
- 1. Vimeo とは?
- 2. Vimeo Connector (access token) プラグインのご紹介
- 3. プラグインを使うための準備
- 4. Vimeo Connector (access token) プラグインを使って動画をアップロードしてみよう!
- 5. Vimeo Connector (access token) プラグインを使って Vimeo サイト上の動画を検索してみよう!
- 6. まとめ
- 7.プラグイン更新(2022/10/24 追記)
みなさん、こんにちは!
今日はノーコードラボが新しく作成した Vimeo Connector (access token) というプラグインのご紹介です!
1. Vimeo とは?
Vimeo とは、オンラインビデオストリーミングサイトで、動画のアップロードや管理をする事ができるサービスです。ユーザーが高度なカスタマイズをする事ができ、また、動画が高品質である事で定評があります。本社はニューヨークにあり、アメリカの企業です。
動画配信サービスとして最も有名な YouTube は、その規約上で動画の販売を禁止しているため、有料で動画を見せる、あるいは会員にだけ動画を見せる事が YouTube の規約違反となってしまいます。そこで特にそのような場合に Vimeo を利用する事が有用になります。
この Vimeo の動画を bubble 上に実装するプラグインはすでに Coaching No Code Apps さんから出ていますが、ノーコードラボの Vimeo Connector (access token) プラグインとの違いは認証のある/なしです。ノーコードラボの Vimeo Connector (access token) は認証が必要ないため、より気軽にご利用いただけます。認証を不要にするため、パーソナルアクセストークンというものに切り替えています。
認証を必要とするプラグインの場合は、ユーザーが Vimeo でサインアップ/ログインのアクションを正常に実行していなければ機能しませんが、このプラグインは認証が必要ないため、ユーザーが Vimeo にアクセスする際に、サインアップ/ログインのアクションをする必要がありません。
Vimeo は Basic プランは無料で利用できますが、動画の視聴やアップロードの量に限界があります。Vimeo Pro 以上は有料(月額7ドルから)となり、様々なプランが提供されています。
今回のプラグインは Vimeo の無料プランでも実装できますが、より多くの動画を管理したり高度にカスタマイズしたい場合は Vimeo の有料プランも検討してみてください。
Pricing plans | From free plans to enterprise solutions
2. Vimeo Connector (access token) プラグインのご紹介
今回ノーコードラボが作成した Vimeo Connector (access token) プラグインは、bubble で構築したアプリから Vimeo のサイトに動画をアップロードしたり、動画の検索、アルバム作成、動画にコメントをするなど、様々なことができます。
Vimeo Connector (access token) Plugin | Bubble
では実際に使ってみましょう!
3. プラグインを使うための準備
3.1. Vimeo 側の設定
3.1.1. Vimeo のアカウントを作り、Vimeo の新しいアプリを作成しよう
以下の Vimeo Developer ページにアクセスし、「登録」ボタンから Vimeo のアカウントを作成してください。

登録ができたら、ログインしましょう。
ログインをしたら、右上の「新規アプリ」ボタンをクリックし、アプリを新規作成します。

アプリ新規作成にかかる必要情報を入力し、最後に「Create App」ボタンをクリックします。
- ※アプリの名前の中に「Vimeo」という単語を加えるとエラーになるようです。
- ※ここから先は英語のみとなり日本語対応していません。

3.1.2. My Apps ページで動画の Upload の申請をしよう
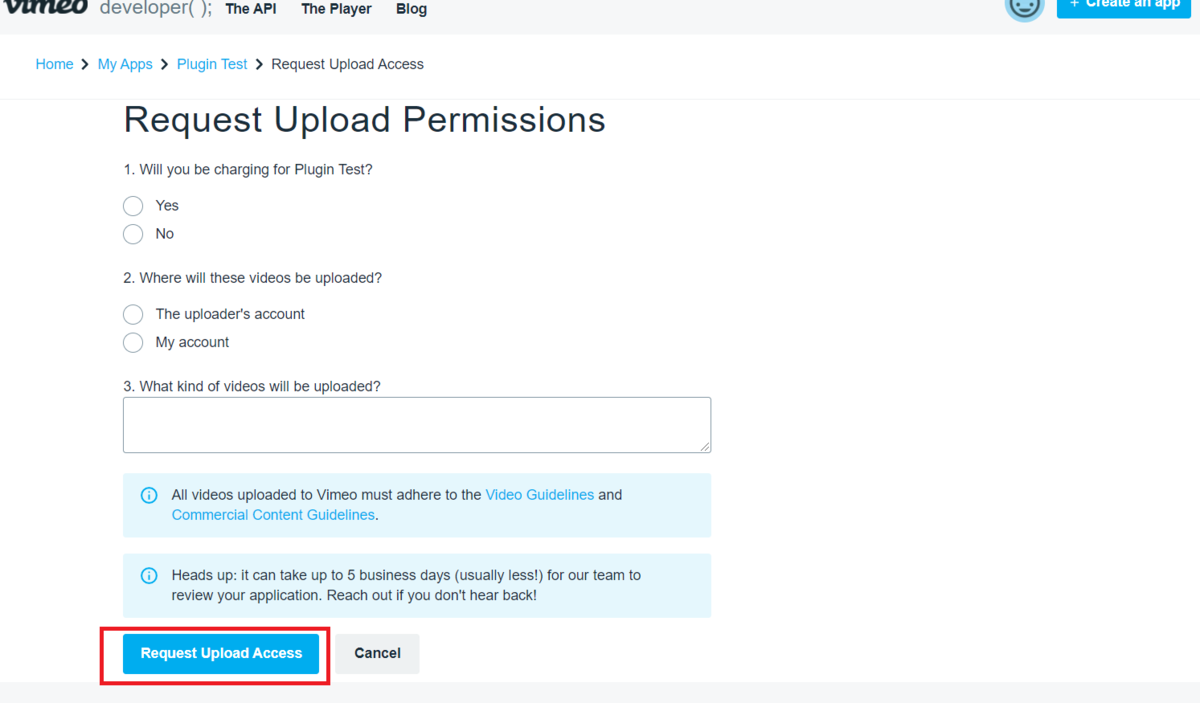
アプリを作成すると自動的に My Apps のページへ遷移するので、そこで「Permissions」の項目の「Upload Access」の「request additional access」をクリックします。

