
この記事は 【 Bubble で作るシンプルなマッチングサイト(初級者向け) 】の第1回です。 本シリーズが初めての方は、以下の記事でコンテンツの説明をしていますので、ご確認いただければと思います。
皆さん、こんにちは!シリーズ第1回は、これから作成するサンプルアプリの全体像についてご紹介しておきたいと思います。仕事を募集する側のクライアントと、応募する側のワーカー、2つの視点からそれぞれの画面遷移や役割を見ていきましょう。
1. 作成するページと役割について
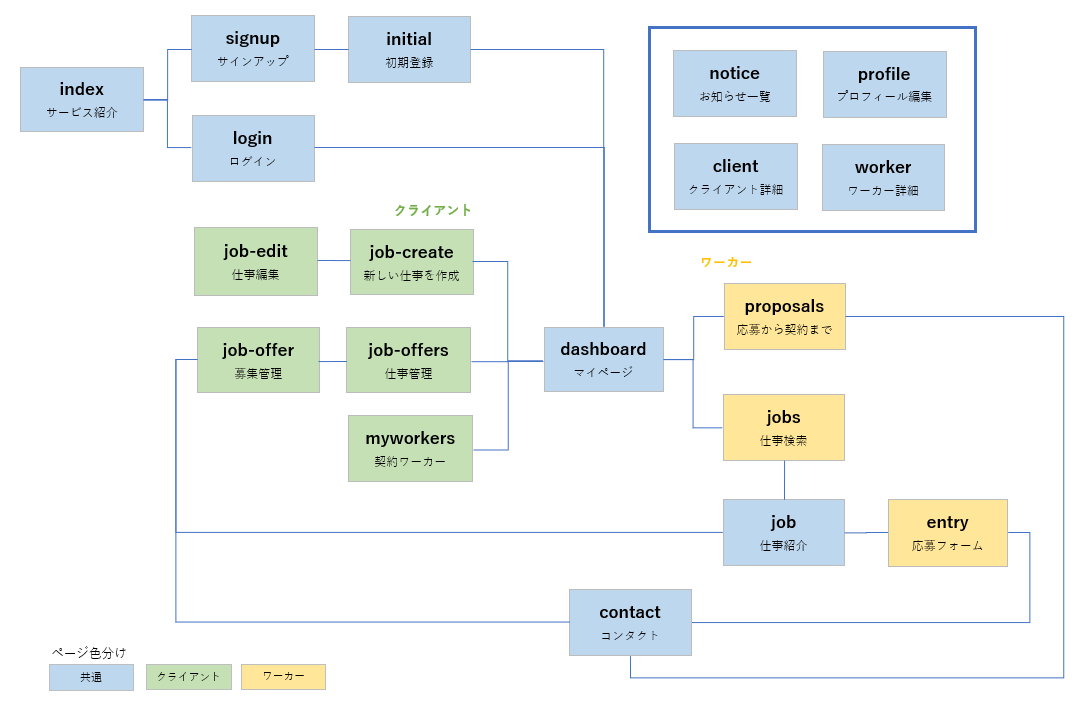
今回のサンプルでは全部で19ページ作成してきます。細かい遷移については割愛していますが、ざっくりとした画面遷移図は以下の通りです。

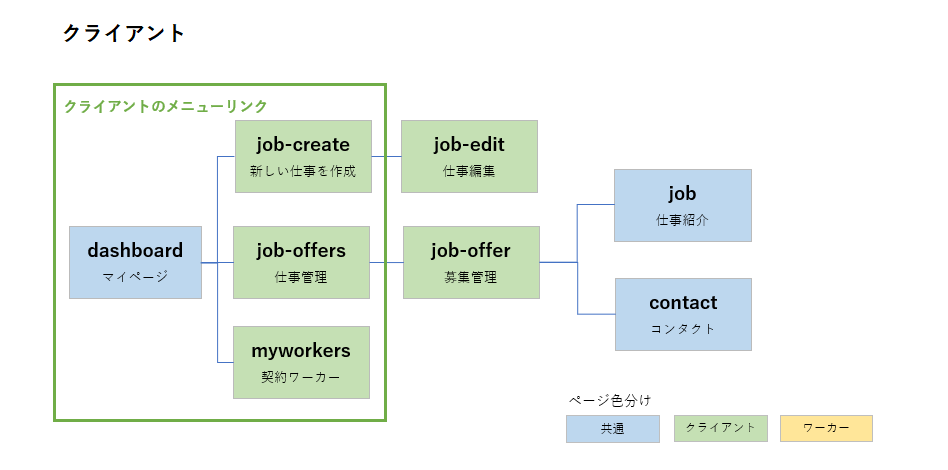
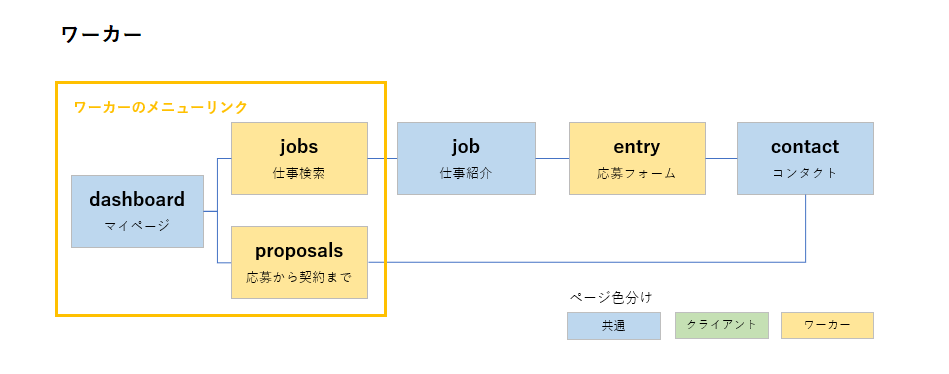
水色で表示されているログイン周りやプロフィールの編集画面などは、クライアントとワーカー共通で使用します。緑色がクライアント側が使用するページで、黄色がワーカー側となります。 上図を参考に役割ごとに分解していき、以下でもう少し詳しく仕様を確認していきたいと思います。
