
この記事は 【iPhone のメッセンジャーもどきを Bubble で作ってみる(新レスポンシブ版)】の第1回です。 前提条件等、確認されていない方は先にこちらの記事を確認してください。
それでは早速作っていきます!
基本的には下の記事の焼き直しですが、若干、複雑にしています。また、簡単なところは説明省いていますので、もしわからないところがあれば、こちらの記事も合わせてご確認ください。
twitter のような簡単な SNS を bubble で作ってみる(新レスポンシブ版)2: サインアップとログイン/ログアウト処理 - ノーコード ラボ
- 1. 新規アプリの作成
- 2. ユーザー登録画面の作成
- 4. ログインしていないユーザーを index ページから締め出す
- 次回
- コンテンツ
1. 新規アプリの作成
ログイン後の画面で「NEW APP」というボタンを押します。
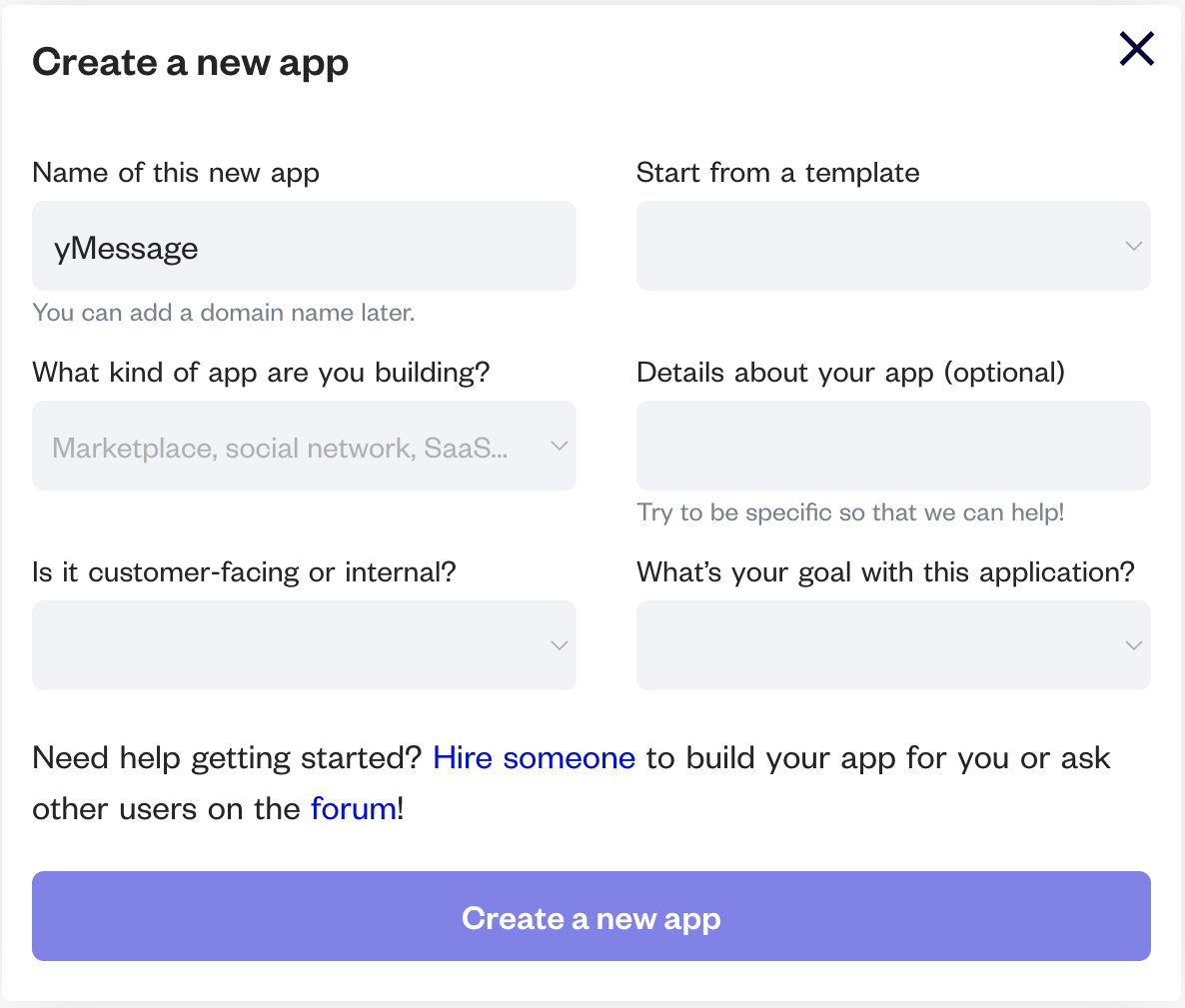
Name of this new app という欄に今回は「yMessage」と入力し、「CREATE A NEW APP」ボタンを押します。

Application Assistant が表示されますが、「Start with a blank page」を押し、「Close the assistant」をクリックします。
これで新規アプリを作成する準備が出来ました。
1.1 Ionic Elements プラグインのインストール
「Plugin」タブをクリックし、Add plugins ボタンを押します。
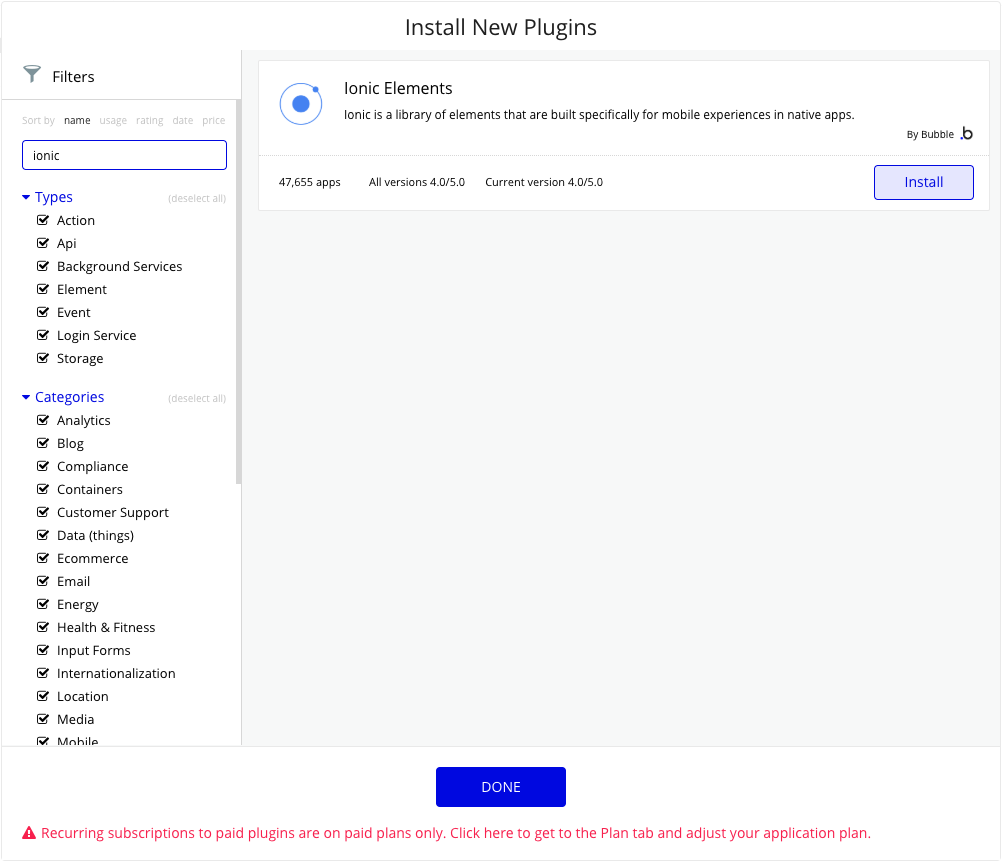
