
みなさん、こんにちは!
今回は、Bubble で QRコードの読み込みと生成の両方ができる Zeroqode の「Barcode & QR Code Reader」プラグインについてです。
以前にも、無料のプラグインを使った QRコード生成については取り上げていますが、今回は生成だけではなく、読み込みもできるプラグインです。ただし、「Barcode & QR Code Reader」は有料プラグインとなっています。本記事では、使い方や実際の使用感について、簡単にご紹介していますので、ぜひご参考ください!
1. Barcode & QR Code Reader プラグインについて
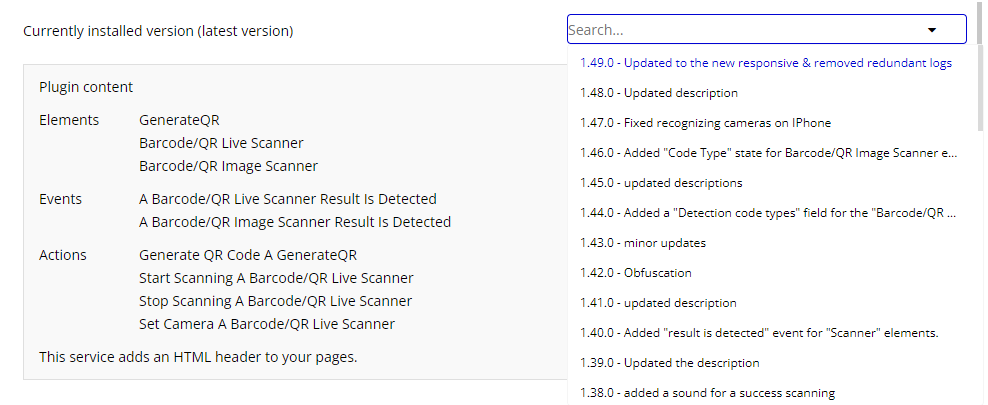
Barcode & QR Code Reader バージョンは、執筆時点で「1.49.0」となっています。
デバイスの環境に依存する必要があるプラグインの場合は、プラグイン側でのアップデートや改修が必須になりますが、こちらのプラグインは開発元が老舗の Zeroqode なので、有料プラグインとはなりますが、しっかりメンテナンスされていて安心ですね。


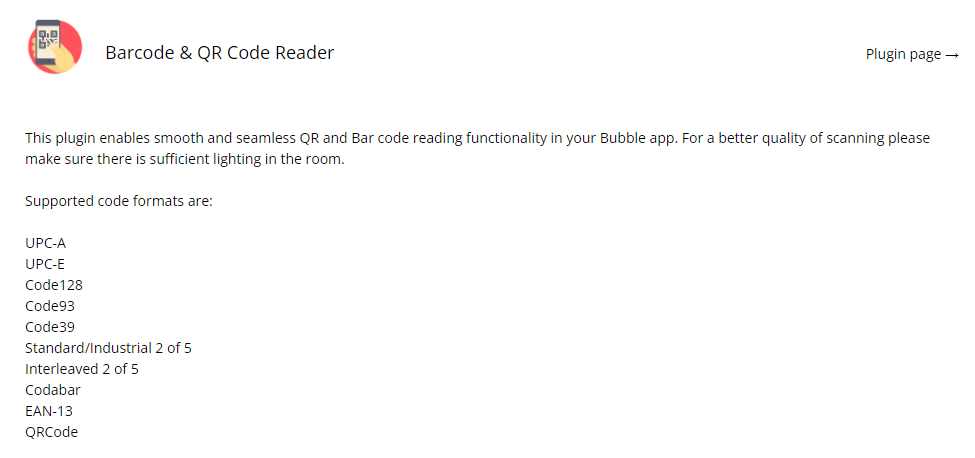
以下は Barcode & QR Code Reader のプラグインページです。
以下のURLで、デモが公開されています。
zeroqode-demo-07.bubbleapps.io
2. プラグインの使い方
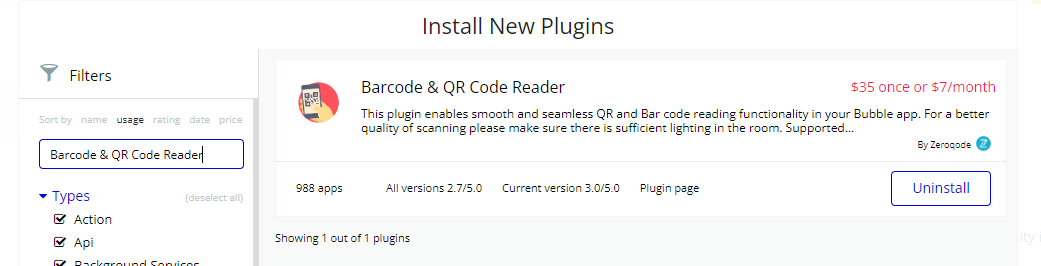
まずは、Bubble エディタで「Barcode & QR Code Reader」をインストールしておきます。