1.1. ユーザー登録関係
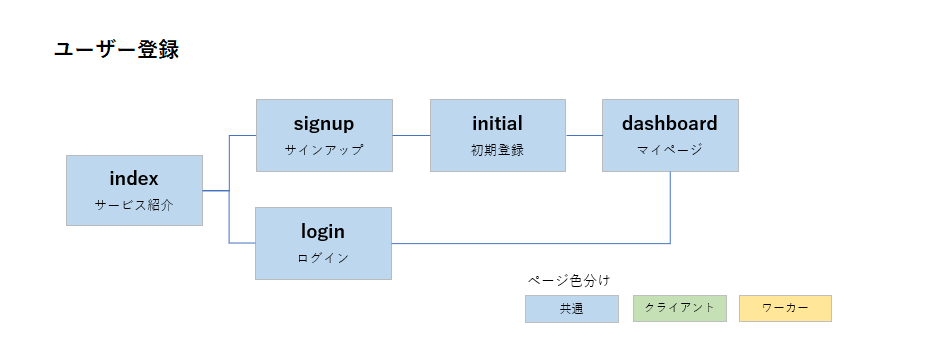
ユーザー登録の際に関係してくるページは、以下の5ページです。

index はサインアップしてもらうまでのサービス紹介ページとして使用します。また、signup と login には、Bubble の Element templates にある「Signup Login form」を利用して作成します。
サインアップ後は、初期登録画面(initial)に誘導し、アカウント名を登録してもらいます。もし、アカウント名を登録する前のサインアップしたタイミングなどで離脱してしまった場合は、次回ログインしたタイミングなどで initial へとリダイレクトされるように設計します。
initial でアカウント名登録した後や、2回目以降のログイン時は、dashboard へ遷移するようにします。
1.2. クライアント/ワーカー共通ページ
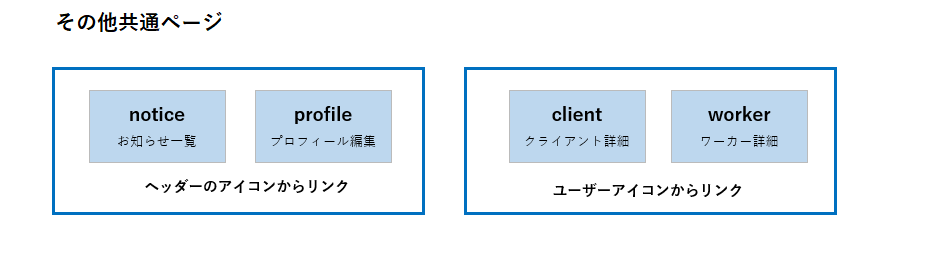
