
BubbleでAlgoliaを使って検索してみよう!
こんにちは!Bubbleでノーコードライフを楽しんでいますか?
早速ですが、今回はBubbleでAlgoliaを使ってみましょう!!
Algoliaとは?
Algoliaをご存知でしょうか?
簡単にいうと、検索機能を実現してくれるSaaS型の検索実装サービスです。
様々なプログラミング用のAPIが用意されています。
全文検索がリアルタイムで検索できるようになります。しかも高速です!
Bubbleでももちろん検索は可能です。
当ブログでも検索機能について触れてきました。
しかし、searchboxは制約があったり、Bubbleでは日本語で検索となるとfilterを使う必要があり、filterはクライアントサイドの処理のため、検索件数が多ければ多いほど時間がかかってしまうことがあり、使いづらい場合があります。
そこで、蛇の道は蛇、Algoliaに検索機能をおまかせしてみましょう!

Algoliaの準備をしよう
Bubbleに入る前に、Algoliaの設定からしていきましょう。
アカウントを作ろう
まず、Algoliaのアカウントを作りましょう。
Algoliaは初めは14日間トライアル期間があります。
その後は無料・有料プランがありますが、1か月あたりの検索回数、レコード数により決まります。お試しなので、もちろん無料で十分です。多く検索される場合は、有料にする必要がありそうですね。
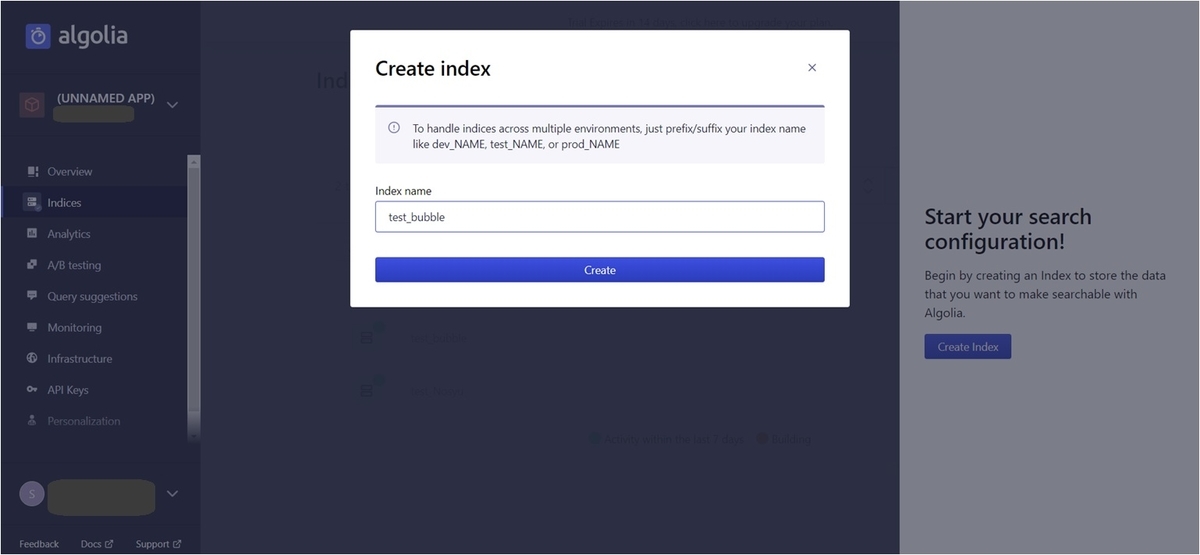
インデックスを作ろう
アカウントを作成したら、インデックスを作ります。

ここではtest_bubbleとしました。
1つの検索対象データに対して1インデックスです。
本来インデックスを作成したら、検索対象データを入れますが、Bubbleで入力されたデータを検索データにしたいので、ここではインデックス作成のみまでにします。
ちなみに、検索データを入れるには、手動(JSON)、CSVファイルアップロード、APIからデータを入れることができます。固定データを検索する場合は、予めこれらの方法からデータを入れておきましょう。
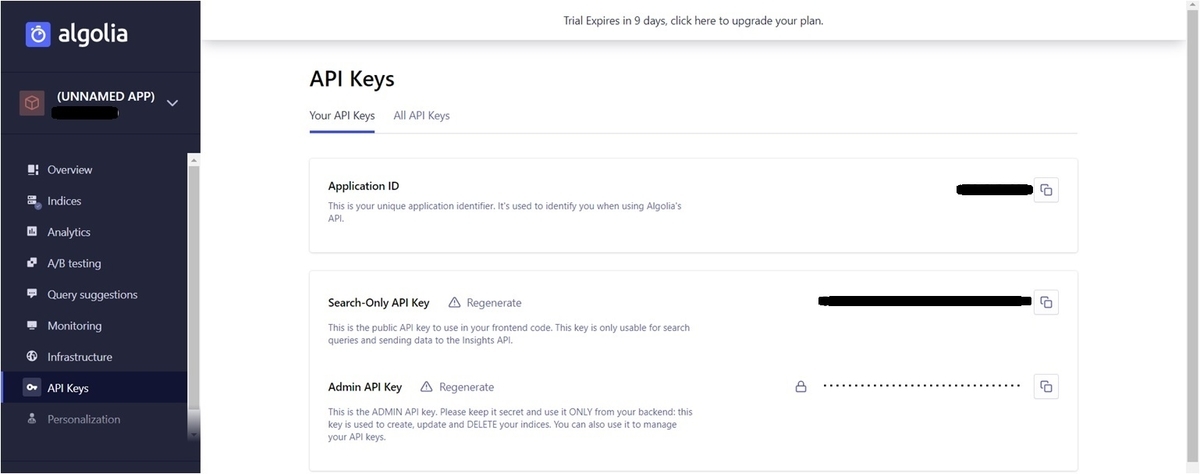
API Keyを確認しよう
BubbleからAlgoliaを使用するためにAPIKeyが必要になります。

