
みなさん、こんにちは!
今回は、IBMによって開発された Carbon Design System についてです。
現代のウェブアプリケーション開発において、デザインとユーザーエクスペリエンスの重要性はますます高まっています。ユーザーは美しさと使いやすさを求め、アプリケーションの成功にはこれらの要素が欠かせません。良いアイデアや機能だけでなく、ユーザーフレンドリーなデザインにするためには、デザインの一貫性と効率性を確保するための手段が必要です。
そこで登場するのがデザインシステムです。デザインシステムは、デザインプロセスにおいて一貫性を持たせ、効率性を高めるためのガイドライン、ルール、リソース、コンポーネントの集合体です。これは、特に大規模なプロジェクトや組織内でデザインの統一性を維持し、素早く新しいデザイン要素を実装するために役立ちます。
今回はそんなデザインシステムの中でも IBM 社がオープンソースで公開している Carbon Design System のウェブコンポーネントを Bubble に取り込む方法についてご紹介していきたいと思います!
1. Carbon Design Systemとは
Carbon Design System(以下、Carbon)は、冒頭でも触れた通り IBMが開発したオープンソースのデザインシステムです。Carbon の他には Google が提供する Material Design に基づいた Material-UI や、ZURBによって開発された Foundation などがあります。
Carbonは、ユーザーインターフェース(UI)デザインとユーザーエクスペリエンス(UX)デザインに関する包括的なガイドライン、リソース、コンポーネントのセットが提供されており、デザインプロセスを効率化し、一貫性のあるデザインを実現するのに役立ちます。
Carbon には主に以下のような特徴があります。
モダンなデザイン: Carbon は、洗練されたモダンなデザインスタイルを特徴としており、ユーザーフレンドリーなインターフェースを提供します。
多彩なコンポーネント: ボタン、フォーム、ナビゲーションバーなど、多くの再利用可能なコンポーネントが含まれており、これらを利用することでデザインプロセスが迅速化されます。
アクセシビリティへの配慮: Carbon はアクセシビリティに焦点を当て、全てのユーザーに優れたエクスペリエンスを提供するためのガイドラインとツールを提供しています。
継続的なアップデート: IBMとコミュニティによって管理され、アクティブにメンテナンスされており、新しい機能や改善が定期的にリリースされます。
デザインシステムを Bubble で開発するウェブアプリと上手く統合することができれば、統一されたデザインによって、よりユーザーフレンドリーなアプリ開発が期待できそうですね!
