
こんにちは!今回は、Bubbleでパスワードレス認証を実装する方法をご紹介します。
パスワードレス認証の代表的な例は、パスワードの代わりにメールやSMSで受け取る数桁の数字を利用したサインアップ・ログインです。最近はキャッシュレス決済アプリや銀行アプリなどの利用時に見かけることが多くなりましたが、自分でパスワードを設定し覚えておく必要がないので便利ですよね。もちろんユーザーだけでなく運営側にとってもメリットがあるので、ぜひ実装を検討してもらいたい認証方法です。
今回の方法では、Auth0という認証基盤サービスを使ってノンコーディングでパスワードレス認証を実装します。ユーザーにも運営にも嬉しいパスワードレス認証をぜひ実装してみてください。
パスワードレス認証とは
概要
パスワードレス認証とは、パスワードの代わりに生体認証やPINなど安全性の高い認証要素を利用してサービスにサインアップ・ログインする認証方法です。
メリット
(1) セキュリティの強化
パスワードは、複数のサービスで使い回しされる可能性があることや、個人が自分のパスワードを安全に管理していないことなどから脆弱性が指摘されています。また、パスワードを狙ったサイバー犯罪は跡を絶ちません。パスワードを使わない認証方法を用いることで上記のようなリスクを回避することが可能です。
(2) パスワード管理のコスト削減
ユーザーが使用しているパスワードを安全に保存できる環境・システムや人材の確保など、パスワードを安全に管理するにはコストがかかります。パスワードレス認証を採用することでそのようなコストを削減することが可能です。
(3) ユーザーの負担軽減
昨今はパスワードポリシーが複雑になってきており、自分で設定したすべてのパスワードを覚えておくのが難しくなってきています。パスワードレス認証なら複雑なパスワードを覚えておく必要がないので、ユーザーのパスワード管理の負担軽減が可能です。
既知の問題
メールや電話番号を使ったパスワードレス認証はパスワードを利用した認証よりも安全性は高いですが、どちらにも弱点があることが分かっています。
例えば、メールは転送される可能性が、SIMカードは差し替えられ悪用される可能性があります。
このような理由から、Auth0はセキュリティ上重要な処理を実行する場合はプッシュ通知なども併用した多要素認証を実装することを推奨しているので合わせて検討してみてください。
認証要素の種類
Auth0では、パスワードレス認証の認証要素を以下の3つから選択することができます。各認証要素の簡単なフローと実装における留意事項を踏まえ、アプリに最適な認証要素を選択してください。
| 認証要素 | フローと留意事項 |
|---|---|
| メール(認証コード) | 入力したメールアドレスで認証コードを受け取り、入力画面でコードを入力してログインする。ユーザーにとって最も予測がしやすい認証フロー。 |
| メール(マジックリンク) | 入力したメールアドレスで受け取った認証用マジックリンクをクリックしてログインする。マジックリンクの要求と受け取ったマジックリンクのアクセスは同じブラウザで行われる必要がある。iOSではデフォルトのブラウザを選ぶことができないので、例えばChromeでマジックリンクを要求したがSafari(デフォルトブラウザ)でマジックリンクを開いてしまうということが起こりうる。この場合認証に失敗してしまうのでiOSユーザーの利用を想定しているケースでは注意が必要。 |
| SMS(認証コード) | 入力した携帯電話番号で認証コードの記載されたSMSを受け取り、認証コード入力画面で入力してログインする。携帯電話が使えない環境で使用されるアプリケーションには適さない。また、Atuh0での実装ではTwilio経由でSMSが送信されるためTwilioアカウントと認証トークンが必要。 |
Auth0は、エンドユーザーにとって最も予測可能なログインフローであるという理由からメール(認証コード)での認証を推奨しているため、今回の記事ではメール(認証コード)を利用したパスワードレス認証の実装方法を解説していきます。
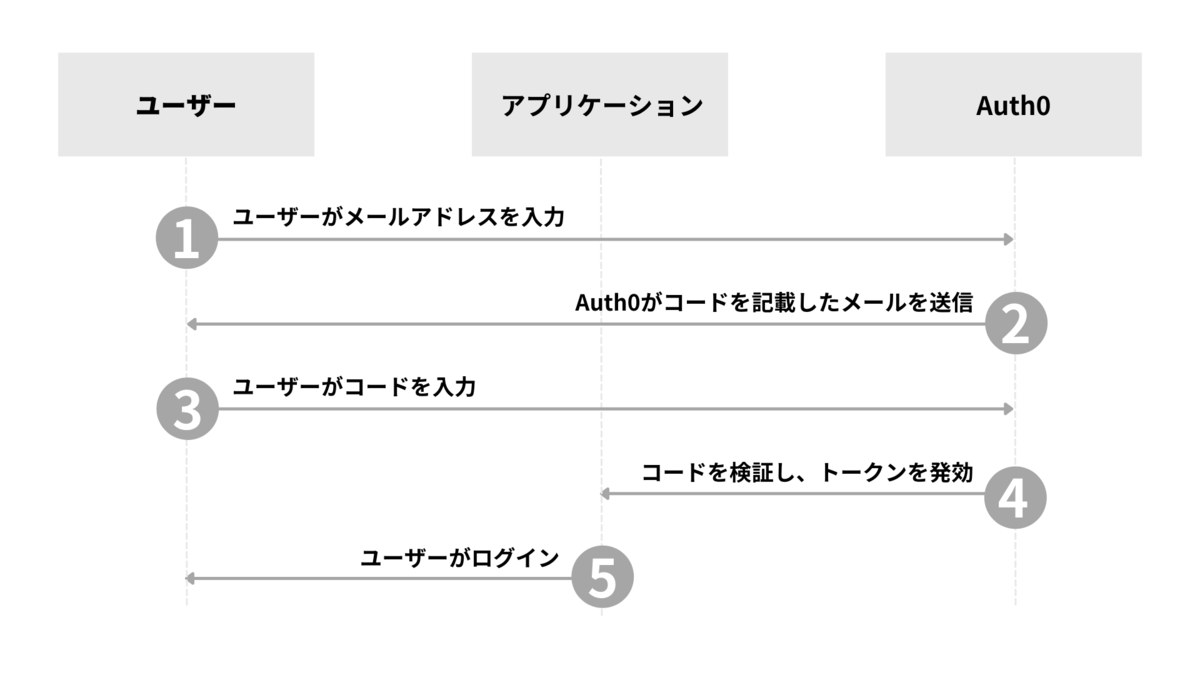
メール(認証コード)での認証フロー
認証フローは以下のようになります。

(参照:Passwordless Authentication with Email)
※上記のフローは、埋め込みログインとユニバーサルログインの2つの認証タイプのうちユニバーサルログインでパスワードレス認証を実装した場合のフローです。今回は一般的に推奨されているユニバーサルログインで実装します。
パスワードレス認証実装の手順
それでは早速パスワードレス認証をBubbleで実装していきましょう。
(0) 事前準備と前提条件
事前に必要な準備と前提条件を確認します。
【前提】
サインアップとログインの両方をパスワードレス認証で実行
認証要素はメール(認証コード)を利用
ログインタイプはユニバーサルログインを利用
メールプロバイダにはカスタムメールプロバイダを設定
Auth0の各種メール送信にはデフォルトの組み込みメールプロバイダが使われますが、デフォルトのままだと認証コードメールの要求から受信まで数時間かかってしまう場合があります。タイムラグなしでメールを送信できるようカスタムメールプロバイダを設定するのがおすすめです。
【事前準備】
- Auth0のアカウント作成(無料アカウントでOK)
※アカウント作成の手順はこちら
パスワードレス認証を実装するBubbleアプリの作成
Bubbleでプラグイン「API Connector」をインストール
Sendgridのアカウント作成(無料アカウントでOK)
Sendgridをカスタムメールプロバイダに設定するためです。カスタムメールプロバイダにはSendgrid以外にもAmazon SESやMandrillを設定できますが、今回は当ブログでも何度かご紹介したSendgridを利用します。なお、Sendgridアカウント作成には数営業日かかるのでお早目の準備を!
※アカウント作成の手順はこちら
(1) Auth0でアプリ登録
まずは、Auth0ダッシュボードでパスワードレス認証を実装するアプリケーションを登録します。
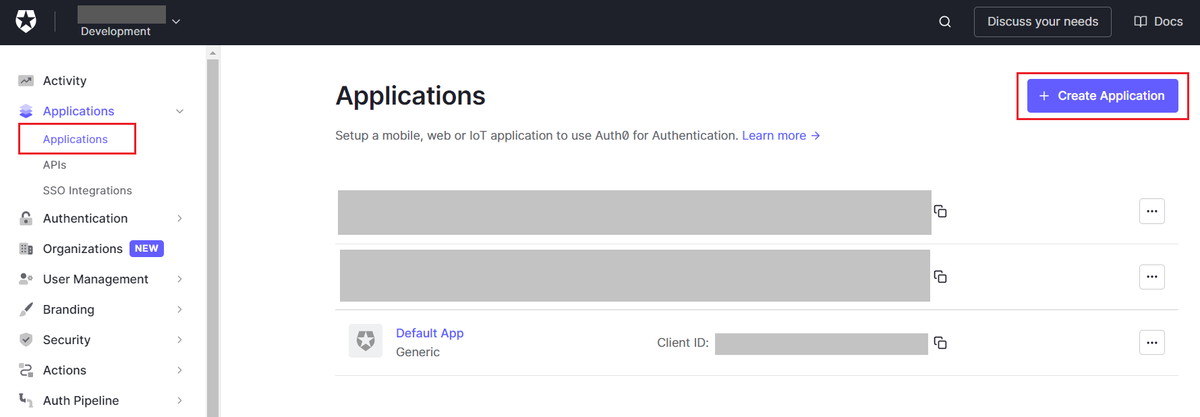
Auth0のダッシュボードを開き、画面左側のメニューから「Applications」>「Applications」を開きます。
画面右上の「Create Application」をクリックしてBubbleアプリを登録します。

