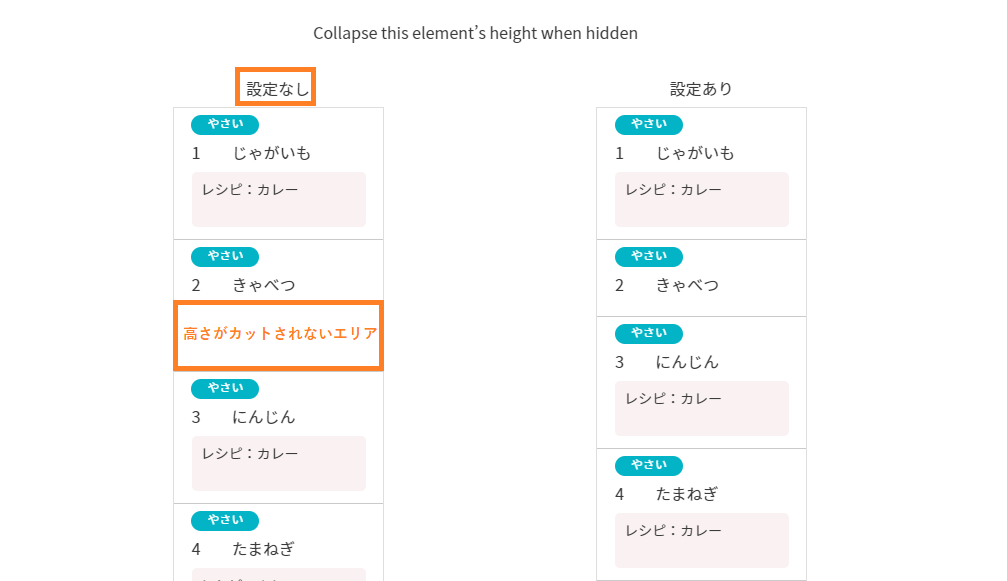
Bubble では通常、 isn't visible(非表示)にしただけでは、Element 分の高さは保持されたまま空白になってしまいますが、Group Element のプロパティにある「Collapse this element’s height when hidden」という設定を利用することで、非表示の場合は高さをカットすることができます。

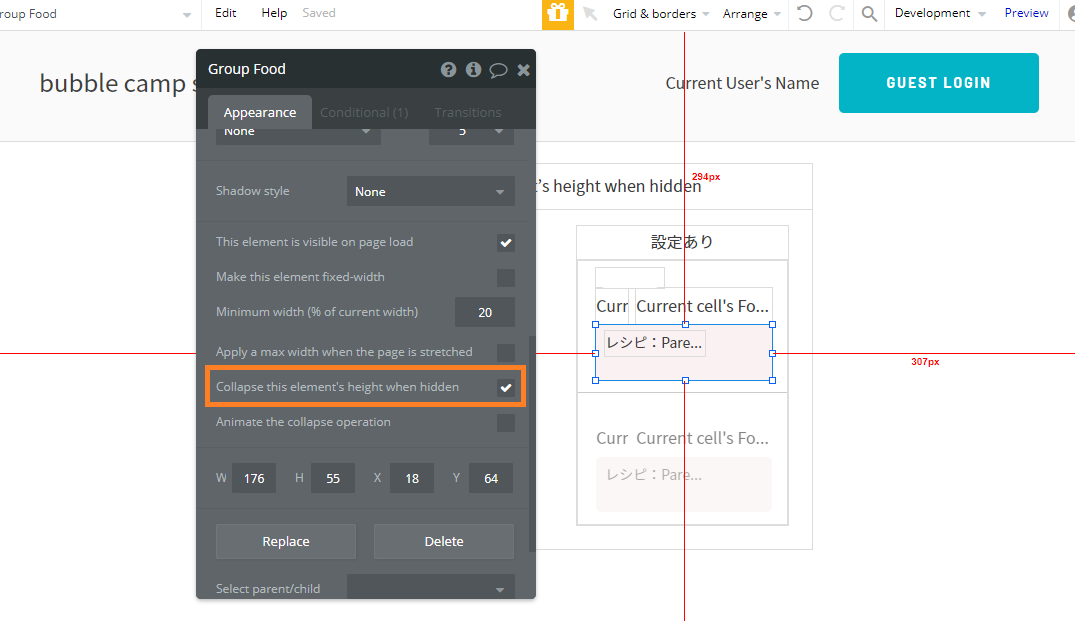
具体的には、非表示にしたい Element を Group 配下に含めてしまい、「Collapse this element’s height when hidden」の設定をチェックオンにして、Conditional を Group に対して設定します。
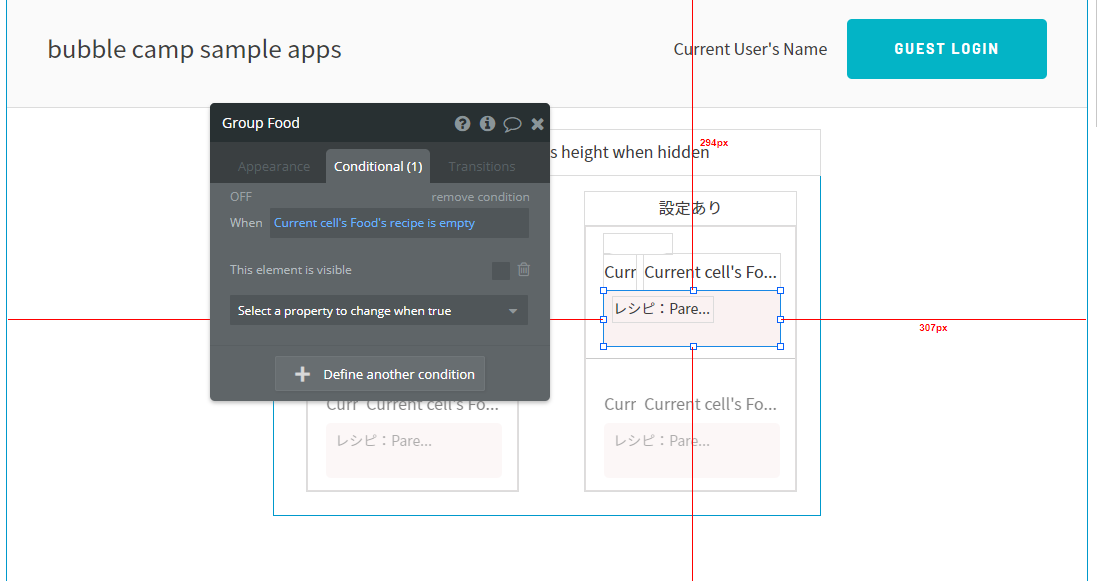
以下のサンプルでは、Food Type の recipe Field が空の場合は、Group を非表示にするという Conditional を設定し「Collapse this element’s height when hidden」にチェックを入れています。


