
Bubble の Schedule API Workflow を使った簡単バッチ処理をしよう!~2: List編
皆さん、こんにちは! Bubbleでノーコードライフいかがお過ごしでしょうか?
先日、同じタイトル「Bubble の Schedule API Workflow を使った簡単バッチ処理をしよう!」という記事を書きました。
今回は前回の続きですので、前回を読まれていない方は先にコチラ↓↓↓からお読みください。
Schedule API Workflowでは、ワークフローのスケジューリングを行うことができます。
前回は、単一のスケジュール方法を説明しましたが、今回は複数回スケジューリング方法を説明します。
さらに、定期的に行えるスケジューリング方法についても説明します!!
サンプルアプリについて
今回のサンプルアプリです。
https://napwa.bubbleapps.io/schedulesamplelist
アプリ内容は前回とほぼ同じで、登録された予定の30分前にリマインダーメールを送ります。
違う点は、リマインダーの送信先が複数件登録できるようになっています。
実際に作成してみよう
それでは実際にサンプルアプリを作成していきましょう。
画面作成
以下のような画面を作成してみましょう。

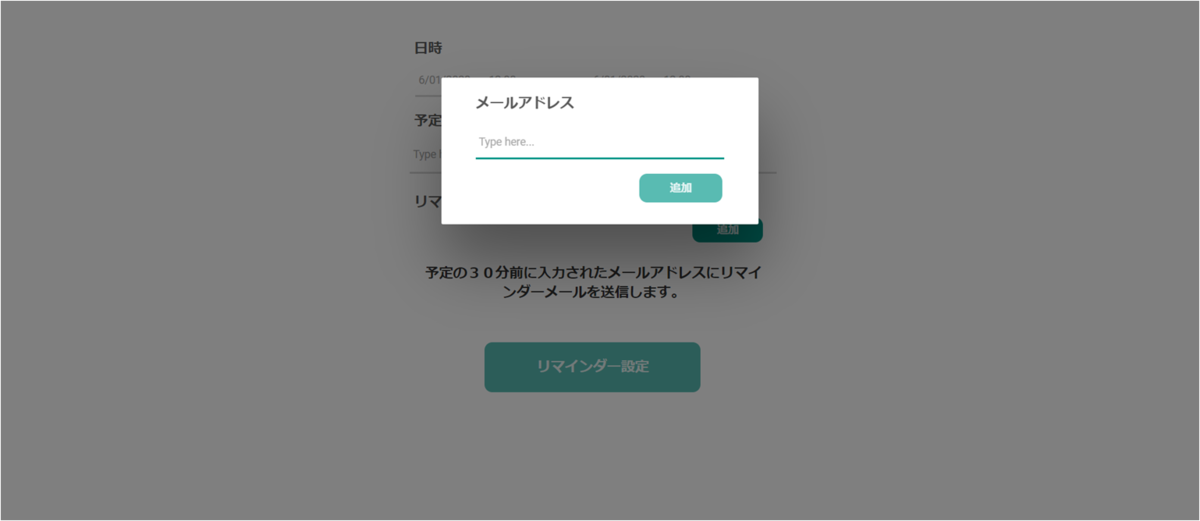
画面も前回とほぼ同じですが、今回はメールアドレスを一つのInputではなく、追加ボタンを押下したら、以下のようなポップアップを表示させ、そこで入力&追加できるようにしています。

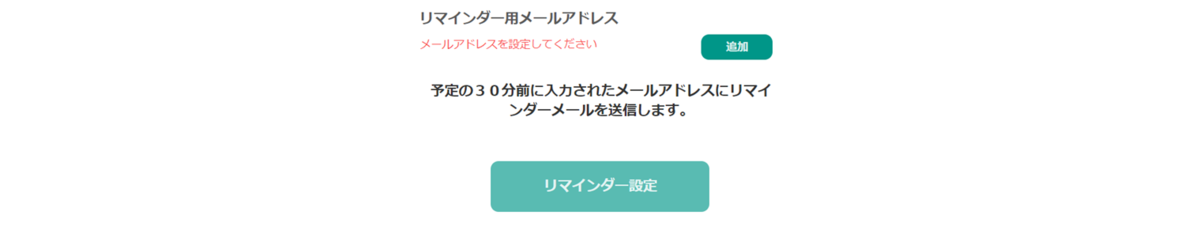
ポップアップで追加したら下の画像のようにメールアドレスを一覧に追加するようにしています。アドレスの横のごみ箱アイコンをクリックすると削除されます。