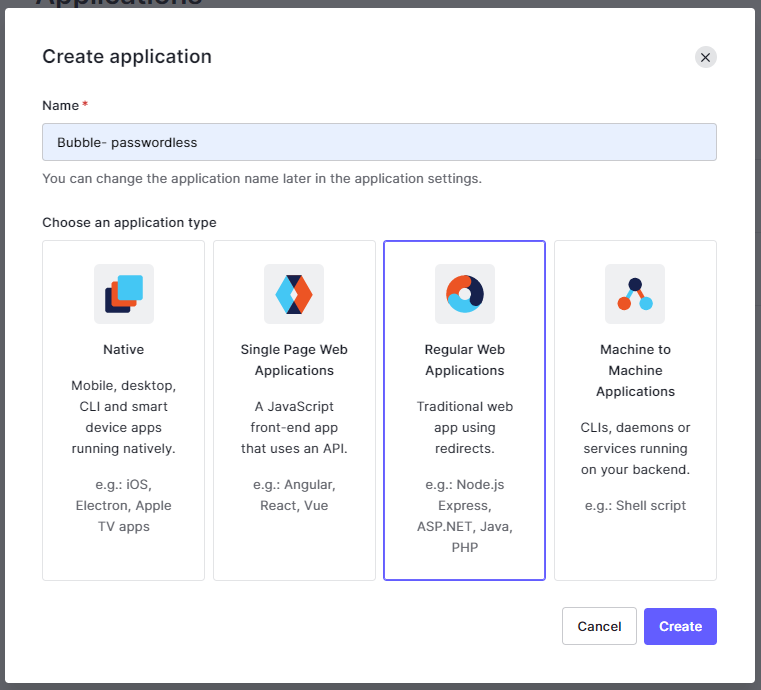
アプリ登録ポップアップで、アプリ名とアプリのタイプを登録します。適当な名前を入力し、タイプは「Regular Web Applications」を選択します。

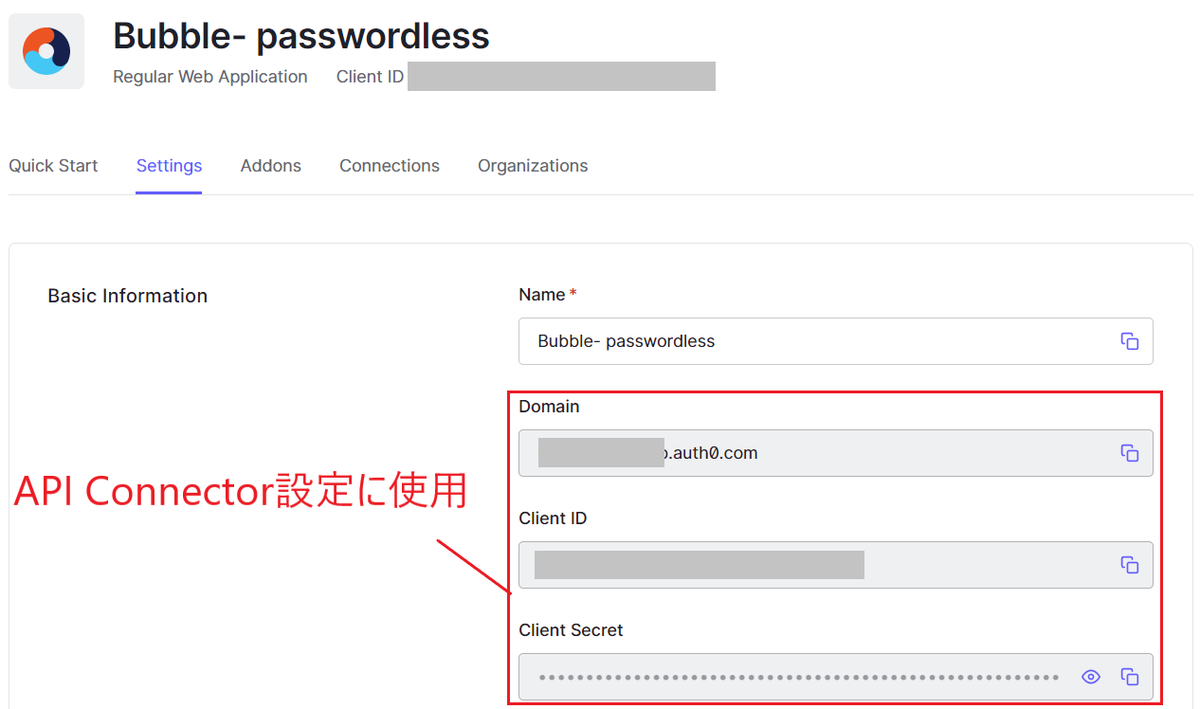
右下の「Create」をクリックするとアプリの設定画面が開くので、上部のタブから「Settings」を開きます。
「Basic Information」の項では、Auth0のドメインやクライアントID、クライアントシークレットが確認できます。この情報は後ほどAPI Connectorの設定で使います。

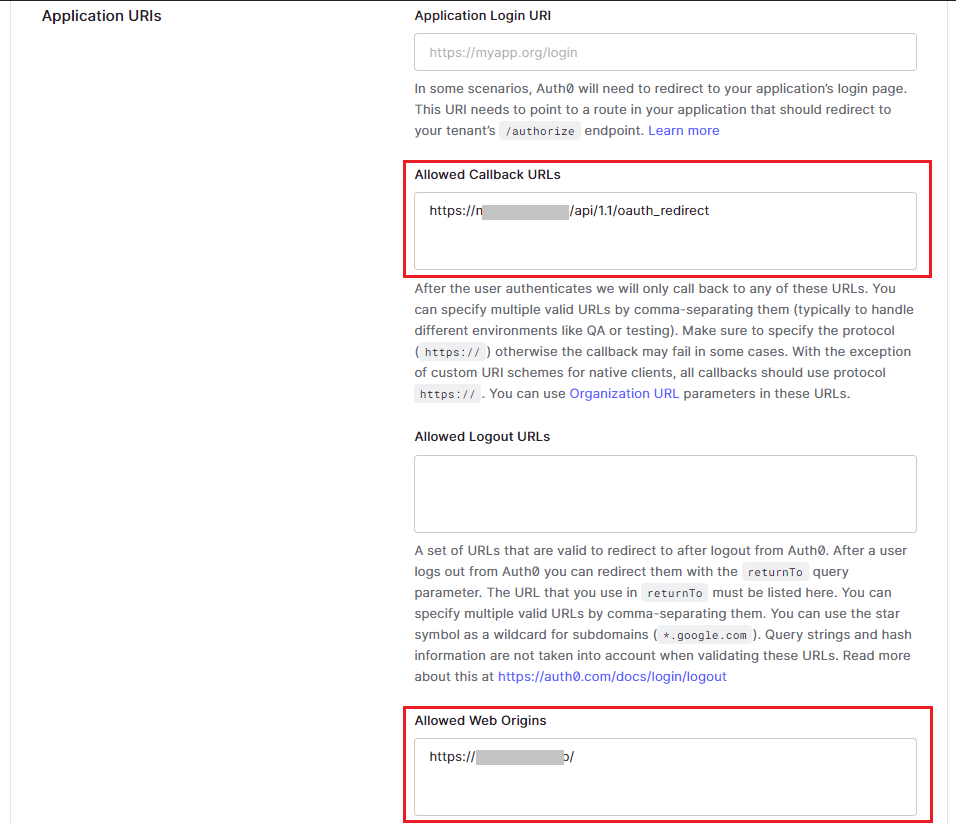
「Application URIs」の項では「Allowed Callback URLs」と「Allowed Web Origins」をそれぞれ以下の通り登録してください。
| 項目 | 設定内容 |
|---|---|
| Allowed Callback URLs | API ConnectorのOAuth2 User-Agent Flowの「generic redirect URL」。例:https://YOUR_DOMAIN/api/1.1/oauth_redirect |
| Allowed Web Origins | BubbleアプリのURL。ドメインまででOKです。例:https://YOUR_DOMAIN/ |

