
この記事は 【 iPhone のメッセンジャーもどきを Bubble で作ってみる(初級者向け) 】の第7回です。
皆さん、こんにちは!今回は、Agora というサービスを使って Bubble で Facetime もどきを実装していきます。
また、今回の実装では Zeroqode で公開されている有料プラグイン「Agora Video Conferencing - Web RTC」を使用します。Zeroqode については、以下の記事でも紹介していますので、良かったら読んでみてくださいね!
1. Agora とは?
Agora.io は、リアルタイム通信分野のパイオニアと言われる Tony Zhao 氏により2014年に設立されました。現在はカリフォルニアや上海、ロンドンなどにオフィスを置き、100か国以上に顧客を持つグローバル企業です。
Agora の埋め込み可能な SDK を利用することで、リアルタイムのビデオチャットを始め、ライブボイスやライブビデオのストリーミングアプリを手軽に構築することが可能になります。
価格は、毎月10,000分が無料で利用でき、その後は使った分だけを支払う従量課金制です。
日本国内では V-CUVE という会社 が Agora の代理店をしているようですね。
1-1. Agora にサインアップ
では、今回は以下のリンクから直接 Agora サイトにいき、右上の「Sign up」ボタンから、サインアップしていきましょう。

名前やメールアドレスなど必要な項目を入力し「Sign up」ボタンをクリックします。

次に電話番号を入力し、SMS認証を行います。「+81」は日本の国番号です。「090-XXXX-XXXX」という電話番号の場合は、頭の「0」を除いて「90XXXXXXXX」と入力し、「Send Code」ボタンをクリックします。
登録した電話番号に確認コードが送信されてきますので、コードを入力して「Verify」ボタンをクリックします。この際、コードの有効時間は、1分と非常に短いですので、お手元に電話を準備して進めてくださいね。

アカウントが作成できたら、続けて表示される「Create a project」で今回作成するプロジェクト名を入力しましょう。ここでは「nocodelab」としました。

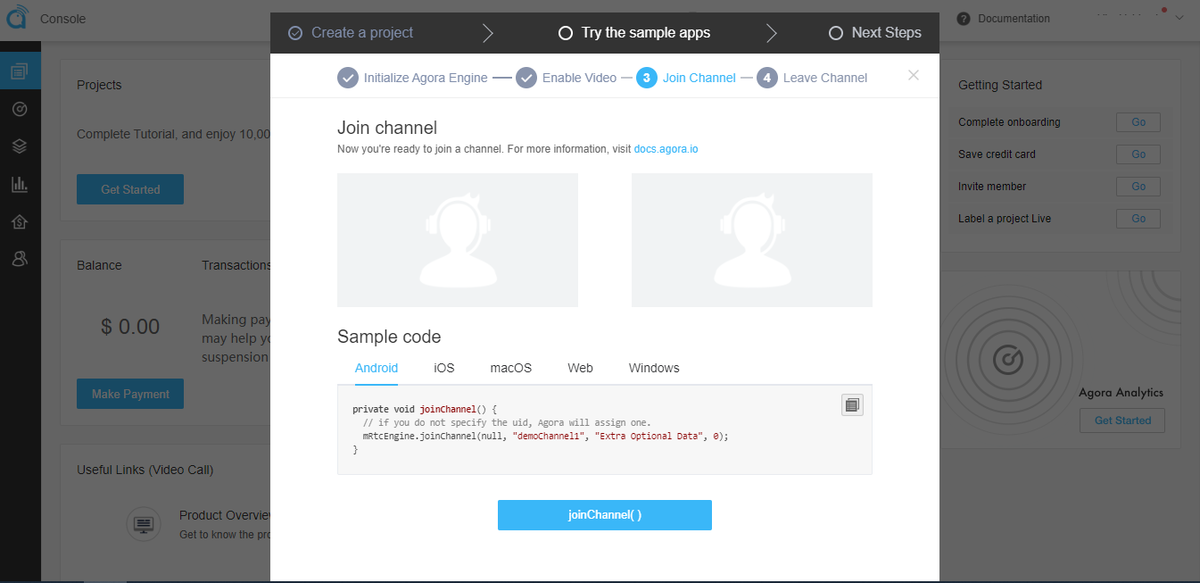
次に「Try the sample apps」で、Agora の初期化やカメラの許可を行いチャンネルを設定してきます。



次に「Next Steps」で「Go to Console」ボタンをクリックし、コンソール画面へ移動します。

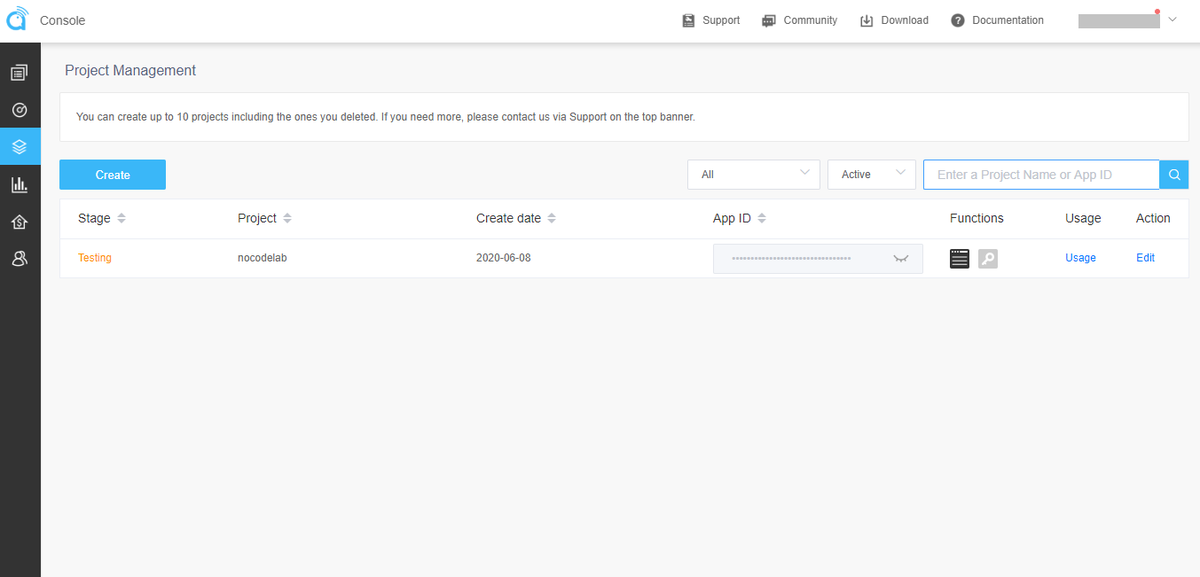
Overview(コンソール画面)ページの Project にある、作成したプロジェクトの編集アイコン、もしくは Project Management ページから「App ID」を取得します。この「App ID」は、後ほど Bubble 側の設定で使用します。

