
- 1. はじめに
- 2. LINE LOGIN PRO の概要
- 3. LINE Developers の設定について
- 4. LINE LOGIN PRO の設定と機能について
- まとめ
1. はじめに
みなさん、こんにちは! 今回は、Bubble で使用できるノーコードラボの新しい LINE プラグインについてご紹介します。
日本において LINE アプリは多くの人々に利用され、日常生活に溶け込む存在となりました。始めは、友達とのチャットやスタンプのやり取りからスタートした LINE も、今やビジネスやプライベートのコミュニケーション、さらには決済など多岐にわたる機能が提供されています。
ノーコードラボでは、過去にも LINEアカウントを使用したソーシャルログインや、メッセージ送信に関するプラグインを作成していますが、今回は LINE に登録されたメールアドレスでログインが実装できる「LINE LOGIN PRO」を作成しました。
また、本プラグインは、執筆時点で公開されている LINE ログイン v2.1のAPI を全て網羅した内容となっていますので、メールアドレスを取得することに加え、認可コード横取り攻撃への対策を目的とした OAuth2.0 拡張仕様である PKCE(Proof Key for Code Exchange)への対応や、ユーザーが要求された権限をすべて付与済みであっても強制的に同意画面を表示させたり、bot_prompt の指定を切り替えて、友達追加のオプションを表示するといった様々なことが自由に設定出来るようになりました。
有料プラグインとなりますが、メールアドレスを活用したプロモーションなどを検討されている方は、ぜひ新たなログインシステム「LINE LOGIN PRO」をご利用いただければと思います!
2. LINE LOGIN PRO の概要
このプラグインでは、LINEアカウントに紐づけられたメールアドレスを利用して、ウェブアプリケーションへのログインを可能にします。
通常、ユーザーは新しいアカウントを作成するために複数のフィールドに情報を入力する必要がありますが、LINEアカウントには既にユーザーの情報が関連付けられているため、LINE LOGIN PRO を活用することで、ユーザーは煩雑な情報入力を省略し、パスワードレスのワンクリック操作で簡単にログインすることができるようになります。
なお、本プラグインでは LINE ログイン v2.1 API に対応させるため、Bubble の API Connector の User Agent Flow は使用していません。既存の LINE LOGIN、LINE LOGIN aggressive とは別系列となり、既存の連携済みユーザーとは別ユーザーとして扱われますので、プラグインの置き換えを検討されている方は、再度連携が必要となりますのでご注意ください。
デモアプリについては、以下のURLで公開していますので、実装の際の参考としてご利用ください。