項目に入力し、「Request Upload Access」ボタンをクリックします。 申請が許可されるまで約3~4日かかりますのでご注意ください。

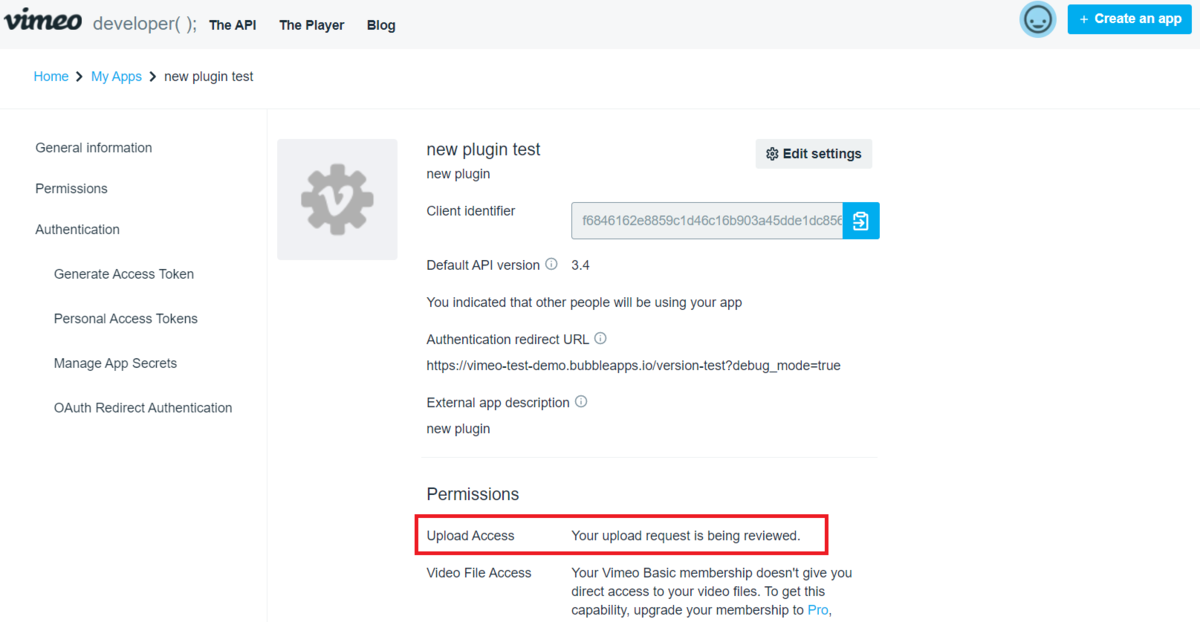
申請が許可されるまでは、アプリのページの Upload Access に「Your upload request is being reviewed」と表示されています。

申請が許可されるまで数日待ちましょう。
数日たつと、下図のような「Vimeo upload access approved!」というタイトルのメールが Vimeo から届きます。

3.1.3. Vimeo Developer で Personal Access Token を作ろう
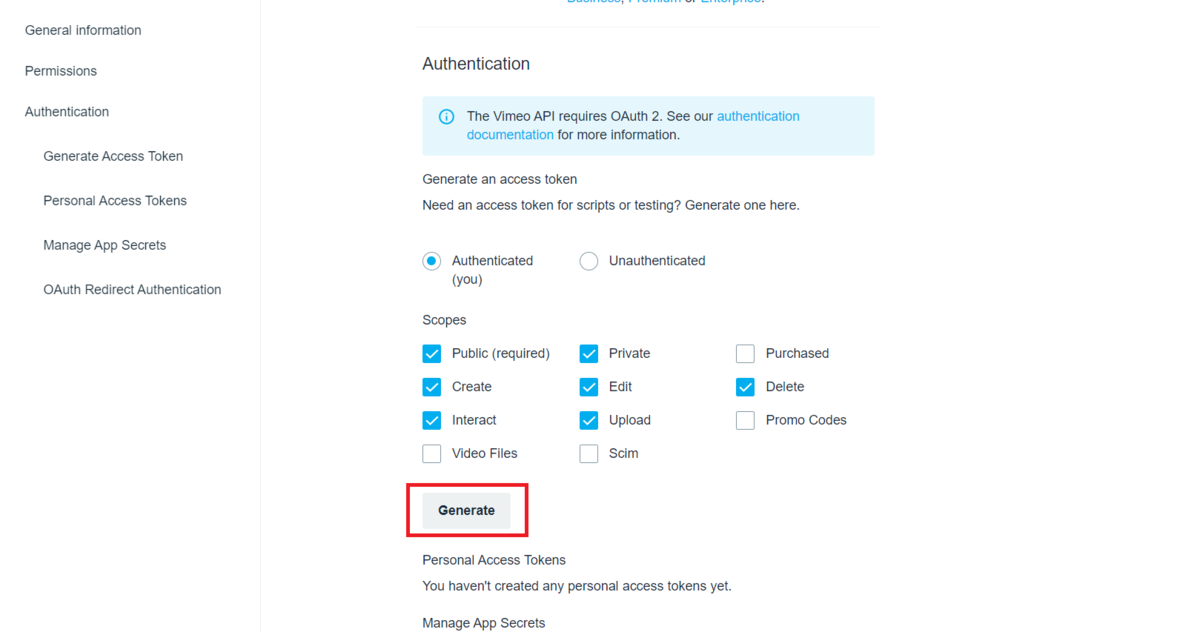
Upload 許可のメールを受け取ったら、また Vimeo Developer にログインし、Home > My Apps で作成したアプリの詳細画面に進み、以下の通り設定します。
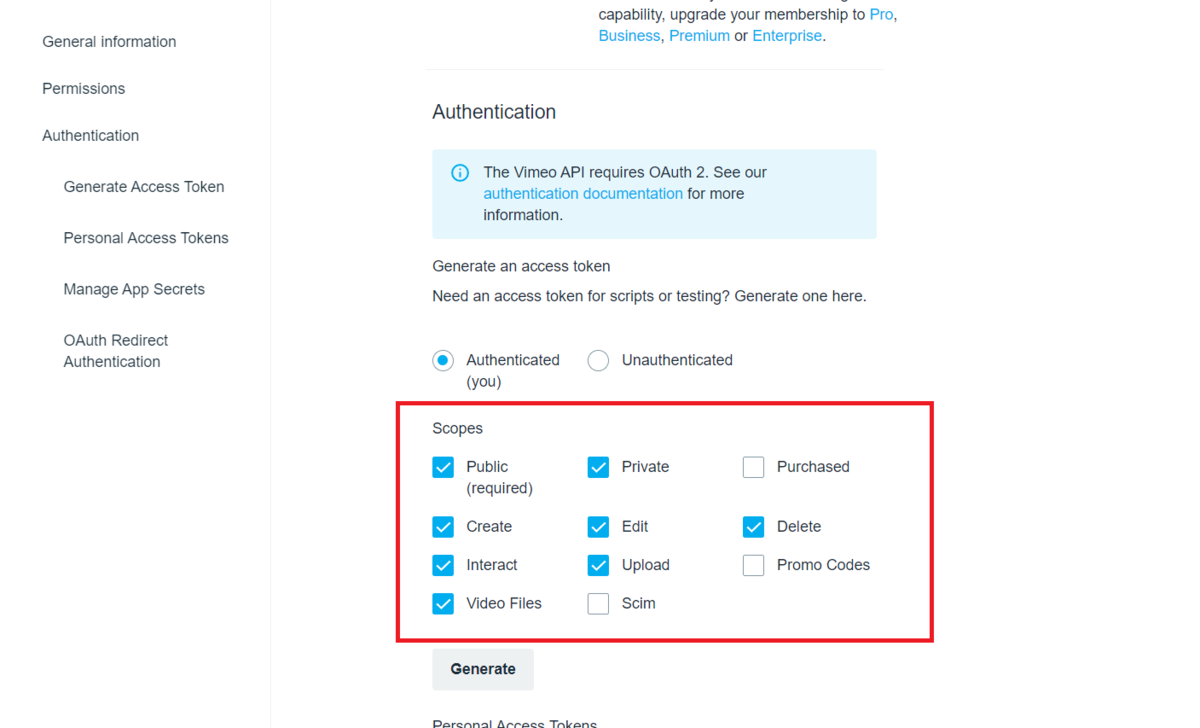
- Authentication > Authenticated (you) を選択
- Scopes > Private を選択し、Create や Edit や Upload など、必要なスコープを選択
- Authentication と Scope の設定ができたら、「Generate」ボタンをクリックします。