2.1. バーコード、QRコードの読み取り
読み取り機能を実装していきます。
読み取りでサポートされているフォーマットは以下の通りです。日本では これらのうち、EAN-13 と QRコードが一般的なコードと言えそうですね。
| No. | フォーマット | 説明 |
|---|---|---|
| 1 | UPC-A | 主に北米で商品の識別に使用されるバーコード。 |
| 2 | UPC-E | UPC-Aの短縮版で、少ない数字で表現される。 |
| 3 | Code128 | 高密度のバーコードで、多くのキャラクタをエンコード可能。 |
| 4 | Code93 | Code 39の拡張版。多くのキャラクタを短いスペースにエンコード。 |
| 5 | Code39 | アルファベット(大文字)と数字をエンコードするバーコード。 |
| 6 | Standard/Industrial 2 of 5 | 数字のみをエンコードするバーコード。工業用途で使用。 |
| 7 | Interleaved 2 of 5 | 数字のみをエンコード。Standard 2 of 5の派生形。 |
| 8 | Codabar | 数字と一部の特殊文字をエンコード。ライブラリや運送業で使用。 |
| 9 | EAN-13 | 商品の識別に使用される国際的なバーコード。先頭2桁が「49」であるものがJANコードとして認識される。 |
| 10 | QRCode | 2次元のコード。テキスト、URL、その他の情報をエンコード |
基本的な使い方は、「Barcode/QRLiveScanner」という Element を Bubble エディタで配置して、デバイスのカメラの種類を取得したり起動させたりして使います。似たような名前の「Barcode/QRImageScanner」という Element がありますが、こちらはカメラでQRコードを読み込む場合に使用するスキャナではなく、デバイスに保存されている QRコード画像を読み込んで使用したい場合に使います。
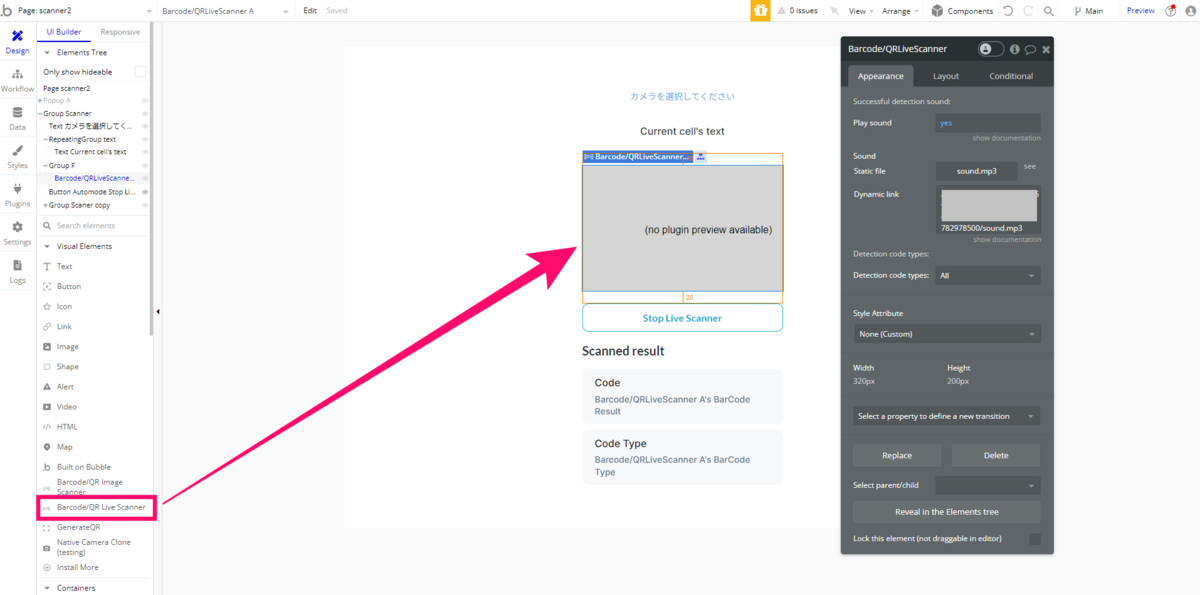
Step1. 「Barcode/QRLiveScanner」Element を配置
プラグインをインストールしたら表示される「Barcode/QRLiveScanner」を、ひとつ配置します。この Element が実際にはカメラエリアとして使用されます。