サンプルURL: https://bubble-camp-qa.bubbleapps.io/version-test/part2-1
横幅を詰めたい場合は?
さて、高さは簡単にカットすることができますが、では「横幅をカットしたい」といった場合は、どうすれば良いのでしょうか?残念ながら「Collapse this element’s width when hidden」というプロパティは存在しないので、次は横幅をカットについて考えてみたいと思います。
アイデア1 レスポンシブデザインを利用する
Bubble で横幅を調整したい場合、最も手軽なのはレスポンシブの設定を使用して実現していく方法だと思います。
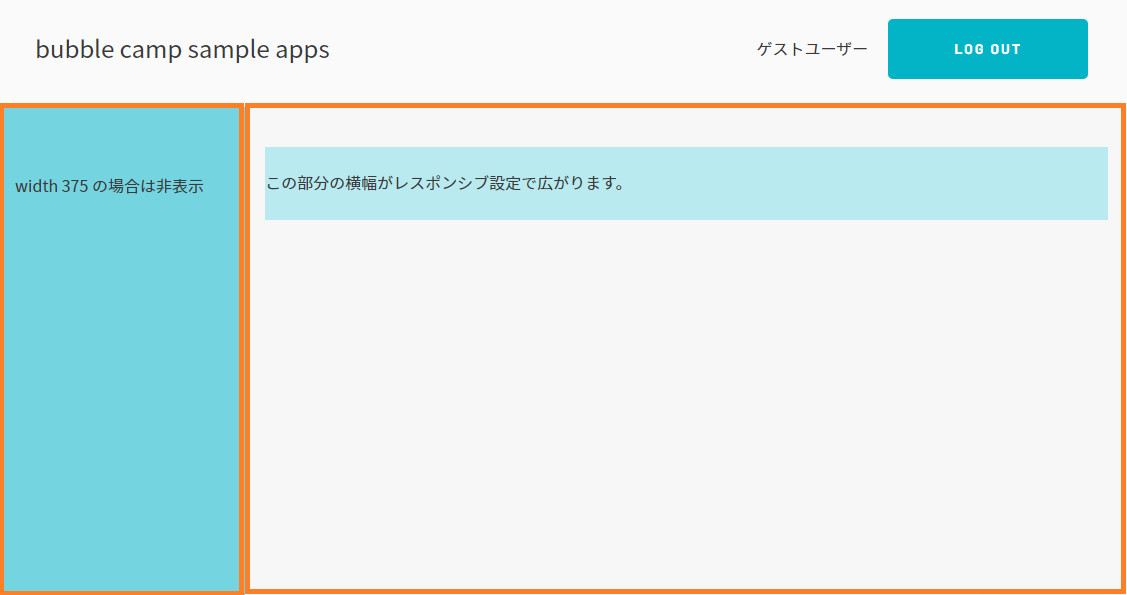
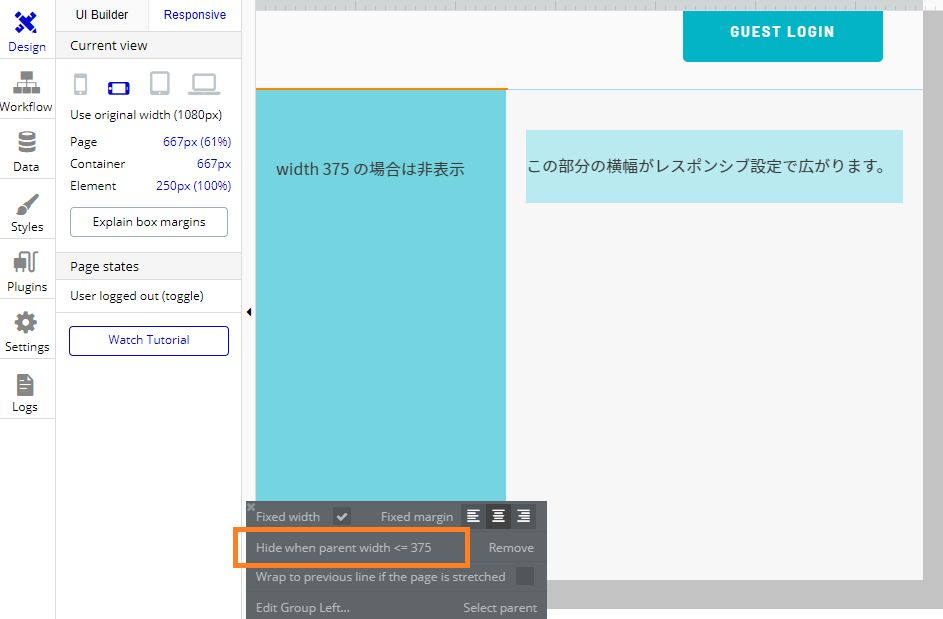
例えば、ページ全体を以下のような2カラムのレイアウトで作成し「スマートフォンでは左側のメニューエリアの横幅をカットして、右側のエリアを左側に詰めて100%の横幅にしたい」といった場合は、シンプルにレスポンシブ設定で「Hide when parent width <= 375」などどして実現することが可能です。


サンプルURL: https://bubble-camp-qa.bubbleapps.io/version-test/2-column-layout
アイデア2 プラグインを利用する
もし、通常のレスポンシブの設定での調整が難しそうであれば「Css Tools」や「Toolbox」といったプラグインを利用して、CSSの設定を書き換えてしまうという手もあります。
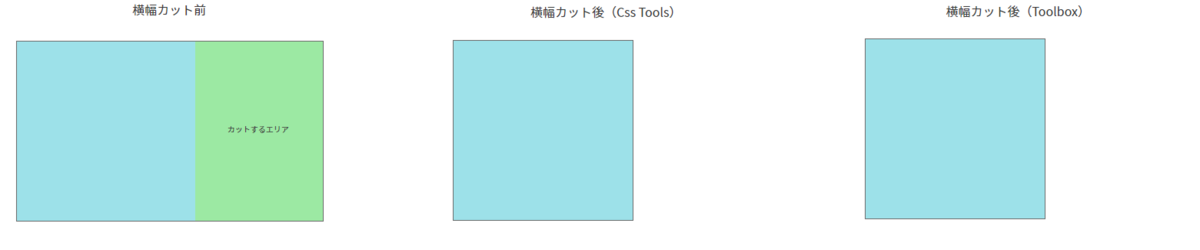
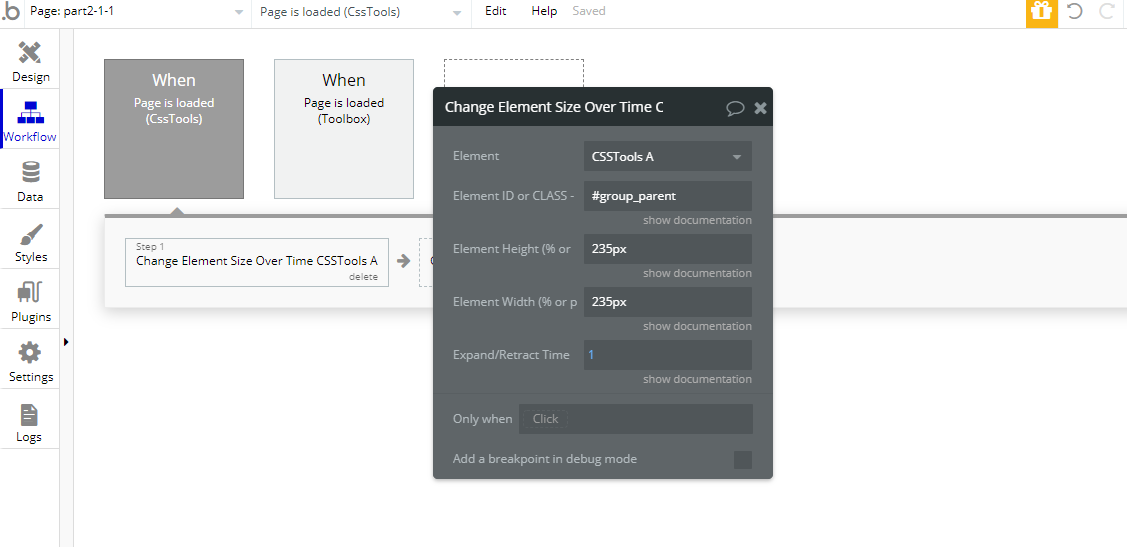
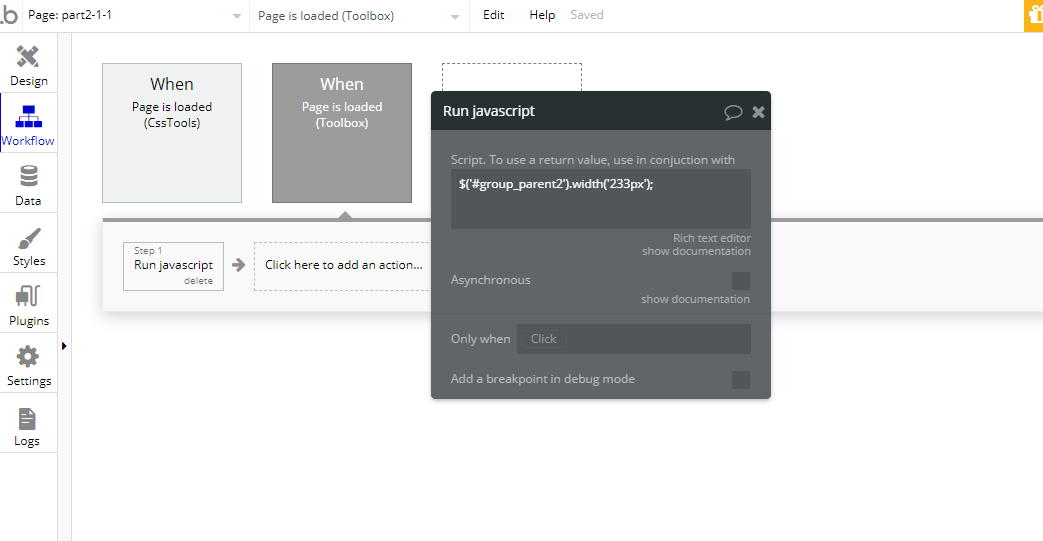
以下は上記のプラグインを利用して、疑似的に横幅をカットしてみせているサンプルです。