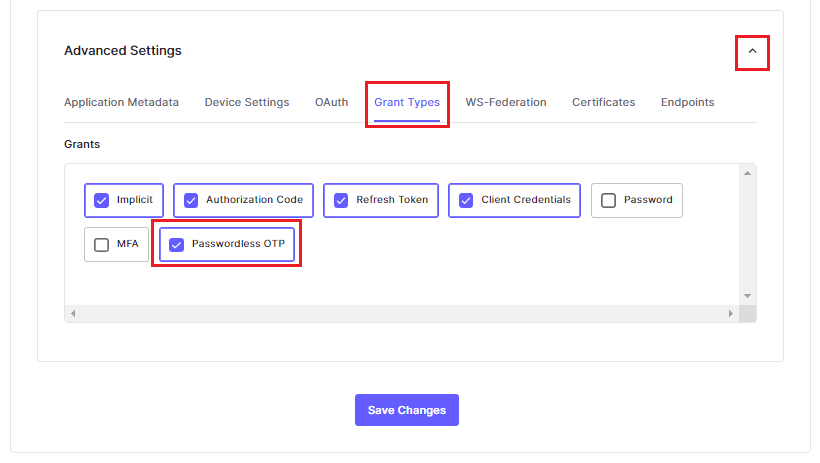
次に画面をスクロールし「Advanced Settings」のタブを開いたら、「Grant Type」から「Passwordless OTP」のチェックをオンにします。

「Save Changes」で変更を保存してアプリの基本的な設定は完了です。
(2) Auth0でカスタムメールプロバイダの設定
(2-1) Sendgridの設定
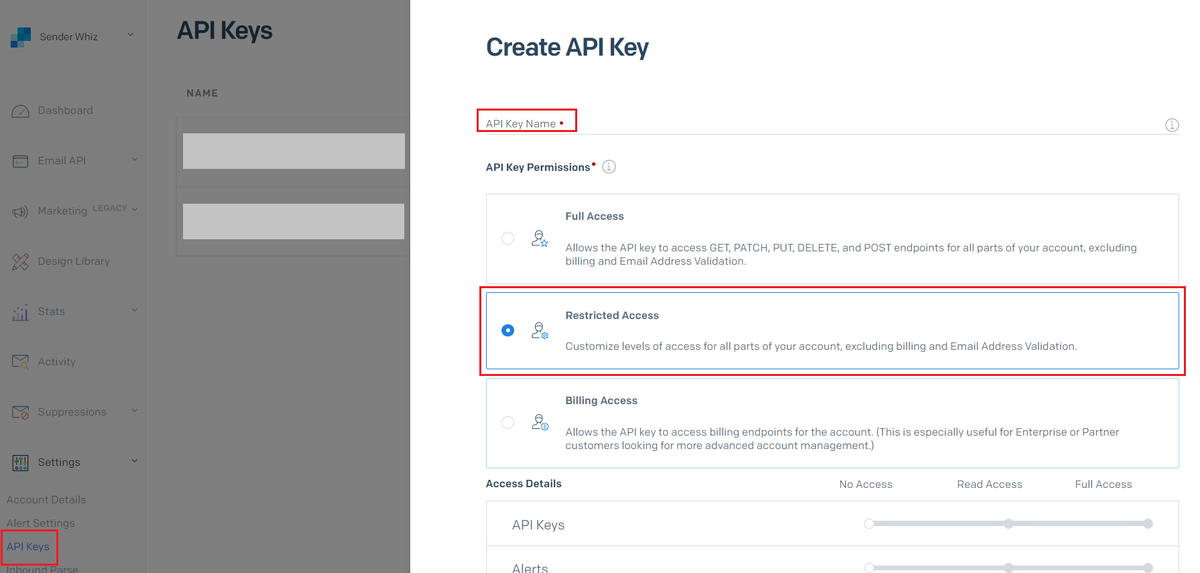
まずはSendgridで、Auth0でカスタムメールプロバイダに設定するためのAPI Keyを発行します。Sendgridにログインし、「Settings」>「API Keys」を開きます。画面右上の「Create API Key」をクリックし、API Key設定画面を開きます。
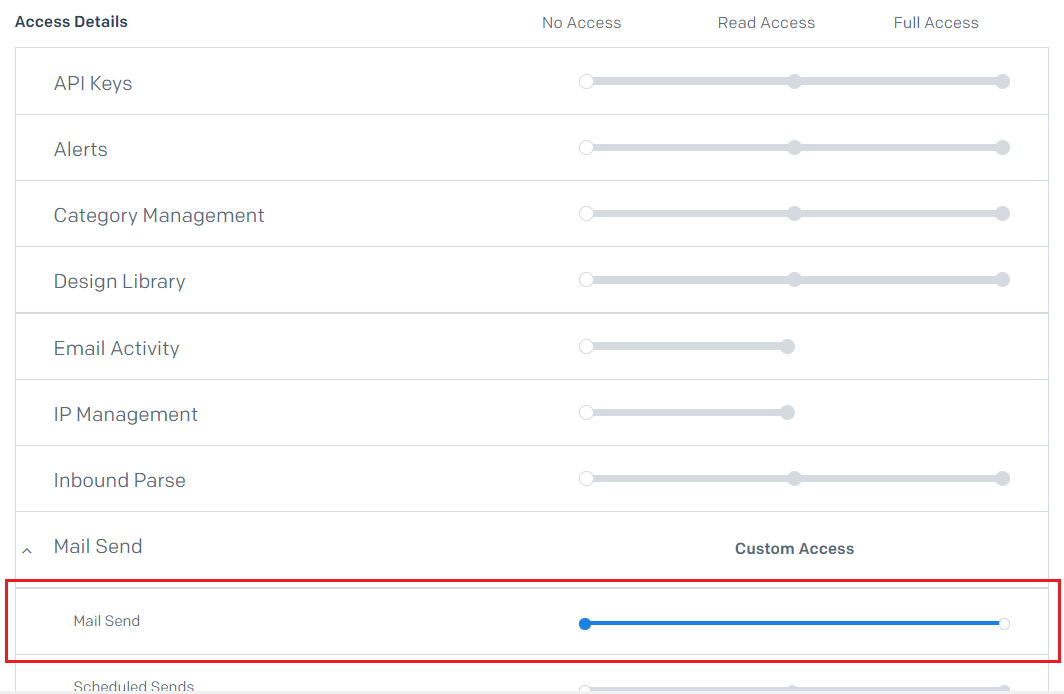
API Key設定画面で、適当な名前を入力し、API Key Permissionsは「Restricted Access」を選択します。下部に「Access Details」が表示されたら「Mail Send」の権限を「Full Access」にし、「Create & View」をクリックして作成完了です。