「Search for a plugin」に「ionic」と入力してください。Ionic Elements が表示されるので、install ボタンをクリックしてください。
これで Ionic Elements プラグインはインストールされました。
1.2 index の設定
1.2.1 Page width の設定
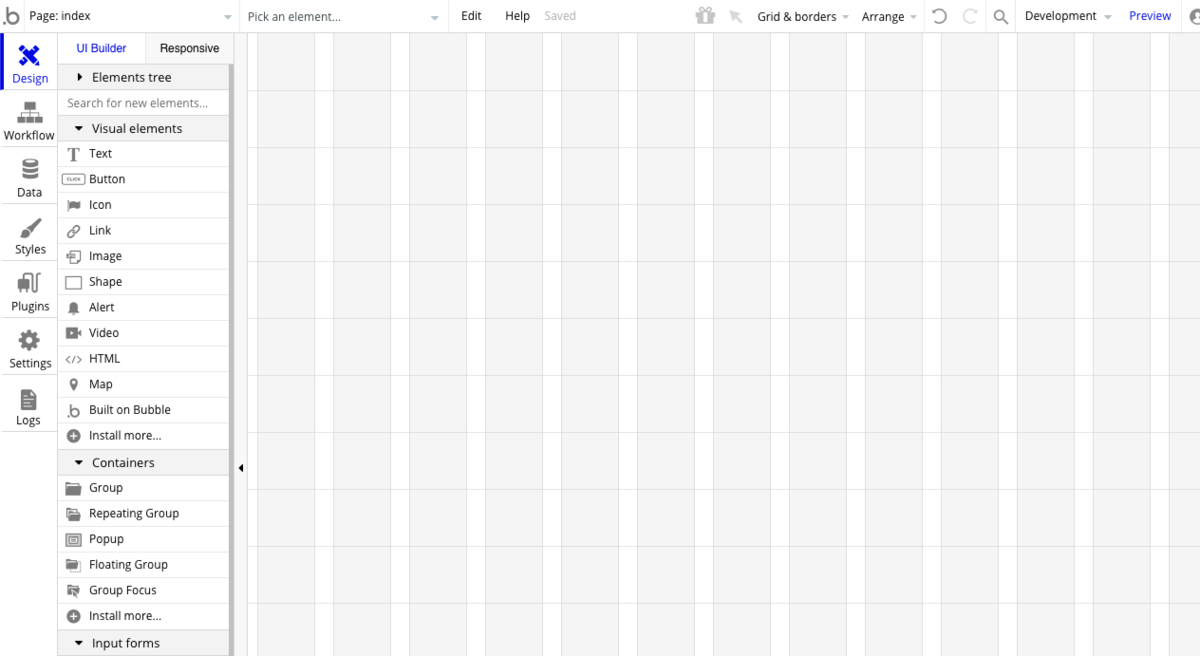
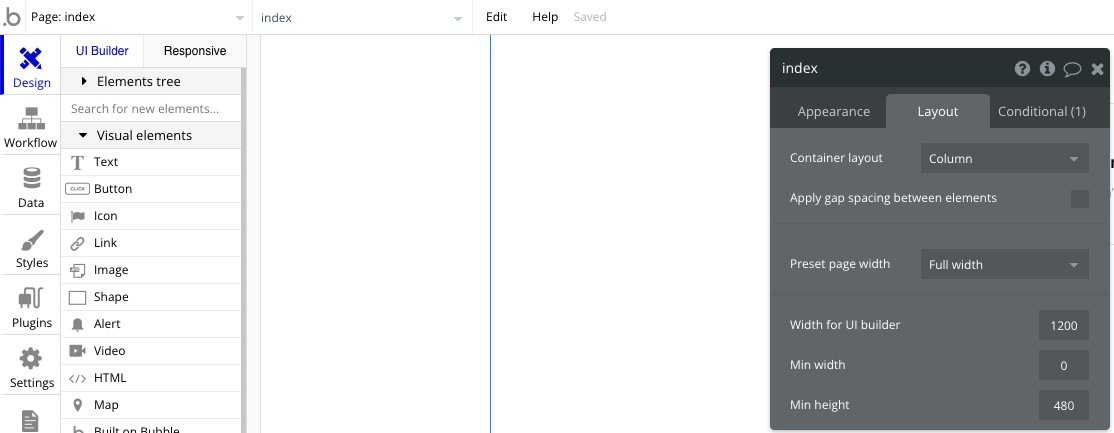
新レスポンシブのページに移動してindexのLayout設定をします。
Container layout → Column

1.2.2 Page title の設定
ついでに Page Title を「yMessage」に変更しておきます。

2. ユーザー登録画面の作成
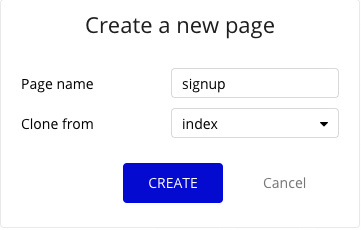
index をコピーして「signup」画面を作成します。
今回はユーザー登録画面については簡単なものにします。
登録周りを真面目にやると結構大変ですので、興味がある方は次のコンテンツをご覧ください。
Bubbleでログイン処理をしてみよう!~第1回ユーザ登録をしてみよう - ノーコード ラボ
2.1 ユーザー登録画面のデザイン作成
signup ページに Group を一つ作ります。名前はひとまず Group Body とします。
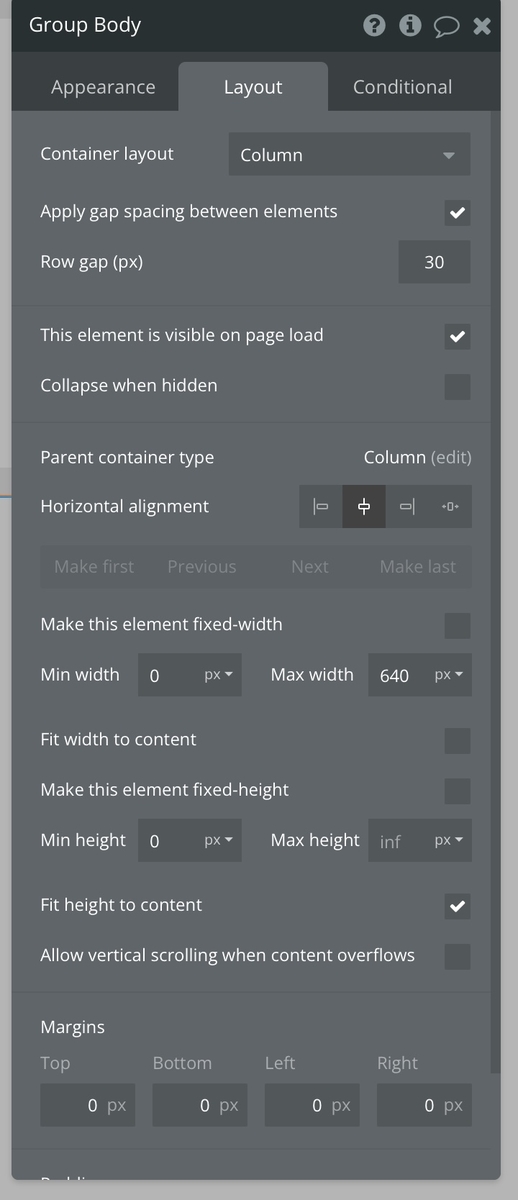
Layoutは以下のように設定します。