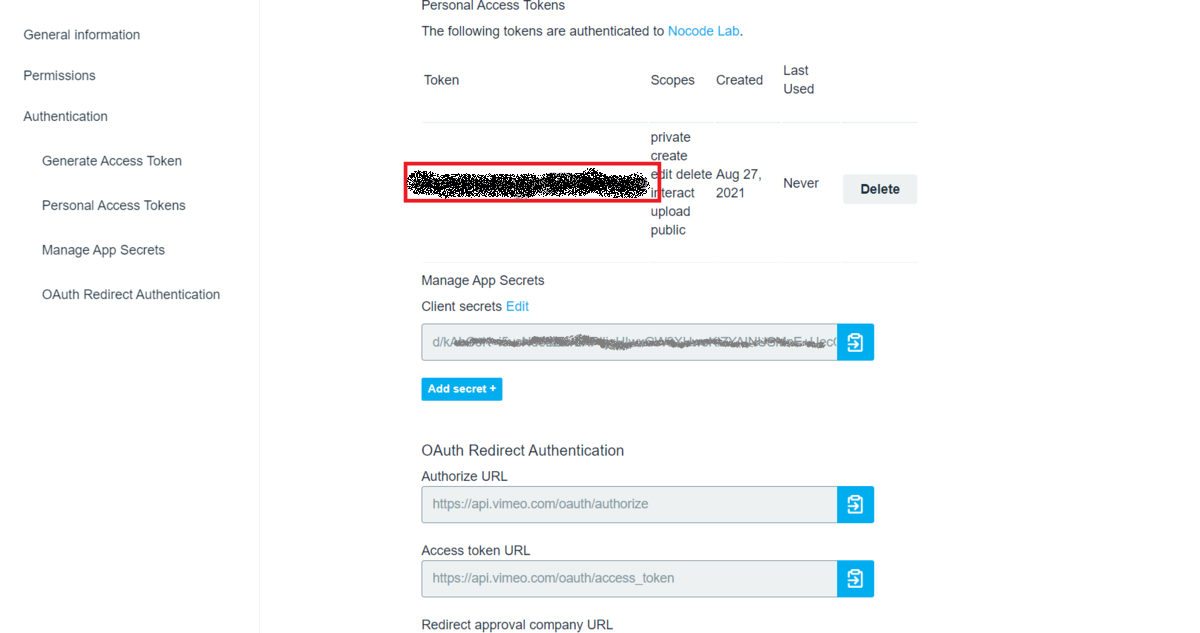
すると、Personal Access Token が作成されるので、その部分をコピーしてください(下図の赤四角の部分をコピー)。(★)

注意!
・Access Token を生成する際には、スコープに気をつけてください。「Upload」を選択しなければ、Upload をする API は利用できません。

・API で Upload を行う場合、Vimeo に申請し承認してもらうプロセスは必須です。承認されていない場合は、Personal Access Token 生成時に Upload スコープは選択できません。
3.2. Bubble 側の設定
Vimeo 側の設定ができたら、bubble の設定もしていきましょう。
3.2.1. プラグインをインストールしよう
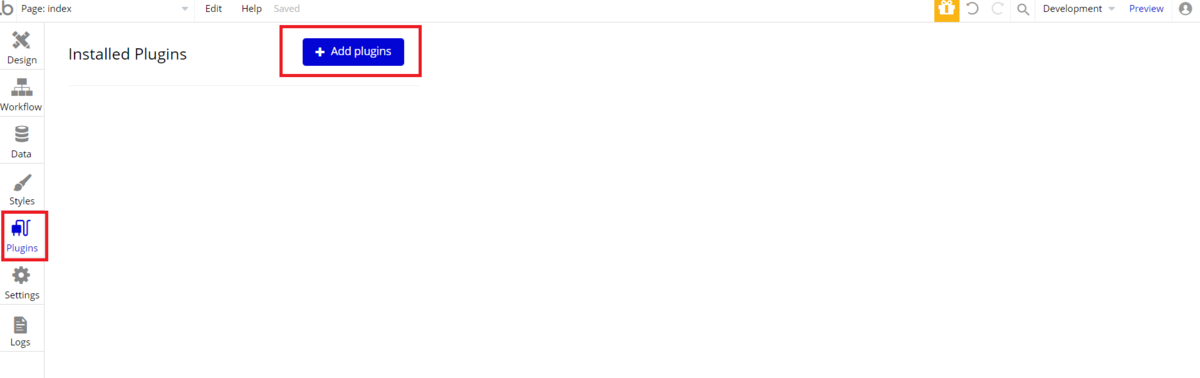
bubble のアプリを作成し、Plugins のタブの「+Add plugins」をクリックし、Vimeo Connector (access token) プラグインを検索してください。「By NocodeLab」のプラグインとなります。


