
こんにちは!
今回は、Bubble の人気プラグインのひとつ「Toolbox」プラグインについて紹介します。
Toolbox プラグインはとても便利なプラグインなのですが、機能が多く、覚えるのがちょっと大変なので、
何回かに分けてその機能を紹介していきます。
このプラグインの使い方を覚えると Bubble のスキルが 1ランクアップすること間違いなしですので、ぜひ読んでみてください!
Toolboxとは?
Toolboxプラグインは、リストやスクリプトを簡単に使えるようになる便利なエレメントをまとめて追加できるプラグインです。
追加できる機能は以下の通り。
List of Numbers
Javascript to Bubble
Expression
List item Expression
Run Javascript
Server script
これらがどのような機能なのか、順に見ていきましょう!
事前準備
プラグインインストール
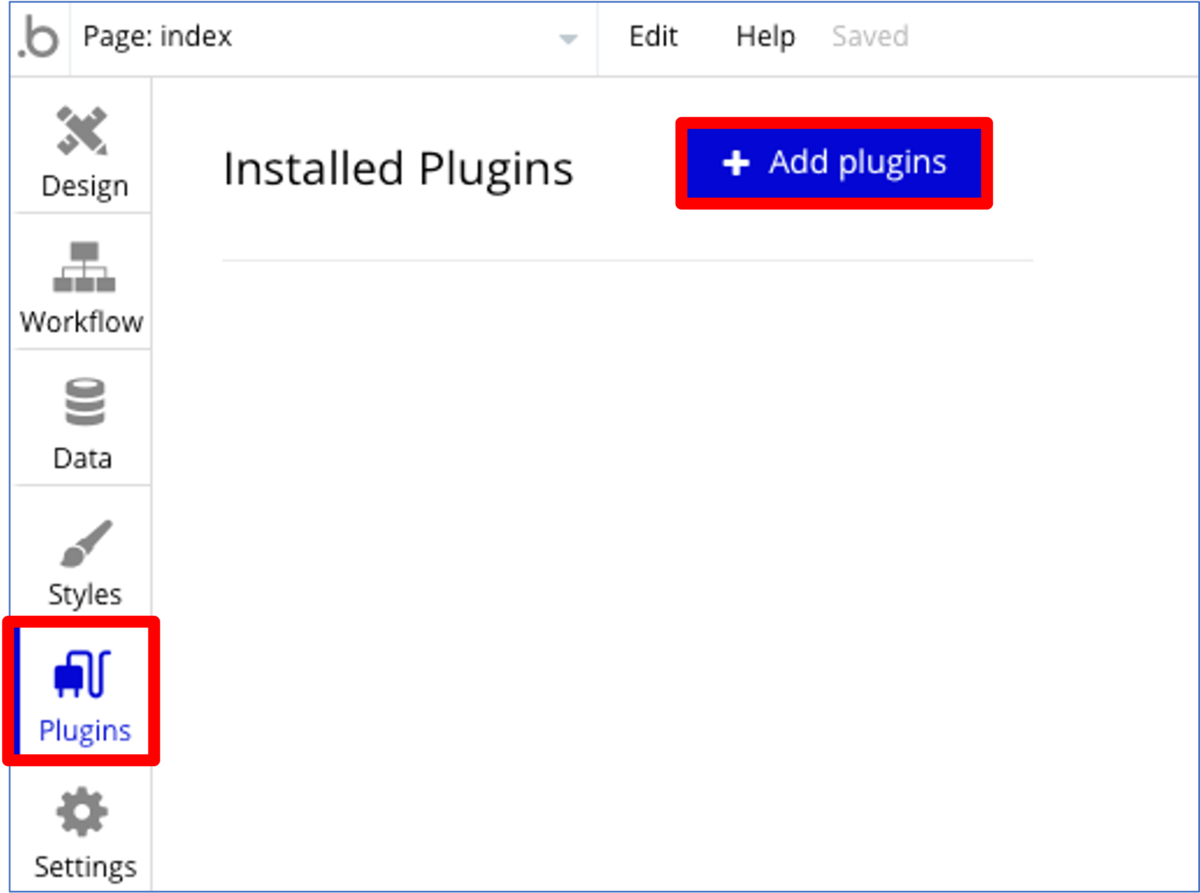
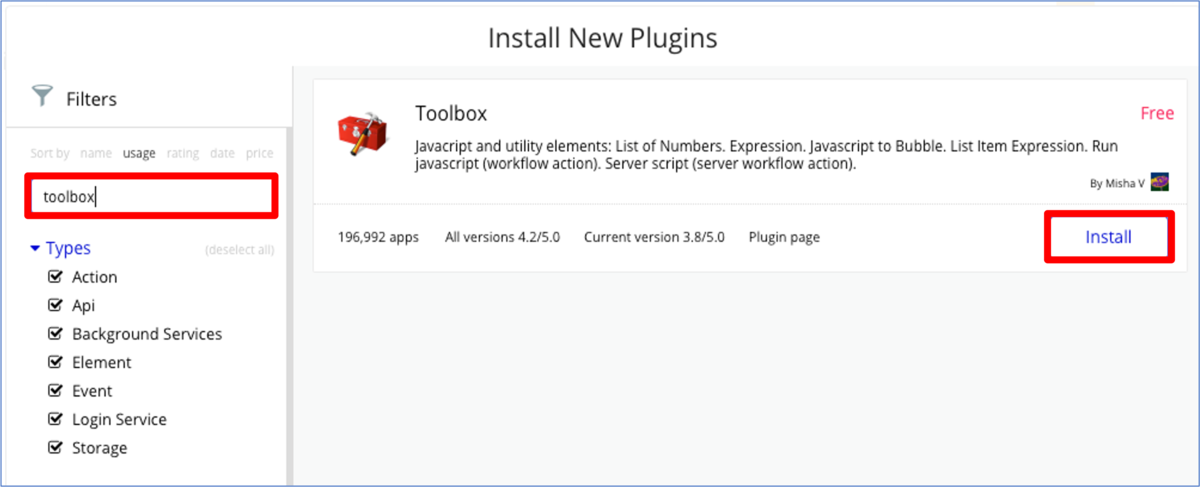
Bubbleで新規アプリを作成し、pluginsタブより「Add plugins」>「Toolbox」を検索します。