サンプルURL: https://bubble-camp-qa.bubbleapps.io/version-test/part2-1-1
アイデア3 Repeating Group の Horizontal scrolling を利用する
次に横幅をカットするというよりは、視点を変えた全くの別アプローチについてもあわせてご紹介しておきたいと思います。
この方法は、表示させたデータを Conditional で表示、非表示と切り替えるのではなく、表示させるデータ自体を Repeating Group の Data source で絞り込んでしまおうというアイデアです。そして、取得したデータを Laout style で Horizontal scrolling を使って横並びにしてしまうというものです。例えば、これは、ユーザーごとに SNS のアイコンを貼りたい場合などに使えると思います。
2. Repeating Group 内に一定行間隔でイラストやテキストを挿入したい!
Repeating Group でデータを取得して、例えば3行ごとに広告をやメッセージを表示させたいといった場合の実現アイデアを2つご紹介します。
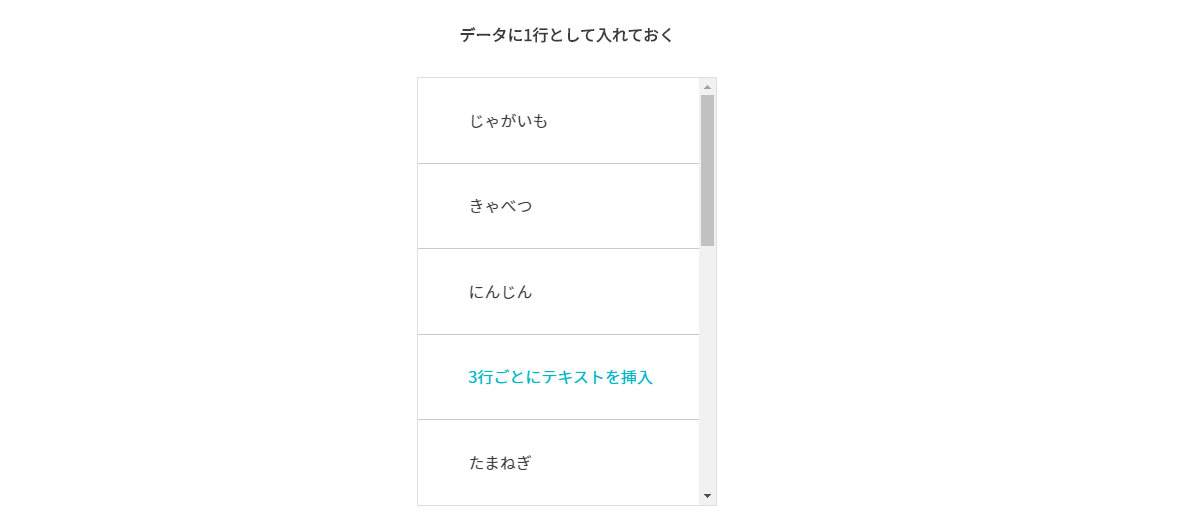
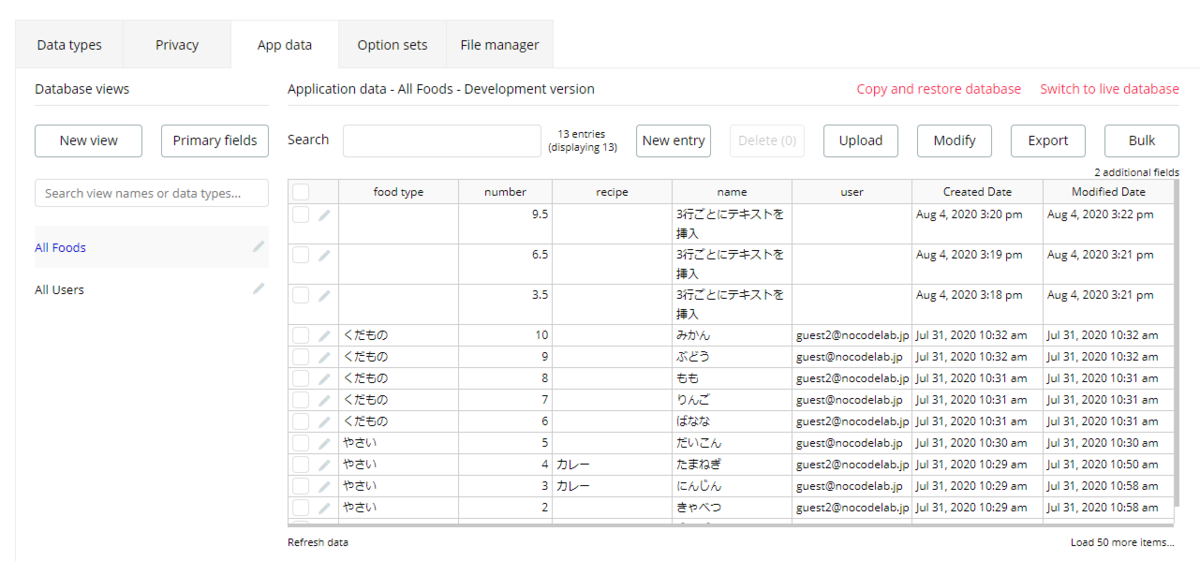
1つ目はデータベース自体に表示させたい内容の行を持たせてしまうという方法です。これなら、Data source を設定する際に、Sort by を設定して表示させるだけで実現できますね。また、この場合、Field に一定間隔で表示させたいデータ行なのか、通常のデータ行なのか判定できるフラグのようなものを持たせておくと、便利かもしれません。
以下のサンプルは、Food Type の no Field で並び替えをするだけで3行ごとにテキストを挿入しています。