padding もTop Bottom に20px Left Right に30px 入れます。
Padding はエレメントの内側に余白をつけたい時に使い、Marginsは外側に余白をつけたい時に使います。

2.1.2 Group のデフォルトのスタイル変更
ついでに Group の デフォルトのスタイルを変更します。
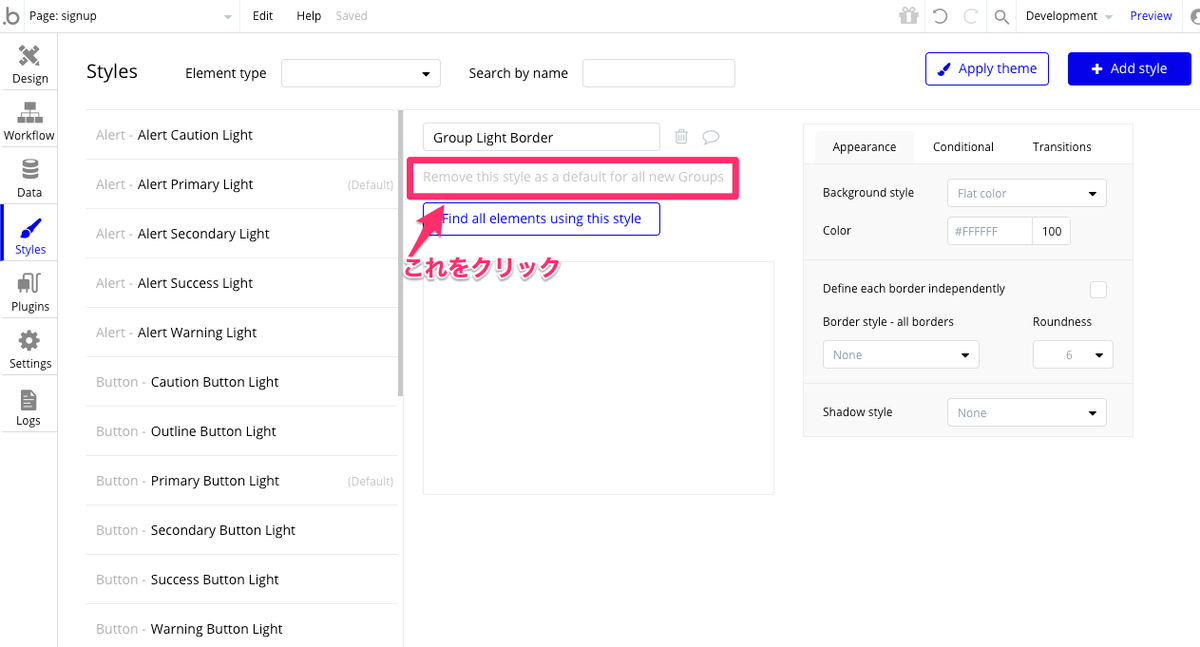
Style のところの Edit style をクリックします。 下の画像の枠で囲まれた部分(Remove this style as a default for all new Groups)をクリックします。
2.1.3 Group Body の設定
まずは Remove style をクリックして、style を外します。
Background style を None、 Border style - all borders の Roundness を 0 に設定します。
2.1.4 ユーザー登録フォームの作成
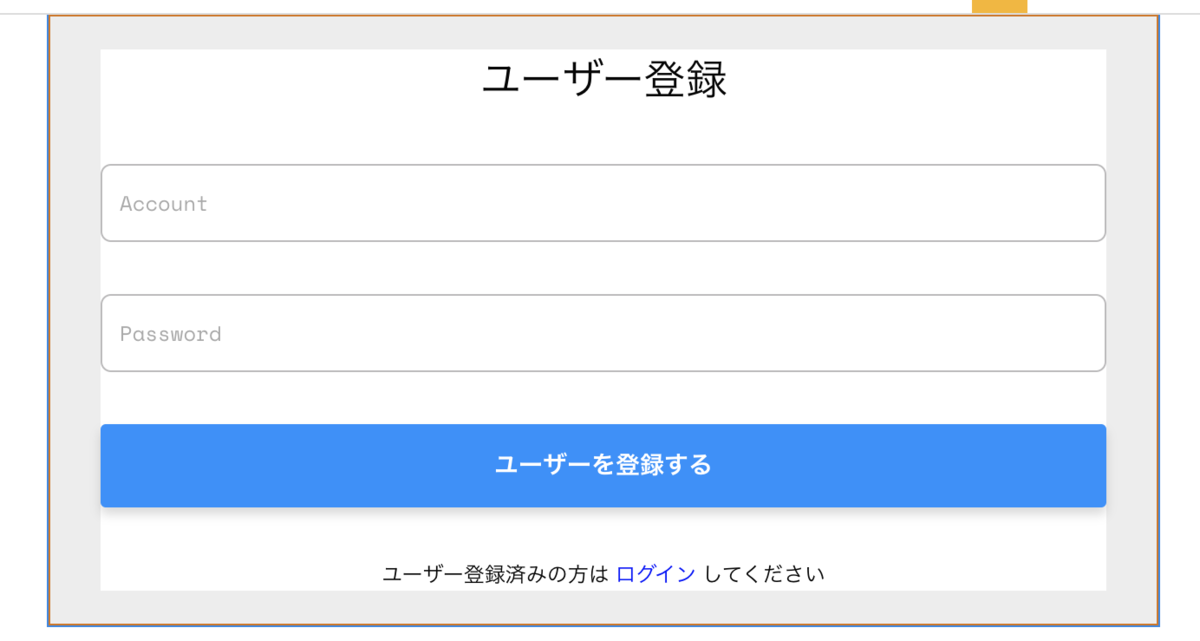
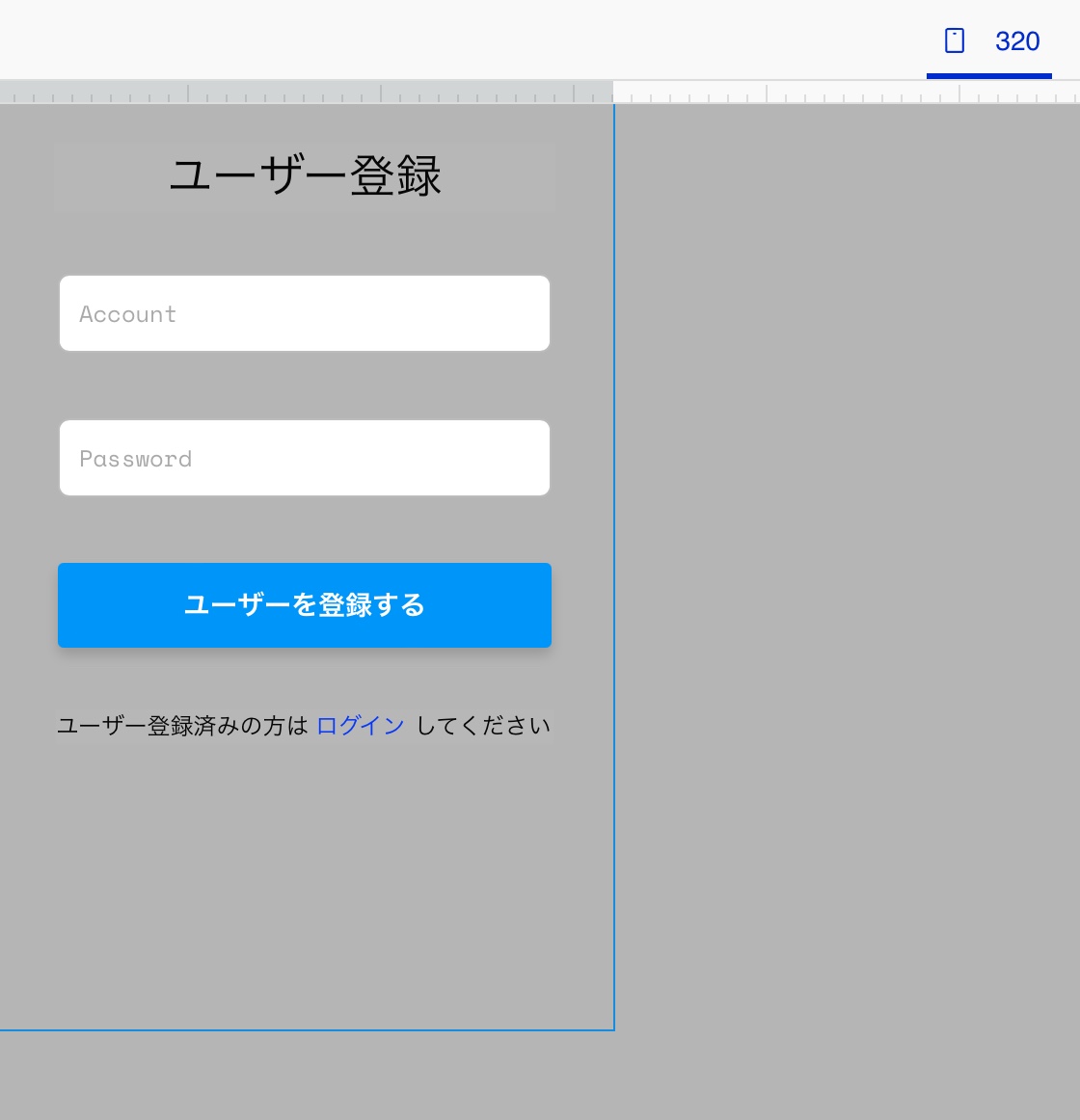
あとは twitter cloneの時と同じような要領で、以下のようなデザインで作成します。

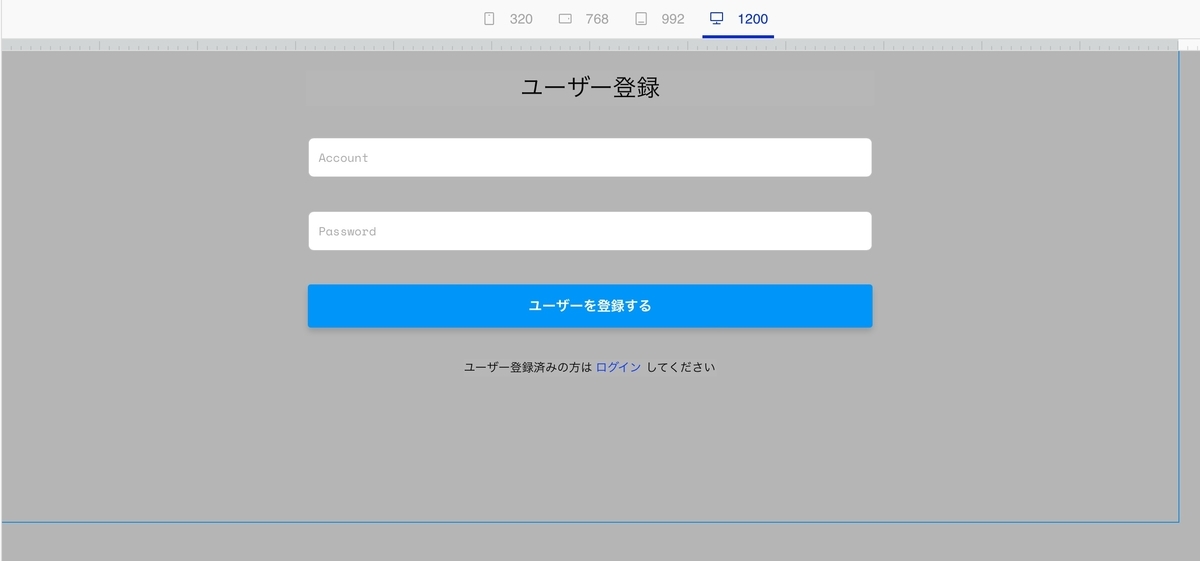
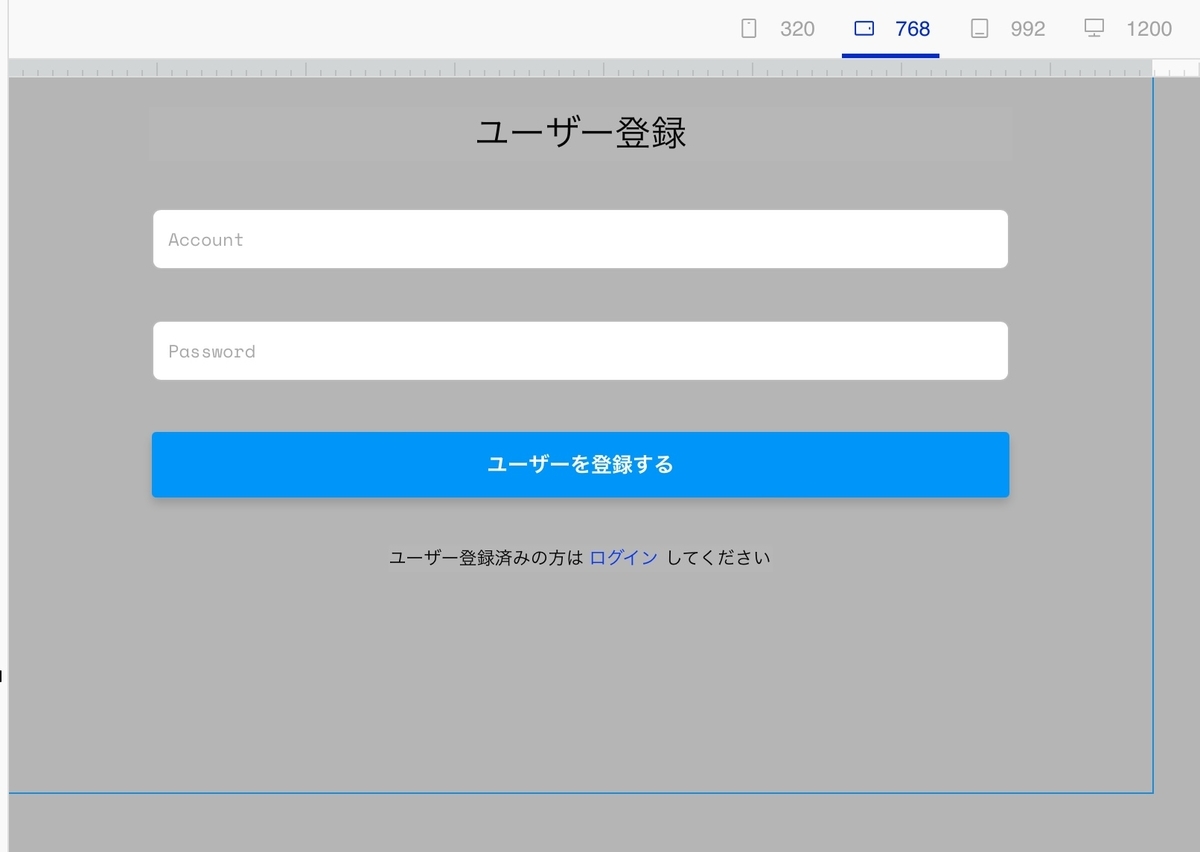
そして最後にレスポンシブがうまく対応しているか確認します。
1200

768

320

2.1.5 ログイン画面へ遷移させるメッセージの編集