2. Bubble の設定
では、次に Bubble 側の設定をしていきましょう。 Agora を利用するために、Bubble では、有料になりますが Zeroqode がプラグインを公開しているので、こちらをインストールしていきます。執筆時点のバージョンは 1.10.0 です。
プラグインページは以下になります。
ドキュメントは以下になります。
2-1. プラグインのインストールと設定
Plugins タブから「Agora Video Conferencing - Web RTC」を検索し、インストールしてください。

次に、Plugins タブからインストールした「Agora Video Conferencing - Web RTC」プラグインを選択し、先ほど取得しておいた Agora の「App ID」を Agora ID の部分に登録します。バージョンが 1.8.0 以降は「Video Calls ID」にも App ID を登録する必要があります。
2021年5月17日 追記
バージョン 1.8.0 以降ですが、Agora ID と Video Calls ID の両方に App ID を登録すると動作しなくなったようです。 この方法で行う場合は Video Calls ID のみに App ID を入力してください。Agora ID の方は入力しなくて大丈夫です。

プラグインの設定が出来ました!
2-2. Facetime もどき画面(meeting)の作成
では、Bubble 側で画面を作成していきますが、その前にエレメントのプロパティで ID Attribute を使用できるように、Settings タブの General にある「Expose the option to add an ID attribute to HTML elements」という部分にチェックを入れておきましょう。

では、今までと同様「Create a new page」で Page name を「meeting」で作成してきます。
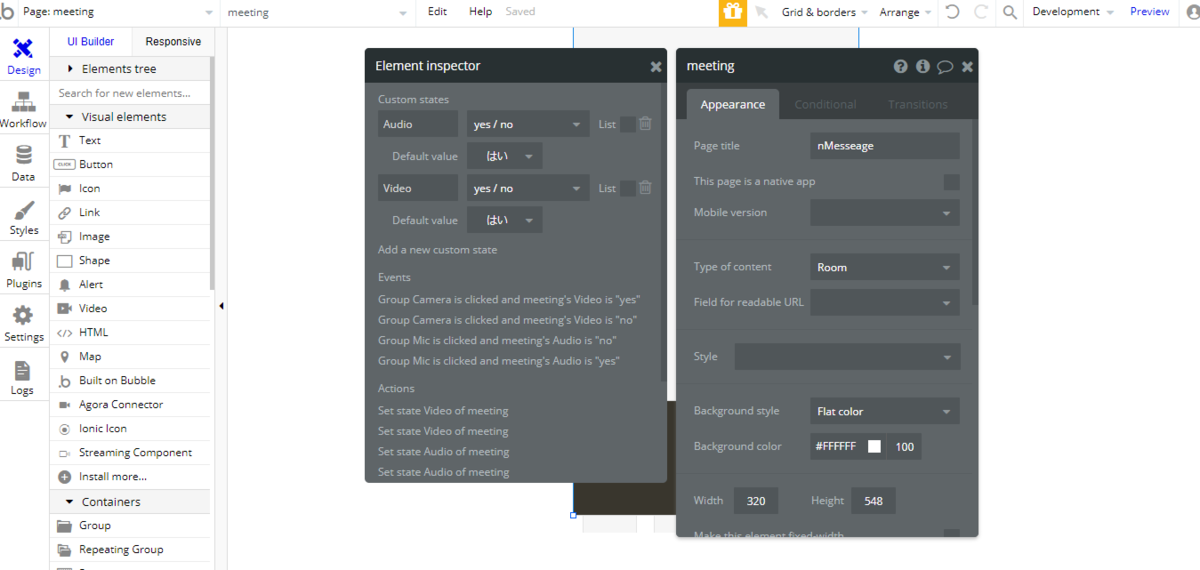
Page title を「nMessage」とし Type of content に「Room」Type(room テーブル)を選択します。Width は index の時と同じように「320」で設定します。
2-2-1. ビデオエリアの作成
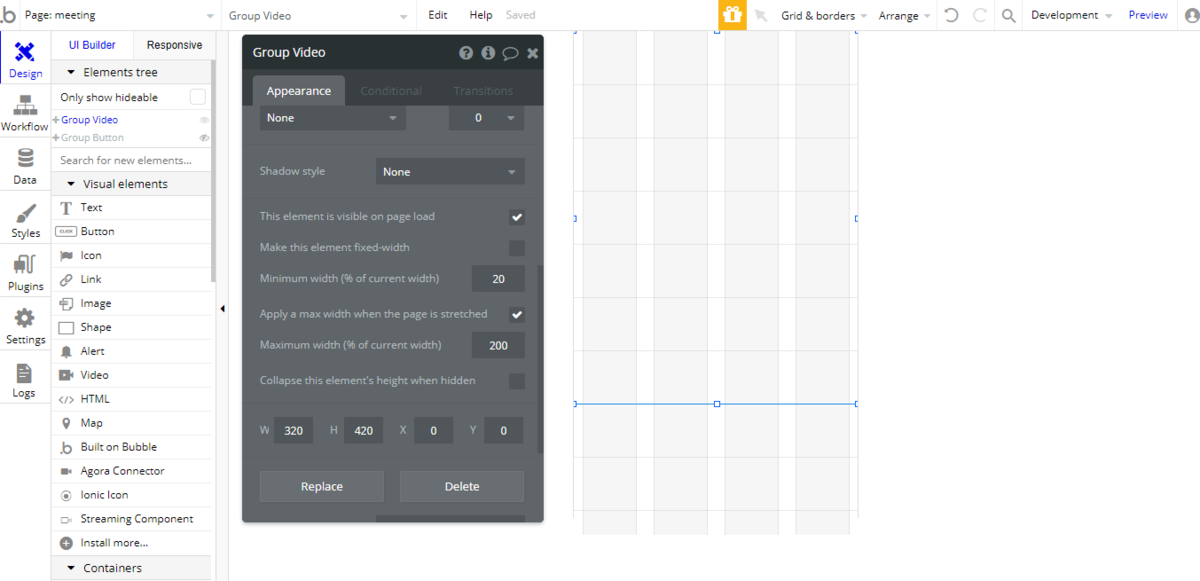
ビデオエリアを作成していきましょう。まずは、Group エレメントを配置します。名前を「Group Video」、Apply a max width when the page is streatched のチェックをオンにして、Maximum width を「200」とます。サイズは W320 H420 X0 Y0 としておきましょう。

