
みなさん、こんにちは!
以前の Bubble 記事に、Input エレメントを使用して、部分一致検索を行うテクニックをご紹介した「Bubbleで検索してみよう!」がありますが、今回は、この Input を Search Box にした場合についてご紹介したいと思います。
はじめに
本記事では次の内容についてまとめています。
- Search Box はどのようなエレメントか
- Input と Search Box どちらを使うか
- Google Places API をちょこっと
Search Box とは

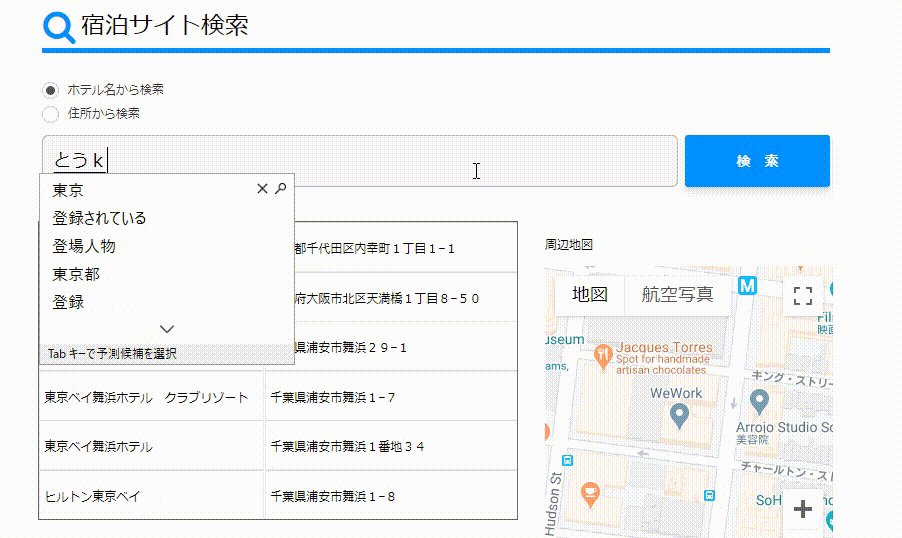
Search Box は、サジェスト機能を備えた検索用エレメントです。サジェストとは、ユーザーが単語などを入力すると、ドロップダウンメニューに、データと一致するオプションがリアルタイムに表示される機能です。Bubble では Search Box のプロパティで検索をかけたいデータと紐づけして使用します。