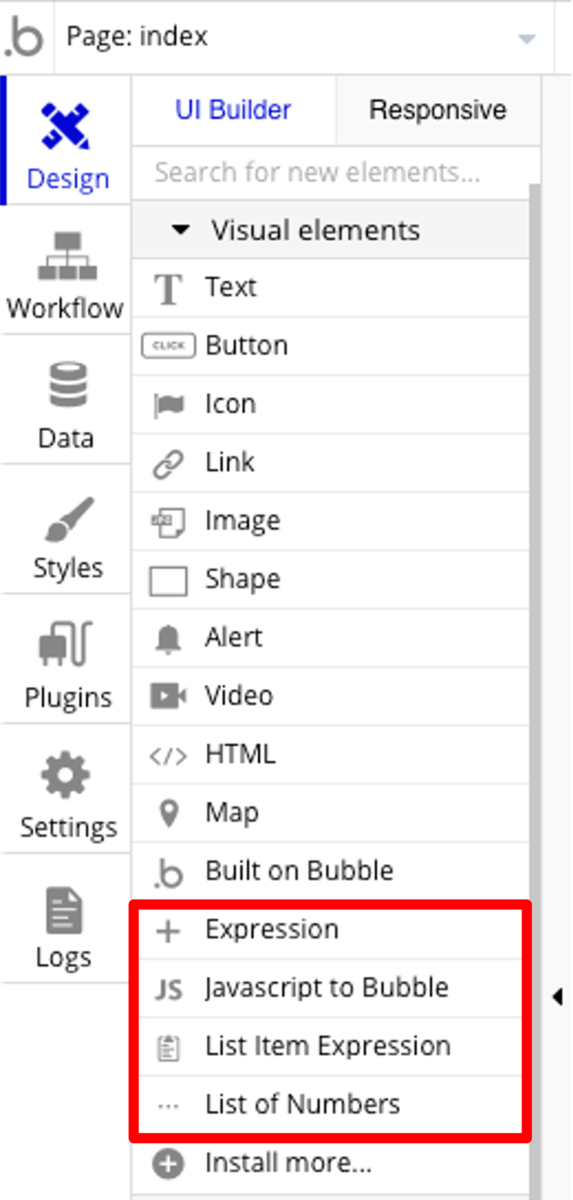
Design画面のVisual Elementsに以下の項目が追加されたらインストール完了です。
Expression
Javascript to Bubble
List Item Expression
List of Numbers