以下の4ページは、クライアントとワーカーの両方で共通で使用するページとして作成します。

ユーザー登録した際に表示される、ヘッダーメニューの 🔔(お知らせアイコン)をクリックすると、応募や契約時にやり取りするメッセージの一覧ページ(notice)に遷移します。お知らせがある場合はアイコンの上に ●(バッジ)を表示します。
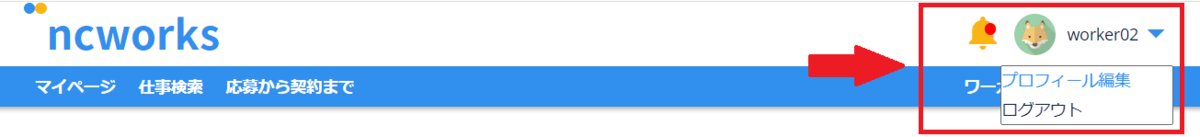
同様に、ヘッダーメニュー内のユーザーアイコンから profile へ遷移し、プロフィール画像や、その他プロフィール文などを編集することができるようにします。

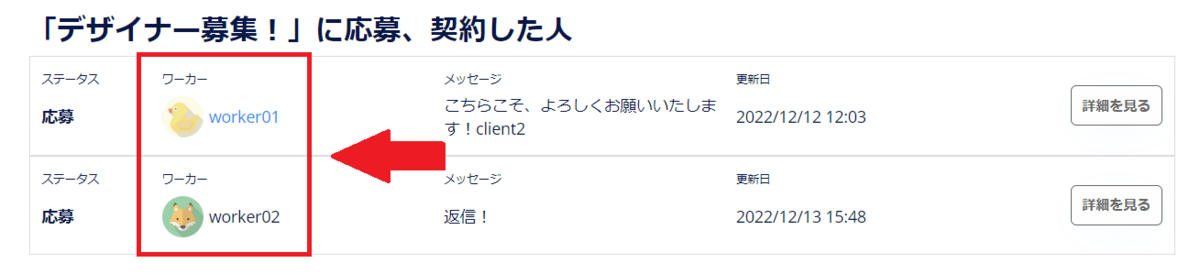
client と worker は、仕事検索ページなどに表示されるクライアント、もしくは応募者や契約者として表示されるワーカーのアイコンから遷移する、対象となる人のプロフィール画面です。 これらのページに表示される内容は、それぞれ Current user の profile で登録されます。

1.3. クライアントページ
クライアントの管理画面は、以下の8ページです。dashboard、job、contact はワーカーと同じページです。

