
皆さん、こんにちは!
Bubble での自作プラグインの作り方について、幾つかご紹介していますが、今回は、進捗率を表示する「Simple progress bar」を作成しましたので、ご紹介したいと思います。
2020/12/08 追記
Bubble のバージョンアップに伴い、本プラグインにてデバッグモードで画面左下に表示される inspect ボタンが表示されない不具合が確認されたため、一部コードの改修を行いました。改修までの経緯については、以下のフォーラムをご参考ください。
- 1. Bubble 純正の「Progress bar」プラグイン
- 2. ノーコードラボの「Simple progress bar」
- 3. 外部ファイルの導入方法
- 3.2 定義場所
- 3.3 Bootstrap クラスを設定
- 4. 参考URL
- 5. まとめ
1. Bubble 純正の「Progress bar」プラグイン
実は、Bubble でも純正の Progress bar は公開されていて、パーセンテージのプロパティを設定するだけで、簡単に進捗バーを導入することができます。手軽に利用できるので、既に利用されている方もいらっしゃるかもしれませんね。

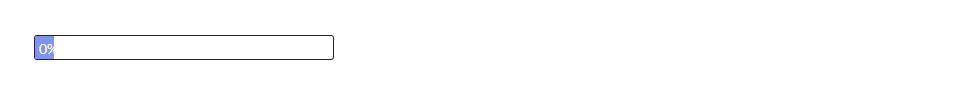
ただ、Bubble 純正の 「Progress bar」プラグインは、ノーコードラボでも オンラインスクール|オンスク!のように使用しているアプリがあるのですが、0%の時にも進捗バーが表示されてしまうなど、細かいところですが気になる点がありました。

なので、今回は気になる点を解消したシンプルな進捗バーを作成しています。
2. ノーコードラボの「Simple progress bar」

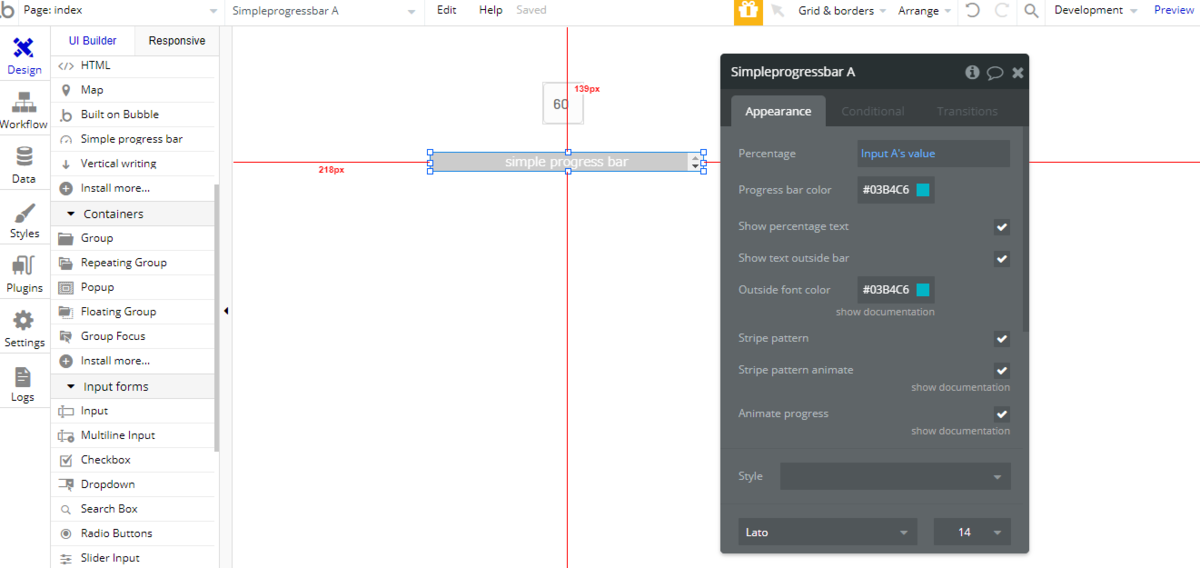
本プラグインのポイントは Bootstrap4 仕様の進捗バーを作成する点です。
また設定する主なプロパティは以下の7つです。
- Percentage:パーセンテージの値
- Progress bar color:進捗バーの色
- Show percentate text:何パーセントの文字を表示するか
- Show text outside bar:文字は進捗バーの外側に表示
- Outside font color:進捗バーの外側に表示されるときの文字色
- Stripe pattern:進捗バーをストライプ柄にする
- Stripe pattern animate:ストライプ柄の時にアニメーションさせる