最後の Text はログイン画面へ遷移させるためのメッセージとします。
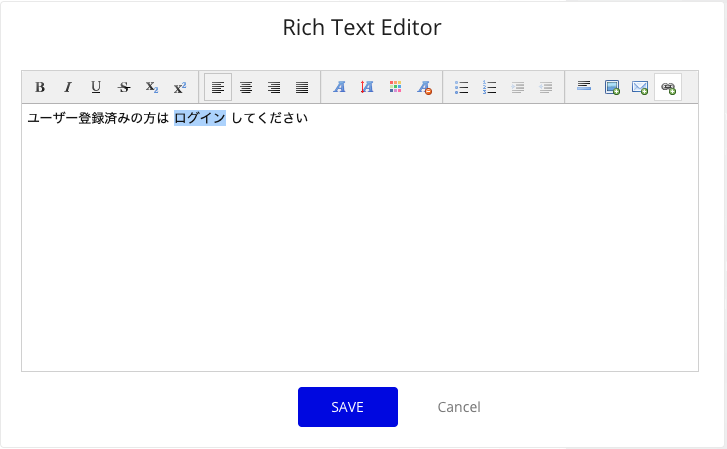
Text エレメントを選択した状態で Rich text editor を開きます。

「ログイン」を選択し、一番右上のリンクのボタンを押します。
URL のところに「./login」と入力し、「Insert」ボタンを押します。
これで「ログイン」のところをクリックするとログイン画面の方に遷移するようになります。 ログイン画面は後ほど作成します。
ついでにわかりやすいように色を青に変更しておきます。
Rich Text の画面を Save すると次の画面のようになります。

2.1.6 Email の代わりに Account を利用する
また、今回は Email を使う代わりに Account という形にしようと思います。Account は一意とします。
実際の DB には Account + @xxx.xx みたいな Email と同じ形で保存するのですが、ログインを簡単にしたいためにこのような形をとります。 なお、この場合、パスワード忘れの時に Email を送付するなどの対応はできませんので、ご承知ください。
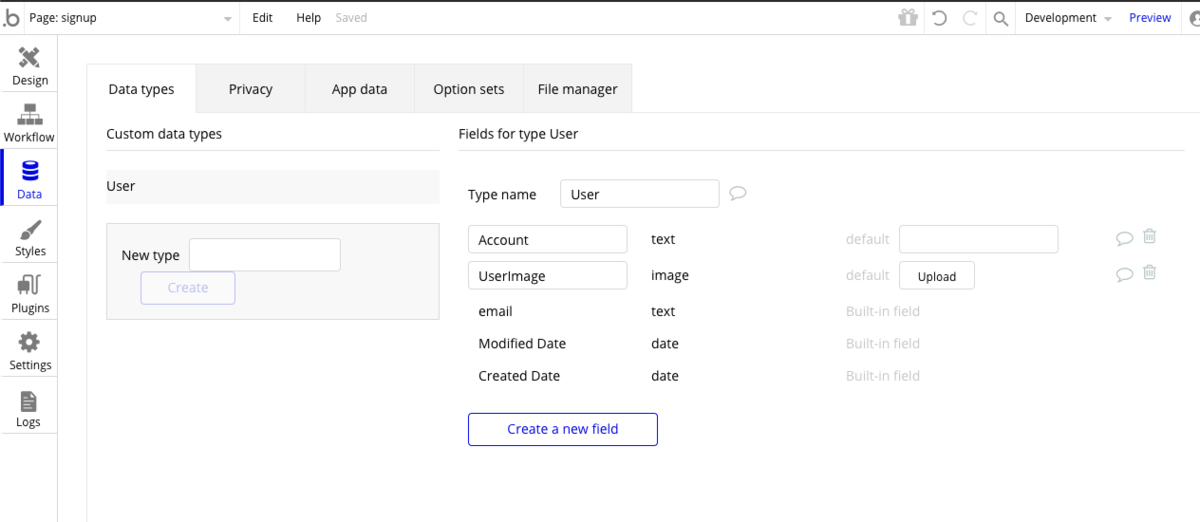
2.2 User type の変更
User type(テーブル)には Account と UserImage いう Field(カラム)を追加します。
2.2.1 Option sets の設定
ユーザーのアイコンを予め準備しておいて Option sets に保存しておきます。