3. LINE Developers の設定について
LINE LOGIN PRO の導入には事前準備として、LINE Developers の設定が必要となります。LINE 連携を実装される場合は、以下3つの項目についてご確認ください。
3.1. プロバイダーとチャネル作成
LINE Developers のコンソール画面でプロバイダーとLINEログインチャンネルを作成します。
作成手順の詳細については、過去記事の「LINE Developersにてプロバイダー・チャネルの作成」項を参考にしてください。
3.2. メールアドレス取得権限の申請
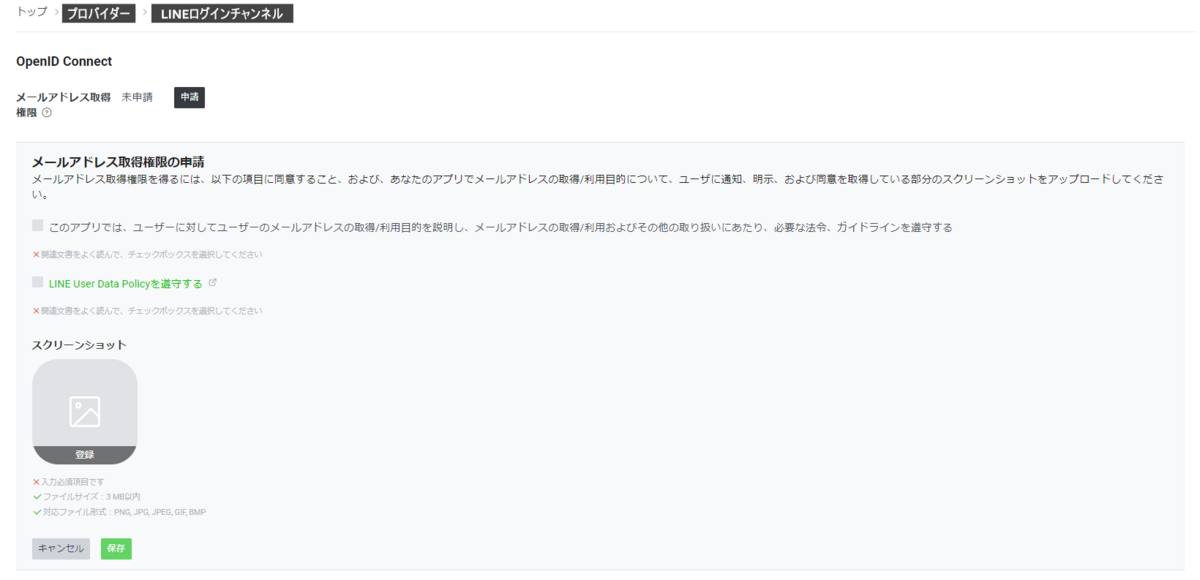
LINE LOGIN PRO の使用には LINE Developers 側でメールアドレス取得の申請が必要です。チャンネル基本設定画面で、メールアドレス取得権限の申請を行ってください。

申請が完了すれば、下図のような「申請済み」の状態となります。

3.3. コールバックの設定とチャンネル公開
「LINEログイン設定」のタブで「ウェブアプリでLINEログインを利用する」のトグルをオンにして、コールバックURLを設定します。URLには、LINE認証後に戻る Bubble側のページ(ログインボタンを配置するページ)を登録します。サンプルについては「項 4.3. 具体的な実装方法」にも記載していますので、併せてご参考ください。
また、Bubble から LINE プラットフォームへの接続ができるように公開設定を「非公開」から「公開済み」に更新しておきます。


4. LINE LOGIN PRO の設定と機能について
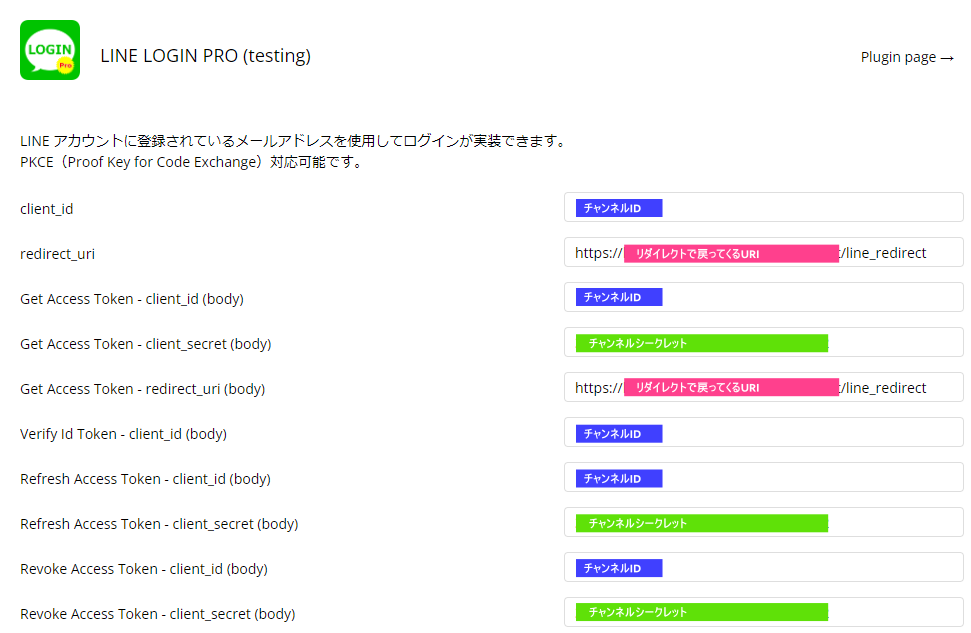
4.1. 設定値
プラグインの各項目には LINE Developers で取得した「チャンネルID」と「チャンネルシークレット」の値を設定します。redirect_uri には、LINE Developers のコールバックURLに設定した値と同じ値を設定するようにしてください。

4.2. サポートしている機能
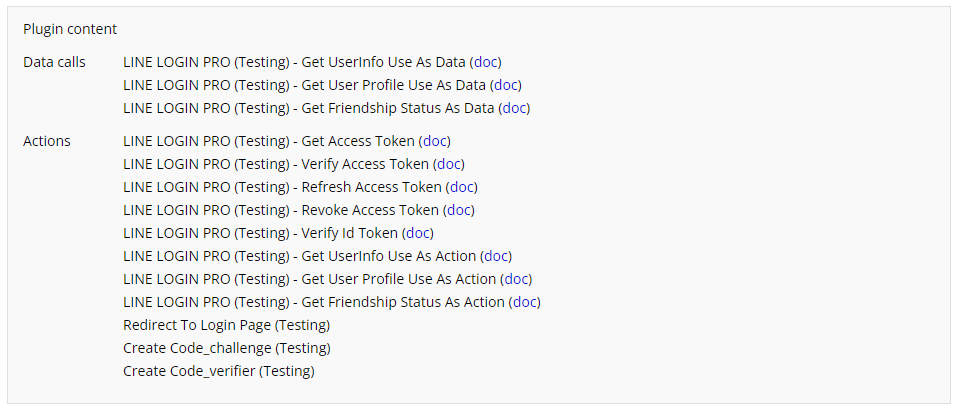
LINE LOGIN PRO では以下の Data call と Action をサポートしています。

Redirect to Login Page
BubbleアプリとLINEの間で、認証と認可のプロセスを開始します。
例えば、Redirect to Login Page アクションの bot_prompt 欄に 「aggressive」を設定した場合、LINE公式アカウントを友だち追加するオプションをユーザーのログイン時に表示することができるようになり、code_challenge 欄に Create Code_challenge アクションで生成した値と、code_challenge_method 欄に「S256」を設定することで、PKCE に対応したログインを行うことができるようになります。