List of Numbers
どんな機能?
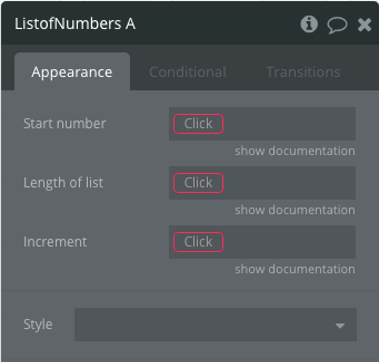
指定したStart number(最初の数)、Length of list(リストの長さ)、Increment(増加数)のリストを自動生成します。
使ってみよう
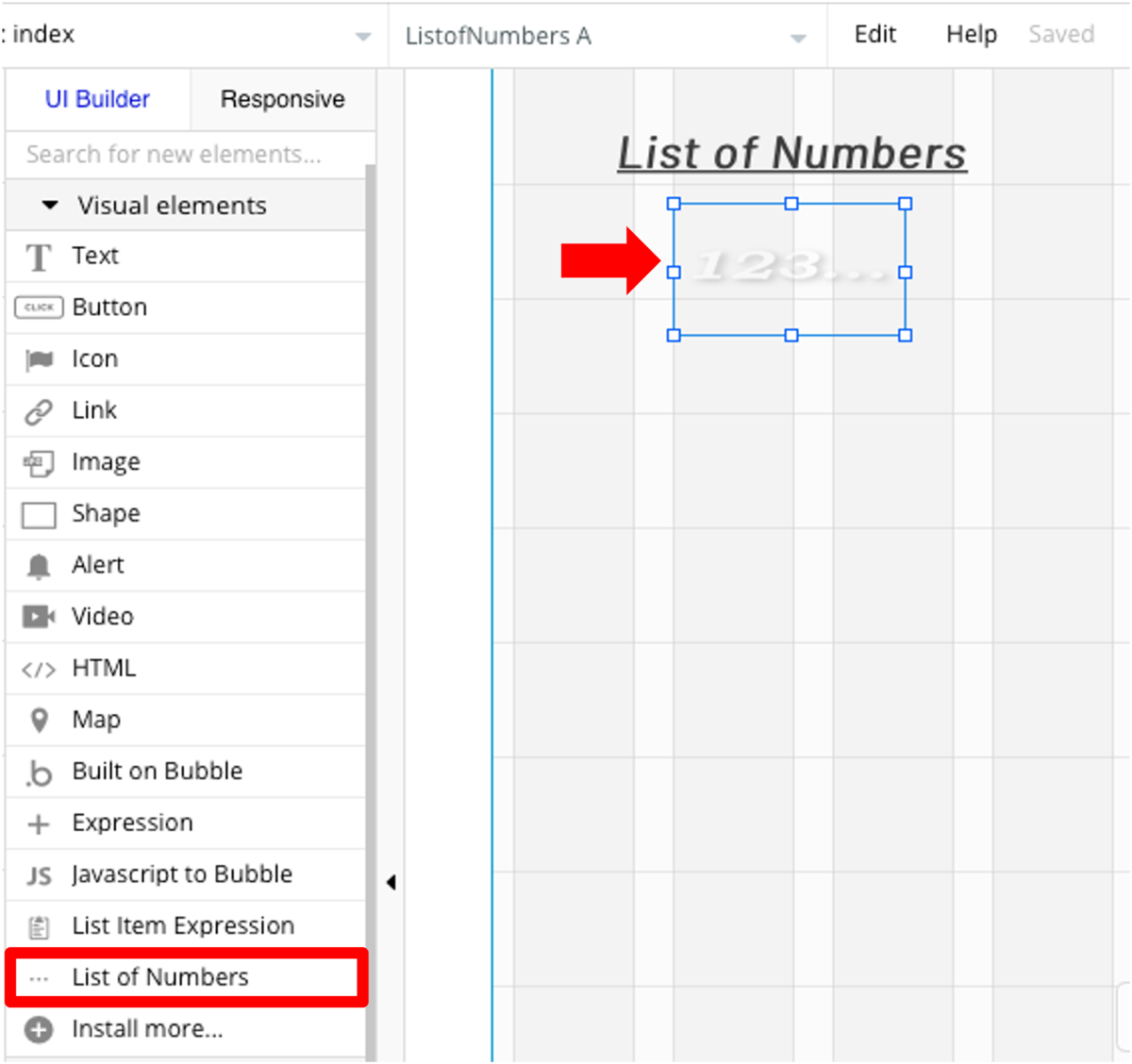
Visual ElementsからList of Numbersを選択し、画面に配置します。
画面には表示されないので、場所はどこでも構いません。

