
皆さん、こんにちは!
早速ですが、皆さんは Udemy や Teachable というサービスをご存知ですか?
以前にノーコードラボでも取り上げたサービスなので、ご存知の方も多いかもしれませんね。これらのサービスは簡単にまとめると「学習用の動画コンテンツを販売できるプラットフォーム」ですが、実はノーコードラボでも、現在同様のプラットフォームを Bubbleを使用して開発しています。
正式リリースはまだですが、今回は現在開発中の、オンラインスクールを開校して動画コンテンツが販売できるプラットフォーム「オンラインスクール | オンスク!(以下、オンスク!)」のα版を一足先に一般公開しようと思います!合わせて具体的な使い方についても、こちらでご紹介させていただきたいと思いますので、どうぞよろしくお願いいたします。
なお、Udemy や Teachable について詳しく知りたい場合は、以下の記事で紹介していますので、ご参考くださいね。
自分だけのオンラインスクールが作れる「オンスク!」
サービス概要

「オンスク!」は、学習用の動画コンテンツを販売するサービスです。
学習コンテンツについては、コンテンツの販売者が有料で販売するか、無料で公開するかを選ぶ事ができます。尚、今回のα版では無料コンテンツのみを対象としています。
また「オンスク!」では、もちろん一般ユーザー(学習者)としてスクールで学ぶことも可能です。無料コンテンツなども含めて、学習できる環境が少しでも増えればといいなと思っていますので、どうぞよろしくお願いいたします。
URL
https://online-school.bubbleapps.io/
オンスク!の使い方
1. ユーザー登録
1-1. メールアドレスの登録
オンスク!をご利用いただくには、メールアドレスでユーザー登録をしていただく必要があります。新規登録ページでメールアドレスとパスワードを入力してユーザー登録を行ってください。

1-2. アカウント名登録
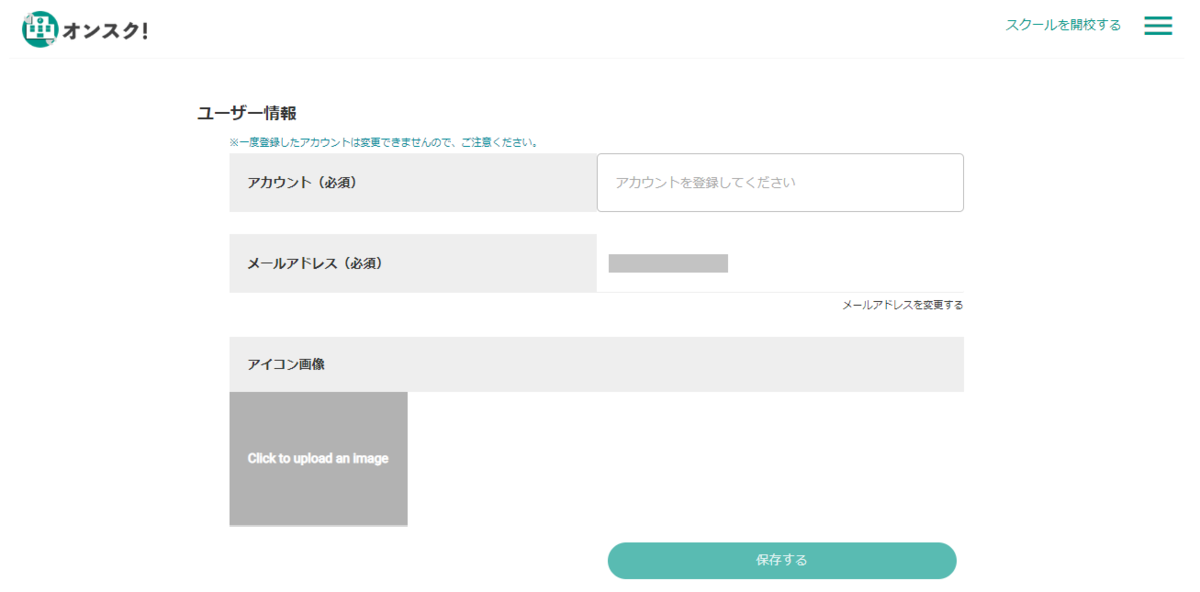
アカウントを登録し、保存ボタンをクリックします。アイコン画像もここで登録することが可能です。