設定値の詳細については、以下の表をご参考ください。
| 設定項目 | タイプ | 必須 | 説明 |
|---|---|---|---|
| state | String | 任意 | Cross-site request forgery(CSRF) 防止用の固有な英数字の文字列。この値が認可URLに付与したstateパラメータの値と一致することを検証する場合に指定してください(推奨)。指定しない場合は、プラグイン内で生成した文字列が使用されます。 |
| prompt | String | 任意 | consentを指定すると、ユーザーが要求された権限をすべて付与済みであっても、強制的に同意画面を表示します。 |
| max_age | Number | 任意 | ユーザー認証後に許容される最大経過時間(秒) |
| ui_locales | String | 任意 | LINEログインで表示される画面の表示言語および文字種。例:jp-JP |
| bot_prompt | String | 任意 | normalまたはaggressiveを指定します。 |
| initial_amr_display | String | 任意 | lineqrを指定すると、メールアドレスログインの代わりにQRコードログインをデフォルト表示します。 |
| switch_amr | Boolean | 任意 | falseを指定すると、ログインの方法を変更するための「メールアドレスでログイン」や「QRコードログイン」のボタンを非表示にします。デフォルト値:true |
| disable_auto_login | Boolean | 任意 | trueを指定すると、自動ログインを無効にします。デフォルト値:false |
| code_challenge | String | 任意 | PKCE対応する場合に必要なパラメータ。「Create Code_challenge」アクションで生成できます。 |
| code_challenge_method | String | 任意 | PKCE対応する場合に必要なパラメータ。S256 |
ユーザーの認証と認可が完了後は、コールバックURLに以下のクエリパラメータが追加されます。
| パラメータ | タイプ | 説明 |
|---|---|---|
| code | String | アクセストークンの取得に必要な認可コード。 |
| state | String | 認可URLに付与したstateパラメータの値。 |
| friendship_status_changed | Boolean | チャネルにリンクされているLINE公式アカウントとユーザーの関係値。bot_promptを指定し、かつ、ユーザーがログインしたときにLINE公式アカウントを友だち追加するオプションが表示された場合にのみに返却。 |