2. Bubble との統合について
Carbon を Bubble に統合するには HTML タグを使用して、ウェブコンポーネントのコレクションを CDN 経由で使用していきます。
CDN(Content Delivery Network)は、ウェブコンテンツを効率的に提供するための分散型ネットワークです。これは、ウェブページ内で使用するコンテンツ(例えば JavaScriptファイルなど)を、専用のCDNプロバイダーが提供するサーバーから取得するための仕組みです。CDNを利用する際、ウェブページ内で特定のコンテンツに対するURLを指定することで、そのコンテンツをCDNを介して高速に使用することができます。
以下は、ドロップダウンのコンポーネントを使用する場合の例です。
<!-- 最新版を使用する場合 --> <script type="module" src="https://1.www.s81c.com/common/carbon/web-components/tag/v2/latest/accordion.min.js" ></script> <!-- 特定のバージョンを指定したい場合 --> <script type="module" src="https://1.www.s81c.com/common/carbon/web-components/version/v2.0.0/accordion.min.js" ></script>
具体的には、以下のどちらか2つの方法を使用して実装することで、Bubble で Carbon を利用することができるようになります。
- Bubble エディタで HTMLタグを使う
- プラグインを作成する
1 の場合は、Bubble の HTML element を使用しますが、クリックなどのイベントをトリガーしたい場合は、別途 JavaScript でコードを追加する必要があります。
2 は少しハードルが高くなりますが、プラグイン化することで、よりカスタマイズしやすくなります。
おススメは断然プラグインを作成する方法です。プラグイン化することで、イベントの実装やプロパティといった情報も管理しつつ、より多くのウェブコンポーネントをひとつのプラグインで管理することができます。今回は、1 と 2 の両方を簡単にご紹介します。
2.1. Bubble エディタで HTMLタグを使う方法
まずは Bubble の HTML element を使用する方法です。
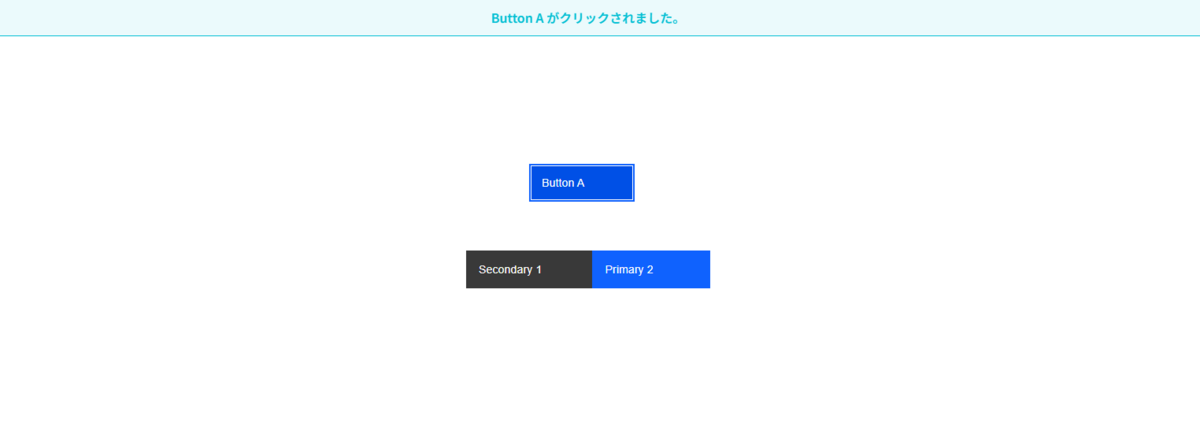
Carbon のウェブコンポーネントを使用したいページを用意して、HTML element を配置します。今回のサンプルでは、下図のような「Button」のウェブコンポーネントを使用します。

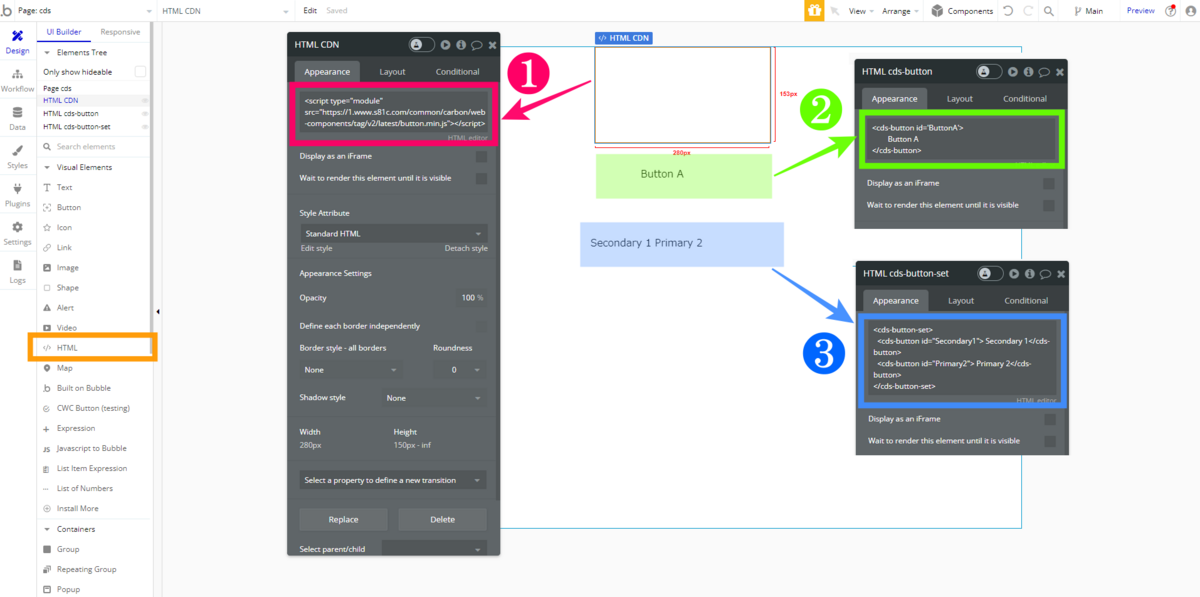
