
- bosyuさんもどきをBubbleで作ってみる!(初級者向け)~2:サインアップ・ログイン機能を作ろう
bosyuさんもどきをBubbleで作ってみる!(初級者向け)~2:サインアップ・ログイン機能を作ろう
皆さん、こんにちは!
Bubble初級者向け講座第2弾「bosyuさんもどきをBubbleで作ってみる!」第2回目はサインアップ・ログイン機能について説明します!
機能内容や前提条件等はこちらをご覧ください。
第1回の前準備(プラグイン&DB設定)に関してはこちらをご覧ください。
今回から画面作成に入りましょう!
この記事では、以下の内容を説明しています。
- Twitterログインとアプリサインアップについて
- Twitterログイン+メールアドレス登録
- custom stateの利用
- Croppieプラグインの使い方
- エラーハンドリング+表示について
サインアップ・ログイン機能について
まずは、nosyuで行うサインアップ・ログイン機能について説明します。
機能ポイント
- ログインはTwitterログインのみでログインする
- 初回ログイン時、メールアドレスを登録して、アプリのサインアップとする
- Twitterでログインしてもメールアドレスが登録されていない場合は、アプリのログインはしていないとみなす
- サインアップ時、メールアドレスの登録確認を行う
実際、bosyuさんではTwitterとFacebookのログインを利用していますが、nosyuではTwitterのみとします。
Twitterのソーシャルログインに関してはこちらをご覧ください。
Bubbleの仕様では、Twitterログインすると、自動的にUserのDataに作成されます。
つまり「Twitterログイン=サインアップ完了」という図式になってしまいます。
これでも問題ない場合は、このままで良いですが、メールアドレスが必須な場合や利用規約を確認してもらいたい場合等、きちんと「アプリのサインアップ」が必要なこともありますよね。
その場合、ログイン状態について通常ログインより気をつけなければならないことがあります。
nosyuでもメールアドレスの入力&利用規約の確認をもって「アプリのサインアップ」になるように作成するので、このあたりも含めて説明していきます!
サインアップ・ログイン機能の画面の流れ
今回の記事で出てくる画面です。
- index:トップページ(未ログイン時の)
- signup:ユーザ登録画面
- mypage:トップページ(ログイン時の)
- confirm-email:登録確認のページ
画面の流れとしては以下のようにします。
初回ログイン時
index画面:Twitterログインができる
↓
signup画面:新規ユーザ登録する
signup後、登録確認のリンク付きメールを送信。
リンクはconfirm-email画面。
↓
mypage画面:ログイン後のトップページ2回目以降ログイン時
index画面:Twitterログインができる
↓
mypage画面:ログイン後のトップページ
トップページ(index)を作ろう
おおよそログインの流れが分かったところで、画面を作成していきましょう。
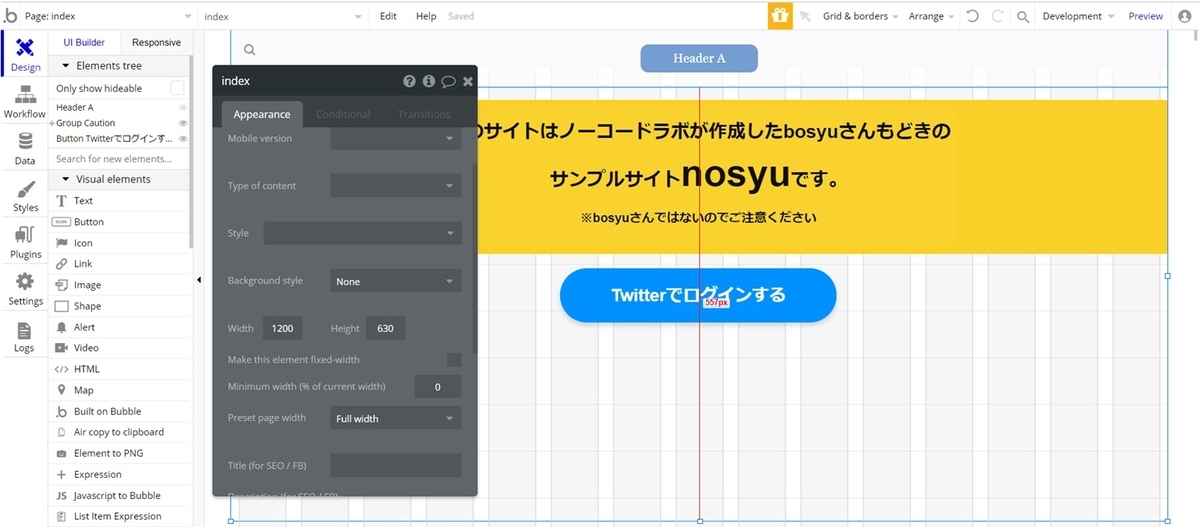
全画面共通で、画面サイズは、横:1200pxとしておきましょう。
縦は各画面によって伸びることはありますので、適宜調整します。
また、レスポンシブ対応するので、
「Make this element fixed-width」のチェックは外し、
「Preset page width」を「Full Screen」
にしてください。
※レスポンシブ対応しない画面は一つだけありますが、それはその時に。

画面項目
画面項目は以下のとおりです。
- Header
- 注意事項のコメント:Text
- Twitterログインボタン:Button
Headerに関しては次回触れようと思いますので、あらかじめ用意されているHeaderをとりあえず画面のトップに配置しましょう。
Twitterログインボタンは、画面中央になるように配置してください。
ワークフローの設定
Twitterログインボタン
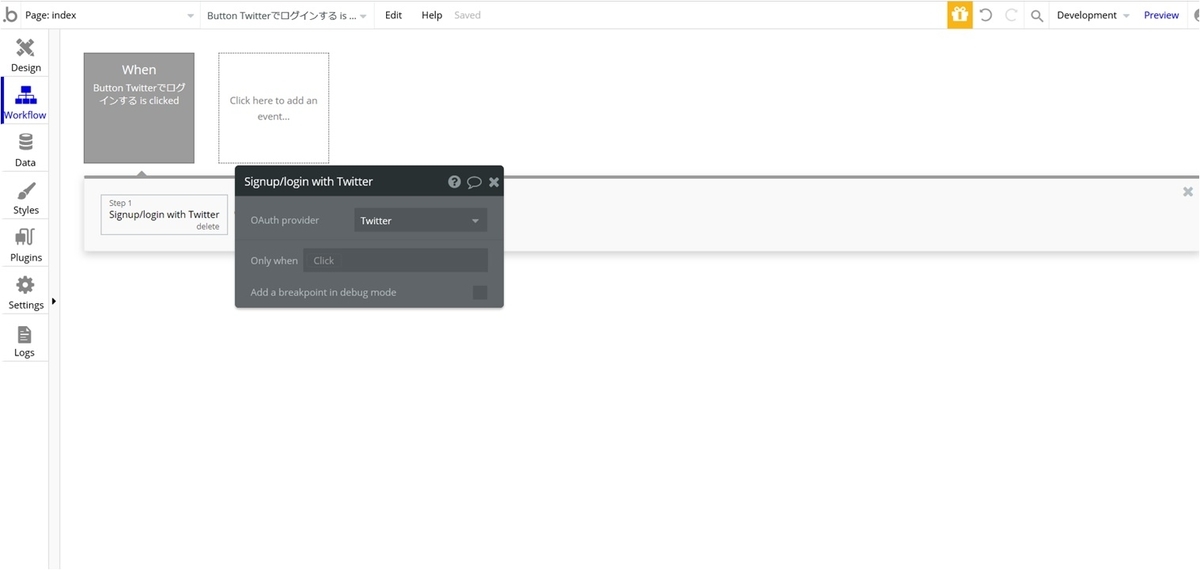
まず、Twitterログインボタンをクリックしたときのワークフローを追加しましょう。
ワークフローでは、「Account」の「Signup/login with a social network」を選択します。

