
bosyuさんもどきをBubbleで作ってみる!(初級者向け)~11:プロフィール画面を作ろう
皆さん、こんにちは!
Bubble初級者向け講座第2弾「bosyuさんもどきをBubbleで作ってみる!」第11回目はプロフィール画面を作成しましょう!
これで全ての画面の説明が終わります!
nosyu全体の機能内容や前提条件等はこちらをご覧ください。 本シリーズのリンクもこちらに全てあります。
前回はマイページをについて説明しました。
プロフィール画面の機能について
プロフィール画面はカレントユーザ自体の情報を更新・削除ができます。
画像変更処理等、サインアップ画面とかなり似ています。
機能ポイント
- メールアドレスの更新
- Croppieプラグインを使ったユーザ画像の変更
- ユーザ情報の削除
- 認証メールの再送信
プロフィール画面遷移
今回の記事で出てくる画面です。
- プロフィール画面:profile
- トップ画面:index
今回はユーザ情報削除の時のみ画面遷移があります。
- ユーザ情報削除
↓
トップ画面(index)
ちなみに、プロフィール画面は、ヘッダーのメニューから遷移できるようになっています。
プロフィール画面を作ろう
それではプロフィール覧画面を作っていきましょう。
画面サイズは、毎回おなじみの横:1200pxとし、「Make this element fixed-width」のチェックは外し、 「Preset page width」を「Full Screen」にしてください。

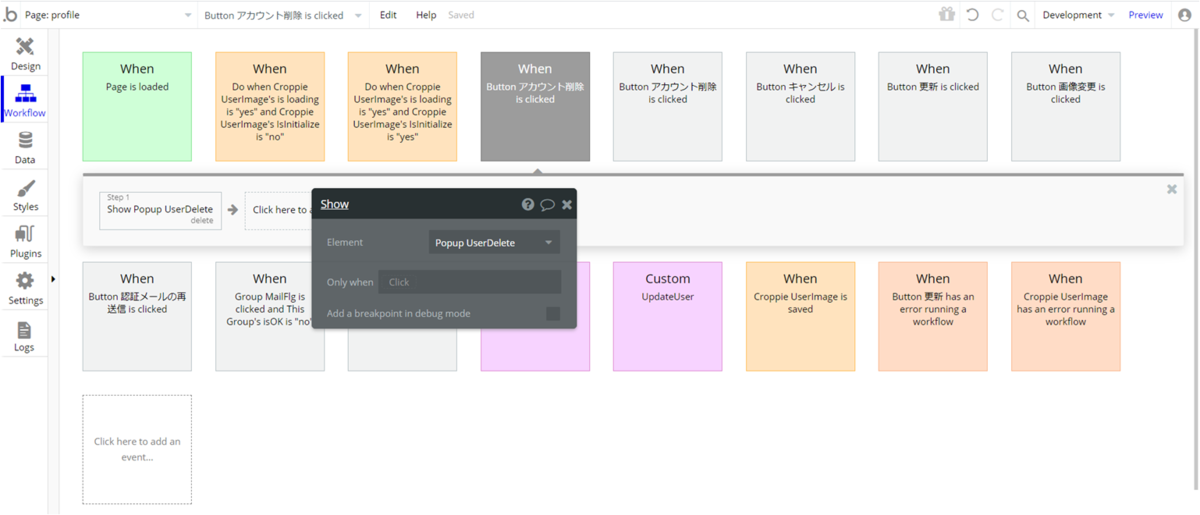
アカウント削除ボタンをクリックすると、下のポップアップを表示します。

画面項目について
それでは、画面項目について詳しくみてみましょう。
- Header
- 更新しました:Alert
- メールアドレス認証未確認メッセージ:Text
- エラーメッセージ:Text
- 画面タイトル:Text
- ユーザ画像:Croppie
- 画像変更:Button
- ニックネームタイトル:Text
- ニックネーム:Input
- メールアドレスタイトル:Text
- 未認証:Text
- 認証メールの再送信:Button
- 認証メールを再送しましたメッセージ:Text
- メールアドレス:Input
- メールに通知する:Icon、Text
- 更新:Button
- アカウント削除:Button
- アカウント削除ポップアップ:Popup
- タイトル:Text
- 説明:Text
- アカウント削除:Button
- キャンセル:Button
Headerの下に「Group Content」という横1200pxのGroupを作っていて、その中に適宜Groupを配置しています。
各項目について補足しましょう。
メールアドレス認証未確認メッセージ
前回のマイページ画面でも同様のメッセージを表示させていましたが、条件および中身も全て同じです。
メール認証が未確認の場合のみ表示させます。

メッセージ内容は以下のようにしています。

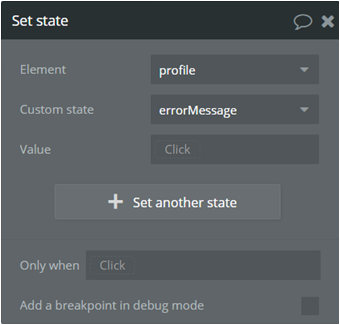
エラーメッセージ
上部のエラーメッセージは、サーバからのエラーメッセージを表示させます。
例えば、この画面では変更したメールアドレスが重複している時にエラーが発生しますが、profileのCustom stateに「errorMessage」を追加し、そこにエラーメッセージを入れるようにします。※エラーメッセージ設定はWorkflowで行います。

