
- bosyuさんもどきをBubbleで作ってみる!(初級者向け)~9:メッセージ画面を作ろう
bosyuさんもどきをBubbleで作ってみる!(初級者向け)~9:メッセージ画面を作ろう
皆さん、こんにちは!
Bubble初級者向け講座第2弾「bosyuさんもどきをBubbleで作ってみる!」第9回目はメッセージ画面を作成しましょう!
この画面は、募集作成したユーザと応募したユーザとのメッセージを送信&確認する画面です。
nosyu全体の機能内容や前提条件等はこちらをご覧ください。 本シリーズのリンクもこちらに全てあります。
前回は応募一覧画面でした。応募一覧画面は、今回のメッセージ画面の遷移元画面でもあります。
メッセージ画面機能について
メッセージ画面は、募集作成ユーザと応募した人の1対1のメッセージのやりとりの確認ができます。
機能ポイント
- メッセージの送信
- メッセージ送信時に相手のユーザにメールを送信
- 募集作成ユーザがメッセージを終了できる
- 募集作成ユーザと応募者のみが表示可能
- 応募の未読を既読に変更する
- ログインできる
メッセージ画面の画面一覧
今回の記事で出てくる画面です。
- メッセージ画面:nosyu-message
- 募集画面:nosyu
- トップ画面:index
今回の画面遷移です。
募集詳細へのリンク
- メッセージ画面(nosyu-message)
↓
詳細画面(nosyu)
- メッセージ画面(nosyu-message)
ログイン時
- メッセージ画面(nosyu-message)
↓
トップ画面(index)
- メッセージ画面(nosyu-message)
この画面は、詳細画面(nosyu)からの遷移と応募一覧画面(oubo-list)から遷移されてきます。
メッセージ画面を作ろう
それではメッセージ覧画面を作っていきましょう。
画面サイズは、毎回おなじみの横:1200pxとし、「Make this element fixed-width」のチェックは外し、 「Preset page width」を「Full Screen」にしてください。

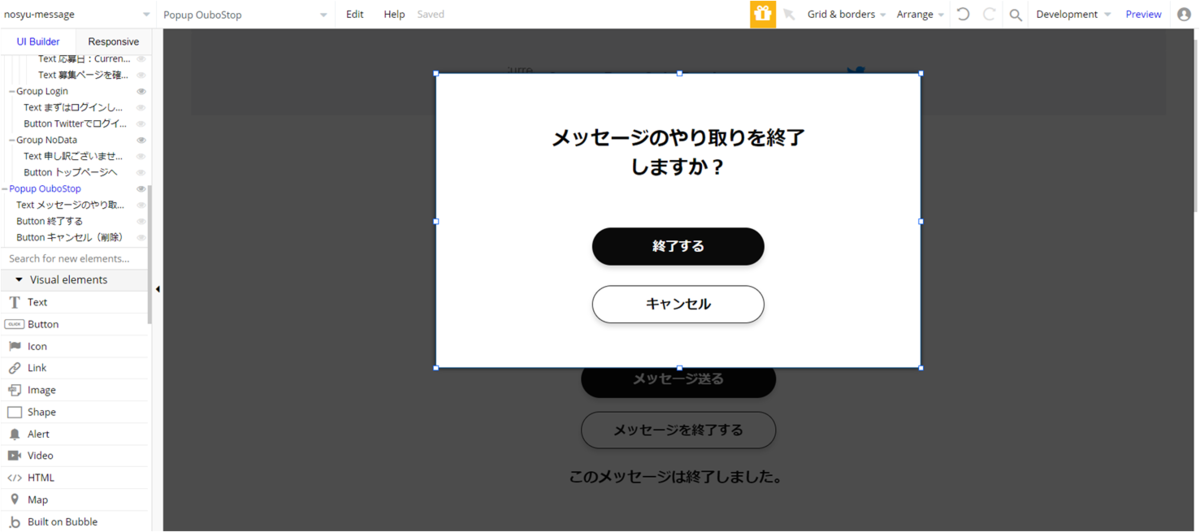
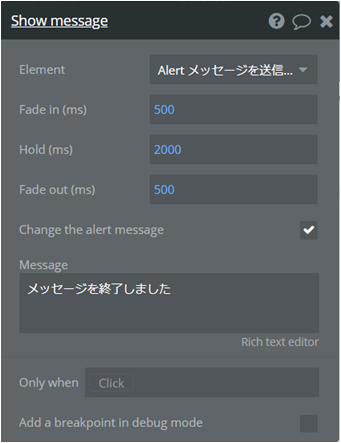
「メッセージを終了する」ボタンをクリックした時に以下のようなポップアップを表示します。