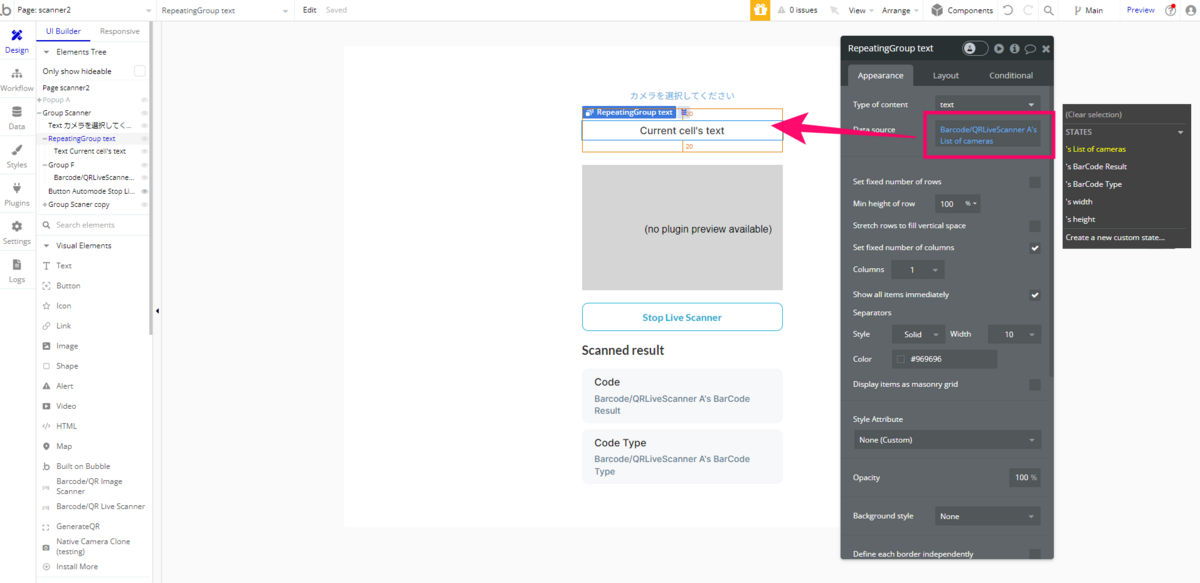
Step2. デバイスのカメラ一覧を取得
Step1 の「Barcode/QRLiveScanner」Element を配置したことで、この Element のプロパティから「's List of cameras」で、デバイスのカメラ一覧を取得できるようになりますので、Repeating group に一覧をセットしておきます。

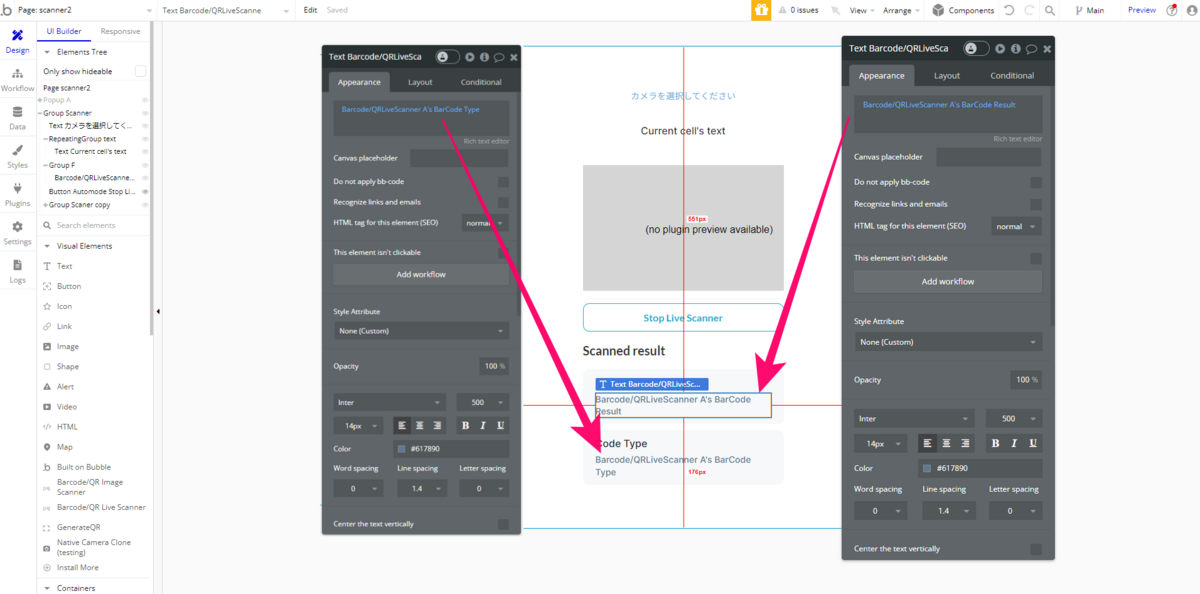
Step3. スキャンした結果を取得
「's List of cameras」以外にも、「's BarCode Result(=読み取ったコードの値)」と「's BarCode Type(=読み取ったコードの種類)」を取得することができますので、今回のサンプルでは、Zeroqodeのデモと同じように画面に表示させています。