「Group Video」配下に、Shape エレメントを配置します。名前を「Shape Video」、Background の Color を「#F7F7F7」にして、サイズを W320 H420 X0 Y0 とします。この「Shape Video」が通話相手のビデオエリアになりますので、Agora と紐づけるために ID Attribute に「agora-remote」と入力しておきましょう。

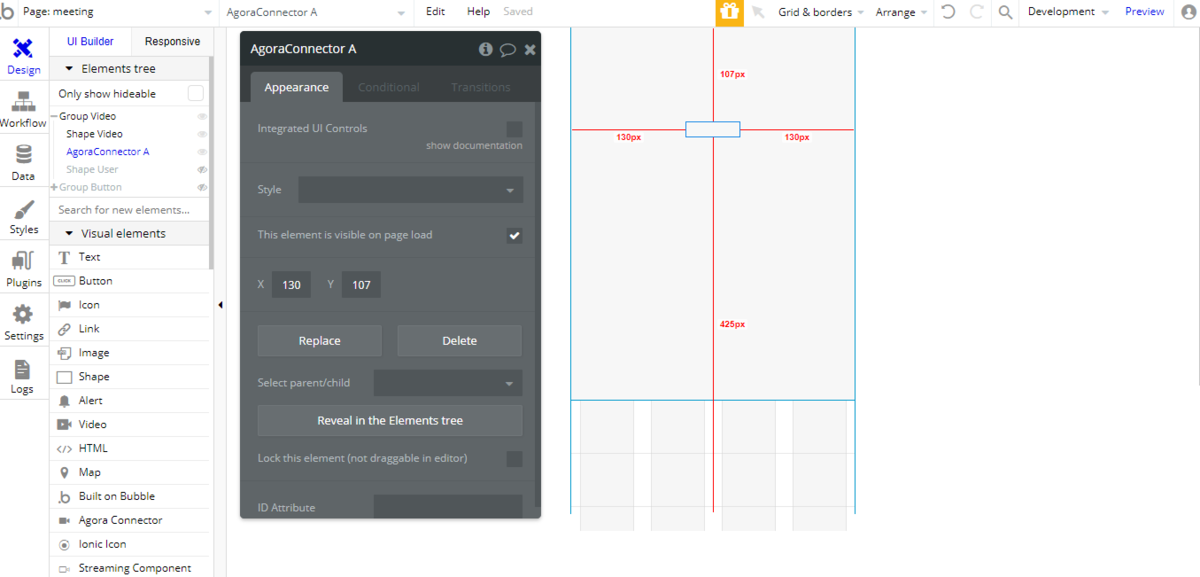
「Shape Video」同様「Group Video」配下に、AgoraConnector エレメントを配置します。

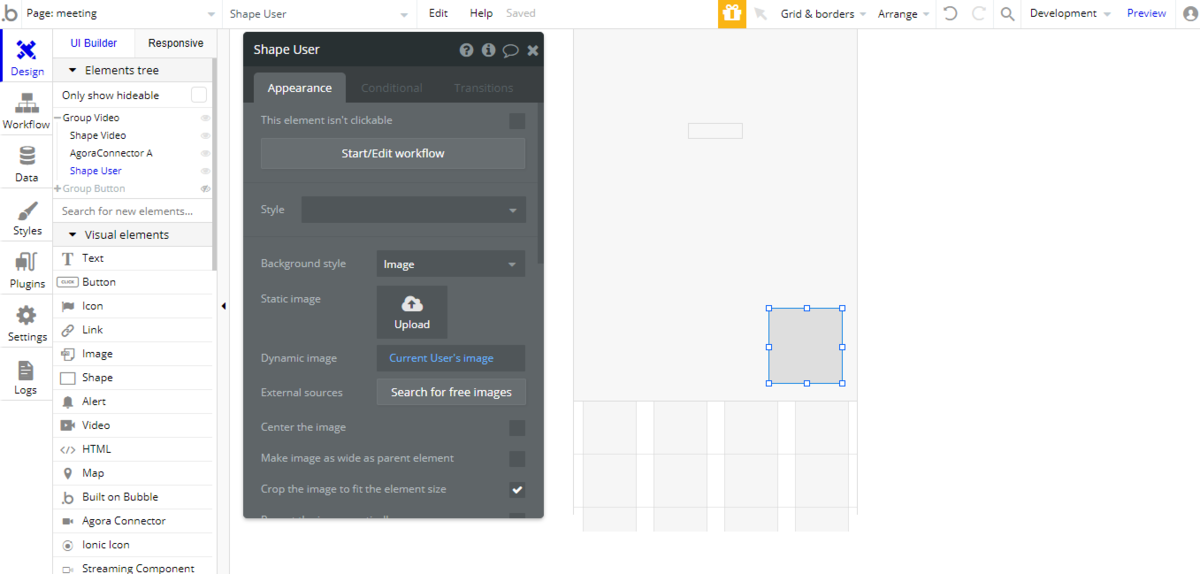
次に「Shape Video」の右下辺りに、Current User のビデオが表示されるエリアを作成します。名前を「Shape User」、Background を「Image」にして「Current User's image」とします。サイズを W84 H84 X220 Y315 としておきます。 ID Attribute には「agora-local」と入力します。