この追加したerrorMessageが空ではないときにのみ表示するようにしましょう。
ユーザ画像
ユーザ画像はプラグインの「Croppie」を使用します。 色々パラメータはあるのですが、今回はデフォルトで行います。 サインアップ画面でも同じように使っているので、こちらの記事をご覧ください。
エレメントのサイズは100x100にしています。

Custom statesに以下の二つを追加してください。
- isInitializeー初期値かどうか:yes/no
- changeImageー画像が変更されたかどうか:yes/no
これらのCustom statesは後述するワークフローで使用します。
未認証
メールアドレス認証が未認証の場合、「未認証」を表示させます。
表示条件は、Current Userのemail_confirmedから判定します。

認証メールの再送信
認証メールの再送信ボタンも、「未認証」と同じでメールアドレス認証が未認証の場合に表示させます。
「This element is visible on page load」のチェックを外してください。
ただし、Conditionalで表示制御せずに、ワークフローで表示制御します。
なぜかというと、このボタンをクリックしたら、「認証メールを再送しました」という文言に変更するからです。
認証メールを再送しましたメッセージ
認証メールの再送信ボタンをクリックすると、そのボタンは非表示、かわりに「認証メールを再送しました」という文言を表示させます。
これはConditionalで以下のように表示制御します。

Conditionalで表示制御していますが、認証メールの再送信ボタンクリック時のワークフローで表示するようにしても良いですね。
メールに通知する
メールに通知するのチェックボックスは、Checkboxではなく、チェックボックス風のIconを利用してさもチェックボックスかのように見せるようにします。
※もちろんCheckboxでも問題ないですよ!見た目の問題です。
サインアップ画面でも、利用規約とプライバシーポリシーで同じようにチェックボックス風Iconを使いましたね。それと同じようにします。
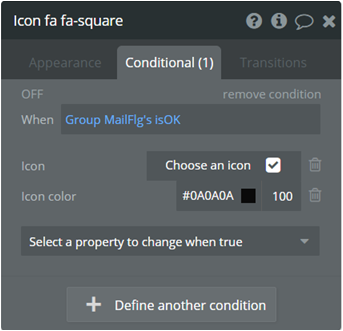
また、ただのアイコンをチェックボックスにするので、値が必要になりますね。それをGroup MailFlg(メール通知のIconとTextをまとめたGroupです)にCustom state「isOK(yes/no)」を設定し、この値をもってチェックされているかを判定します。

isOKがyesの場合、チェックが入っているアイコンにし、デフォルトでは■のアイコンに設定しておきます。
更新
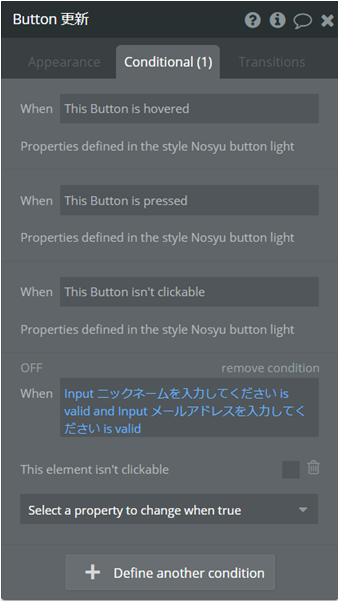
更新ボタンは、ニックネームとメールアドレスの入力チェックがO.K.の場合のみ、クリックできるようにしましょう。

ワークフロー設定
それではワークフローを設定していきましょう。
初期設定
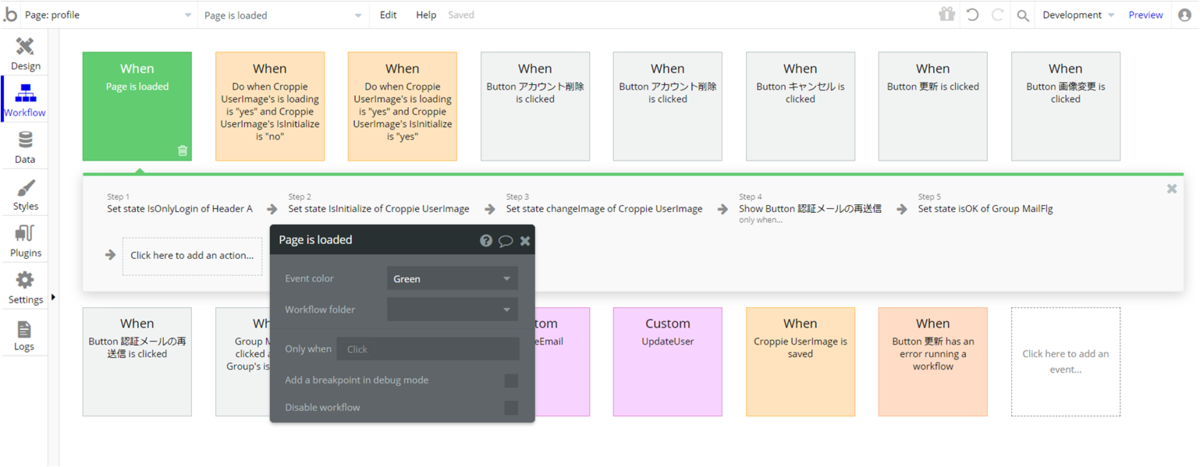
まずはページロードのイベントで初期値を設定していきます。

