
本記事は Bubble camp 第2期の中で NoCode Ninja さんから投稿いただいた Ninja レポートを転載したものです。
NoCode Ninja さん、ありがとうございました!
=====
はじめに
表題の通り、BubbleにおいてのQRコード生成についての特集記事です。
QRコードとは
1994年に日本のデンソー(現:デンソーウェーブ)によって開発された、バーコードを拡張するために開発された2次元コードです。
今や世界中で普及していますが、実は純日本産なのですね。2000年に国際規格化され世界中に広がりました。
表現できるデータ
数字、英数、8ビットバイナリデータ、漢字・かなが規格化されており、漢字・かなで最大1817文字、数字のみでは最大7089文字を格納することが出来ます。
- 記録したデータを暗号化
- 強固なセキュリティーを持つSQRC
- マイクロQRコード(表示面積を減らすために表示方式を小型化)
- ロゴや画像を重ね合わせたロゴQ
- フレームQR などなど、さまざまな派生規格も開発されています(現在も改良中!)。
実用例
- URLアクセス
- 電子マネー決済
- TwitterやLINEなどのSNSシェア
- 連絡先交換 などで使われています。これらはもはやお馴染みですよね。街中のカンバンなどでも見られます。
これだけ多機能、今も進化し続けていて、しかも純日本産。
ますます使って応援したくなりますね。
Bubbleで実装する
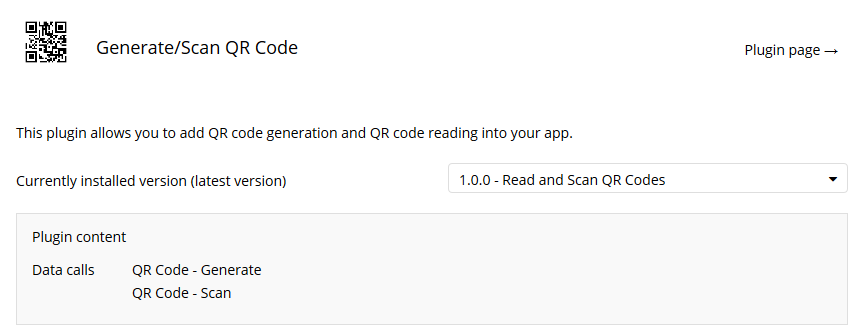
Bubbleでのプラグインはこちら。Generate/Scan QR Codeです。

