
Coda とは? ドキュメント作成アプリ?
NoCode界隈で、Codaというアプリケーション名を聞いたことがある方は少なくないと思います。
実は先日のブログでご紹介したRemoteHQというアプリも、このCodaを利用して作成されているそうです。
しかし、Coda自体を調べてみると、イメージ的には動的なドキュメント作成ツールといった雰囲気で、Notion に近いツールのように思えました。
どのようなことができるか、実際に使ってみましたのでご紹介いたします。
とりあえず触ってみよう

サインアップはGoogleのアカウントで可能です。
GoogleDriveへのアクセスをリクエストされますので、許可すると、Codaのチュートリアルが始まります。

テーブルとビューの使い方について、実際にサンプルアプリを触って学ぶことができます。
ガイド言語は英語になりますが、それほど複雑なことはしないので、抵抗のない方はぜひ試してみられると良いと思います。
今回このブログでは、テンプレートとして提供されているLane's To-Do Listをカスタマイズしてみます。
テンプレートアプリをカスタマイズ
まずはLane's To-Do Listをコピーしましょう。
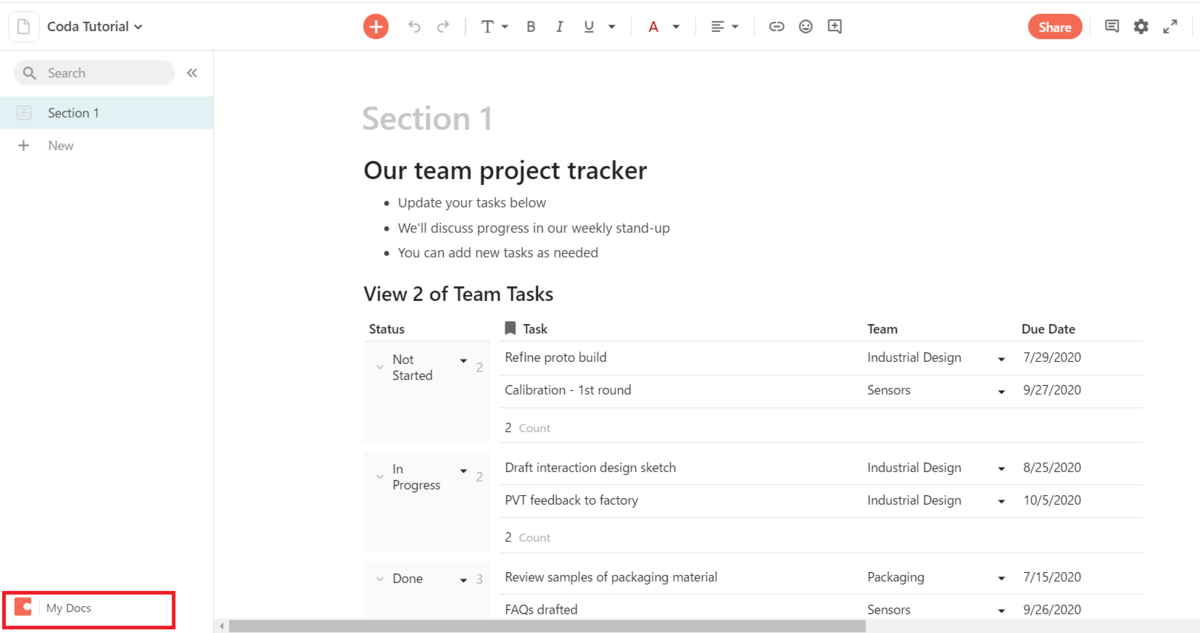
チュートリアル画面の左下にMy Docsという表示があるので、そこをクリックします。
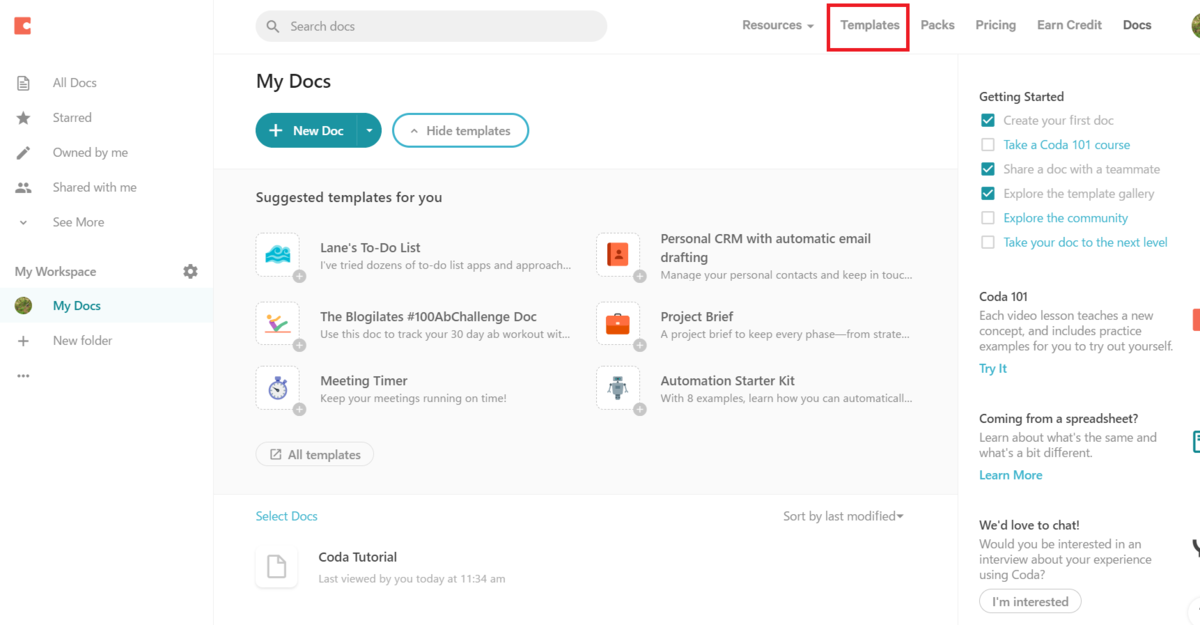
するとCodaの管理画面に遷移します。

右上のTemplatesをクリックし、検索窓からLane's To-Do Listを検索しましょう。
検索して出てきたアプリケーションをクリックすると、TryDocボタンが出てくるのでさらにクリックし、さらにCopyボタンを押します。
これで、自分で自由にアプリケーションをカスタマイズすることができます。