また、nosyu-messageのType of contentにはOuboDataを設定してください。
遷移元で必ずOuboDataを渡すようにしましょう。
画面項目について
まずは画面項目を見てみましょう。
- Header
- メッセージを送信しました:Alert
- メッセージ情報:Group
- 応募ユーザ情報:Group
- 応募ユーザの画像:Image
- 応募ユーザのニックネーム:Text
- 応募ユーザのTwitterリンク:TwitterIcon
- メッセージ一覧:Repeating Group
- メッセージ作成ユーザの画像:Image
- メッセージ作成ユーザのニックネーム:Text
- 現在日時~メッセージ作成日時の差分日時:diff-nowdate
- メッセージ内容:Text
- メッセージはありません:Text
- メッセージ入力欄表示:Group
- メッセージ入力欄:MultilineInput
- メッセージ送るボタン:Button
- メッセージを終了するボタン:Button
- メッセージは終了しました:Text
- 募集タイトル:Text
- 応募日:Text
- 募集ページを確認する:Text
- 応募ユーザ情報:Group
- 未ログイン時の表示内容:Group
- メッセージ:Text
- Twitterでログインするボタン:Button
- 募集が存在しない時の表示内容:Group
- 存在しない旨のメッセージ:Text
- トップページへボタン:Button
- 募集終了する時のポップアップ:Popup
- ポップアップタイトル:Text
- 終了するボタン:Button
- キャンセルするボタン:Button
Groupは上の画像を参考に適宜行ってください。
メッセージ情報、未ログイン時の表示内容、募集が存在しない時の表示内容はそれぞれ条件によって表示・非表示が決まりますので、今までと同じように必ずそれぞれGroupにわけ、Groupの表示条件を設定します。
Headerの下に他の画面と同様に「Group Content」というGroupを配置し、Header以外全てそのGroupの中に配置しています。
この画面のGroup Contentの表示条件は何もいれていません。
補足が必要なエレメントを以下説明します。
メッセージ情報
応募者情報とメッセージ関連の情報を「Group MessageContent」というGroupにまとめて配置します。このGroupには以下のような表示条件をつけます。

メッセージ情報は、応募データに紐づいています。
Current Userが応募したユーザまたはその応募した募集の作成者以外であれば表示させないようにします。
ログインしていない場合も表示しないようにしていますが、応募ユーザ、募集作成ユーザに必ず一致しないので、なくても大丈夫です。
応募ユーザ情報
応募ユーザの情報は、OuboDataのCreatorから取得します。OuboDataは、nosyu-message画面が保持していますので、Current Page OuboDataで取得できます。
メッセージ一覧
メッセージは複数なので、Repeating Groupにします。
Type of contentはMessageです。

MessageはOuboDataで保持しているので、OuboDataから取得します。
ただ、始めに応募するときはメッセージが未入力でも応募できましたね。
なので、filterでMessageが空ではないもののみにしましょう。
また、作成日の昇順になるようにします。
メッセージ作成ユーザ
メッセージの情報はメッセージ一覧のCurrent cellがMessageなので、そこから取得します。メッセージ作成ユーザはMessageのCreatorから取得できます。
現在日時~メッセージ作成日時の差分日時
検索画面で作成したReusable element「diff-nowdate」を使用しましょう。 Data sourceはMessageのCreation Dateになります。
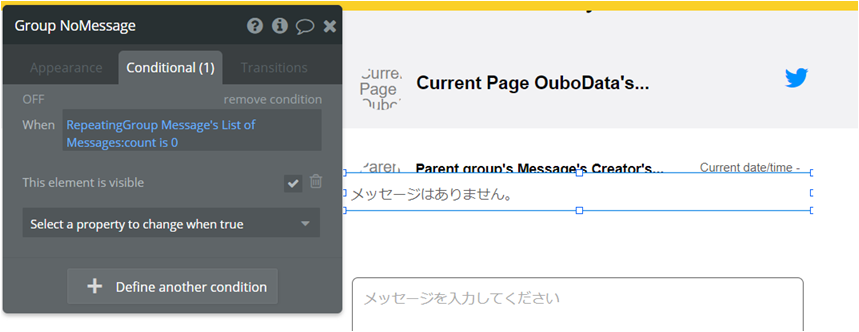
メッセージはありません
メッセージを入力せずに応募した場合、メッセージが存在しない場合があります。
その時は、「メッセージはありません」というメッセージを表示させましょう。

メッセージ一覧のRepeating Groupのリストの件数が0の場合のみ表示させるようにします。
Repeating Groupの中に配置しないように気をつけてください。
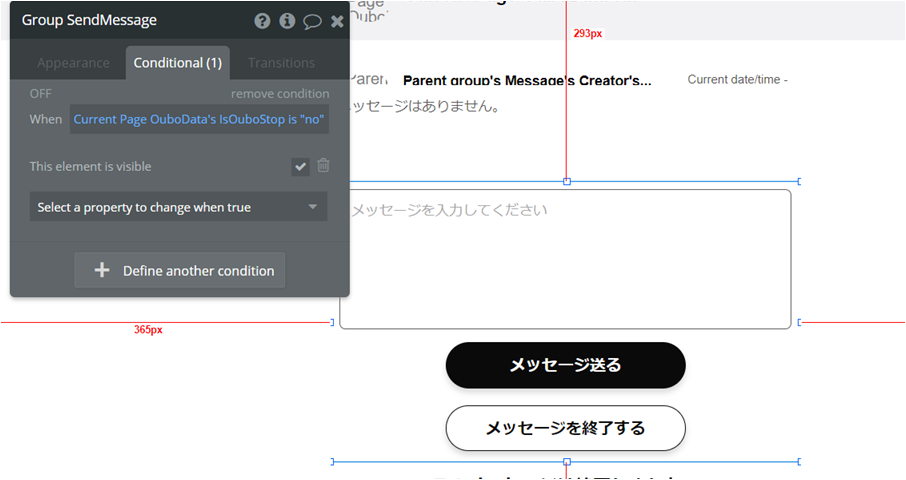
メッセージ入力欄表示
メッセージ入力欄、メッセージ送る、メッセージ終了するボタンは一つのGroupに配置しましょう。そのGroupをここでは「Group SendMessage」とします。
メッセージ入力欄は、メッセージ終了していない場合のみ表示するようにします。