2.1 公開URL
3. 外部ファイルの導入方法
では、早速プラグインの中身についてご紹介したいと思います。もしプラグイン作成が初めての方は「Bubble で自作のプラグインを作成してみよう!」や「Bubble で「縦書き」プラグインを作成してみた」を先に読むことを おすすめします。
今回は、前項で触れた通り Bootstrap4 の Progress を導入します。introduction にあるように、Bootstrap を導入するには、以下のファイルを読み込む必要があります。
3.1 必要ファイル
CSS
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
2020/12/08追記
上記、css の読み込みについては、v1.5.2 で以下のコードに置き換えられています。
<link href="//dd7tel2830j4w.cloudfront.net/f1607391442764x339073738827190300/bootstrap-progress-bar.css" rel="stylesheet">
JS
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
なお、Bubble プラグインでは、上記 JS の1つ目にある jQuery については、Shared タブの Dependencies にある「This plugin uses jQuery3」にチェックを入れることで導入できるので、残りの popper.js と bootstrap.min.js を導入していきます。

3.2 定義場所
また、今回の外部ファイルを導入する場合の重要なポイントとしては、エンドユーザー(Bubbleで作成したアプリを使用するユーザー)が見ている画面と、Bubble アプリの開発者が使用する Bubbleエディターの両方に定義する必要があるという点です。
具体的には、前者のエンドユーザーが見ている画面は、Code initialize と Code update で定義した内容が実行され、後者の Bubbleエディターでは、Code preview で定義した内容が実行されることになります。その為、定義についても以下2項目で解説します。
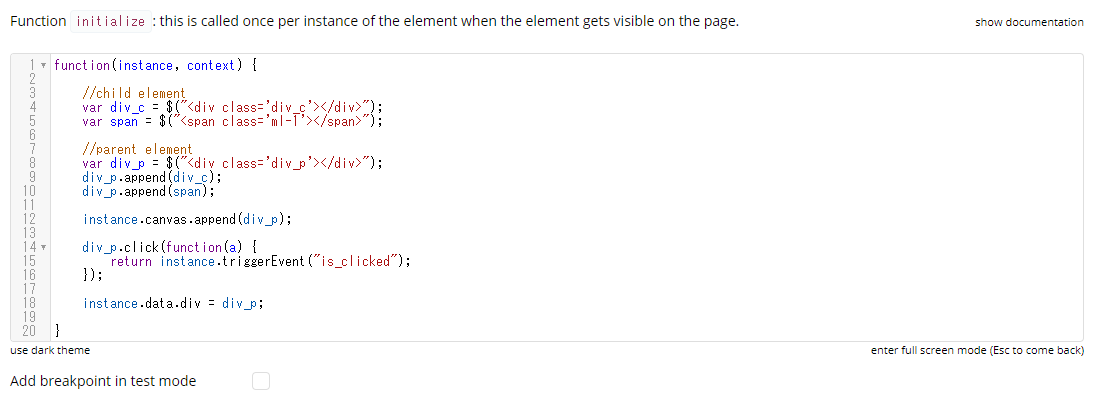
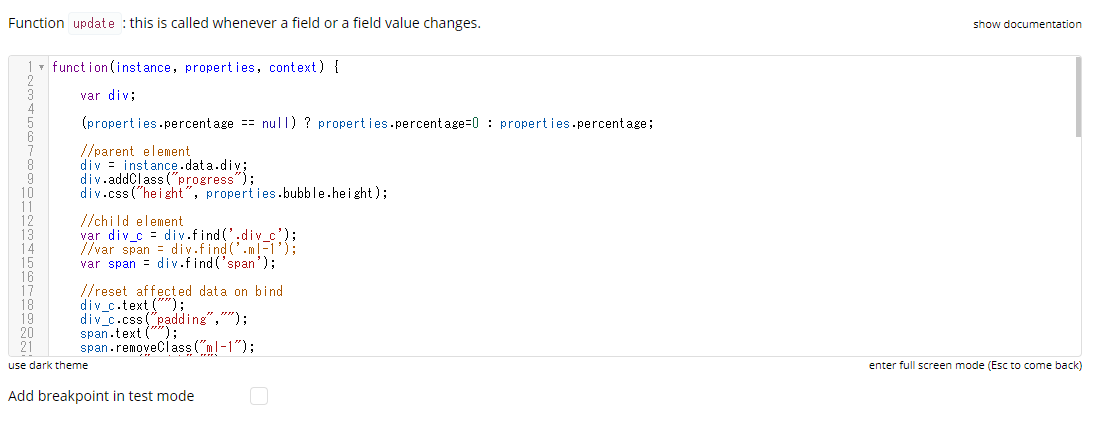
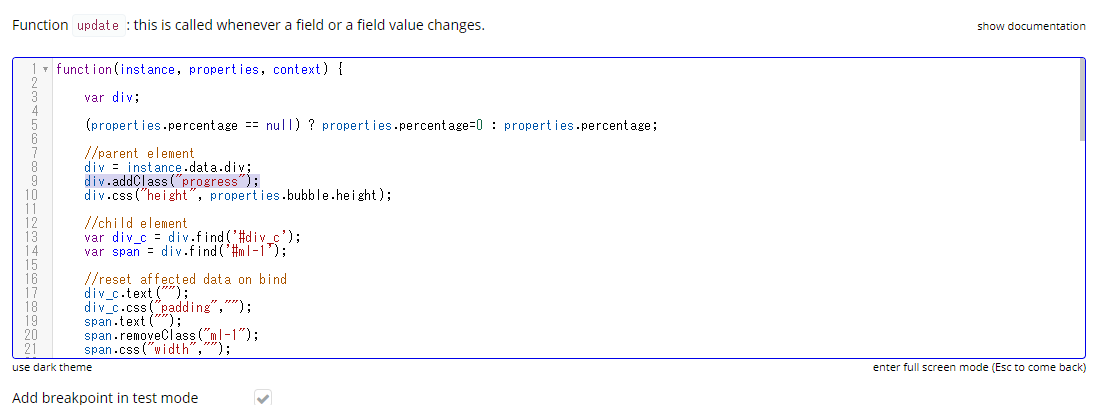
3.2.1 Code initialize と Code update 時の定義
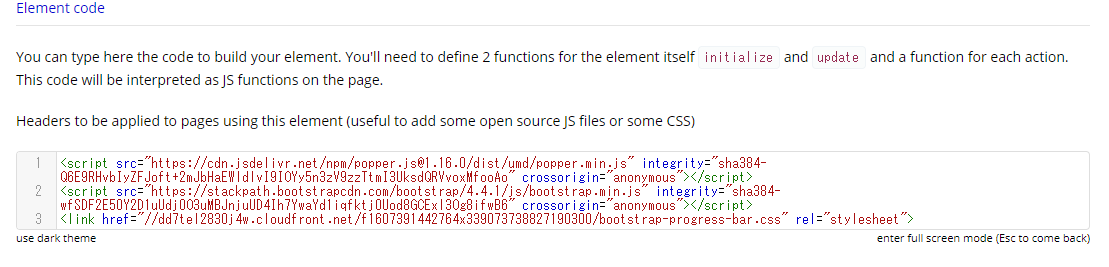
Elements タブの Element code に上記で紹介した、jQuery を除くコードをペーストします。