主な画面項目は以下の通りです。
- 開始日時:Date/Time Picker(Input typeはDate & Time)
- 終了日時:Date/Time Picker(Input typeはDate & Time)
- 予定:Input(Content formatはtext)
- エラーメッセージ:Text
- 追加:Button
- メールアドレス一覧:Repeating Group
- メールアドレス:Input(ただしdisabled)
- ゴミ箱アイコン:Icon
- リマインダー設定:Button
- リマインダーメール登録しました。:Alert
- メールアドレス入力ポップアップ:Popup
- メールアドレス:Input(Content formatはEmail)
- 追加:Button
開始日時、予定、ポップアップのメールアドレスは「This input should not be empty」にチェックをいれます。
補足が必要な項目を説明しましょう。
メールアドレス一覧
メールアドレス一覧は、ポップアップで入力されたメールアドレスのリストを表示します。
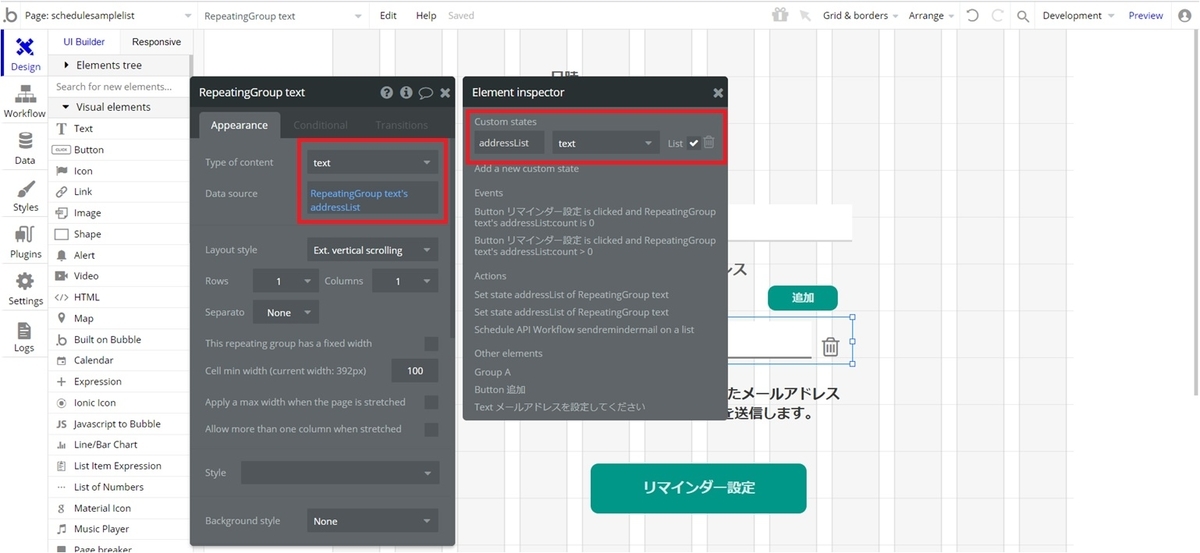
メールアドレスはDBには登録していません。どうやって持たせているかというと、Custom stateにtextのListを設定し、それに入力されたメールアドレスを登録するようにしています。
そのCustom stateは、どこに持たせても良いですが、今回はメールアドレス一覧のRepeating Groupに持たせました。

addressListというtextのListをCustom stateに設定し、さらにそれをData sourceに設定しています。
エラーメッセージ
リマインダー設定ボタンをクリックしたとき、メールアドレスが1件も入力されていない場合、赤字でエラーメッセージを表示するようにしています。