Redirect to Login Page アクションの戻り値として認可URLを取得します。
| 戻り値名 | タイプ | 説明 |
|---|---|---|
| authorize_url | text | LINE プラットフォームでの認可URL |
Create Code_verifire
ユーザーがLINEログインを実行したタイミングで実行することで、PKCEに必要な一意の code_verifier を生成します。生成された code_verifier は、アクションの Result として取得することができます。
Create Code_challenge
生成したcode_verifierを使用して、PKCEに必要な code_challenge を生成します。生成された code_challenge は code_verifier と同様に、アクションの Result として取得することができます。
| 設定項目 | タイプ | 必須 | 説明 |
|---|---|---|---|
| code_verifier | String | 必須 | Create Code_verifire アクションで取得した値。 |
Get Access Token
LINEプラットフォームから受け取った認可コード(クエリパラメータの code に指定された値)を使用して、アクセストークンを発行します。
| 設定項目 | タイプ | 必須 | 説明 |
|---|---|---|---|
| code | String | 必須 | LINEプラットフォームから受け取った認可コード。Get data from page URL でcodeパラメータから取得することができます。 |
| code_verifier | String | 任意 | PKCE対応する場合に必要なパラメータ。ログイン時に Create Code_verifire アクションで生成した値。 |
返却はステータスコード200と以下の情報を取得します。
| 返却値 | タイプ | 説明 |
|---|---|---|
| access_token | String | アクセストークン |
| token_type | String | Bearerトークンタイプ |
| refresh_token | String | リフレッシュトークン |
| expires_in | Number | アクセストークンの有効期限が切れるまでの秒数 |
| scope | String | アクセストークンに付与されている権限 |
| id_token | String | IDトークン |
Verify Access Token
LINEプラットフォームから発行されたアクセストークンの有効性を検証します。
| 設定項目 | タイプ | 必須 | 説明 |
|---|---|---|---|