Bubble アプリで、ユーザーが検索できるようにするには、以前の記事でご紹介した Input エレメントも使用できますが、Search Box を利用するとサジェスト機能付きなので、ユーザビリティ的にも良くなりますね。
ただし、サジェストされるのは、前方一致したデータのみが対象で、部分一致や後方一致は対象外となります。また、サジェストの対象にすることができるフィールドは1つとなるので注意しましょう。
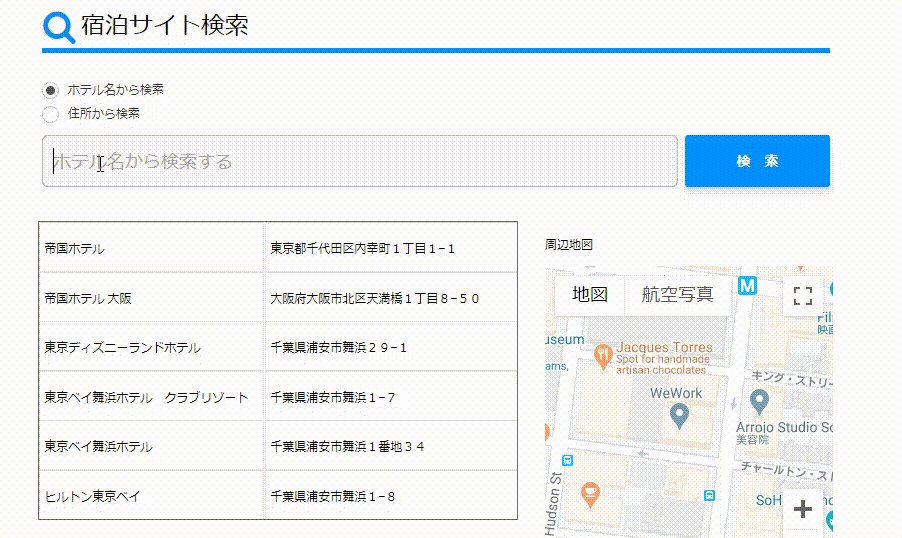
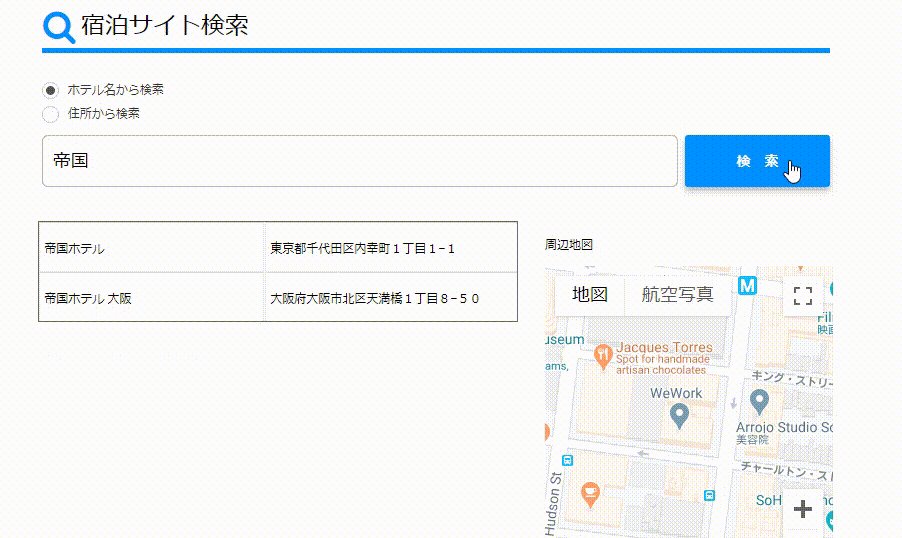
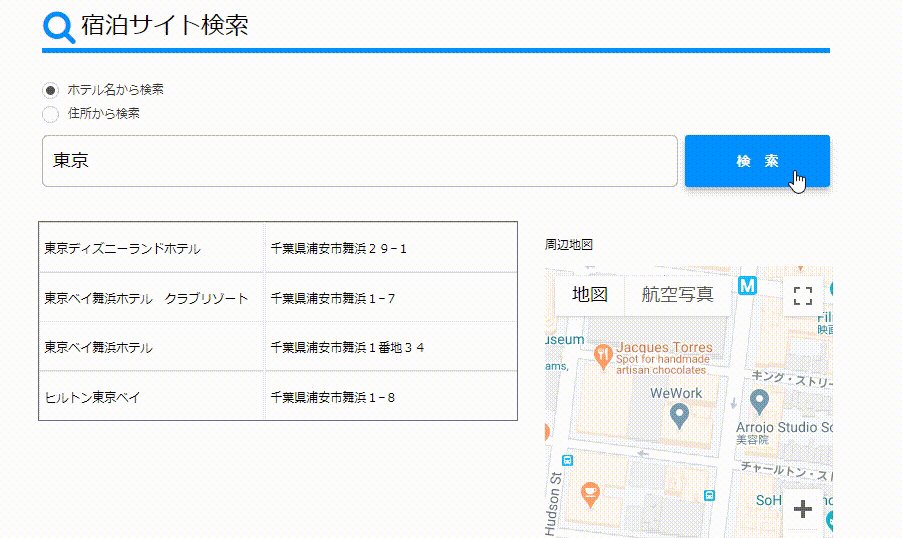
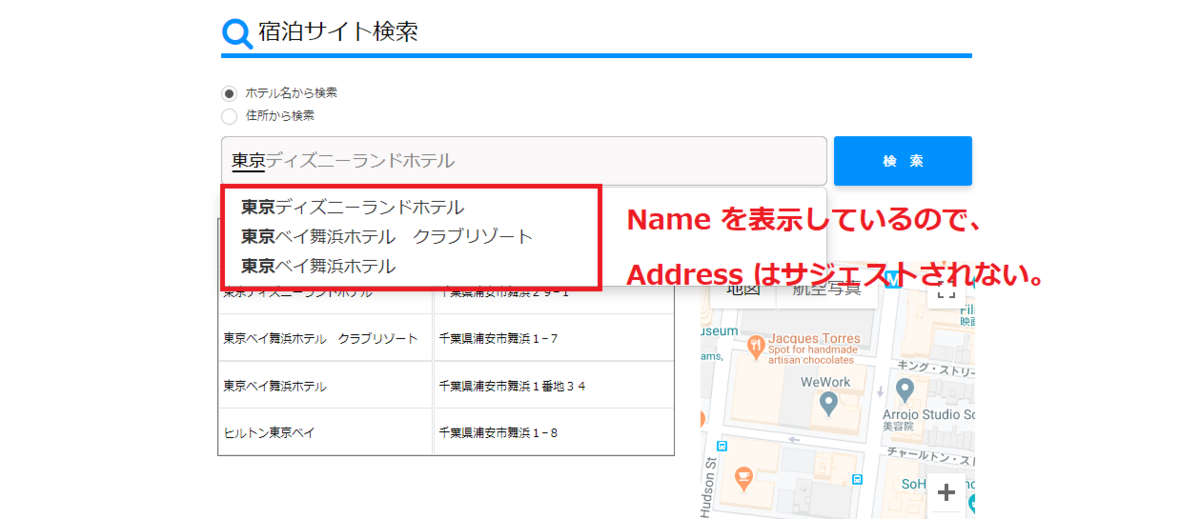
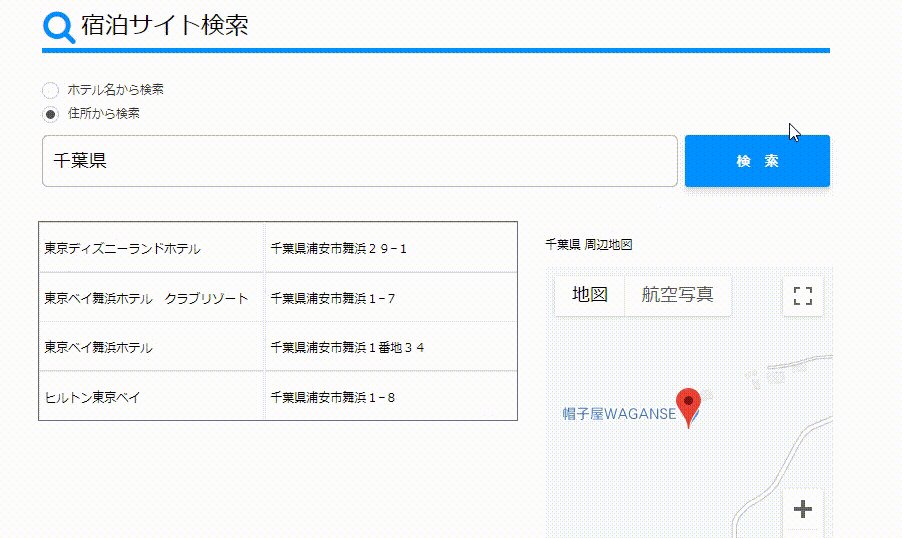
「対象フィールドが1つ」というのは、例えば、分かりやすいように前回のサンプルアプリ「宿泊サイト検索」を使って解説すると、「東京」という文字列で検索した場合、検索結果(RepeatingGroup などに表示させるデータ)には、ホテル名(Name