上図は Bubbleで Carbon のボタンを Preview した時の状態ですが、Bubble エディタでは下図のようになっています。

配置した HTML element は全部で3つです。1つ目は、以下のタグを HTML element の Appearance に設定して、CDN で Button コンポーネントを呼び出します。(もし Bubble で有料プランを利用されている場合は、Page HTML Header を使用して設定することも可能です。)
<script type="module" src="https://1.www.s81c.com/common/carbon/web-components/tag/v2/latest/button.min.js"></script>
2つ目の HTML element には、以下の「cds-button」タグを設定しています。
<cds-button id='ButtonA'>Button A</cds-button>
3つ目では、以下の「cds-button-set」タグを設定して、ボタンセットを配置しました。
<cds-button-set> <cds-button id="Secondary1"> Secondary 1</cds-button> <cds-button id="Primary2"> Primary 2</cds-button> </cds-button-set>
上記のサンプルは「Button」コンポーネントを使用しましたが、この他にも Carbon にはたくさんのコンポーネントが用意されていて、必要となる基本的なタグは以下のサイトから入手できます。
web-components.carbondesignsystem.com
HTML element の設定ができたら、Preview して確認してみましょう。Carbon のウェブコンポーネントがちゃんと呼び出せていたら、「Toolbox」プラグインを Bubble にインストールして JavaScript To Bubble でクリックイベントを実装していきます。
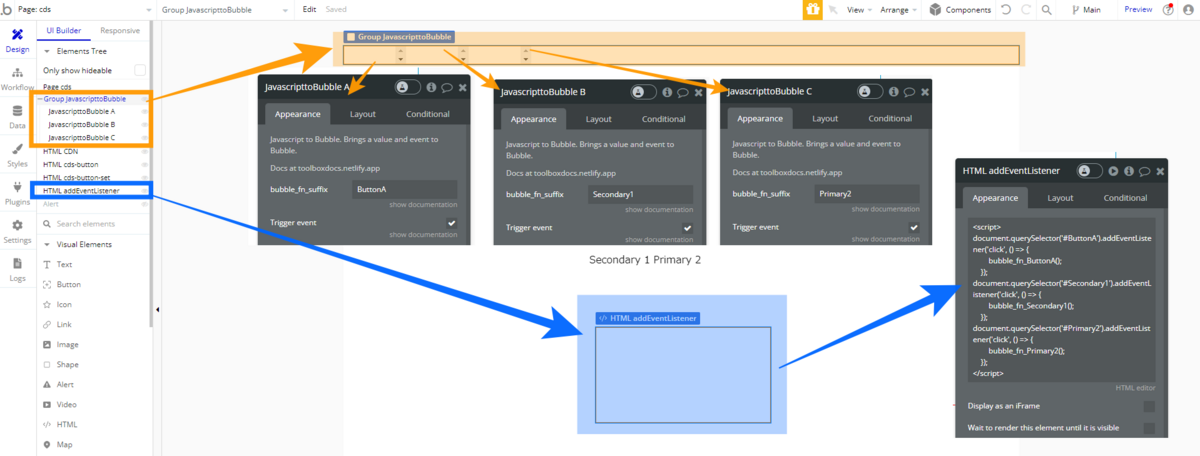
クリックを実装するボタンは「ButtonA」「Secondary1」「Primary2」と3つありますので、Toolbox をインストールしたら Javascript to Bubble element も3つ配置します。

Javascript to Bubble element の「bubble_fn_suffix」には分かりやすいように、それぞれ「ButtonA」「Secondary1」「Primary2」と入力して、「Trigger event」のチェックボックスをオンにしておきます。
次にクリックイベントをトリガーさせるための HTML element をもう一つ追加して、以下のコードを設定します。