| access_token | String | 必須 | アクセストークン |
アクセストークンが有効である場合は、ステータスコード200 OKと以下の情報を取得します。
| 返却値 | タイプ | 説明 |
|---|---|---|
| client_id | String | アクセストークンが発行されたチャネルID |
| expires_in | Number | アクセストークンの有効期限が切れるまでの秒数 |
| scope | String | アクセストークンに付与されている権限 |
Refresh Access Token
リフレッシュトークンを使用して新しいアクセストークンを取得することができます。
| 設定項目 | タイプ | 必須 | 説明 |
|---|---|---|---|
| refresh_token | String | 必須 | リフレッシュトークン |
アクセストークンの更新が成功すると、以下の情報を取得します。
| 返却値 | タイプ | 説明 |
|---|---|---|
| access_token | String | アクセストークン |
| token_type | String | Bearerトークンタイプ |
| refresh_token | String | リフレッシュトークン |
| expires_in | Number | アクセストークンの有効期限が切れるまでの秒数 |
| scope | String | アクセストークンに付与されている権限 |
Revoke Access Token
ユーザーのアクセストークンを無効にします。
| 設定項目 | タイプ | 必須 | 説明 |
|---|---|---|---|
| access_token | String | 必須 | アクセストークン |
無効化が成功すると、ステータスコード200と空のレスポンスボディを返します。
Verify Id Token
Get Access Token で取得した id_token を使用して、IDトークンを検証し、ユーザーの LINE ID やメールアドレスを取得することができます。
| 設定項目 | タイプ | 必須 | 説明 |
|---|---|---|---|
| id_token | String | 必須 | IDトークン |
IDトークンの検証に成功した場合は、以下の情報を取得します。
| 返却値 | タイプ | 説明 |
|---|---|---|
| iss | String | IDトークンの生成URL |
| sub | String | IDトークンの対象LINEID |
| aud | String | チャネルID |
| exp | Number | IDトークンの有効期限。UNIXタイム。 |
| iat | Number | IDトークンの生成時間。UNIXタイム。 |