ProviderにTwitterを選択します。これでTwitterのログインはできました。
※プラグインがインストールされていないと選択できません。
Step2として画面遷移のアクションを追加しても良いのですが、
Twitterプラグインでは、Twitterログインした後、必ず画面に遷移するのでリロードされるため(コールバックですね)、ページロードのイベントで設定しましょう。
Current User にTwitterというパラメータが増えているかと思いますが、ログインをするとCurrent User's TwitterにTwitterデータが設定されます。
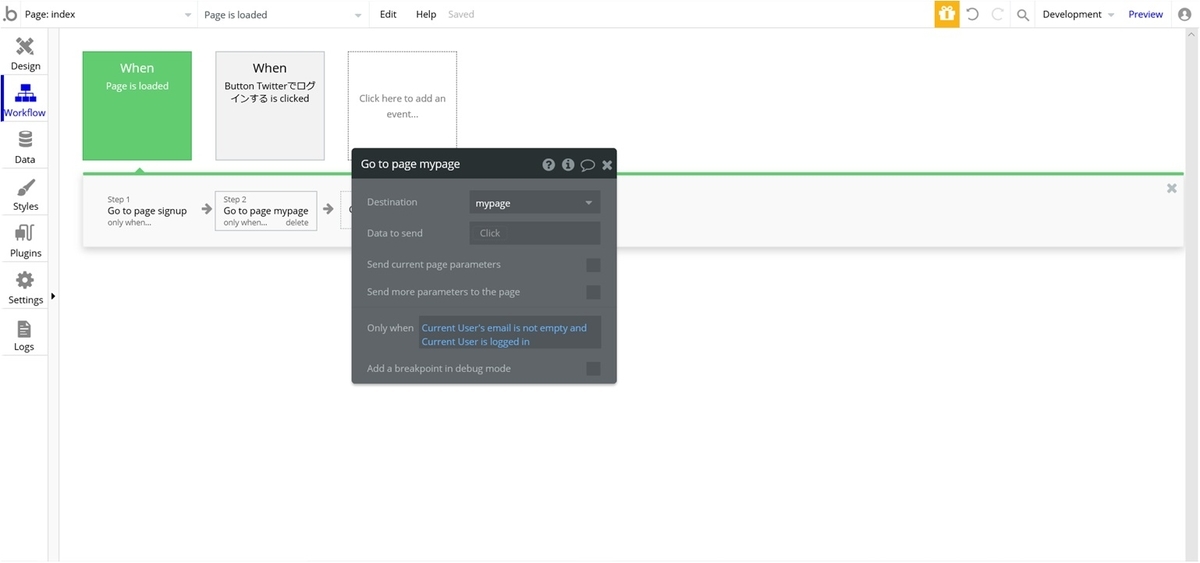
ページロード
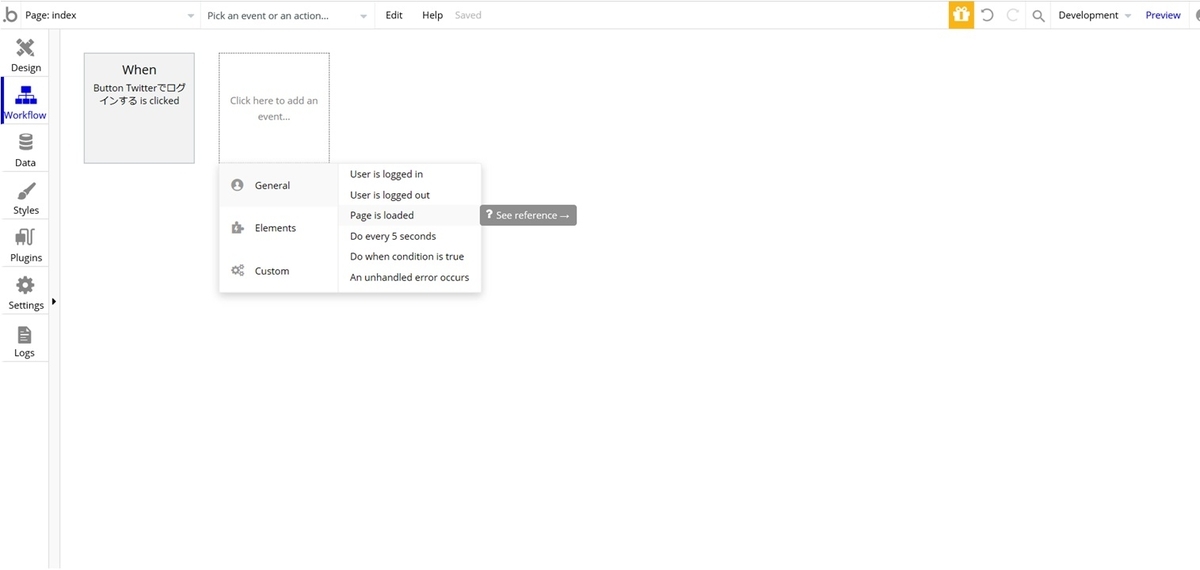
次にページロード時のワークフローを設定します。

「General」から「Page is loaded」を選択します。

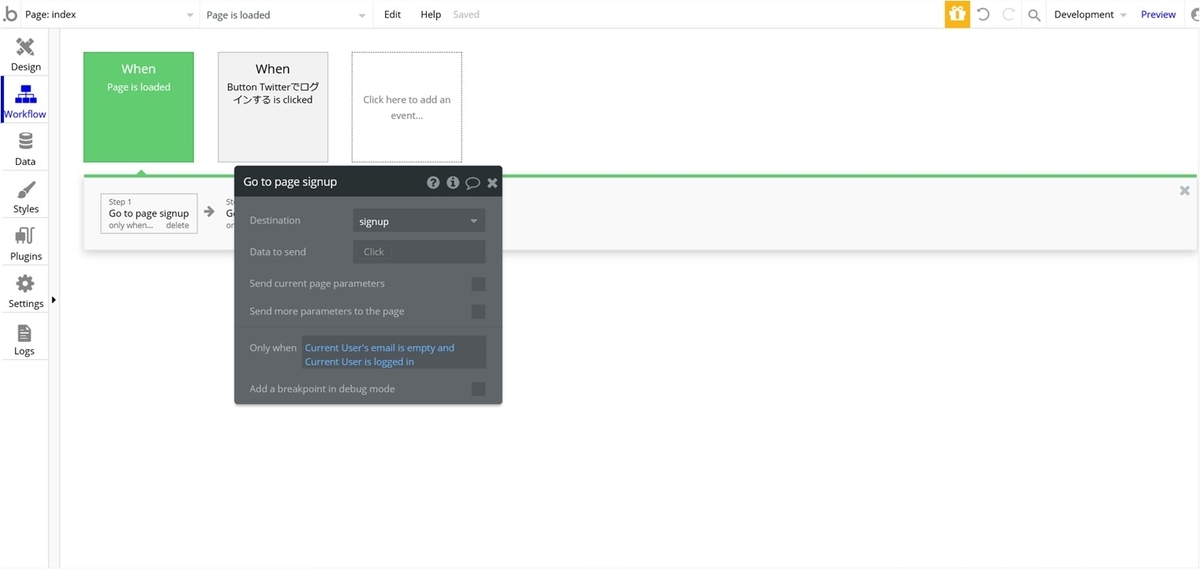
アクションを追加します。「Navigation」からsignup画面に遷移するようにしてください。
ここで、条件をつけます。
メールが未登録の場合はアプリのユーザ登録が必要になるので、上図にあるように、「Current User's email is empty and Current User is logged in」にします。
これにより、Twitterログイン後、メールアドレスが未登録の場合はサインアップ画面へ遷移するようになります。
次のアクションで、mypageに遷移するようにしましょう。