設定内容は以下のとおりです。
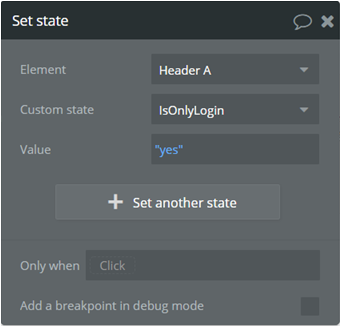
- Step1
- Action:Set state
- 処理内容:HeaderのisOnlyLoginの設定
- 設定内容:

- Step2
- Action:Set state
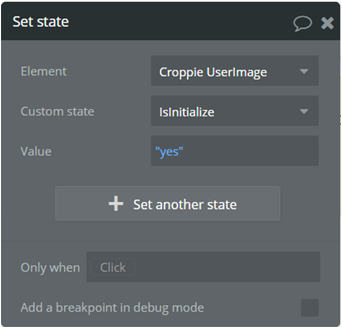
- 処理内容:ユーザ画像のisInitializeの設定
- 設定内容:

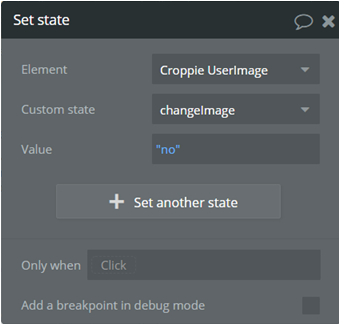
- Step3
- Action:Set state
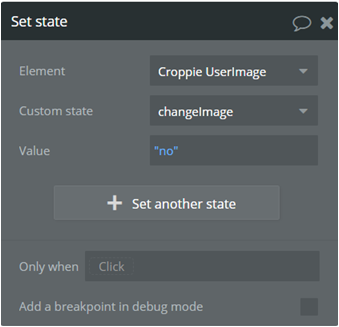
- 処理内容:ユーザ画像のchangeImageの設定
- 設定内容:

- Step4
- Action:Show
- 処理内容:メール未確認の場合、認証メールの再送信ボタンの表示
- 設定内容:

- Step5
- Action:Set state
- 処理内容:Group MailFlgのisOKの設定
- 設定内容:

Croppieを使って画像更新しよう
nosyuでは、画像アップロードのエレメントにCroppieという画像トリミングもできるプラグインを利用しています。 Croppieを使用しない場合は、飛ばしてください。
サインアップ画面でも同様に使いましたね。プロフィール画面でも使い方は同じですので、説明は簡単にしておきます。 より詳しくはサインアップ画面の記事をご覧ください。
画像変更ボタン
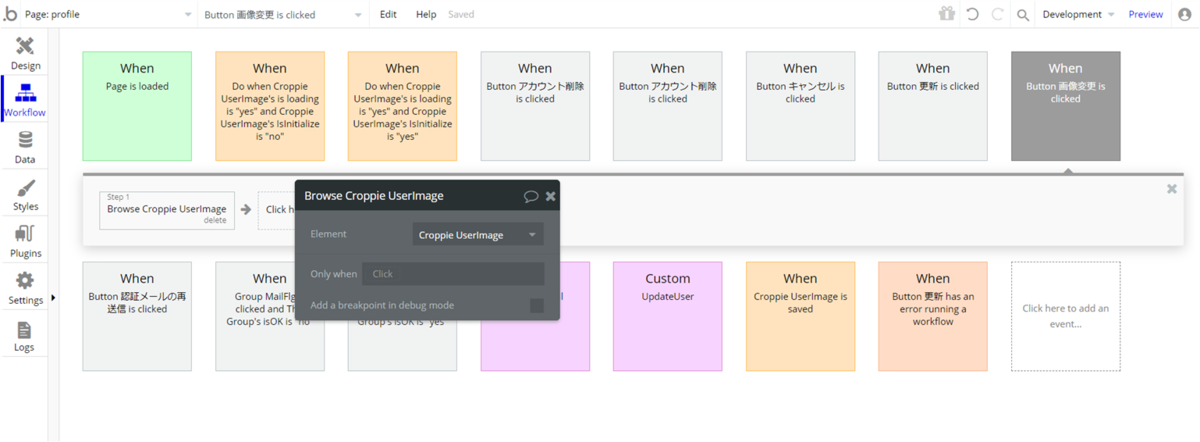
画像変更ボタンをクリックした時は、Element ActionsからCroppieのBrowse a Croppieを選択します。