今回のアプリでは、ワーカーにより応募された仕事に対して、クライアントが「契約する」とした場合にマッチング成立と考えることとします。contact で、クライアントとワーカーが相互にメッセージのやり取りができるように実装します。
新しい仕事作成(job-create)で登録する内容は、非常に簡易的なものとなっています。報酬金額や応募期限といった内容は割愛させていただき、仕事検索などで絞り込みを行う際に使用するカテゴリーやステータスのみを登録の対象としています。
1.4. ワーカーページ
ワーカーの管理画面は、以下の6ページです。クライアントと同様、dashboard、job、contact は同じページとなっています。

仕事検索(jobs)については、カテゴリー、サブカテゴリーでの絞り込みか、もしくはキーワード検索のみができる仕様とします。その他、条件検索できるような項目を追加したい場合は、Data type への Field 追加なども含めて、ぜひご自身で拡張してみてくださいね。
2. 画面キャプチャ一覧
以下は、上記で紹介したそれぞれのページをキャプチャしたものと役割をまとめた表になります。ページ数がやや多めなので、実装時の参考資料としてご参照ください。
| No | 画面 | Page name | 詳細 |
|---|---|---|---|
| 1 |  |
index | サービス紹介ページ。ここから signup に誘導。 |
| 2 |  |
signup | サインアップページ。index から受け取ったパラメータを使用して背景色をクライアントとワーカーで切り替え。 |
| 3 |  |
login | ログインページ。Bubble のテンプレートを一部修正して作成する。 |
| 4 |  |
initial | 初期設定画面。slug フィールドを使用してアカウント名を登録。 |
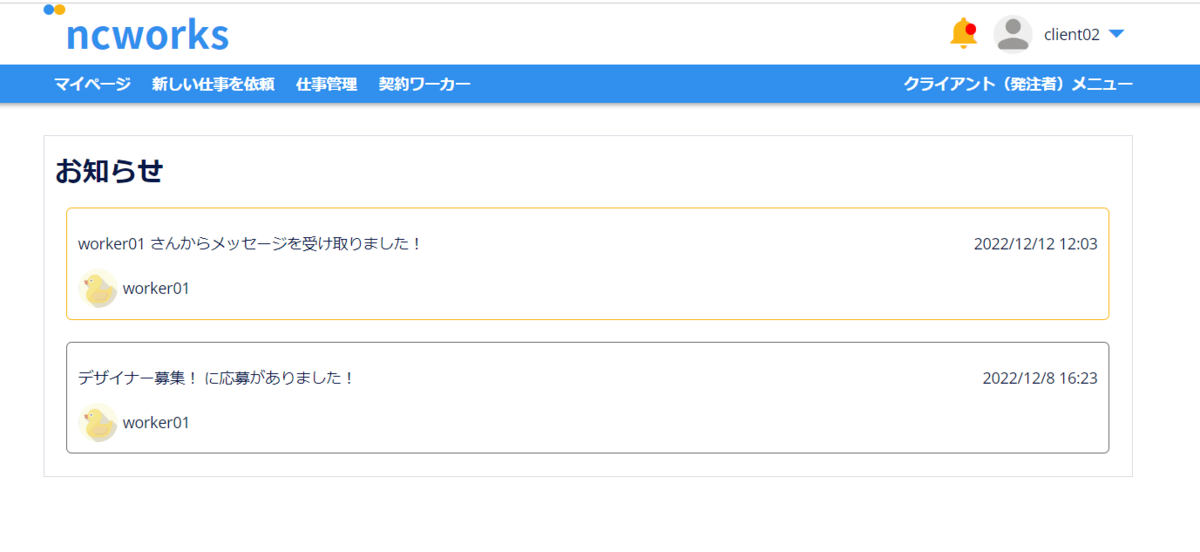
| 5 |  |
notice | お知らせ一覧ページ。応募や契約などでメッセージのやり取りをした場合に通知を受け取り一覧に表示する。(※ 通知については Web Push などは行わずアプリ内のバッジ表示のみとします。) |
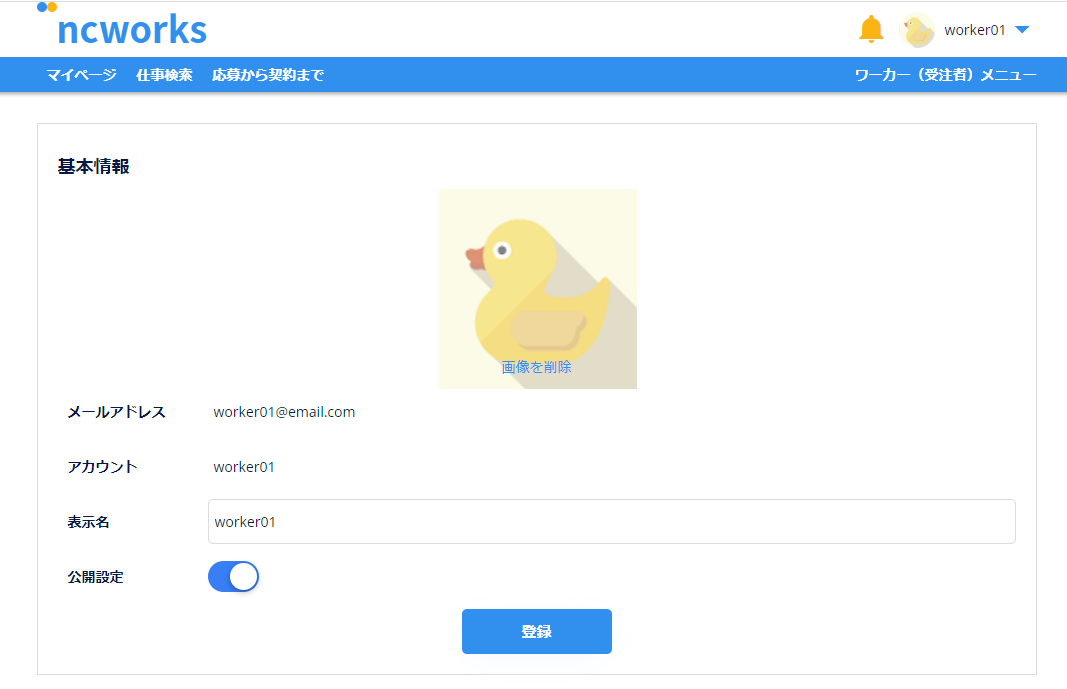
| 6 |  |