<script> document.querySelector('#ButtonA').addEventListener('click', () => { bubble_fn_ButtonA(); }); document.querySelector('#Secondary1').addEventListener('click', () => { bubble_fn_Secondary1(); }); document.querySelector('#Primary2').addEventListener('click', () => { bubble_fn_Primary2(); }); </script>
これで「ButtonA」「Secondary1」「Primary2」ボタンがそれぞれクリックされた際のイベントをトリガーする準備ができましたので、あとは Workflow でイベントを実装していきます。
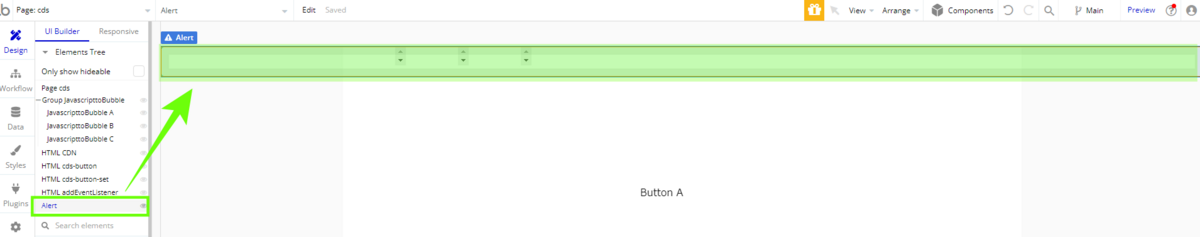
今回はボタンがクリックされたら、メッセージを表示するようにしたいので Alert を配置しておきましょう。

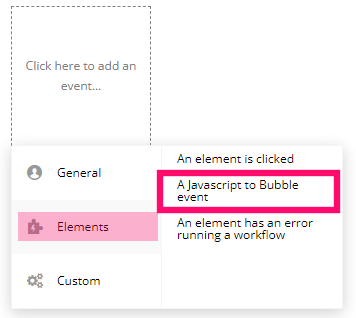
Elemenets の A Javascript to Bubble event を選択して、イベントを追加します。

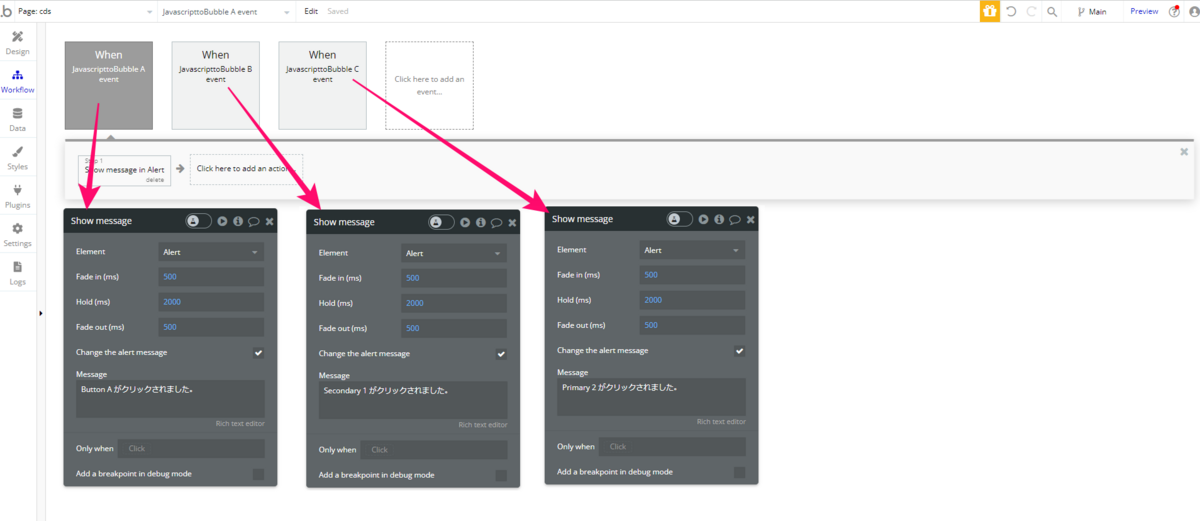
今回の例では「JavascripttoBubble A」の定義で「bubble_fn_ButtonA()」をトリガーするように設定していますので、「ButtonA」という id をもつ HTML element がクリックされたら、「When JavascripttoBubble A event」が呼び出されます。それぞれの Action では、各ボタンがクリックされたことを表すメッセージを Alert に表示するようにしておきましょう。

以上までの実装できたら、Preview してボタンクリックでメッセージが正しく表示されるか動作確認してみてくださいね。

Bubble エディタで HTML element を使用して Carbon を使用する場合、クリックなどのイベントをキャッチしたい場合は工夫が必要のため、利用規約など比較的表示のみで完結するようなページで利用する方が向いているかもしれませんね。
2.2. プラグインを作成して導入する方法
次に、Carbon をプラグインで実装した場合について、簡単にご紹介したいと思います。コンポーネントは先程と同じ「Button」を使用します。
なお、プラグインの作成方法についての詳細は本記事では割愛します。以下の記事で詳しく紹介していますので、ぜひ併せてご参考ください!