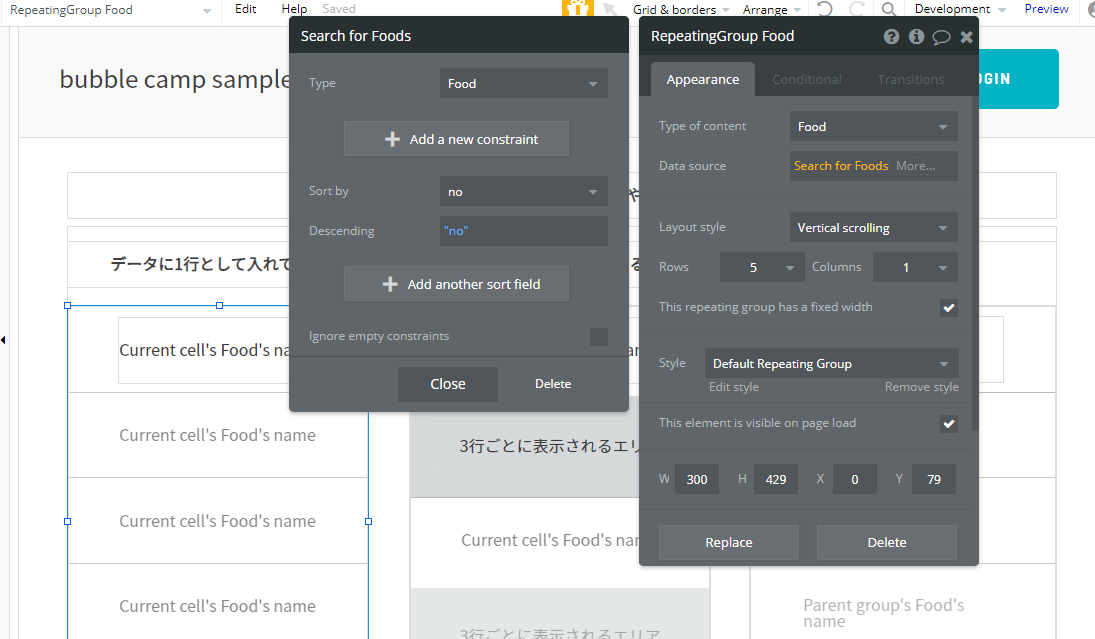
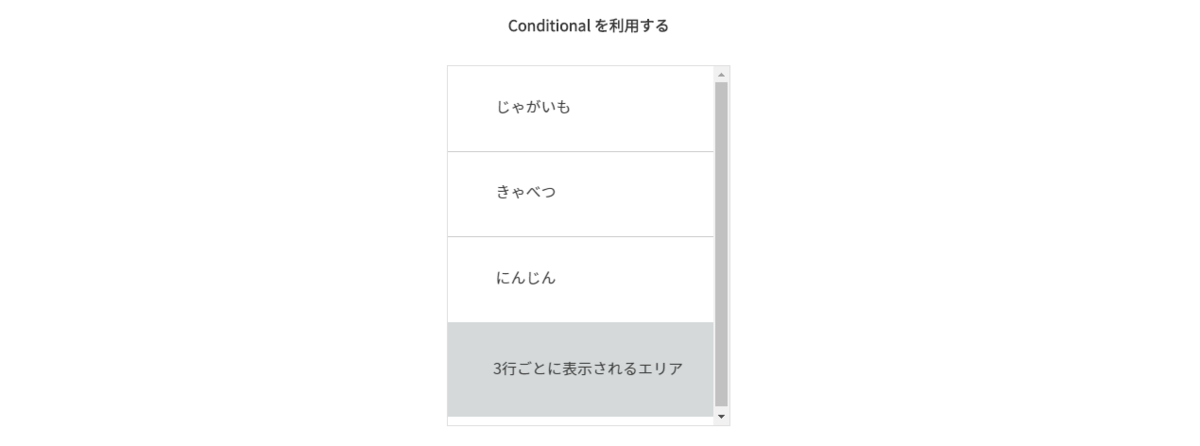
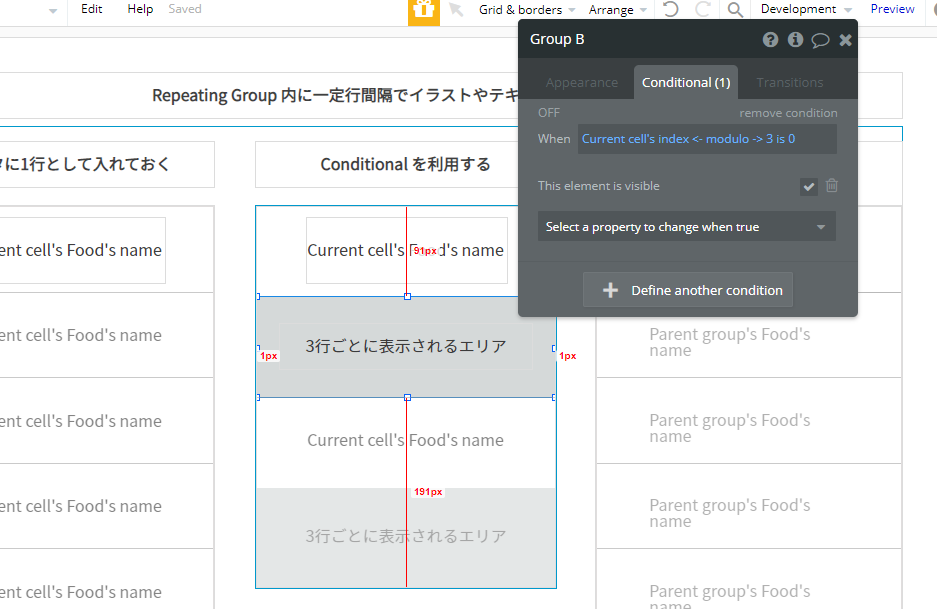
もう1つは、Conditional の modulo を使用するアイデアです。
Repeating Group のセル内に前項でご紹介した「Collapse this element’s height when hidden」を設定した Group を配置して、3の倍数ごとに Group を表示させるといった方法です。具体的には、「Current cell's index <- modulo -> 3 is 0」として、Current cell の index を 3で割って、余りが0だった時にエリアを表示するとします。その際「This element is visible on page load」のチェックは外しておきます。


1行ごとに Cell の背景色を変える
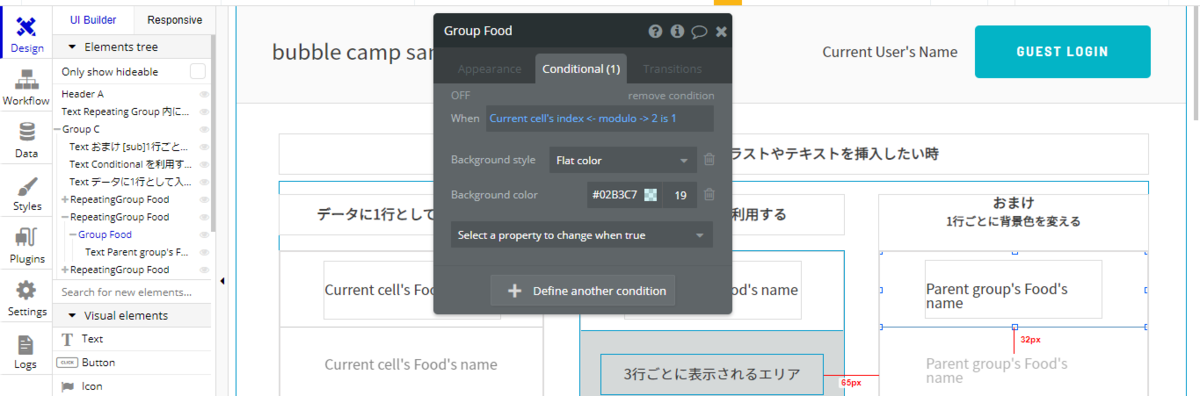
ではここで modulo が出てきたので、少し脱線しますが Excel などでよく使う「1行ごとに背景色を変える」技についても、合わせてご紹介しておきたいと思います。
その場合は、背景色を変える Group や Shape の Conditional に「Current cell's index <- modulo -> 2 is 1」とすればOKですね。意外とデータ表示などで使える技だと思うので、覚えておくと便利です。

サンプルURL: https://bubble-camp-qa.bubbleapps.io/version-test/part2-2
3. ユーザーを招待するときのワークフロー
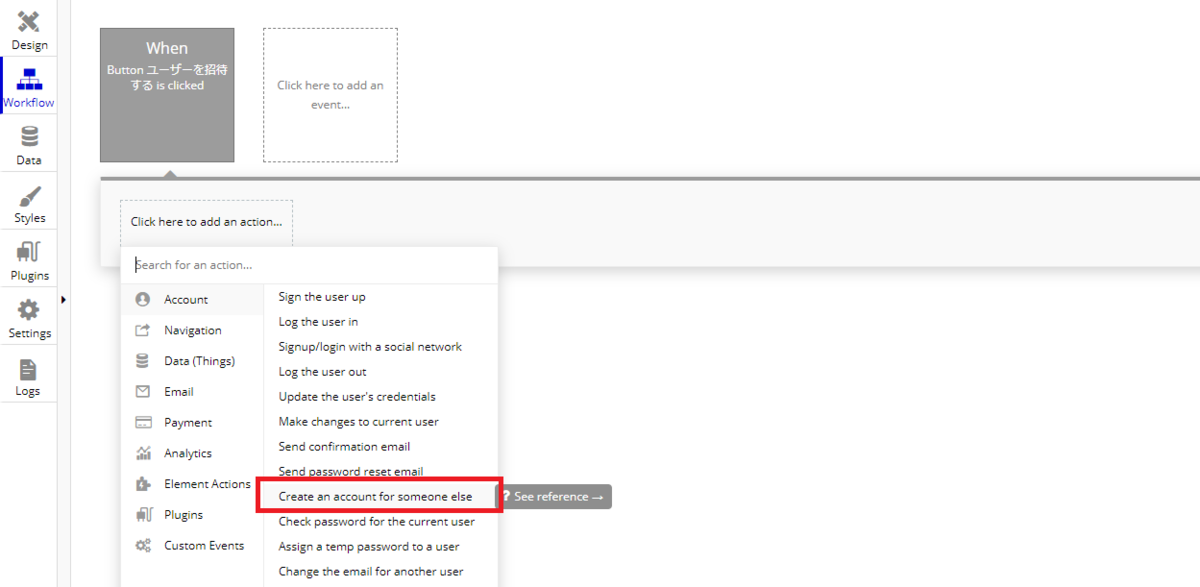
管理者がユーザーを Bubble アプリから招待したいといった場合に使える Action が「Create an account for someone else」です。
この Action では通常のサインアップである Sign the user up とは違い「Require a password confirmation(パスワードの確認機能)」や「Send an email confirm the email(登録の確認メール機能)」を使用することは出来ませんが、User Type にデータ登録を行うことができます。その際、パスワードの設定は別途招待したユーザーにしてもらう必要があります。