| auth_time | Number | ユーザー認証時間。UNIXタイム。認可リクエストにmax_ageの値を指定した場合のみ。 |
| nonce | String | 認可URLに指定したnonceの値。 |
| amr | String | ユーザーが使用した認証方法のリスト |
| name | String | ユーザーの表示名 |
| picture | String | ユーザープロフィールの画像URL |
| String | ユーザーのメールアドレス |
Get UserInfo(Data call & Action)
ユーザーのLINE ID、表示名、プロフィール画像を取得することができます。
| 設定項目 | タイプ | 必須 | 説明 |
|---|---|---|---|
| Authorization | String | 必須 | Bearer {access token} |
以下の情報を取得します。
| 返却値 | タイプ | 説明 |
|---|---|---|
| sub | String | LINE ID |
| name | String | ユーザーの表示名 |
| picture | String | ユーザープロフィールの画像URL |
Get User Profile(Data call & Action)
ユーザーのユーザーID、表示名、プロフィール画像に加え、ステータスメッセージを取得することができます。
| 設定項目 | タイプ | 必須 | 説明 |
|---|---|---|---|
| Authorization | String | 必須 | Bearer {access token} |
以下の情報を取得します。
| 返却値 | タイプ | 説明 |
|---|---|---|
| userId | String | LINE ID |
| displayName | String | ユーザーの表示名 |
| pictureUrl | String | ユーザープロフィールの画像URL |
| statusMessage | String | ステータスメッセージ。ユーザーがステータスメッセージを設定している場合のみ。 |
Get Friendship Status(Data call & Action)
LINEログインのチャネルにリンクされているLINE公式アカウントと、ユーザーの友だち関係を取得することができます。
| 設定項目 | タイプ | 必須 | 説明 |
|---|---|---|---|
| Authorization | String | 必須 | Bearer {access token} |
以下の情報を取得します。
| 返却値 | タイプ | 説明 |
|---|---|---|
| friendFlag | Boolean | true:ユーザーがLINE公式アカウントを友だち追加済み、ブロックなし。false:それ以外の場合。 |