Step4. Workflow の設定
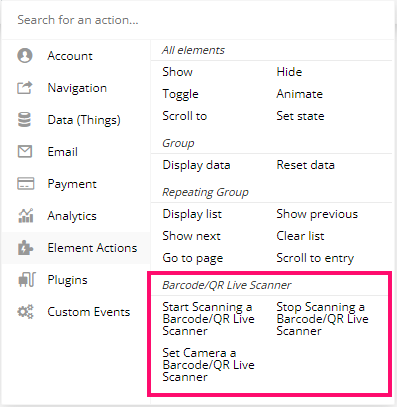
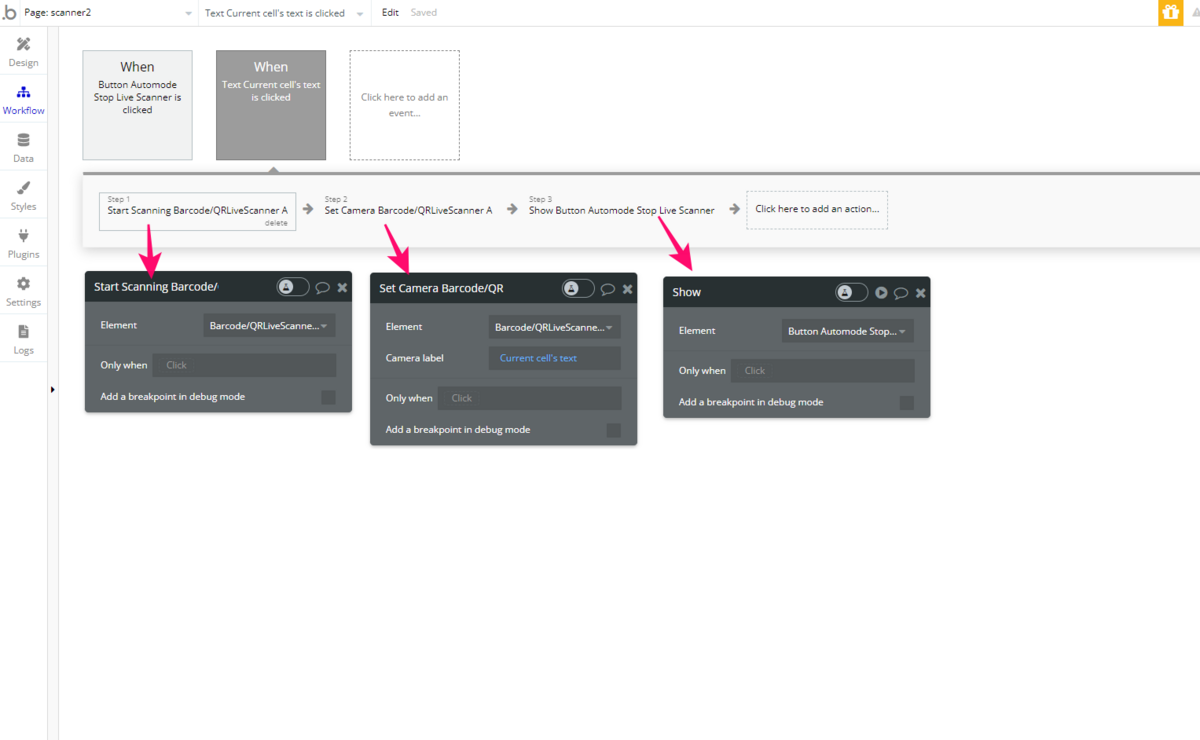
カメラの起動は、Element Actions の Barcode/QRLiveScanner にある「Start Scanning a Barcode/QRLiveScanner」で実行することができます。

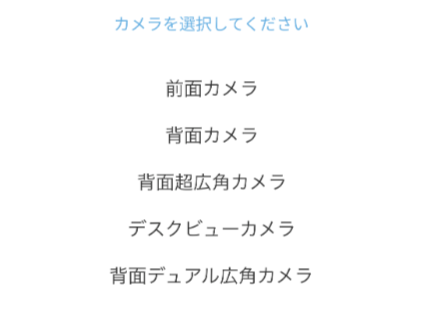
「Set Camera a Barcode/QRLiveScanner」では、取得したカメラ一覧から、スキャナとして使用したいカメラを引き渡すことができます。以下は iPhone12 mini を使用した場合に取得されたカメラ一覧の例です。