条件は、「Current User's email is not empty and Current User is logged in」とします。
これで、アプリのユーザ登録が済んでいる場合はindex画面ではなく、mypageに遷移するようになりました。
サインアップ(signup)画面を作ろう
しつこいようですが、Twitterログインのみではアプリのサインアップをしたことにはなりません!
なので、アプリのサインアップ画面を作成しましょう!

画面項目
画面項目は以下のとおりです。
- Header
- エラーメッセージ:Text
- 画面タイトル:Text
- ユーザ画像:Croppie
- 画像変更ボタン:Button
- コメント:Text
- 入力項目のタイトル2つ:Text
- ニックネーム:Input
- メールアドレス:Input
- 利用規約とプライバシーポリシーのチェックボックス風アイコン:Icon
- 利用規約とプライバシーポリシーのリンク:Text
- 利用規約とプライバシーポリシーのエラーメッセージ:Text
- 登録する:Button
Groupは適宜していますので、上図の階層を参考にGroup化してみてください。
ほとんどの画面共通で、Headerの下に「Group Content」という横1200pxのGroupを作っていて、その中にHeader以外の全てを配置しています。
この画面ではさらに「Group Profile」というGroupに画面項目を全て配置し、Group Profileを中央に配置しています。
各項目について補足しておきます。
エラーメッセージ
signup(画面のことです)のcustom stateに「errorMessage」を追加し、それを表示させるようにしてください。
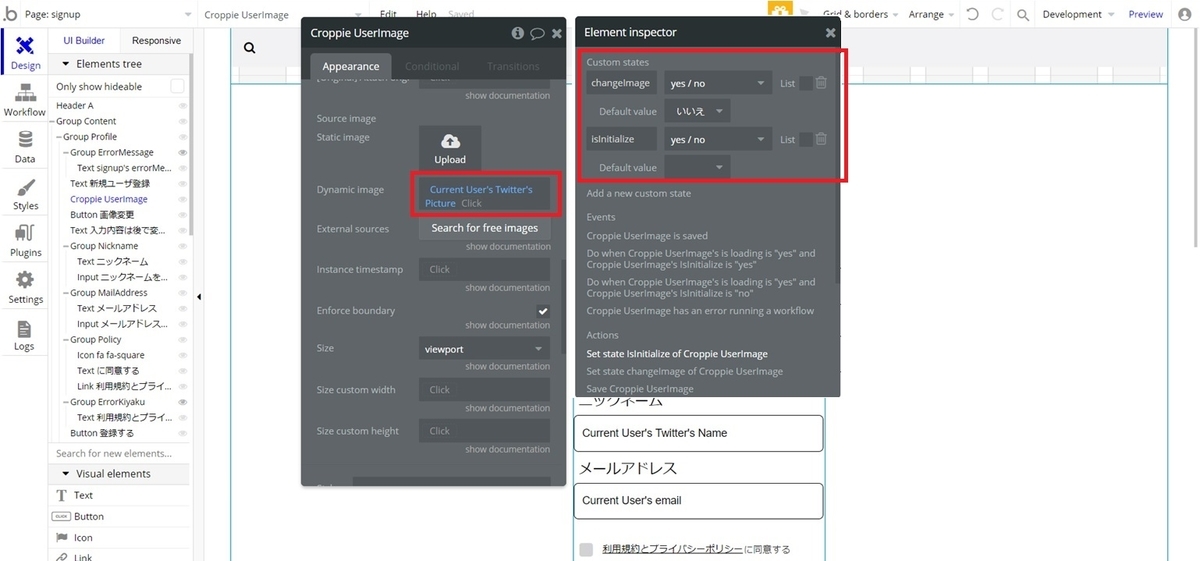
ユーザ画像
ユーザ画像はプラグインの「Croppie」を使用します。
色々パラメータはあるのですが、今回はデフォルトで行います。
※細かい設定は気になる方は各自お調べください。
※画像の最大サイズを設定するとエラーを出してくれたりします。
※Zoomバーはエレメントのサイズを大きくすると出るようです。
Dynamic Imageのところのみ、設定してください。