ユーザーのアイコンは今回は「いらすとや」さんから 12点 お借りしてダウンロードしておきます。
今回はこのページに表示されている 12点をダウンロードさせていただきました。
こちらを Option sets に登録します。
何に使うかというと、ユーザー登録をした際のデフォルトのアイコンをこちらからランダムで設定するようにします。
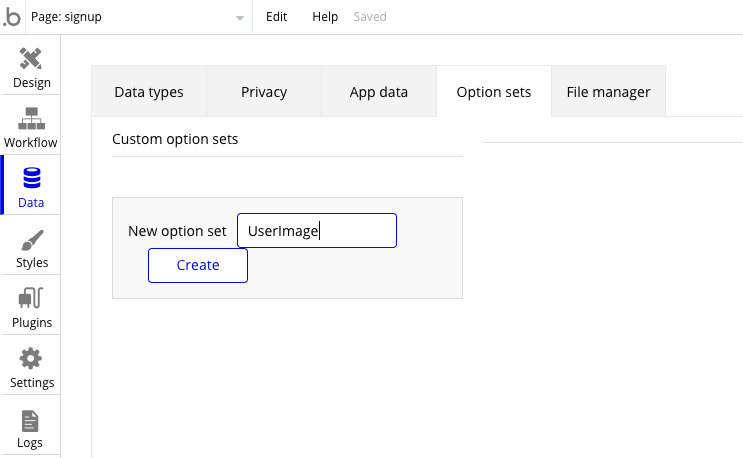
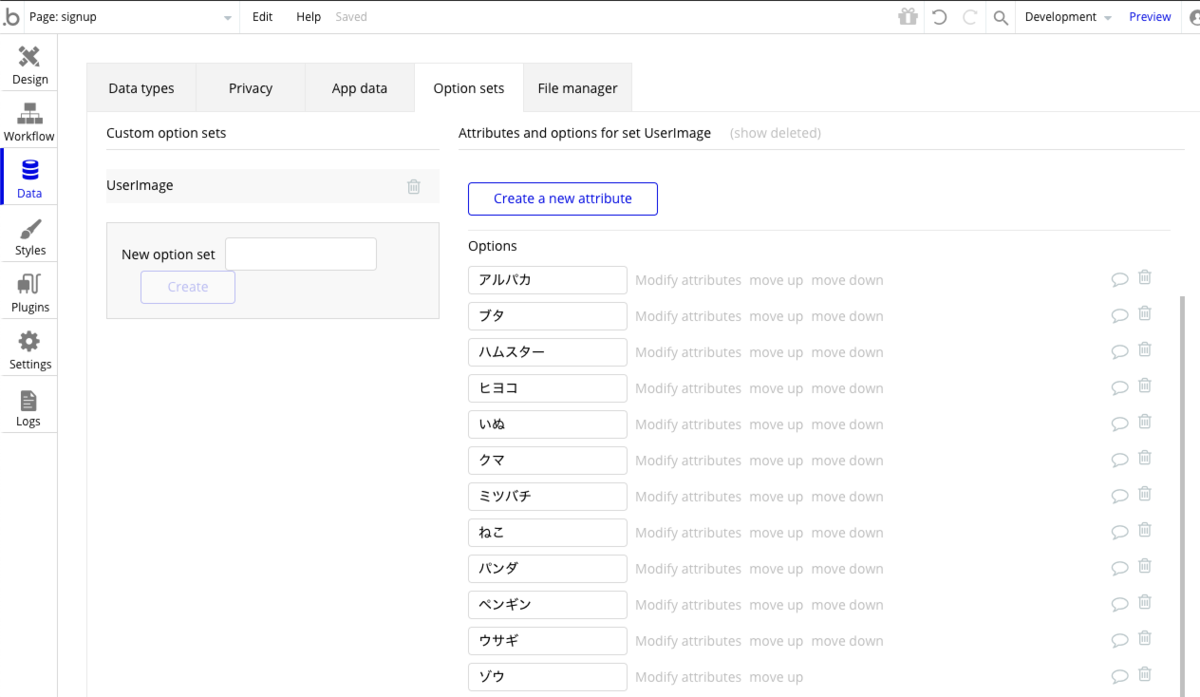
まずは UserImage という Option sets を作成します。
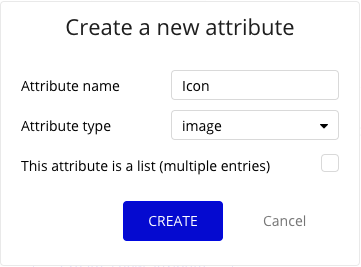
続いて、Create a new attribute をクリックして Icon というアトリビュートを作成します。
New option のところに「アルパカ」と入力し、「Create」ボタンを押します。
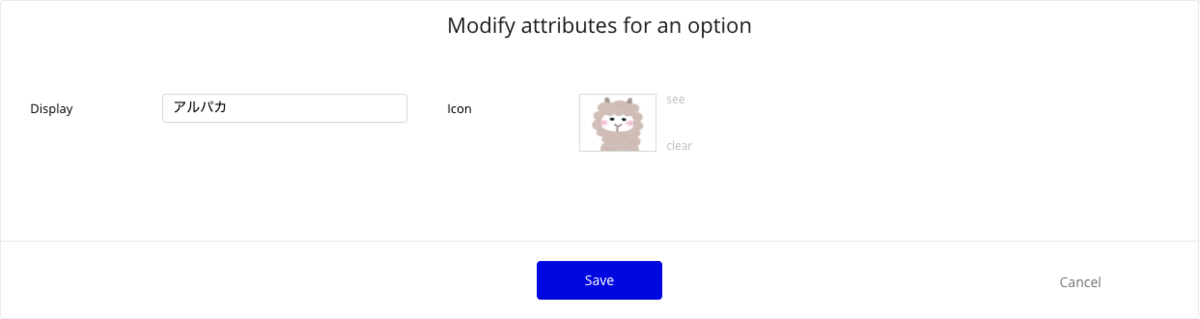
「アルパカ」の横に Modify attributes というリンクがあるので、これをクリックします。Icon のところに該当の画像ファイルをアップして、Save すれば、アルパカの準備は終わりです。
これを 12個分繰り返せば、Option sets の準備は終わりです。
2.3 ユーザー登録画面のワークフローの作成
2.3.1 ユーザーを登録する ボタンのワークフローの作成
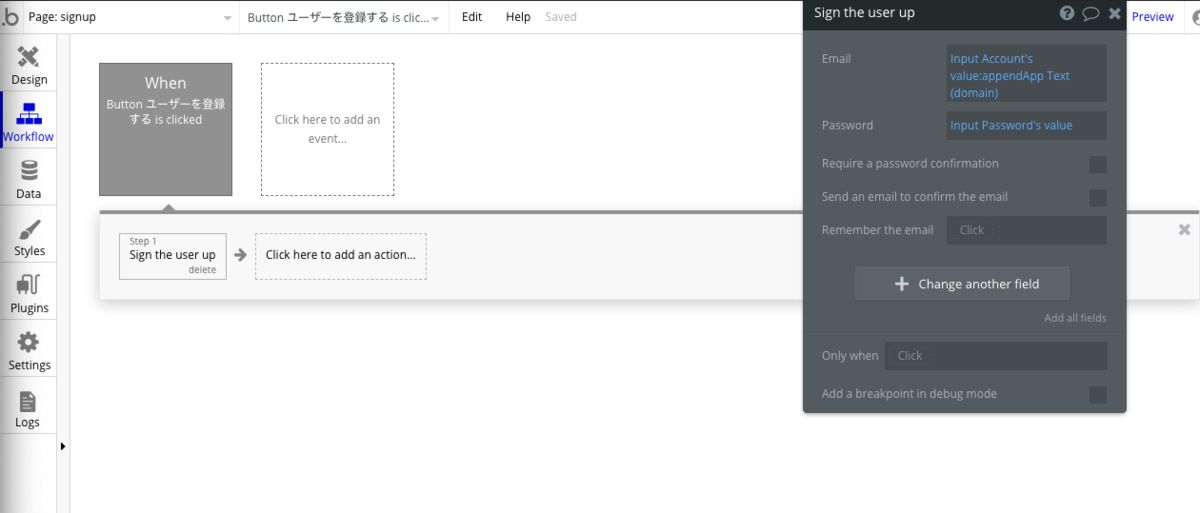
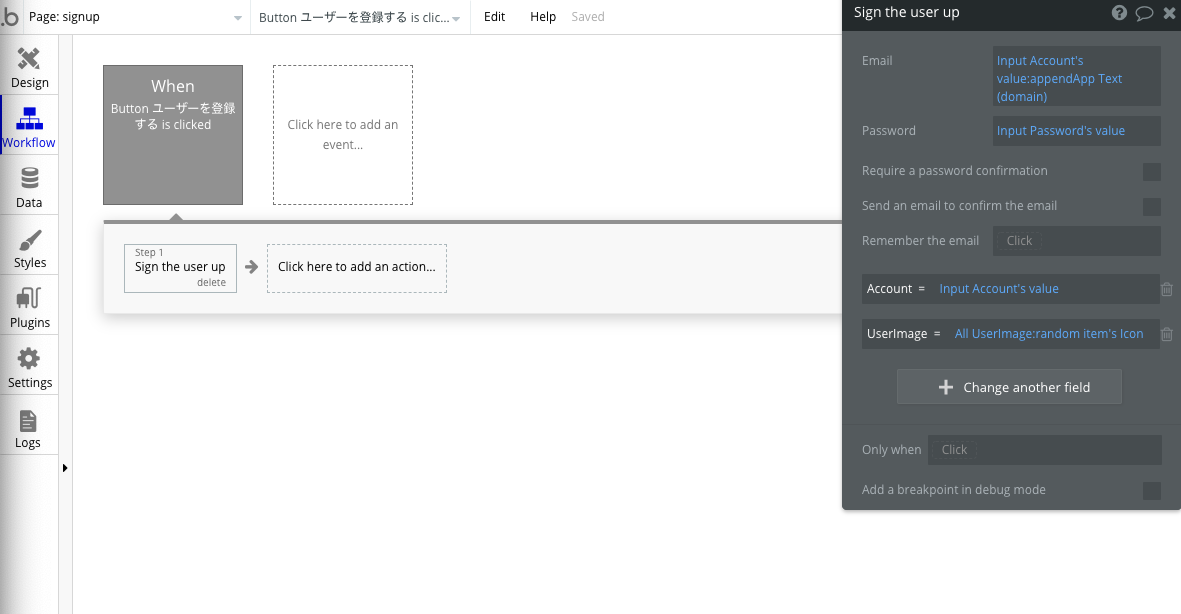