これにより、ユーザが画像を選択できるようになります。
画像が変更されているかどうかを取得したい
初期表示より画像が変更されているかどうかを取得します。
何故かというと、Croppieで画像を保存する処理は少々時間がかかります。なので、変更されていない場合は保存処理は必要ないので、更新処理の時に画像保存処理をしないようにするためです。
※いつでも保存処理して問題ない場合は、ここは飛ばしてください。
この判定をCroppieに追加した「changeImage」、「isInitialize」のCustom stateを利用します。
Croppieにはいくつかイベントが用意されています。
Element Actionsから選択できますが、その中の一つ「A Croppie is loaded」は画像がロードされた時に呼ばれるイベントです。
このイベントが呼ばれた時に画像が変更された・・・と判定できれば良いのですが、画像変更時以外にも、初期ロード時もこのイベントが発生されるので、それだけだと画像が変更されたのかどうかわかりません。
まず、isInitializeがyesの時は初期ロードとしているので、isInitializeがyesで、A Croppie is loadedのイベントが呼ばれた場合は、次にロードされるのは画像変更された場合になるので、isInitializeをnoに設定します。

isInitializeがnoで、A Croppie is loadedのイベントが呼ばれた場合は、画像変更されたと判断できるので、「changeImage」を「yes」に設定します。

どちらもGeneralの「Do when condition is true」のイベントから追加し、Run thisは必ず「Every time」にしてください。
これでchangeImageが「yes」の場合に画像が変更されたことを知ることができます。
認証メールの再送信をしよう
nosyuでは、ユーザ登録後、登録されたメールアドレスに確認メールを送信します。
もし、そのメールが届いていない場合や削除してしまった場合等に再度確認メールを送信できます。「認証メールの再送信」ボタンをクリックしたら確認メールを送信するようにします。

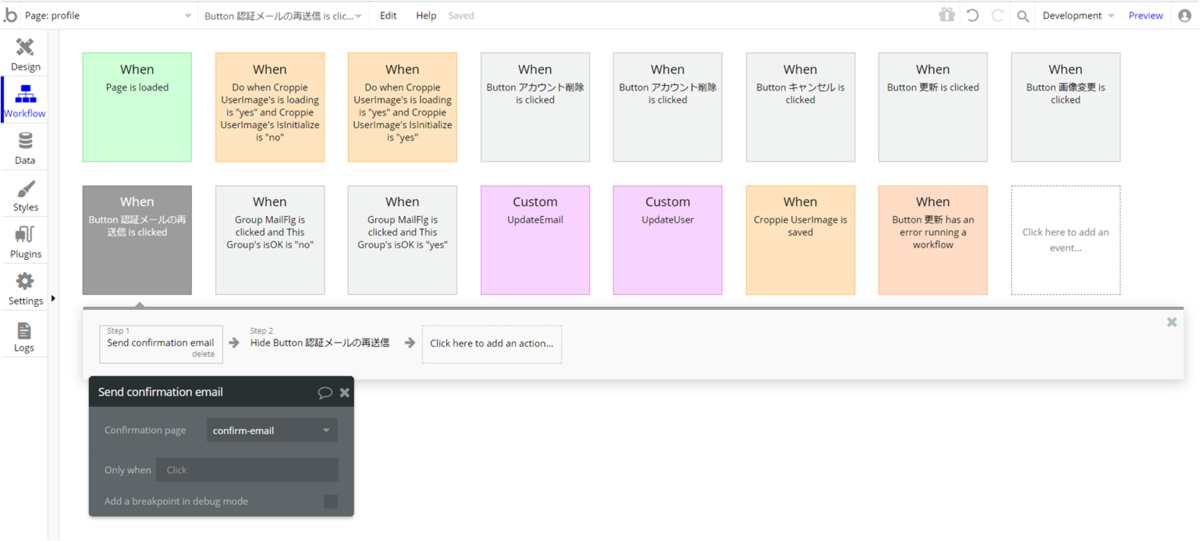
Step1でメール送信しますが、メールアドレス認証用メールの送信は、Send emailのアクションではなく、専用のアクションを使います。
Account の「Send confirmation email」です。
Confirmation pageには、メールにリンクされる画面を設定します。
ちなみにメールタイトル、本文等はSettingsタブのLanguagesから設定できます。
Step2では、認証メール再送信のボタンを非表示にします。
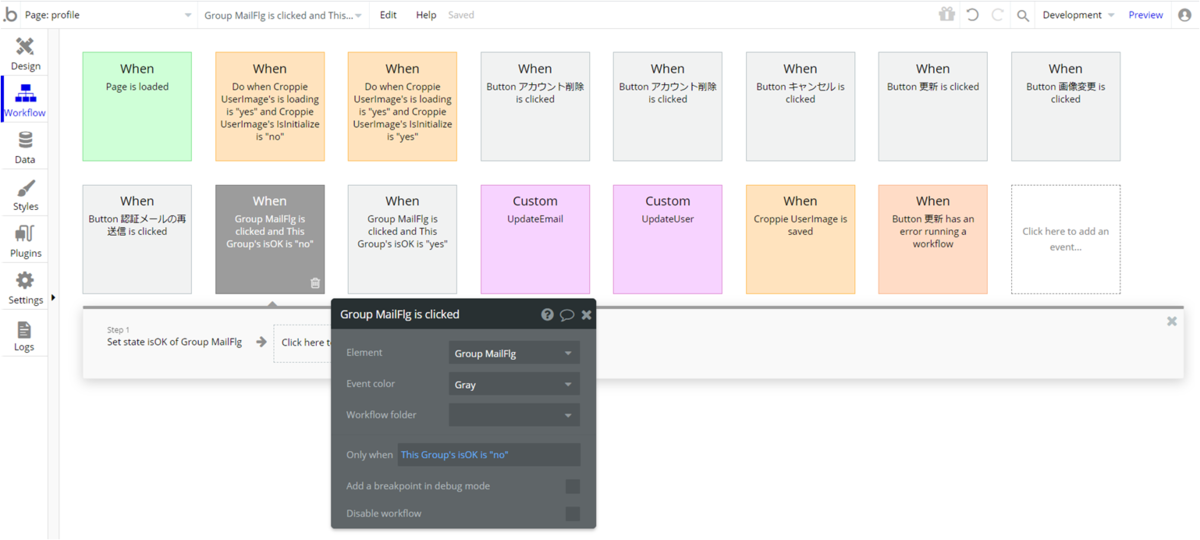
メールに通知するチェックボックスの切り替え
メールに通知する、のチェックボックスはIconなので、チェックボックス風に動くようにワークフローで設定しければなりません。
メールに通知する、のIconとTextは「Group MailFlg」というGroupにまとめていますが、そのGroupのクリックイベントで、Iconの切り替えを行うようにします。