プラグインでも基本的には、先程と同じ CDN 経由でウェブコンポーネントを使用する方法ですが、プラグインで実装すると、先程 Toolbox を使用したイベントのトリガー部分もプラグイン内で完結させることが出来るため、通常のボタンと同じように扱うことができ、Bubble エディタ側での設定が少なくて済むというメリットがあります。
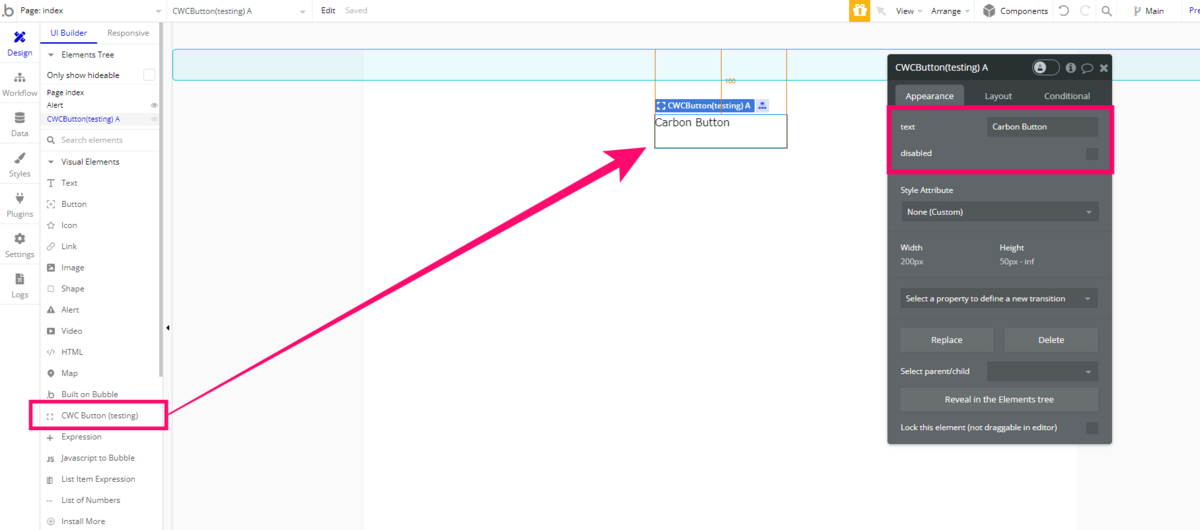
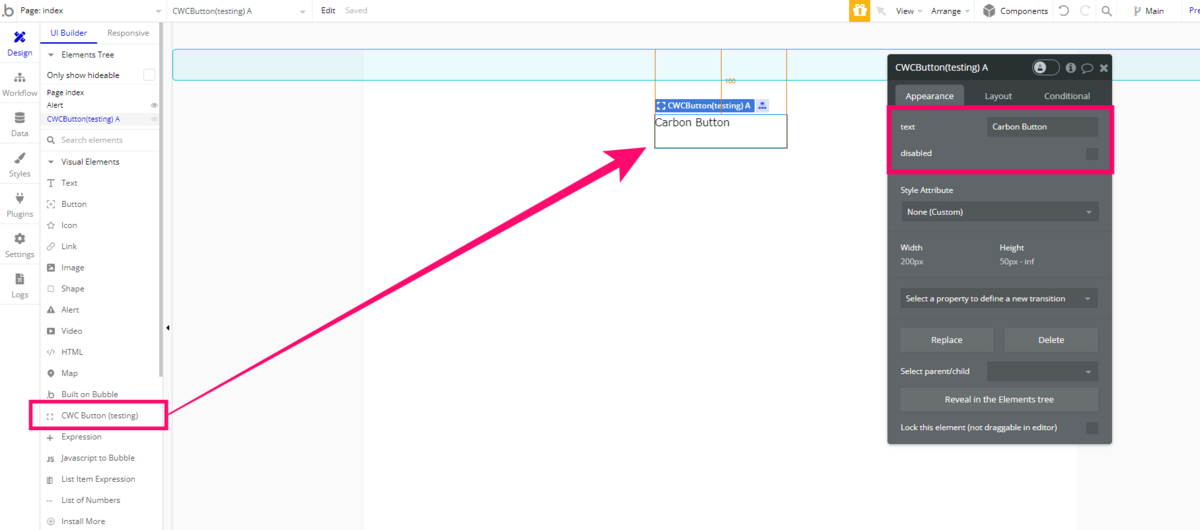
下図は、プラグインで実装した Carbon のボタンを Bubble エディタに配置したイメージです。

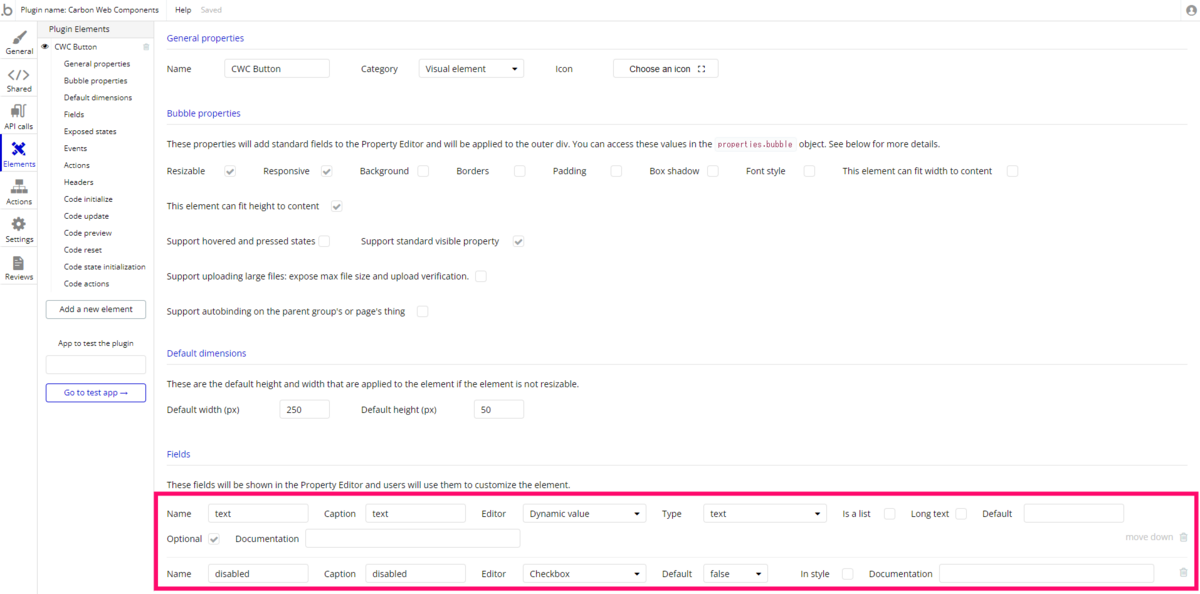
プラグインエディタ側では以下のように、ボタンに表示する Text と、disabled(活性状態)を Fields に設定できるようにしました。

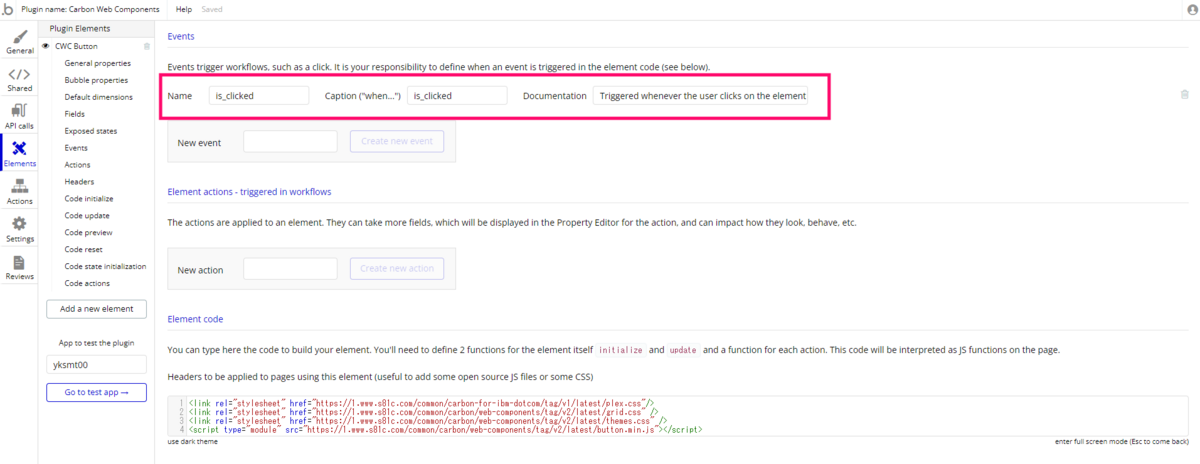