Current User's TwitterのPictureにTwitterの画像が設定されているので、初期表示はこの画像を表示させましょう。
Twitterの画像が未設定の場合は、Twitterの未設定用の画像になります。
エレメントのサイズは100x100にしています。
また、custom stateとして、以下の二つを追加してください。
- isInitializeー初期値かどうか:yes/no
- changeImageー画像が変更されたかどうか:yes/no
これらについては、ワークフロー設定のところで説明します。
ニックネームとメールアドレス
ニックネームも同じくCurrent User's TwitterのNameがTwitterのユーザ名にあたるので、こちらを初期表示してください。
メールアドレスは初期表示なしで問題なしですが、念のためCurrent Userのemailを表示するようにしています。(ただの消し忘れですが・・・) Content FormatをEmailにするのをお忘れなく。
どちらも必須入力なので、This input should not be emptyにチェックいれてください。
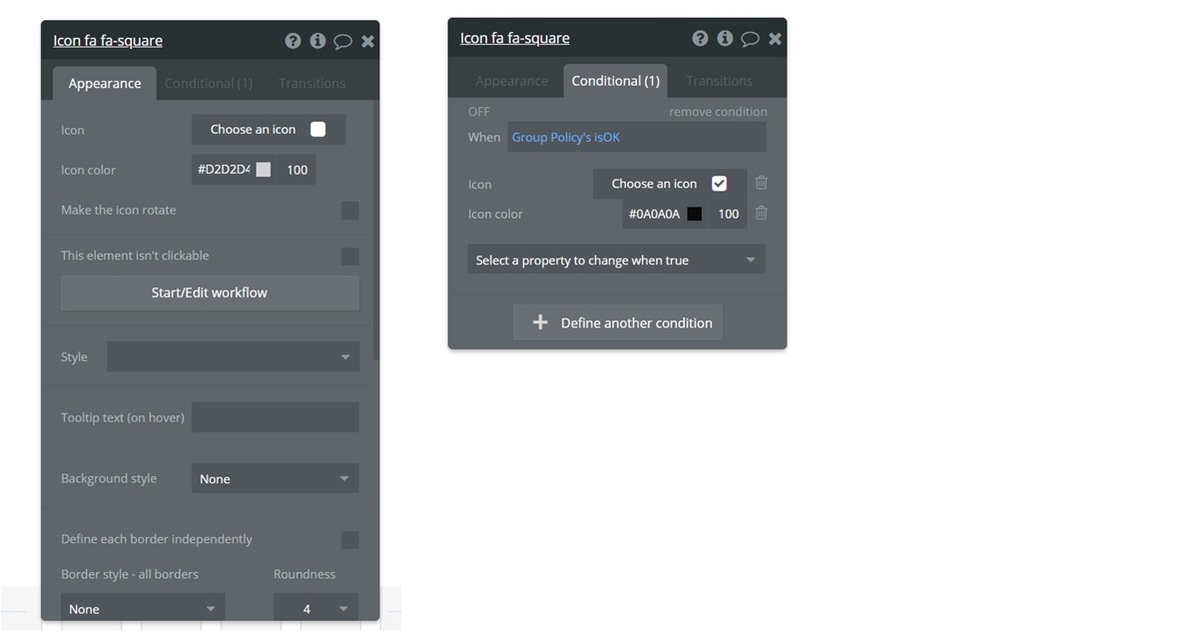
利用規約とプライバシーポリシー
利用規約とプライバシーポリシーはLinkにして画面に飛ぶように適宜してください。nosyuではtermsという画面に遷移させています。
チェックボックスは通常のcheckboxエレメントを利用してももちろん構いません!
その方が条件やアクション等を追加しなくても良いのですが、見た目がイマイチのため、
今回はアイコンをチェックボックスに見立てて利用しています。
見た目に関しては、CSSを利用する方法もありますので、こちらを利用してcheckboxエレメントを利用しても良いでしょう。
※Bubbleのstyleではチェックボックス自体は変更できません・・・。
ただのアイコンをチェックボックスにするので、値が必要になりますね。それをGroup Policyにcustom state「isOK(yes/no)」を設定し、この値をもってチェックされているかを判定します。

アイコンのConditionのところに、上図のようにGroup PolicyのisOKがyesの場合、チェックを入れるアイコンに変更し、アイコンカラーも変更するようにしましょう。
ワークフロー設定
この画面では多くのワークフローを設定します。少し複雑でわかりにくいかもしれませんが、順を追って説明していきます。
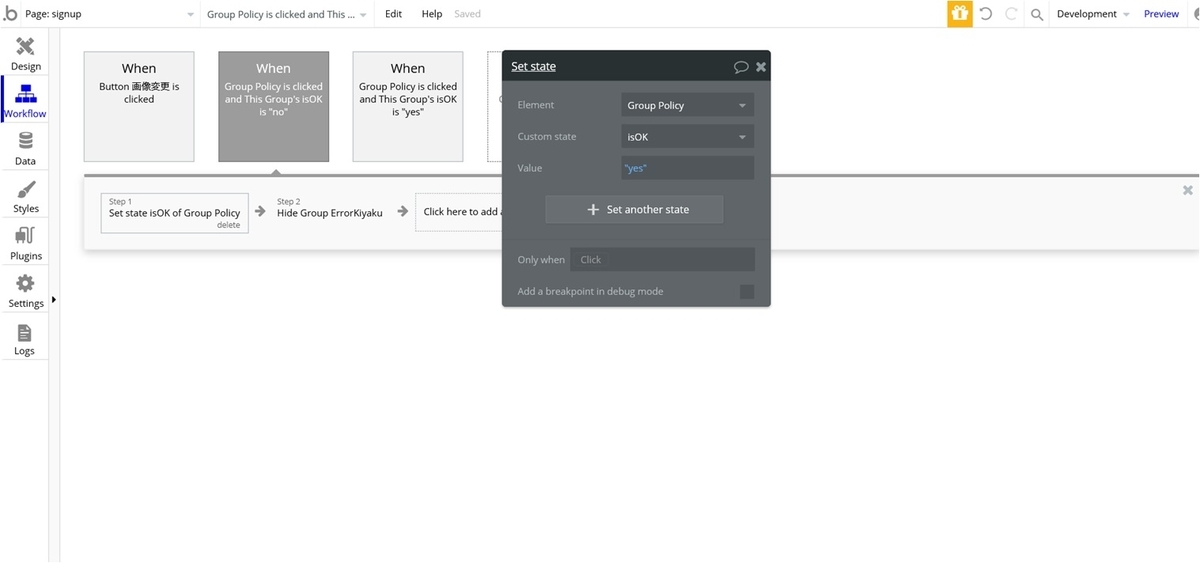
利用規約とプライバシーポリシーの切り替え(custom stateを使用)
まず、利用規約とプライバシーポリシーの部分のワークフローを設定します。
Group PolicyというGroupにアイコンとテキストを入れています。
Group Policyをクリックしたらcustom stateを使って切り替えましょう。

クリックしたときのイベントにOnly whenで条件をつけてisOKがnoだったらyesに切り替えるようにしましょう。isOKがyesの場合もnoに切り替えるようにします。
登録ボタンをクリックした時にチェックされているかチェックしますが、その際にエラーメッセージ「Group ErrorKiyaku」を表示させるのですが(エラーメッセージについては後述します)、no→yesにした場合は、エラーメッセージを隠すアクションも入れておきます。
Croppieを使ってみよう
画像のトリミングとして、Croppieというプラグインを利用します。
結構複雑なので、Croppieを使用しない場合はがっつり飛ばしてください。
もしかしたらもっとシンプルにできるかもしれませんので、よりよい方法があれば教えてください!
ちなみにCroppieのトリミング方法は、
マウスホイールで拡大率を変更、
ドラッグで切り抜く場所を変更
となります。
他にもトリミングできるプラグインはありますので、他を利用してもよいでしょう。(有料ですけど・・・)
画像変更ボタン
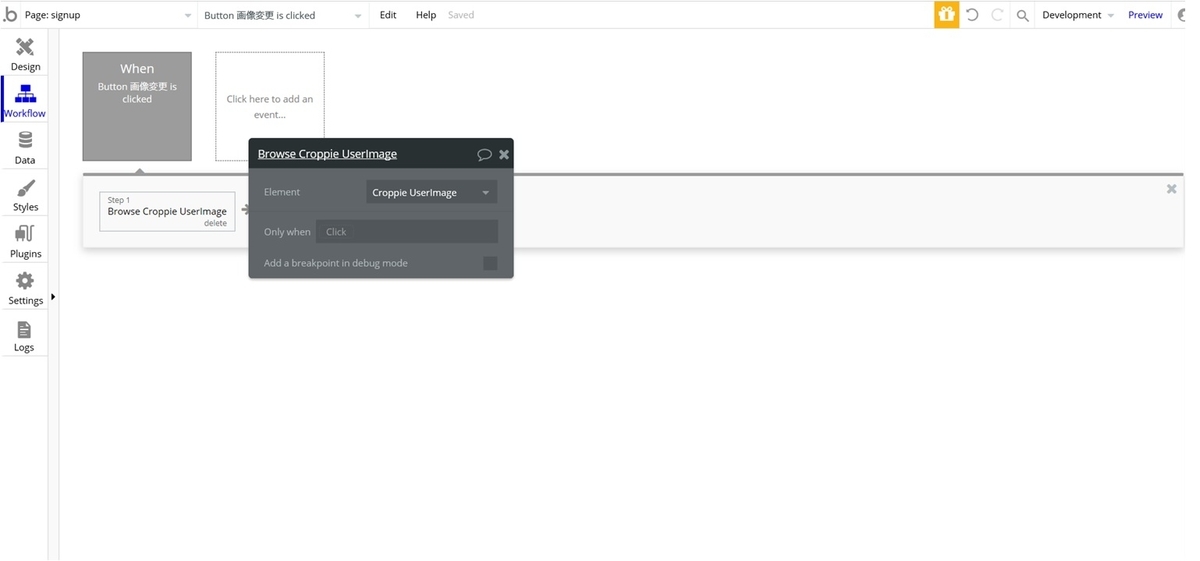
まずは画像変更ボタンのクリック時のワークフローです。
これはとても簡単で、 「Element Actions」の「CroppieーBrowse a Croppie」を選択します。