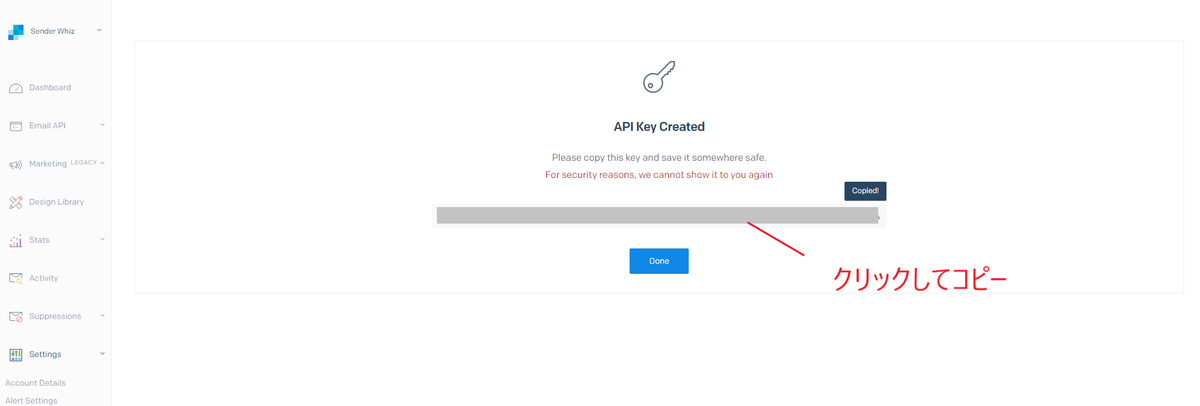
API Keyが表示されるのでコピーします。

(2-2) Auth0の設定
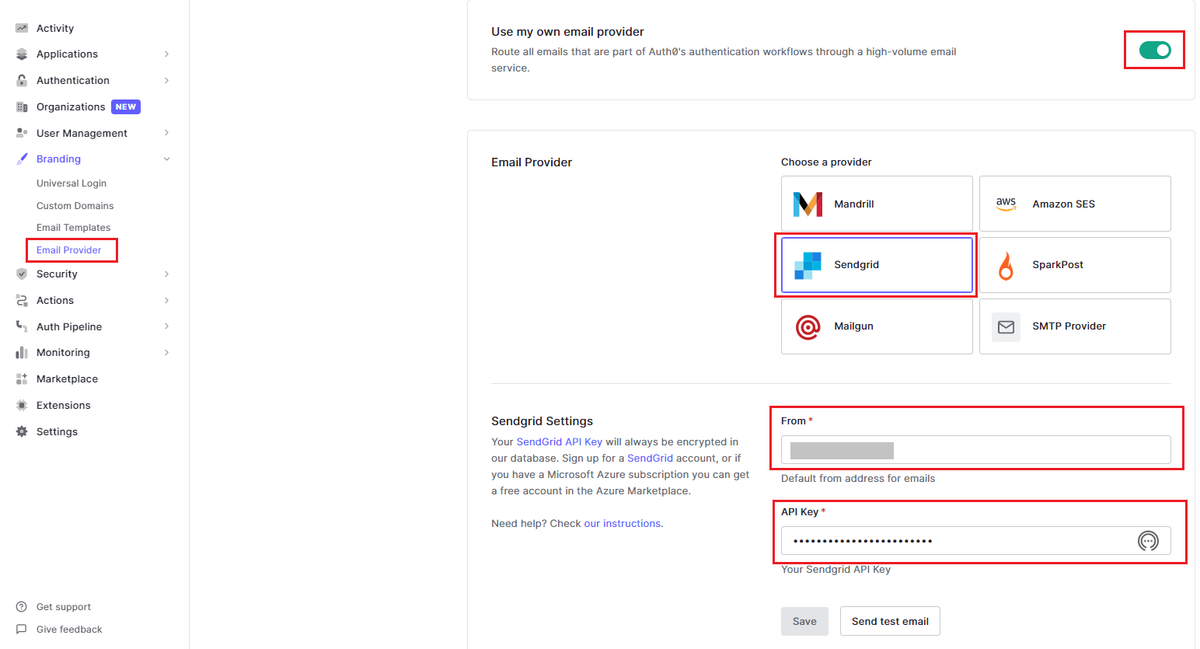
Auth0のダッシュボードに戻り、「Branding」>「Email Provider」を開き、以下を参考に設定してください。
| 項目 | 設定内容 |
|---|---|
| Use my own email provider | オン。 |
| Email Provider | 「Sendgrid」を選択。 |
| Sendgrid Settings | 「From」には、デフォルトのメール送信者アドレスを設定。例:support@YOUR_DOMAIN 「API Key」には、先程Sendgridで作成・コピーしたAPI Keyを入力。 |

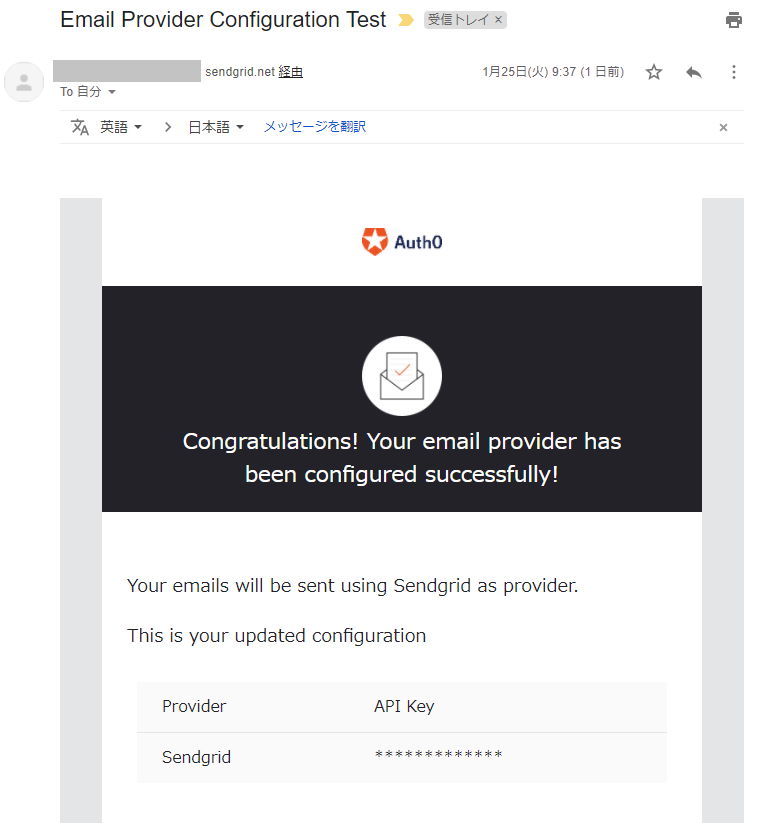
下部の「Send test email」をクリックしてテスト送信してみましょう。Auth0アカウントに登録しているメールアドレスにテストメールが届くはずです。

テストメールが確認できたら「Save」をクリックしてカスタムメールプロバイダの設定は完了です。
(3) Auth0でパスワードレス認証の設定
パスワードレス認証の詳細設定を行っていきます。
(3-1) 認証要素の設定
認証メールの構文等を設定します。Auth0ダッシュボードで「Authentication」>「Passwordless」を開き、Passwordless Connection画面でEmailをオンにします(認証要素としてSMSを利用したい場合はSMSをオンにしてください)。