インストールするだけで完了です。Elementなどには直接表示されないので注意。
使い方
imageエレメントで使う
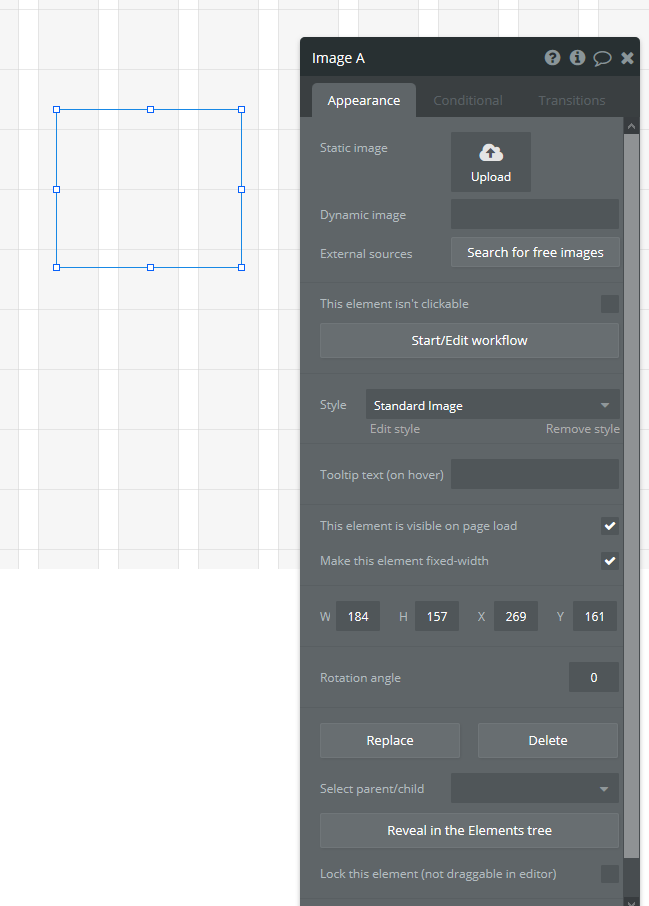
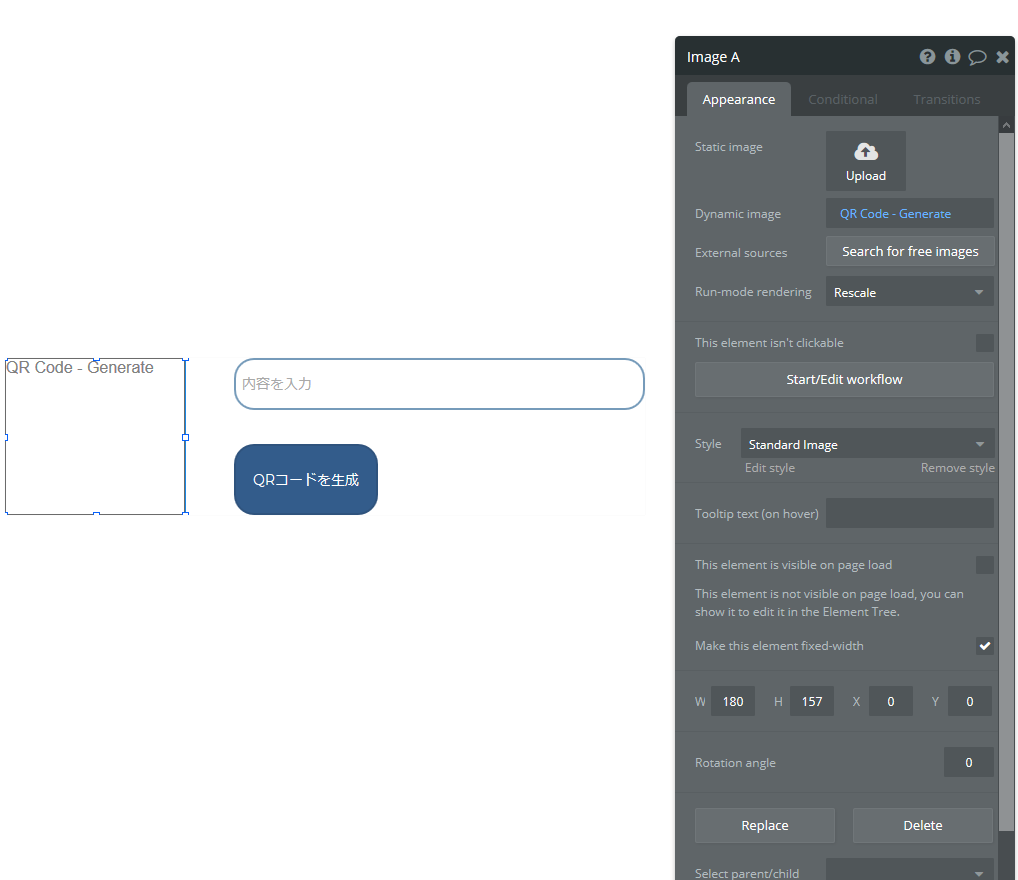
まずはimageエレメントを用意します。QRコードを画像として表示させるということですね。

