
bosyuさんもどきをBubbleで作ってみる!(初級者向け)~5:募集検索しよう
皆さん、こんにちは!
Bubble初級者向け講座第2弾「bosyuさんもどきをBubbleで作ってみる!」、前回で、募集が作成できたので、第5回目では募集検索をしてみましょう!
機能内容や前提条件等はこちらをご覧ください。 本シリーズのリンクもこちらに全てあります。
前回は募集作成について説明しました。
この記事では、主に以下の内容を説明しています。
- キーワード検索方法
- Repeating Groupの方法
- 日付の差分表示
- Reusable Elementの作成方法
募集検索の機能について
登録されている募集を検索できる画面です。検索結果を一覧で表示し、各募集を選択すると、募集の詳細画面へ遷移します。
機能ポイント
- だれでも検索可能
- 公開している募集のみ検索
- キーワード検索
初期表示時は、募集作成日時の降順で一覧を表示させるようにします。
募集検索の画面遷移
今回の記事で出てくる画面です。
募集登録画面:nosyu-search
募集画面:nosyu
画面の流れは以下のようになります。
nosyu-search:募集検索
↓
nosyu:募集を表示
ちなみに、募集検索画面は、ヘッダーの検索アイコンから遷移できます。
画面について
それでは、早速画面を作成していきましょう。
画面サイズは、横:1200pxとし、この画面もレスポンシブ対応するので、 「Make this element fixed-width」のチェックは外し、 「Preset page width」を「Full Screen」にしてください。

画面項目について
画面項目は以下のとおりです。
- Header
- 画面タイトル:Text
- キーワード検索欄:Group
- 入力欄:Input
- 入力欄クリアボタン:Icon
- 検索ボタン:Icon
- 該当件数:Text
- 新着一覧に戻る:Link
- 募集はありません:Text
- 募集一覧:Repeating Group
- 募集種別:Text
- 募集タイトル:Text
- 募集内容:Text
- 募集作成ユーザ画像:Image
- 募集作成ユーザニックネーム:Text
- 現在日時~募集作成日時の日数:Text
Groupは適宜していますので、上図の階層を参考にGroup化してみてください。
Headerの下に「Group Content」という横1200pxのGroupを作っていて、さらにその中に「Group Search」Groupに入力欄をまとめています。
各項目について補足説明します。
キーワード検索欄
キーワード検索欄は一つのGroupにしましょう。ここでは「Group InputField」という名称にしました。
このGroupの中に実際に入力できるInput、入力をクリアするIcon、検索Iconを一つに入れます。
入力欄にフォーカスがあたったら、このGroupの背景色等を変更するようにします。

Conditionalタブでキーワード入力にフォーカスが当たったら背景、線の色を変更しています。
ちなみに、左上にある「OFF/ON」を切り替えると、プレビューしなくてもDesign上で確認できます。
また、キーワード入力のInputはborderなしにしてください。
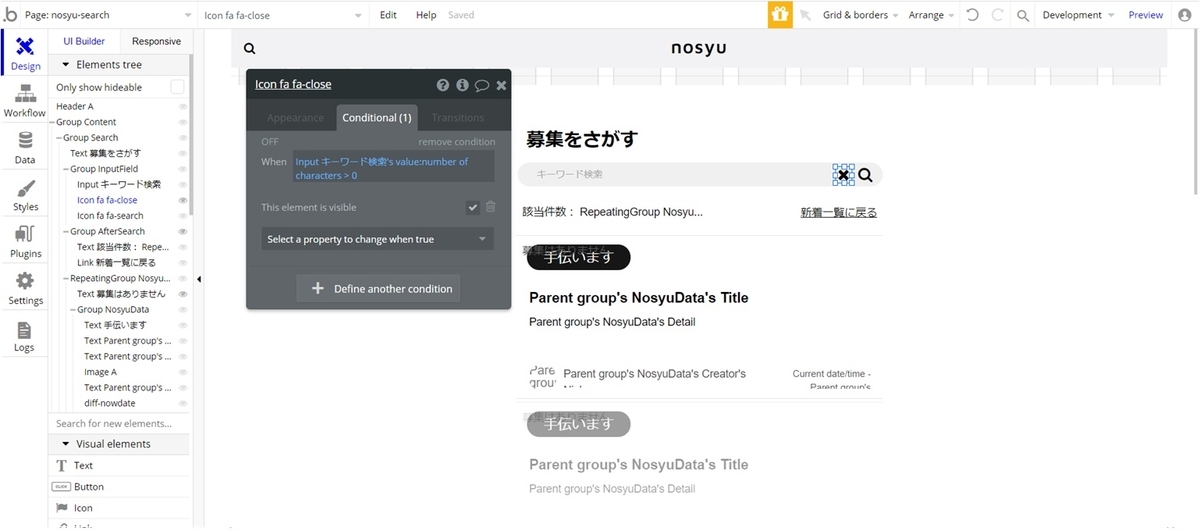
入力クリアする「×」アイコンは、入力されたときのみ表示するようにします。