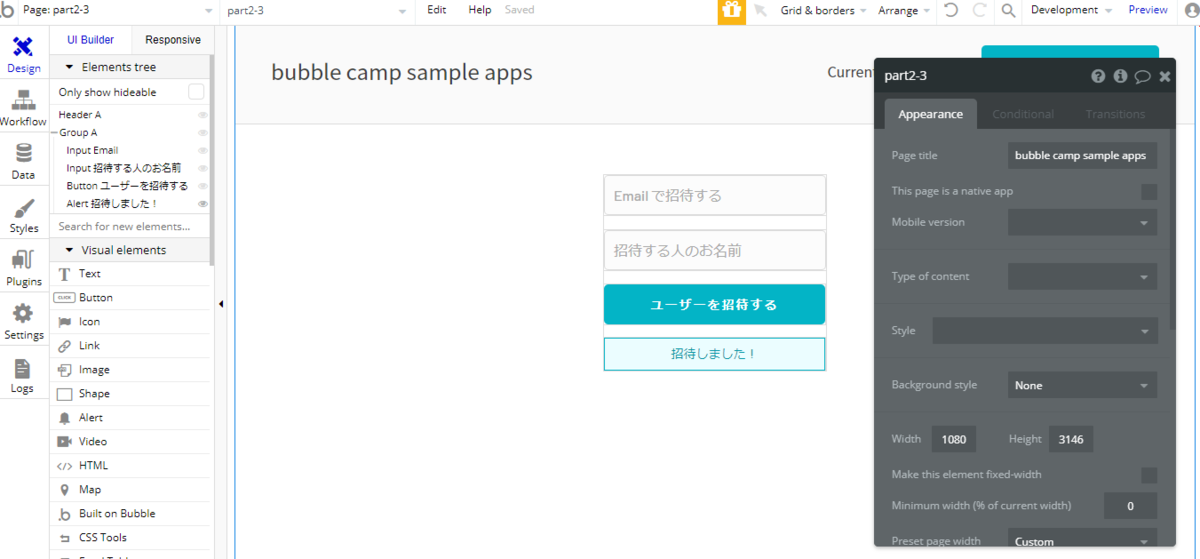
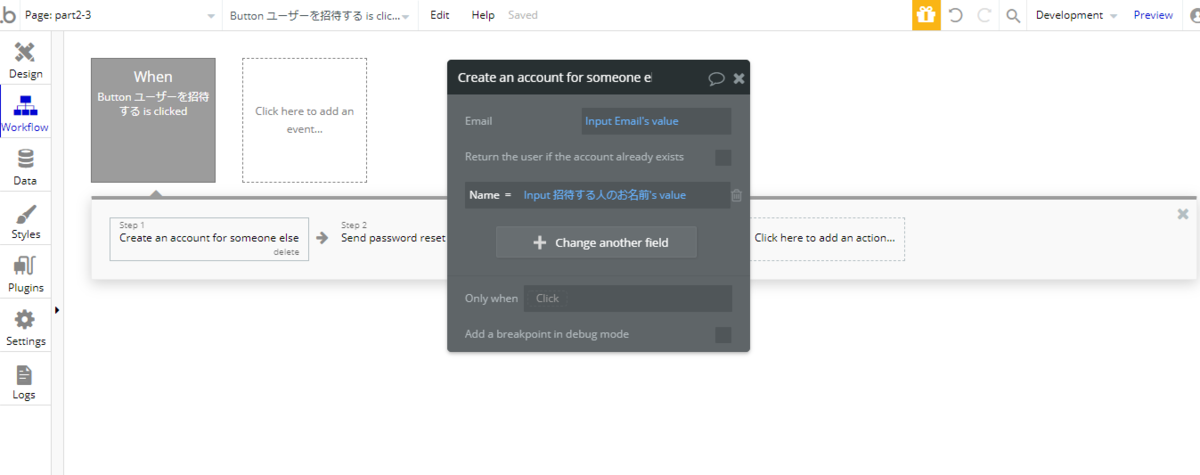
以下は、「Create an account for someone else」を使用したサンプルです。
画面には、招待する Email とユーザー名が入力できる Input と、ボタン、アラートを配置しました。

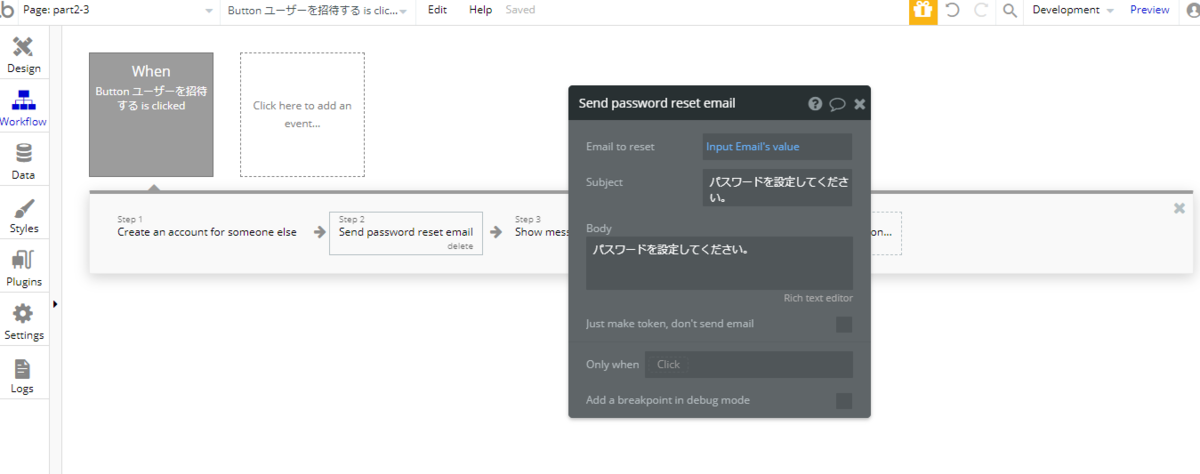
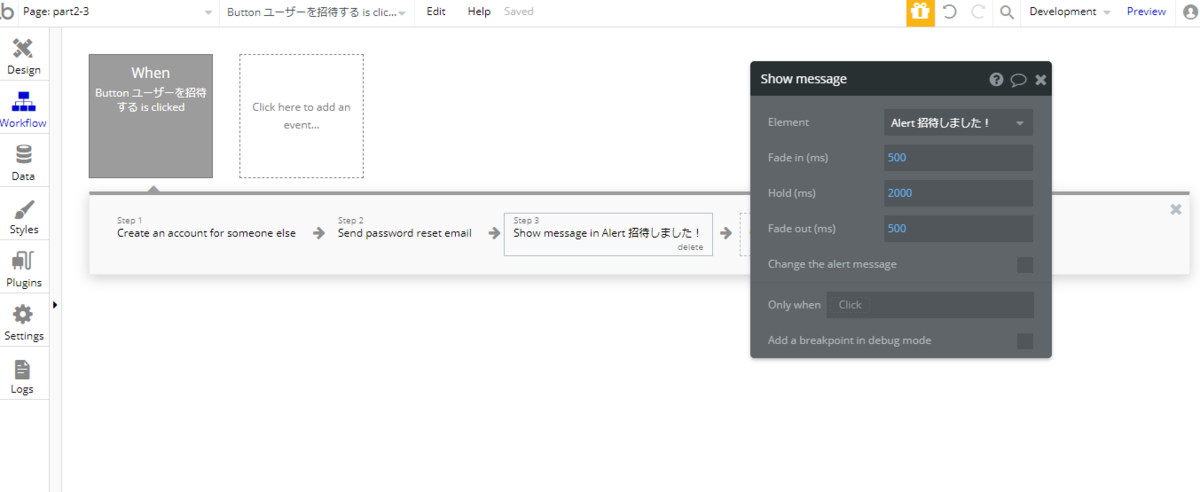
ワークフローには、Step1 で仮登録を行い、Setp2 で「Send password reset email」で招待したユーザーにパスワードを設定してもらえるようメールを送信します。Step3 で登録が完了したことが分かるようにアラートを表示しています。