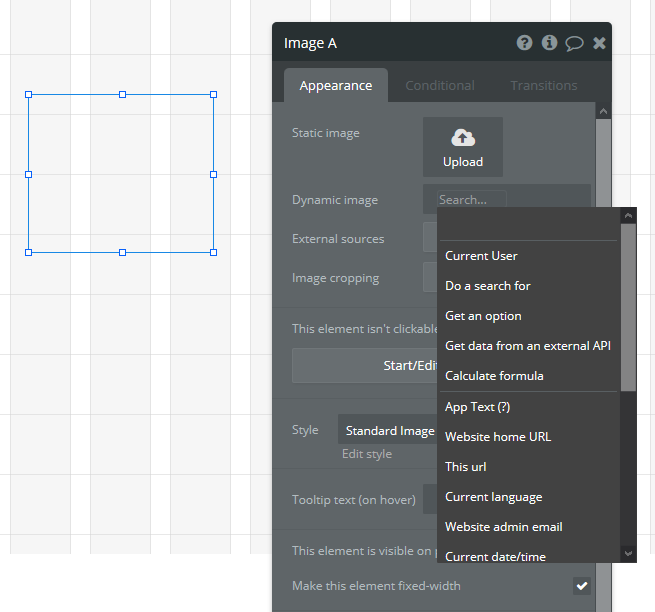
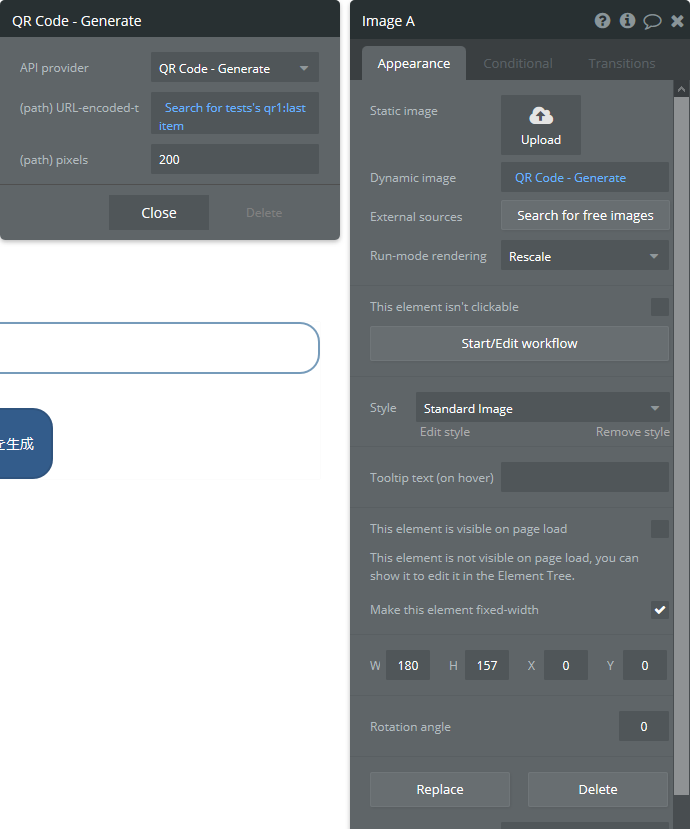
「Dynamic image」のinputをクリックし、表示される「Insert dynamic data」をクリック
「Get data from an external API」をクリック

左側に追加で入力が出てきます。
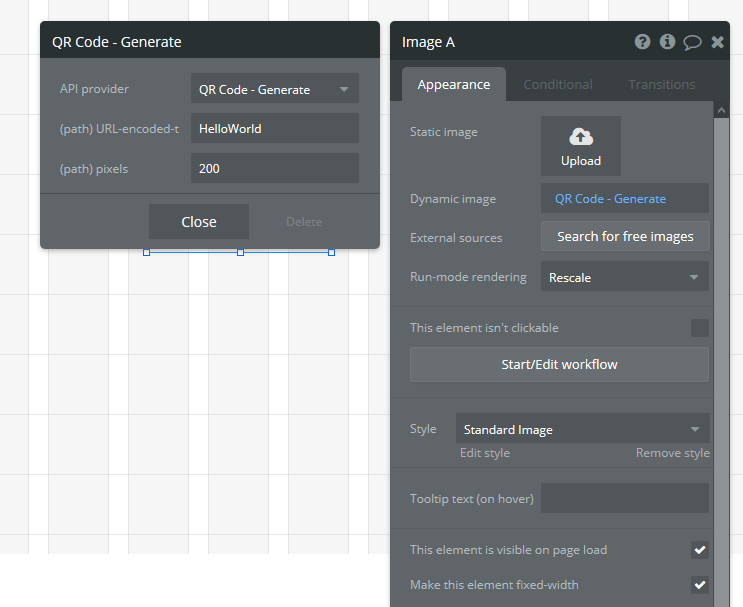
「API provider」にて「QR Code - Generate」を選択
(path)URL -encoded-tにて、読み取る内容を設定
(path)pixelsはそのまま

(path)URL -encoded-tについてはデフォルトで「HelloWorld」が入力されています。この設定で実際に読み取ると、テキストで「HelloWorld」が表示されます。
直接URLを入力するとそちらが読み取られてアクセスできますし、「Insert dynamic data」でデータベースの値を取り出して設定するのも良いでしょう。
以下のように現在表示しているサイトを設定するのも良いかもしれません。