パラメータにElementがありますが、ユーザ画像のCroppie(ここでは「Croppie UserImage」という名称にしています)エレメントを設定してください。
これで、ボタンをクリックすると、画像の選択ができるようになります。
画像が変更されているかどうかを取得したい
Croppieを利用すると、画像処理にしないときと比べタイムラグが生じます。
そのため、初期値のTwitterの画像から変更しない場合は、画像処理をしない方が早く処理ができるため(ファイル生成されないです)、画像変更しているかどうかのチェックをいれようと思います。
速度やストレージを特に気にしない場合は、この処理は不要になるので飛ばしてください。
この判定をCroppieに追加した「changeImage」、「isInitialize」のcustom stateを利用します。
画像変更されているかどうかは、「changeImage」を見て判定することにします。
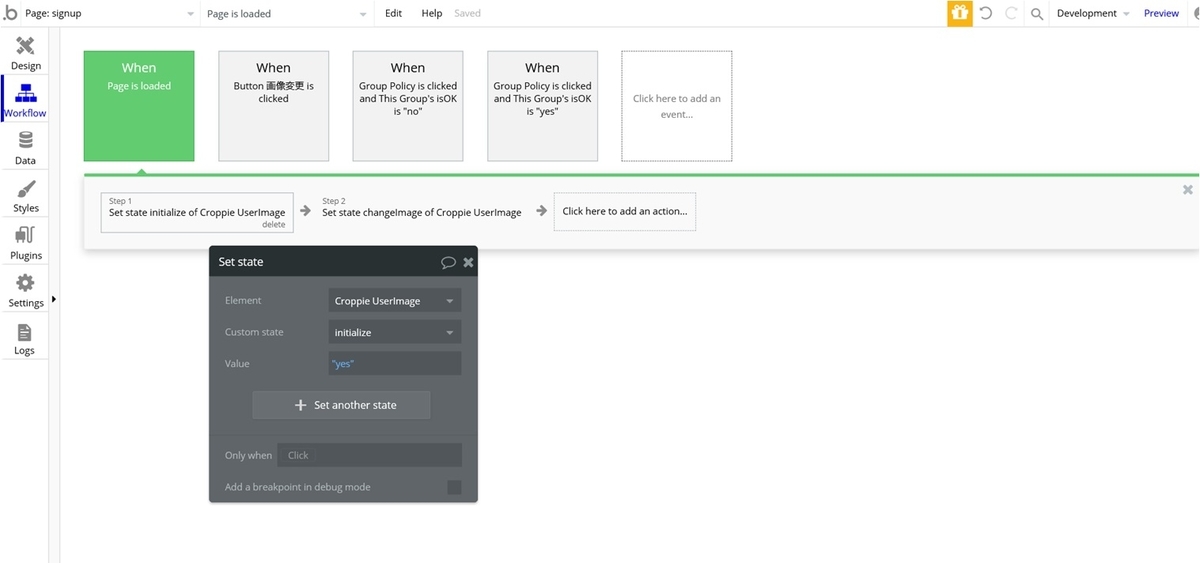
まずはページロードで初期値を設定しておきましょう。 ※デフォルト値でも大丈夫ですが、念のため・・・

isInitializeはyes、changeImageはnoを初期値とします。
Croppieにはいくつかイベントが用意されています。
Elementsから選択できますが、その中の一つ「A Croppie is loaded」というのがありますが、画像がロードされた時にこのイベントが呼ばれます。
これは画像変更した以外に初期表示時にも呼ばれるのでこれだけだと画像が変更されたのかどうかわかりません。(これで判定できればラクなのですけど・・・)
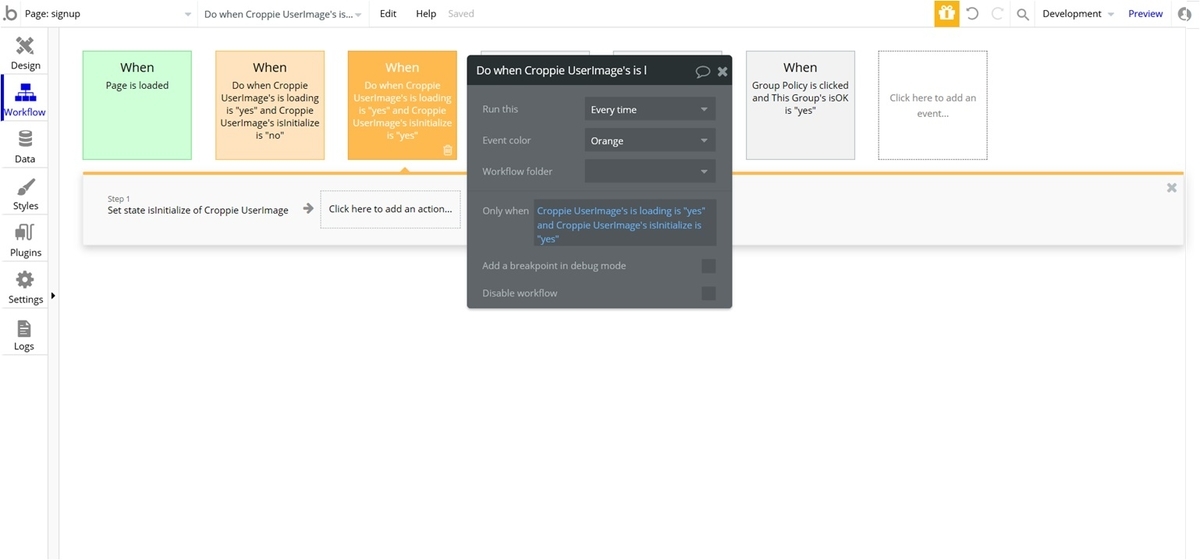
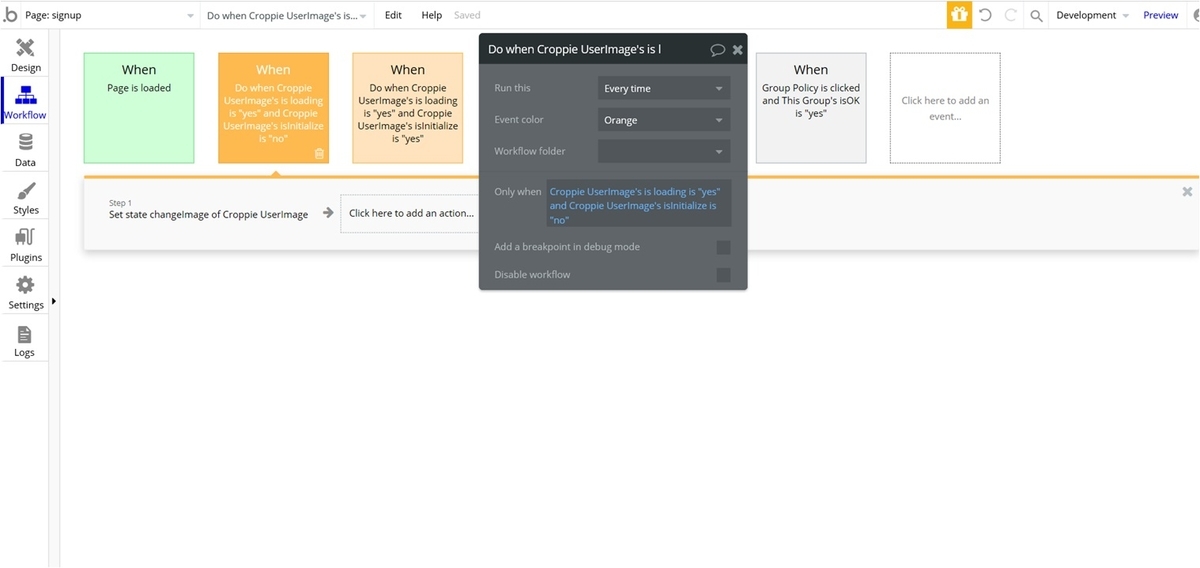
なので、isInitializeを利用してchangeImageをyesに設定します。