上図では、文字数が0より大きい場合、を条件にしていますが、「is not empty」でも大丈夫です。 Appearanceタブの「This element is visible on page load」のチェックを外しましょう。
該当件数と新着一覧に戻る
該当件数と新着一覧に戻るは、キーワード検索した時のみ表示します。
同じ条件で表示の切り替えをする場合は、まとめられるならGroupにまとめておきましょう。ここでは「Group AfterSearch」というGroupにしています。(名称イマイチでスミマセン)
Appearanceタブの「This element is visible on page load」のチェックを外しましょう。
表示のタイミングは、検索ボタンクリックしたときに表示するようにするため、GroupのConditionでは条件をつけません。

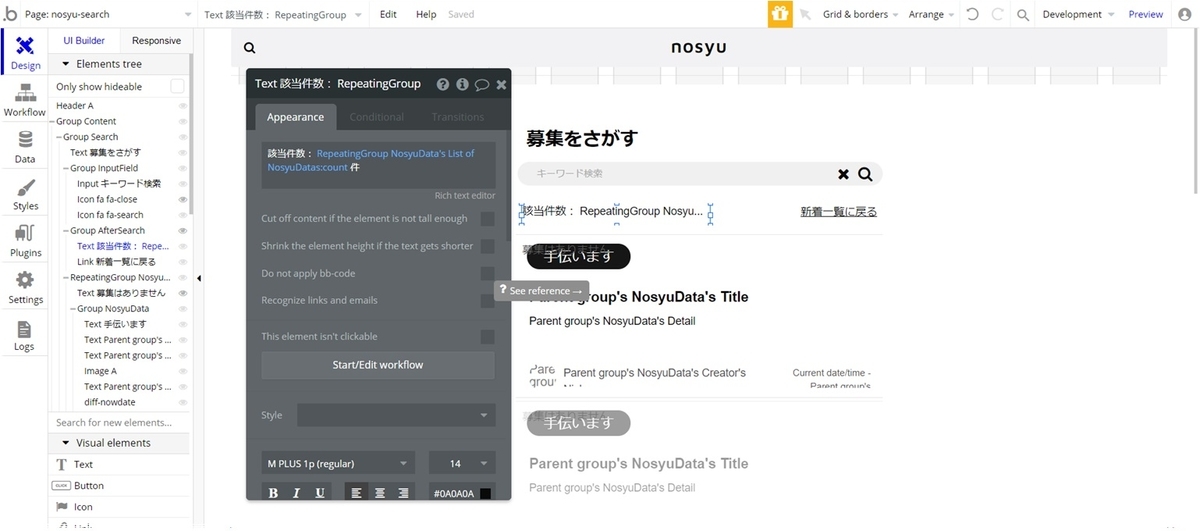
該当件数については、募集一覧を表示する、Repeating Groupを選択し、リストのcountから件数が取得できます。 ※ただし、Repeating Groupの設定が終わらないと設定できませんので、のちほど行ってください。
新着一覧に戻るのリンクはリフレッシュのためなので、nosyu-searchを設定します。