OuboDataのisOuboStopのフラグで判定しましょう。
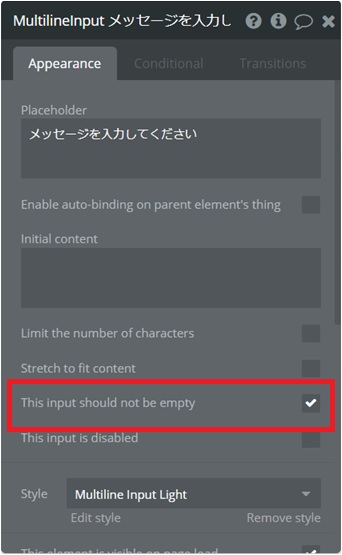
メッセージ入力欄
応募するときはメッセージなしでもできましたが、ここではメッセージのやりとりがメインですので、必須入力にします。

メッセージ送るボタン
メッセージ送るボタンは、メッセージ入力の入力チェック(必須チェックだけですが)がvalidの場合にクリックできるようにしましょう。

メッセージ終了するボタン
メッセージ終了するボタンもメッセージ送る時と同様にメッセージ入力の入力チェックがvalidの場合のみクリックできるようにします。

さらに、終了するのは募集作成ユーザのみができるので、Current Userが募集の作成者である場合のみ表示にしましょう。
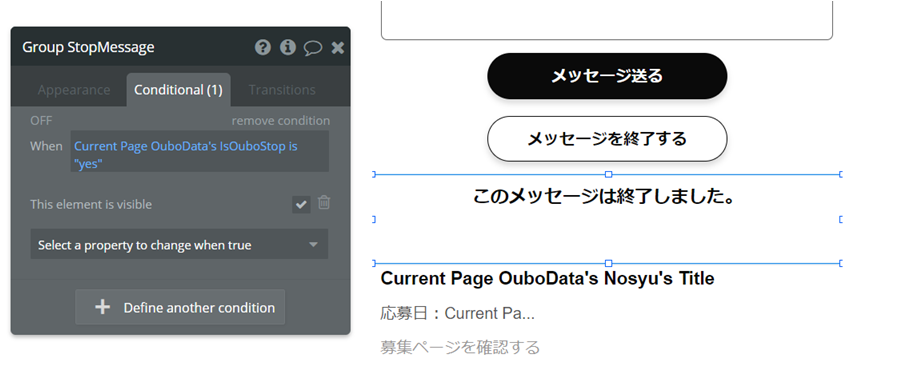
メッセージは終了しました
メッセージが終了している場合のみ表示するようにします。

Textだけでもよいですが、表示しない時に画面に表示場所すら見せないようにしたい場合はGroupにした方が良いです。
GroupだとAppearanceに「Collapse this element's height when hidden」にチェックを入れると高さを詰めてくれます。
募集タイトル
募集タイトルはOuboDataがNosyuを持っているので、そこから表示してください。
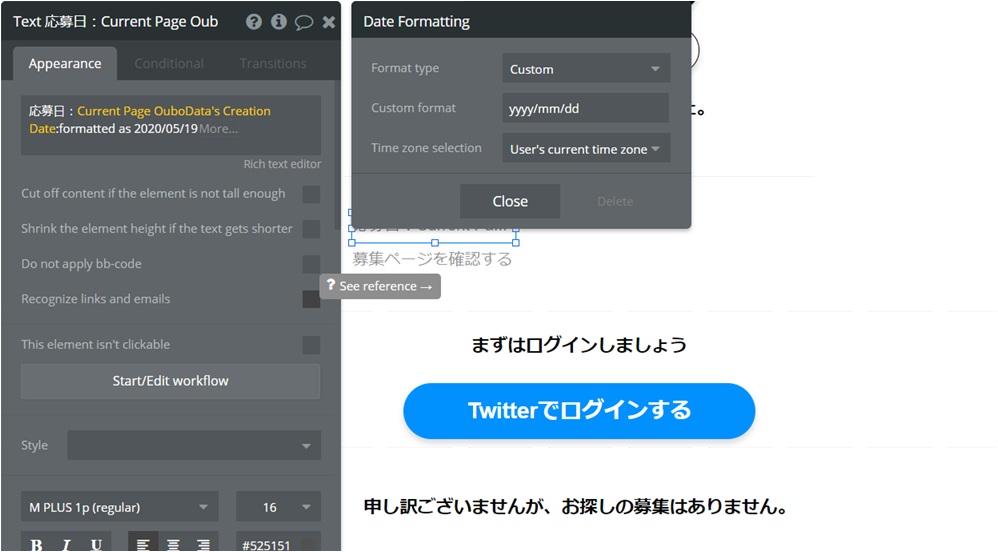
応募日
応募日はOuboDataのCreation Dateです。フォーマットもしましょう。