「Application ID」、「Search Only API Key」、「Admin API Key」がBubbleの設定で必要になります。
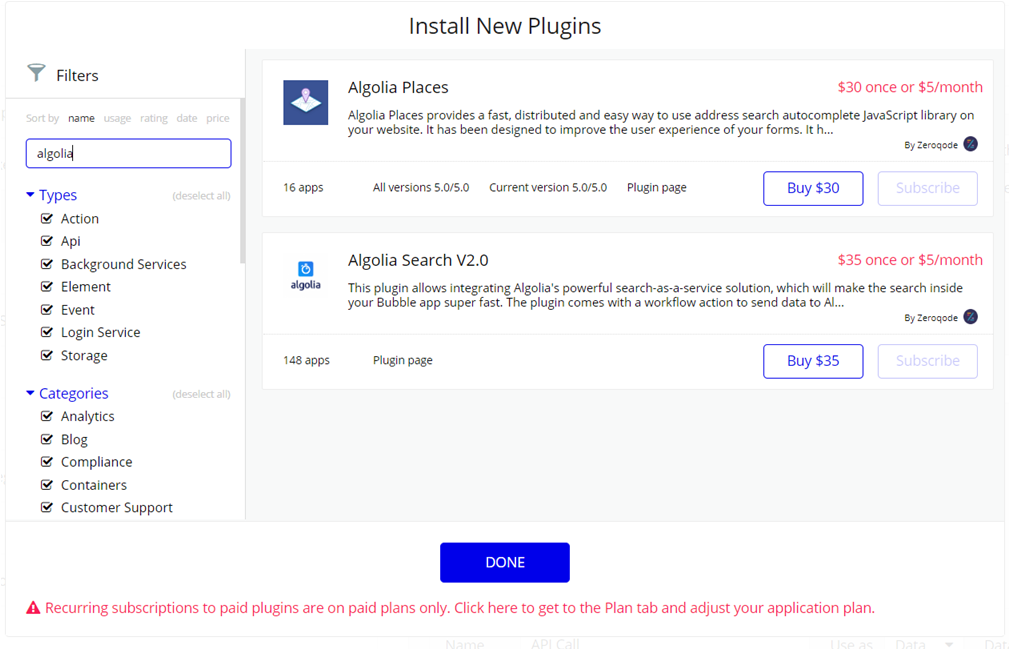
Algoliaプラグインをインストールしよう
では、AlgoliaをBubbleで使用するために準備していきましょう!
BubbleにAlgoliaのプラグインがあるので、そちらをインストールします。

今回は、下の「Algolia Search V2.0」を使用します。
しかしこのプラグイン、すみません、残念ながら有料です!!お試し期間があれば良いのにと思いますよね。
有料プラグインはBubbleも無料プランだとサブスクリプションでは買えず、買取のみとなります。
ちなみに、プラグインを使わなくても、下のチェックボックスをチェックしたらβ版ですがBubbleの機能の一部としてAlgoliaが使用できるようになるようです。

ただし、Professionalプラン以上です。 Professionalプランとなるとさらに敷居が高くはなってしまいますので、今回はプラグインの利用で説明していきます!
プラグインの設定をしよう
プラグインをインストールしたら、APIKeyの設定を行います。