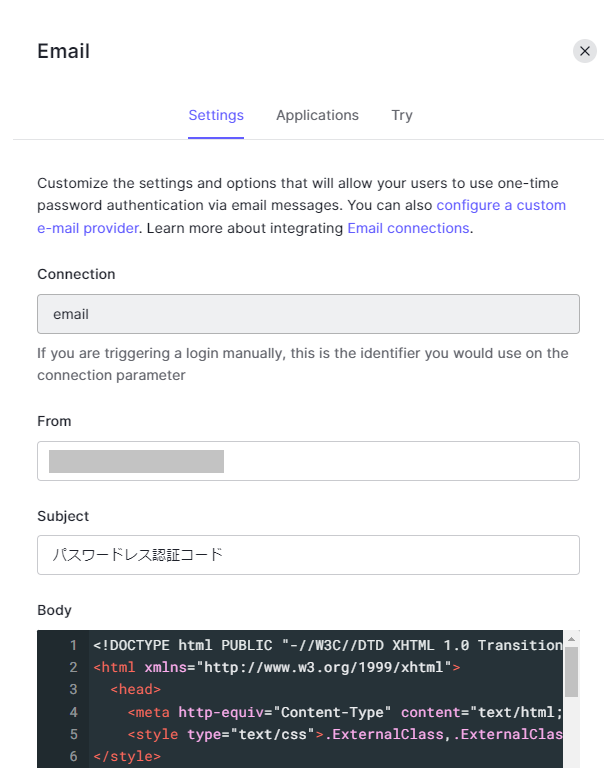
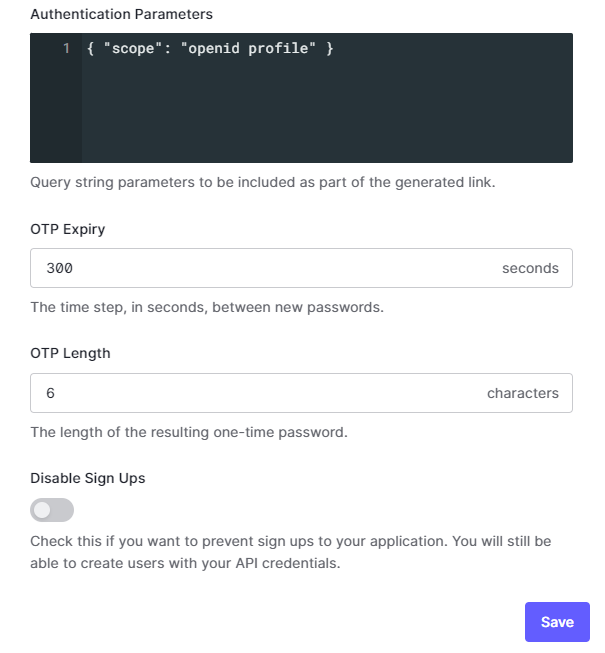
次に、Emailのボックスをクリックして認証メールの構文や件名、送信者アドレスなどの詳細を設定します。以下を参考に設定してください。
| 項目 | 設定内容 |
|---|---|
| From | メールの送信元アドレス。例:support@YOUR_DOMAIN |
| Subject | メールの件名。今回は「パスワードレス認証コード」に設定。 |
| Body | メールの本文。今回はデフォルトから変更なし。 |
| OTP Expiry | 認証コードの有効期限(秒)。今回は300秒に設定。 |
| OTP Length | 認証コードの長さ(文字数)。今回は6に設定。有効期限に応じてコードの長さも延ばすとセキュリティ上安心。 |
| Disable Sign Ups | オンにするとパスワードレス認証ページでのサインアップが無効になる。今回はサインアップ・ログインの両方をパスワードレス認証で実装したいのでオフに設定。 |


なお、Auth0のOAuth2.0の認証エンドポイントはデフォルトでopenid email profileを含んでいるので、追加や変更がなければ「Authentiation Parameters」は空欄のままで構いません。
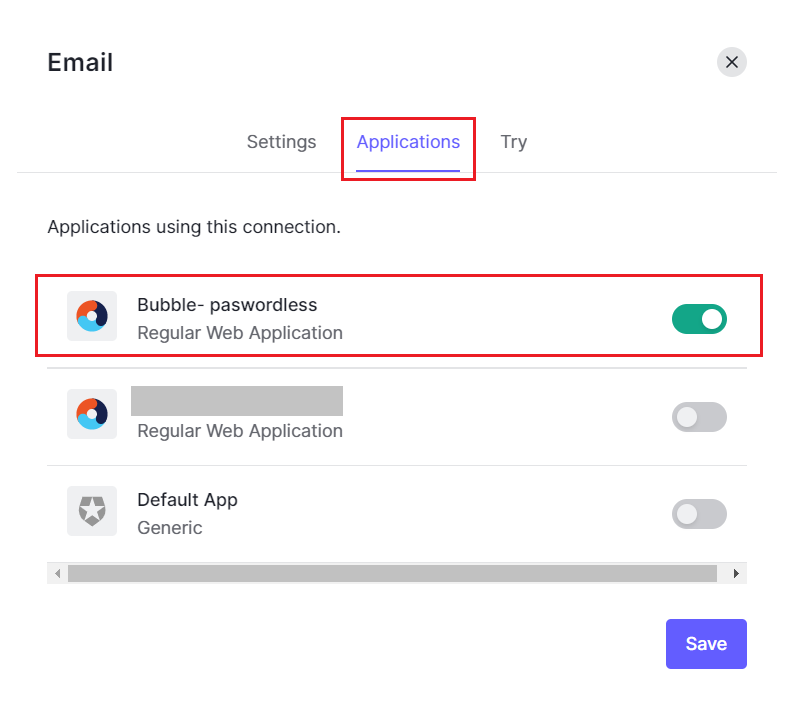
「Settings」が完了したら、「Save」をクリックしてポップアップ上部で「Application」タブを開きます。ここでは、先ほどの「Settings」の内容を適用するアプリをオンにして右下の「Save」をクリックして変更を保存します。

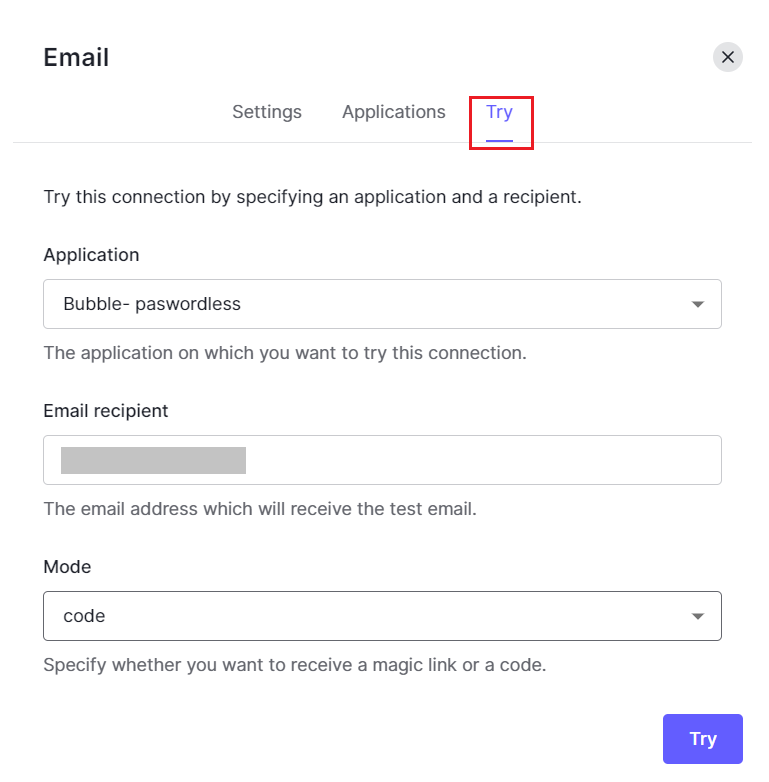
最後に「Try」タブを開き、テストメールを設定します。
| 項目 | 設定内容 |
|---|---|
| Application | 接続を確認したいアプリを選択。 |
| Email Recipient | テストメールの送信先アドレス。 |
| Mode | 認証要素のタイプをcodeかlinkから選択。今回はcodeを選択。 |

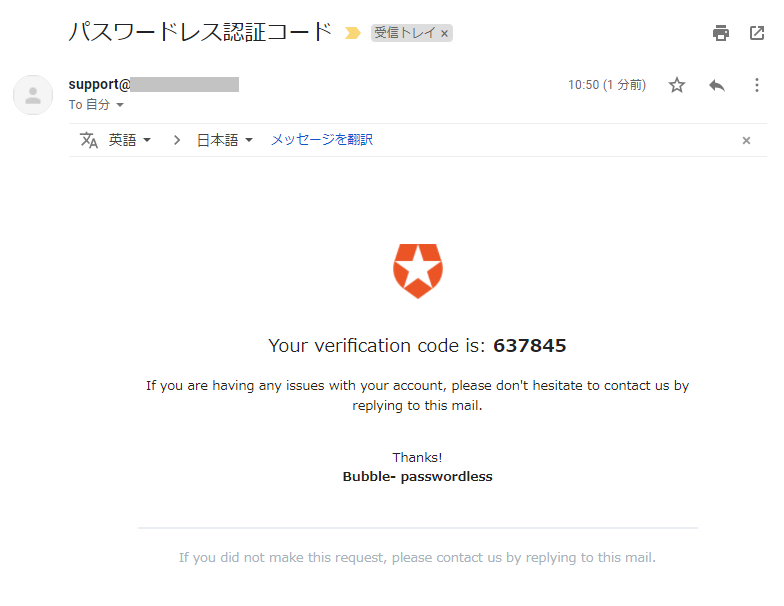
設定が完了したらポップアップ右下の「Try」をクリックします。テストメールの受信が確認できれば、認証要素の設定は完了です。