未ログイン時の表示
未ログイン時は、メッセージと「Twitterでログインする」ボタンを表示させます。これらを一つのGroupにします。ここでは「Group Login」にします。

表示条件は、ログインしていない時で、OuboDataが存在する時にします。
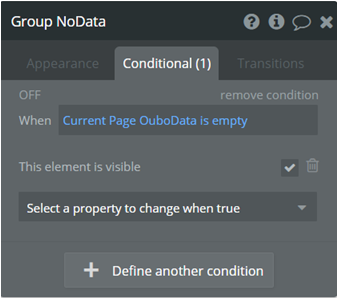
募集が存在しない時の表示内容
応募が存在しない場合、メッセージと「トップページへ」ボタンを表示させましょう。これらを一つのGroupにし、「Group NoData」にします。
表示条件は、OuboDataが存在しない場合です。

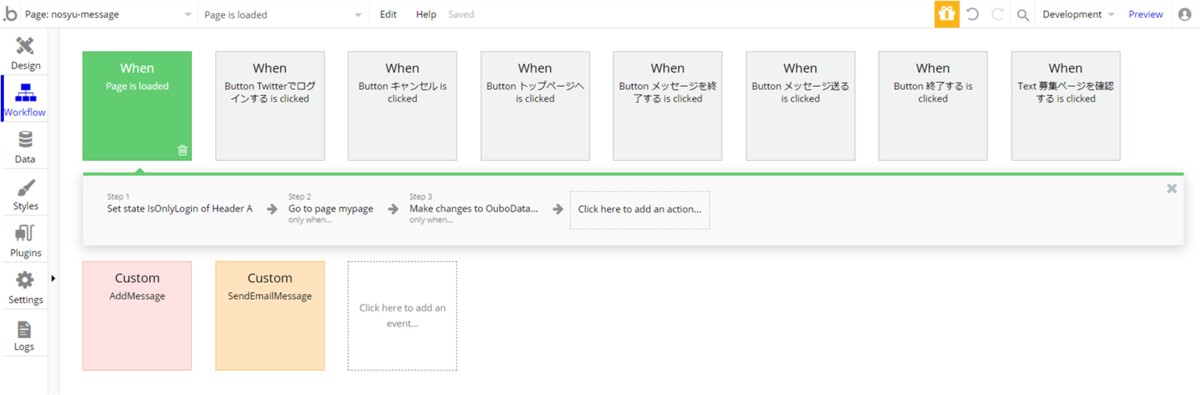
ワークフロー設定
画面ができたところで、ワークフローを設定していきましょう。
初期設定しよう
まずはページロードのイベントで初期値を設定していきます。

この画面はログインユーザしかみれませんが、ログインされていない場合、ログインボタンを表示させるため、HeaderのisOnlyLoginはnoに設定します。
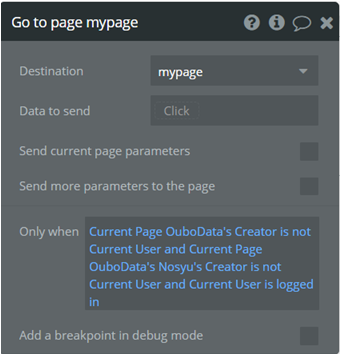
Step2では、Current Userが応募したユーザ又は募集作成したユーザではない場合、強制的にmypageに遷移するようにします。

Step3は、募集作成したユーザが初めて応募を見た時にに未読から既読に変更するように更新処理を行います。
未読と既読はnosyuではあくまで応募単位です。メッセージ単位ではないのでご注意ください。

更新対象はCurrent PageのOuboDataです。isAlreadyReadのフラグをyesに更新します。
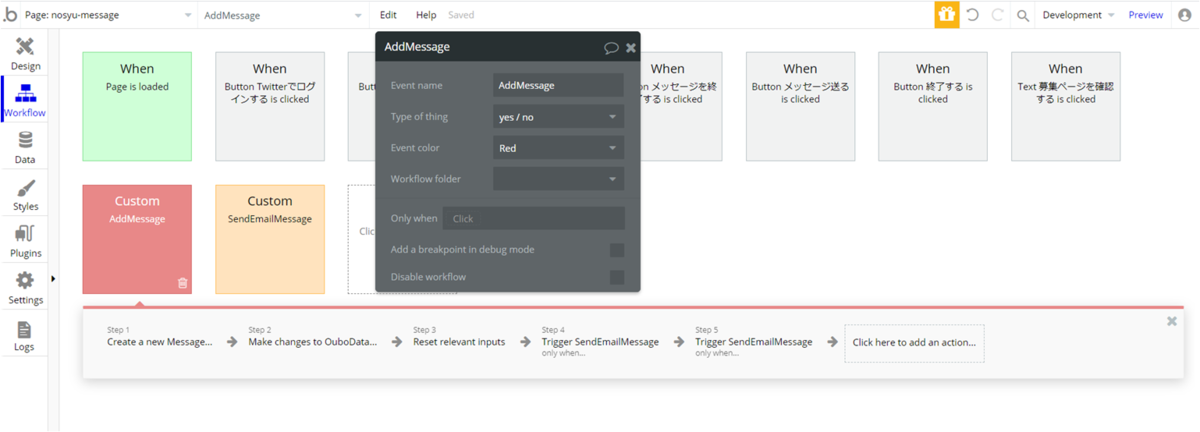
メッセージを送ろう
この画面のメインである、メッセージ送信処理を設定していきましょう。
「メッセージ送る」ボタンと「メッセージを終了する」ボタンと二つのボタンからメッセージ処理を行うので、Custom eventで共通のメッセージ送信処理を設定しましょう。