プレビュー
それでは、確認してみます。

生成されたQRコードは、外部QRコードリーダーなどをかざすと利用可能です。こちらを読み取ってみると、以下のURLが表示されると思います。
https://test8504.bubbleapps.io/version-test/test?debug_mode=true
実装例
続いて、データベースを絡めて実際にQRコードを生成する機能を実装してみましょう。
①Input、Button、image(QRコード)を用意
②データベースのType,Fieldをそれぞれ用意
③Inputに値を入力、Buttonをクリックしてデータベースに入れる設定
④QRコード生成
この仕様で機能を実装してみます。
①まずはそれぞれをドラッグ&ドロップにて設置。

各エレメントの文言を書き換えます。
②データベースのType,Fieldを作ります。
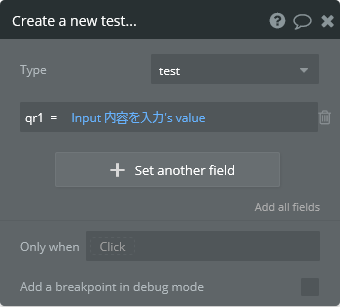
名前は任意で良いのでそれぞれTest,qr1で。qr1は以下のように設定します。

そしてImageエレメントに戻り、以下のように設定します。

qr1の値を呼び出しているというシンプルな設定ですがポイントは、「:last item」に設定することです。これで常に入力したInputの値が反映するようにしています。
最後に「This element is visible on page load」のチェックは外しておきます。(ButtonをクリックするまでQRコードを表示させない)
③&④こちらはワークフローで設定します。
Buttonエレメントから「Start/edit workflow」をクリック。
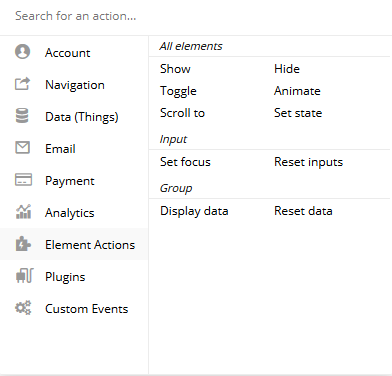
Step1
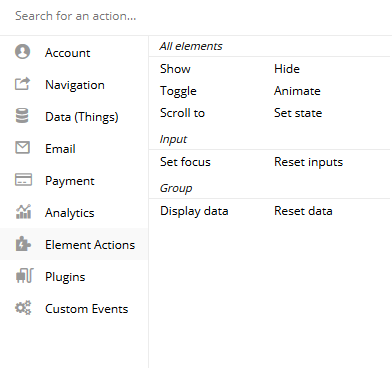
「Element Actions」→「Animate」でいってみます(Showでも良いですが、ふわっと表示させるアクションを付ける)。


Step2
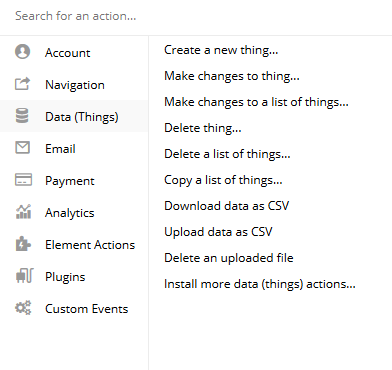
「Create a new thing」(データベースに値を入れる)


Step3
「Reset inputs」(QRコードに表示させたらinputはクリアする設定)

これで完了です。「QRコードを生成」Buttonをクリックすると、入力した最新の値がQRコードとして生成される仕様になりました。
是非直接アクセスして試してみてください。せっかくなので下記QRコードをスマホなどで読み取ってみても良いかもしれません(笑)

https://girls-tunnel.bubbleapps.io/version-test?debug_mode=true
注意点
実際にPluginをインストールしてお気づきかもしれませんが、このPluginには「generate」(生成)ともう一つ。「scan」(Bubbleサイト内で読み取り)があります。
前者は心強く便利な機能なのですが、後者は設定しても機能せず何とも脆弱です。ワークフローでも設定不可です。
フォーラムでも「このPluginは実質generateのみじゃないか!」のような揶揄もされており、それに対して「無料Pluginなんだから限界ありますよ・・」などど返されているような状態です…笑
Zeroqodeさんで出されているこちらの有料Pluginでしたら可能かもしれませんので、試してみると良いかもしれません。(以前のフォーラムにて予算かけて外注しているという記述がありましたのでこちらのことだと思われます。)

おわりに
設定自体はシンプルで、使い勝手のいいプラグインですね。
直接入力しても、データベースから取り出しても有効です。
Made in Japan、QRコード。是非使ってみましょう!