上記のset stateアクションではisInitialize=noに設定します。
条件にisInitialize=yesを入れることで初期表示の時には画像変更の扱いにならないようにします。

条件にisInitialize=noの場合のみ、set stateアクションでchangeImage=yesに設定します。 画像変更した場合、changeImageのフラグが立つようになりました。
どちらもGeneralの「Do when condition is true」のイベントから追加してください。Run thisは必ず「Every time」にしてください。
登録ボタンクリックのワークフローを設定しよう
それでは登録ボタンをクリックした時のワークフローを設定しましょう。
主な処理は
- 利用規約およびプライバシーポリシーのチェック
- 画像保存(画像変更された場合のみ)
- Userのemail以外の更新
- Userのemailの更新
- mypageに遷移する
を行います。
細かくみてみましょう。

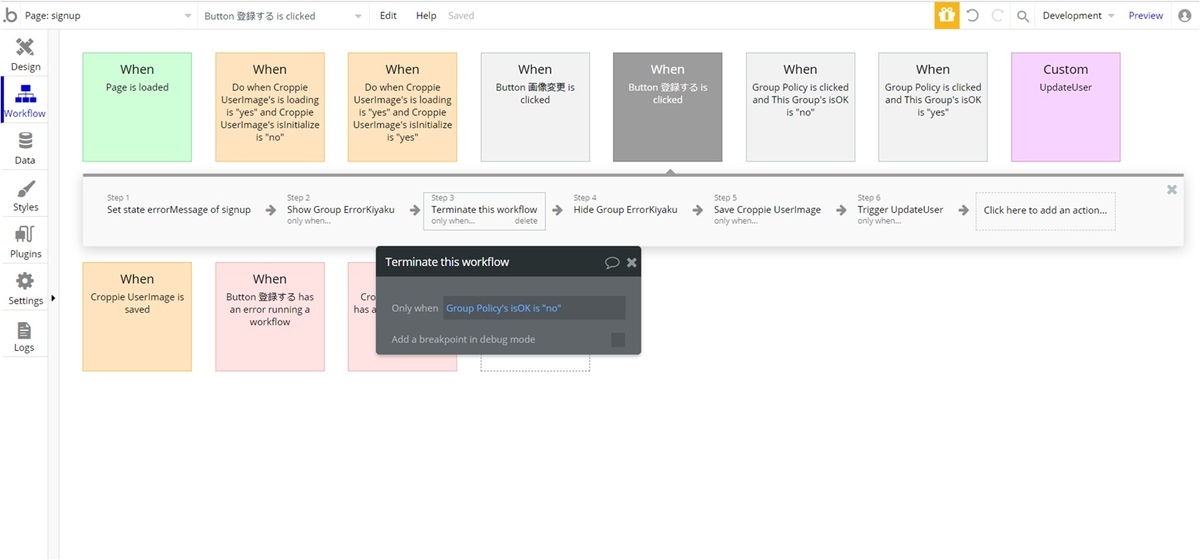
| Step | Action名 | 処理内容 | 条件 |
|---|---|---|---|
| Step1 | Set state | エラーメッセージ(画面上部の)をクリアする | |
| Step2 | Show | 利用規約にチェックされていない場合エラーメッセージを表示する | Group Policy’isOK is no |
| Step3 | Terminate Navicationから選択できます |
利用規約にチェックされていない場合、以降の処理をキャンセル | Group Policy’isOK is no |
| Step4 | Hide | 利用規約のエラー表示を隠す | |
| Step5 | Save a Croppie | 画像を保存する | Croppie UserImage'changeImage is yes |
| Step6 | Trigger | User更新(ただし、UpdateUserというカスタムイベント内で行う) | Croppie UserImage'changeImage is no |
上記のようにアクションを設定してください。
Step1のエラーメッセージについては後述します。
Step6のカスタムイベントUpdateUserは、前後してしまいますが、次で作成するので、作成してから呼んでください。
UpdateUserを呼ぶときに登録する画像を渡すようにしているので、CroppieのOriginal imageを渡しましょう。
更新処理をしよう
User更新処理をカスタムイベントにて作成しましょう。
登録ボタンのStep6にて書きましたが、「UpdateUser」という名前のカスタムイベントを作成してください。
なぜカスタムイベントにしたかというと、共通化するためです。(可読性の面でも分けたほうがベターかと思います)
その理由は後ほど説明するので、まずは処理内容を説明します。
更新処理のポイントとして、
Twitterログインで自動的にUserが作成されるので、Createではなく、Modifyになること、
メールアドレスとメールアドレス以外の項目は分けて更新する必要がある
に気をつけてください。