2-2-2. ボタンエリアの作成
では、次にボタンエリアを作成していきます。
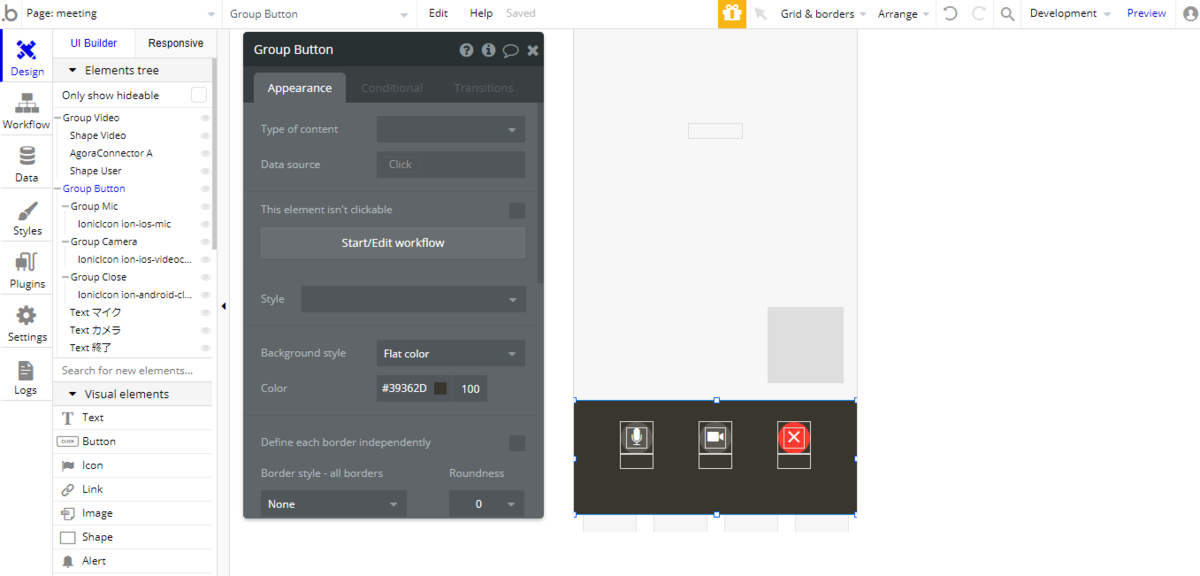
まずは、枠の Group エレメントを配置します。名前を「Group Button」として、Background の Color を黒っぽい「#39362D」に辺りにしておきましょう。
そして「Group Button」配下に、等間隔に配置した「Group mic」「Group Camera」「Group Close」という Group エレメントを配置し、うち2つの Background Color を「#5B5952」、1つを赤っぽい「#FF392F」として、Roundness を「20」にして丸くしておきます。サイズは W36 H36 としておきます。これらの Group には、それぞれマイク、カメラ、閉じるアイコンを重ねて配置ておきましょう。
次にアイコンの下に合わせて「マイク」「カメラ」「終了」とした Text エレメント配置します。フォントサイズは「6」、色を「#FFFFFF」としておきます。

2-2-3. ミュートの状態を保持する Custom state の作成
「マイク」と「カメラ」アイコンがクリックされた場合に、それぞれをミュートにするように状態を保存する Custom state を作成しておきます。
Custom state の作成方法は色々ありますが、今回は meeting ページのプロパティウィンドウにあるインスペクターから追加していくことにしましょう。名前を「Video」と「Audio」として、型を yes / no で作成しておきます。Default value は「はい」としておきましょう。

この Custom state が「はい」の場合は「接続」を意味し、「いいえ」の場合は「ミュート状態」とします。
ミュート状態の場合は、アイコンもあわせて変更されるように、Conditional を設定しておきます。


2-2-4. ワークフローの設定
さあ、画面の作成ができましたので、次にワークフローを設定していきましょう。
ページロード
まずは、忘れぬうちにログインしていないユーザーは、閉め出してしまいましょう。