3.2.2. プラグインページに Personal Access Token を入力しよう
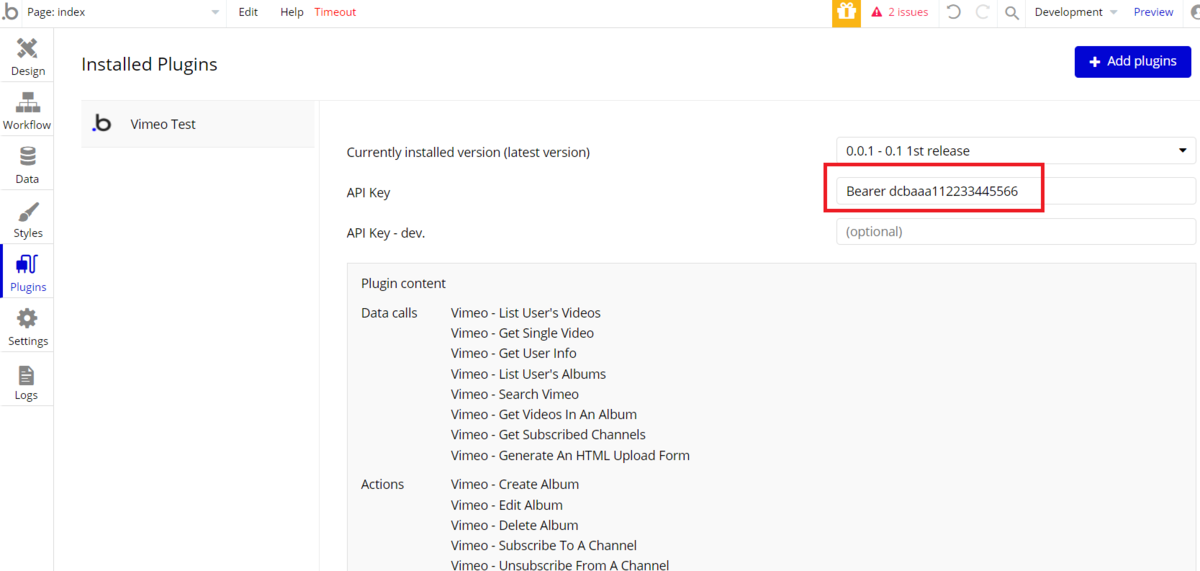
プラグインページの「API Key」に、”Bearer 【Personal Access Token(上記(★)でコピーしたもの)】”と入力し設定します。 Bearer と Access Token の間に半角スペースを入れてください。
例えば、Personal Access Token が「dcbaaa112233445566」だとすると、API Key に入力する値は「Bearer dcbaaa112233445566」となります。

4. Vimeo Connector (access token) プラグインを使って動画をアップロードしてみよう!
Vimeo のサイトに bubble のアプリから動画をアップロードするアプリを作成してみましょう。
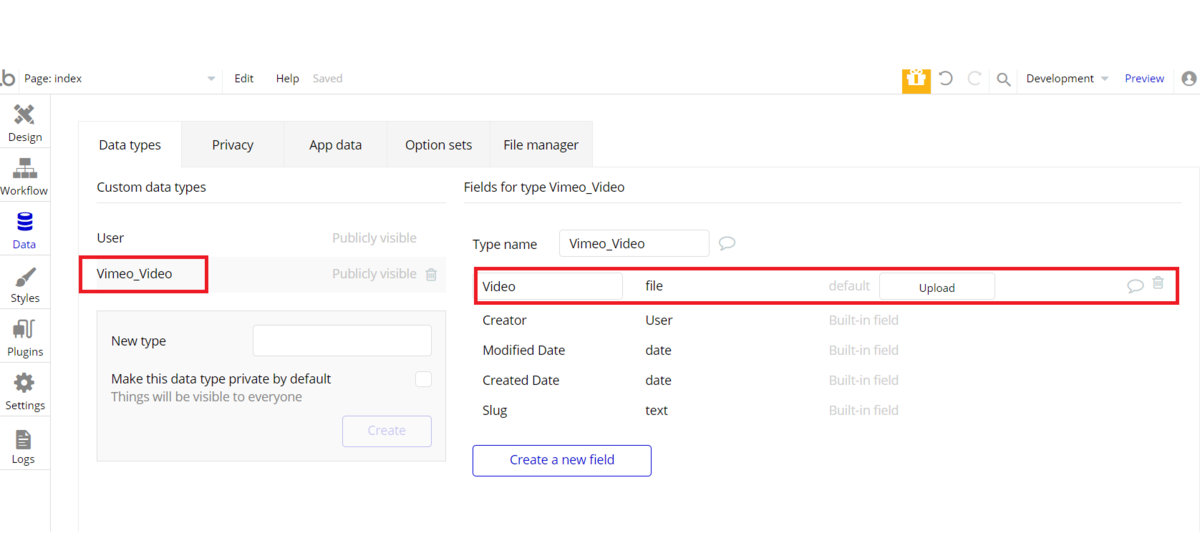
4.1. Data Type の作成
データタブで、「Vimeo-Video」という名前の Data Type を作成します。そして、動画をアップロードできるフィールドも作成しましょう。field name を「Video」 field type を「Upload」としました。

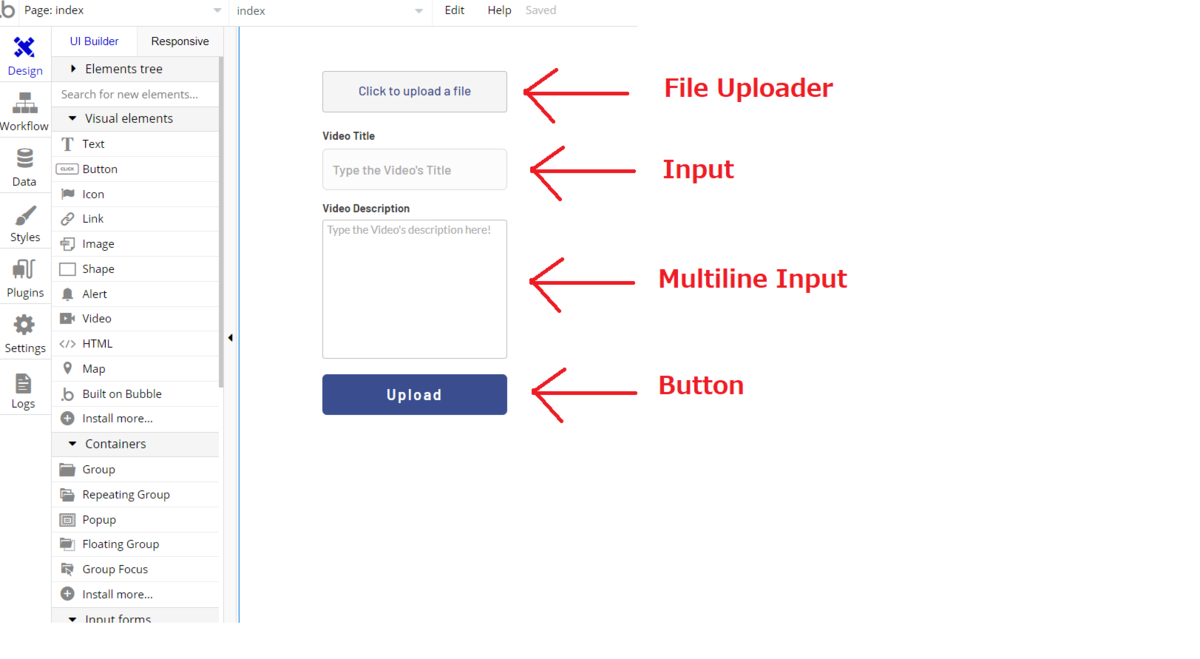
4.2. Design ページの作成
下図のように、File Uploader と Input エレメント(動画のタイトルを入力)Multiline Input エレメント(動画の説明を入力)と Button(アップロードを実行)をそれぞれ設置してください。