「AddMessage」という名称のCustom eventにします。
メッセージ終了フラグを呼ぶときに渡すようにしたいので、Type of thing にはyes/noを設定します。
各Stepは以下のように設定します。
| Step | Action | 処理内容 | 設定内容 |
|---|---|---|---|
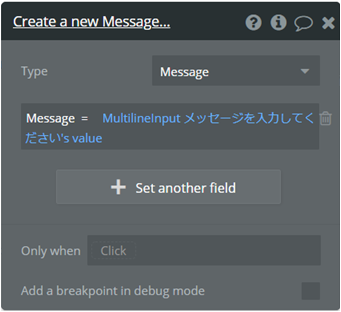
| Step1 | Create a new thing | Messageに登録 |  |
| Step2 | Make changes to thing | OuboDataを更新 |  |
| Step3 | Reset Inputs | 入力リセット | |
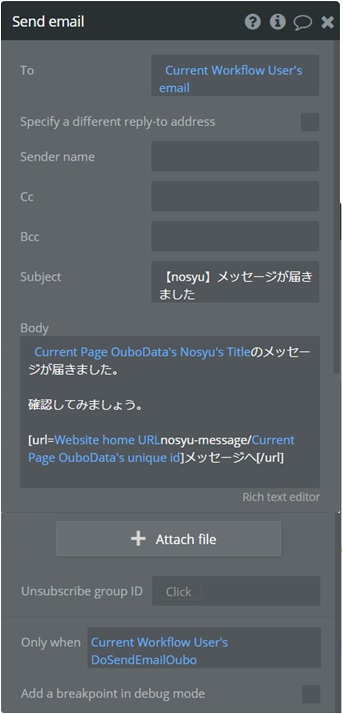
| Step4 | SendEmailMessage | 募集作成ユーザへメール送信 |  |
| Step5 | SendEmailMessage | 応募ユーザへメール送信 |  |
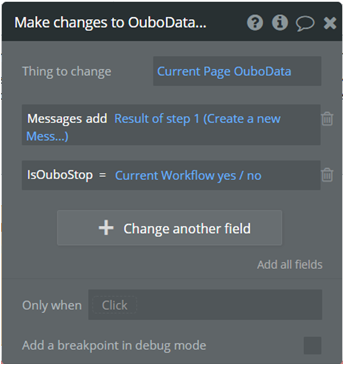
Step1ではMessageを新規登録し、Step2ではOuboDataのMessagesにStep1で作成したMessageを追加し、応募終了フラグ(isOuboStop)を更新します。
listの項目に1つのデータを追加更新する場合は、「add」を使います。
もし複数のリストを追加する場合は「add list」を使用します。
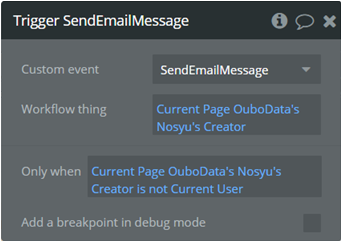
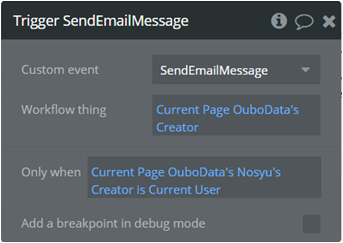
Step4、Step5はメッセージ送信されたらお知らせするメールを送信します。
送る対象はCurrent Userではなく、メッセージを送る相手にメールを送信することに注意してください。
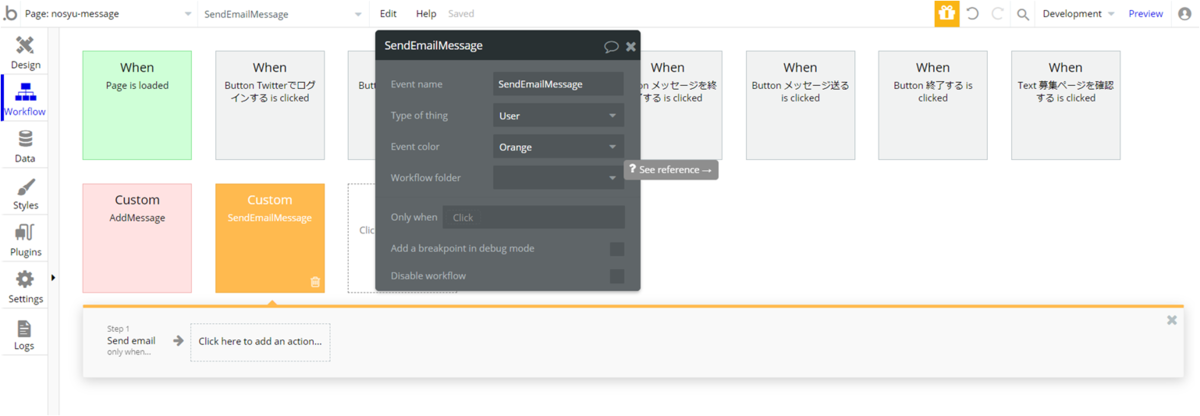
メール送信も共通化したいので、「SendEmailMessage」というCustom Eventを作成し、それを呼びましょう。
次はSendEmailMessageのワークフローです。