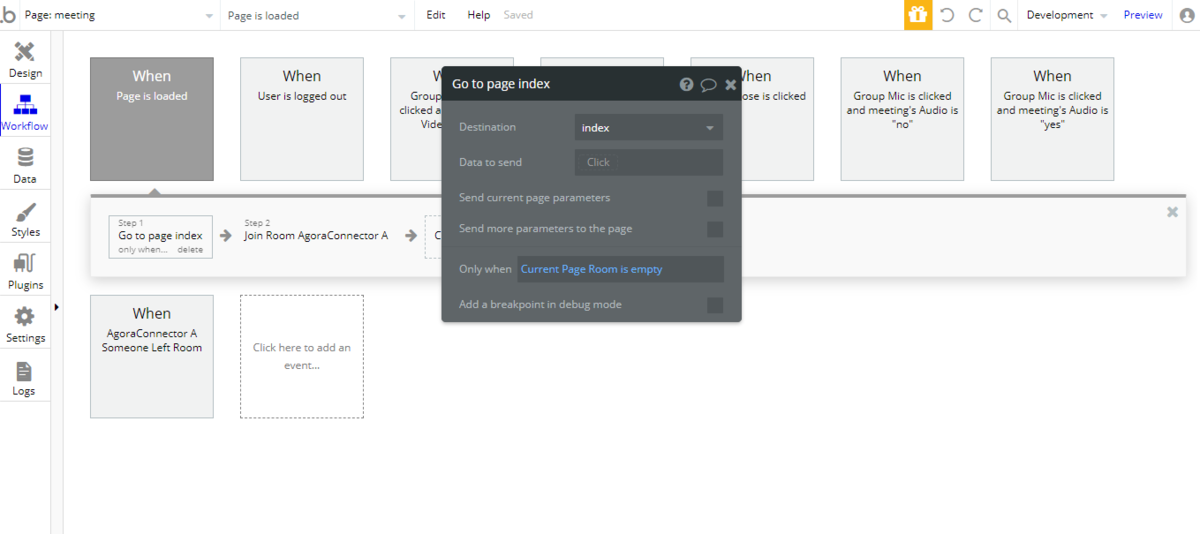
次に、ページがロードされたタイミングで、Current Page Type の Room が空でないかチェックしておきます。もし空の場合は、index に飛ばしておきましょう。

では Agora と接続していきます。Step2 に Element Actions の Agora Connector で「Join Room a Agora Connector」を選択してアクションを追加します。Element で画面に配置した「AgoraConnector」エレメントを選択して、Room Name を「Current Page Room's unique id」とします。

閉じるボタンクック
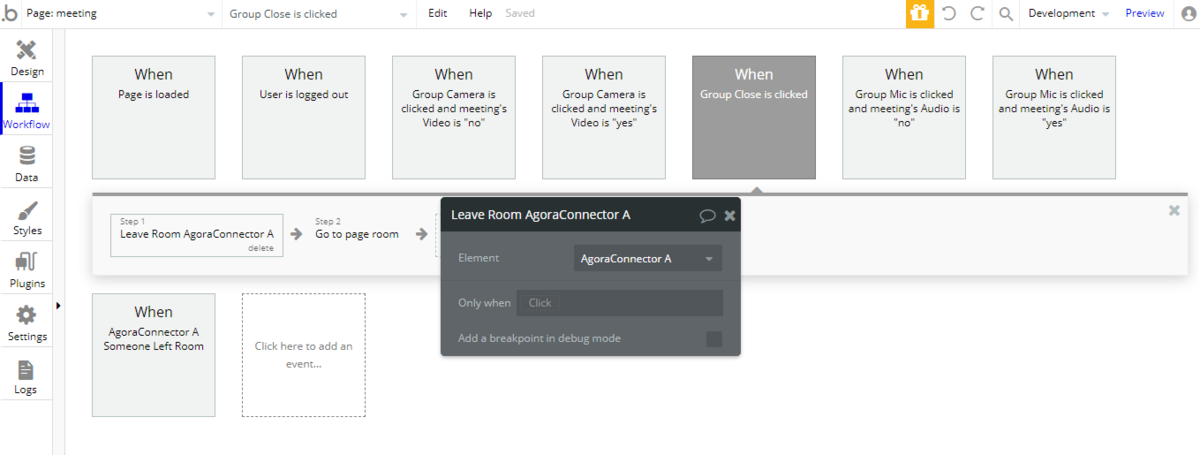
次に、閉じるボタンがクリックされた場合は、Agora を切断して、room ページに戻るように設定しておきます。
アクションで「Leave Room AgoraConnector」を選択し、Element で 「AgoraConnector」エレメントを指定します。

あとは、Go to page で room を指定して遷移させておきましょう。

相手が通話を切断した時
通話相手が Agora を切断した場合も、閉じるボタンをクリックした同様のフローを作成しておきます。
追加するイベントは、Elements から「A AgoraConnector Someone Left Room」を選択し、Element で「AgoraConnector」エレメントを指定します。アクションのフローは、閉じるボタンと同様、「Leave Room AgoraConnector」と「Go to page」を追加しておきます。