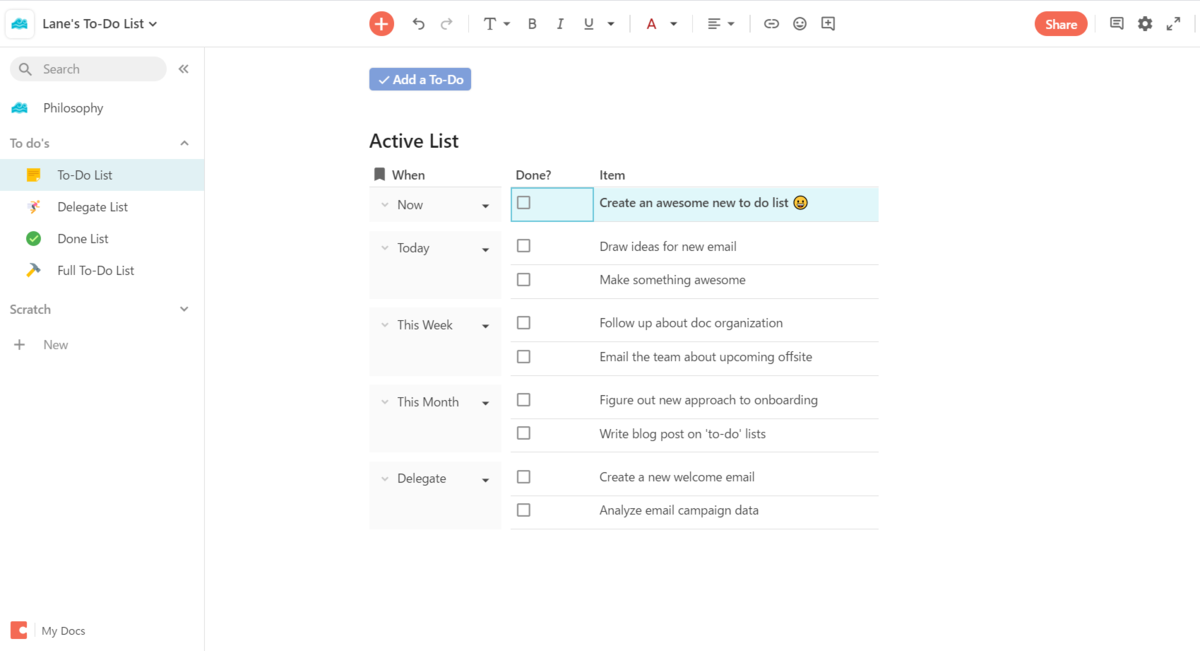
このToDoリストは、To-Do List(やることリスト)、Delegate List(=委任/依頼リスト)、Done List(完了リスト)、Full To-Do List(すべてのリスト)の4ページからできています。
今回は、Delegate Listを削除し、リスト中の項目Whenを、Now,Today,ThisWeek, This Month のざっくりしたものから、日付に変更してみたいと思います。
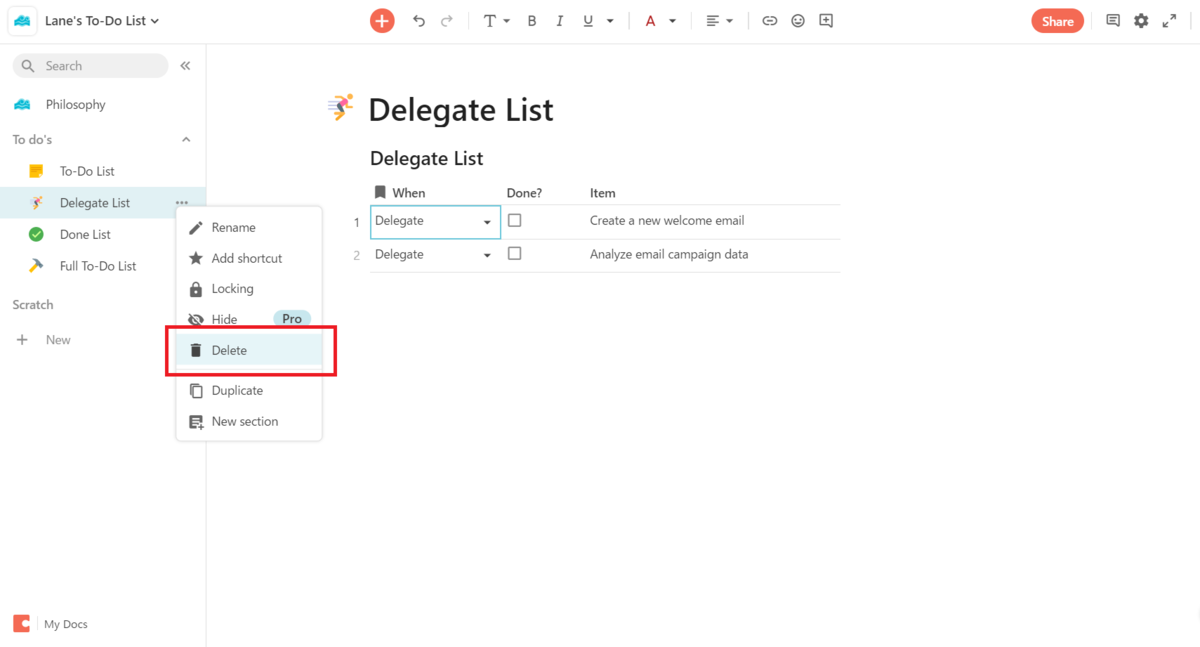
ではまず、Delegate Listを削除します。
画面左のリストからDelegate Listにポイントし、右側の「…」をクリックし、表示されたメニューからDeleteを選択します。

このセクションを削除すると元に戻せない、というポップアップが表示されますが、Deleteを選択します。