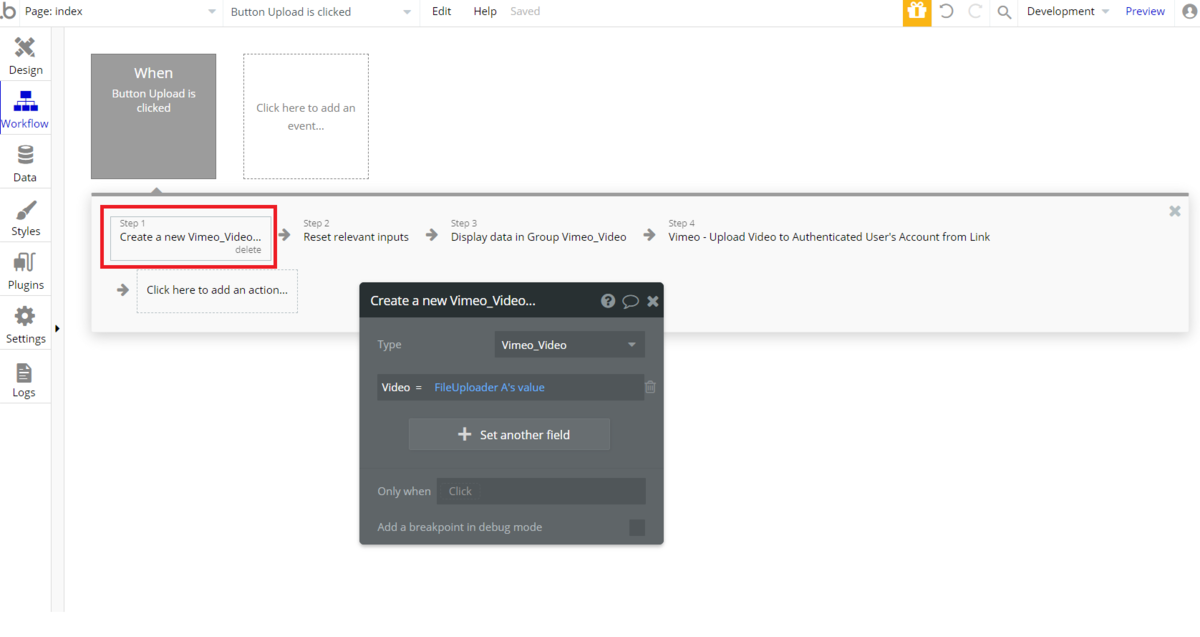
4.3. Workflow の設定
「Upload」ボタンがクリックされた時のワークフローを設定していきます。
まず、ファイルアップローダーでアップロードされたファイルを、Data type「Vimeo_Video」の「Video」に登録します。

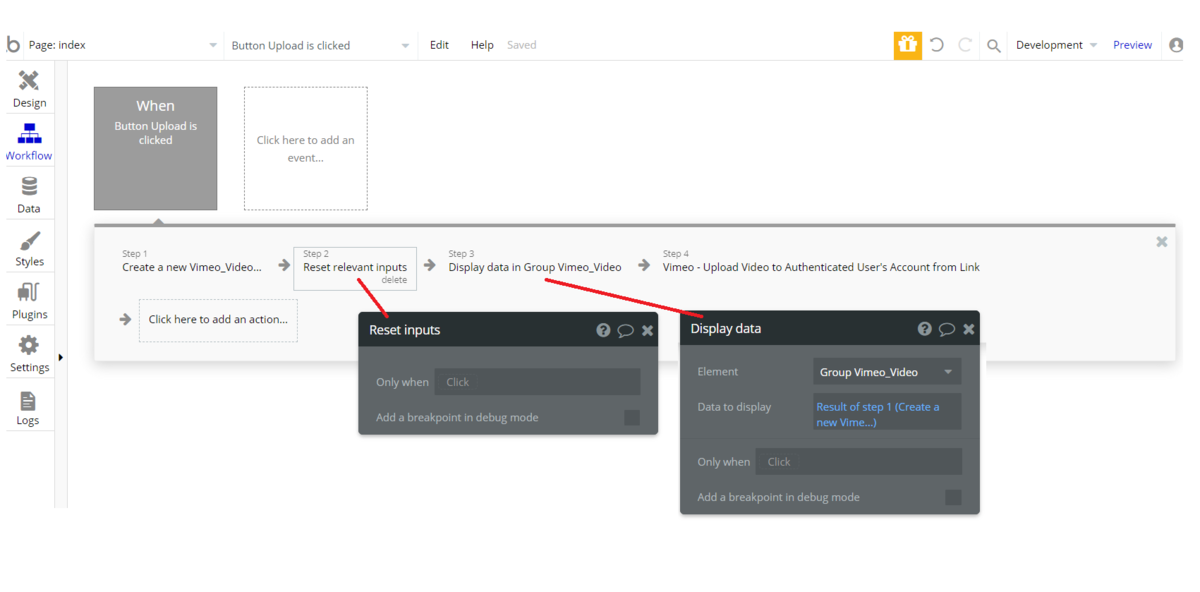
次に、Input エレメントや Multiline Input エレメントの情報をリセットし、登録された情報を画面上に表示させます。

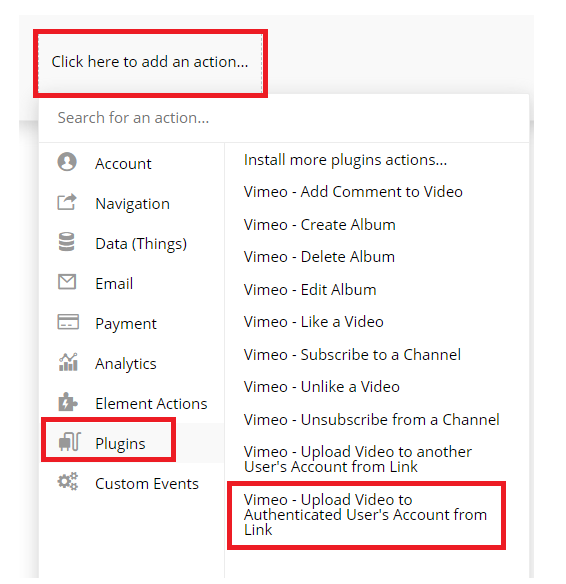
次のステップでは、「Click here to add an action」の「Plugins」で「Upload Video from Link」のアクションを加えてください。

