
こんにちは!今回は、OpenAIのGPT-3.5 Davinciモデルを使ってAIと対話できるチャットアプリをBubbleで構築していきます。
2022年は、画像やイラストの生成、文章の生成・要約AIなど多様な一般向けAIサービスが話題となり、AIが身近なものになった年でしたね。なかでも今回テーマとするOpenAIのGPT-3.5は自然な文章を生成するAIモデルで、ブログ記事の作成や文章の要約、プログラミングなどができるものですが、2022年末からAI領域の話題をさらっていますよね。Bubblerのなかにも気になっている方がいらっしゃるのではないでしょうか。
本記事ではこのGPT-3.5モデルを使ってBubbleでチャットアプリを構築する方法をご紹介していきます。OpenAI APIでGPT-3.5を実行する方法に加えて、話題のChatGPTやGPT-3.5との対話がどのように展開するかについてもご紹介しているので、ぜひ最後までご覧ください。
■この記事はこんな方におすすめ
- GPT-3.5の可能性を知りたい方
- OpenAIやChatGPTに興味がある方
- AIを使ったアプリを作りたい方
- OpenAIのGPT-3.5とは
- OpenAI APIを試してみる
- BubbleのGPT-3および3.5プラグイン
- GPT以外の自然言語処理を利用できるサービス
- 今回の目標
- 実装手順
- 【おまけ】GPT-3.5との対話の展開のご紹介
- まとめ
OpenAIのGPT-3.5とは
OpenAIは、イーロン・マスクが創業者の一人である人工知能研究所です。今回のテーマである自然言語処理モデルGPTシリーズをAPIで公開している他、GPTを元に構築された自然言語から画像やイラストを生成するシステム「DALL・E」や、音声の文字起こしやその翻訳をするシステム「Whisper」などもリリースしています。Microsoft AzureではすでにOpenAIサービスが利用できるようになっています。
GPT-3.5は2022年11月にOpenAIが発表した自然言語処理モデルです。2020年に公開されたGPT-3の新モデルで、GPT、GPT-2の後継に当たります。人間らしい自然な言葉で文章を生成できるのが特徴で、入力された情報から商品名や広告コピーを考えたり、ブログ記事の作成、会議メモの要約などもできます。現在OpenAIが公開しているOpenAI APIを使って利用することができます。
OpenAI APIのLanguage modelは自然言語を理解して文章を生成できるモデルのセットで、本記事で使用するモデルを含めて4つのモデル(Davinci、Curie、Babbage、Ada)が提供されています。4つのモデルのうち、DavinciモデルがGPT-3.5に当たります。モデルごとに処理速度やリクエストの最大トークン数などが異なります。料金は使用量に基づき請求される仕組みになっていて、自然言語処理に使用される単語の断片であるトークン数に基づき料金が発生します。なお、1,000トークンあたりの料金は使用するモデルによって異なります。モデル比較や価格の説明をご確認のうえ、特徴や料金を踏まえて使用するモデルを検討してみてください。新規登録時に18ドル分のクレジットがプレゼントされるので、無料分で使い心地を試してみるのがおすすめです。
Chat GPTについて
Twitterなどでは「GPT-3.5」よりも「ChatGPT」というワードを見かけることが多いかもしれません。ChatGPTはGPT-3.5を組み込んだ大規模言語モデルで、対話AIタイプのチャットアプリケーションサービスです。OpenAIによって2022年11月にリリースされてから、日本でもITやAIに関心のある方々の間で話題になりました。2023/2/1には有料プラン「ChatGPT Plus」が公開され、サービスとしてもどんどんアップデートしています。
対話AIと言えど、感情や願望などを聞く日常会話にはあまり向いていません。ChatGPTは学習データを連結して質問に回答する仕組みになっており、人間の振りはしないようにプログラミングされているためです。例えば、「元気ですか?」や、特定の問題について意見を求める「○についてどう思いますか?」といった質問をすると、「私はコンピューター/人工知能モデルであり、感情や気分/意見を持たないことになっています。」といった内容の前置きで回答が始まり、その後一般論が論理的に展開されることが多いです。
一方で、政策やクリエイティブなアイディアに関する質問など答えがない質問には、質問者が考えを整理できるように順序立てて答えるので、ビジネスの壁打ち相手として利用している方もいるようです。
ちなみに、GPT-3.5 APIとChatGPTにおける日常会話への応答の違いは2つの使い分けの大きなポイントになりそうです。詳しくは後半のセクション「【おまけ】GPT-3.5との対話の展開のご紹介」をご覧ください。
なお、ChatGPTを利用するときの注意点として、リサーチ目的で利用するときは回答の扱いに注意する、ということが挙げられます。あるテーマについての関連研究を聞くと論文や文献を回答してくれるのですが、そのほとんどが実際には存在しない論文や書籍のため、リサーチに関する回答は鵜呑みにせず内容を自分で確認することが必要となります。
また、現在ChatGPT APIの公開準備が進められているということでWait listが公開されています。ご興味のある方は以下を参考にご登録してみてください。
当ブログでもChatGPTに関する記事を公開していきますのでお楽しみに!
※2022/2/7時点でChatGPT APIは公開されていません。これまでの「ChatGPTを組み込んでみた」といった内容のSNS投稿は、ChatGPTではなくChatGPTに組み込まれているGPT-3.5やそれ以前のモデルを使った実装またはChatGPTのGoogle Chrome拡張機能を使った実装になりますのでお間違いございませんよう!
OpenAI APIを試してみる
新規登録
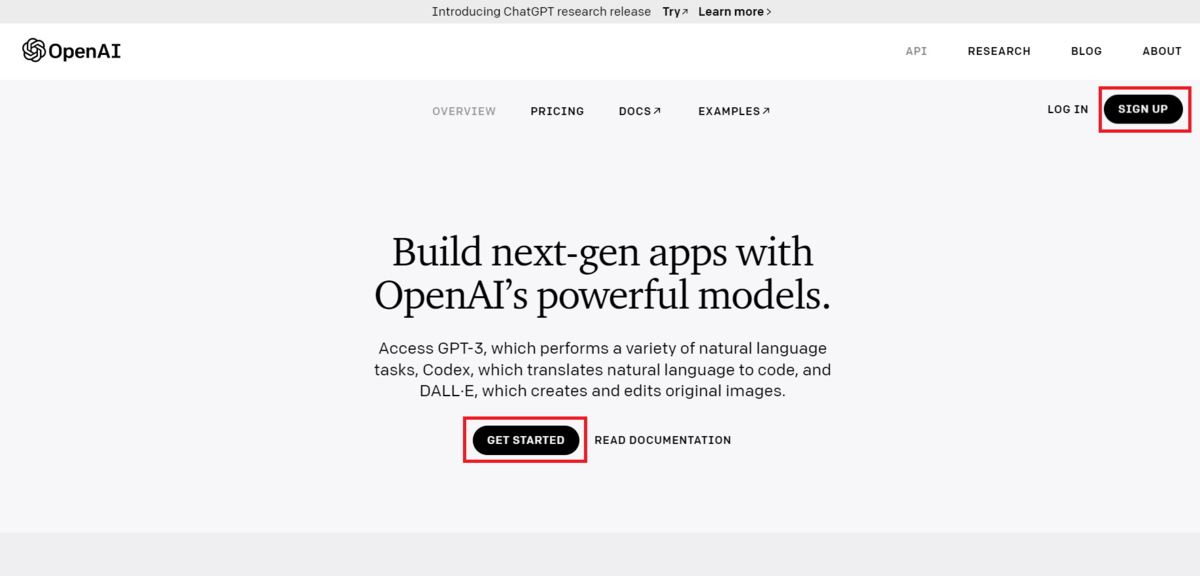
実装に入る前に、OpenAI APIを試して使用量の確認方法もチェックしてみましょう!OpenAI APIは、「Playground」というページで試すことができます。OpenAIに未登録の方はまず以下のページにアクセスしてサインアップします。
※Playgroundでのリクエストも料金請求の対象となりますのでご注意ください。