2. 一般ユーザー(学習者)編
2-1. 一般ユーザー(学習者)ダッシュボード
1-2. アカウント登録が完了すると、一般ユーザー(学習者)のダッシュボードへ遷移します。

2-2. スクールのトップページ
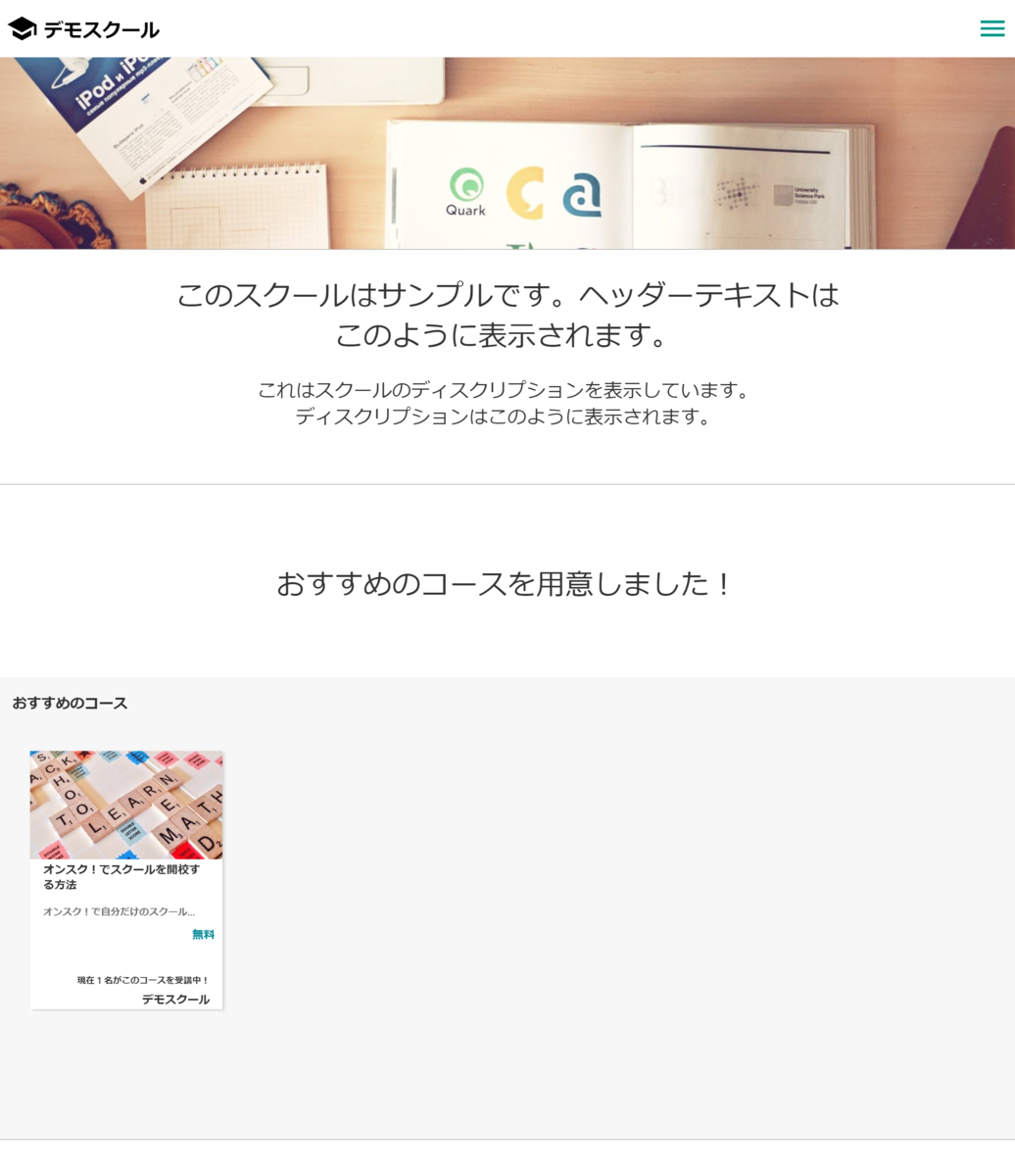
ダッシュボードのスクールカードから、スクールのトップページへ遷移することができます。スクールのトップページには、各スクールについての詳細と、公開されているコースが表示されます。