Group MailFlgのisOKが値なので、noならyes、yesならnoに変更するようにしましょう。上の画像ではnoからyesに変更しています。逆バージョンも作成しましょう。
更新しよう
それでは、メインの更新処理を説明します。
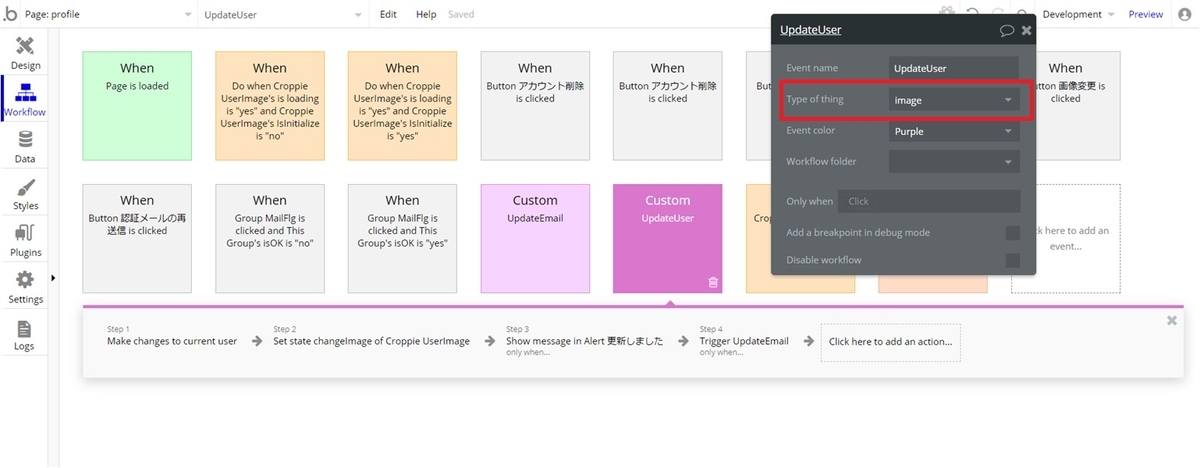
まずは、更新処理のみのカスタムイベントを作成しましょう。
ここでは、UpdateUserという名称にします。

Type of thingにはimageを設定してください。更新するユーザ画像を呼び出し側で設定するようにします。
- Step1
- Action:Make changes to current user
- 処理内容:email以外のUserを更新する
- 設定内容:

- Step2
- Action:Set state
- 処理内容:changeImageをnoに設定
- 設定内容:

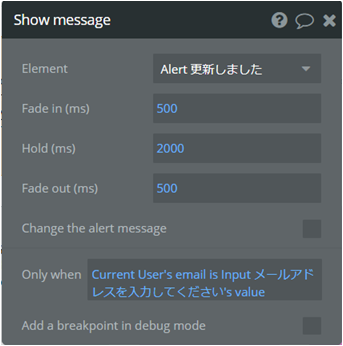
- Step3
- Action:Show message
- 処理内容:メールアドレスが変更されていない場合更新メッセージ表示
- 設定内容:

- Step4
- Action:Trigger a custom event
- 処理内容:メールアドレスが変更された場合メールアドレスを更新
- 設定内容:

Bubbleでは、メールアドレスの変更は通常のUser更新ではできませんので、メールアドレス更新する場合のみ、別に更新処理をする必要があります。
なので、Step1ではメールアドレス以外の更新、Step4でメールアドレスの更新を行っています。
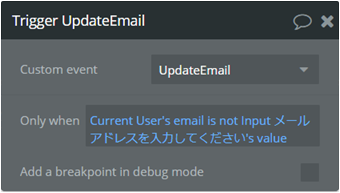
Step4のカスタムイベントUpdateEmailはまだ作成していないので、こちらも作成していきましょう!

