
今回は、Bubbleでドラッグ&ドロップのプラグイン「Draggable Elements」を使用して、並び替えを行う方法についてご紹介します。
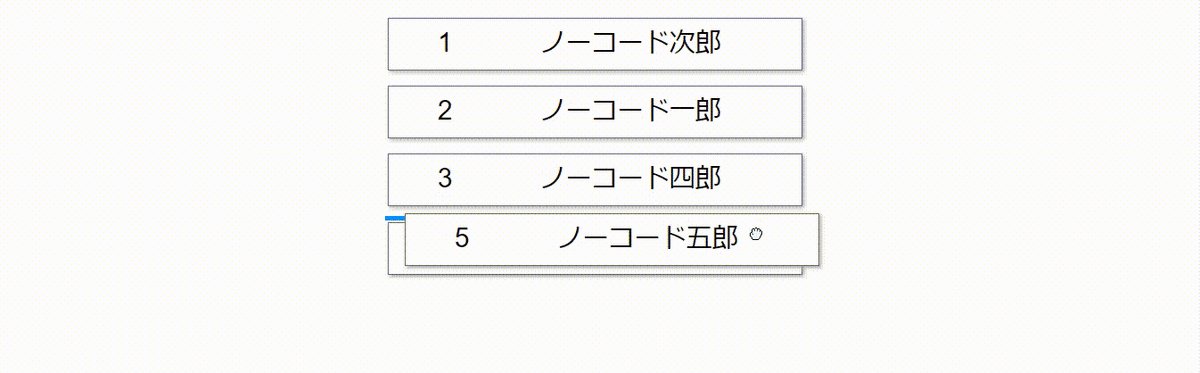
では、早速はじめましょう!今回のゴールは以下のようにドラッグ&ドロップで並び替えをすることです。ドラッグすると青色のボーダーが表示され、ドロップダウンで並び替えを確定します。

- 1. Draggable Elements プラグインをインストール
- 2. データベースの準備
- 3. Designタブの設定
- 4. Workflow タブの設定
- まとめ
- 追記 ドラッグ&ドロップで並び替え(発展編)
1. Draggable Elements プラグインをインストール
まず、Bubbleでドラッグ&ドロップが使用できるようにするため、「Draggable Elements」をインストールしましょう。プラグインは Pluginsタブから「+Add plugins」をクリックして追加していきます。

2. データベースの準備
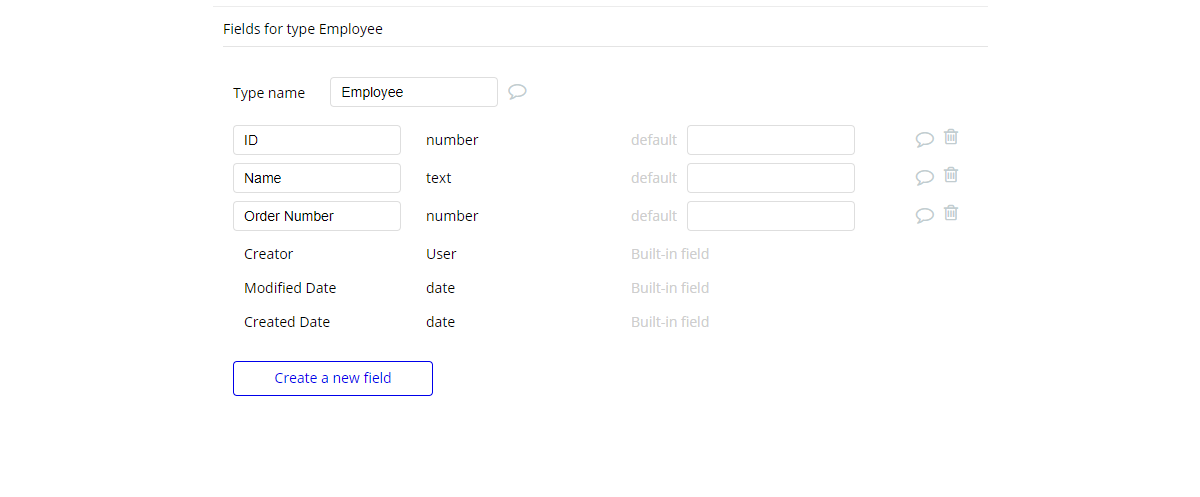
次にデータベースを準備します。今回は従業員テーブル「Employee」を作成します。フィールドは「ID」「Name」「Order Number」の3つを作成し、サンプルデータを登録しておきます。