すると、Delegate Listというセクションが削除されました。
次に、リストのWhenという列を削除し、新たにDateという列を追加します。
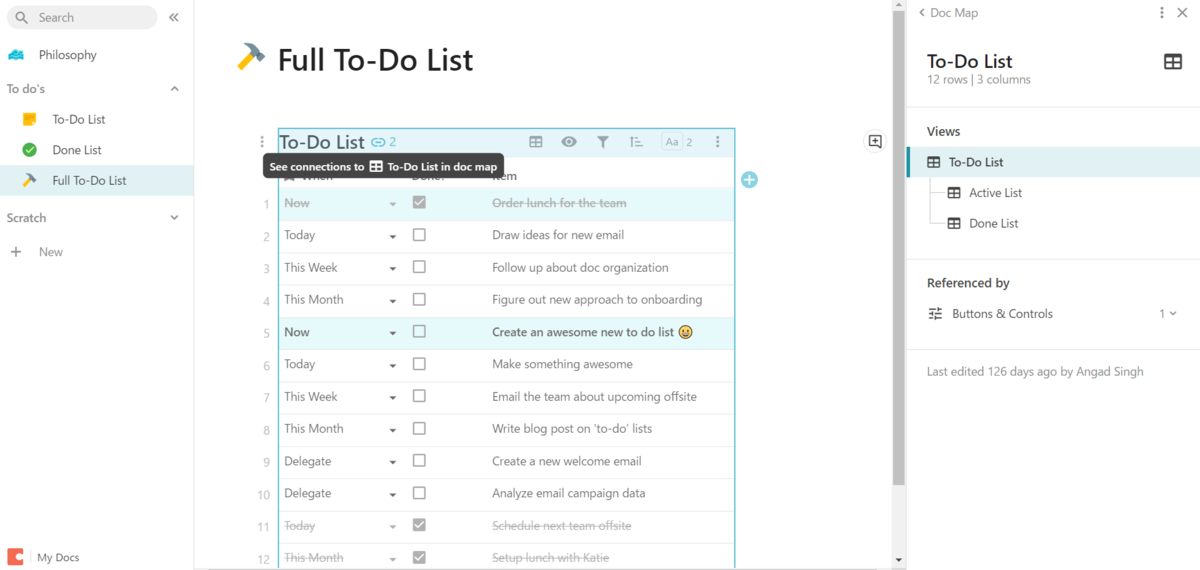
手順としてはまず、左側のリストからFull-To-Do Listというセクションをクリックします。
すると、登録されているすべてのTo-Do Listが表示されます。
To-Do Listというテーブルのタイトルにポイントすると、テーブルのアクションアイコンが表示されるようになります。
表示された中で鎖のようなアイコンをクリックすると、このアプリの中の表のリンク状況が確認できます。
 このTo-Do Listが本体の表になっていて、Active ListとDone ListはViewという関係になっていることがわかりますね。
このTo-Do Listが本体の表になっていて、Active ListとDone ListはViewという関係になっていることがわかりますね。