サンプルURL: https://bubble-camp-qa.bubbleapps.io/version-test/part2-3
4. DBが更新された時、画面上に通知を表示する
次は、データベースの値が更新された場合に、その旨を画面に通知する実現アイデアです。「Do when condition is true」というイベントを利用して、データベースを監視しておく方法です。具体的な手順としては、
- Page_load でデータ件数を抑えておく
- 手順1 のデータ件数と現在のデータ件数を比較して、値が異なったら、データが更新されたと見なす
もしくは、
- データ更新時に確認用フラグを持っておいて、確認したらフラグを true にするという仕掛けを入れておく
- Do when condition is true で確認用フラグが false のものがあったら、データ更新があったと見なす
などといった方法です。
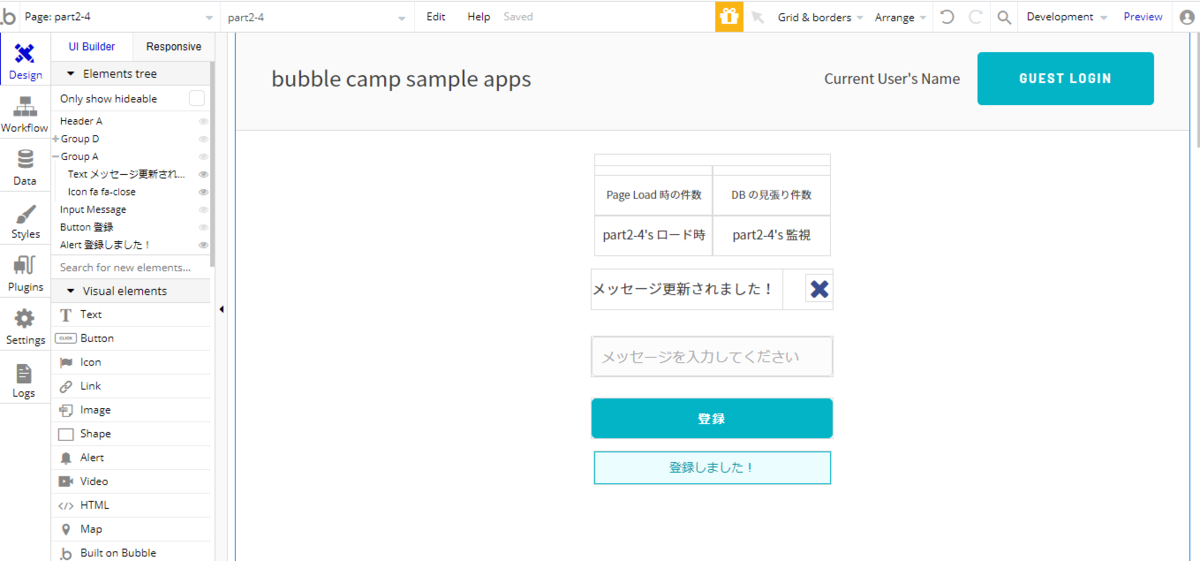
以下のサンプルは、1つ目のアイデアであるデータ件数をカウントする方法で実現しています。
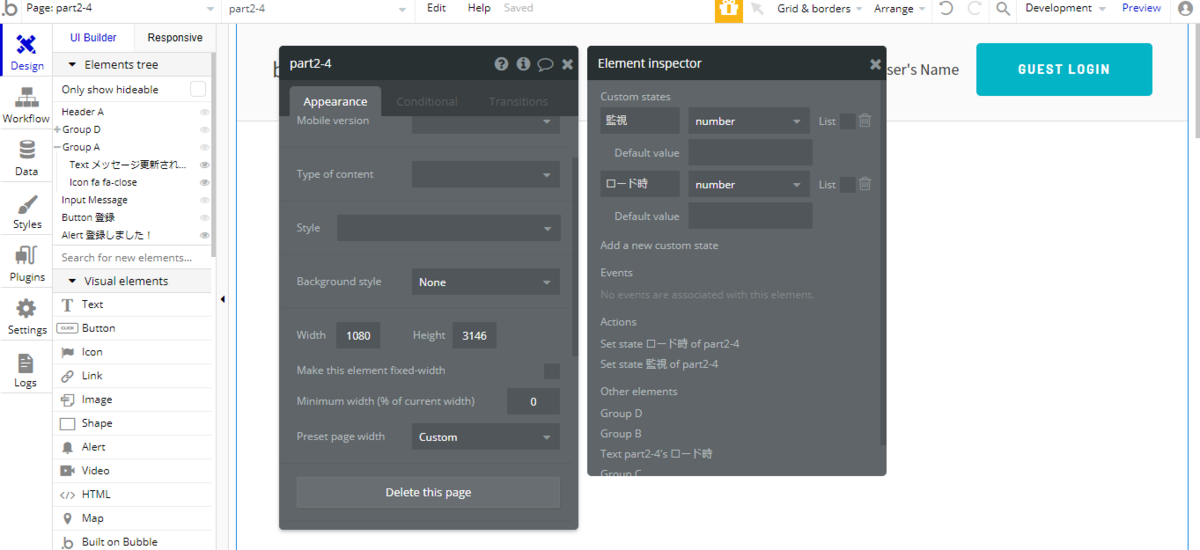
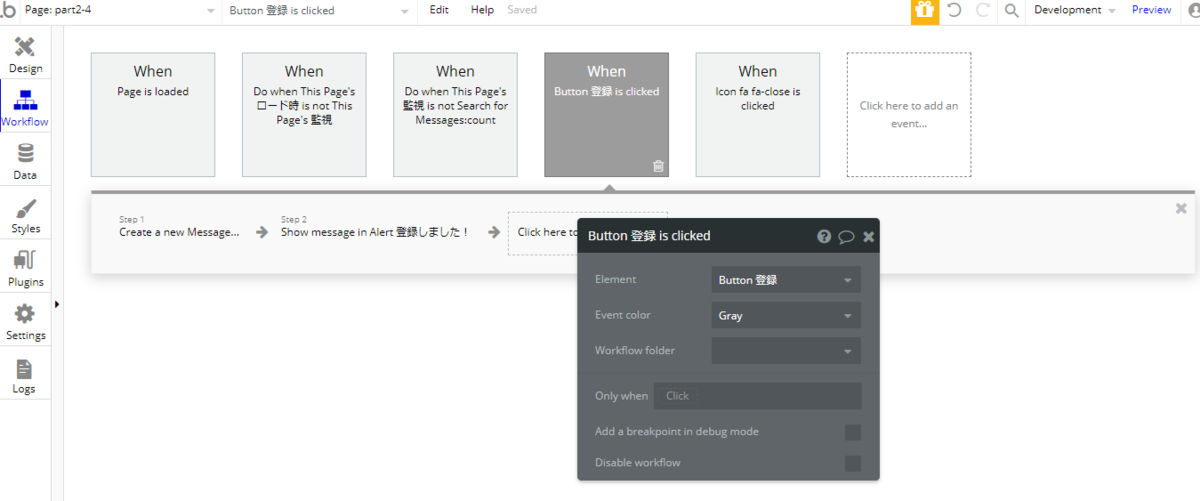
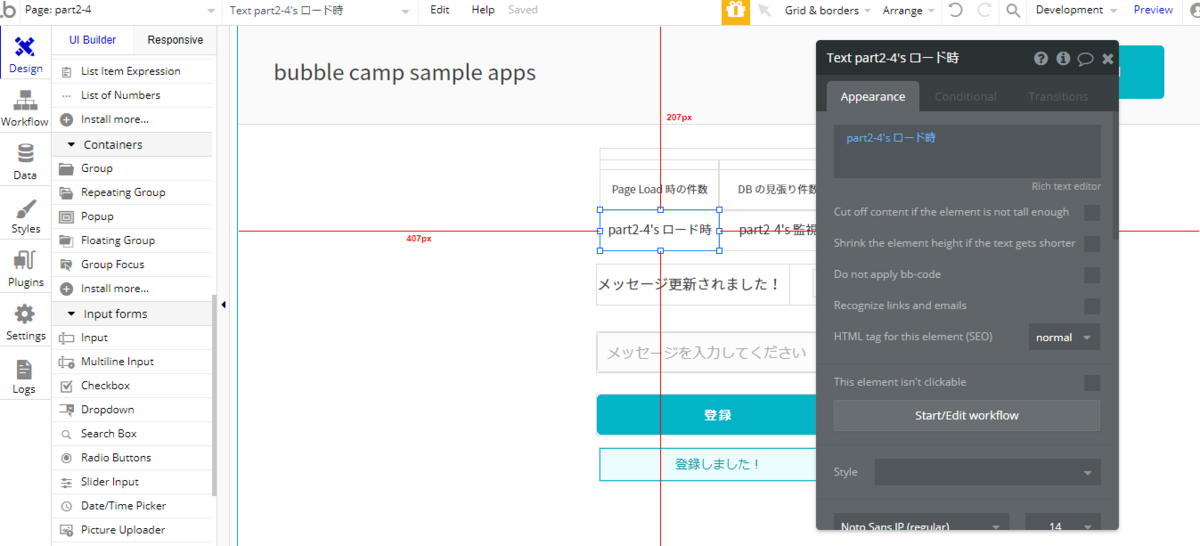
データベースには Message という Data Type を作成しておき、Input に入力された値を登録できるようにしています。また、更新されたことが分かりやすいように、メッセージが登録された場合はアラートを表示し、比較する値であるデータ件数を2種類表示させています。