マイクとカメラをミュート
ここまでで、meeting ページで Agora の接続と切断部分が作成できましたので、ここからは「マイク」と「カメラ」アイコンをクリックした場合にミュートの切り替えを行うように設定していきます。
イベントの種類は以下2種類で、「マイク」と「カメラ」があるので全部で4つ用意することになります。
- ミュート状態から接続を再開するイベント
- 接続状態からミュートに変更するイベント
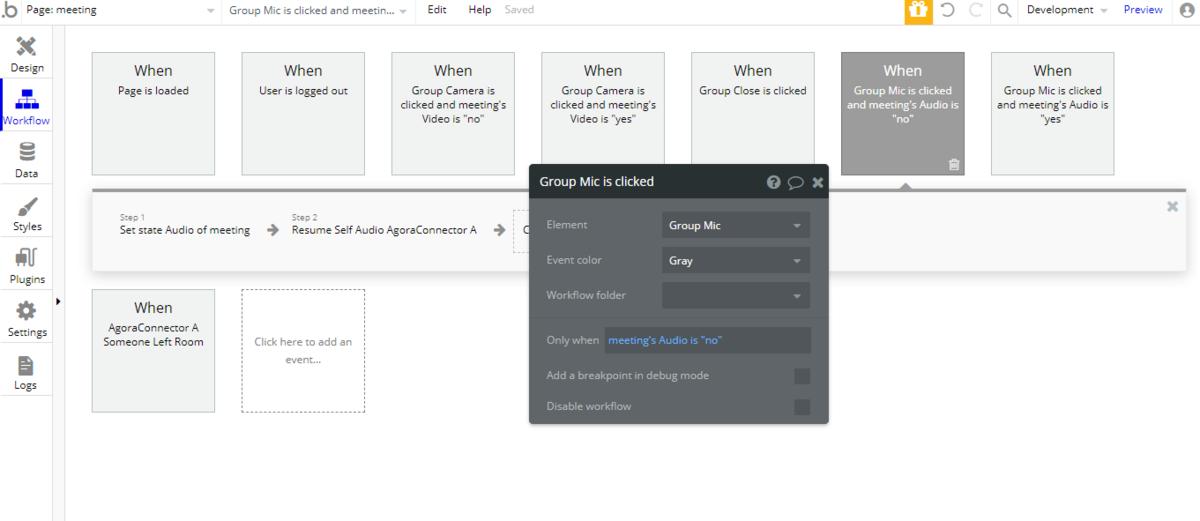
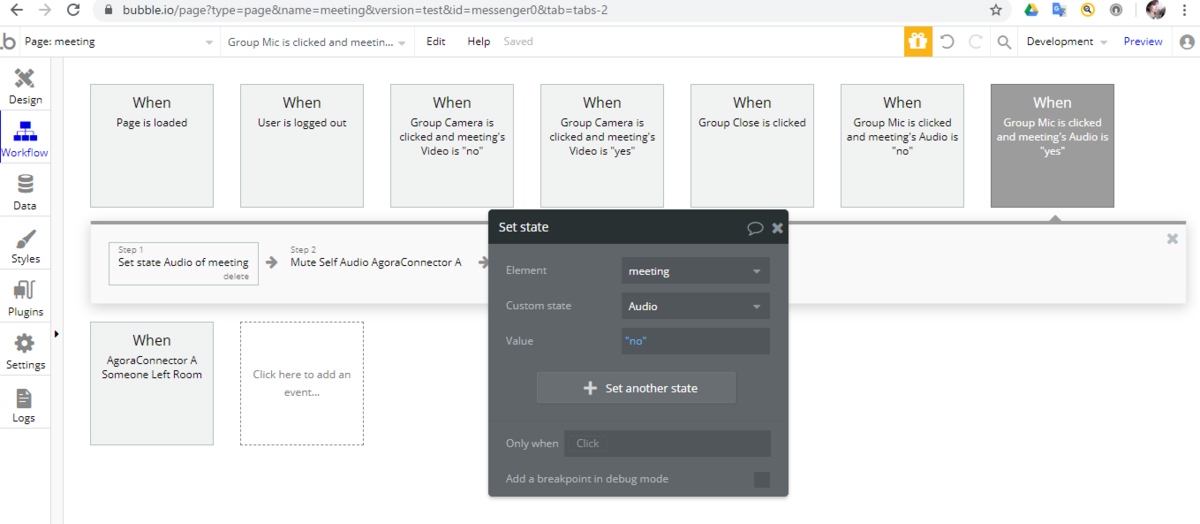
まずは、マイクの「ミュート状態から接続を再開するイベント」を作成していきます。
マイクアイコンのグループ(ここでは Group Mic)がクリックされたイベントを追加します。When に「meeting's Audio is "no"」として、「Custom state の Audio がミュート状態の時」という条件を入力します。

次にアクションの追加で、今度は Set state で meeting の Custom state である Audio を指定し「"yes"」に更新しておきます。

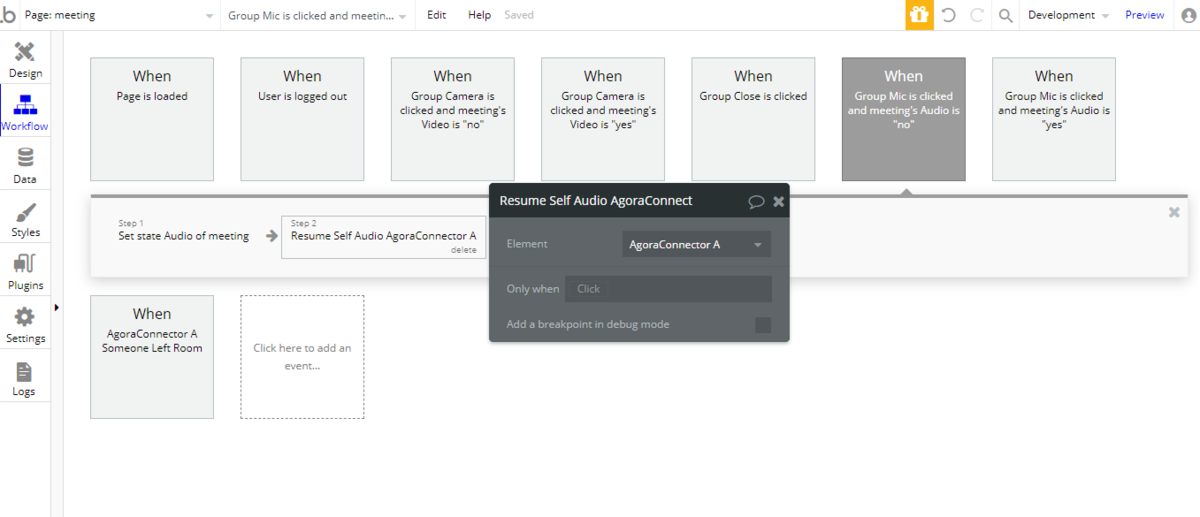
そして、次に Resume Self Audio AgoraConnenctor のアクションを Step2 に設定して、マイクの接続を再開させます。