フィールド)にも住所(Address フィールド)にも「東京」が含まれるデータを表示することができますが、Search Box を使用してサジェスト機能を使うと、ドロップダウンに表示されるオプションは「Name」もしくは「Address」のどちらかのフィールドしか選べません。

Input か Search Box か
入力データをある程度誘導したり、入力値に制限を付けたい場合は、Input よりも Search Box の方が適していますが、上記で触れたように検索対象としたいデータフィールドが複数ある場合は、サジェストを表示しない Input の方がユーザーにとっては分かりやすいかもしれません。どちらを利用するかは、作成するアプリによって使い分ける必要がありそうですね。
Search Box の使い方
では、せっかくなので、Search Box の具体的な使い方について、ご紹介しておきたいと思います。
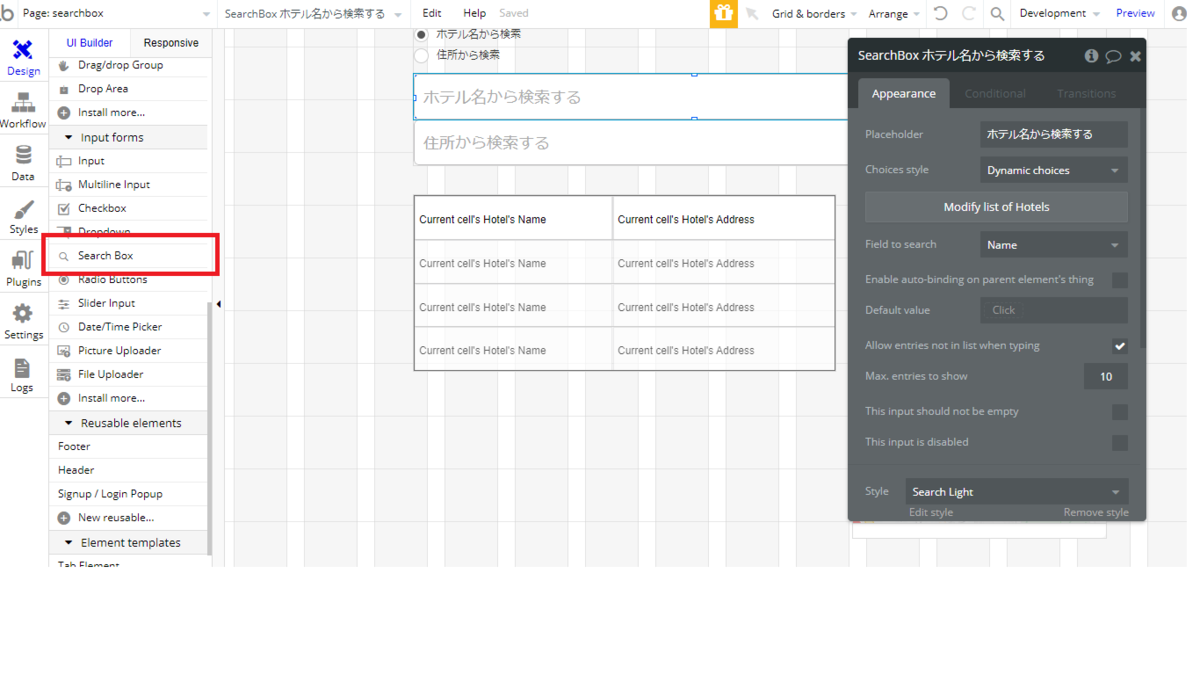