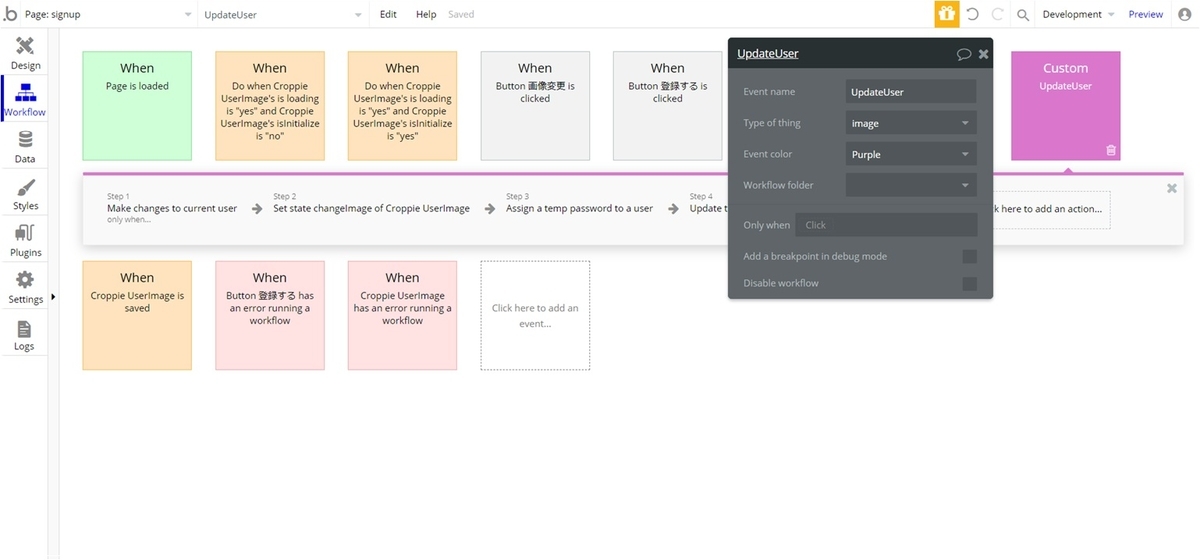
UpdateUserのType of thingをimageにしてください。
プログラミングをかじった方なら、Type of thingは関数の引数だと思うとわかりやすいかと思います。
| Step | Action名 | 処理内容 | 設定内容 |
|---|---|---|---|
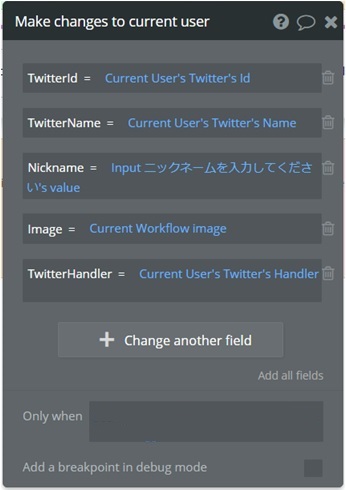
| Step1 | Make changes to current user Account内にあります |
email以外の項目を更新する |  |
| Step2 | Set state | Croppie UserImage'changeImageをnoにする | |
| Step3 | Assign a temp password to a user | 仮パスワードを発行する | |
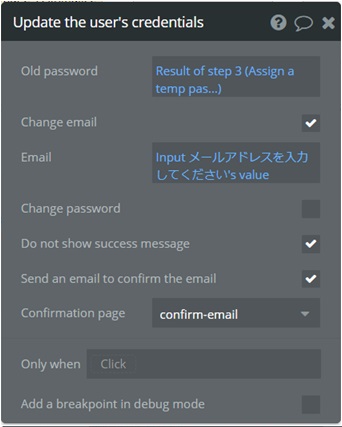
| Step4 | Update the user's credentials | emailを更新する |  |
| Step5 | Go To page | mypageに遷移する |  |
emailの更新については、認証に重要なものとして、本来ならパスワードが必要になります。
しかし、Twitterログインの場合は、パスワード管理はBubbleでしていないので、仮パスワードを発行してemailの更新を行うことになります。
詳しくは、こちらの記事にも書いているので参考にしてください。
また、emailの更新の際に、確認のメールを送信するようにしています。
そのメールに添付されるリンク先に、「confirm-email」画面を指定していますので、この画面も作成しましょう。
メールタイトル、本文等はSettingsタブのLanguagesから設定します。 確認メールについて詳しくは、こちらをご覧ください。
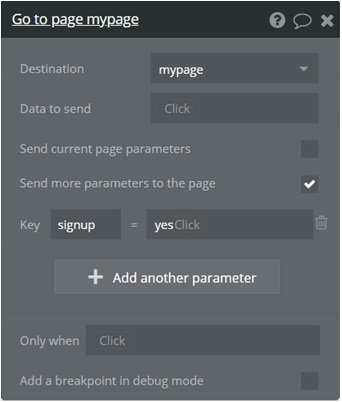
登録できたら、mypageに変更します。
mypageに遷移の時に、「signup」というパラメータを渡すようにしています。このパラメータがある場合、mypageにて「登録できました」というメッセージを表示させるようにしたいためです。
これで、更新処理までできました・・・
が、
さらに更新処理のためにイベントを追加する必要があります。
登録ボタンクリック時のワークフローで、Step6に条件がついていたことにお気づきでしょうか? 画像変更していない場合のみ更新処理をするようにしていましたね。
では、画像変更している場合の更新はまだできていません。では、どうするのか?と言いますと・・・
画像保存後に更新処理をする!
です。
画像保存処理は並列に処理されているため、画像保存のアクションをして終わったら次のアクションを呼ぶという直列ではないのです。
つまり、画像保存終了しているしていないに関わらず、次のアクションを呼んでしまうのです。
初めて使用したとき、この理由に気づくまで少しはまってしまいました
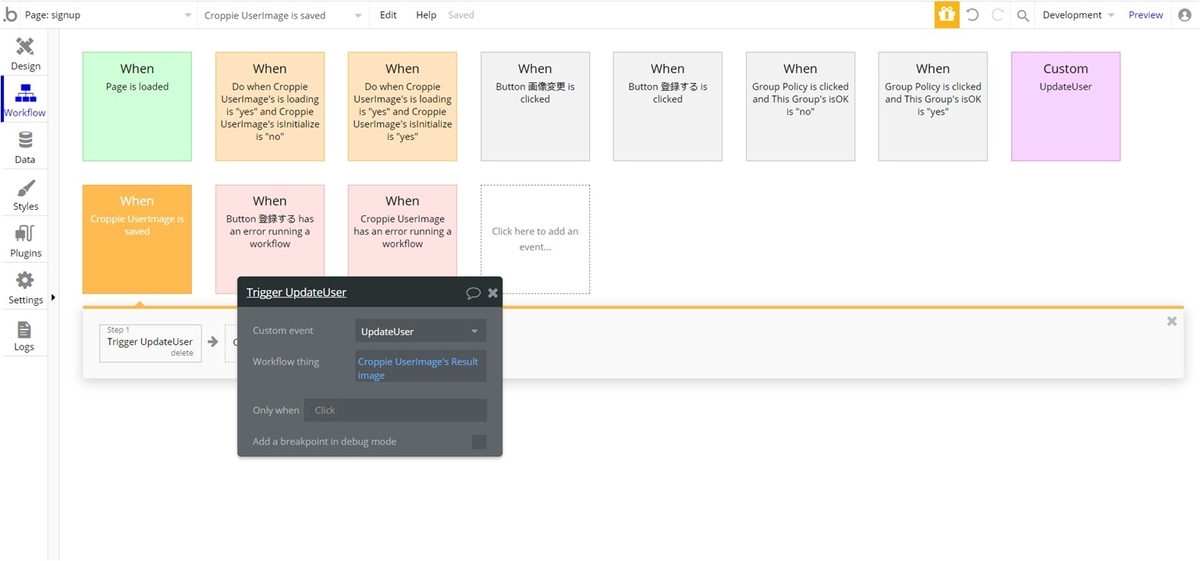
しかし、Croppieには、イベントとして「A Croppie is saved」というのが用意されています!
このイベントが呼ばれるのは、保存処理をしていた場合のみです。
つまり、登録ボタンクリックのSTEP5「Save a Croppie」を行い、保存終了された場合のみこのイベントをハンドルすることができます。
画像保存後に更新処理ができたら良いので、このイベント内で「UpdateUser」を呼べばできるようになりますね。
画像保存をするかしないか以外は更新処理は全て同じなので、共通化した理由がここでわかりました!!