よって、まずはこのTo-Do Listの形式を変更することにします。
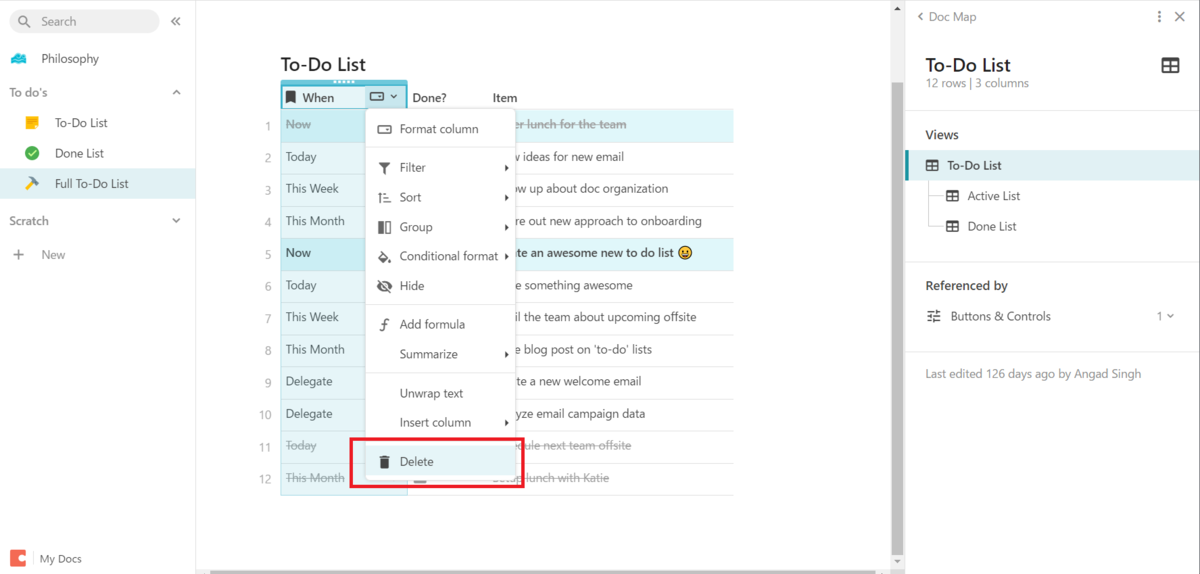
最初に、Whenの列を削除します。
これは、Whenの項目名のあたりをポイントし、出てきたメニュー選択欄をクリックして、そこからDeleteを選びます。

リンクしているViewが存在するというポップアップが表示されますので、さらにDeleteを選択します。
次に、Whenが日付になっている列を新たに追加します。
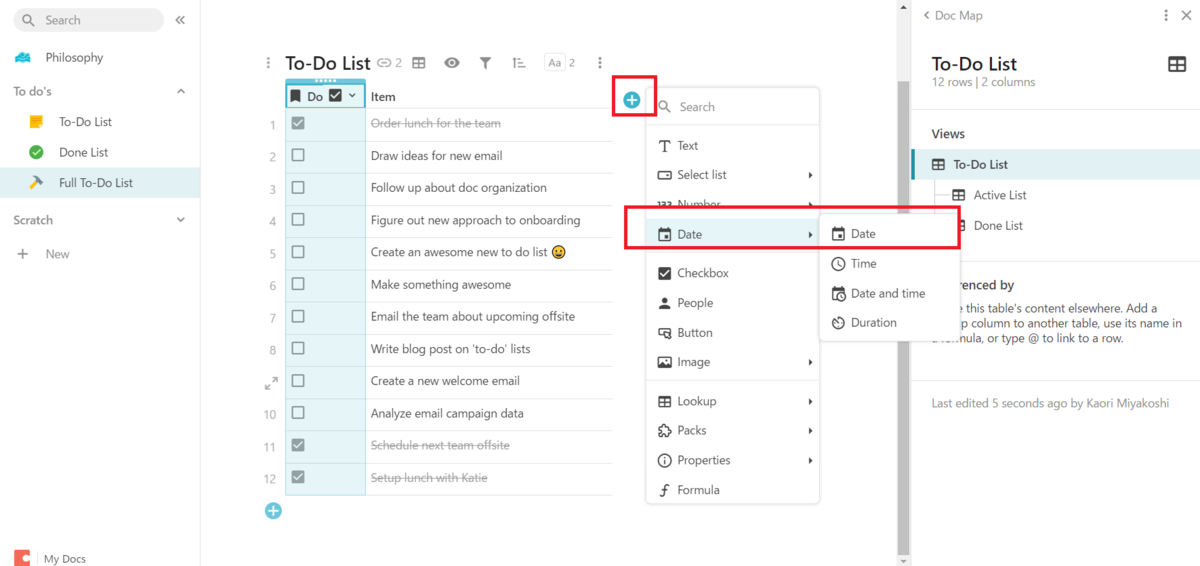
To-Do Listをポイントしていると、右側に「+」のアイコンが表示されますので、そこをクリック。

さらに、Date-Dateを選択します。
すると、データフォーマットがDateの列が右端に追加されます。
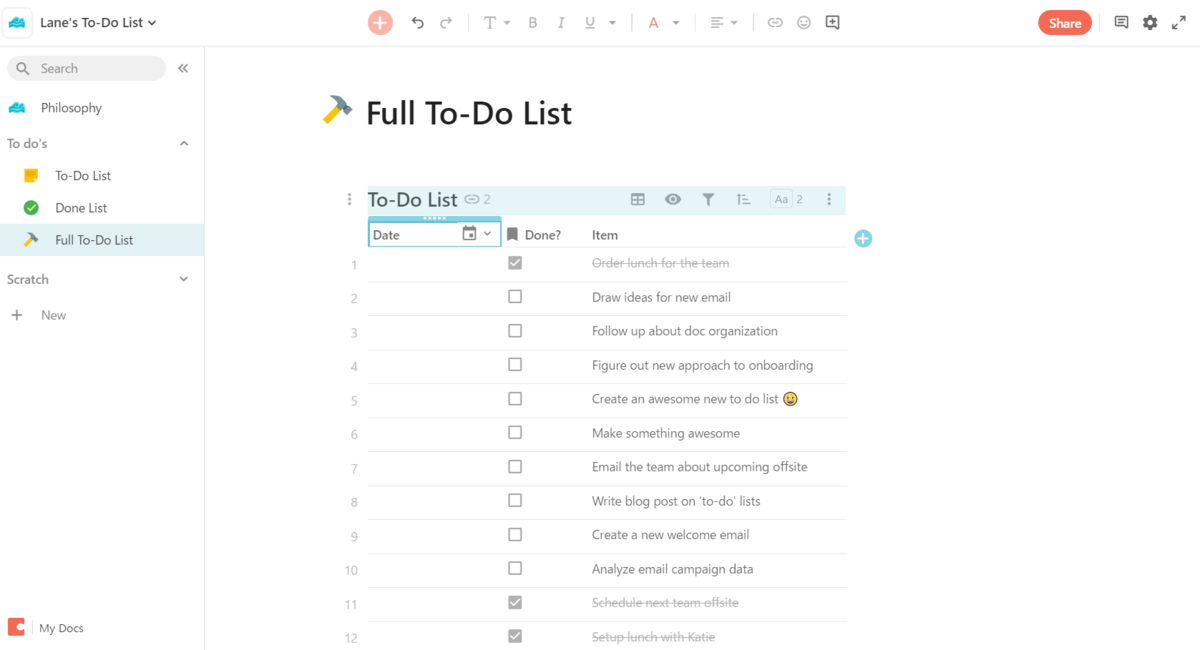