今回は、5件ほど登録しました。「Order Number」フィールドには、並び替えをしたい順に番号を登録しておきます。

3. Designタブの設定
では次に Designタブで画面を作成していきましょう。
3-1. Repeating Group の設定
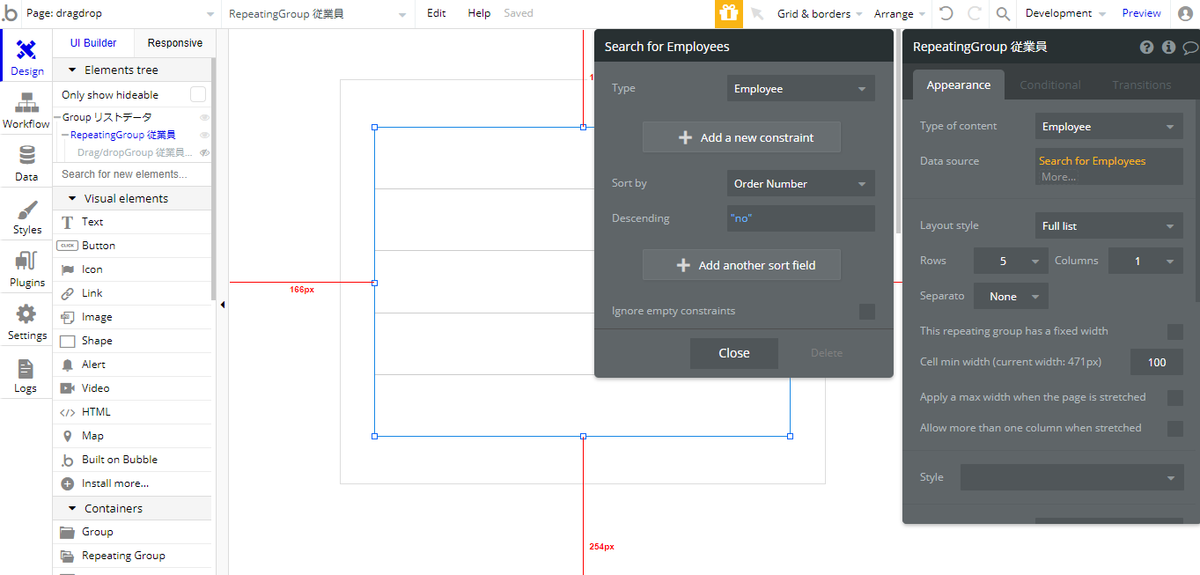
まずは、データベースから従業員データを取得する Repeating Groupを作成します。ポイントは Sort by で Order Numberフィールドを選択し、Descendingで"no"と設定しておきます。なお、このRepeating GroupをGroupエレメント(Group リストデータ)の中にネストさせておいてください。Workflowタブの設定時に使用します。