(3-2) ログインページの作成
続いて、パスワードレス認証を実行するログイン・サインアップページをAuth0で作成します。
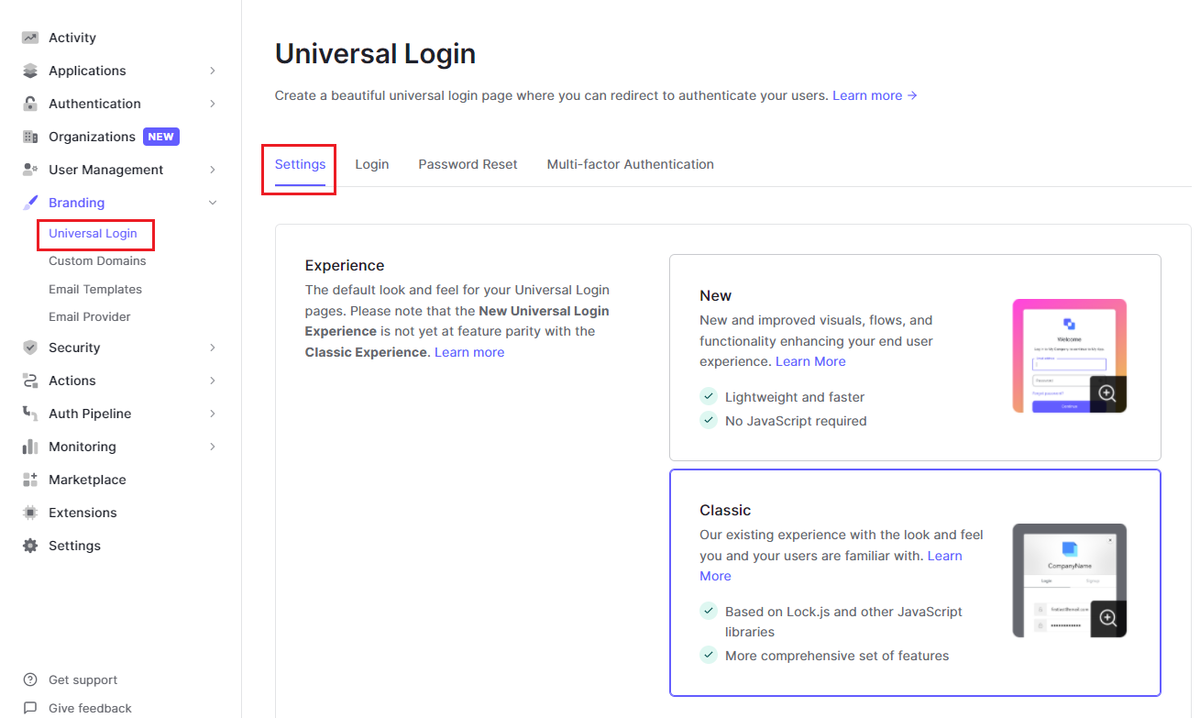
ダッシュボードから「Branding」>「Universal Login」を開きます。まず「Settings」のタブで「Experience」は「Classic」を選択します(必要に応じて「Customization」でアプリや会社のロゴ、テーマカラー等を設定してください)。

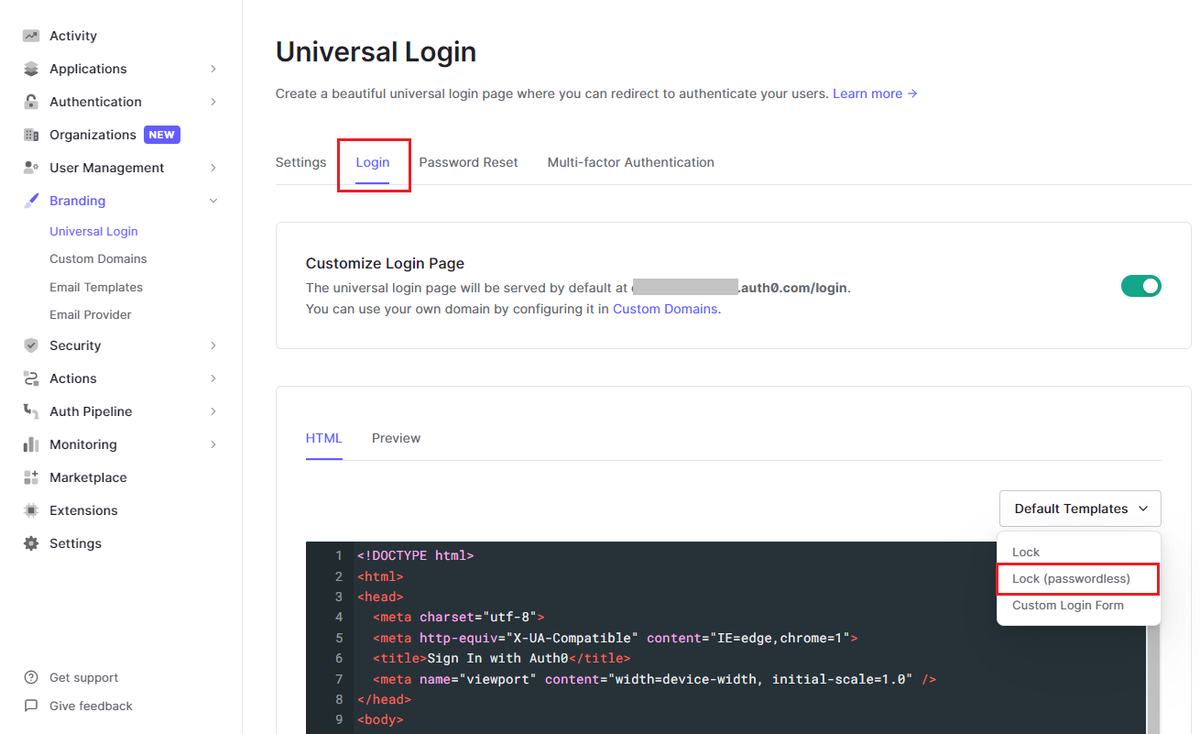
「Save Changes」で設定を保存したら、「Login」タブに移動します。「Login」タブでは「Customize Login Page」をオンにし、下部の「HTML」タブで「Default Templates」のドロップダウンから「Lock (passwordless)」を選択します。パスワードレス認証のテンプレートが適用されました。

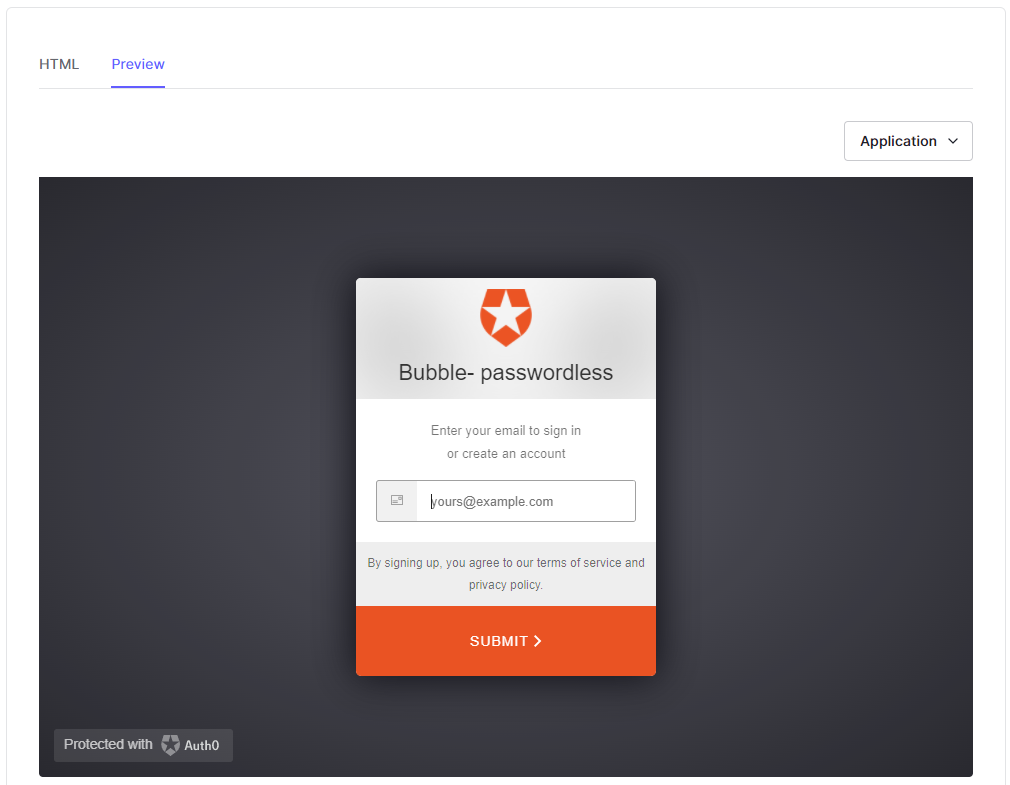
念のため「Preview」タブでログインページを確認してみて、問題なければ「Save Changes」をクリックして保存します。「HTML」タブでページ構成をカスタマイズすることもできます。