Playground
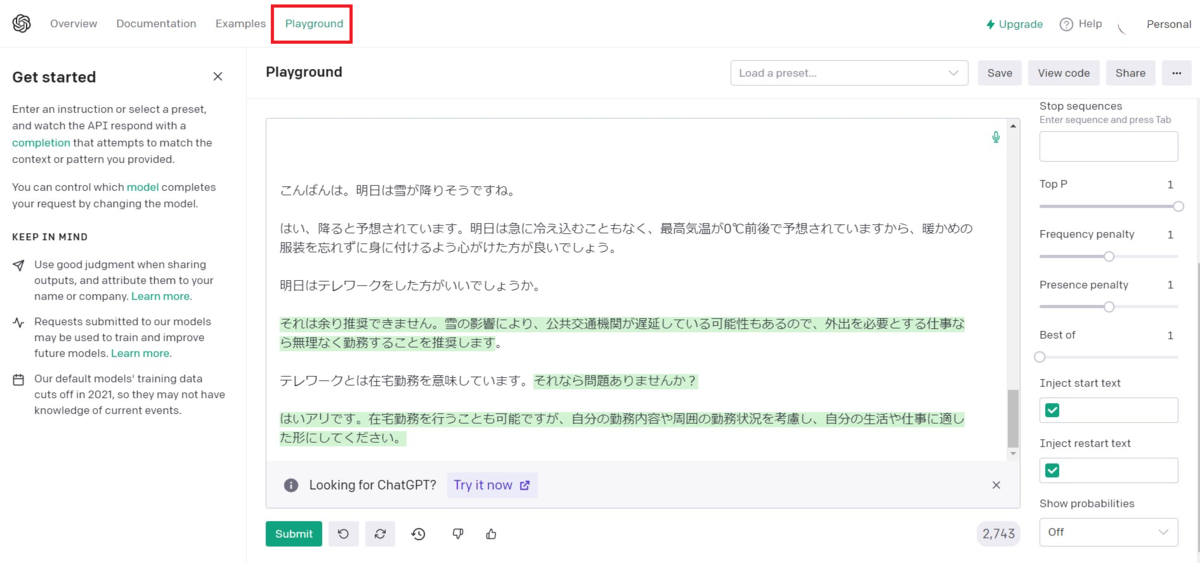
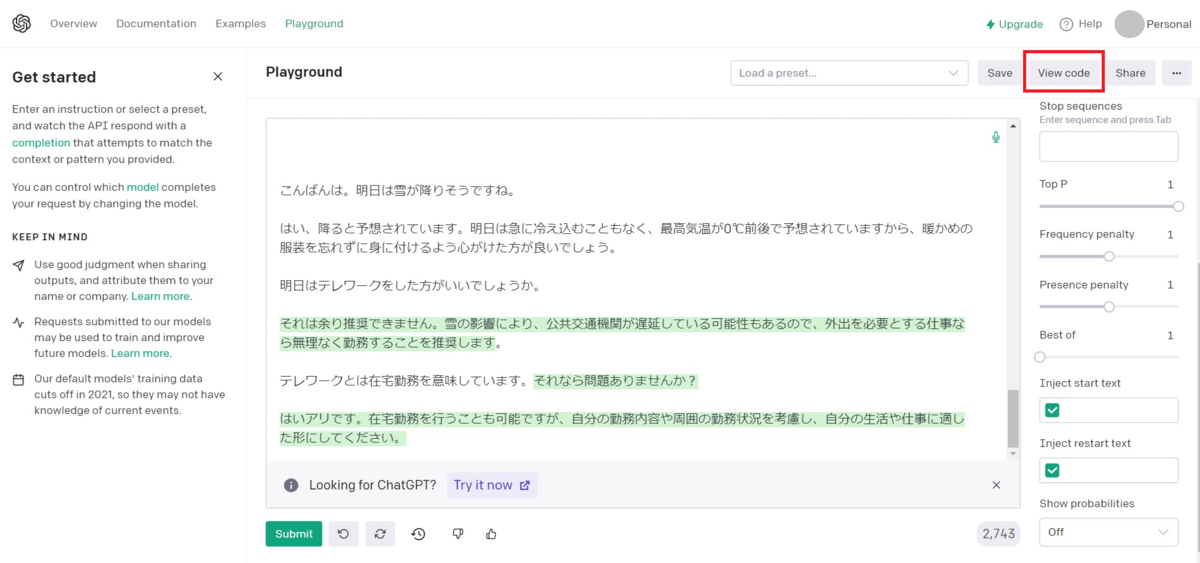
登録が完了したら、ログインしてヘッダーメニューの「Playground」を押下して開きます。