2-3. コース紹介ページ
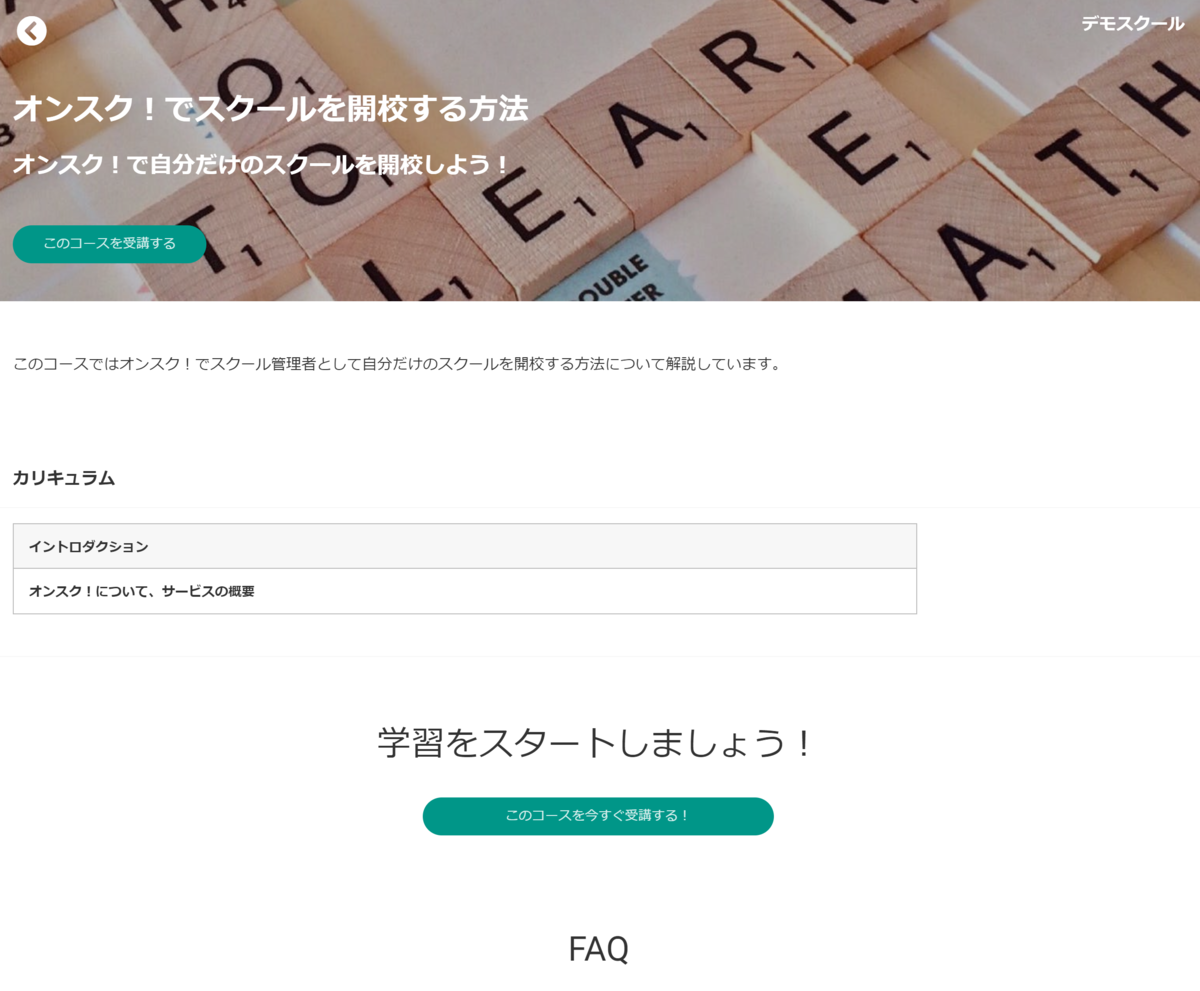
コース紹介ページでは、コースについての詳細やカリキュラムについて記載されています。「このコースを受講する」ボタンから、コースの受講登録を行うことができます。

2-4. コース学習ページ
2-3. でコースの受講登録をすると、学習画面のカリキュラムページへ遷移します。受講するレクチャー名、もしくは「学習スタート」ボタンをクリックして学習をスタートします。