次に、配置したエレメントのプロパティ画面から、前述の3つの項目(Start number, Length of list, Increment)を指定します。

直接指定も可能ですが、今回は分かりやすくするために、インプットで指定した数値でリストを生成し、画面に表示するようにしてみます。
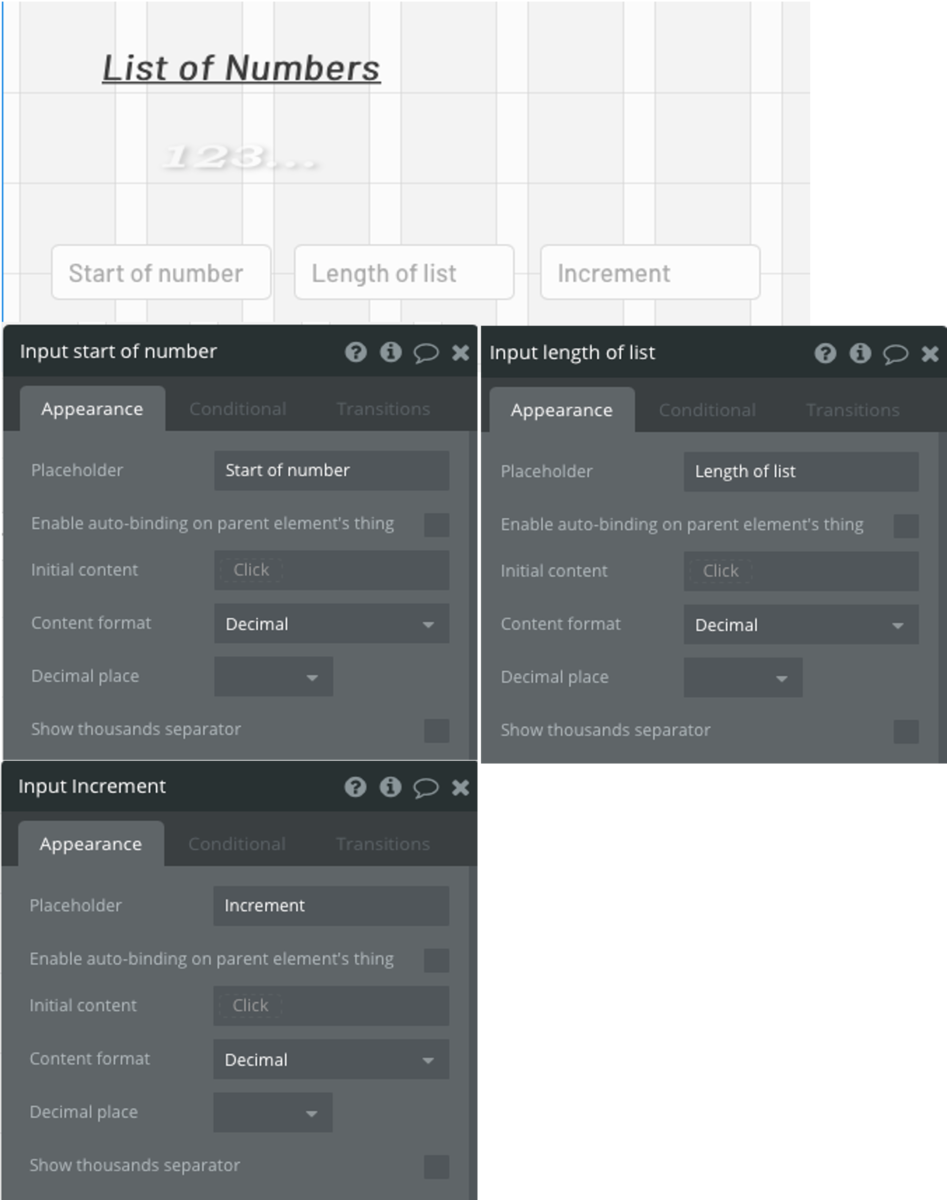
まずはInputを3つ用意し、それぞれをStart number, Length of list, Incrementとします。
入力する値は数値なので、Content formatはDecimalです。