Playgroudでは、AIへの呼びかけを入力し「Submit」ボタンを押下すると応答を返します。各リクエストのパラメータは画面右サイドの部分で設定できます。
試してみると分かる通り、前のやり取りを踏まえた連続性のある対話が可能です。
Usage(使用状況追跡ダッシュボード)
OpenAIではAPIリクエストと応答のトークン数に基づき料金が請求されます。使用量は「Usage」ページで確認できます。OpenAIにログイン後、メニューの「Manage account」を押下して開きます。

無料トライアル用18ドル分のクレジットのうち、2.01ドル使用していることが確認できます。
BubbleのGPT-3および3.5プラグイン
BubbleではGPT-3および3.5 APIを実行できるプラグインが公開されています。無料プラグインをいくつかご紹介します。
■①Ez OpenAI & chatGPT
こちらは、文章生成、イラスト・画像生成を実行できるプラグインです。モデルの指定が可能です。API callの種類は少なく、必要最低限のAPIにしぼったようなプラグインです。

■②OpenAI GPT-3 Language Task
こちらは文章生成限定のプラグインです。リクエスト本文やパラメータの値を比較的自由度高めに設定できるのがポイントです。こちらもモデルの指定ができます。

■③AI - OpenAI GPT-3 & DALL-E Complete
こちらは2023/2/3に公開されたばかりのプラグインで、文章生成、イラスト・画像生成どちらも対応しています。特にイラスト・画像生成APIが豊富に用意されています。①Ez OpenAI & chatGPTとの違いは、API CallをUse asタイプDataとしても利用できる点です。

GPT以外の自然言語処理を利用できるサービス
ここで、GPT以外の自然言語処理を利用できるサービスを簡単にご紹介します。
①NLP Cloud Platform
自然言語処理を提供するAPIプラットフォーム。GPTと同様ブログ記事作成やキーワード抽出、コーディングなどができますが、日本語での利用には有料プランの加入が必要です。
②Sentient.io AI API
Sentient.ioという企業が提供する、音声認識を得意とするAI APIプラットフォームです。Bubbleでもプラグインが公開されていますが、APIの利用は有料となっています。
https://platform.sentient.io/microservices/allplatform.sentient.io
今回の目標
- OpenAI API のGPT-3.5 Davinciモデルを使用してチャットアプリを構築する。
- やり取りはChat roomごとに管理して、チャット開始時に過去のChat roomで再開するか新規Chat roomを立ち上げるか選択できるようにする。
- 連続した自然な会話になるよう、APIの
promptで同一Chat roomのメッセージ履歴を送信する
実装にはGPTモデルでも最新のGPT-3.5 Davinciモデル「text-davinci-003」を使用します。また、今回は一問一答形式のチャットではなく、前のやり取りを踏まえた自然な会話ができるようなチャットアプリを作りたいので、APIリクエストで同一Chat roomの過去のやり取りも一緒に送信できるようにします。
Bubble、OpenAI APIともに無料の範囲で実装していきます。OpenAI APIの料金は新規登録の無料クレジットに収まる範囲で実装手順をご紹介していきますが、APIリクエスト・応答のトークン数増によっては無料クレジット分を超えてしまう場合があるのでご注意ください。心配な方はUsageページで使用量を確認しながら実装・テストを進めるのがおすすめです。
※Davinciモデルの詳細はこちら
実装手順
それでは、実際に実装手順をご紹介していきます。
OpenAI
OpenAIに未登録の方は本記事のセクション「OpenAI APIを試してみる」>「新規登録」を参考にこちらから新規登録を完了してください。
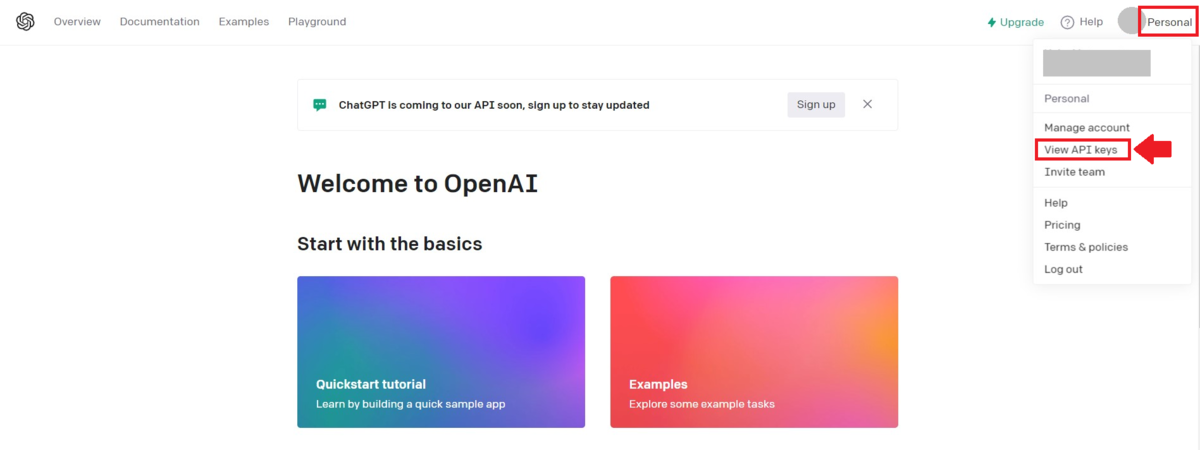
登録できたら、APIの利用に必要なAPIキーを発行します。ログイン後、OpenAIのOverviewページで画面右上のご自分のアカウントのアイコンを押下しメニューを開き、「View API keys」を押下します。