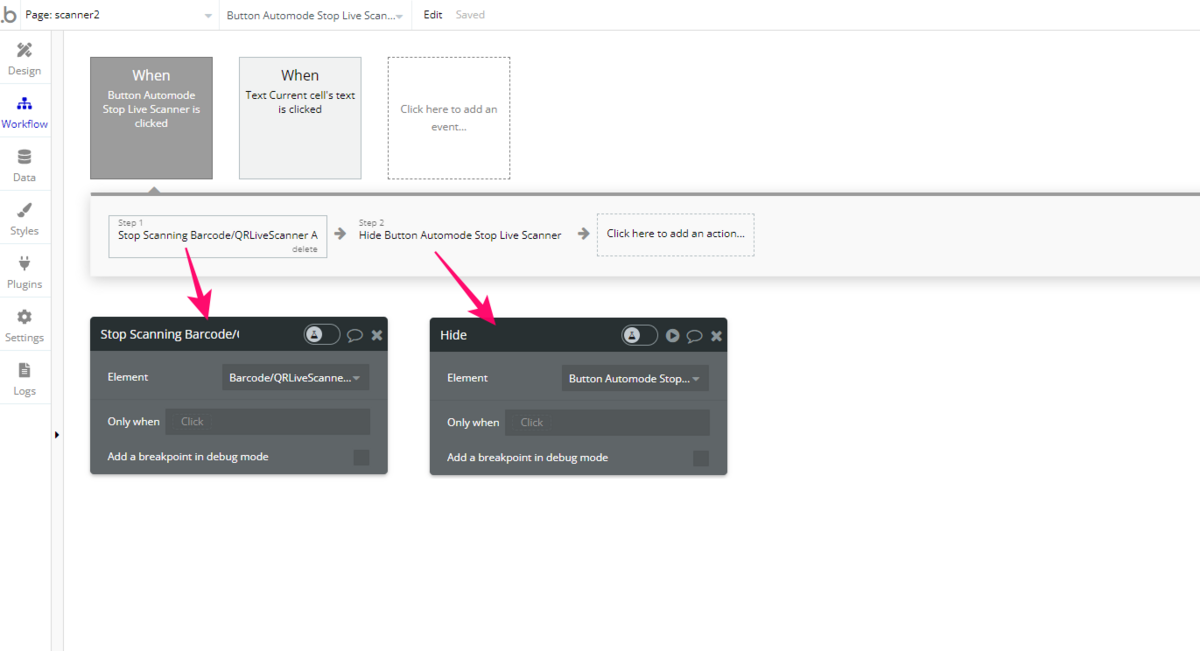
Workflow では、カメラ一覧から使用したいカメラ名をクリックしたら「Start Scanning ~」して「Set Camera ~」をするように実装します。下図では、カメラを終了するためのボタンも用意して表示するように設定しました。