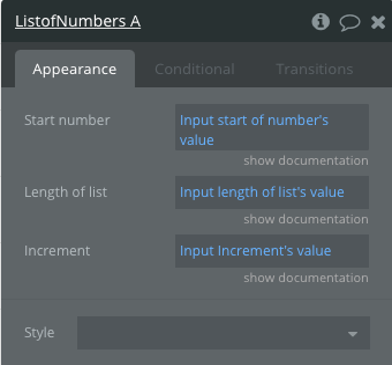
Inputが作成できたら、それぞれをList of numbersのプロパティに設定します。

これで、入力した値がList of numersエレメントに渡され、リストが生成されるようになりました。
続いて、生成したリストを表示するRepeating Groupを用意します。
ContainersからRepeating Groupを選択し、適当な場所に配置します。

Data sourceを”ListofNumbers A's list”とします。
今回は、10行のリストを表示するように、Rowを10としています。
Repeating Groupの一行目にTextを用意し、Current cell's numberを表示するようにします。

これで、生成されたリストがRepeating Groupに表示されるようになりました!
それでは、Previewから動作確認をしてみましょう!
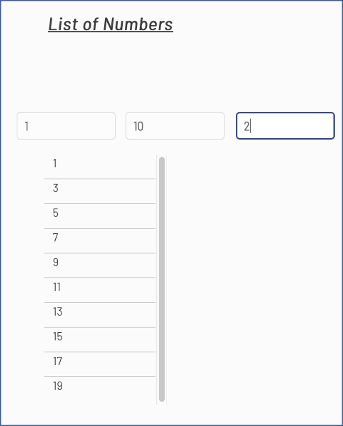
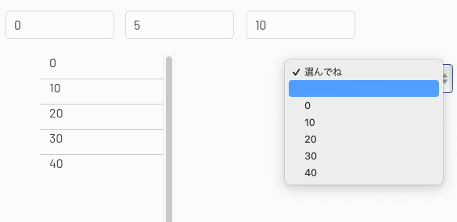
Start number:1 Length of list:10 Increment:2
と入力すると、1から始まって、2ずつ加算されるリストが10行生成されました!

ドロップダウンと繋げれば、ドロップダウンのリストとして使用することもできます。

色々な数値を入力して、試してみてくださいね!
活用例
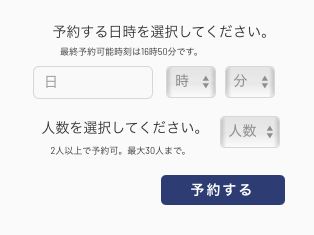
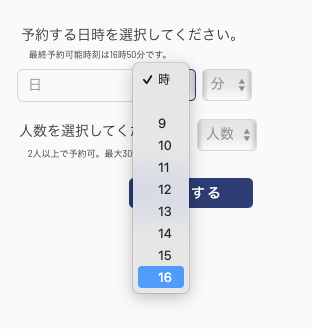
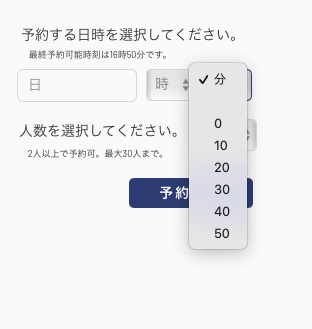
来店予約サイトなどの時刻や人数など、あらかじめ決まった数値をドロップダウンで表示したい時などには、活用できるのではないでしょうか。
下の例では、「時」「分」「人数」をList of Numbersで生成しています。



List of Numbersを使用しない場合、ドロップダウンのプロパティに直接記入するか、Option Setsなどから読み込む必要がありますが、List of Numbersを使用すればそのような手間がかかりません。
みなさんのアプリにも、ぜひ活用してみてくださいね!
まとめ
いかがでしたでしょうか?
組み込み方次第で、色々な利用方法がありそうな機能ではないでしょうか。
ぜひ皆さんも、使ってみてください!
次回は、Toolbox プラグインの最重要機能である Run JavascriptとJavascript to Bubbleを使ってみたいと思います。
お楽しみに!