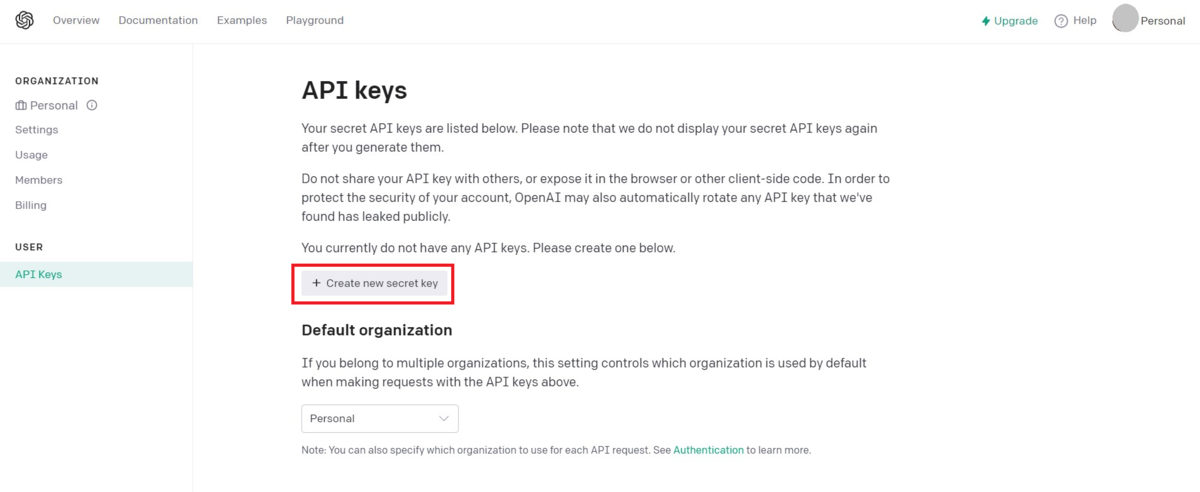
User>API Keysの画面が開いたら、「+Create new secret key」を押下します。

ポップアップでAPIキーが表示されるので、クリップボードのアイコンを押下してキーをコピーします。API キーはここでしか確認できないので必ずコピーしましょう。

Bubble
OpenAIの準備が完了したのでBubbleでの実装に入っていきます。まずはBubbleでアプリを新規作成しましょう。
API Connectorの設定
アプリを新規作成したら、「Plugins」タブ>「Add plugins」からAPI Connectorをインストールします。API Connectorをインストールしたら、新規でAPIを作成して設定していきます。使用するAPIはこちらです。
Callの設定は以下を参考にしてください。

- Endpoint…
https://api.openai.com/v1/completions - Headers1…Key…
Content-TypeValue…application/json - Headers2…Key…
AuthorizationValue…Bearer YUOR_API_KEY - Body…
{ "model": "text-davinci-003", "prompt": "<prompt>", "temperature": 0.9, "max_tokens": 1000, "top_p": 1, "frequency_penalty": 0, "presence_penalty": 0 }
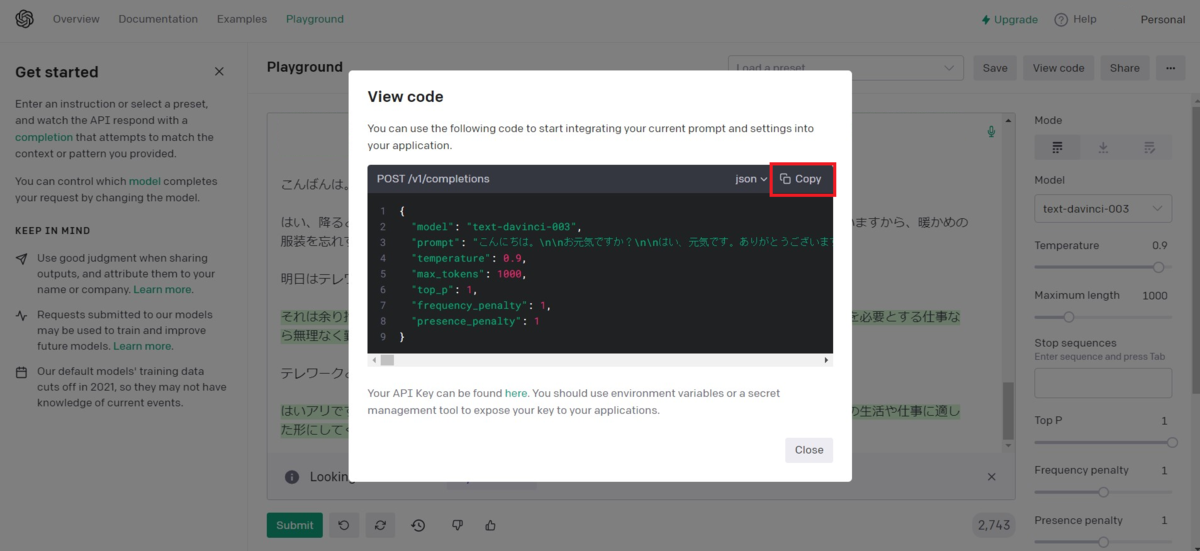
※Bodyのスクリプトは、Playground画面で「View code」を押下して実際に確認できます。「View code」の「Copy」を押下でスクリプトをコピーできるので、そこからコピーしてもOKです。


Bodyのtemperature以下各パラメータの値はAPI Documentを参考に設定してください。今回はデフォルト値を中心に設定しました。
設定できたらイニシャライズして、以下のような応答が返ってきたら成功です。

チャット画面に表示するチャットの応答としては、上記の応答のchoices>textを使用します。上記のポップアップでは応答内容が確認できないので、「Show raw data」を押下して確認してみます。

データベースの作成
次に、必要なデータベースを作成します。今回は、一つ一つのリクエストと応答を保存する「Message」と、連続するMessageを管理する「Chat room」を作成します。それぞれ以下を参考に作成してください。
■Message

- body…ユーザーが送信した/APIが返すチャットメッセージの本文を保存します。
- response…APIの応答(yes)か、ユーザーが送信したチャットか(no)を保存します。
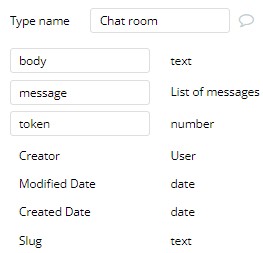
■Chat room