エレメントは、UI Builder の Input forms にある「Search Box」を使用します。Choices style プロパティには、「Static choices」「Dynamic choices」「Geographic places」の3種類がありますが、今回は「Dynamic choices」「Geographic places」の使い方について、ご紹介します。

データベース内の値を検索(Dynamic choices)
Dynamic choices は、データベースに登録している値など、動的にデータを取得したい場合に使用します。Choices style で Dynamic choices を選択し、Define list of options をクリックして、Do a search for から Type を選択してデータの取得先を指定します。データの絞り込みを行いたい場合は、+ Add a new constraint から条件を追加できます。Field to search でサジェストさせたいフィールドを指定しましょう。Max. entries to show でサジェストさせる件数を制限することができます。件数は表示までのレスポンスに影響しますので、環境によって調整しましょう。

また、Search Box に入力されているデータを取得する際に、プロパティには「Search Box's value」と「Search Box's typed text」の2種類がありますが、前者はサジェストから選択された場合の値を取得し、後者はユーザーがキーボードで入力した値を取得します。

Google Places API を使用して地理的な場所を検索(Geographic places)

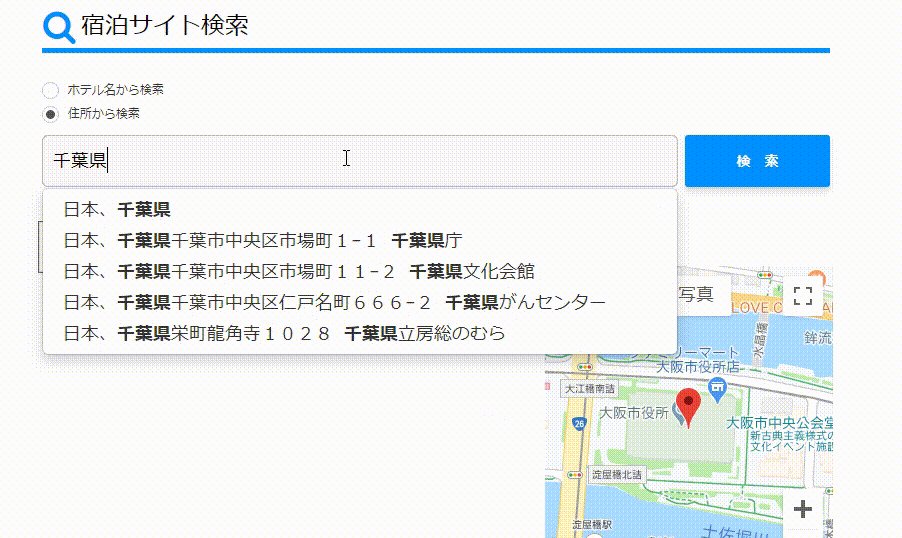
Geographic places は、Google Places API を利用することで地理的な場所を簡単にサジェストしてくれます。 使用するには Choices style で Geographic places を選択するだけ、非常に簡単です。住所を日本語検索したい場合は、Settings タブの Languages から Application primary language を「Japanese(ja_jp)」にしておいてくださいね。