Linkエレメントを使用すると、ワークフローで設定する必要はなくなるので、単純に画面遷移する場合は、Linkエレメントを利用すると便利ですね。
募集一覧
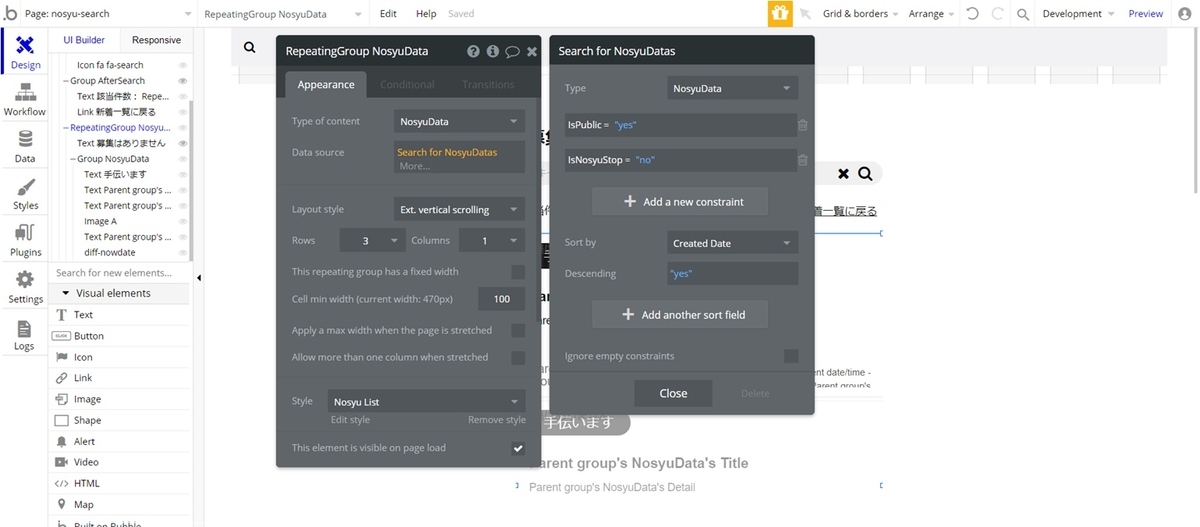
募集一覧はRepeating Groupを利用します。
Repeating Groupは一覧を表示するときに用いるエレメントです。

Type of contentは表示するData型を指定します。
ここでは募集のデータなので「NosyuData」となります。
Data sourceは「Do a search for」から上図のように設定してください。
条件は、公開済みで、募集停止していないもののみとなっています。
表示順は作成日の降順にしてください。
レイアウトは、「Ext.vertical scrolling」を選択していますが、これは下いくと、ブラウザ全体がスクロールされ自動で表示セルが追加されるものです。Ext.がついていない「vertical scrolling」は、一覧自体にスクロールが発生します。
募集一覧の詳細
Repeating Groupの初めのセルにセル全体を含むように配置します。
Repeating Groupは初めのセルに配置したものは自動的に繰り替えし同じように配置してくれます。

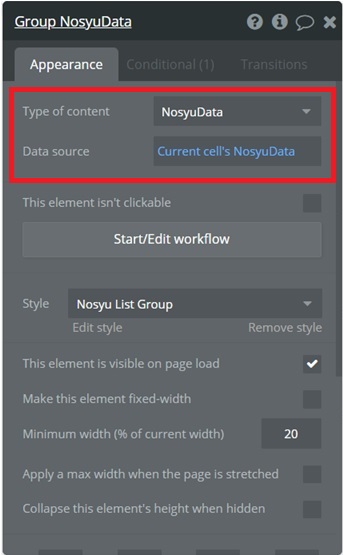
Type of ContentとData sourceを設定してください。「Current cell」というのは、Repeating Groupの各セルを表しています。
このGroupの中に、 募集種別、募集タイトル等を配置します。
募集種別
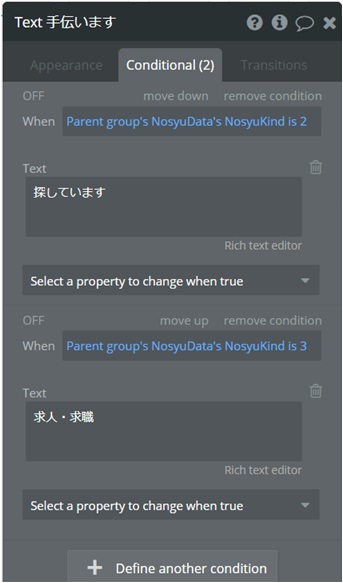
募集種別は値によって、表示する文字を変更します。
| 値 | 表記 |
|---|---|
| 1 | 手伝います |
| 2 | 探しています |
| 3 | 求人・求職 |
表示切替は、エレメントのConditionsで設定します。