3-2. DropArea の設定
Repeating Group の1行目にドロップエリアを設定します。ドロップエリアは、ターゲットとなる行よりも上位に並び替えるか、もしくは下位に並び替えるかが選べるように、上下2つ作成します。
ここでは上部を「DropArea Above」とし、下部を「DropArea Below」と設定しました。
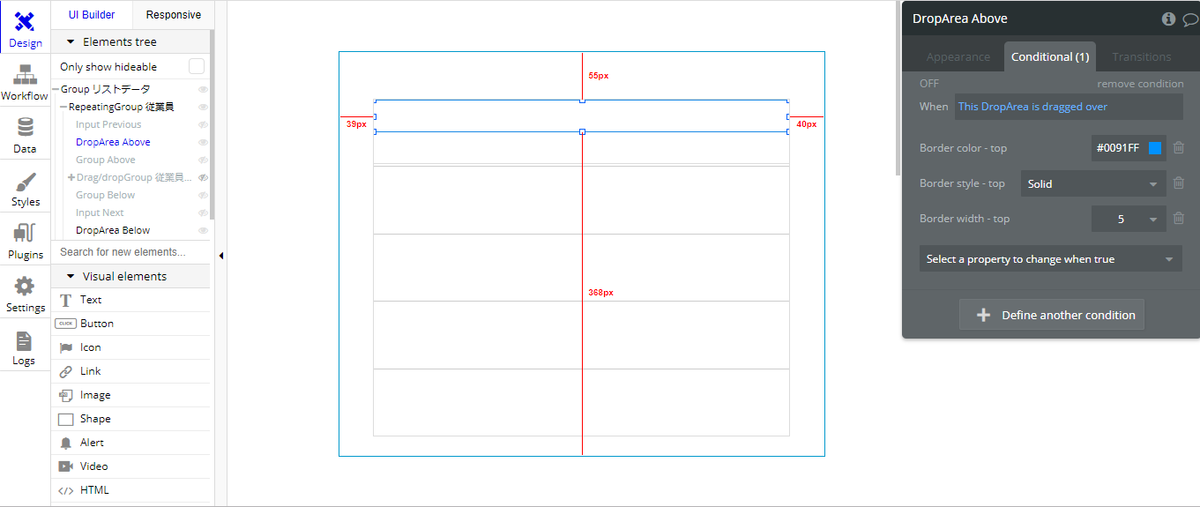
また、ドロップエリアにオーバーされた際に、青色のボーダーが表示されるようにConditionalを設定します。 DropArea Above では「This DropArea is dragged ober」の時、Boder color-topを「#0091FF」、Border style-topを「Solid」、Border width-top を「5」とします。なお、ボーダーを個別に設定できるようにするには、Appearance で 「Define each border independently」にチェックをいれておく必要があります。

DropArea Below では、属性をTopではなく、Boder color-bottom や Border style-bottom としましょう。

3-3. Drag/dropGroup の設定
次に ドラッグ&ドロップで移動させたいグループ、Drag/dropGroup を作成します。
ドロップエリアと同様、Repeating Group の1行目に、Drag/dropGroupを配置し、Make this element droppable にチェックを入れ、Behavior post drop で「Move back」を選択します。Type of contentで「Employee」を選択し、Data sourceを「Current cell's Employee」とします。

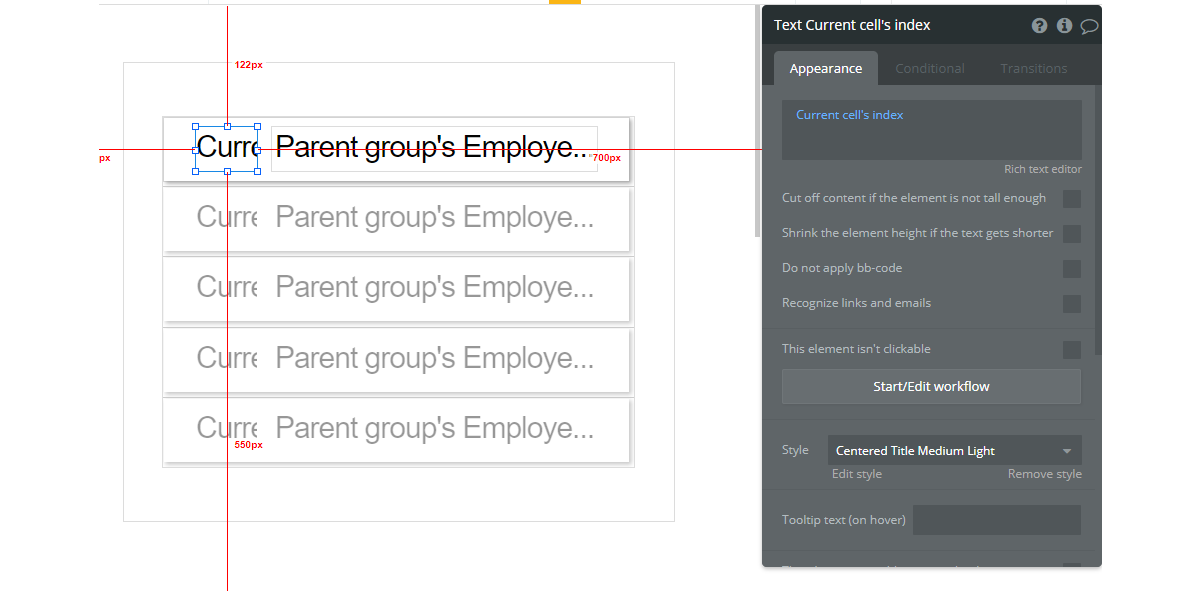
Drag/dropGroup の中には、表示順と従業員名を表示させましょう。テキストを配置し、Appearanceで表示順は「Curren cell's index」、従業員名は「Parent group's Employee's Name」とします。