また、クリックされたことをトリガーするように Events(is_clicked)を定義しています。Element code の項目では、先程と同様 CDN 経由のタグを追加して Carbon のウェブコンポーネントが使えるようにしています。

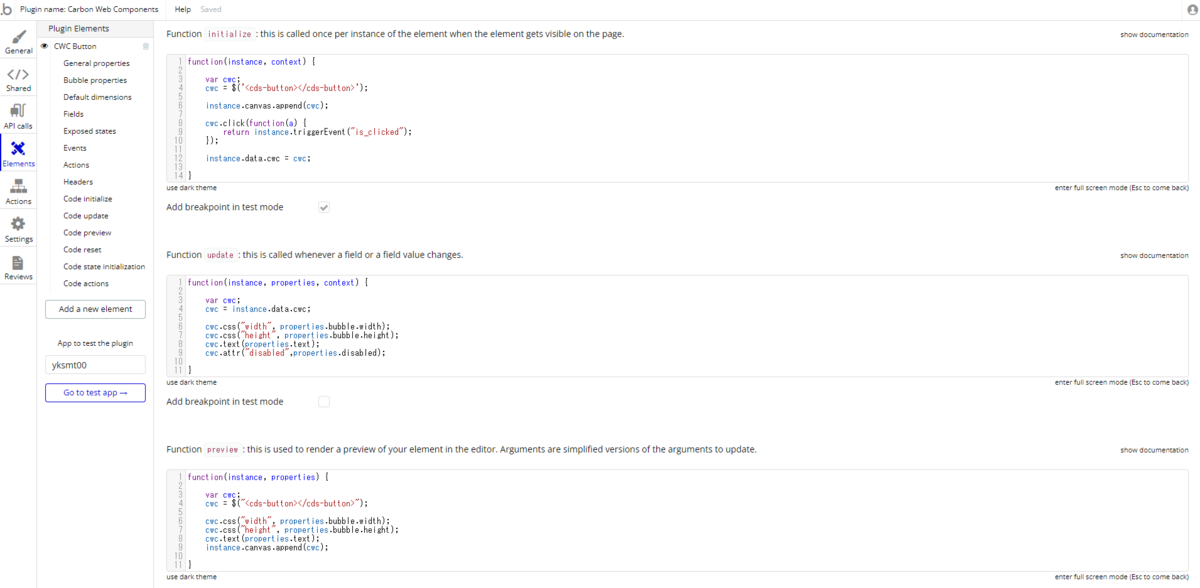
あとは Bubble エディタでの表示や、Preview された際に Carbon のウェブコンポーネントが表示されるように JavaScript で定義しておきます。

もしプラグインの実装をお試しされる場合は、以下のコードをご参考ください。
// initialize function(instance, context) { var cwc; cwc = $('<cds-button></cds-button>'); instance.canvas.append(cwc); cwc.click(function(a) { return instance.triggerEvent("is_clicked"); }); instance.data.cwc = cwc; }