「手伝います」はデフォルトにしています。仮に1,2,3以外がきても「手伝います」になります。(それでよいのかは別として)
募集内容
募集内容は、改行により長い場合があるので、エレメントの高さを超えるのは切るようにしています。 Appearanceの「Cut off content if ~」にチェックを入れましょう。
作成ユーザ画像・ニックネーム
作成ユーザは、NosyuDataのCreatorから取得します。CreatorはUserなので、そこからimage、nicknameをそれぞれ表示しましょう。
現在日時~募集作成日時の日数
何日前に募集されたものかを表記するものです。
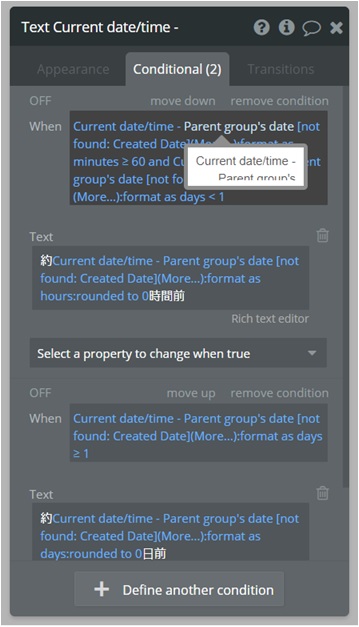
単純に何日前、ではなく24時間未満であれば、XX時間前、1時間未満であれば何分前、というように表示させます。この切り替えは全てConditionalタブ内で切り分けます。
少々細かいですが、下図のように分けてください。

簡単に説明をしておくと、
現在日時(Current date/time)からNosyuDataのCreation Dateを引けば日数がでてきますね。
それを、分で表すのか、時間で表すのか、日で表すのかを差分の大きさによって分けています。 形式は「format as XXXXXX」で選べます。
60分以上、1日未満で時間表示、1日以上であれば日表示になります。
デフォルトは分表示です。
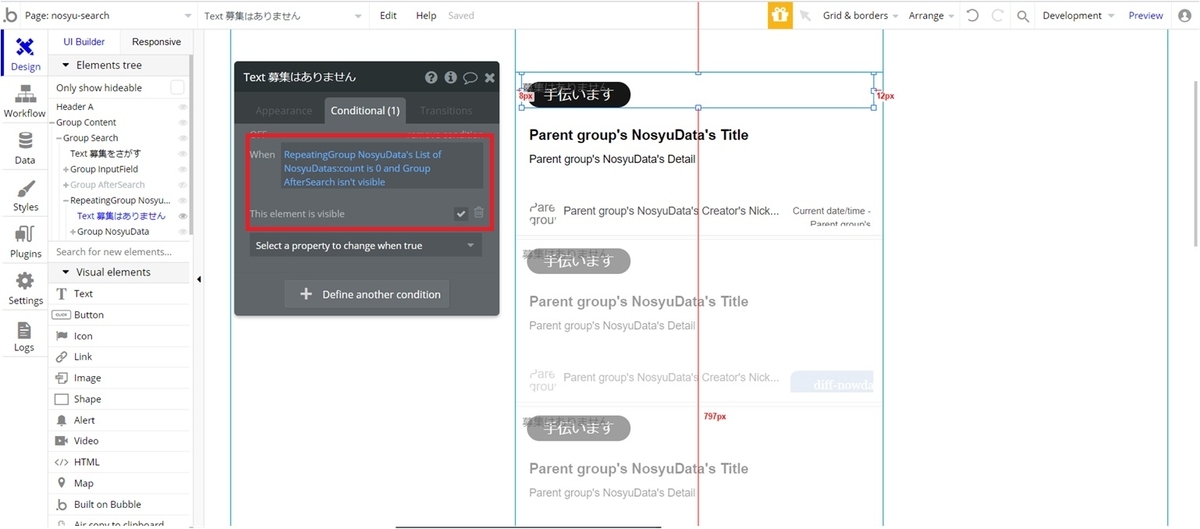
募集はありません
募集が未登録の場合、初期表示の一覧がありません。
そのために、「募集はありません」のメッセージを表示させます。