3-4. Hidden 項目の設定
並び替えに重要な Hidden項目を設定していきます。設定はRepeating Group直下に Inputエレメントが2つ、Groupエレメントが2つの合計4つを設定します。
これらのエレメントは画面上は非表示としたいのでリリース時は「This element is visible on page load」のチェックを外しておきましょう。 デバッグ中は、逆に表示しておくと値が確認できるので分かりやすいですね。
ドロップエリアの時と同様、上下にInputエレメントを配置します。 上部を Input Previous として、Initial content を「Current cell's index-1」とし、Content format を「Integer」で設定します。

下部を Input Next として、Initial content を「Current cell's index+1」とし、Content format を「Integer」で設定します。

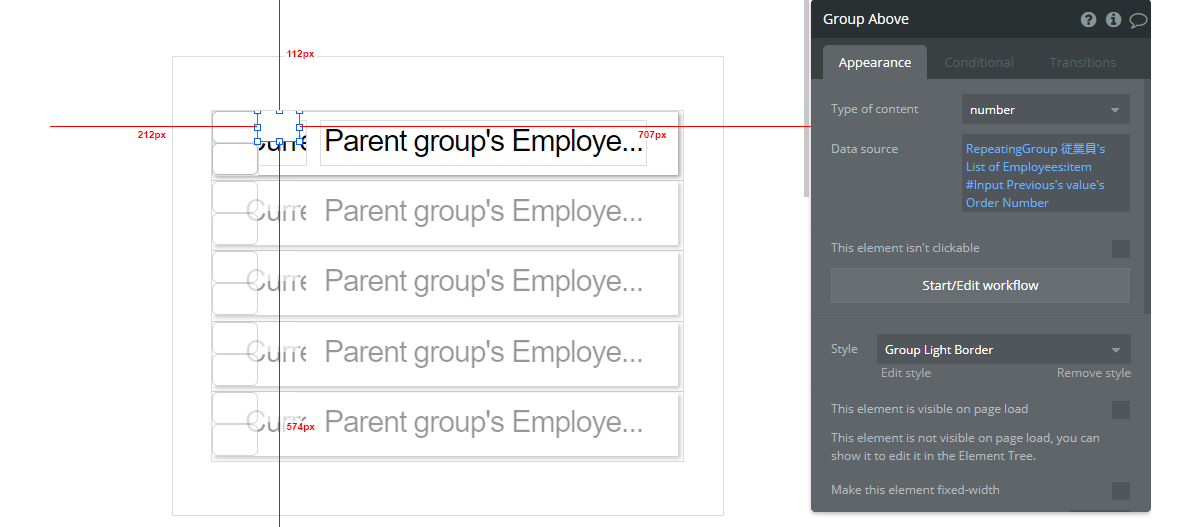
Groupエレメントを配置していきます。上部を Group Above として、Type of contentを「number」、Data sourceに「RepeatingGroup 従業員's List of Employees:item #Input Previous's value's Order Number」とします。意味は、Current index の1つ前の Order Numberフィールドの値となります。