- body…チャットルームの一連のやり取りを流れのままテキスト化したものを保存します(APIリクエストの
promptで使用)。 - message…同一チャットルームのMessageを紐づけます。
- token…チャットルームのトークン数を保存します(Davinciモデルでは1リクエストの最大トークン数が4,000トークンのため)。
チャットルームページの作成
チャットを送信したりAIの応答を受け取るチャットルームページを作成します。ChatGPTを参考に、このページではChat roomのやり取りを表示する他、Chat roomを選択するサイドメニューも作成します。
新規ページを作成します。ページのレイアウトは「column」にします。完成ページのElement Treeとイメージはこのようになります。

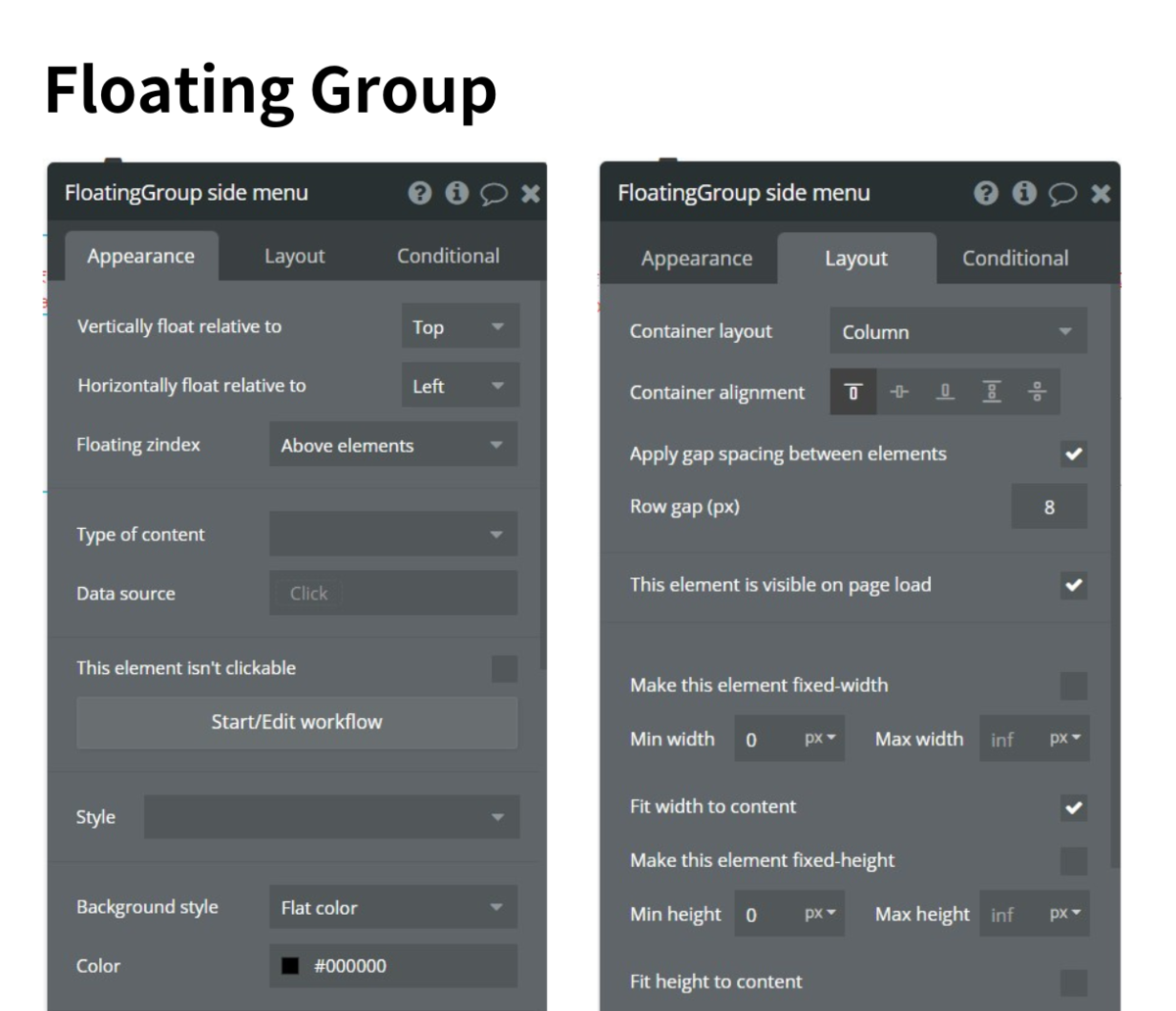
まずは画面の左側にChat room一覧を表示するサイドメニューをFloating Groupで作成します。Floating Groupエレメントを配置したら、その中に新規でChat roomを作成するボタンを、GroupエレメントとIonicIconエレメント(Pluginsタブ>「IonicIcon」をインストール)、Textエレメントを組み合わせて作成します。さらにその下部にChat room一覧を表示するRepeating Groupエレメントを配置します。各エレメントの設定は以下を参考にしてください。




次に、ページのbodyに当たる部分を作成します。まず、メイン部分に当たるGroupエレメントを配置し、Type of contentをChat roomに設定します。サイドメニューのスペース260px分のLeft marginを設定するのがポイントです。

配置したGorupエレメントの中にMessageを表示するRepeating Groupを配置します。Repeating GroupのSeparatorのColor透過度は10%に設定しています。

Repeating Groupの各セルがAPIの応答のとき背景色をグレー(#F7F7F8)にするため、Groupエレメントを配置します。Messageの発言者の判定にはMessageのresponse Fieldを参照します。