実際のテキストは見えにくいですが、条件を参考にしてください。
一覧がないかつキーワード検索されていない場合(Group AfterSearchの表示で判断)にのみ表示するようにしています。
Appearanceタブの「This element is visible on page load」のチェックを外してくださいね。
ワークフロー設定
それでは画面ができたところでワークフローを設定していきましょう!
初期設定しよう
この画面はログインユーザだけではなく、誰でも見れる画面です。 なのでページロードのイベントで、HeaderのisOnlyLoginにはnoを設定します。 これについては、詳しくは第3回のヘッダーを作ろうをご覧ください。
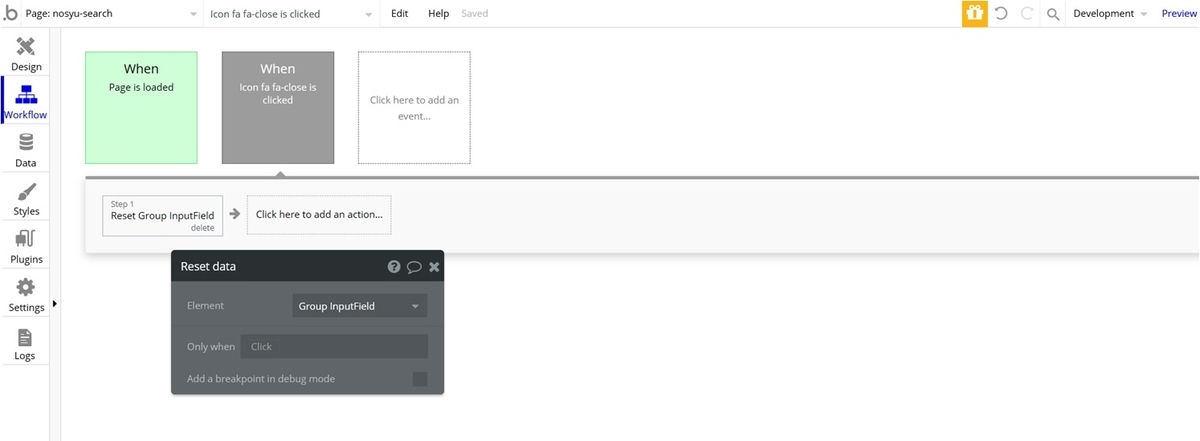
入力されたキーワードをクリアしよう
「×」のアイコンをクリックすると、入力された検索欄をクリアします。
BubbleではInputのvalueを直接書き換えることはできません。ではどうやって行うのか? それは、GroupのResetを使う!です。

Element Actionsの「Reset data」を選択します。ちなみにこのアクションは、クリアするわけではなく、初期値に戻す、という意味です。
例えば、更新画面に「元に戻す」ボタンがあるとしたら、このボタンのアクションにReset dataを選択すると、修正前のデータに戻る、というような使い方もできます。
検索しよう
では、この画面のメインである検索処理をしましょう!
検索については、今までも当ブログで何度か説明してきました。
今回はSearchBoxではなく、通常のInputを利用しての検索です。
募集タイトルまたは募集内容を部分一致検索します。
今回の検索方法はこちらの記事と同様ですので、よくご覧ください。
SearchBoxについてはこちらの記事をご覧ください。
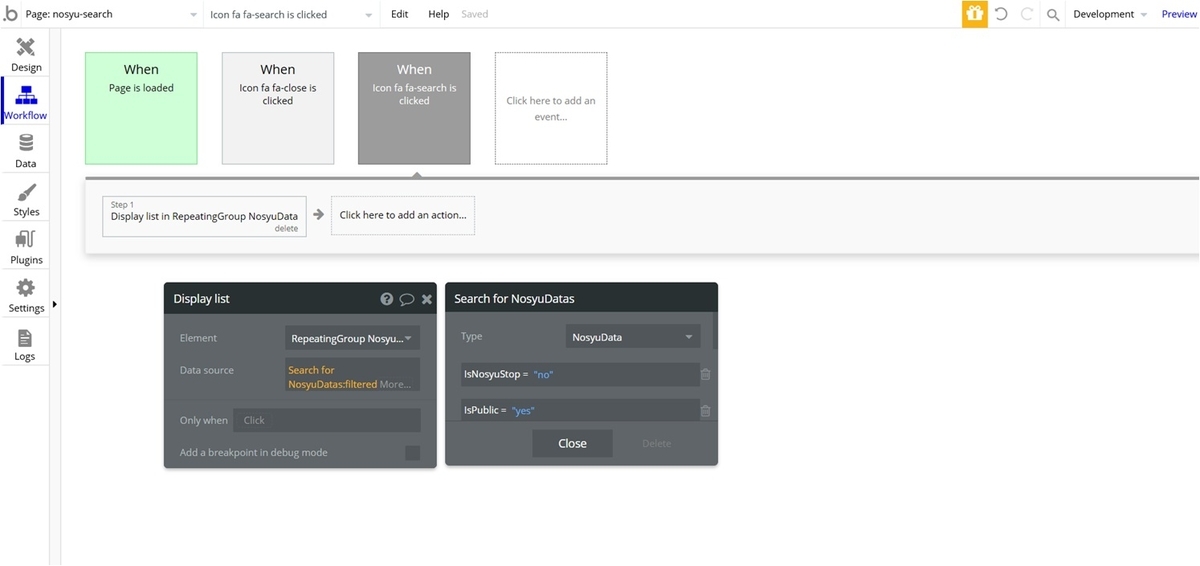
検索アイコンをクリックしたら検索します。
アクションはElement Actions の「Display list」のアクションを選択します。