ログインページの作成も完了しました。これで、Auth0での設定はひとまず終了です。
(4) Bubbleでパスワードレス認証の設定
Bubbleで、Auth0パスワードレス認証ページへの移動・サインアップ/ログイン処理・ログイン後のページへの移動を設定していきます。
(4-1) API connectorの設定
まずは、APIConnectorで、Auth0のパスワードレス認証ページに移動し、Bubbleにサインアップ・ログインする処理の設定をします。「OAuth2 User-Agent Flow」を使います。
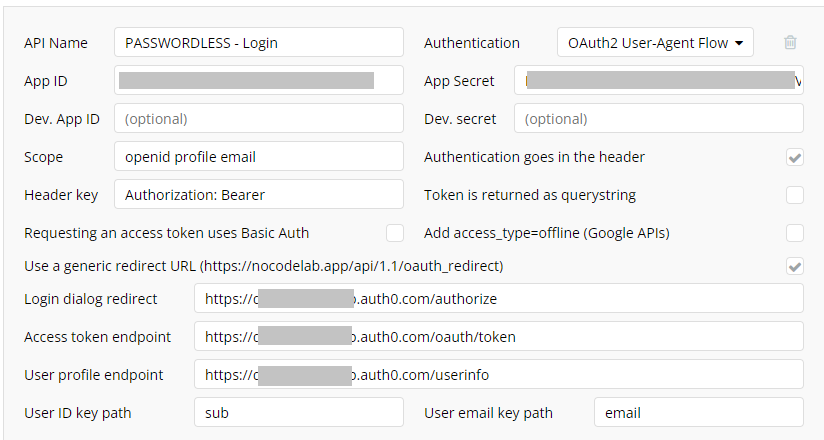
「Pluguins」タブでAPI Connectorを開き、「Add another API」ボタンから新規でAPIを作成します。以下を参考に設定してください。
| 項目 | 設定内容 |
|---|---|
| API Name | 適当な名前を設定。今回はPASSWORDLESS - Login 。 |
| Authentication | OAuth2 User-Agent Flowを選択。 |
| App ID | Auth0のダッシュボード「Appliations」>「Applications」>「Bubble - passwordless(Auth0に登録したアプリ名)」>「Settings」で確認できる「Client ID」。 |
| App Secret | Auth0のダッシュボード「Appliations」>「Applications」>「Bubble - passwordless(Auth0に登録したアプリ名)」>「Settings」で確認できる「Client Secret」。 |
| Scope | openid profile email。ここでemailを含めることで、サインアップ時にUser Type > email Fieldにメールアドレスが入った状態で新規Userが作成されます。emailを含めない場合、新規Userのemail Fieldは空欄になります。 |
| Authentication goes in the header | チェックをオン。 |
| Header key | 「Authentication goes in the header」のチェックをオンにするのに合わせてAuthorization: Bearerに変わっていることを確認。 |
| Use a generic redirect URL | チェックをオン。 |
| Login dialog redirect | Auth0のダッシュボード「Appliations」>「Applications」>「Bubble - passwordless(Auth0に登録したアプリ名)」>「Settings」で確認できる「Domain」の末尾に/authorizeを付けた値。例:https://*****.auth0.com/authorize |
| Access token endpoint | 「Login dialog redirect」と同じく「Domain」の末尾に/oauth/tokenを付けた値。例:https://****.auth0.com/oauth/token |
| User profile endpoint | 「Login dialog redirect」と同じく「Domain」の末尾に/userinfoを付けた値。例:https://****.auth0.com/userinfo |
| User ID key path | sub |
| User email key path | email |

(4-2) ログイン後のユーザーページ作成
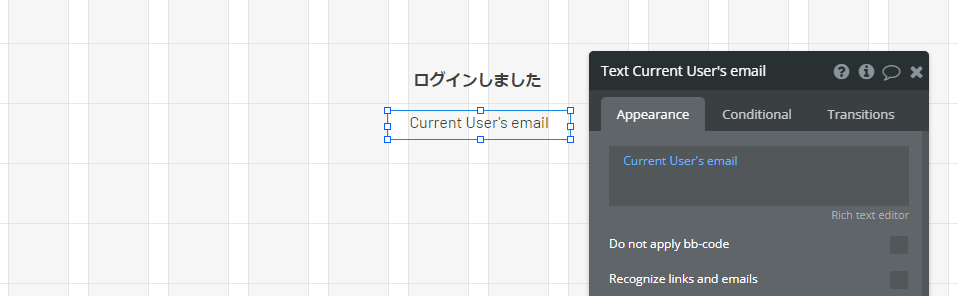
パスワードレス認証でログイン後、アクセスするページ(ページ名:pl_top)を作成します。
今回は、ログイン済みの状態だと分かるようにTextエレメントで「ログインしました」と表示、その下にtextエレメントで「CurentUser’s email」を表示します。

(4-3) パスワードレス認証ページへの移動
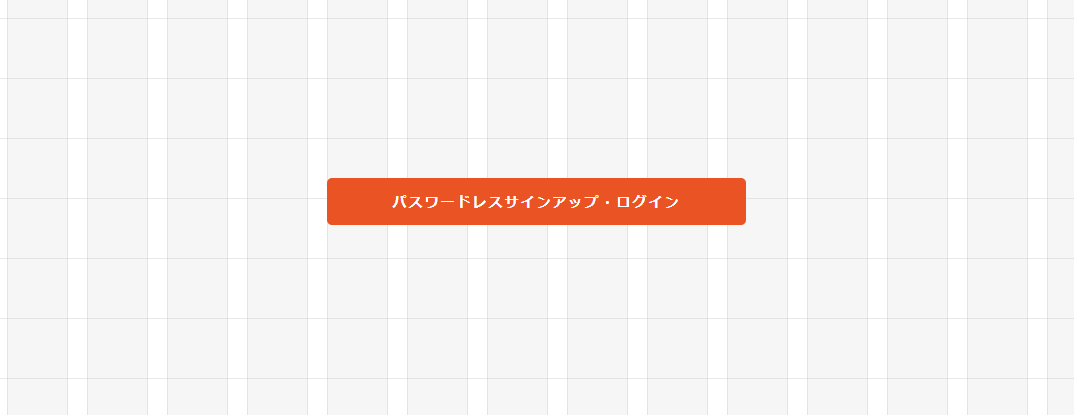
次に、Auth0のパスワードレス認証ページに移動しサインアップ・ログイン処理を開始するページ(ページ名:pl_login)を作成します。
今回は簡単に、Buttonエレメントで作成した「パスワードレスサインアップ・ログインボタン」のみを配置しました。

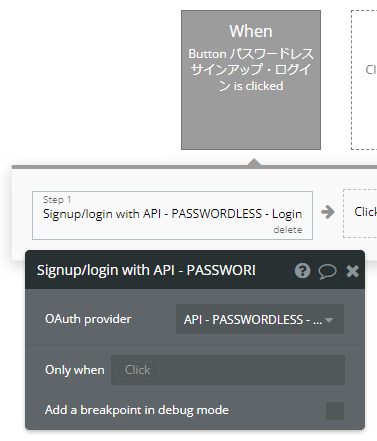
「パスワードレスサインアップ・ログイン」のボタンをクリックし、Workflowを新規作成します。
このボタンをクリックでAuth0のパスワードレス認証ページに誘導したいので、Step1で「Account」>「Signup/login a social network」のActionを追加し、「OAuth Provider」は先ほどAPI Connectorで作成した「API - PASSWORDLESS - Login」を設定します。