profile | プロフィール編集ページ。ワーカーやクライアントとして公開するプロフィールもここで編集。アカウントの公開設定に対応できるように Privacy の設定や Deta Field の検討が必要となる。 |
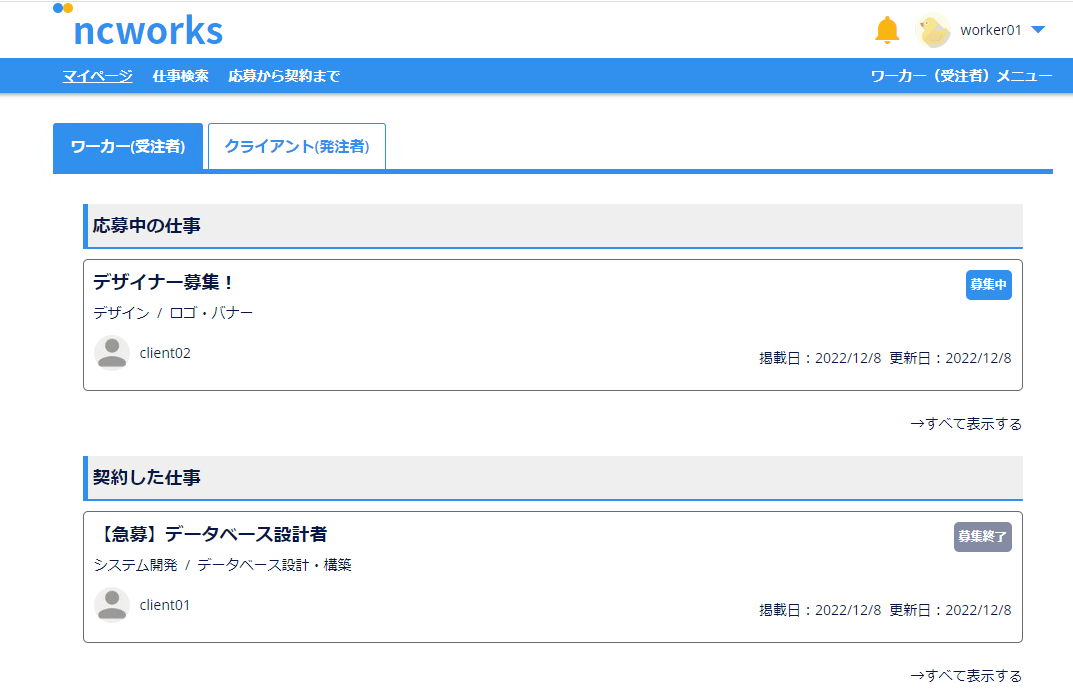
| 7 |  |
dashboard | 登録ユーザーのホーム画面。クライアント、ワーカーそれぞれに必要な情報を切り出して表示する。 |
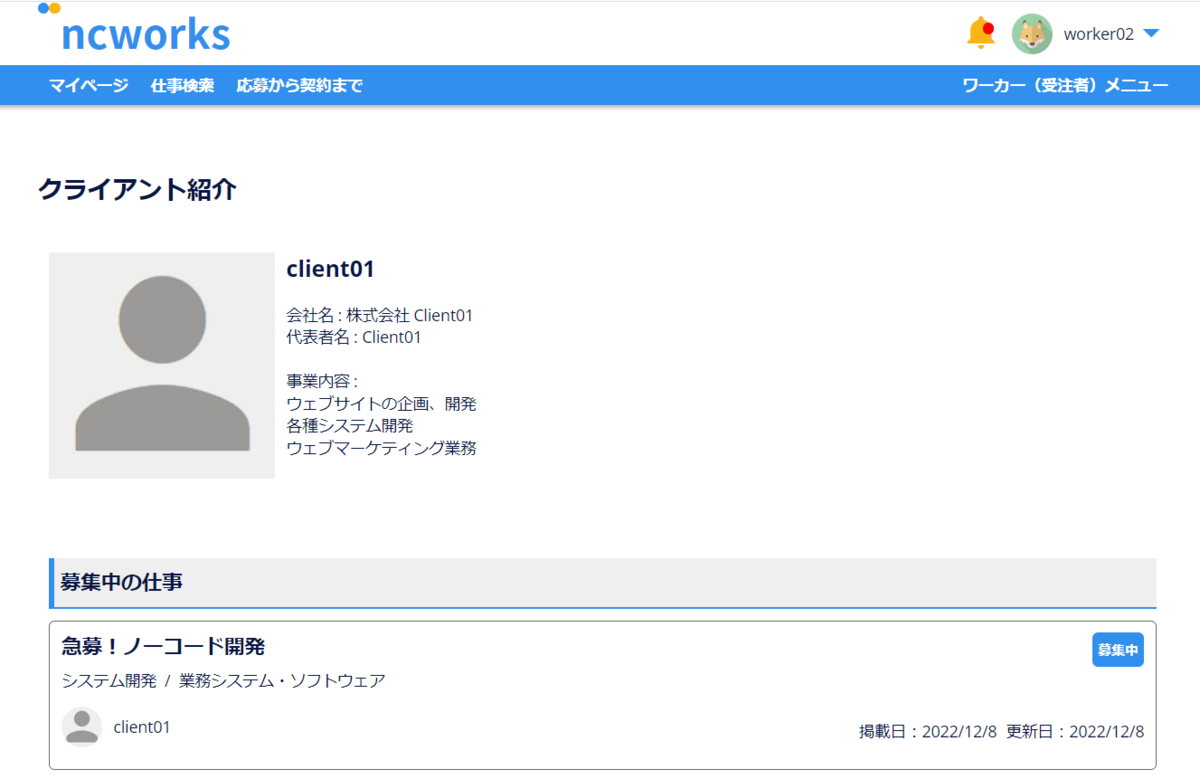
| 8 |  |
client | クライアントのプロフィールページ。仕事の募集を行っているクライアント情報をワーカーが確認するためのページ。 |
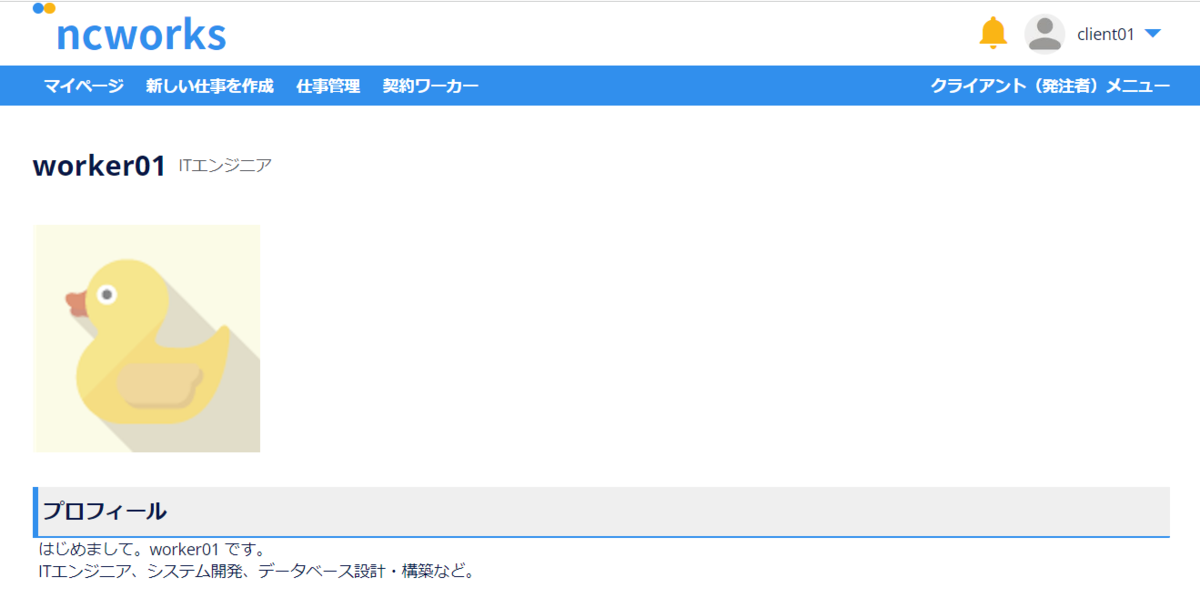
| 9 |  |
worker | ワーカーのプロフィールページ。応募してきたワーカーの情報をクライアントが確認するためのページ。 |
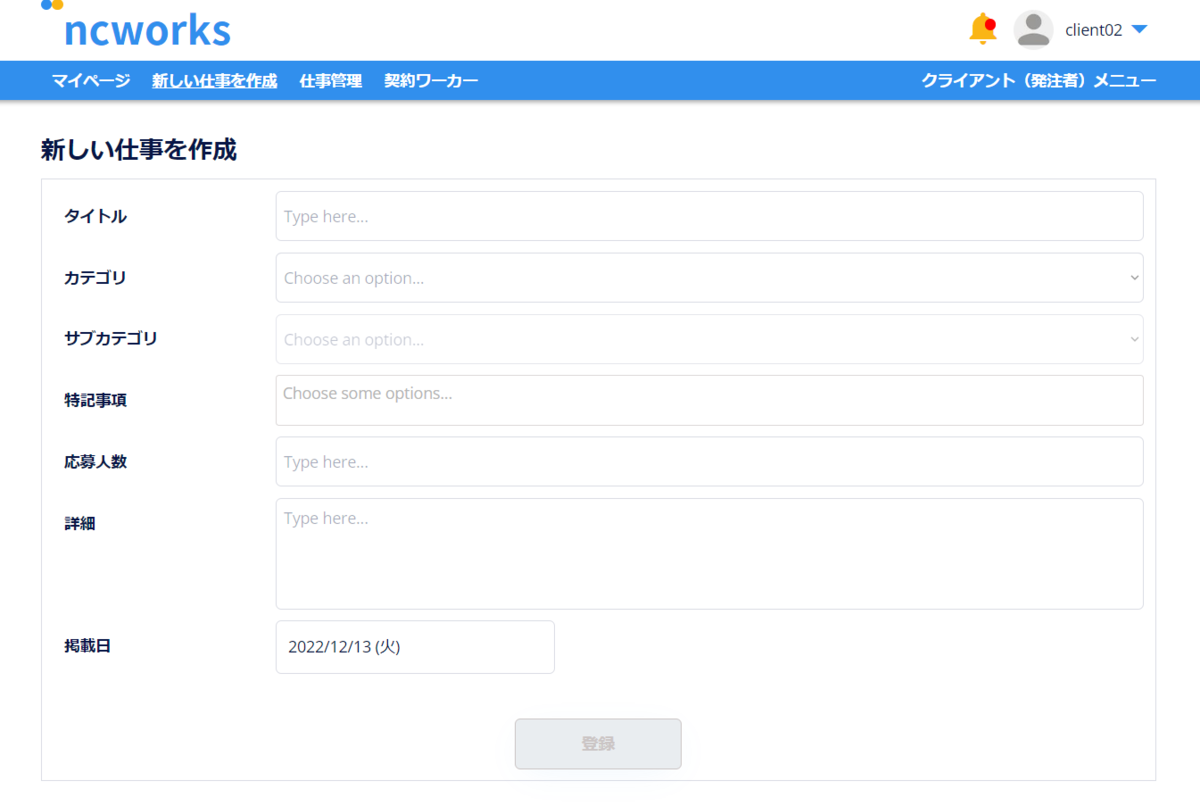
| 10 |  |
job-create | クライアントが新しい仕事を登録するページ。 |