比較する値2種類は、Custom state に保持させるため、Page の inspector で定義しておきます。

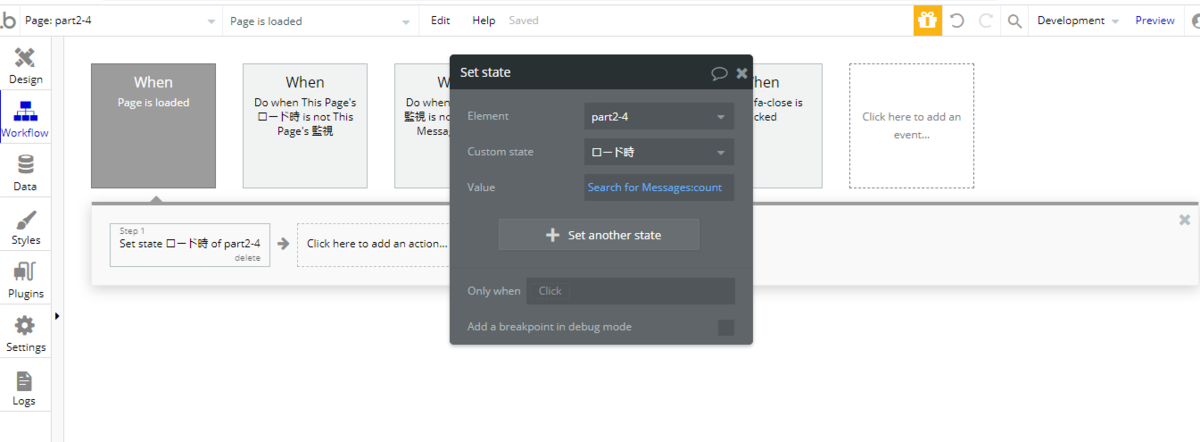
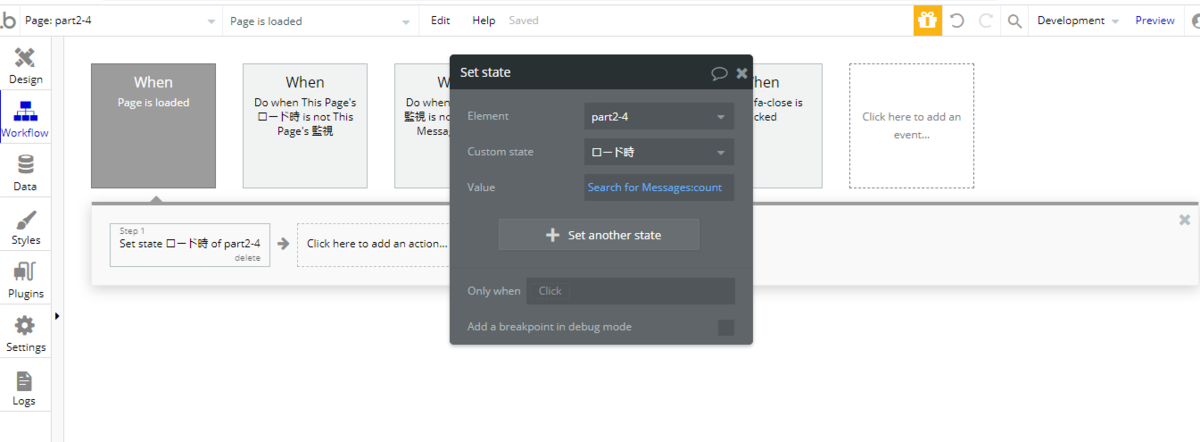
ページロード時に、「ロード時」という Custom state に Message Type のデータ件数をセットしておきます。

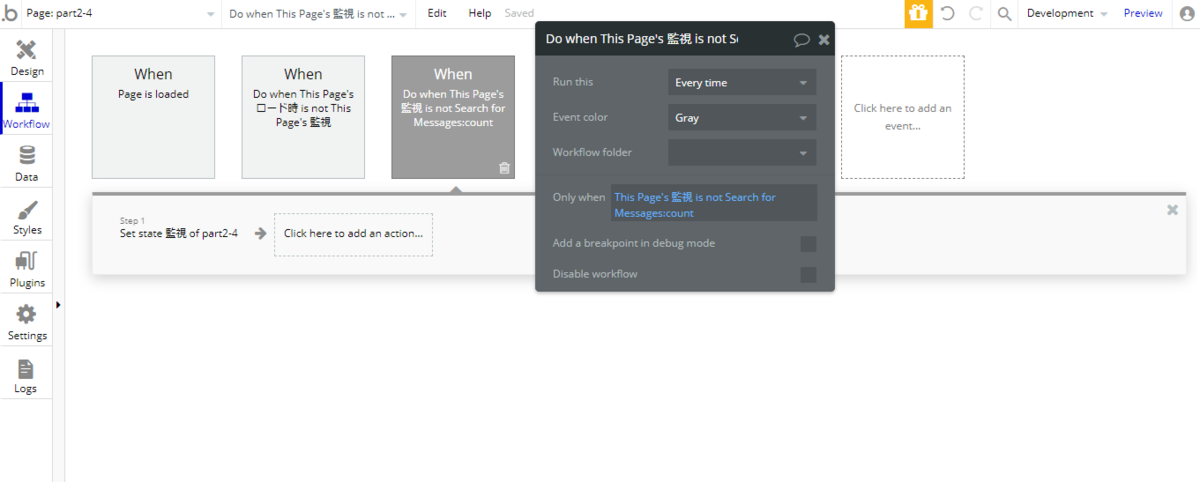
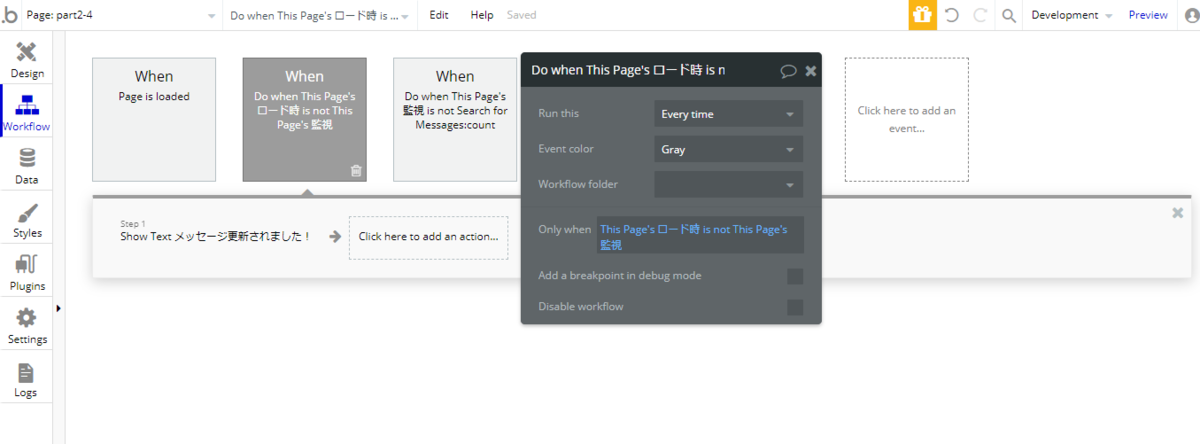
Do when condition is true を使って、データベースを監視するワークフローを作成します。その際に Run is を Every time にしておきましょう。条件に「監視」という Custom state の値と Message Type のデータ件数が異なった場合は、常に「監視」 Custom state の値を更新しておきます。


