
bosyuさんもどきをBubbleで作ってみる!(初級者向け)~1:前準備をしよう
皆さん、こんにちは!
Bubble初級者向け講座第2弾「bosyuさんもどきをBubbleで作ってみる!」第1回目は前準備について説明します!
機能内容や前提条件等はこちらをご覧ください。
それでは早速始めましょう!!
1. アプリ作成
まずは、Bubbleでログイン後アプリを作成します。
ブランクで作成するとエレメントを削除する必要がないので、ブランクで作成すると良いでしょう。
名称はお好きに決めてください。
さて、ここで宣言します!!
「bosyuさんもどき」改め、以降この講座のアプリ名は「nosyu」とします!
今後、Data名や、エレメント名に「nosyu」と出てきますが、「bosyu」と同じイメージだと思ってください。
2. プラグインをインストールしよう
次にプラグインをインストールしましょう!
今回使用するプラグインは以下のとおりです。
| プラグイン名 | 概要 |
|---|---|
| Air Copy To Clipboard | クリップボードにコピーするためのプラグイン |
| Croppie | 画像を拡大、トリミングするためのプラグイン |
| Element To Image | エレメントを画像にするプラグイン |
| Instant Text | Inputエレメントの文字数をリアルで数えるために利用 |
| Toolbox | 色々な機能がありますが、今回はJavascriptを使用するために利用 |
| Twitterログインを行うプラグイン |
プラグインのインストールはプラグインタブより行ってください。
2-1. Twitterの設定をしよう
Twitterのプラグインのみ、準備及び設定が必要になります。
まず、準備として、TwitterDeveloperサイト(https://developer.twitter.com/ja.html)のアカウントを作成およびTwitterアプリを作成し、API Key、API secret keyを取得しましょう。 ※英語が得意だったら・・・と思う瞬間です
callbackURLにはアプリのindex画面のURLを登録してください。
- https://【Bubbleのアプリ名】.bubbleapps.io/version-test/
- https://【Bubbleのアプリ名】.bubbleapps.io/version-test
上記のようになるかと思います。Liveバージョンの場合は「/version-test」部分を除いて設定します。
取得したTwitterのAPI Key、API secret keyをTwitterプラグインの画面にてそれぞれConsumer key、Consumer secretに設定します。

これでTwitterプラグインの設定ができました!
Twitterログインに関してはこちらの記事に詳しく書いているのでご覧ください。
3. Dataを作成しよう
次にDataも準備していきましょう。
画面を作成しながらDataも追加、変更可能ですが、ここでは初めに作成しておきます。 作成するのは以下のDataです。
- User (デフォルトで用意されているDataです)
- NosyuData
- OuboData
- Message
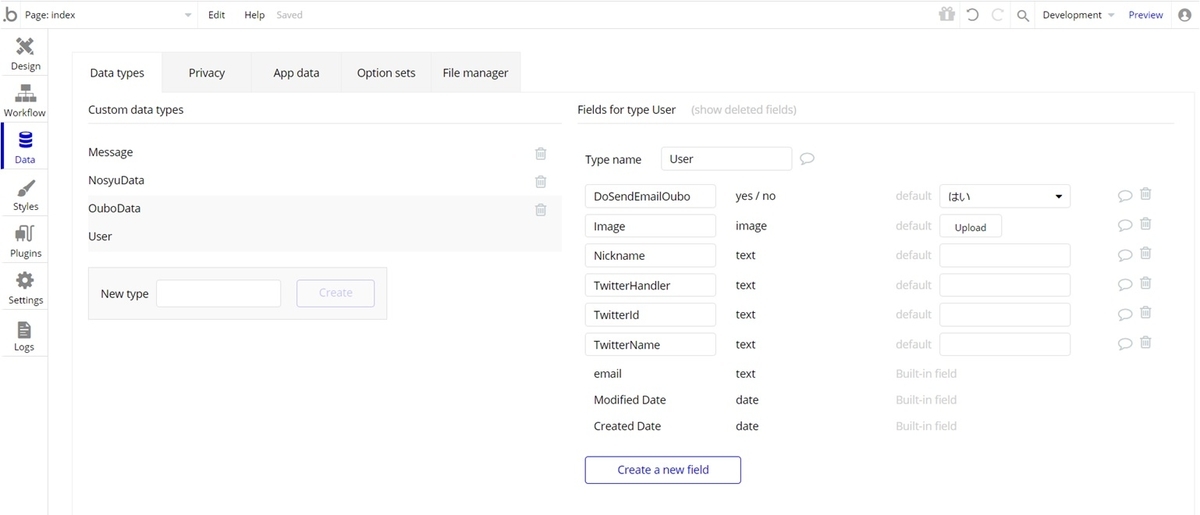
3-1. Userを設定しよう