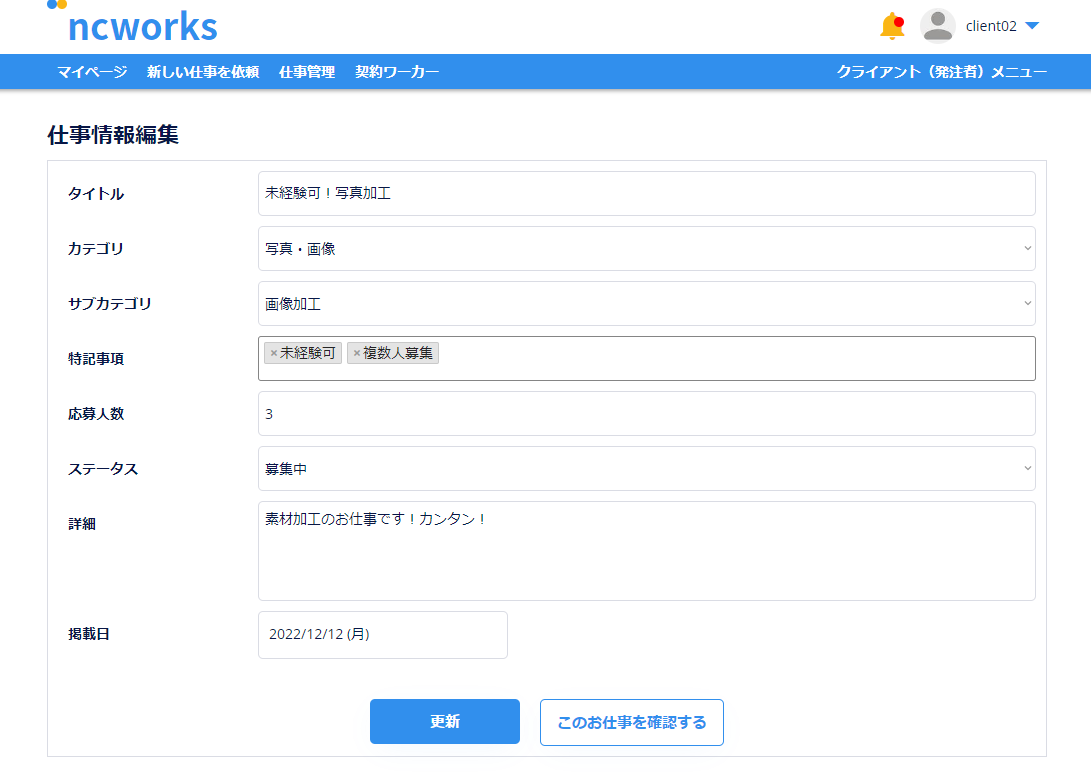
| 11 |  |
job-edit | クライアントが作成した仕事を編集するページ。 |
| 12 |  |
job-offers | クライアントが募集している仕事の一覧ページ。 |
| 13 |  |
job-offer | クライアントが募集している各仕事の募集状況を確認するページ。 |
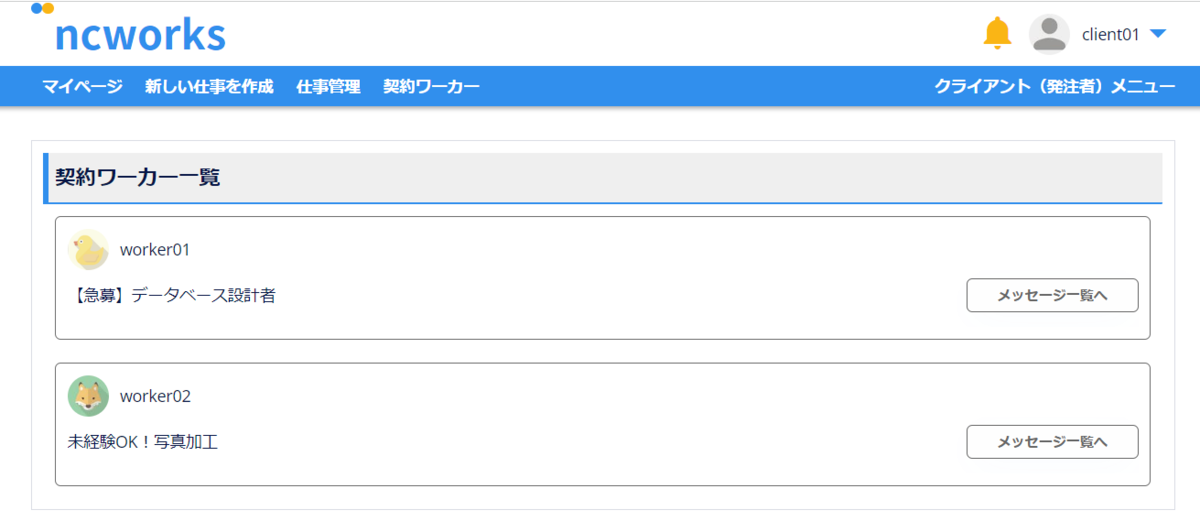
| 14 |  |
myworker | クライアントが契約しているワーカーを一覧で確認するページ。 |
| 15 |  |
propoals | ワーカーが応募したり契約した仕事を確認するページ。 |
| 16 |  |
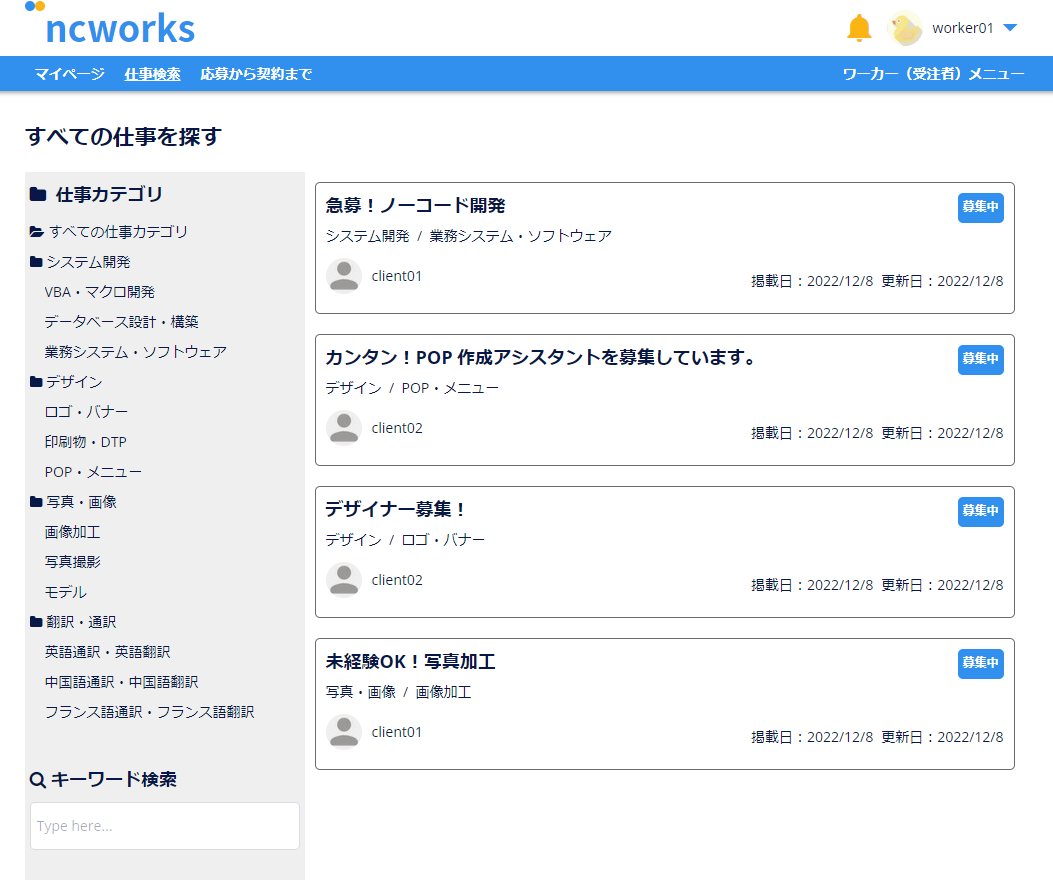
jobs | 仕事検索ページ。非ユーザーでも検索することはできるように作成。 |
| 17 |  |
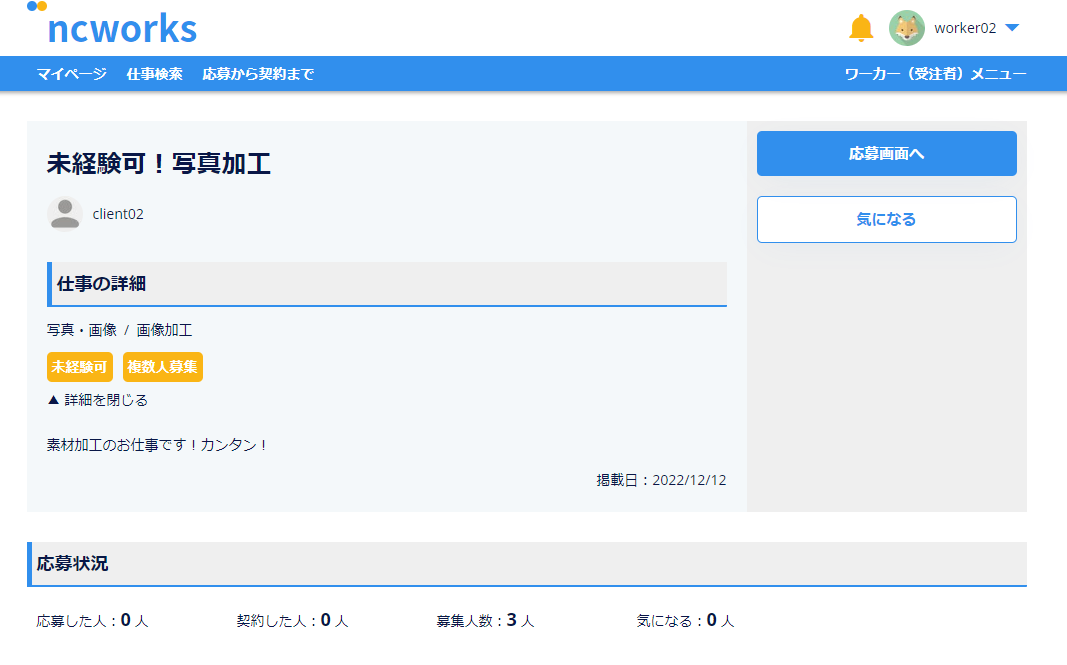
job | 仕事内容の紹介ページ。ワーカーはここから entry へ遷移することができる。 |