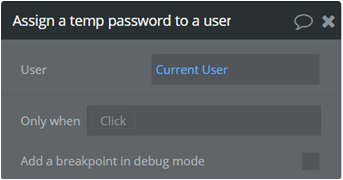
- Step1
- Action:Assign a temp password to a user
- 処理内容:仮パスワードを発行
- 設定内容:

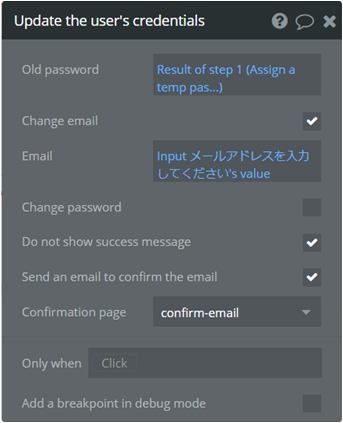
- Step2
- Action:Update the user's credentials
- 処理内容:メールアドレスを更新
- 設定内容:

- Step3
- Action:Show message
- 処理内容:更新メッセージを表示
- 設定内容:

ポイントは仮パスワード発行です。Twitterログインの記事でも説明していますが、Twitterのログインを行った場合、Bubbleでパスワード管理していないのでパスワード入力できません。しかし、メールアドレス更新時にパスワードが必須ですので、一時的にパスワード発行し、それを利用することにします。
詳しくは、こちらの記事をご覧ください。
Step2でメールアドレスを更新しますが、認証確認メールの送信も忘れずに行いましょう。 「Send an email to confirm the email」にチェックをいれ、「Confirmation page」に「confirm-email」を設定しましょう。
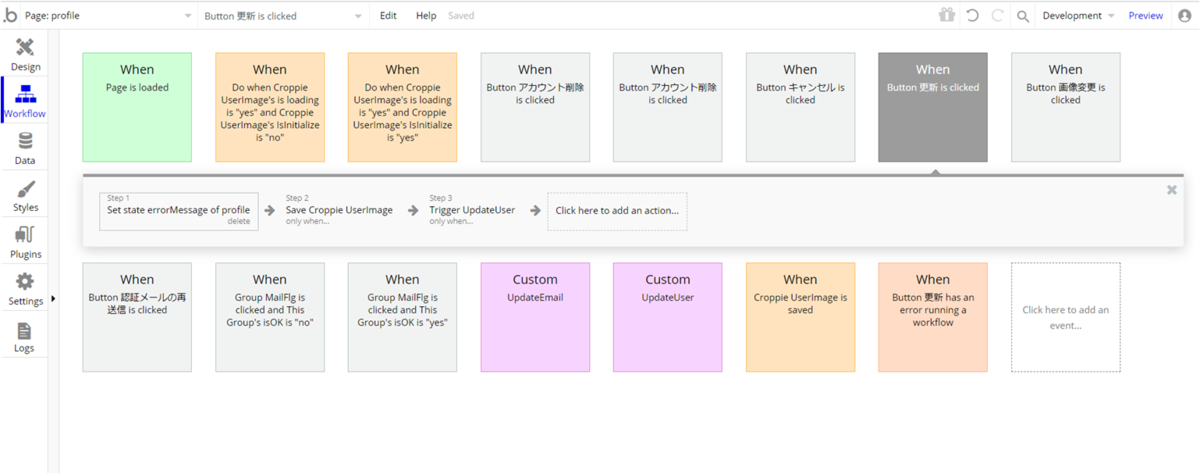
Custom eventの準備ができたので、実際に更新ボタンクリック時のワークフローを設定していきましょう!

- Step1
- Action:Set state
- 処理内容:エラーメッセージをクリア
- 設定内容:

- Step2
- Action:Save a Croppie
- 処理内容:画像保存
- 設定内容:

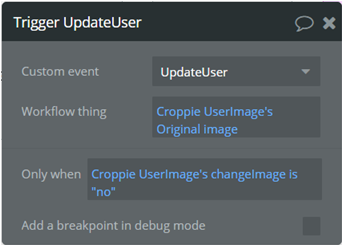
- Step3
- Action:Trigger a custom event
- 処理内容:ユーザ更新処理
- 設定内容:

Step2では、画像保存処理を行いますが、画像変更された場合のみにしています。
その判定がchangeImageのフラグなんです!ここで活躍してきました。
Step3では、画像変更されていない場合のみUpdateUserを呼びます。
Workflow thingでは、CroppieエレメントのOriginal imageを設定することをご注意ください。
画像変更された場合はユーザ更新処理いつするのか?って思いますよね。
Save a Croppieの処理は、並列に処理されています。なので、Step2で画像保存が終わっていなくてもStep3の処理に進んでしまうのです。
画像保存が終わらないと、保存先のURL等分からないため、画像保存が終了してから更新処理を行うようにしなければなりません。
Croppie、ちゃんと用意してくれています。
Elementsの「A Croppie is saved」イベントです。画像保存が終了したら、このイベントが発生するので、その時に更新処理を行うようすると対応できます!