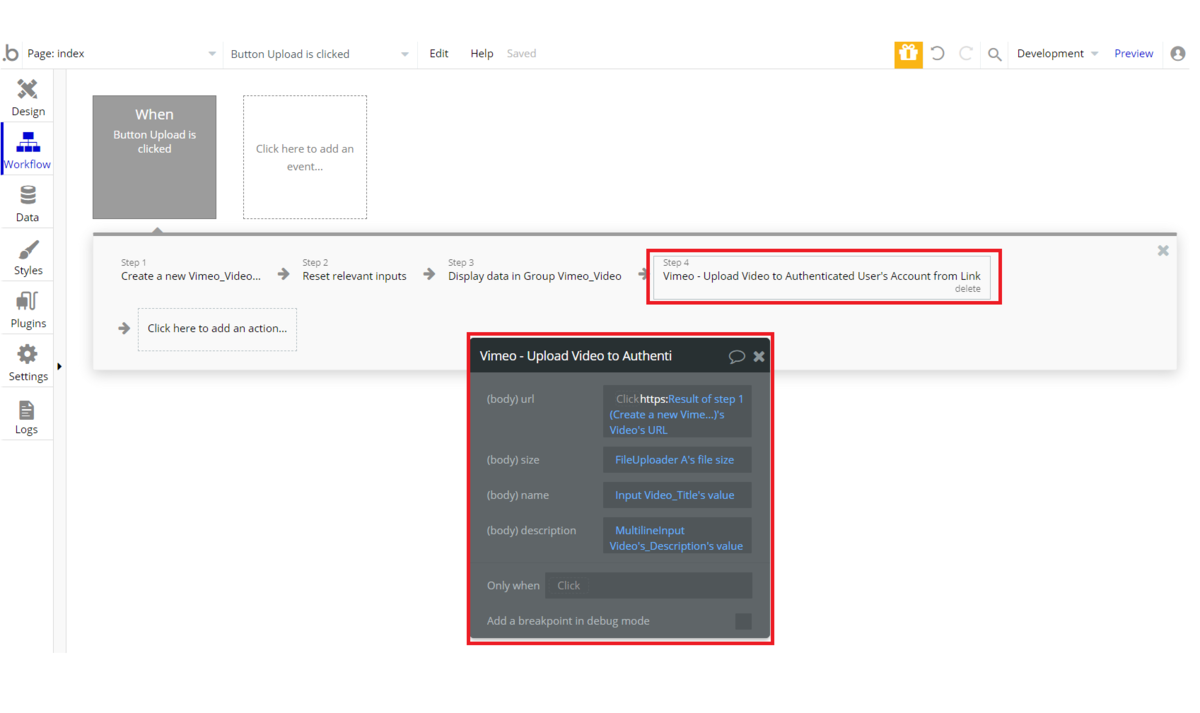
設定は以下の通りです。
- (body) url : https:Result of step 1 (Create a new Vime...)'s Video's URL)
- (body) size : FileUploader's file size
- (body) name : Input Video_Title's Value(動画タイトルのインプットエレメントの値)
- (body) description : Multiline Input Video's_Description's value(動画の説明のマルチラインインプットエレメントの値)

これでアプリができました!プレビューで確認してみましょう!
4.4. プレビューで確認
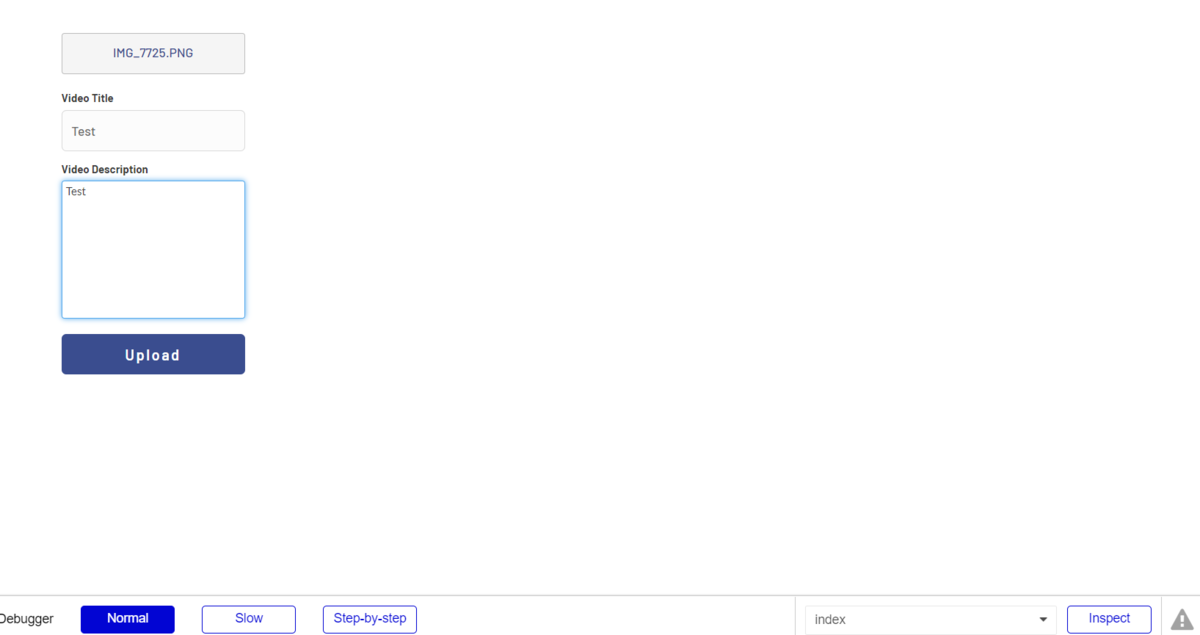
bubble のプレビューで、動画をアップロードしてみましょう。
IMG_7725 という動画をファイルアップローダーでアップロードし、ビデオのタイトルと説明はどちらも "Test" としました。