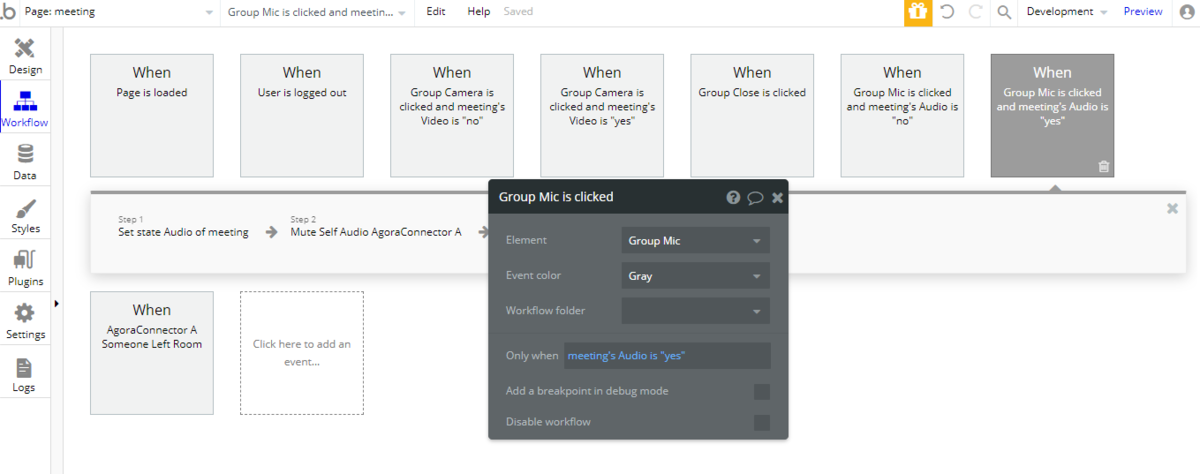
今度は「接続状態からミュートに変更するイベント」を追加します。
クリックイベントの When を「meeting's Audio is "yes"」とし、アクションの Step1 では、Set state で今度は Audio を「"no"」に更新します。Step2 に Mute Self Audio AgoraConnector アクションを追加して、マイクをミュート状態にします。



同じ要領で、カメラのミュートを制御するワークフローを追加しましょう。注意点は、クリックイベントで使用するエレメントは「Group Camera」を、Custom state は「Video」を使用して、アクションは「Resume Self Video AgoraConnector」や「Mute Self Video AgoraConnector」を使用します。


2-3. 遷移元(Room)にアイコン追加
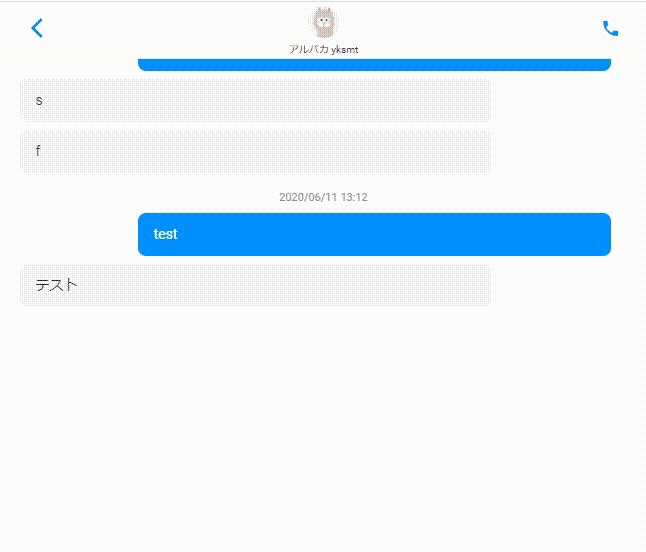
では、meeting ページの遷移元である room ページにアイコンを追加しておきましょう。
room ページに電話マークのアイコンを配置していきます。 「Group Call」という名前の Group エレメントを配置し、その中に 電話マークの IonicIcon エレメントを配置します。アイコンはサイズを「20」にしてカラーを「#0091FF」にしておきます。

では、「Group Call」をクリックされた場合のワークフローを設定していきましょう。
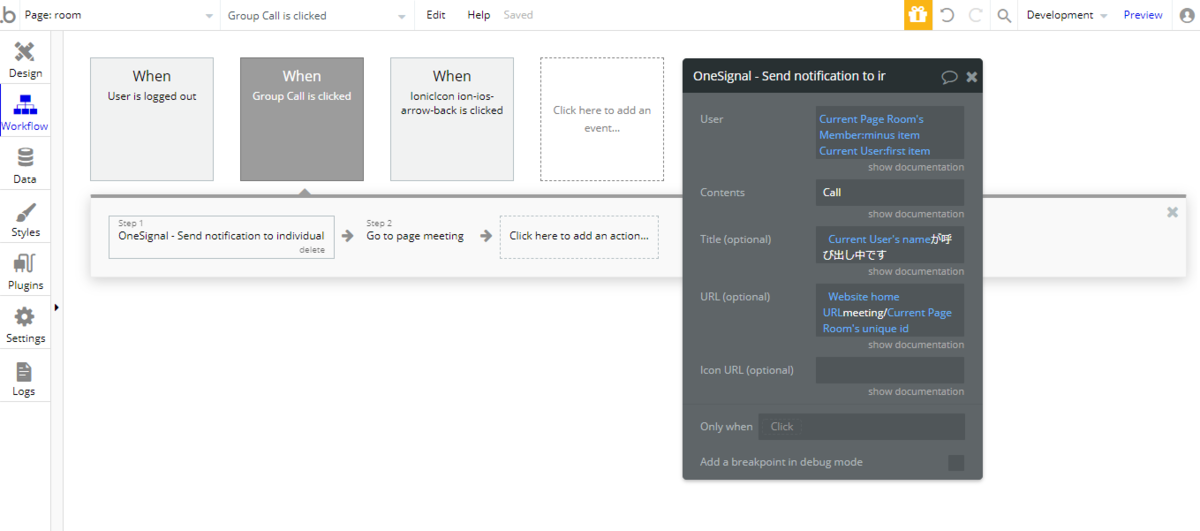
まずは、OneSingal で Call された際の Webプッシュアクションを作成します。
Plugins から「OneSignal - Send notification to individual」を選択し、User に通話相手として「Current Page Room's Member:minus item Current User:first item」と入力し、Connentsに「Call」、Titleを「Current User's nameが呼び出し中です」とします。
URL は「Website home URLmeeting/Current Page Room's unique id」として、Webプッシュの通知がクリックされた場合に、meeting ページへ遷移するようにしておきます。URL に「Current Page Room's unique id」と Room Type の unique id を含んでいるのは、meeting ページの Type of content で「Room」を指定している為です。