Type of thing にはUserを設定します。メッセージ送信先のUserを渡すようにします。

アクションはSend mailのみです。メール内容は上の画像を参考に設定してみてください。
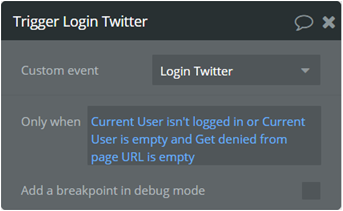
メール送信はUserのDoSendEmailOuboフラグがyesの場合のみメール送信するので、Only whenに条件をつけましょう。
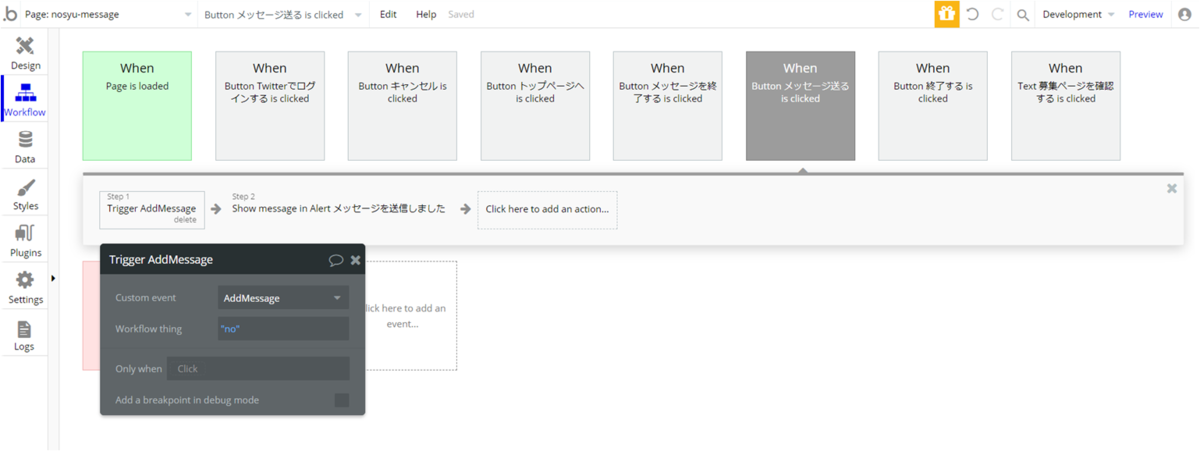
「メッセージ送る」ボタンクリック
Custom eventでメッセージ送信処理ができたので、実際にボタンのワークフローを設定しましょう。

Step1ではCustom eventのAddMessageを呼びます。Workflow thingはnoです。
Step2で「メッセージ送信しました」Alertを表示させましょう。
「メッセージを終了する」ボタンクリック
メッセージ終了する時はポップアップを表示させて確認させてからメッセージ終了します。なので、このボタンでは、メッセージ終了のポップアップを表示するだけです。
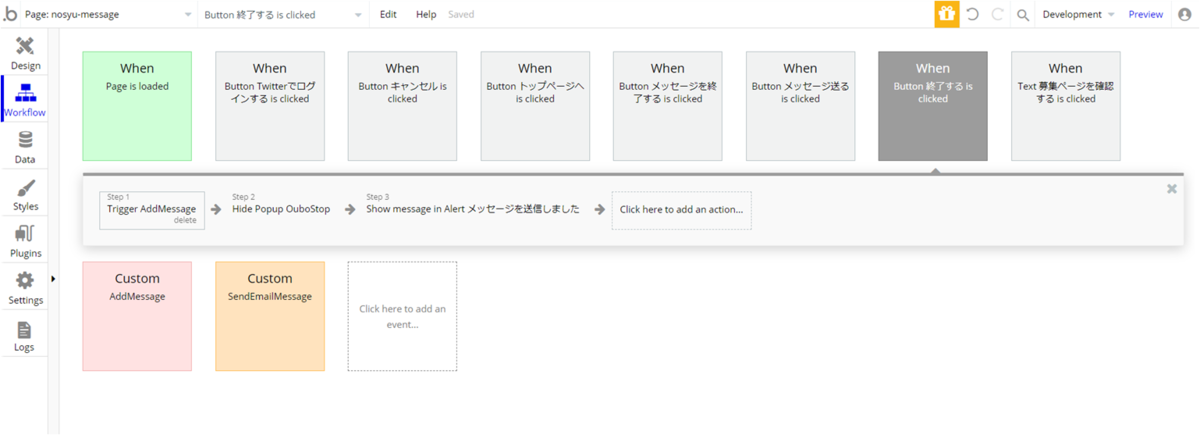
メッセージ終了しよう
ポップアップの「終了する」ボタンをクリックすることでメッセージ終了します。