リマインダー設定ボタンで表示の制御を行うので、「This element is visible on page load」のチェックを外して起きてください。
Data作成 & Backend API Workflowの作成
前回、DB及びAPI Endpointを作成しましたが、同じAPP内であれば同じものを使用するので新たに作成する必要はありません。そのため、DBとAPI Endpointの説明は省きますが、前回のブログで説明しているので、そちらをご覧ください。
Workflowの設定
Workflowの設定を行いましょう。
今回は、リマインダー設定ボタン以外にも追加ボタンとポップアップ内の追加ボタン、さらにリマインダー用メールアドレス一覧のごみ箱アイコンにもワークフローを設定します。
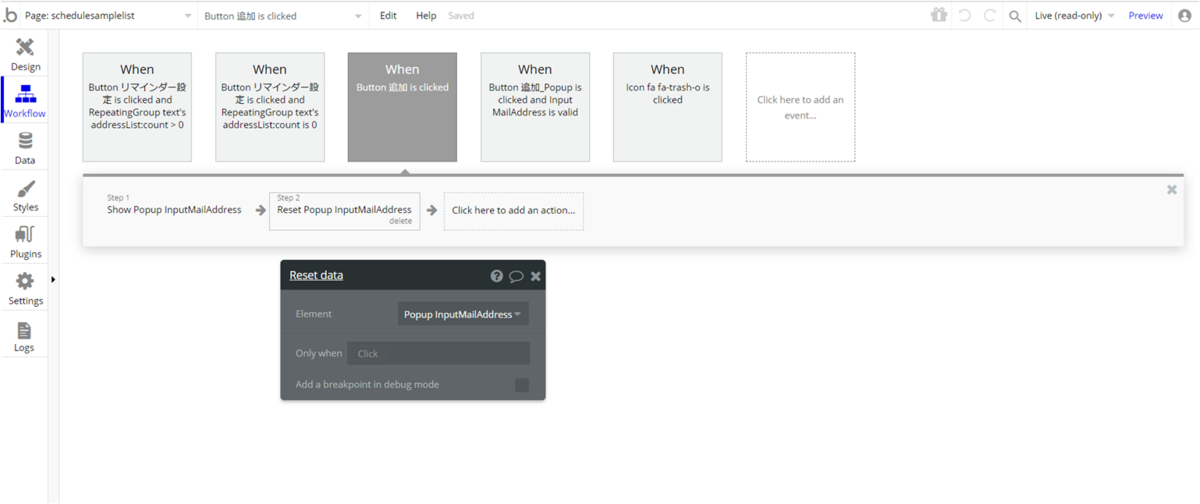
追加ボタン
メイン画面の追加ボタンは、クリックしたら、ポップアップを表示するアクションのみです。ただ、初回以外前回の入力したものが残っているので、リセットも行います。

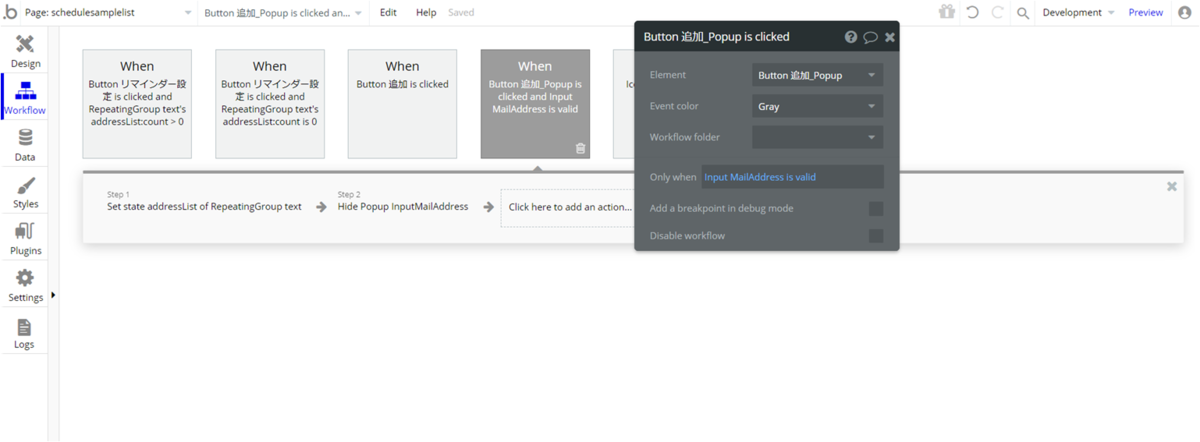
追加ボタン(ポップアップ)
ポップアップの追加ボタンでは、メールアドレスの入力チェックがO.K.の場合のみ実行します。