// update function(instance, properties, context) { var cwc; cwc = instance.data.cwc; cwc.css("width", properties.bubble.width); cwc.css("height", properties.bubble.height); cwc.text(properties.text); cwc.attr("disabled",properties.disabled); }
// preview function(instance, properties) { var cwc; cwc = $("<cds-button></cds-button>"); cwc.css("width", properties.bubble.width); cwc.css("height", properties.bubble.height); cwc.text(properties.text); instance.canvas.append(cwc); }
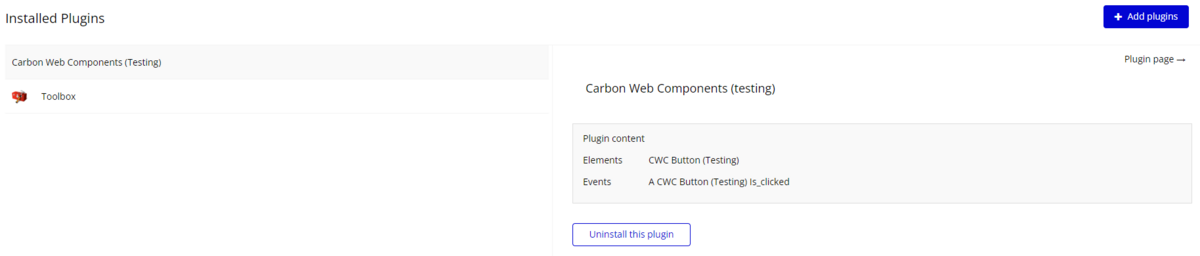
プラグインができたら Bubble エディタでインストールして、作成した「Button」を配置します。