| 18 |  |
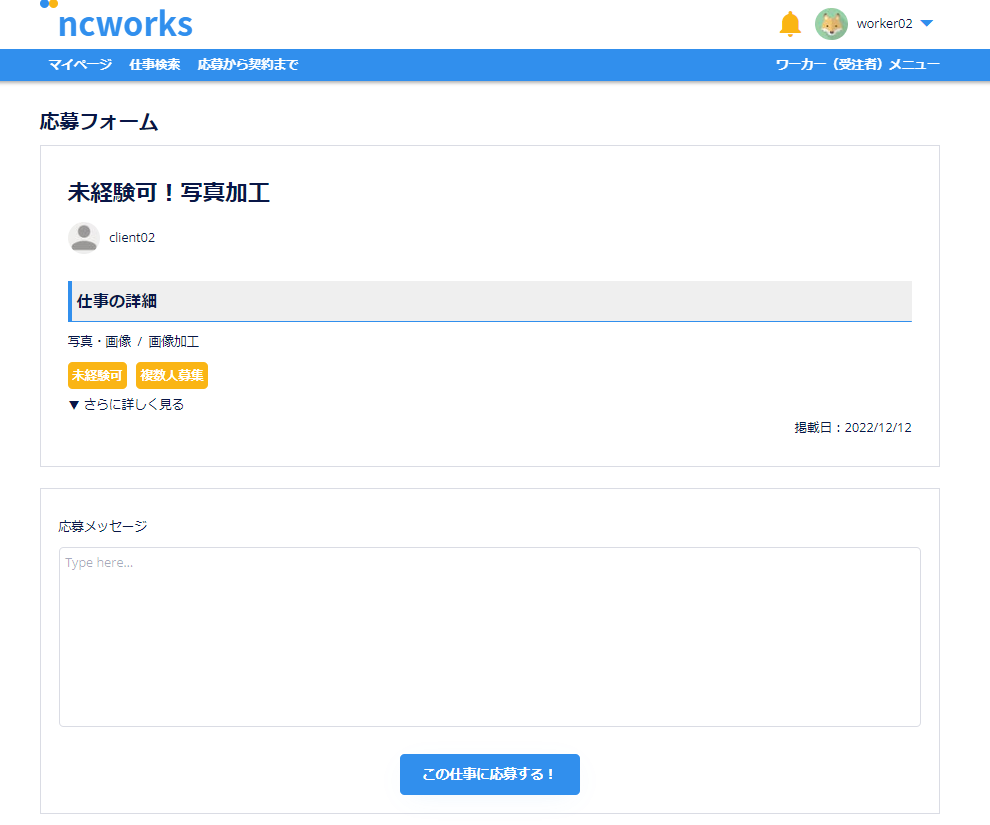
entry | ワーカーがクライアントにメッセージを送信し仕事に応募するエントリーフォーム。メッセージを受け取ったクライアントは応募ありの通知を受け取り、job-offer の一覧にも表示されるようになる。 |
| 19 |  |
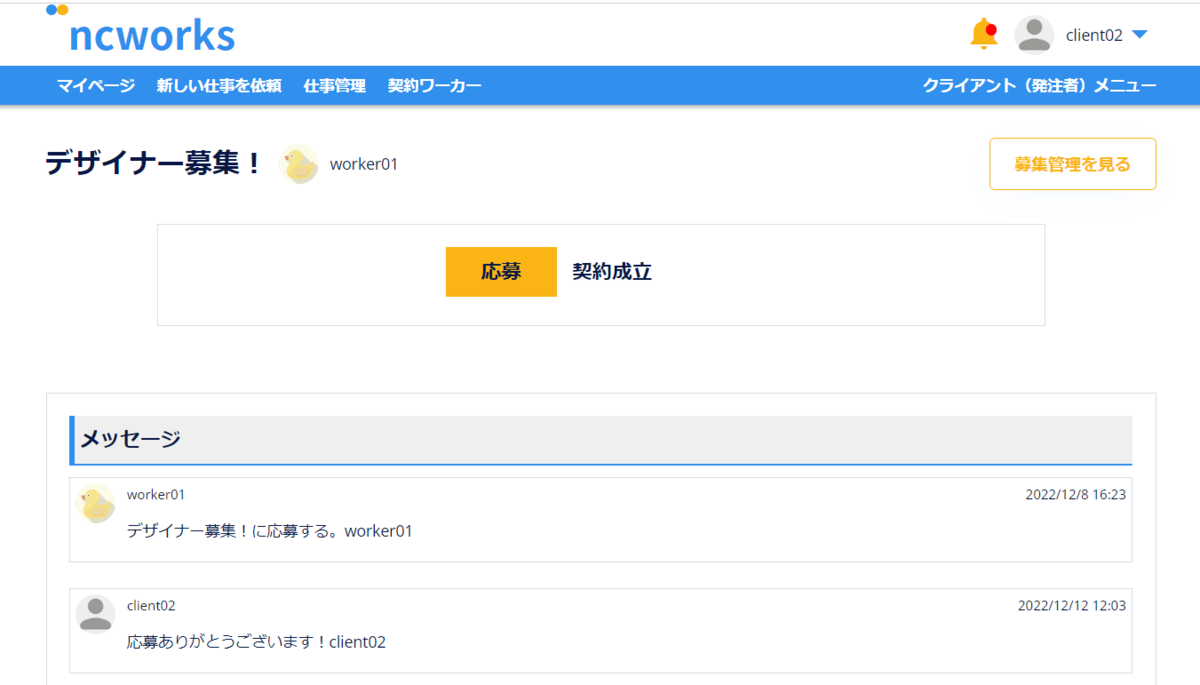
contact | クライアントとワーカーがメッセージのやり取りを行うページ。契約成立アクションはクライアントのみが行えるように設計。 |
次回
第1回はここまでです!次回より早速 Data types の作成と Privacy の設定を行っていきたいと思います。それでは、次回もどうぞよろしくお願いいたします!
コンテンツ
0:Bubble で作るシンプルなマッチングサイト(初級者編)
10:【クライアント・ワーカー共通】マイページとお知らせページの作成
13:【クライアント・ワーカー共通】クライアント紹介、ワーカー紹介ページの作成
※全11回予定でしたが、全13回に変更になりました。