4.3. 具体的な実装方法
実際にプラグインを使用した LINE ログインを実装していきます。
デモアプリは以下のURLとなります。
今回は、ログインボタンを配置する「line_redirect」というページと、会員専用ページを想定した「line_index」というページを作成していきます。
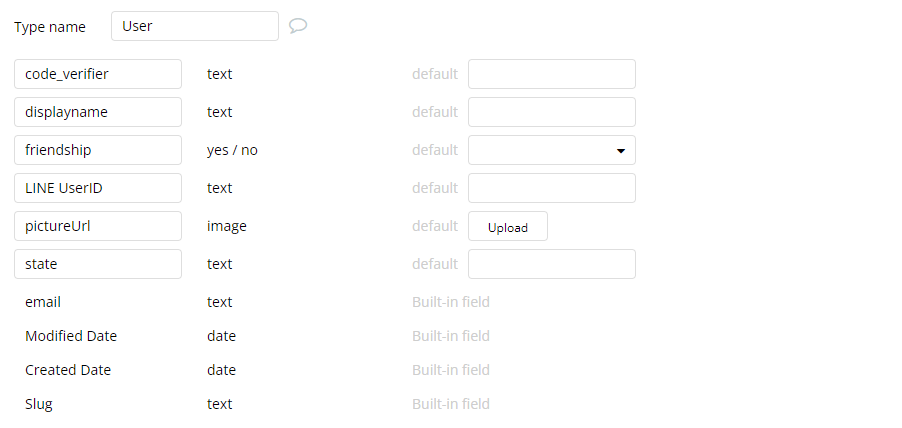
また、データベースの User type には、LINE プラットフォームから受け取った LINEID やアイコン、ユーザー名などを保存する為のフィールドを作成しておきます。code_verifier と state は、認証時に必要なパラメータ値を保存する為のフィールドです。

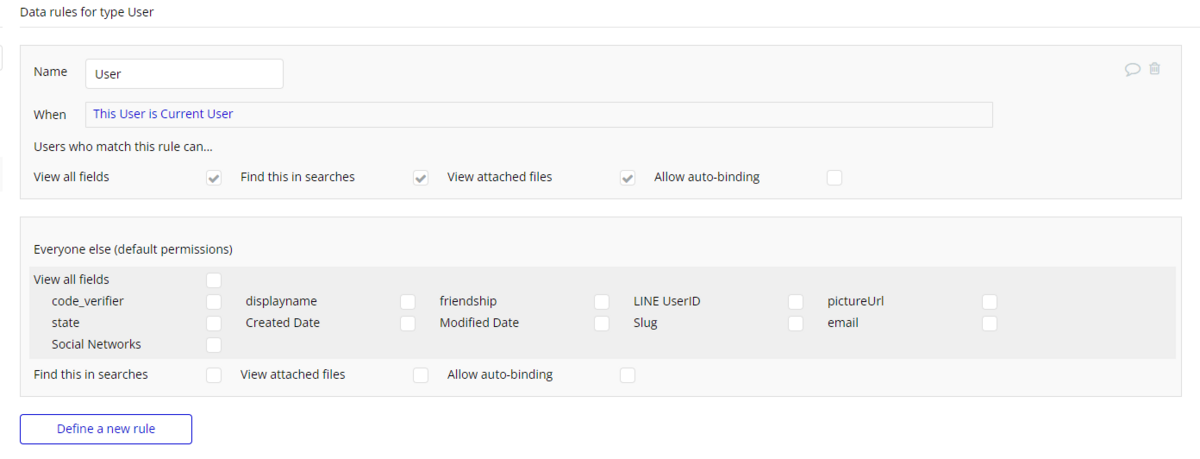
なお、User type には必ず適切な Privacy ルールを適用するようにしましょう。

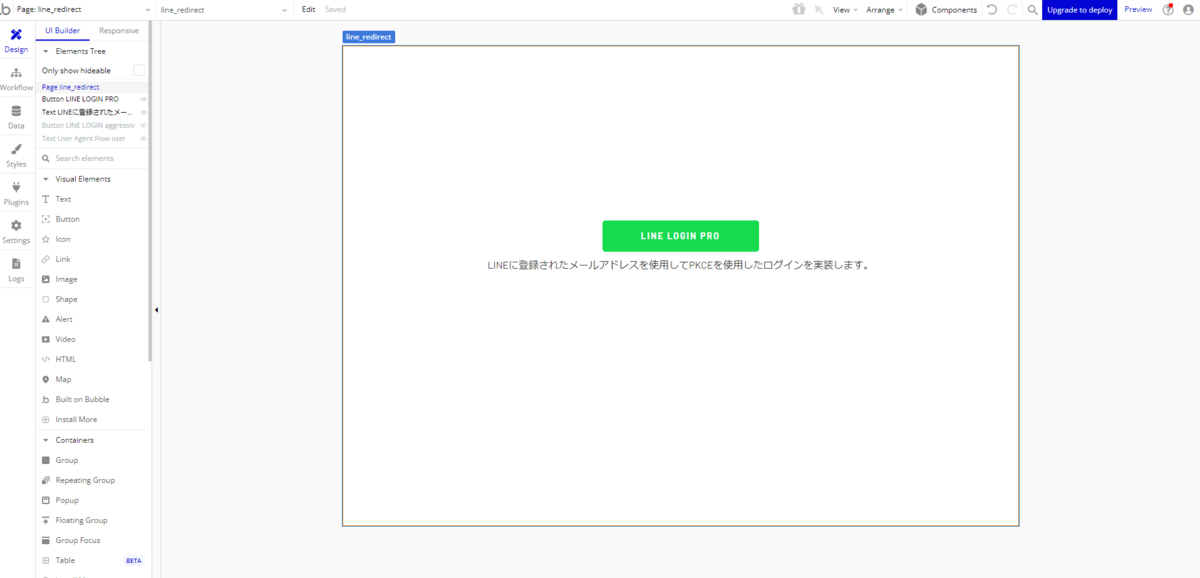
「line_redirect」という名前のページを作成し、ログインボタンを配置します。このページは、LINE Developers のコールバックURL やプラグインの redirect_uri に指定するページとなります。

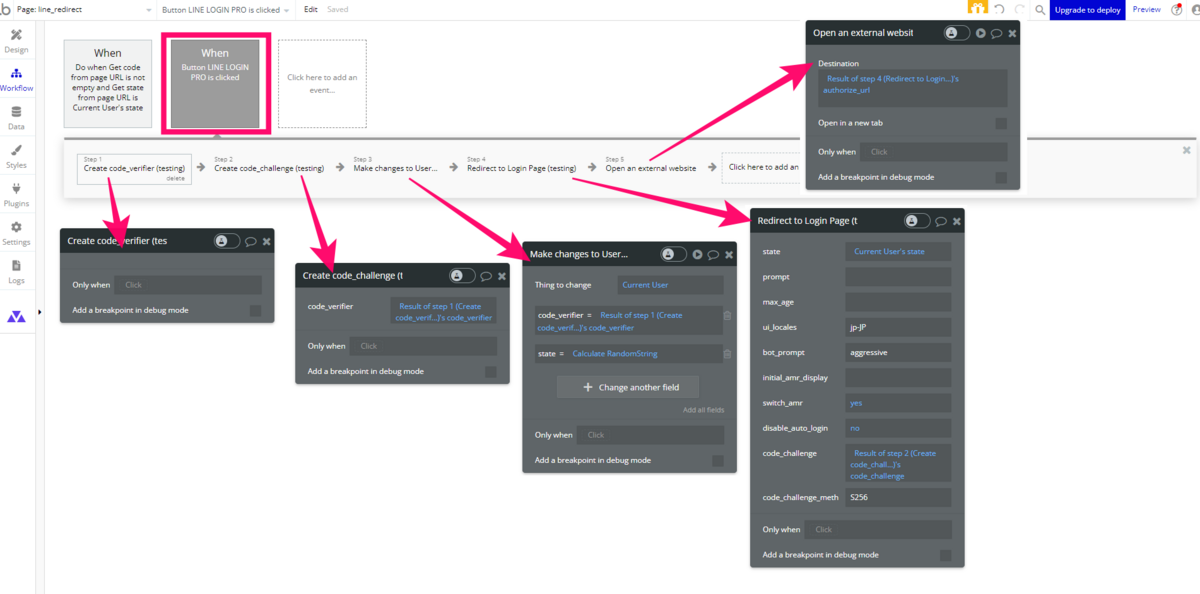
下図は、ページに配置した認証を実行するボタンをクリックした場合に実行している、PKCE 対応のアクションです。

Step1:プラグインの「Create code_verifire」アクションを実行して code_verifire を生成します。
Step2:プラグインの「Create code_challenge」アクションを呼び出し、Step1 の code_verifire を指定して、今度は code_challenge を生成します。
Step3:Current User の code_verifire と state のフィールドを更新して、それぞれの値を退避しておきます。code_verifire には、Step2 でも使用した code_verifire を、state には、ランダムな英数字を Calculate formula の Generate random string を使って生成した値を登録します。
Step4:プラグインの「Redirect to Login Page」アクションを実行します。state には Step3 で生成した Current User の state を、code_challenge には、Step2 で生成した code_challenge、code_challenge_meth には「S256」をセットしておきます。その他の項目は適宜お好みで設定してください。
Step5:Step4 の「Redirect to Login Page」アクションで発行されたURLに遷移します。