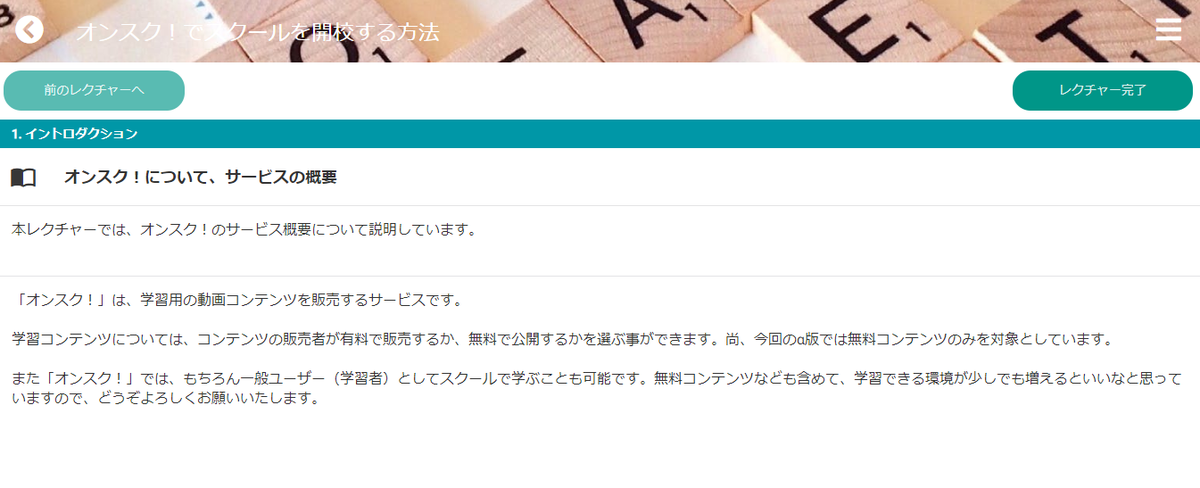
学習画面では、「次のレクチャーへ」ボタン、もしくは「レクチャー完了」ボタンをクリックすると、進捗率がアップしていきます。

各レクチャーのコメント機能(2020/06/15追加)
各レクチャーにおいて、コメント登録ができるようになりました。コメントは「コメント投稿」フォームから投稿することができます。

コメントが投稿された場合、スクール管理者には管理画面のダッシュボードに通知されます。

3. スクール管理者編
3-1. スクールを開校する
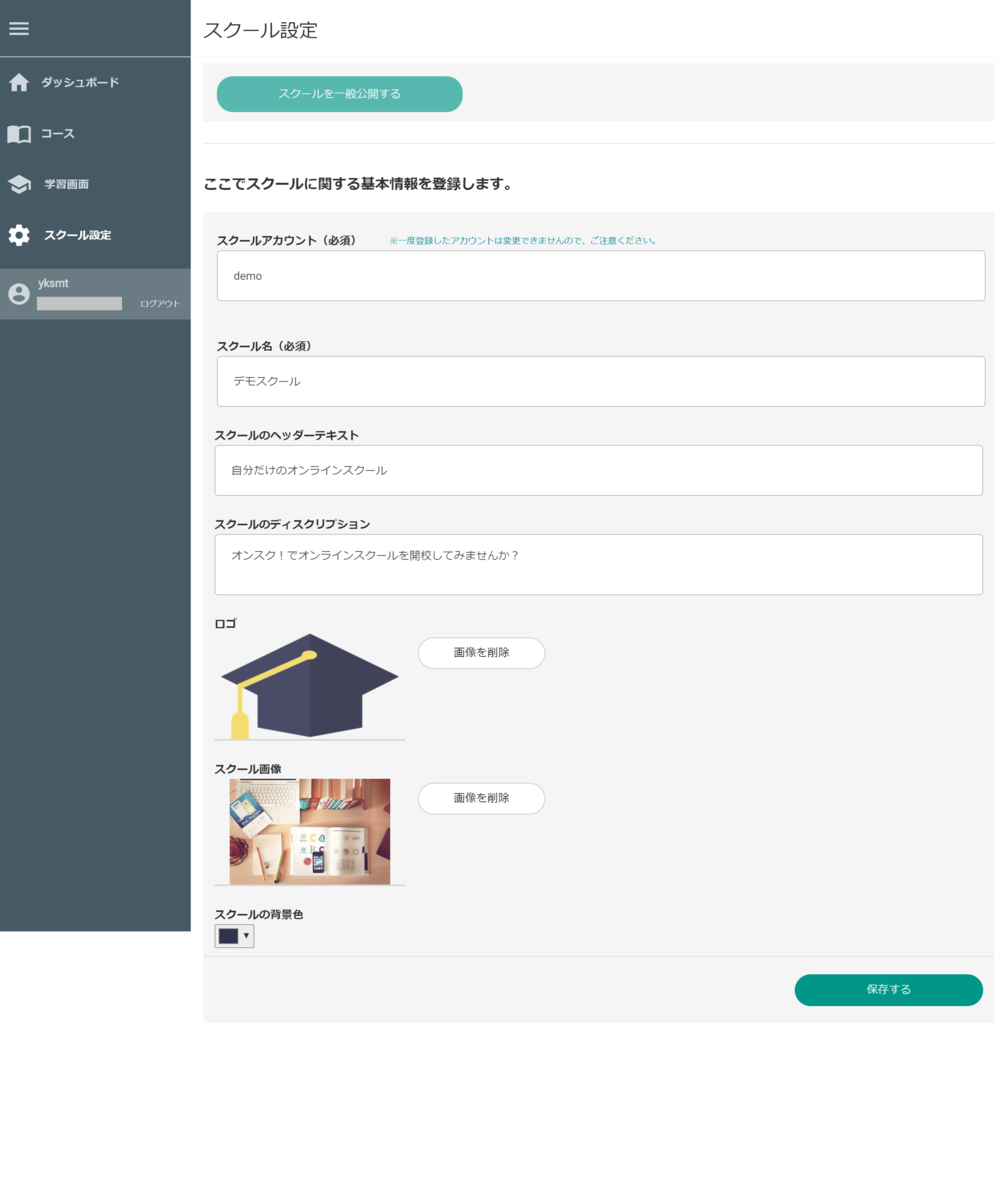
一般ユーザー(学習者)ダッシュボードのヘッダーに表示されている「スクールを開校する」メニューから、「スクール設定」ページへ遷移します。 必要な項目を入力し、保存ボタンをクリックします。