さらにそのGroupエレメントの中にもう一つGroupエレメントを配置します。Max widthやMarginを設定してください。

上記のGroupエレメントには発言者を表示するIonicIconとメッセージ本文を表示するテキストエレメントを配置します。

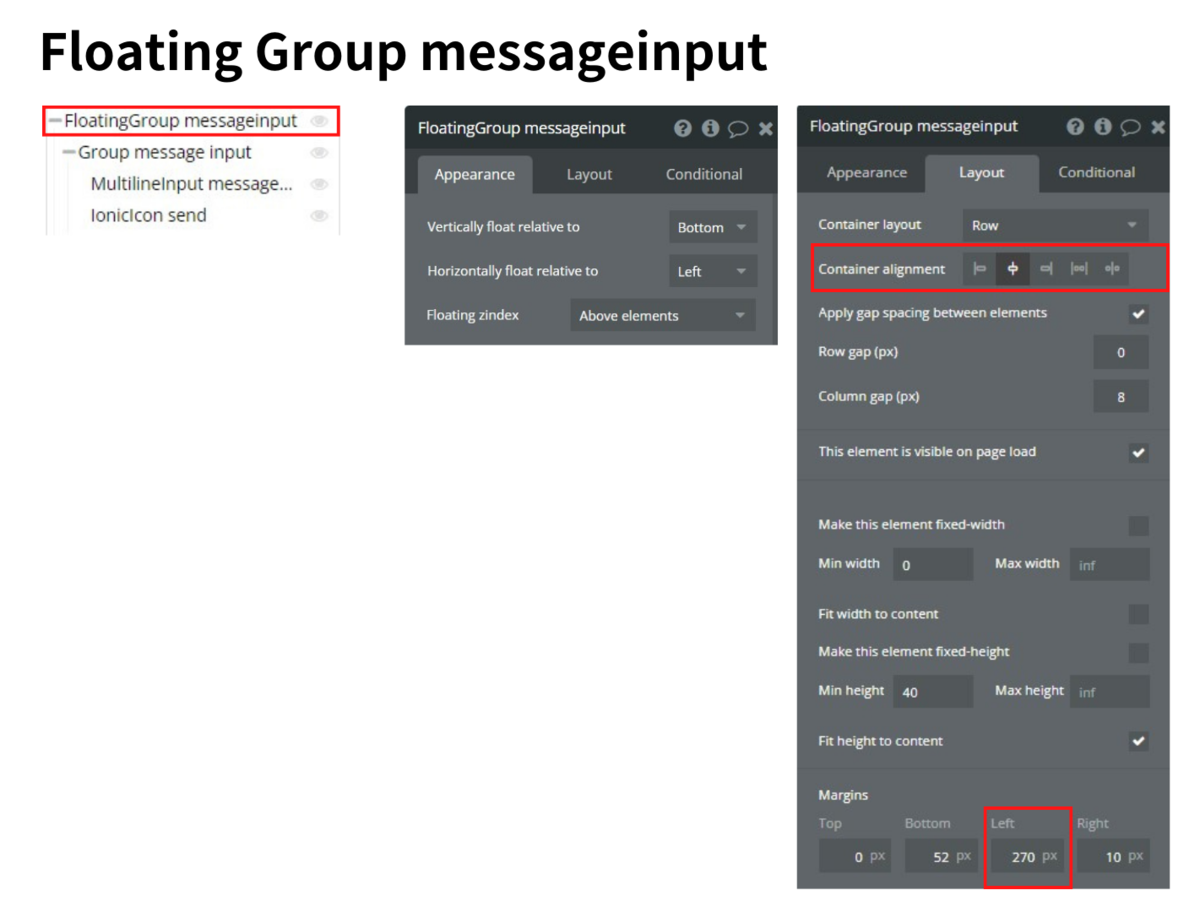
さらに、Messageを入力するFloatingGroupを配置します。FloatingGroupを配置し、中にGroupエレメント、さらにその中にMultiline Inputエレメント、Ionic Iconを配置します。
Floating Groupはサイドメニューと重ならないよう、Left marginを270pxに設定しておきます。さらに、メッセージ入力部をサイドメニューを除いて画面中心に表示できるようContainer alignmentをCenteredに設定します。

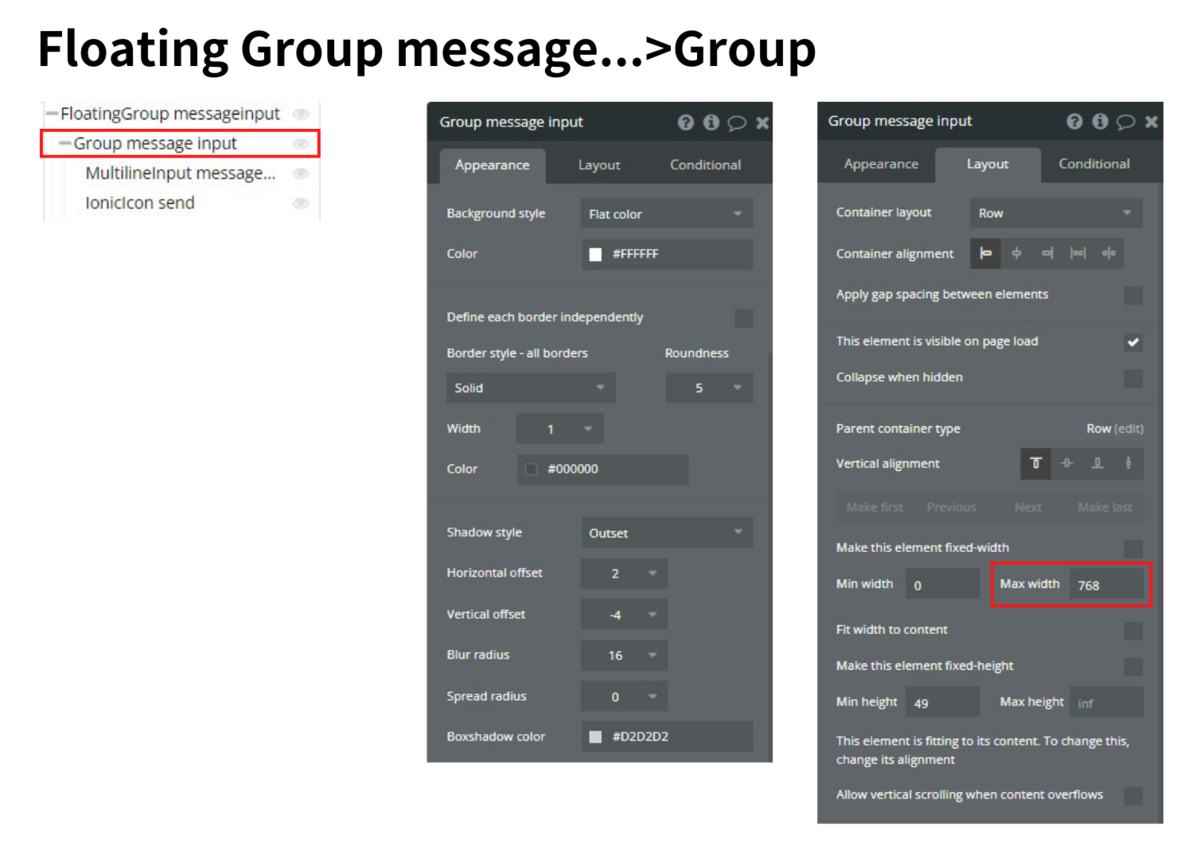
次にGroupエレメントは、Max widthをチャットを表示するGroupエレメントと同じく768pxに設定します。