デフォルトではemailとお決まりの項目のみ用意されていますが、以下のフィールドを追加しましょう。
- DoSendEmailOubo:応募が来た時にメールを送るかどうか(yes:送信する、no:送信しない)デフォルトはyes
- Image:ユーザの画像(アプリ表示用)
- Nickname:ユーザのニックネーム(アプリ表示用)
- TwitterHandler:TwitterのHandler
- TwitterId:TwitterのID
- TwitterName:Twitterでの名前
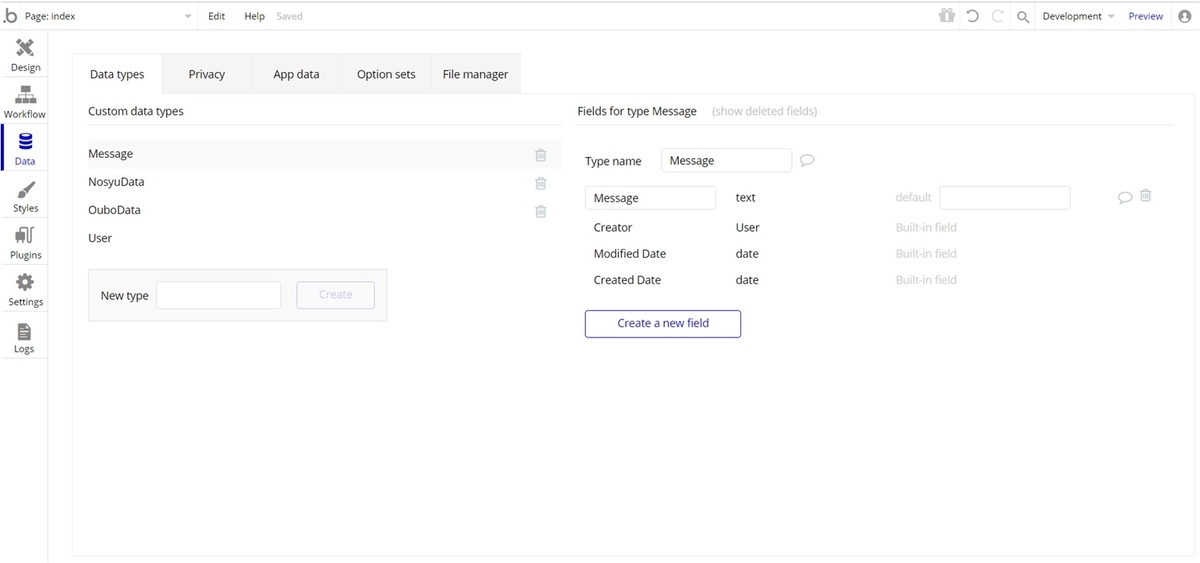
3-2. Messageを設定しよう
Messageは募集時や、その後のメッセージのやり取りを保持するDataです。

- Message:入力されたメッセージ内容
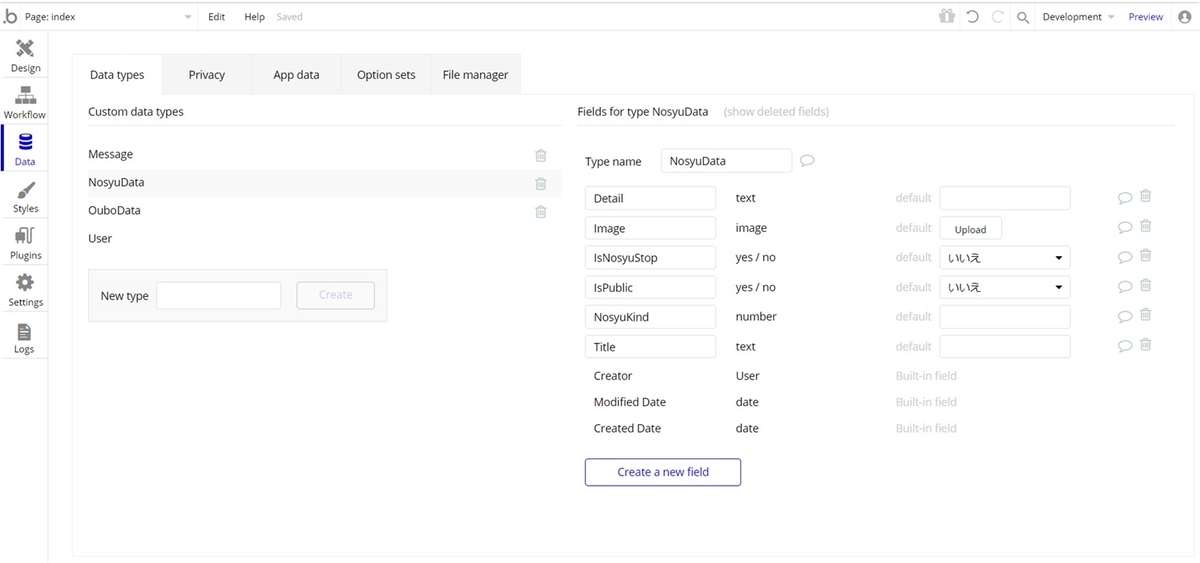
3-3. NosyuDataを設定しよう
NosyuDataは本アプリの要のDataです。 募集のデータを登録します。

- Detail:募集の詳細
- Image:募集のOGP用画像
- IsNosyuStop:募集停止かどうか(yes:停止、no:停止ではない)デフォルトはno
- IsPublic:募集が公開されているかどうか(yes:公開、no:下書き)デフォルトはno
- NosyuKind:募集種別(1:手伝い、2:依頼、3:雇う)
- Title:募集タイトル
3-4.OuboDataを設定しよう
OuboDataは応募された時に作成されるDataです。 応募がない場合は作成されません。

- IsAlreadyRead:既読かどうか(yes:既読、no:未読)デフォルトはno
- IsOuboStop:応募停止かどうか(yes:停止、no:停止ではない)デフォルトはno
- Messages:応募メッセージ(MessageのList)
- Nosyu:募集データ
既読かどうかはメッセージ単位ではなく、応募単位でのみ持たせています。
もし、メッセージ単位で既読が必要な場合は、Messageの方に既読かどうかのフラグが必要になりますね。
次回
次回は、画面を作成していきましょう。
サインアップ、ログイン機能についてです。
ここまで読んでいただきありがとうございました!