条件は、募集一覧の初期表示内容と同じです。
上図では隠れていますが、Creation Dateの降順(Descending=yes)にしてくださいね。
SQLではここで募集タイトル、募集内容と条件を入れたくなるところなのですが、Bubbleでは残念ながらできません。
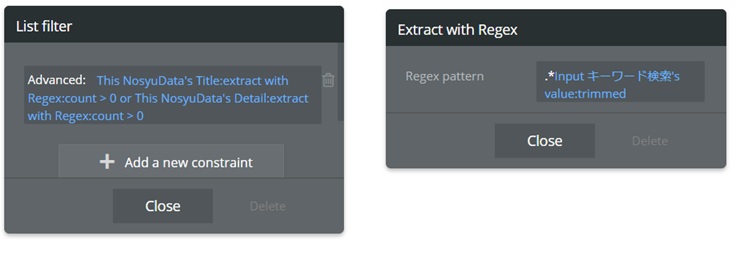
対応方法は上の記事でもあるように、「filtered」で正規表現を利用します。

filter機能はSearch forで検索した結果に対してのフィルターを行います。
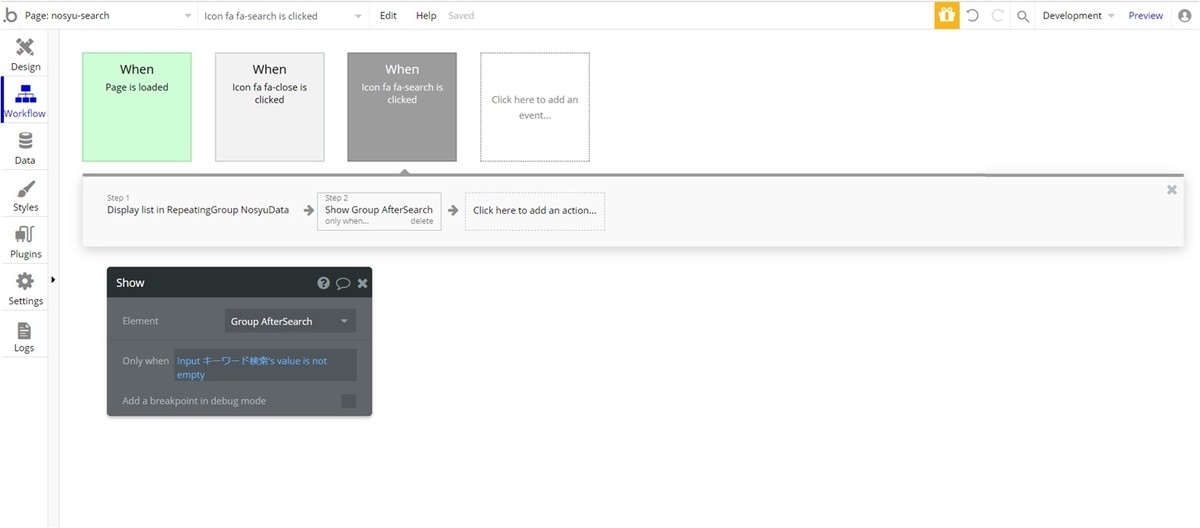
これで検索ができたので、検索結果の件数、リンクのGroupを表示するようにします。