チャットの送信内容を入力するMultiline Inputは、Maxheightを80px(だいたいまるまる2行分を表示できる高さ)に設定します。

送信実行用のIonicIconは、以下を参考に設定してください。Workflowを設定後、Conditionalを設定します。

Workflowの作成
それでは、Workflowを設定していきます。①既存のChat roomを選択するWorkflow、②新規Chat roomを選択するWorkflow、③Chat roomでメッセージを送信するWorkflow、の3つのWorkflowを作成していきます。
①既存のChat roomを選択するWorkflow
既存のChat roomを選択してやり取りを再開するWorkflowを作成します。①と②のWorkflowは、メッセージ履歴を表示するRepeating Groupを子に持つ「Group Chatroom body」のData sourceに関するWorkflowになります。
サイドメニューのChat room一覧を表示しているRepeating Groupの「Group Chat room」を押下して新規Workflowを作成します。Step1にElement Actions>Display dataを選択し、Elementに「Group Chatroom body」、Data to displayに押下したchat roomを設定します。Step2にはNavigation>Add a pause before next actionを選択し、Pause lengthはデフォルトのままにしておきます。Step3にElement Action>Scroll to entryを選択し、Elementにメッセージを表示する「RepeatingGroup message」、Entry to scrollに最新のメッセージを意味する「RepeatingGroup message's List of messages:last Item」を設定します。
ちなみに、Step2にAdd a pause before next actionを設定するのは、Step3で最新のメッセージまでスクロールできるようにするためです。

②新規Chat roomを選択するWorkflow
続いて、既存のChat roomではなく新規Chat roomでやり取りを始めるためのWorkflowを作成します。
サイドメニューの「New chat」ボタンを構成する「Group new chat」を押下して新規Workflowを作成します。Step1にElement Actions>Reset dataを選択し、Elementにはメッセージを表示するRepeating Groupを持つ「Group Chatroom body」を設定します。

このWorkflowでは「Group Chatroom body」のData sourceを空欄にする動作のみを実行します。新規Chat roomの作成は③メッセージを送信するWorkflowで行います。
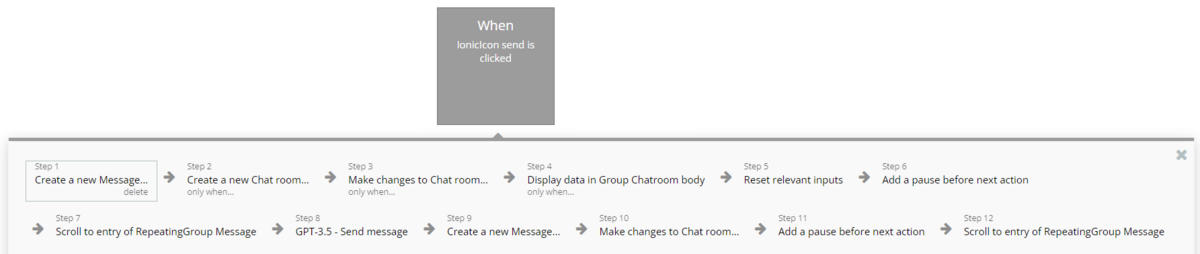
③Chat roomでメッセージを送信するWorkflow
作成したページの送信アイコンを押下し、新規Workflowを作成します。このWorkflowは、Messageの作成からRepeating Groupのスクロールまで以下の流れで進めます。

■Step1
ユーザーが入力したメッセージを保存するMessageを作成します。Data>Create a new thing...を選択し、TypeをMessageに設定します。保存する値は、body fieldにインプットエレメントの値、response fieldにnoを設定します。

■Step2
Step2、3はChat roomに関するActionになります。Data>Create a new thing...を選択します。Step2は新規のChatroomでチャットを送信した場合のActionなので、Only whenに「Group Chatroom body’s Chat room is empty」を設定します。保存する値は、body fieldにStep1の結果のbody、message fieldにStep1の結果を追加します。

■Step3
続いてStep3は、既存のChatroomでチャットを送信した場合のActionです。Data>Make change to thing...を選択し、Only whenに「Group Chatroom body’s Chat room is not empty」を設定します。保存する値は、message fieldにStep1の結果を追加し、body fieldに「This Chat room’s body\n\nResult of step1's body」を設定し、このChat roomのbodyの値の最後に改行を意味する正規表現2つ\n\nをつけてからStep1の結果のbodyを保存します。Chat roomのbodyは、APIリクエストのpromptにそのまま利用しますので、新たにMessageが作成されるごとにbodyに追記していきます。各チャットの間に\n\nを挟むことでコンテキストを維持できるようです。

■Step4
新規Chat roomの場合は、Step2で作成したChat roomをDisplayします。Element Actions>Display dataを選択し、Only whenに「Group Chatroom body’s Chat room is empty」を設定します。Data to displayは、Step2の結果とします。

■Step5
Element Actions>Reset inputsを選択し、Inputエレメントの値をリセットします。

■Step6・7
Step6と7はセットで考えてください。Repeating Groupのすべてのデータを読み込む時間を考慮して、Step6にはNavigation>Add a pause before next actionを選択します。Step7にはElement Action>Scroll to entryを選択し、Elementにメッセージを表示するRepeatingGroup message、Entry to scrollにStep1で作成した最新のメッセージ(Result of step1)を設定します。

■Step8
ここでようやくAPIを実行します。ActionはPlugins>GPT-3.5 - Send message(作成したAPI)を設定します。promptには、「Group Chatroom body’s Chat room’s body」を設定します。Messageの作成ごとに上書きしていたChat roomのbodyを利用します。