| Step | Action | 処理内容 | 設定内容 |
|---|---|---|---|
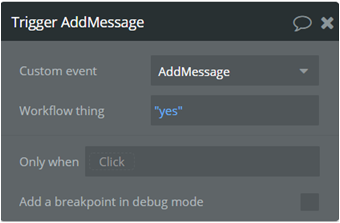
| Step1 | AddMessage | メッセージ登録処理 |  |
| Step2 | Hide | 終了ポップアップを非表示 | |
| Step3 | Show | Alert表示 |  |
Step1ではCustom eventのAddMessageを呼び、終了時なのでWorkflow thingはyesです。
Step3で「メッセージ送信しました」Alertを使って「メッセージを終了しました」というメッセージに変更してAlertを表示しましょう。
「キャンセル」ボタンクリック
ポップアップのキャンセルボタンクリック時のワークフローは、ポップアップを非表示にしましょう。
募集の詳細に遷移しよう
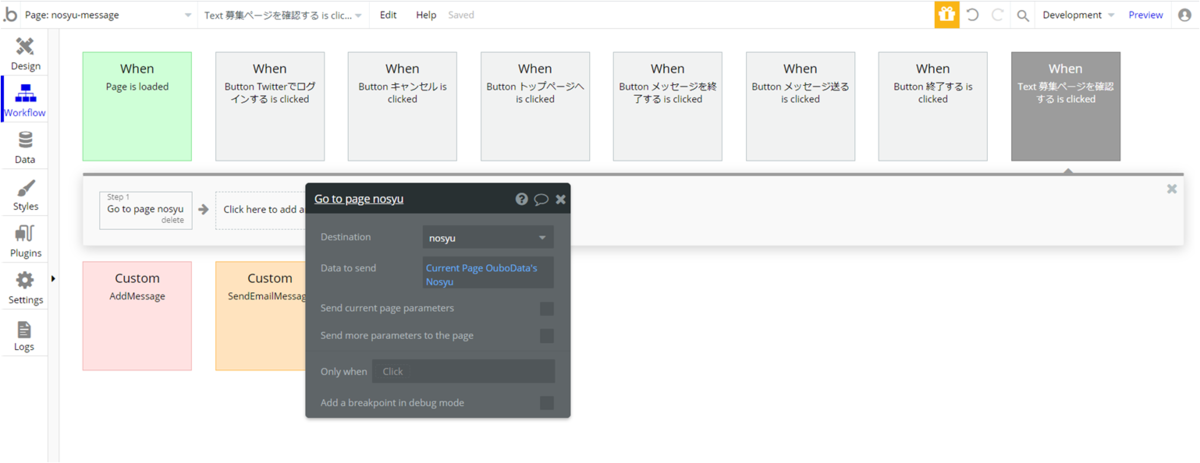
「募集ページを確認する」をクリックしたら、nosyu画面へ遷移するようにします。

ここではTextにワークフローを設定しましたが、Linkエレメントを使うとワークフローの設定はなくリンクできるので、そちらを使用しても良いでしょう。
トップページに遷移しよう
指定した応募が削除済みだったり、応募が未指定の場合、「トップページへ」ボタンを表示するようにしています。 index画面に遷移するようにしています。
ログインしよう
未ログイン中は、「Twitterでログインする」ボタンを表示させています。
nosyu画面と同様に、nosyu-message画面も動的URLになるため、この画面で実際にログインはできません。
なので、index画面を経由し、Twitterログイン、ログイン後、再度nosyu-message画面に戻ってくる、というようなあたかもこの画面でログインできているかのように見せるようにします。
「bosyuさんもどきをBubbleで作ってみる!(初級者向け)~7:募集の詳細を作ろう2」により詳しく説明しているので、そちらをご参考ください。