キーワード未入力で検索された場合は、初期表示と同じとみなし、検索結果等(Group AfterSearch)は表示するようにしていません。
詳細画面へ遷移しよう
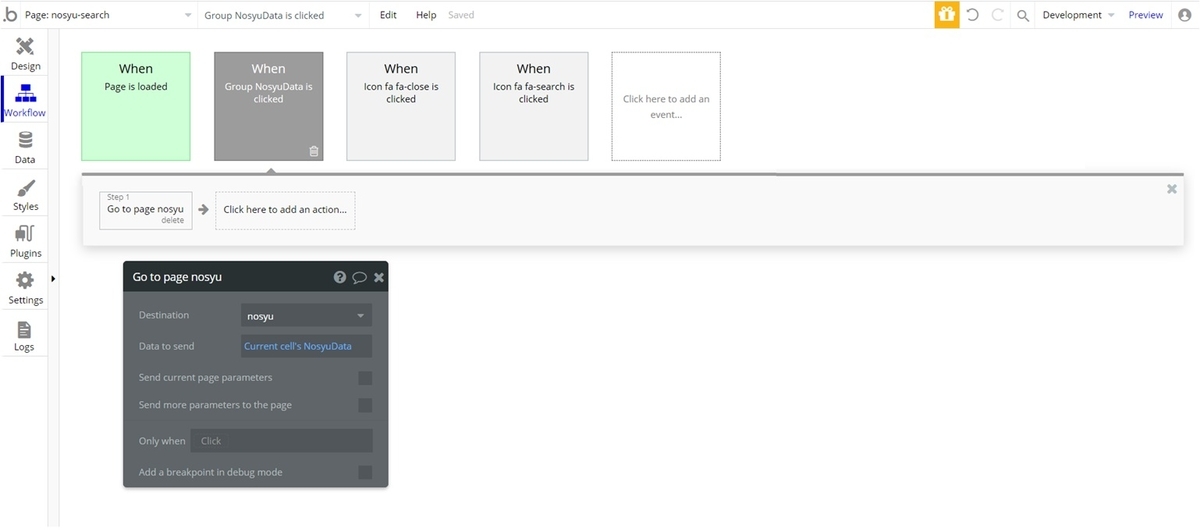
一覧の中の一つの募集をクリックすると、その募集の詳細画面(nosyu)に遷移させます。

Data to sendでCurrent cellのNosyuDataを設定しましょう。
前回募集登録後にもnosyu画面に遷移するよう書きましたが、nosyu画面自体のType of contentにNosyuDataを設定しないとエラーになるので、予めnosyu画面のType of contentに設定しおくとエラーは出なくなります。
余談(Reusable Elementを作成しよう)
Headerもですが、複数の画面で使用するエレメントは、Reusable Elementにしちゃいましょう!
同じエレメントが複数画面で使用できてとても便利です。しかも、初めからReusable Element作る以外にも、既に画面に配置しているものをReusable Elementにもできちゃいます!
今回の検索画面の一覧の中に、現在日時~募集作成日時の差分を表示しているところがありましたね。
これは他の画面でも使用するので、これをReusable Elementにしてしまいましょう!
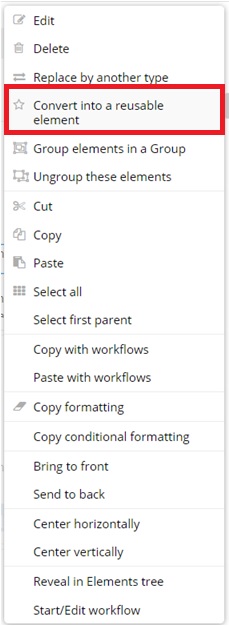
Resuseable Elementにしたいエレメントを右クリックすると、メニューが出ますが、その中の「Convert into a reusable element」を選択します。

選択すると、名前入力ポップアップが出て、「diff-nowdate」としましょう。(微妙な名前ですみません)
ここまですると、Reusable elementの編集画面になります。
Reusable elementはGroupの一つです。なので、TextをReusable elementにしましたが、Groupの中に入っています。
初期表示は、無駄なスペースとかあるかもしれませんが、あくまで日付だけを表示するようにしましょう。
このdiff-nowdateは、現在日時と「ある日時」の差分表示にするので、「ある日時」を渡すようにします。