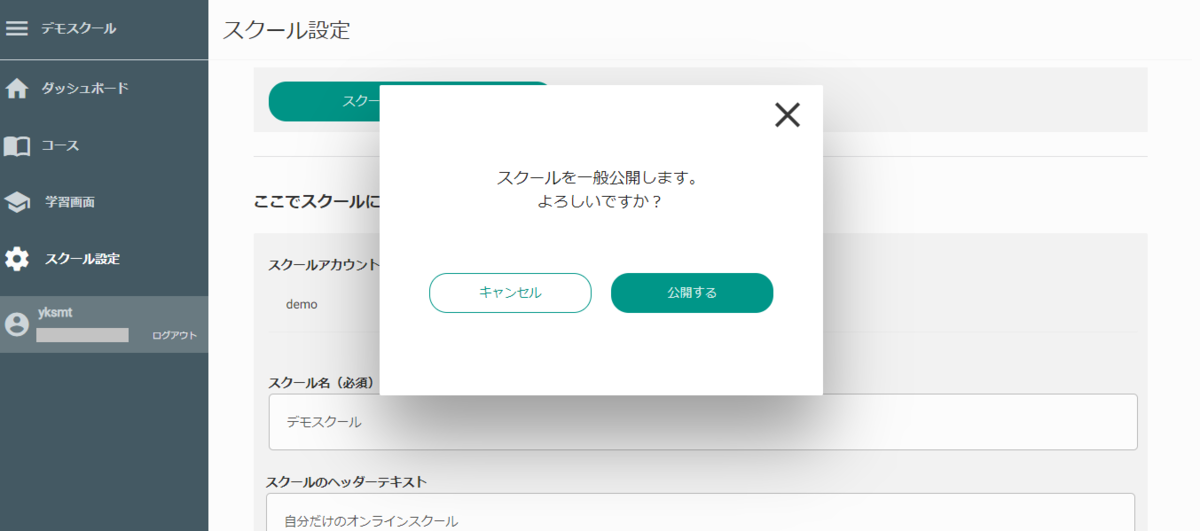
この時点ではまだ学習コンテンツを登録していませんが、「スクールを公開する」ボタンをクリックして、スクールを一般公開することもできます。