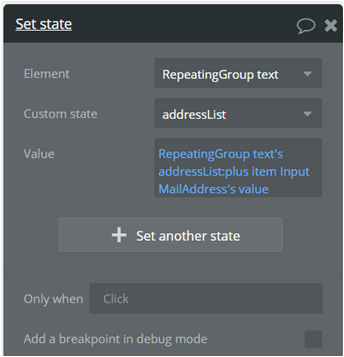
Step1ではメールアドレス一覧のRepeating GroupのaddressListに入力された値を追加します。ちなみに、plus itemで追加しますが、同じ値が既に存在している場合は、リストに追加されません。

ゴミ箱アイコンをクリック
ゴミ箱アイコンは、メールアドレス一覧のRepeating Group内に配置しています。 これをクリックすると、その行のメールアドレスが削除されるようにします。

minus itemでリストから削除できます。
リマインダー設定しよう
それでは、今回のメインのリマインダー設定を行いましょう。
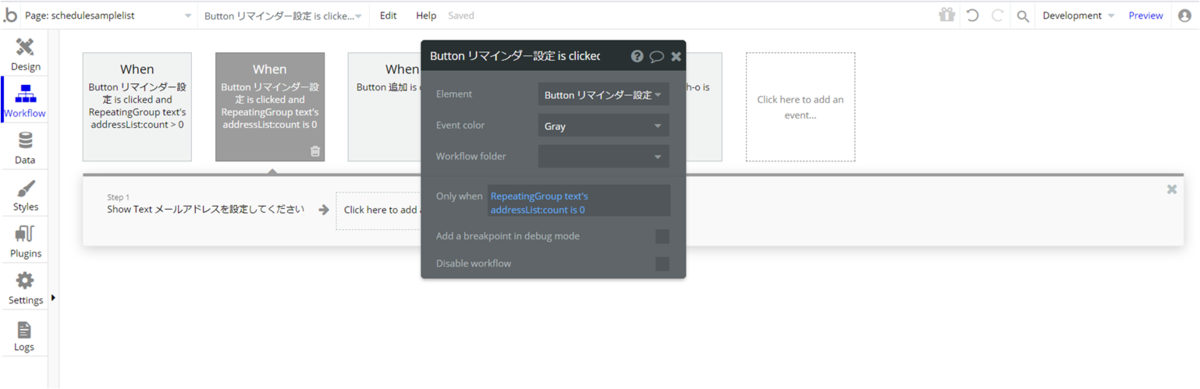
メールアドレスが0件の場合は、エラーメッセージを表示するようにし、1件以上の場合のみリマインダー設定しています。
メールアドレスが0件の場合

メールアドレスが1件以上の場合

Step3にてスケジューリングしています。 前回は単体のアドレスに対してのスケジュールだったので、「Schedule API Workflow」アクションでしたが、今回は複数なので、「Schedule API Workflow on a list」アクションを選択しましょう。

設定内容は上の画像のようにしています。基本的には前回とは同じですが、
単体と違うところは、リストの設定と、そのリストの使い方です。
「Type of things」で対象リストの型を設定します。今回は単なるテキストなのでtext。
「List to run on」で対象のリスト自身を設定します。ここではRepeating GroupのaddressListです。
API endpointにメールアドレスのパラメータを渡しますが、ここがリストの中身になります。
「This」はリストではなく、その中の一つを指していますので、「This text」がメールアドレスになります。
これで、メールアドレス分、リマインダーメール送信のAPI Endpointを呼ぶことができました。
ちなみに、「interval」は0にしているので、一度に実行できますが、大量実行する場合はシステム負荷を考慮しなければなりませんね。 (※サンプルではメールアドレスを最大10までしか設定できないようにしています)
定期スケジューリング~Recurring eventについて
今回と前回で「Schedule API Workflow」について説明しましたが、「1日毎」や「月初に」等のような繰り返しの実行には不向きの処理方法です。
では、Bubbleではどのようにするのかというと、「Recurring event」というので対応します。 今回のアプリだと、たとえばリマインダーメール送信したものは全て削除する、という処理を毎日や毎月等定期的に行いたい、といった場合に使います。
もちろんこちらも有料プランのみです!! しかも、有料プランの中でも可能な設定が異なります。
| プラン | スケジュール頻度 |
|---|---|
| Personal | 月ごと |
| Professional | 日ごと |
| Production | 日ごと |
毎日バッチ処理したい場合は、Professional以上にしなければなりませんね。 Personalだと毎月ごとまでしかできません。
Recurring event 設定について
Recurring eventについて簡単に使用方法をご紹介しておきます。
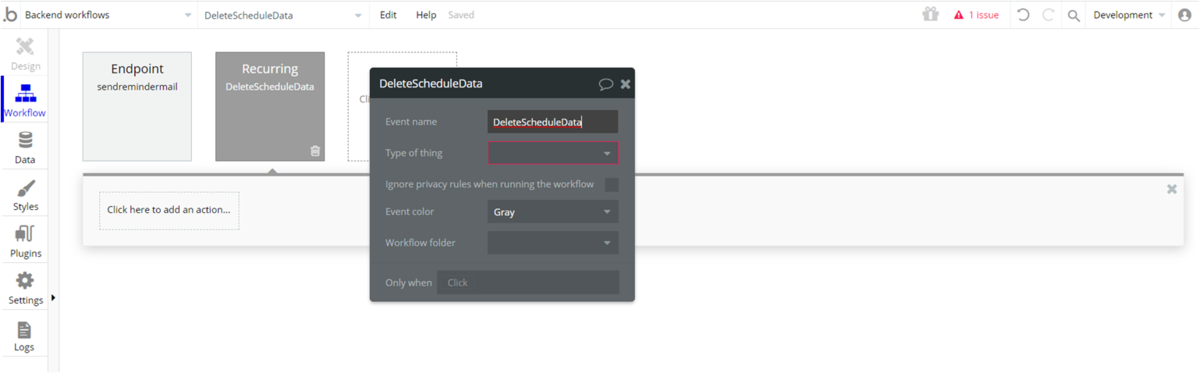
これも、Backend workflowsから作成していきます。