この列をクリック&ドロップで左端に移動させましょう。

さらに、Dateという項目名をWhenに変更します。これは、Dateの箇所をダブルクリックして変更すればOKです。
これで、To-Do ListのWhenの項目を、カレンダーの日付に変更することができました。
次に、Done Listを編集していきましょう。
左側のリストからDone Listのセクションをクリックします。

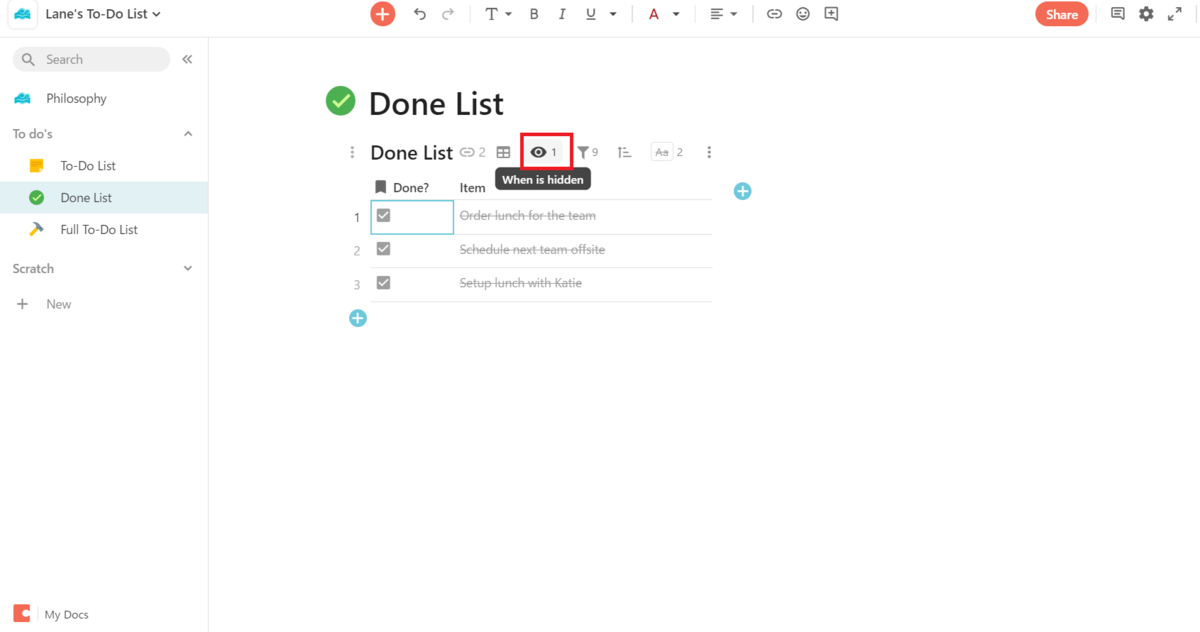
Done Listのタイトル部分あたりをポイントすると、テーブルのアクションアイコンが表示されますので、今回は目のアイコンをクリックします。
すると、どの項目が現在のテーブルに表示されているかが示されるので、HIDDEN COLUMNSのWhenをクリックしましょう。
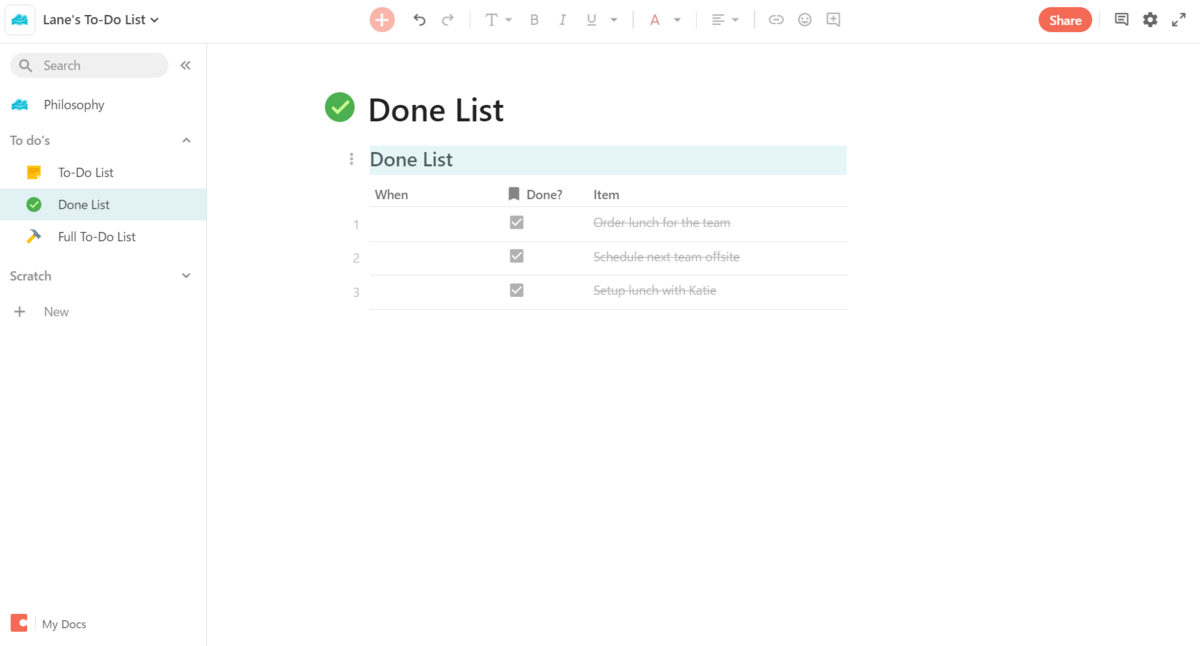