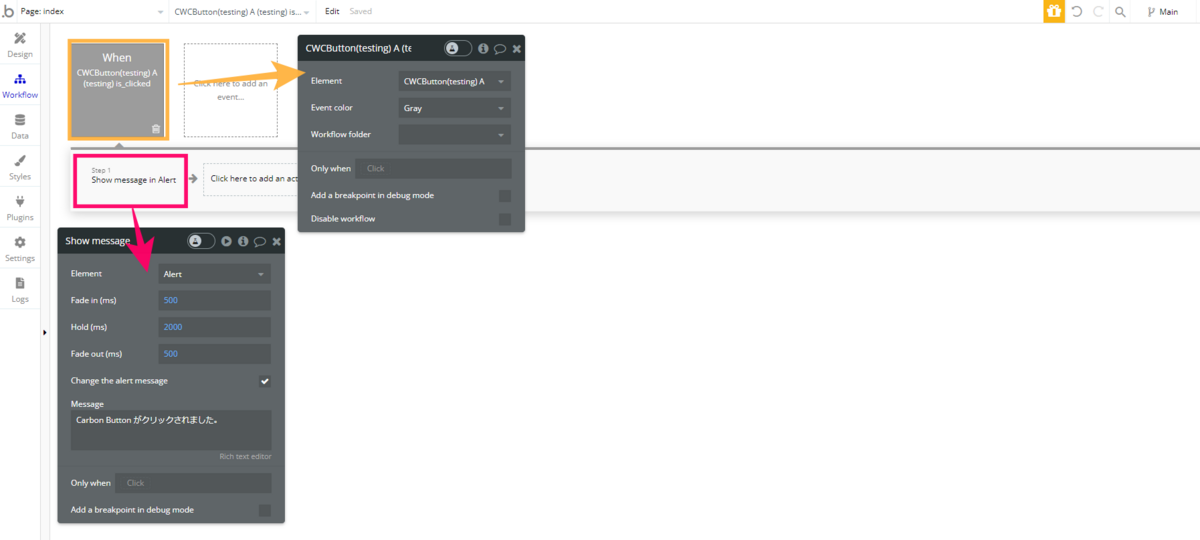
クリックされたら Alert が表示されるワークフローを作成して Preview を実行してみましょう。

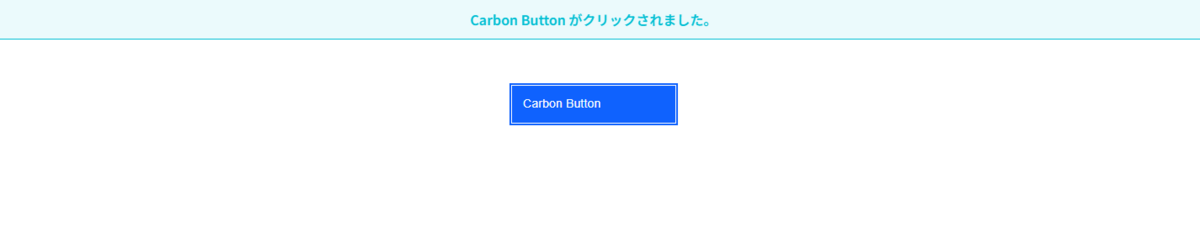
ボタンをクリックして、メッセージが表示されれば、Carbon を正しく導入することができました。

3. おわりに
今回は、IBM のオープンソースデザインシステムである Carbon Design System を Bubble に導入する方法をご紹介しました!
本記事のサンプルでは「Button」のみの実装でしたが、デザインシステムを導入する目的は「デザインの一貫性と効率性」にあります。HTMLタグでの導入は手軽ですが、プラグイン化することで複数のウェブコンポーネントを一元管理することができ、より再利用しやすくなります。
Bubble にデザインシステムを上手く取り入れて、優れたユーザーエクスペリエンスのウェブアプリケーションを高速かつ効率的に開発していきましょう!
では、ここまでお読みいただきありがとうございました。次回もどうぞお楽しみに~!