カメラを終了する場合は、「Stop Scanning a Barcode/QRLiveScanner」を実行します。

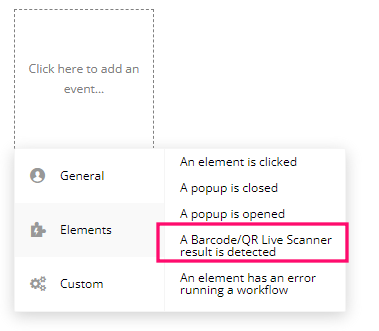
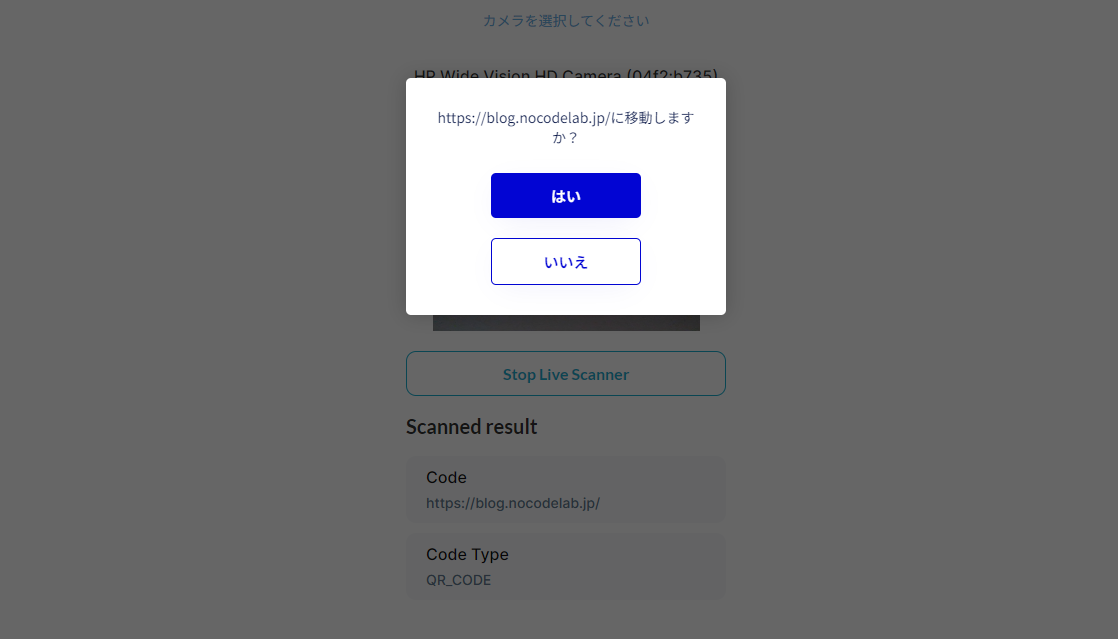
カメラで QRコードが検出されたら「A Barcode/QRLiveScanner result is detected」という Event がトリガーされますので、読み取りのタイミングでポップアップなどを表示させることができます。


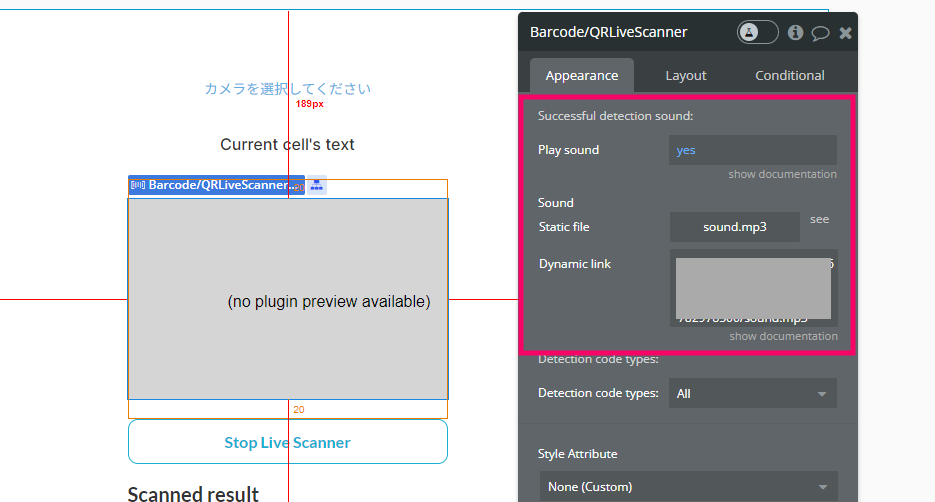
また検出時には、Element の Appearance タブで音声ファイルを指定することで、効果音を設定することも可能です。