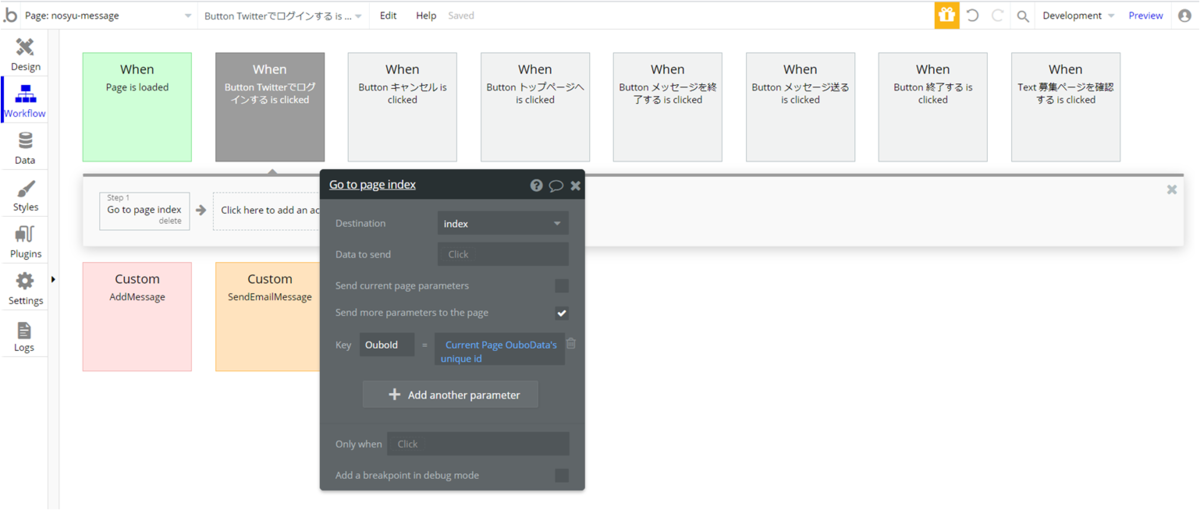
nosyu画面ではNosyuDataでしたが、nosyu-message画面ではOuboDataのunique idをパラメータとして渡し、index画面に遷移します。
nosyu-messege画面としてはここまでですが、index画面もまた対応せねばなりません。index画面も修正していきましょう。
index画面を変更しよう
nosyu-message画面から遷移してきたら強制的にTwitterログインし、nosyu-message画面に遷移させるように対応していきましょう!
これもnosyu画面時で対応したのとほぼ同じです。

Page is loadedで、nosyu-message画面からのパラメータが存在していることが条件のイベントを追加します。
ここで、nosyu画面とnosyu-message画面からのパラメータ名は必ず異なる名称にしましょう!!パラメータ名によってどちらの画面から遷移してきたのかを判断させています。(もちろん画面名をパラメータにして判定しても良いですよ)
各Stepは以下のように設定します。
| Step | Action | 処理内容 | 設定内容 |
|---|---|---|---|
| Step1 | Signup/login with a social network | Twitterログイン |  |
| Step2 | Go to page | nosyu-message画面へ遷移 |  |
詳しい説明は「bosyuさんもどきをBubbleで作ってみる!(初級者向け)~7:募集の詳細を作ろう2」にも書いているので、そちらの記事をご覧ください。
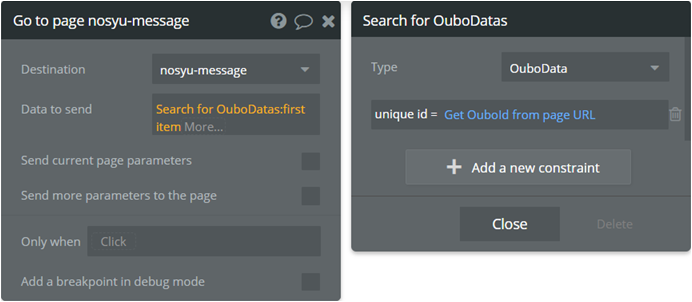
Step2ではoubo-message画面はOuboDataを渡すので、パラメータのunique idから検索してOuboDataを送ります。
さらに、通常のページロード時も修正しておきましょう。

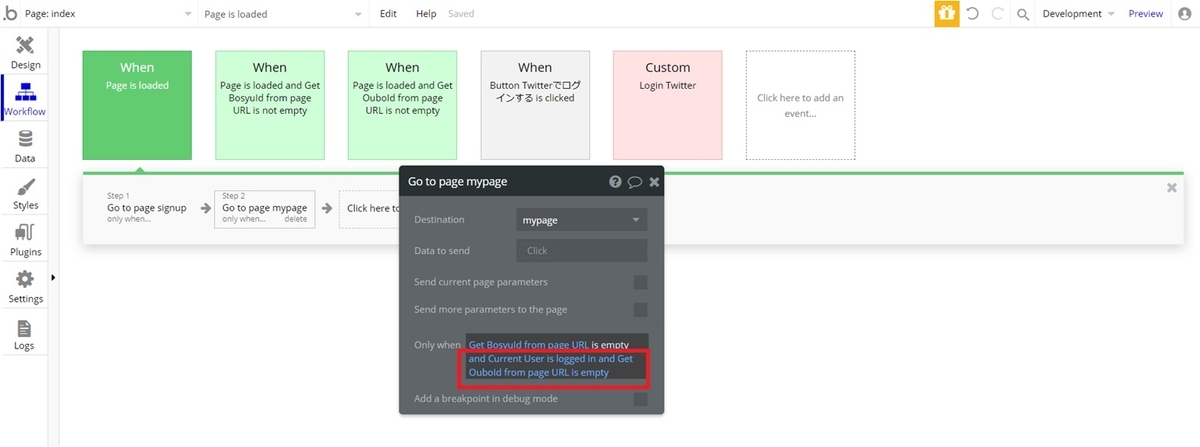
nosyu-message画面から遷移してきた場合もmypageに遷移しないよう条件をつけておきましょう。
これでnosyu-message→index→nosyu-message画面でログインできるようになりました。
次回
メッセージまで送ることができましたね! これでnosyuで募集の作成、更新、削除、メッセージ送信、応募等必要な処理ができるようになりました!
次回はマイページの画面について説明します!
ここまで読んでいただきありがとうございました!