ユーザー登録するワークフローを作成するのですが、少しだけテクニックっぽいことをします。
上はサインアップのアクションである Sign the user up を設定している画面なのですが、Email のところに注目してください。
Input Account's value :appendApp Text(domain)
というように入力されています。
ここでやりたいのは、アカウント + @nocodelab.jp のようなメールアドレスの形を作ってサインアップするようにしたいのです。 :append は追記ですね。あとは App Text がわかれば OK です。App Text でやりたいのは定数の宣言で、App Text(domain) というのが @nocodelab.jp になるように設定します。
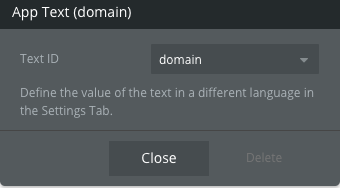
今回は App Text は domain という Text ID で設定しました。
Define the value of the text in a different language in the Settings Tab. というリンクが表示されるので、これをクリックします。
そうすると言語の設定画面に出ます。ついでなので先に Application primary language と Currently editing messages and texts for を Japanese(ja_jp) に変更しておきます。これで言語設定が日本語になります。
domain というところができていますので、ここに「@nocodelab.jp」と入れてください。 @nocodelab.jp のところは何でも OK ですが、間違えてメールを送らないように注意してください。 万一のことを考えると、ご自分で管理されているドメインに送るようにしておいた方が安心です。
また今回は、 Account と UserImage も一緒に登録するようにします。
Change another field ボタンをクリックして、Account と UserImage を設定します。 UserImage については、Option sets から取ってきてランダムになるように All UserImage:random item's Icon と設定します。
2020/06/06 追記 Option Set からデータを取ってきたいので、Get an option を選び、option sets で UserImage、option で all options を選択すると All UserImage になります。
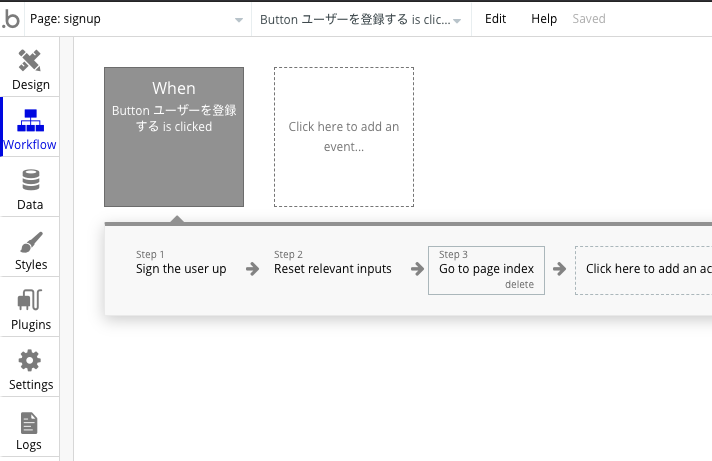
あとは Step2 で Reset Inputs、Step3 で Go to page index を設定すれば、ユーザー登録のワークフローは終わりです。
2.4 プレビューで確認
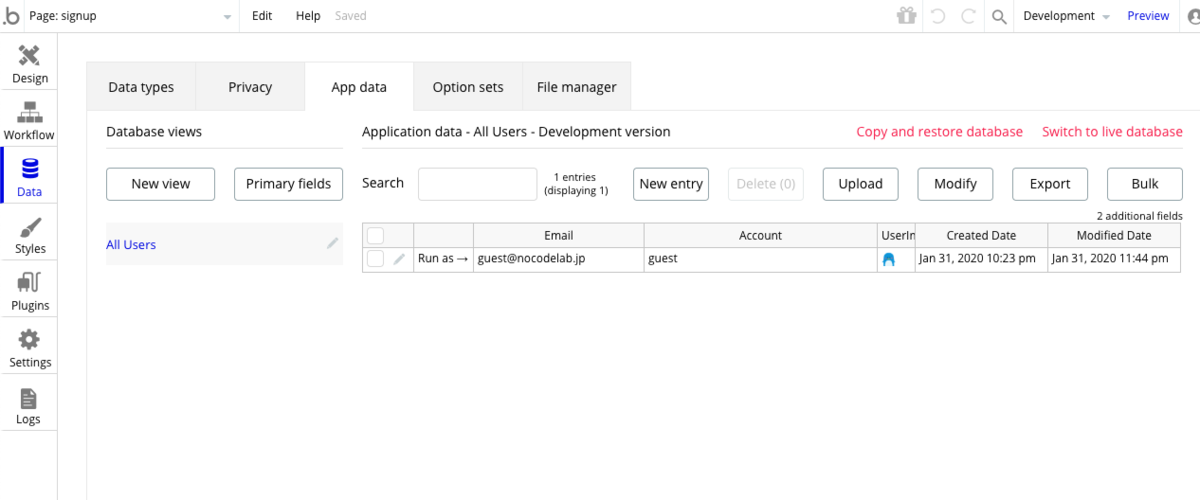
ここまでできたらプレビューで確認しましょう。 デザインが崩れていたら適宜調整してください。 あとは実際にユーザー登録してみましょう。うまくいきましたでしょうか? こちらの画像のようにユーザーが作成されていれば OK です!