注意するのは、UpdateUserへ渡すimageを「Croppie UserImage's Result image」になるところです。 Result imageに保存処理された画像が入っていますので、それを渡すようにしましょう。
エラー処理をしよう
ここまででほぼ処理は終了しましたが、エラー処理について何も触れていませんでしたね。
ニックネームとメールアドレスは必須入力(メールアドレスはメールアドレスチェックも)をしますが、これはBubbleのバリデーションを利用します。(※エラーメッセージはこの画面では表示させていません)
利用規約とプライバシーポリシーのチェックは登録ボタンのワークフローでチェックしましたね。
その他、Bubbleがサーバでチェックをしています。 この画面であれば、メールアドレスは一意でなければならいので、一意チェックを自動でしてくれています。
Bubbleがサーバで出すエラーはデフォルトだとブラウザのアラートで表示されるのですが、これも画面上でエラーメッセージ出したくなりますよね?!
アラートだと見た目がイマイチなので・・・
そんな時もなんとエラーのハンドリングができます!

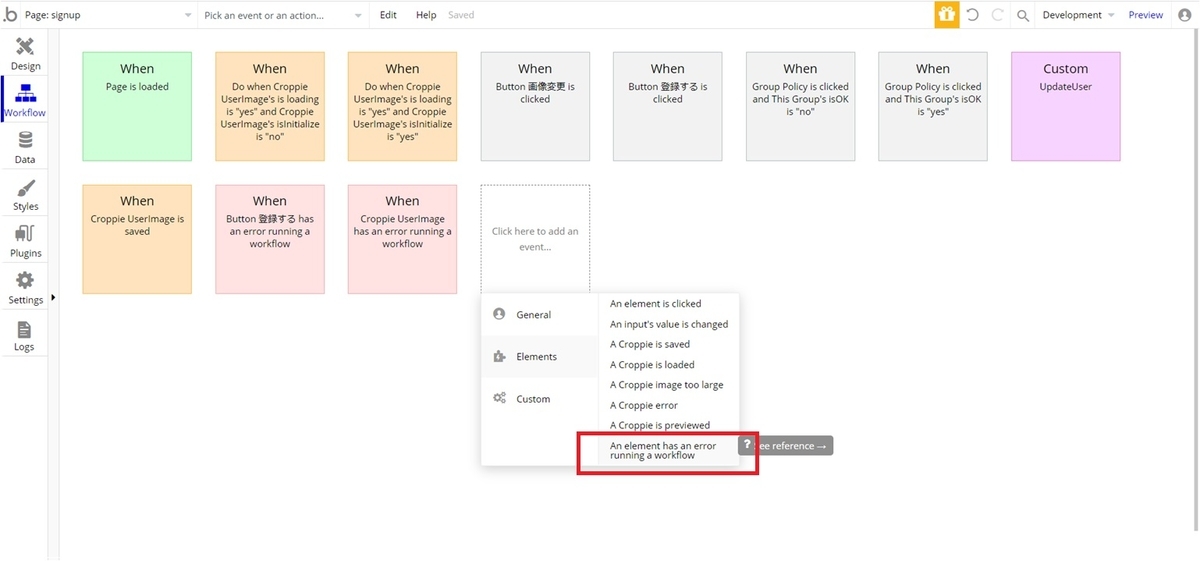
イベントの追加を行います。「Elements」の「An element has an error running a workflow」を選択します。
このイベントでエラーハンドリングができます。
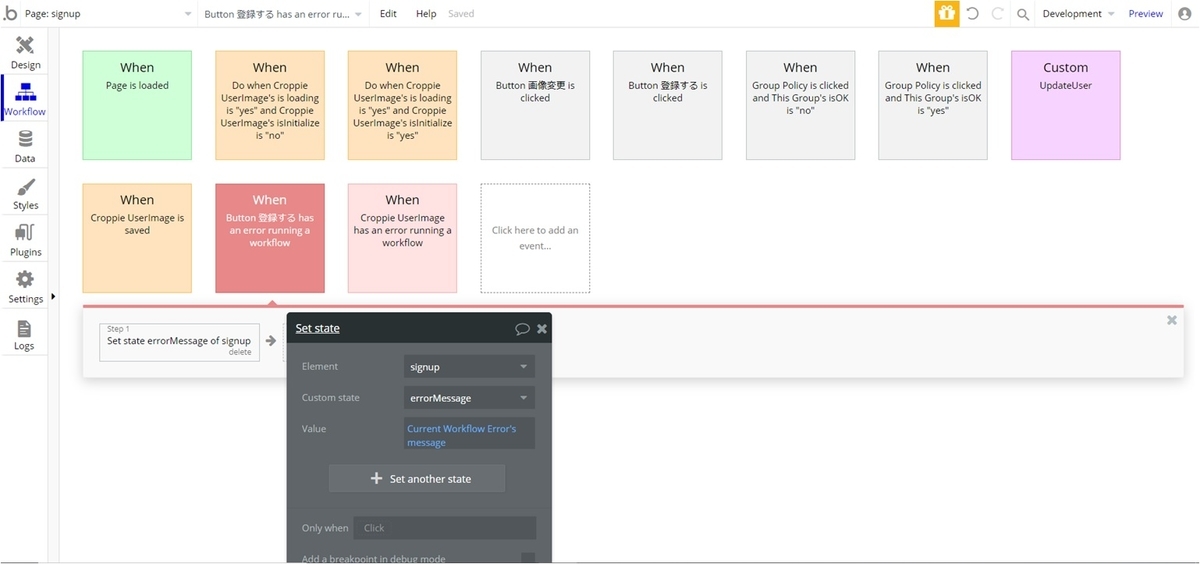
そこで、「Button 登録する」エレメントを選択してください。

アクションはSet stateで、 エラーメッセージはCurrent Workflow ErrorのMessageにあるので、それをsignupのcustom stateのerrorMessageに設定してください。
更新処理は、登録ボタンのワークフローだけではなく、「Croppie is Saved」でも行いましたね。
なので、同じように「Button 登録する」ではなく「Croppie UserImage」で同じようにエラーメッセージの設定を行いましょう。
これでサインアップ画面は終わりました!
次回
今回はボリュームがあったのと、ロジックが複雑なところもありわかりづらかったかもしれませんが、ここまで読んでいただきありがとうございました!
次回はHeaderについて説明します。
Headerでもう少しログインの条件についても説明します!
あと今回乗り切れなかったconfirm-email画面についても少し触れようと思います。
それでは、次回もお楽しみに!!