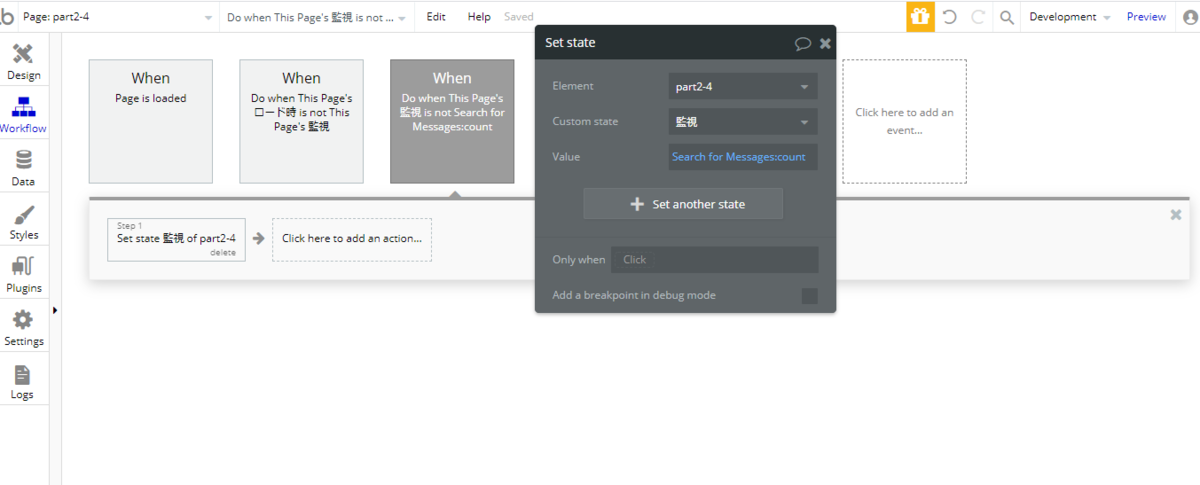
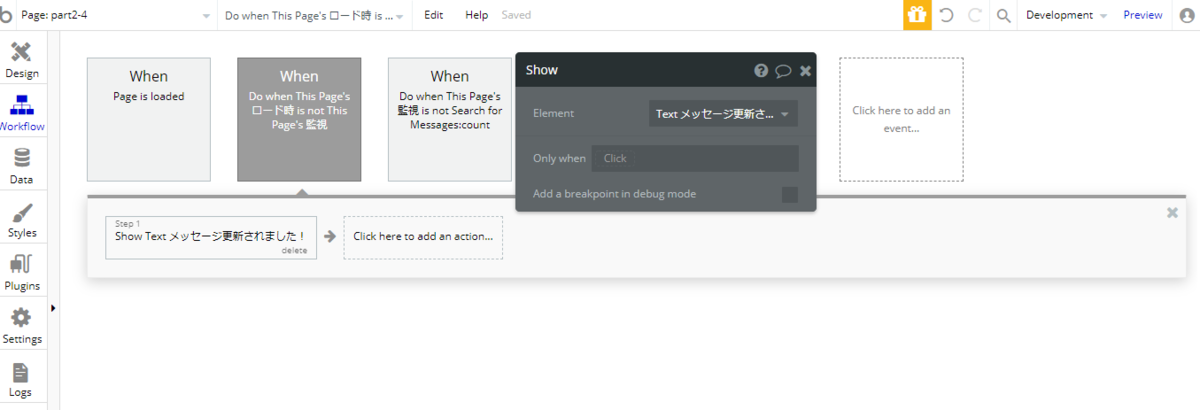
同様に Do when condition is true を使って、Custom state の値が異なる場合は、メッセージが表示されるようにしておきます。


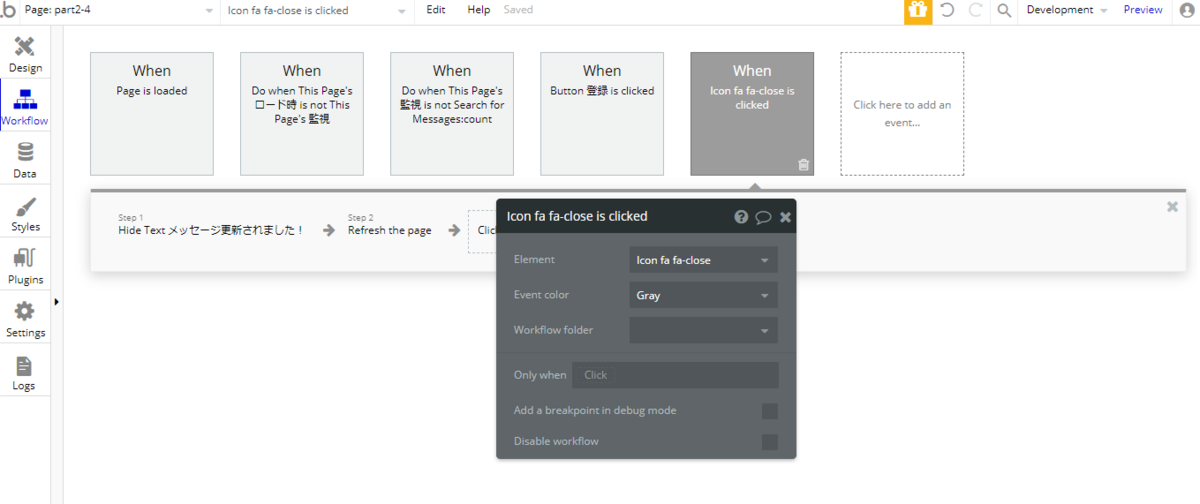
あとはメッセージが登録できるようにと、通知の Text を消せるようにしておきます。


サンプルURL: https://bubble-camp-qa.bubbleapps.io/version-test/part2-4
5. ワークフローから Text や Input に値を表示したい
やりたい事は非常にシンプルで「Text や Input に値を表示したいだけ」です。しかしながら Bubble では意外と工夫が必要な部分ですよね。この辺りがプログラミングとは異なるノーコードでちょっと不便と言われる部分なのかなと感じます。
Set value などといった Action が欲しいところですが、残念ながら現在はありませんので、Bubble では Custom state や データベースの値を介して表示させることになります。
以下のサンプルは、前項で使用した Custom state ですが、Text エレメントのテキスト設定部分を、この Custom state を使用することでテキストに値を表示させています。この値を更新するタイミングは、ワークフローの Set state を使用します。


Bubble でワークフローから直接 Text や Input などに値をセットしたい場合は、Custom state を利用して表示させるか、もしくはデータベースに登録して表示させるようにしましょう。
まとめ
いかがでしたか?今回はノーコードラボの bubble camp 内で、生徒さんからいただいた質問まとめの第2回でした!では、次回もどうぞお楽しみに~!