3. ログイン画面を作る
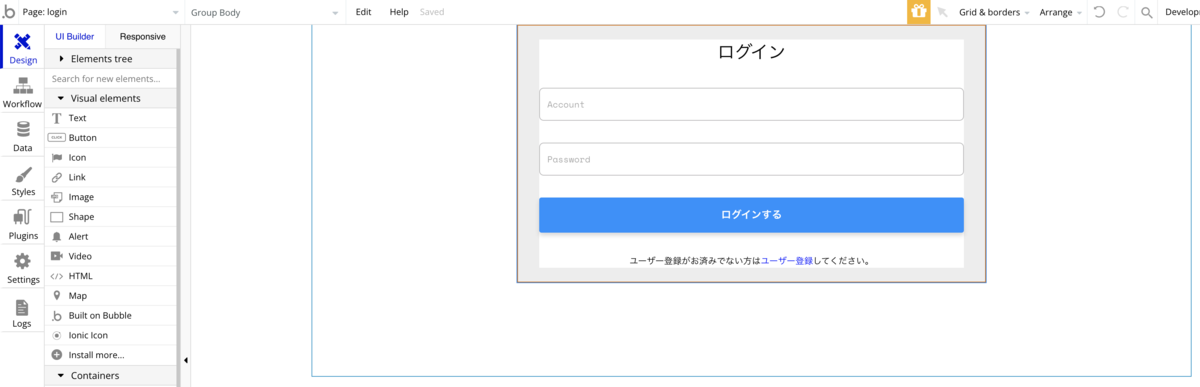
3.1 ログイン画面のデザイン
ログイン画面では3ヶ所変更します。
テキスト:「ユーザー登録」→「ログイン」
ボタン:「ユーザーを登録する」→「ログインする」
テキスト:「ユーザー登録済みの方は [url=./login][color=#0000ff]ログイン[/color][/url] してください」→「ユーザー登録がお済みでない方は [url=./signup][color=#0000ff]ユーザー登録[/color][/url] してください」

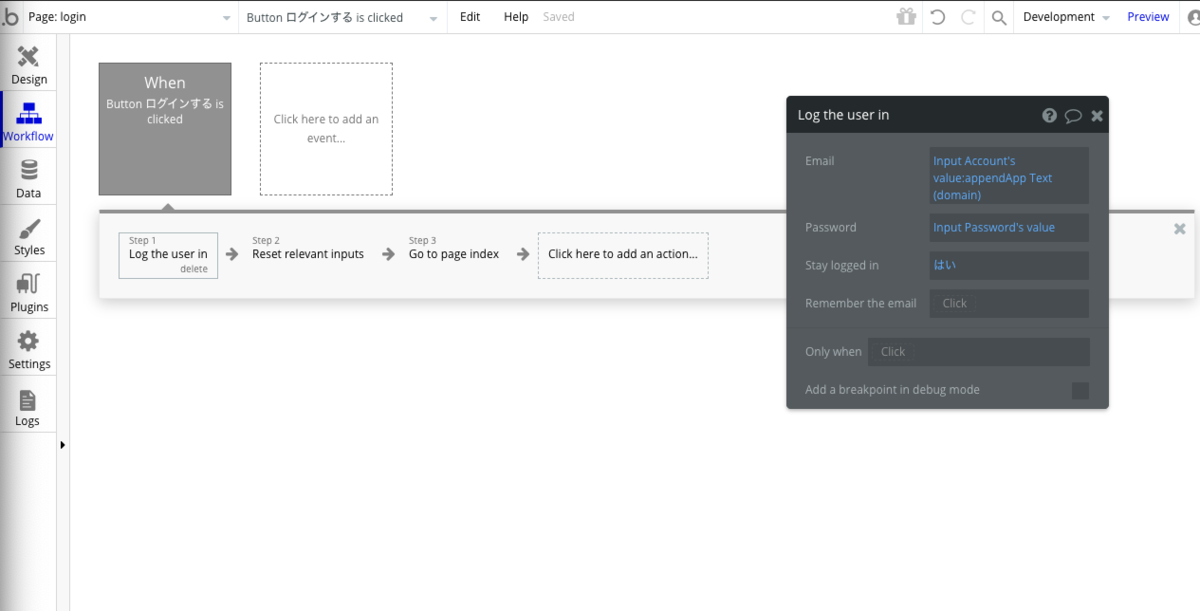
3.2 ログインボタンのワークフローの作成
ワークフローは Step1 の Sign the user up を削除して、代わりに Log the user in を入れます。
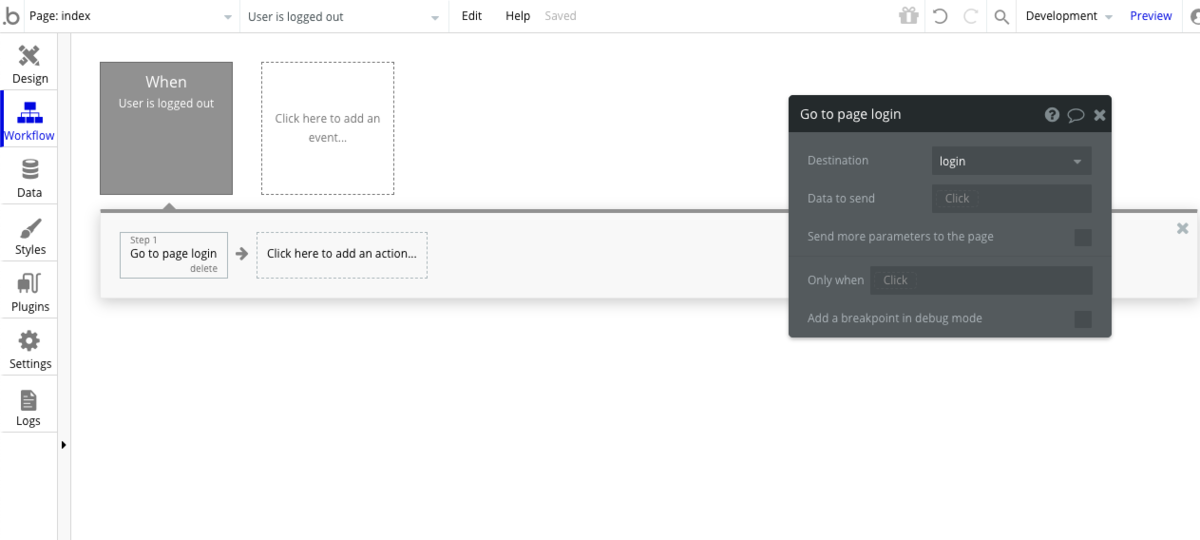
4. ログインしていないユーザーを index ページから締め出す
index ページのワークフローで User is logged out の イベントを作成し、login 画面に遷移するように設定します。
次回
ここまででユーザー登録とログイン関係の処理の仕込みは終わりです。ログアウトの処理がまだできていませんが、また後ほど行うこととします。
次回は「メッセージを送信する相手を選択する画面、及びメッセージを表示する画面を作成する」ということで、いよいよメッセンジャーのメインとなる機能を作っていきます。