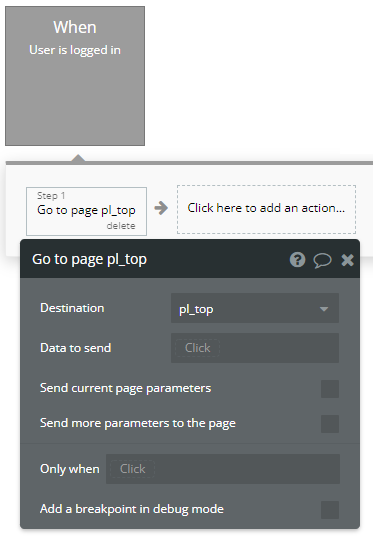
さらに、ユーザーがログイン済みならユーザーページへ移動させたいので、新たに「When User is logged in」のWorkflowを作成します。Step1で「Navigation」>「Go to page ....」のActionを追加し、「Destination」は(4-2)で作成したユーザーページ(pl_top)を設定します。

これでBubbleの設定もすべて完了です。
動作確認
では、パスワードレス認証に成功するか動作確認をしてみましょう。Bubbleのサインアップ・ログインページ(ページ名:pl_login)をPreviewで開きます。
サインアップ・ログインボタンをクリックすると…。

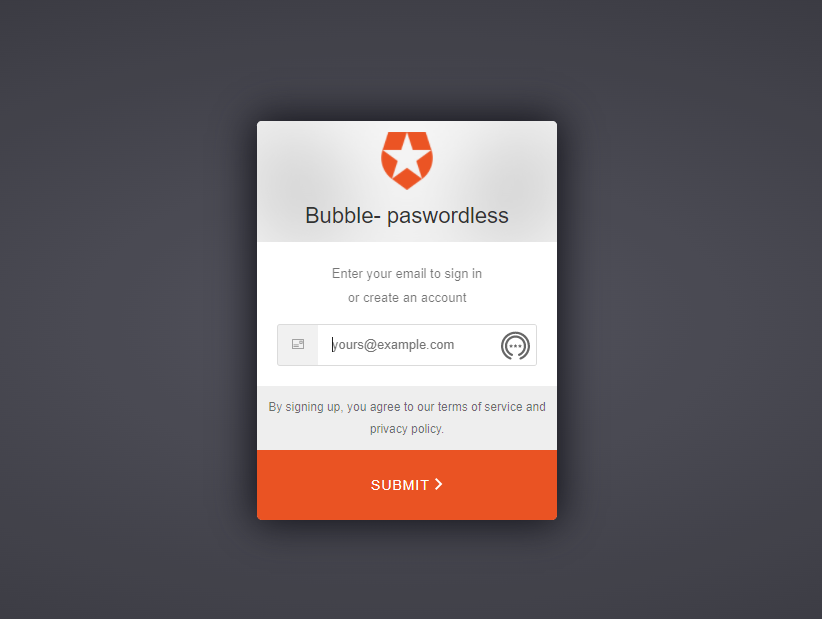
Auth0のパスワードレス認証ページが表示されます。

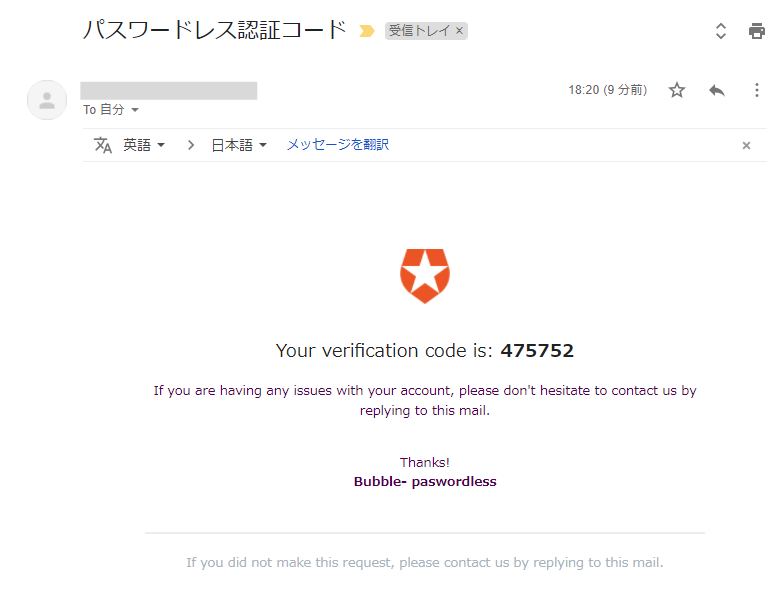
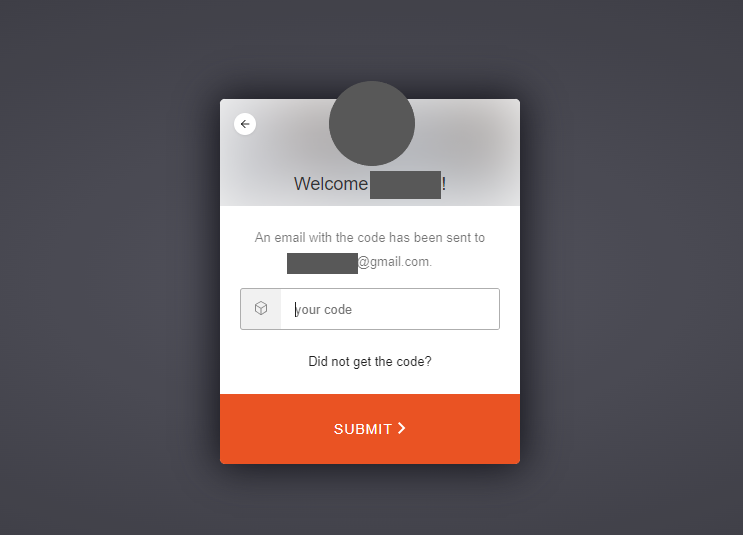
メールアドレスを入力し、「SUBMIT>」をクリックすると、メールアドレスに認証コードが記載されたメールが届きます。

認証コードを入力して「SUBMIT>」をクリックすると…。

OAuth2 User-Agent Flowのイニシャライズ成功のメッセージが表示され、Bubbleのユーザーページ(ページ名:pl_top)に移動します。


ログインしたメールアドレスが表示されていれば成功です!
ユーザーデータの保存先
今回の方法では、サインアップしたユーザーデータがBubbleのUser TypeとAuth0のユーザーストアの両方に保存されます。
- Bubble User Type

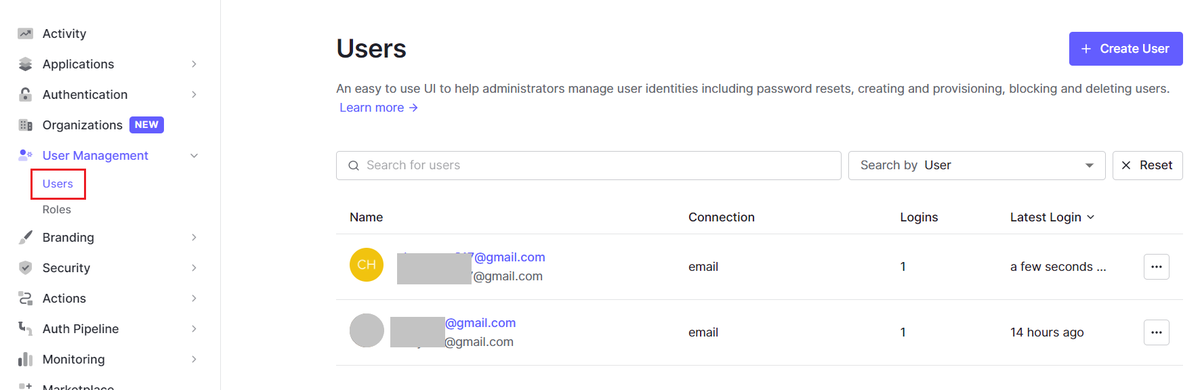
- Auth0 ユーザーストア(ダッシュボード「User Management」>「Users」)

パスワードレス認証時、Auth0はユーザーストアに保存されている情報をもとにユーザー検証を行います。
ログアウトやアカウント削除の際はBubbleとAuth0の両方での処理が必要になるのでご注意ください。
※Auth0からログアウトする方法については以下の記事の「9. Auth0 からのログアウト方法(2020/09/09 追記)」をご参考ください。
まとめ
今回は、Auth0と連携してBubbleでパスワードレス認証を実装する方法をご紹介しました。こんなに簡単にパスワードレス認証を実装してセキュリティ対策ができるならやって損はないですよね。
アクティブユーザー数7,000までならAuth0無料アカウントで運用できるのでぜひ実装を検討してみてください!