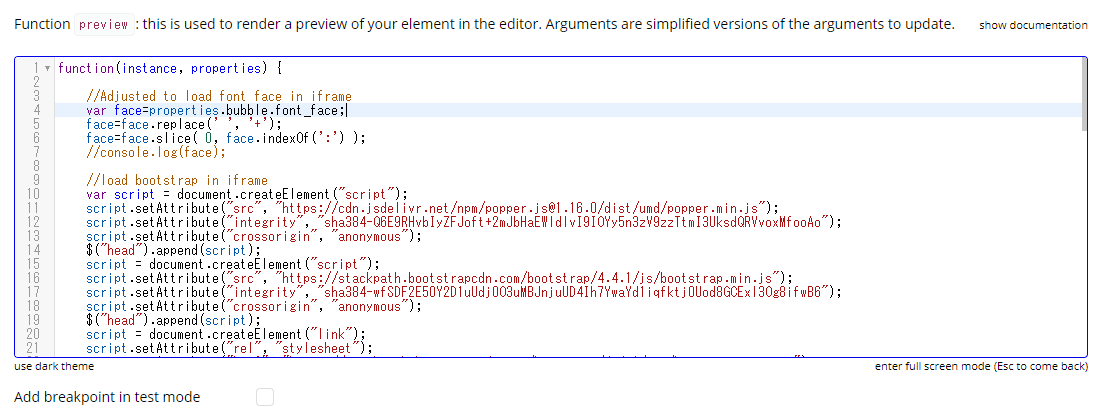
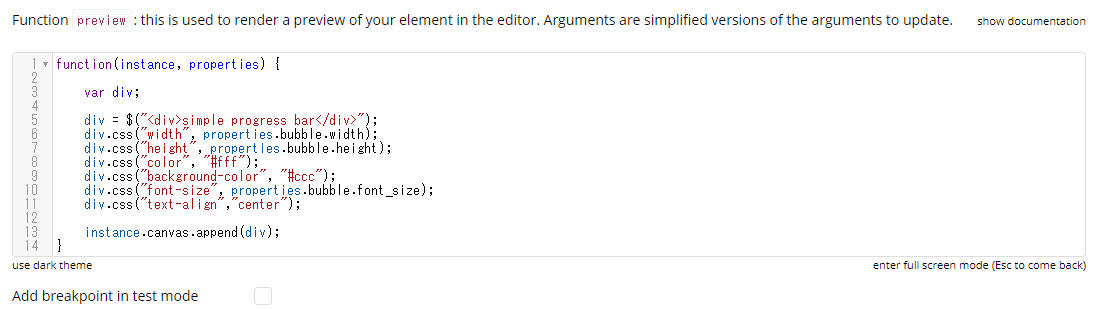
3.2.2 Code preview 時の定義
Bubble アプリの開発者が使用する Bubbleエディターは構造上 iframe 内に表示されるため、直接 ヘッダー部分に付け加えていきます。
//load bootstrap in iframe
var script = document.createElement("script");
script.setAttribute("src", "https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js");
script.setAttribute("integrity", "sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo");
script.setAttribute("crossorigin", "anonymous");
$("head").append(script);

2020/12/08追記
上記コードは、v1.5.2 で以下のコードに置き換えられました。

3.3 Bootstrap クラスを設定
Bootstrap の導入ができれば、あとは Code update などでも Bootstrap のクラスを使用できるので、必要なクラスやプロパティを設定していくことが可能になります。

4. 参考URL
5. まとめ
いかがでしたか?今回はノーコードラボの新作プラグイン「Simple progress bar」についてご紹介しました!ぜひお試しくださいね。では、次回もどうぞお楽しみに!