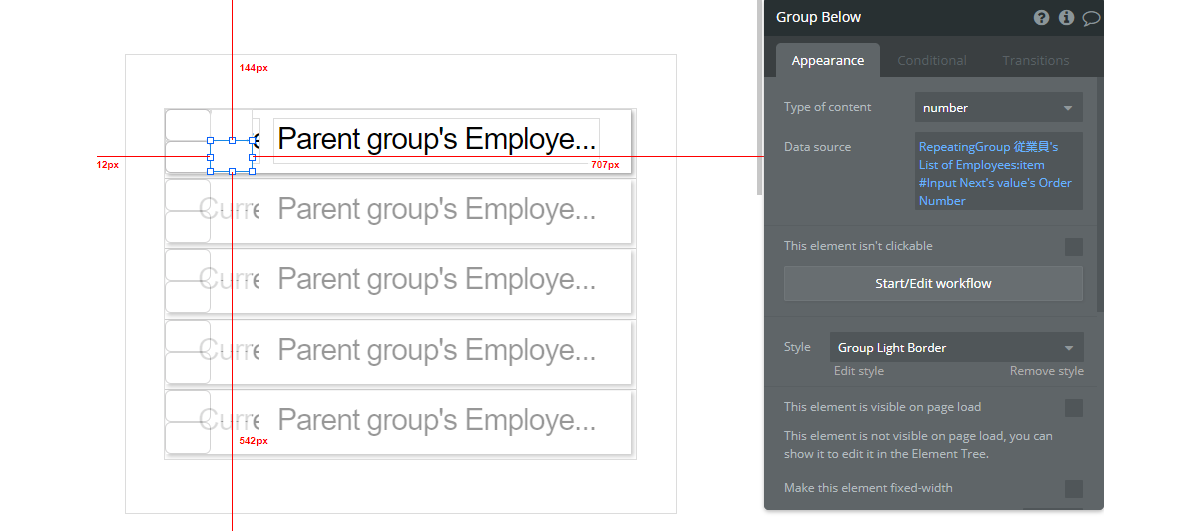
下部を Group Below として、Type of contentを「number」、Data sourceに「RepeatingGroup 従業員's List of Employees:item #Input Next's value's Order Number」とします。意味はCurrent index の1つ後ろの Order Numberフィールドの値となります。

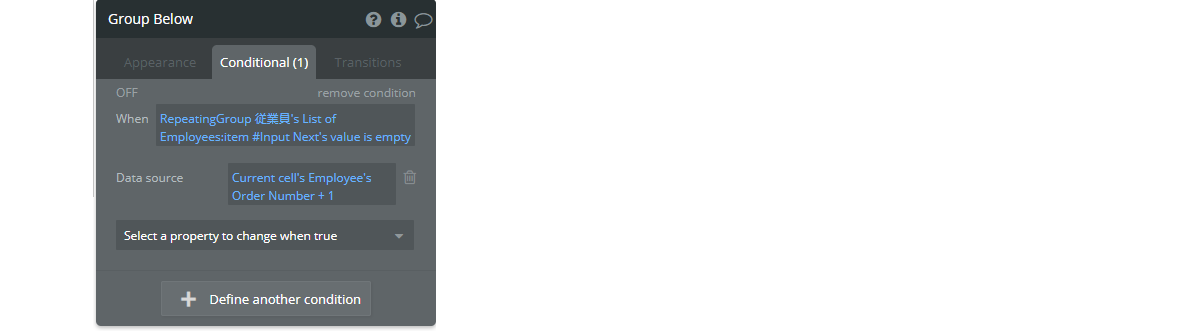
Group Below には Conditionalをあわせて設定します。Whenに「RepeatingGroup 従業員's List of Employees:item #Input Next's value is empty」と入力し、Data sourceを「Current cell's Employee's Order Number+1」とします。これは、Current行が最終行の場合は、Order Numberフィールドに1加えた値を設定するという意味になります。

以上で、画面項目の設定が完了しました!
4. Workflow タブの設定
では、最後にWorkflowタブでドラッグ&ドロップで行った並び替えをデータベースに反映させましょう。
4-1. DropArea Above
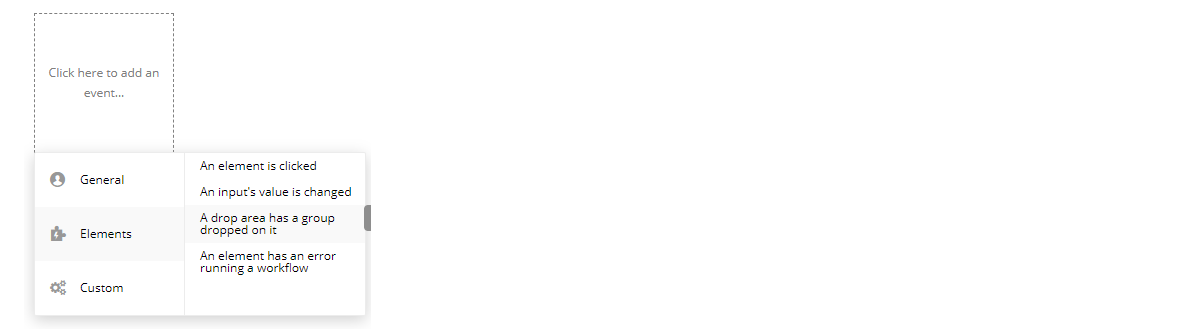
Workflowタブの「Click here to add an event...」で「Elements」から「A drop area has a group dropped on it」を選択しイベントを追加します。