「Upload」ボタンをクリックしてしばし待ちます。
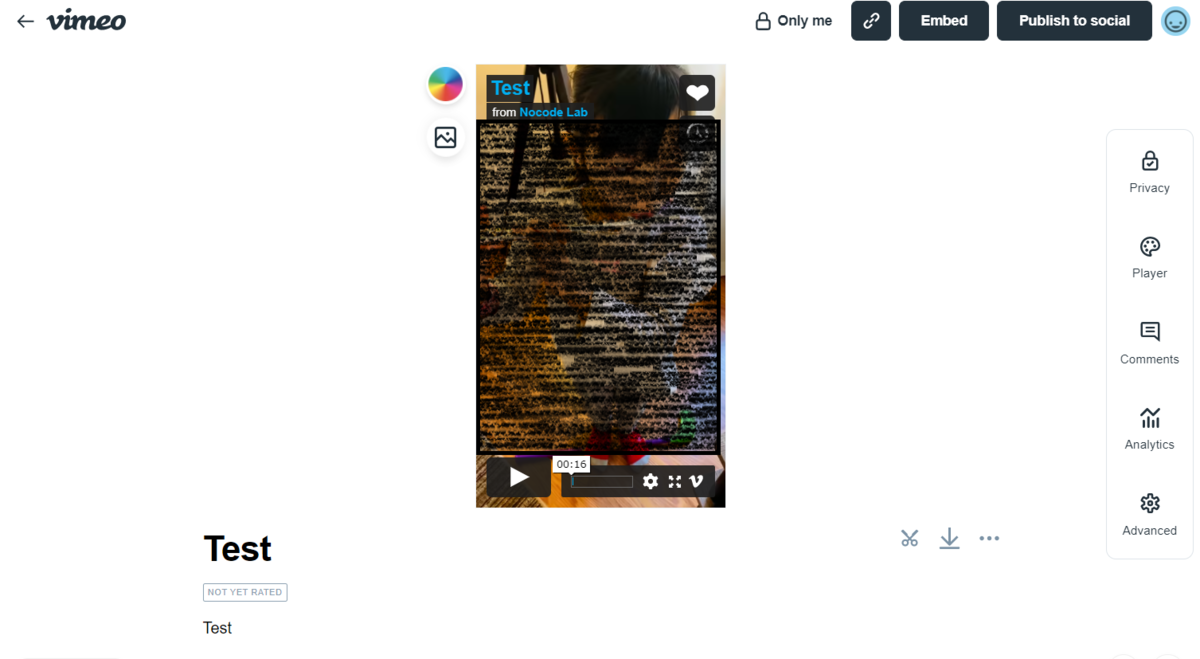
数分後、Vimeo から「Your video is now on Vimeo」というメールが届きます!メール内にある「Go to video」という青いボタンをクリックしてください。
Vimeo のアカウントページに bubble でアップロードした動画がアップロードされているのを確認いただけると思います。

5. Vimeo Connector (access token) プラグインを使って Vimeo サイト上の動画を検索してみよう!
5.1. Design ページの作成
下図のように、Input エレメント(検索ボックス)と、Button(検索を実行)と Repeating Group(検索結果を表示)をそれぞれ設置してください。
Repeating Group は、Type of content で 「Search Vimeo data (Vimeo)」を選択します。Data source には何も入力しません。
そして、Repeating Group の中に Text エレメントと Image エレメントを配置します。
Text には、Insert dynamic data で、「Current cell's Search Vimeo data (Vimeo)'s name」と記述します。
Image には、Dynamic image のところに Insert dynamic data を使って「Current cell's Search Vimeo data (Vimeo)'s pictures sizes:first item's link」と記述します。

5.2. Workflow の設定
Search ボタンをクリックした時のイベントを設定します。加えるアクションは一つだけです。
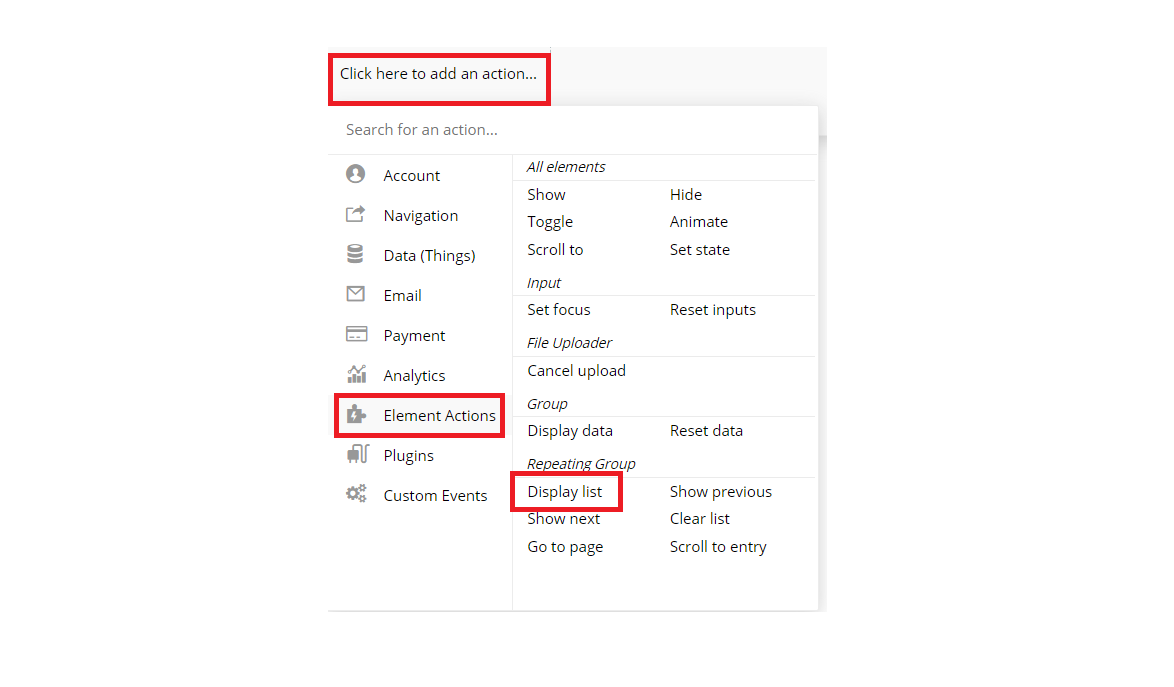
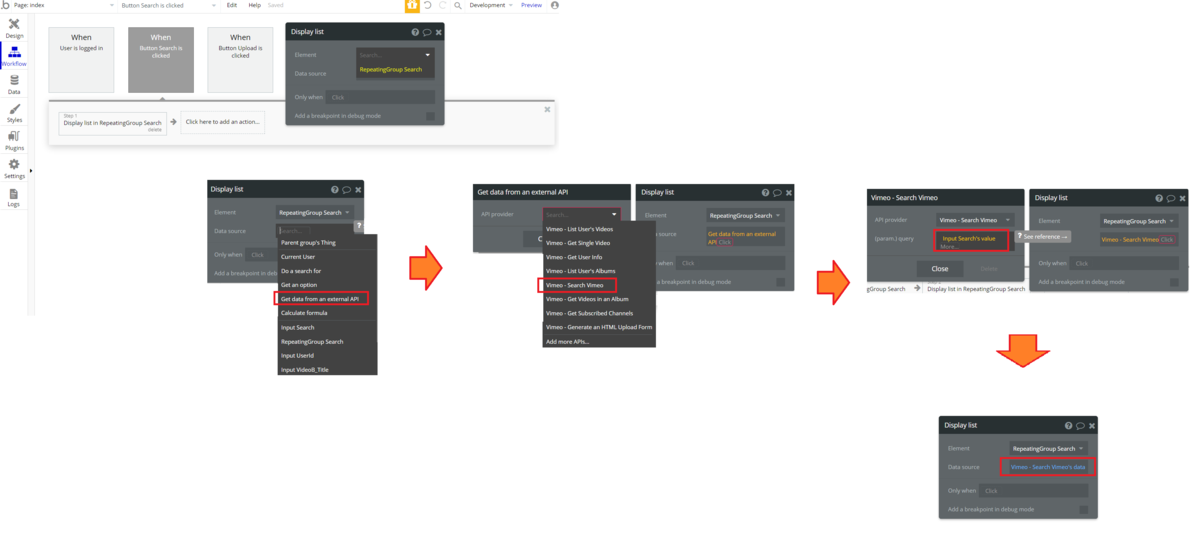
まず、Click here to add an action で、Element Actions の中の Display list を選択します。