2.2. QRコード生成
次に、QRコードの生成を実装していきます。
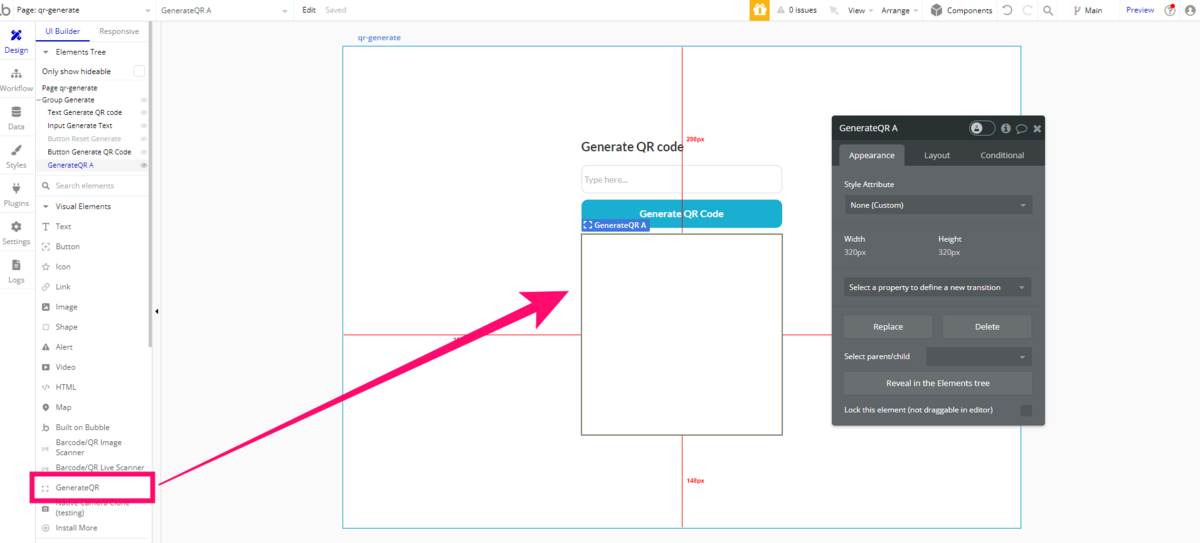
Step1. 「GenerateQR」Element を配置
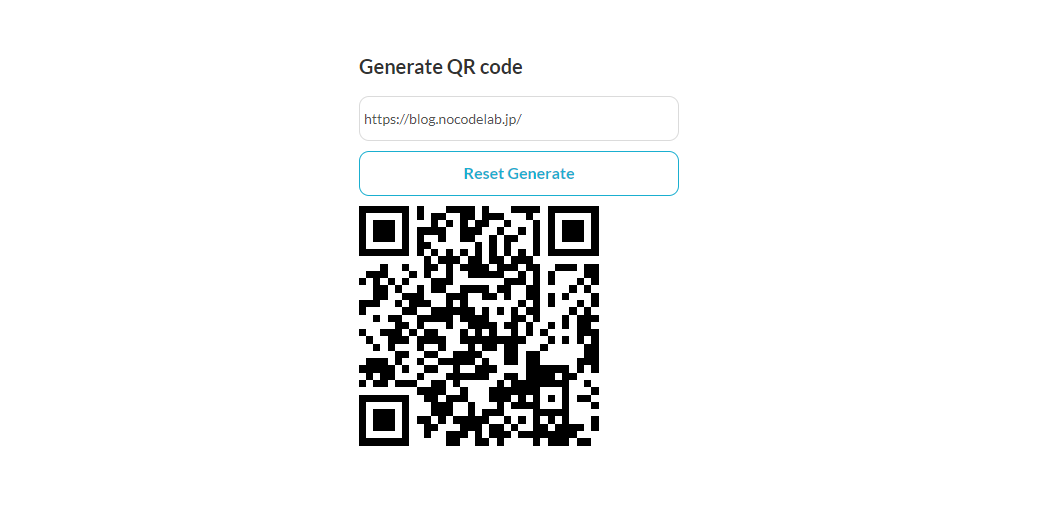
QR コード生成に必要なのは「GenerateQR」Element です。下図のサンプルでは、生成したい値を入力できる Input と 生成を実行する Button も一緒に配置しています。

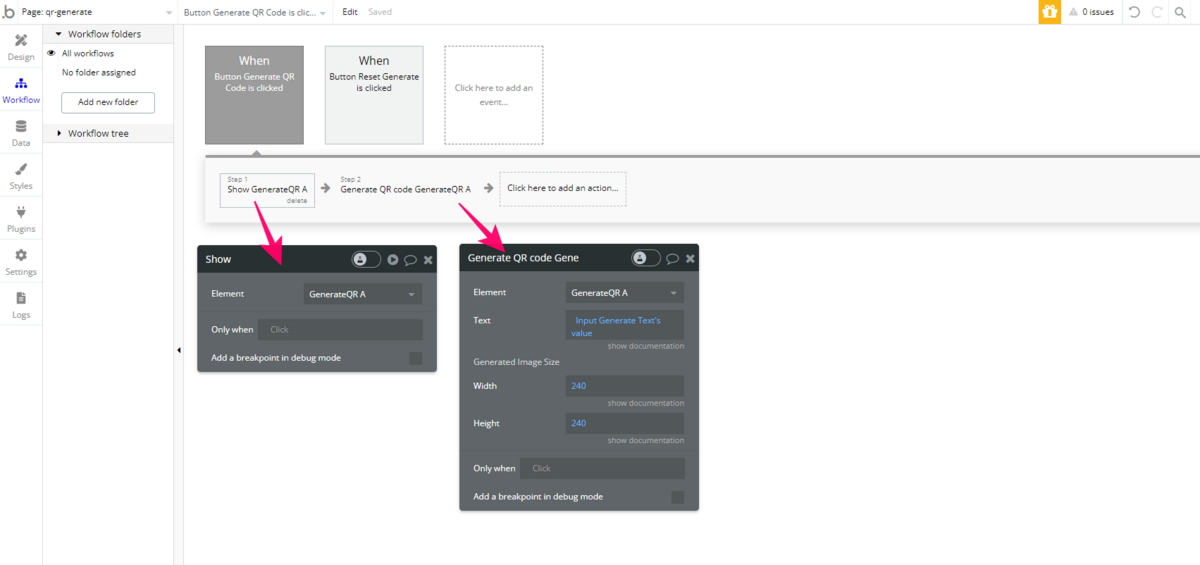
Step2. Workflow の設定
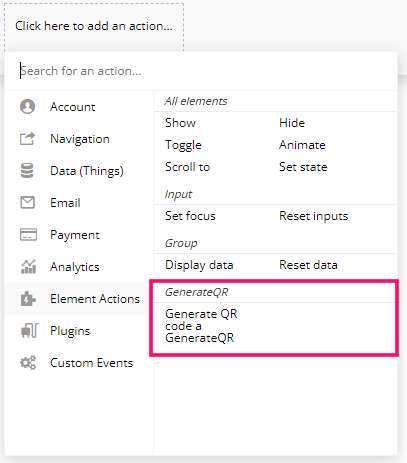
QR コード生成は「Generate QR code a GenerateQR」で実行できます。