Elementで「DropArea Above」を選び、Type of thing は「Employee」とします。

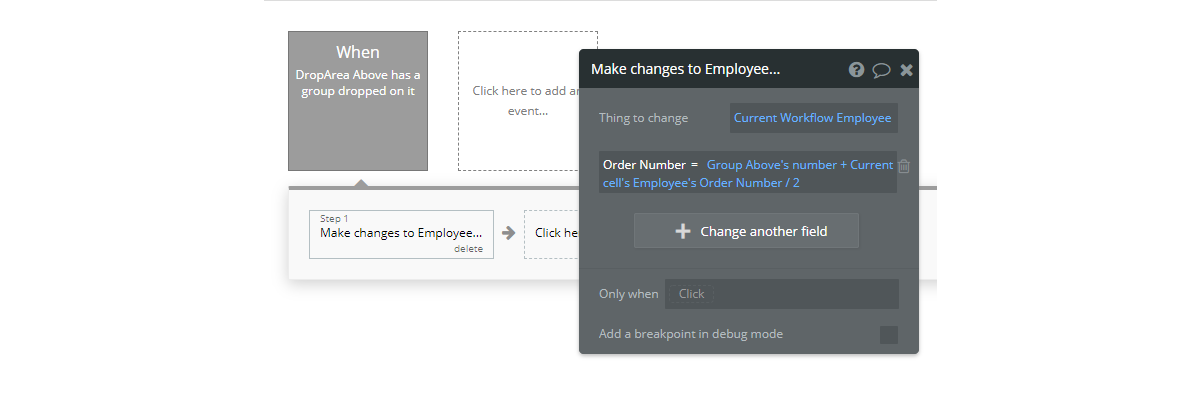
次にStep1のアクションを追加していきます。「Click here to add an action...」から、「Data(Things)」→「Make changes to thing...」を選択します。

Thing to change を「Current Workflow Employee」とし更新する値を「Order Number = Group Above's number + Current cell's Employee's Order Number / 2」と設定します。
これで、自分より一つ前のOrderNumber(Group Above)に自分のOrderNumber/2 を加えた値で更新することにより並び替えできるようになりました。

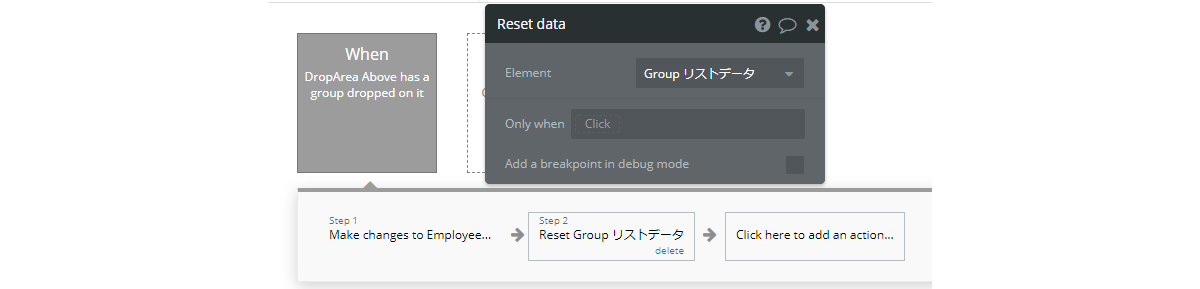
Step2 に Repeating Group を Groupエレメントでネストさせておいた「Group リストデータ」をリセットしておきます。