OneSignal プラグインのバージョンの問題
なお、OneSignal - Push Notifications プラグインのバージョンですが、執筆時点では 1.1.0 が公開されていますが、上記アクションで URL を指定しても、OneSingal側で URL to launch の引き渡しが出来なかった為、本アプリでは1.0.0 を使用しています。
Webプッシュを送信したら、Step2 に Go to page で「meeting」ページに Data to send で「Current page Room」を指定して遷移させておきましょう。

以上で、Bubble の設定が完了しました!
3. プレビューしてみよう
早速プレビューして動作確認してみましょう。
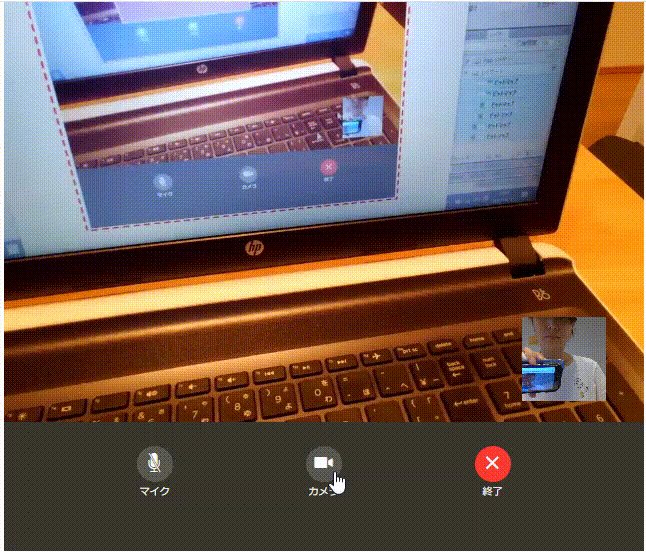
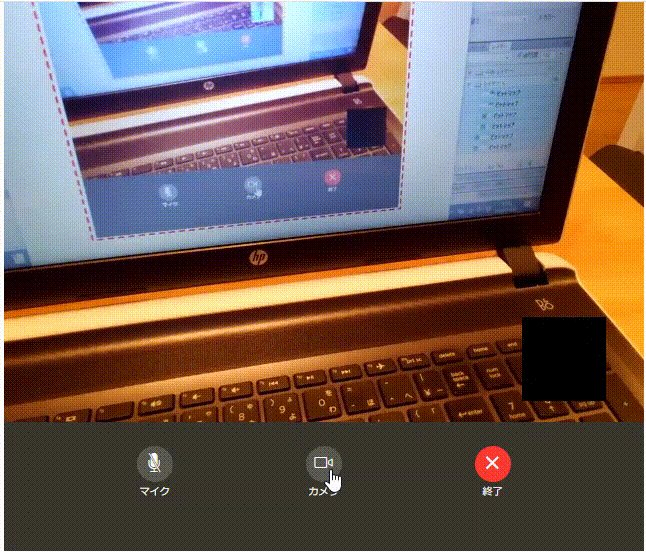
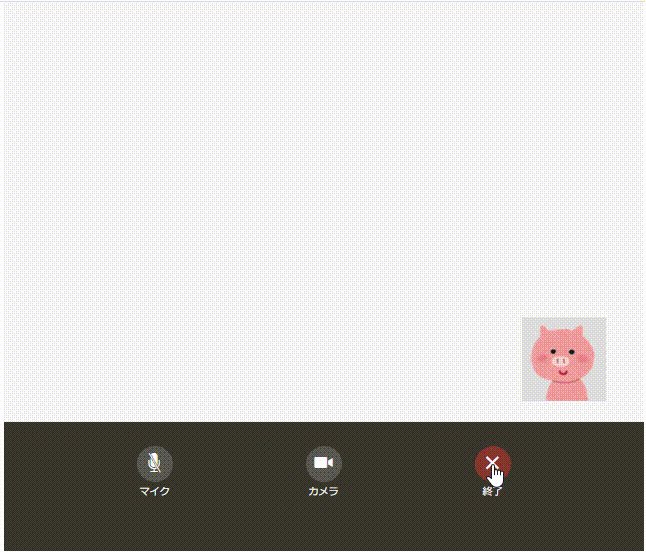
テストでは、スマートフォンからコールして、PC側で受信しています。なお、検証中は端末同士が近いこともあり、ハウリングする場合がありますので、音量にはご注意くださいね。
Webプッシュ でコールの通知を受け取ります。

サンプルでは、コール側のスマホで、受信側のPCを撮影しています。カメラアイコンをクリックすると、PC側のカメラがミュート状態になり、終了アイコンをクリックすると、Room へ遷移されます。

4. まとめ
いかがでしたか?今回は、Agora というサービスを使って Bubble で Facetime もどきを実装してみました!では、第8回となる次の最終回では、本アプリのネイティブ化を予定していますので、どうぞお楽しみに~!
iMessage clone コンテンツ一覧
iPhone のメッセンジャーもどきを Bubble で作ってみる(初級者向け)
1:新規アプリの作成及び、ユーザー登録、ログイン画面を作成する
6:OneSignal を使って Web Push を実装する(iOS を除く)
7:Agora を使って Facetime もどきを実装する
8:iOS / Android のアプリ化を行う