元の画面に戻ると、Whenは右端に表示されているので、さっきと同じように左端に表示されるようにします。

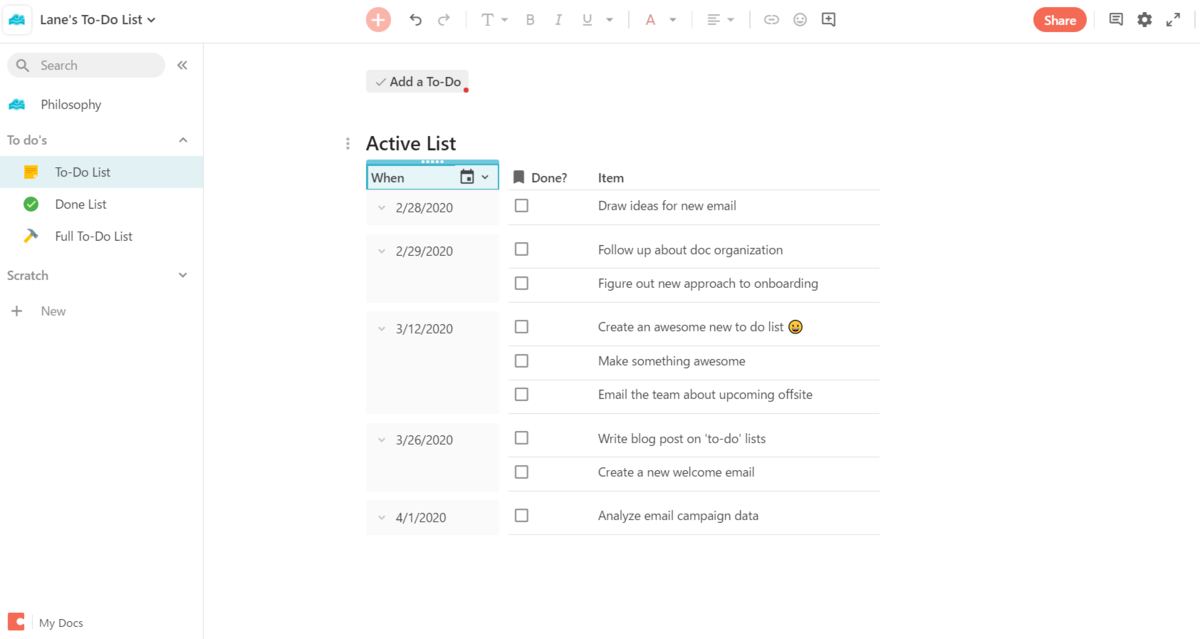
では最後に、最初に表示されるTo-Do Listのセクションを整えましょう。
Whenが表示されるようにするまでは、Done Listのやり方と同じです。
ただし、このリストでは日付順に並べ替えたいですよね?
という訳で、Whenの右側をクリックし、Sort-Sort descendingを選択します。
すると、日付の近い順に並べ替えられます。
さらにグループ化も行ってみましょう。
同様にWhenの右側をクリックし、Group-Group column along leftと選択してみましょう。

すると、日付が同じタスクは綺麗にグループ化されて表示されるようになりました。
これで一通りのカスタマイズが完成です。
実際に使ってみるには?
では、作ってみたアプリをスマホで表示させてみましょう。
Codaの画面右上のShareボタンをクリックします。
共有したいスマホから表示できるメールアドレスを入力し、Shareをクリックするとメールが送信され、アプリを利用できるアドレスが送信されます。
このとき、Shareする相手が利用するだけ(Can view)か、コメントを記入できるか(Can comment)か、編集できるか(Can edit)、適切な選択をしておきましょう。
受信したメールのリンクから、アプリを利用することができます。
Codaは便利なツール
RemoteHQのように凝ったアプリを作るのは大変かもしれませんが、既に存在するテンプレートを利用してアレンジするには、Codaは有用なツールに思えます。
BtoBなどの使い方を考えるには色々調べることもあるかもしれませんが、小さな範囲でNo-Codeのツールとして利用するには便利だと思いました。
興味を持たれた方は、まず触ってみてはいかがでしょうか。