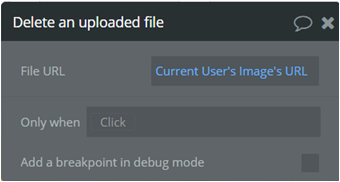
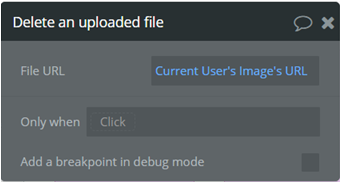
- Step1
- Action:Delete an uploaded file
- 処理内容:元のユーザ画像を削除
- 設定内容:

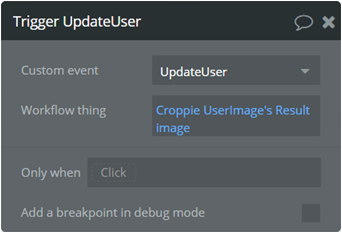
- Step2
- Action:Trigger a custom event
- 処理内容:ユーザ更新処理
- 設定内容:

- Step3
- Action:Refresh the page
- 処理内容:リロード
Step1では、変更前のユーザ画像を削除しています。
Step2で更新処理をしますが、Workflow thingはCroppieエレメントのResult imageを設定します。Result imageより画像保存したimageが取得できます。
Step2でリロードしていますが、画像処理をしたためにリロードしています。
画像が変更されているかどうか、というのをチェックするようにしていましたが、リロードをしない場合Userのimageが変更になるためか、初期化のタイミングがつかめないので、リロードにより初期表示させることにしています。
Croppieを使わない又は画像変更されているかのチェックを行わないならばリロードは不要です。
アカウント削除しよう
アカウント削除ボタンをクリックしたら、まずはポップアップを表示させます。

実際にはポップアップのアカウント削除ボタンのクリックした時に処理を実行します。

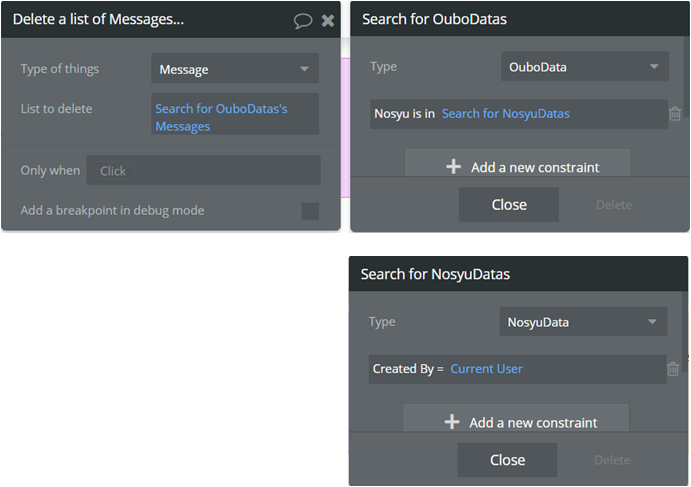
- Step1
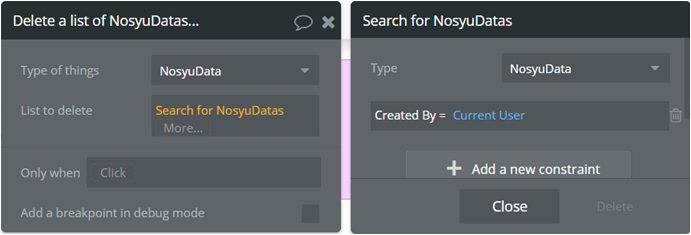
- Action:Delete a list of things
- 処理内容:応募した募集のMessageを削除
- 設定内容:

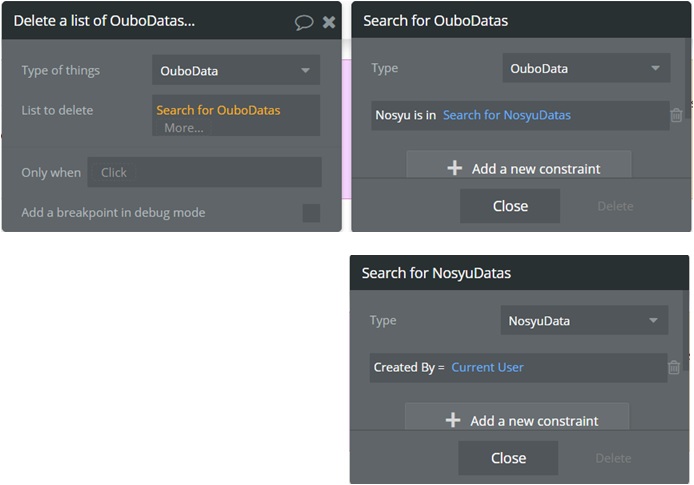
- Step2
- Action:Delete a list of things
- 処理内容:応募した募集のOuboDataを削除
- 設定内容:

- Step3
- Action:Delete a list of things
- 処理内容:作成した募集のMessageを削除
- 設定内容:

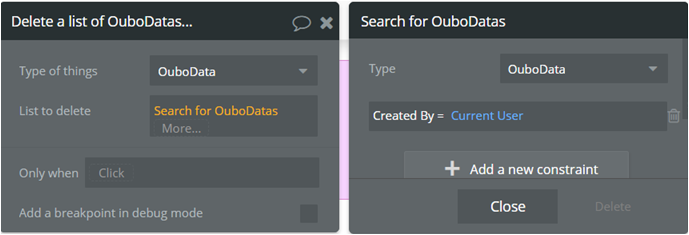
- Step4
- Action:Delete a list of things
- 処理内容: 作成した募集のOuboDataを削除
- 設定内容:

- Step5
- Action:Delete a list of things
- 処理内容:作成した募集を削除
- 設定内容:

- Step6
- Action:Delete an uploaded file
- 処理内容: ユーザ画像を削除
- 設定内容:

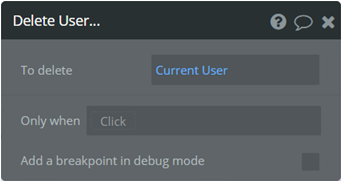
- Step7
- Action:Delete thing
- 処理内容:ユーザ削除
- 設定内容:

- Step8
- Action:Go to page
- 処理内容: indexへ遷移
削除するときは、削除する順番に気をつけましょう。
また、nosyuでは自分に関するデータを全て物理削除するようにしていますが、応募データは残しても良いかもしれません。その場合は、削除されたユーザであることを示すようにすると良いですね。
ちなみにこの削除処理、複数のDataの削除のせいか、少々時間かかります。
先日、DBについての記事を書きましたが、今回のDB設計ではなく、「もう一つの案について」のように相互にデータを持たすDB設計の方が処理が速くなるかもしれません。
処理速度に関しては、実際にアプリを作成する際は、色々試してみてください。
DBの記事はコチラ
削除をキャンセルしよう。
といっても、削除処理中のものをキャンセルするわけではなく、単純にポップアップのキャンセルボタンをクリックした時の処理です。
Hideアクションで、ポップアップを非表示にしましょう。
エラー処理をしよう
サーバ側でのエラーをハンドリングして画面に表示させましょう。
ちなみにハンドリングしなくても、エラーはブラウザのアラートとして表示されるので、不要であれば飛ばしてください。
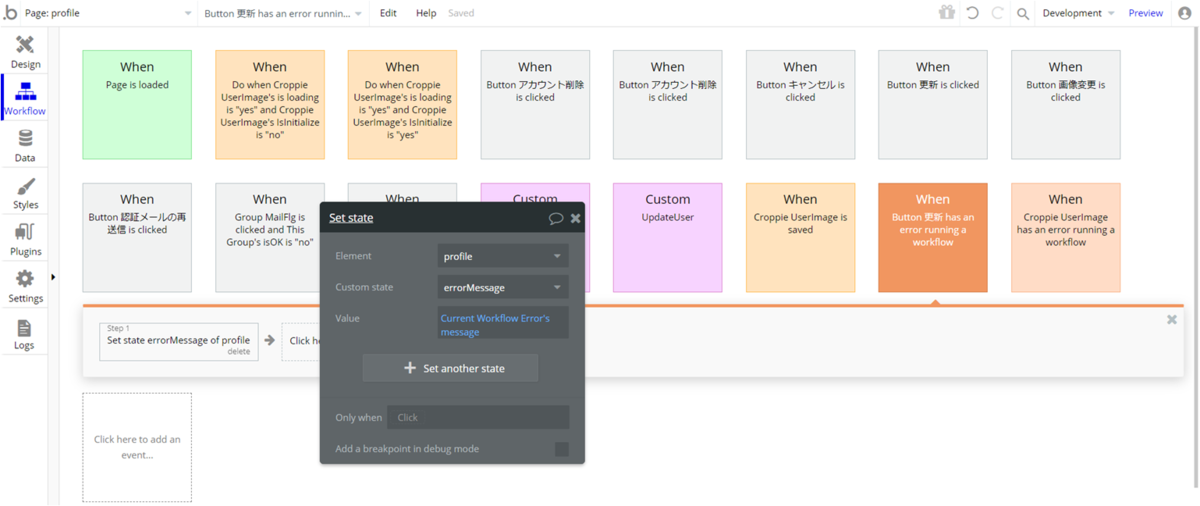
まずは、更新ボタンクリック時です。

イベントは、Elementsの「An element has an error running a workflow」を選択します。
エラーメッセージはCurrent Workflow Errorのmessageにあるので、それをprofileのCustom stateのerrorMessageに設定してください。
更新処理は、登録ボタンのワークフローだけではなく、「Croppie is Saved」でも行いましたね。 なので、同じように「Croppie UserImage」で同じようにエラーメッセージの設定を行いましょう。
これでプロフィール画面ができました!!
DBの更新順について考察
BubbleではDBのいわゆるトランザクション、コミット&ロールバック、ということが残念ながらできません。
今回のプロフィール画面ではユーザ更新処理→メールアドレス更新処理という流れにしましたが、メールアドレス更新処理時にエラー(メールアドレス重複エラー)は出る可能性があります。そうすると、ユーザ更新処理は正常にされたが、メールアドレスは更新されていない現象が発生します。
それでも良いとするのも一つですが、
本来なら、メールアドレス更新→ユーザ更新処理の流れにするか(予期せぬエラーの可能性も0ではないですが)、そもそも更新する画面を分ける、というようなことが必要になるでしょう。
アプリを設計する場合、このあたりも考慮しましょう。
まとめ
これで全画面、一通りの説明が終わりました!!
ついに、次回最終回です!!(多分)
次回は、今までほぼ触れませんでしたが、nosyuで行っているレスポンシブの設定を説明していきます!
次回もお楽しみに!! ここまで読んでいただきありがとうございました!