Element は 検索のために作成した Repeating Group を選択します。ここでは Repeating Group Search となります。
Data source では、まず Get data from an external API を選択します。
そして、API provider で、「Search For Videos」を選択します。
(param.)query には、Insert dynamic data を使って、Input Search's value を入力します。
API provider の設定は「Close」して、Data source に最後に「's data」を加えて、設定完了です。

5.3. プレビューで確認
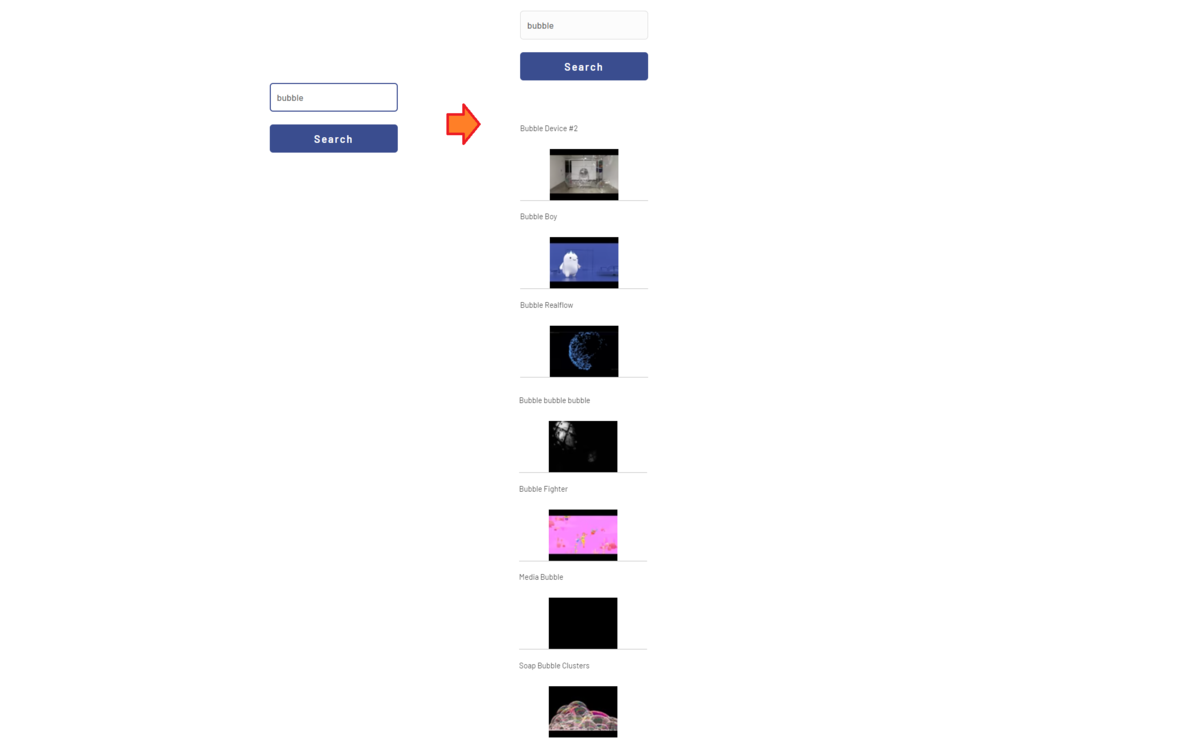
bubble のプレビューで、Vimeo サイト上の動画の検索をしてみましょう。
検索ボックスに「bubble」と入力して検索をかけてみます。すると、「bubble」という検索で検索された動画の結果が表示されます。

6. まとめ
今回は、ノーコードラボの新しく作成したプラグインのご紹介とその利用方法をご説明させていただきました!
今回は動画を Vimeo のサイトにアップロードする方法と動画を検索する方法をご紹介しましたが、この他にも、アルバムの作成(と編集と削除)、動画の「いいね」(といいねの解除)、チャンネル登録(と登録解除)など、様々な機能をご利用いただけます。
プラグインのインストールは無料です。 ぜひご利用ください!
7.プラグイン更新(2022/10/24 追記)
Vimeoのプラグイン、バージョンアップしました!
以下の機能を追加しています。
| API名 | 仕様 |
|---|---|
| Upload Video Private Link | アップロード時に動画のプライバシー設定を「限定公開」でアップロードします。 |
| Upload Video from Link to folder | フォルダーを指定してアップロードします。 |
| Get Embed response | 埋め込み用のHTMLを取得します。 通常のアップロード時のレスポンスからも埋め込み用HTMLは取得可能ですが、レスポンシブではありません。 こちらからレスポンシブ対応している埋め込み用HTMLを取得可能になっています。 |
| Upload a disabled Video on Vimeo | アップロード時に動画のプライバシー設定を「Vimeoで非表示にする」でアップロードします。 また、埋め込み可能な条件を設定できます。 ※埋め込みの条件を「特定のドメイン」にした場合、ドメインの追加は別途指定します。 |
| Add Whitelist | 埋め込みの条件を「特定のドメイン」とした場合、対象のドメインを追加します。 |
今までは通常のアップロードのみでしたが、プライバシーを設定できるようにしたり、フォルダー指定してアップロードできるようにしました!
また、Bubbleでも、Vimeo動画を見れるエレメントがありますが、フォルダー内に動画がある場合は、利用できないので、 その時は、「Get Embed response」を使用して、埋め込みHTMLを取得し、HTMLエレメントを利用して見せることができるようになります。
7.1. 注意点
プライバシーを設定する場合、現在「一般公開」、「プライベート」以外はVimeo有料プランが必要です。
以前は、無料でも「一般公開」、「プライベート」以外も選択可能なものもあったのですが、現在ではできなくなっています。
また、埋め込みの条件を「特定のドメイン」にする場合も、有料プランが必須ですのでご注意ください。