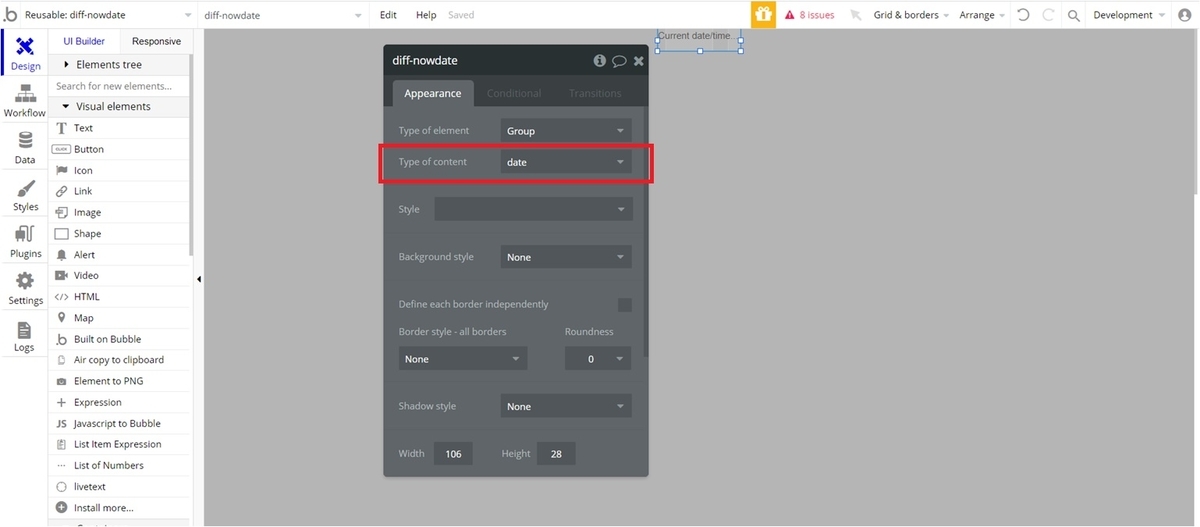
何か値を渡すには、通常のGroupと同じく、Custom stateを設定するか、Type of contentを設定するかのどちらかになりますが、Type of contentにし、dateを設定しましょう。
ここで設定した日付と現在日時の差分を表示することになります。
ちなみにType of contentにすると、必ず使う時に設定が必要になり未設定の場合エラーが出るので、絶対必要なデータはこちらを利用すると分かりやすいですよ。
あと、少し手直しが必要になります。 Reusable elementにすると、今まで見れていたデータが見えなくなってしまいます。ここでは、募集作成日時が見えなくなったので、それをType of contentに設定した日時に変更しましょう。

「Parent group’s date [not found:Created・・・」を「Parent group's date」に全て変更しましょう。
これで、他の画面でも配置できるようになりました!!
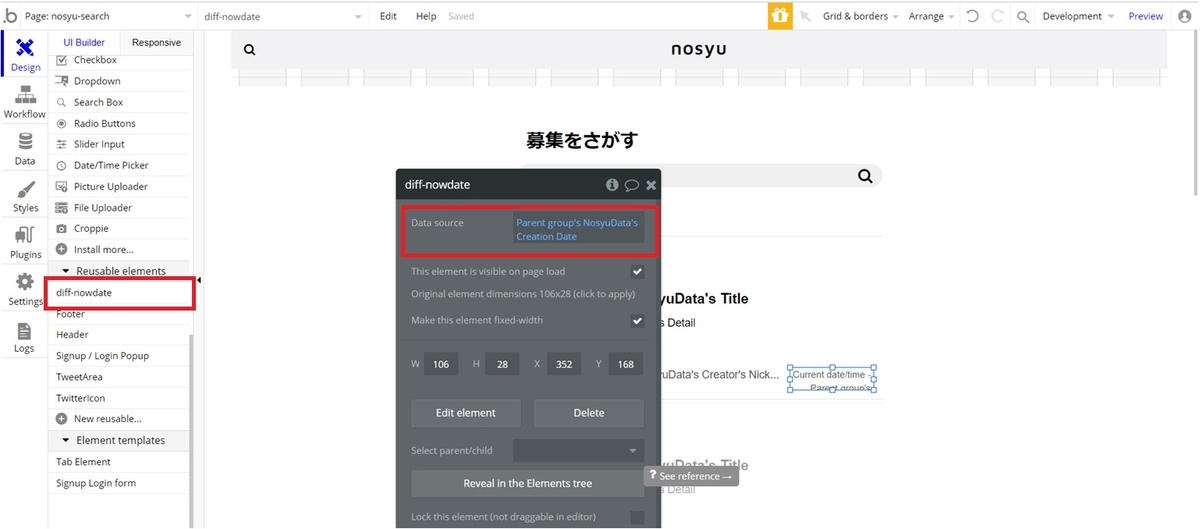
ただ、元の画面はまだReusable elementにはなっていないので、nosyu-search画面でも作成した「diff-nowdate」を配置しましょう!

Data sourceには募集作成日時を設定してください。
これで、nosyu-search画面にも反映できました!!
Reusable elementを使うと修正も1か所で済みますし、とても便利です。共通化したいものがあれば、ぜひ使ってくださいね!
次回
検索画面ができました!
bosyuさんでは、検索結果のページ遷移もできますが、今回nosyuでは実装していません。今後どこかでできたらいいな、とは思っています。
次回は、募集詳細画面を説明します!結構盛りだくさんな画面で、かなり長くなりそうななため2回に分けてになるかもしれませんが、お付き合いください!
ここまで読んでいただきありがとうございました!