ここでは、Input に入力された値でコードを生成するように設定しました。


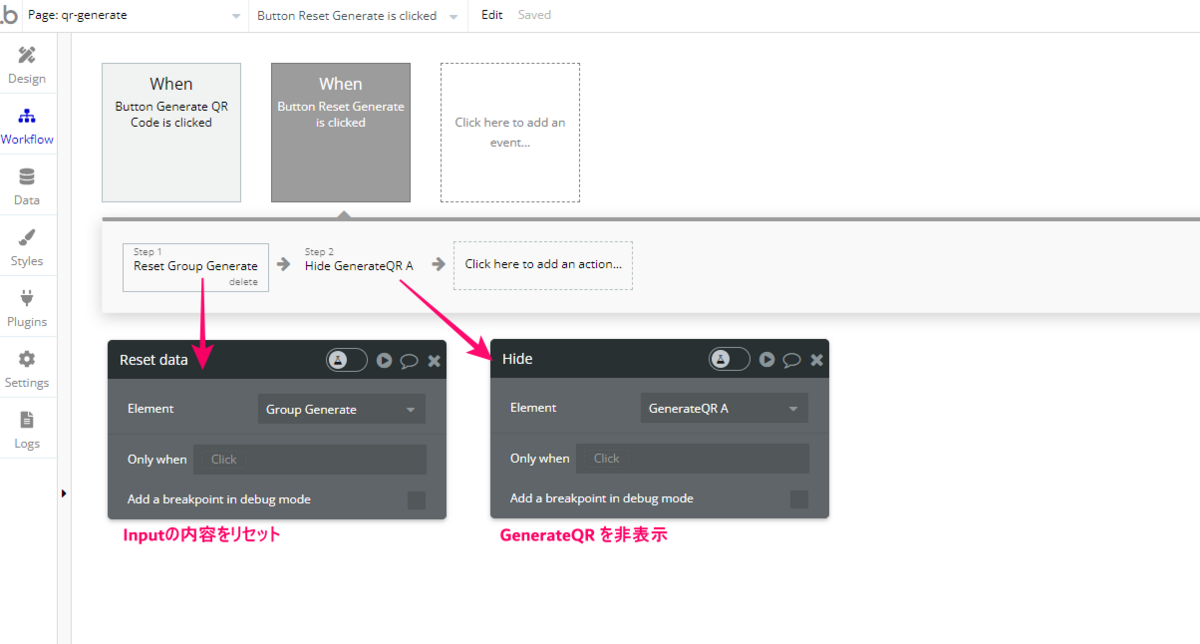
なお、現時点では生成した QRコードを、明示的にクリアするような Action はありませんので、Element を非表示にするなどして対応すると良さそうですね。

3. まとめ
いかがでしたか?今回は Zeroqode の「Barcode & QR Code Reader」プラグインについて、ご紹介しました! 検証では LINE ブラウザでも読み取りが実行できることを確認していますが、スキャンの精度や速度も高く、実用的なシーンでの利用に十分耐えうるものでした。
アプリにQRコードスキャナを組み込むことで、ユーザーは商品の情報取得、チケットの確認、イベント参加のチェックイン、特定のウェブサイトへのリダイレクト、クーポンの利用など、さまざまなアクションや情報交換を迅速かつ簡単に行えるようになります。アプリのユーザビリティや利便性の向上で、よりエンドユーザーの満足度を高めることができそうですね。
では、ここまでお読みいただきありがとうございました!次回も、どうぞお楽しみに~!