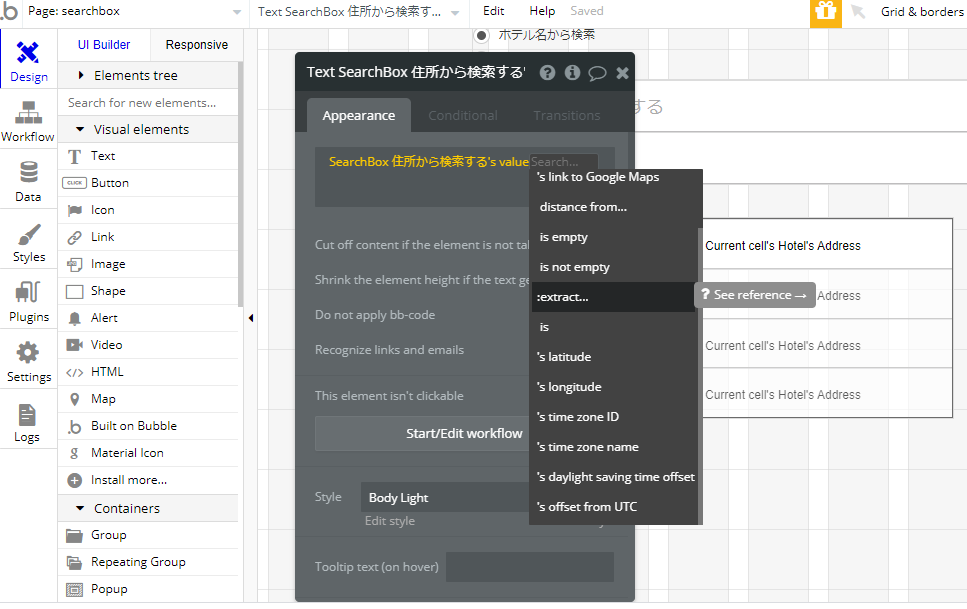
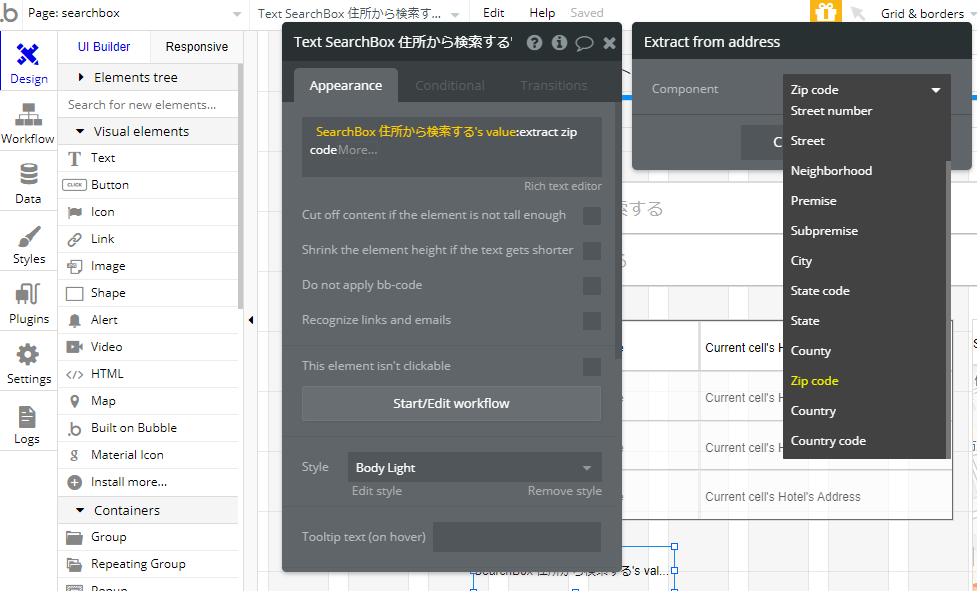
また、Google Places API から取得した緯度や経度などの情報については、Choices style で Geographic places を選択した Search Box's value から取得することができます。都道府県や郵便番号などの情報は :extract... から取得することが可能です。


サンプルアプリURL
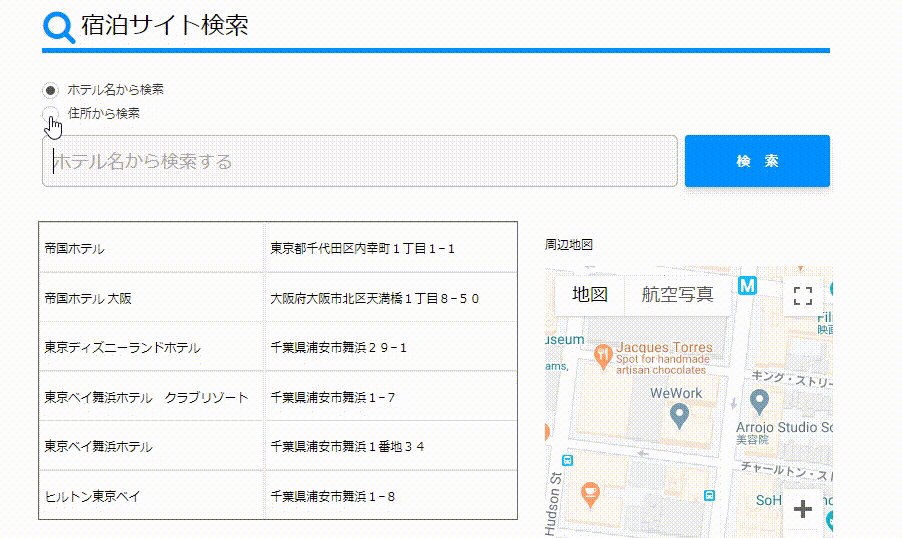
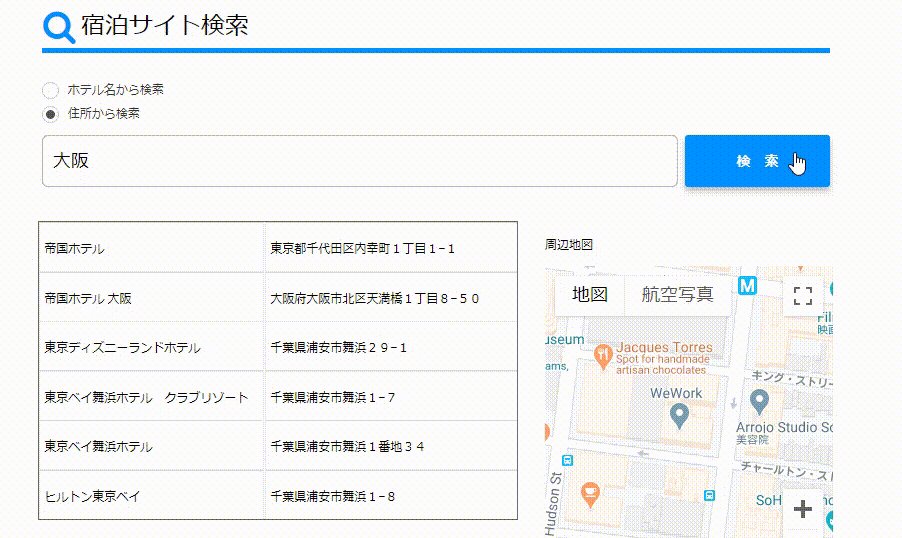
以下は、Search Box を使用したサンプルアプリです。参考にしてみてくださいね!
https://nocode-sample.bubbleapps.io/searchbox
まとめ
いかがでしたか?今回は、Bubble の Search Box エレメントについて、ご紹介しました。では、次回もどうぞお楽しみに!