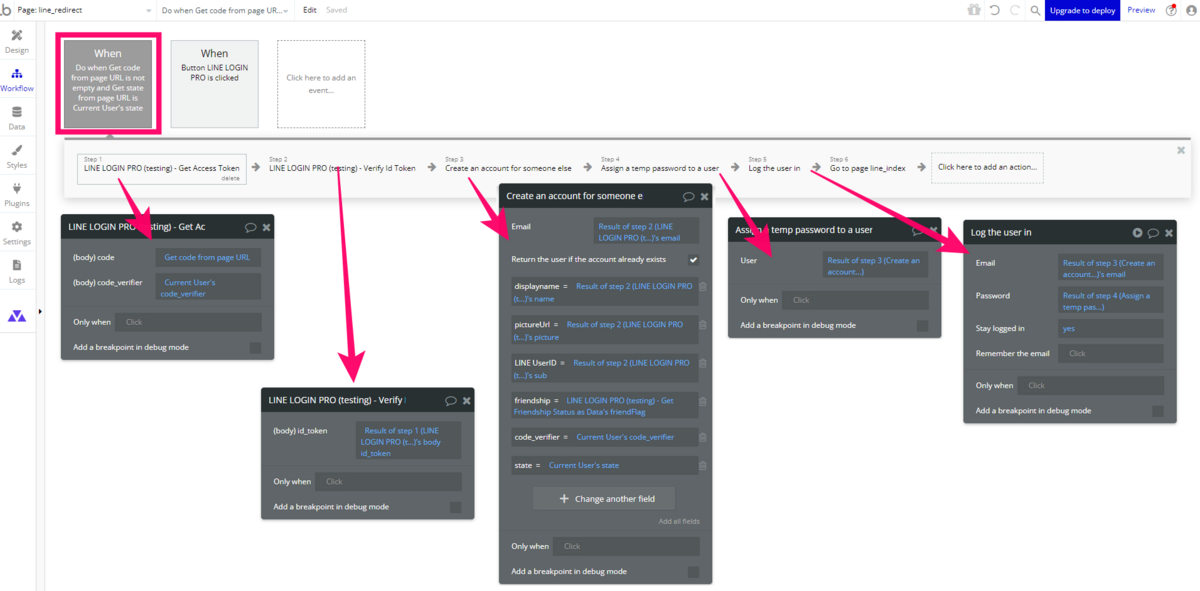
次にユーザーの認証と認可が完了すると、LINE プラットフォームからクエリパラメータを含むコールバックURL(つまりは line_redirect)にリダイレクトされてきますので、Bubble 側で受け取ったパラメータを使用してログイン処理を実装します。
イベントの起動条件は、ページのクエリパラメータに code が指定されていて、かつ state が Current User's state と一致する場合として、この条件に合致すればトークンを発行してログイン処理を行います。 (アプリの仕様によっては更なる条件が必要な場合も出てくるかと思います。適宜必要な条件を設定するようにしてください。)

Step1:プラグインの「Get Access Token」を実行してアクセストークンを取得します。その際、クエリパラメータで受け取った code と、Current User の code_verifire に保存しておいた値をセットして実行します。
Step2:Step1 のレスポンスから id_token を受け取って、プラグインの「Verify Id Token」で IDトークンを検証します。
Step3:Create an account for someone else でアカウントを作成します。その際、Return the user if the account already exists のチェックをオンにして、既存ユーザーの場合は、新たに User type が作成されないようにしておきます。また、Step2 で受け取ったユーザー情報を User type のフィールドにセットしておきます。
Step4:Step3 で作成した User のパスワードに Assign a temp password to a user で生成したパスワードをセットしておきます。
Step5:Log the user in に LINE から受け取ったメールアドレスと、Step4で生成したパスワードを使用してユーザーをログインさせます。
Step6:ログイン後、ユーザー専用ページ(ここでは line_index)に遷移するように設定します。
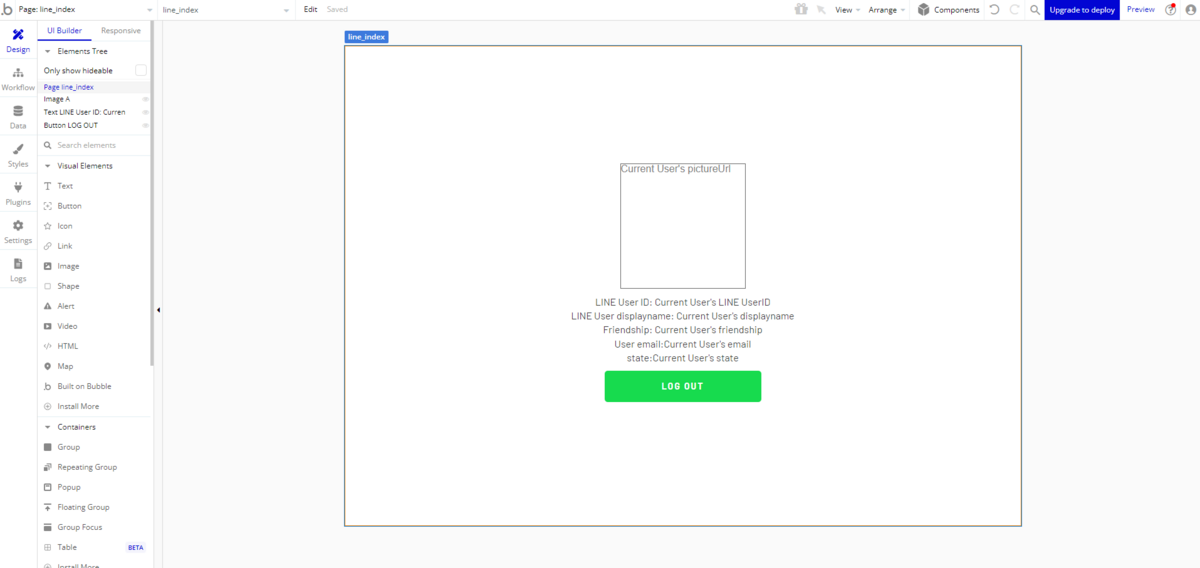
最後に、LINEログインに成功したら遷移する「line_index」を準備しておけば完了です。LINEログイン後、必要な情報が正しくセットされているか確認してみてくださいね。

まとめ
今回は、ノーコードラボの新しいプラグイン「LINE LOGIN PRO」について、ご紹介しました!
LINE LOGIN PROを Bubbleにインストールすることで、より柔軟な LINEログインを実装することが可能になりました!是非、シームレスなログイン体験をユーザーに提供したい方は、ぜひ活用してみてくださいね!