4-2. DropArea Below
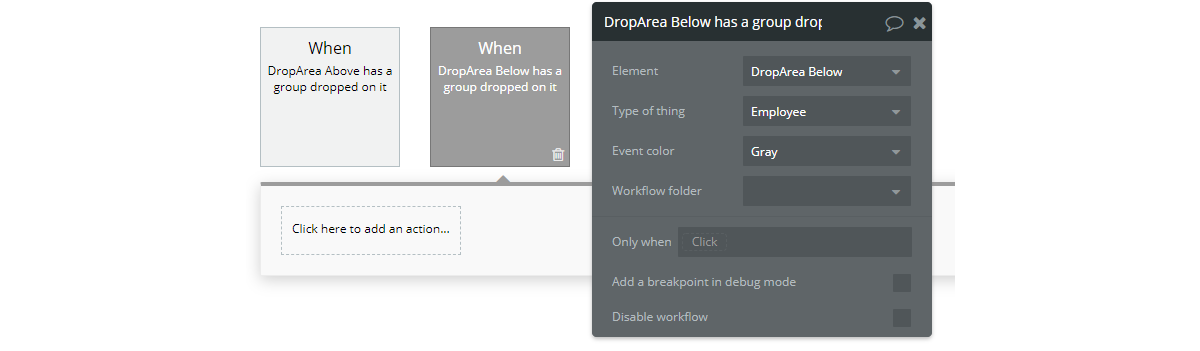
では Above同様、Belowも設定していきましょう。「Click here to add an event...」で「Elements」から「A drop area has a group dropped on it」を選択しイベントを追加します。Elementで「DropArea Below」を選び、Type of thing は「Employee」とします。

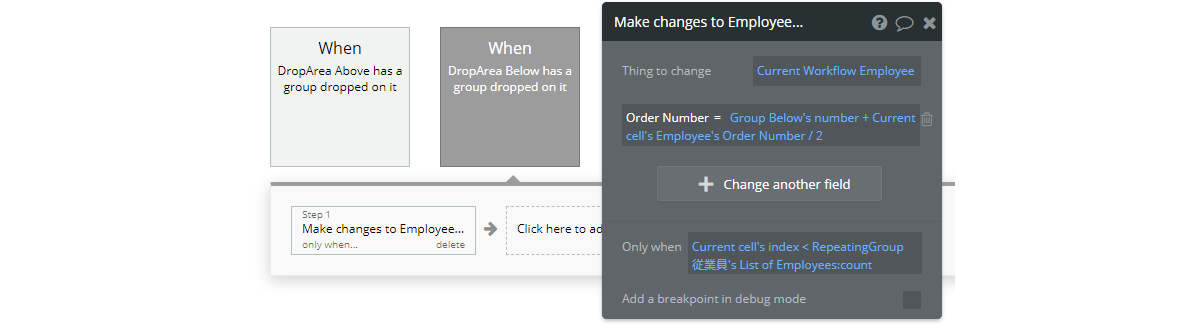
アクションを追加します。「Click here to add an action...」から、「Data(Things)」→「Make changes to thing...」を選択、Thing to change を「Current Workflow Employee」とし更新する値を「Order Number = Group Below's number + Current cell's Employee's Order Number / 2」と設定します。 Belowには条件も設定します。「Current cell's index < RepeatingGroup 従業員's List of Employees:count」
これで、最終行でない場合、自分より一つ後ろのOrderNumber(Group Above)に自分のOrderNumber/2 の値を加えた値で更新することにより並び替えをします。

そして最後に最終行の場合のアクションを追加します。 更新内容を「Order Number = Group Below's number」とし、条件を「Current cell's index ≧ RepeatingGroup 従業員's List of Employees:count」として、最終行の場合は、OrderNumberを Group Belowの値(つまりはConditionalで設定した Current行のOrderNumber+1)で更新することとします。

まとめ
いかがでしたか?今回は、ドラッグ&ドロップで並び替えをする方法についてご紹介しました。次回以降、並び替えの応用編についても紹介できればと思っていますので、どうぞお楽しみに!
追記 ドラッグ&ドロップで並び替え(発展編)
以下の記事で発展編をご紹介しています。是非参考にしてみてくださいね!