3-2. コースを作成する
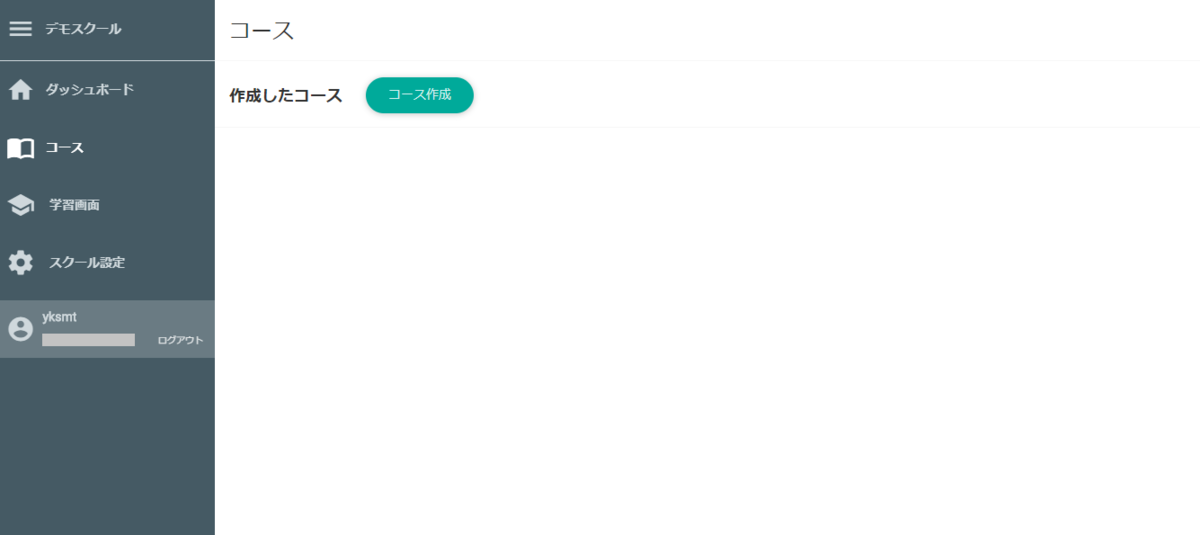
学習コンテンツを登録していきます。画面左の「コース」メニューをクリックし、「コース」ページへ遷移します。

「コース作成」ボタンから「コース作成」ページへ遷移し、新規でコースを作成していきます。必要な項目を入力し、「コースを作成する」ボタンをクリックし登録します。

3-2-1. コースカリキュラムを登録する
3-2 でコースを作成すると、「カリキュラム」ページへ遷移します。「セクションの追加」をクリックして、セクション名を登録します。

セクション配下に、レクチャーを登録していきます。「レクチャーを追加」から「新しいレクチャー」を追加し、レクチャー名を編集します。「編集」アイコンをクリックして、レクチャー登録ページへ遷移します。
レクチャー登録ページでは、テキストや動画、画像を追加登録できます。動画に関しては1レクチャーに1つまでとなります。「プレビュー表示」ボタンをクリックすると、レクチャーのプレビューを見たり、レクチャーにコメントを追加することができます。

カリキュラムの内容についてはα版の場合、即時反映されます。カリキュラムの修正は、コース非公開時にしていただくことをおすすめします。
3-2-2. コースを公開する
コースのカリキュラムが作成できたら、「コース概要」ページの「コースを一般公開する」ボタンから、コースを公開することができます。

「コース」ページで、コースカードがホワイトアウトしている場合は、そのコースは非公開の状態となります。

3-3. 学習者情報の確認(2020/06/15追加)
ダッシュボードの「詳細」リンク、もしくは、左側にある「ユーザー」メニューから、スクールやコースに登録している学習者の情報を確認することができます。

ユーザーページでは、学習者のアカウント情報や、参加コース、進捗率を確認することができます。


LP(ランディングページ)もノーコードで!
今回、Bubbleで作成している「オンスク!」サービスですが、LPもあわせて作成しています!
このLPは、同じくノーコードで作成が可能な STUDIO というサービスを利用しました。STUDIO は日本発のノーコードプラットフォームです。使ってみた感想などは、また後日にでもご紹介できればなと思っていますのでお楽しみに!
まとめ
今回は、Bubbleで作成した自分のオンラインスクールが開校できるサービス「オンスク!」について、ご紹介しました!本サービスに関するご意見や、もし不具合などがございましたら、コメント欄やツイッターでご連絡くださいね。どうぞよろしくお願いいたします!