API endpointと比べ、通常のWorkflowとほぼ同じですね。パラメータは自由に設定できず、「Type of content」のみです。
Recurring eventが設定できたら、あとはこのイベントを呼びます。
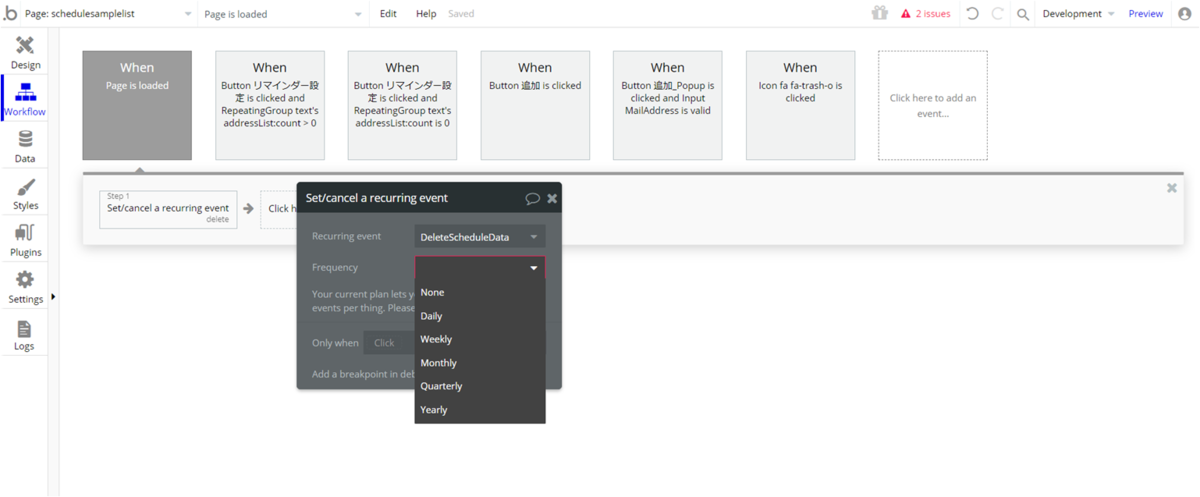
Custom Eventsの「Set/cancel a recurring event」を選択します。

Frequencyで頻度を設定します。「None」にするとキャンセルです。
「Daily」、「Weekly」はPersonalだと設定はできますが、使用できません。
※上の画像では例なのでページロードで実行していますが、何らかの画面からトリガーが必要になります。
Recurring eventもぜひ試してみてくださいね!
まとめ
画面系と別処理になり面倒だと思いがちなバッチ処理も、Bubbleだと画面を作成する時と同じように簡単にできますね!!
「Schedule API Workflow」、「Recurring event」とどちらを使うかは仕様しだいです。用途に合わせて使い分けてください!
ここまで読んでいただきありがとうございました!