■Step9
Step8で実行したAPIの応答を保存します。Data>Create a new thing...を選択し、TypeをMessageに設定します。保存する値は、response fieldにyes、body fieldに「Result of step 8's choices:first Item's text:find & replace」を設定します。イニシャライズの応答からも分かりますが、AIからの返答に当たるAPIの応答のtextは\n\nから始まっています。これは改行の正規表現(2つ)ですが、消去してからMessageのbodyに保存しないとページ上でメッセージの冒頭2行改行が入った状態で表示されてしまいます。なので、Find & Replaceを使って先頭の正規表現を削除します。先頭の1文字以上の改行文字を意味する「^\n*」をRegex patternに、Replace byは空欄のままにして完了です。

※正規表現について詳しく知りたい方はこちらの記事をご覧ください。
■Step10
Step9で作成したMessageを現在のChat roomに保存します。Data>Make change to thing...を選択します。保存する値は、body fieldに「This Chat room’s body\n\nResult of step7's body」を設定し、このChat roomのbodyの値の最後に改行を意味する正規表現2つ\n\nをつけてからStep7の結果のbodyを保存します。Message fieldにStep9の結果を追加します。token fieldに「Result of step6's usage total_tokens」を設定し、ステップ8の結果から、API応答の総トークン数usage total_tokensの値を保存します。

■Step11・12
考え方はStep6・7と同じです。Step11にNavigation>Add a pause before next actionを選択します。Step12にはElement Action>Scroll to entryを選択し、Elementにメッセージを表示するRepeatingGroup message、Entry to scrollにStep9で作成した最新のメッセージ(Result of step9)を設定します。

トークン数にもとづく制限の設定
Davinciモデルでは、一つのリクエストでのトークン数上限が4,000に設定されています。このセクションでは、現在表示しているChat roomの総トークン数が2,999トークンより多いとき、①送信Iconを押せないようにする、②新規Chat roomを立ち上げるのをすすめるメッセージを表示する、という2つの設定をページ上で追加します。
※ちなみにトークン数を2,999に設定したのは、APIリクエストでmax_tokensを1,000に設定しているためです。APIリクエストのpromptのトークン数と、生成されるtextのトークンを合わせたトークン数がモデルの最大トークン数を超えることはできません。
まずはChat roomの総トークン数が2,999トークンより多いときチャットの送信Iconを押せないようにする設定を追加します。
Floating Groupに配置したメッセージ送信Iconを押下し、「Conditional」タブを開きます。以下を参考に設定してください。ConditionalのWhenは、2,999トークンより多いときという意味で「Group Chatroom body’s Chat room's token > 2999」と設定します。

次に、新規Chat roomを立ち上げるのをすすめるメッセージを表示する設定を追加します。チャット履歴を表示する「Group Chatroom body」の中にTextエレメントを配置します。

Textエレメントの設定は以下を参考にしてください。今回は現在のトークン数を確認できるように、表示内容に「Parent Group's Chat room's token」を含んで設定しています。ConditionalのWhenは、2,999トークンより多いときという意味で「Parent Group’s Chat room's token > 2999」と設定します。
max widthはメッセージ表示部と同じく768pxにし、Holizontal alignmentをCenteredに設定しました。

動作確認
設定が完了しました。それでは、動作確認を行ってみましょう。
作成したページをPreviewで開きます。メッセージ入力部にメッセージを入力し送信してみます。メッセージを送信すると、ページに表示されてサイドメニューにそのChat roomの最初のメッセージの先頭10文字が表示されます。

何度かやり取りを繰り返してみると、前のやり取りを踏まえた応答ができているのが分かります。
次に、サイドメニューの「New chat」を押下して新規Chat roomを立ち上げます。先ほどのChat roomのメッセージが消えました。新たにメッセージを送信してみましょう。サイドメニューのChat room一覧で、先ほどまで開いていたChat roomとは別に新しくChat roomが追加されましたね。Chat roomの切り替えができていることも確認します。

また、既存のChat roomを押下するとそのChat roomが表示され、最新のメッセージまでスクロールされることも確認しましょう。
それでは、トークン数にもとづくメッセージの設定がきちんとできているかも確認しましょう。何度かやり取りを繰り返します。total_tokensが3,000を超えたところでメッセージが表示され、送信Iconがグレーになり押下できなくなりました。

【おまけ】GPT-3.5との対話の展開のご紹介
ここで、GPT-3.5 Davinciモデルとの対話がどのように展開していくかを簡単にご紹介します。
本記事では、やり取りの文脈を維持するため同一Chat roomの過去のMessageを含めてpromptを設定しましたが、promptに前のやり取りを含まず今回のメッセージのみでAPIリクエストを実行した場合、以下のようにやり取りが展開していきます。前のセクションの動作確認時と同じメッセージを送信してみましたが話がかみ合っていないのが分かりますね。一問一答形式のアプリでない限り、前のやり取りもpromptで送信する必要があることが分かります。

次に、感情や意見を聞く日常会話をご紹介します。前半のセクションでご紹介したように、ChatGPTでは「自身はコンピュータープログラムである/人工知能である」と前提を定義されてしまうので、自然な日常会話をすることができませんでした。しかしGPT-3.5は、以下のように意見を持つ存在であるという設定で対話を続けることができます。「人間らしい話し相手」を求めるユーザーをターゲットとしたアプリを構築したい場合にも対応できそうですね!

まとめ
今回は、OpenAI API のGPT-3.5 Davinciモデルを使ってチャットアプリを構築する方法をご紹介しました。
GPT-3.5 Davinciモデルを使うときのポイントは、APIリクエストのpromptに前のやり取りを含めるということでした。連続性のある自然なやり取りができるようにするためには必須の手順です。また、最後のセクションで紹介したように人間らしい回答をしてくれるという点もGPT-3.5モデルの特徴でしたね。
メッセンジャーアプリの構築や正規表現など過去に扱ったテーマも出てきましたので、復習がてら関連記事も覗いてみてくださいね!
また、ノーコードラボでは今回のGPT-3.5 Davinciモデルに引き続き、今後もAIについて取り上げていく予定でいますので、どうぞお楽しみに~!
■関連記事