設定値は、以下のように設定してください。
| プラグイン | Algoliaでの名称 |
|---|---|
| api_key | Application ID |
| api_id | Search Only API Key |
| X-Algolia-API-Key | Application ID |
| X-Algolia-Application-Id | Admin API Key |
プラグインでは-Devもありますので、リリースと開発用のデータを分ける場合は、Devと使い分けた方が良いでしょう。
また、「X-Algolia~」はAlgoliaのデータを更新する場合に設定が必要なので、もし検索しか行わない場合は設定不要です。
サンプルを作ってみよう
実際にAlgoliaを触ってみましょう。
今回のサンプルは、募集するサイトの設定で、募集検索する画面を作成します。
データはBubbleで登録したものとし、BubbleとAlgoliaの検索だけでなく、更新系も行います。
あくまでもサンプルですので、仕様やデザインに関しては大目にみてください。
サンプルは以下の2画面を用意します。
1.検索画面:募集検索・新規登録を行う
2.編集画面:募集更新・削除を行う
検索画面から編集画面に遷移可能にします。
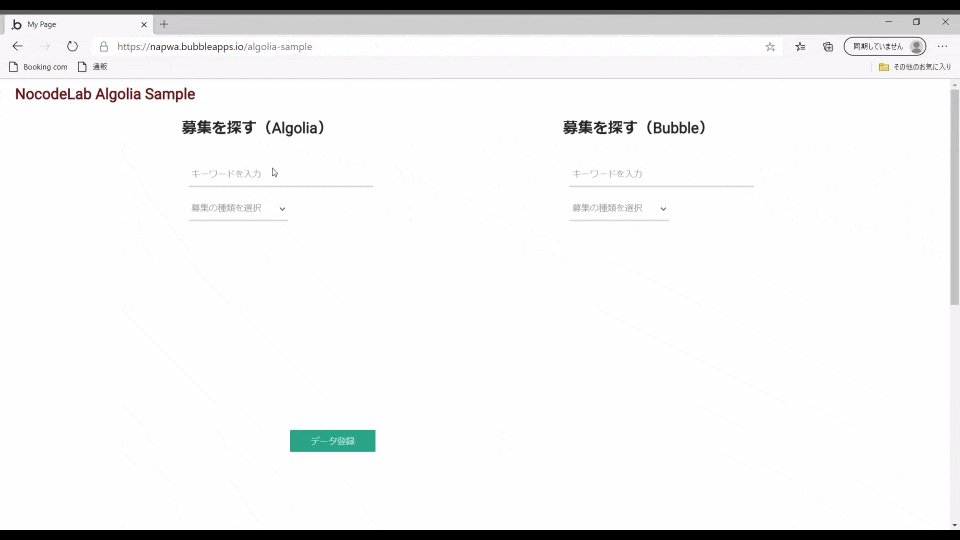
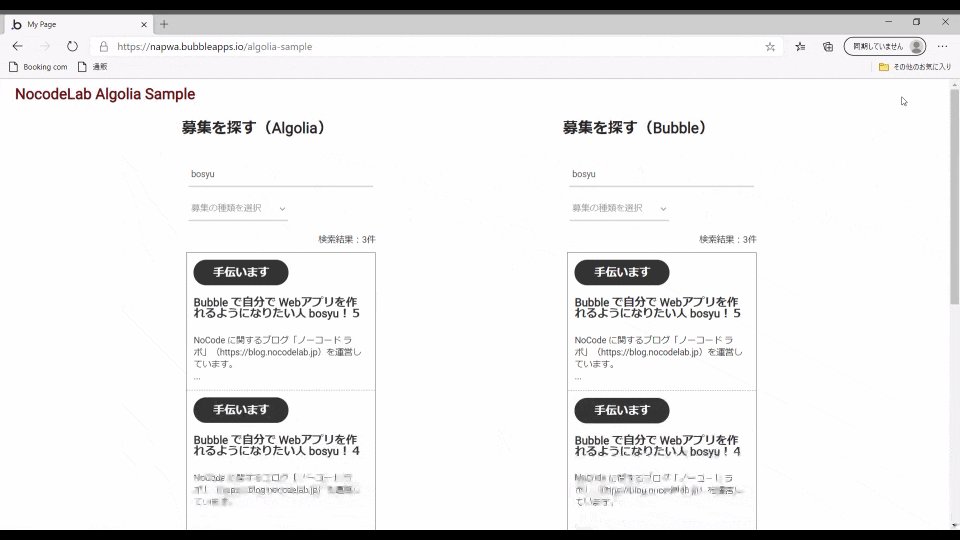
サンプルサイトはこちら↓
https://napwa.bubbleapps.io/algolia-sample
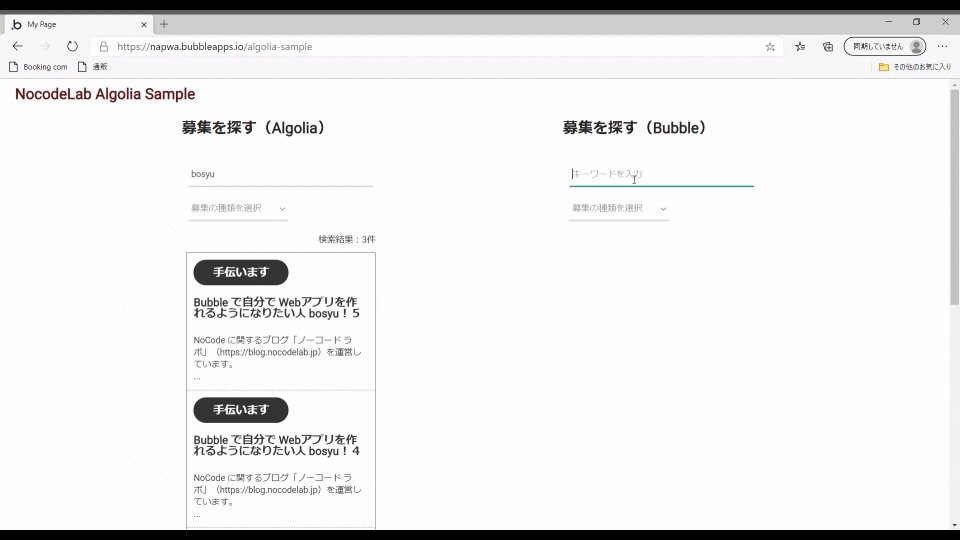
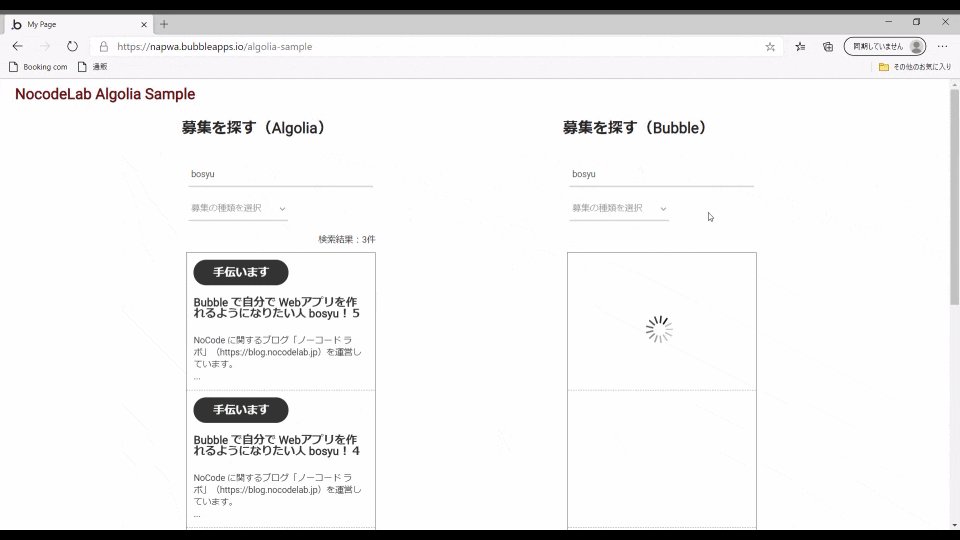
「NoCode」で検索するとデータが表示されます。(もし削除されていたらすみません)
※サンプルでは比較するためにBubbleのFilterで検索するようしていますが、ブログでの説明は省きます。
Dataについて
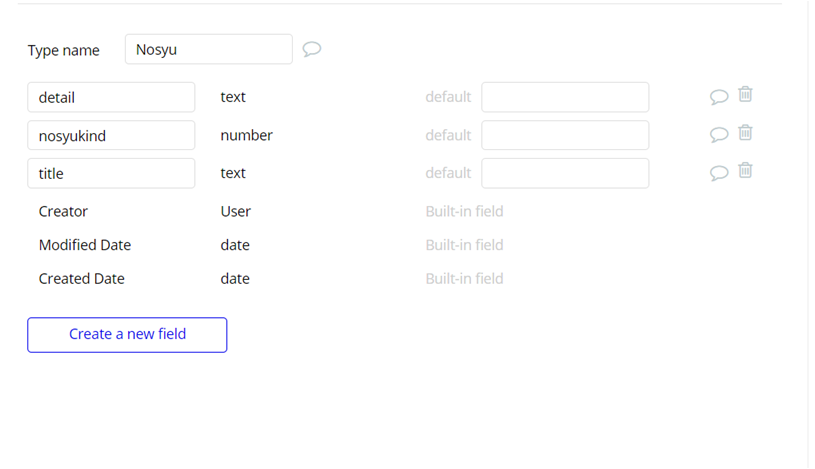
BubbleのDataを用意しておきましょう。

上の画像のようなDataを用意しておいてください。
※nosyuとは、当ブログでbosyuさんもどきのサンプルを作成したときの名前です。
シンプルに、募集のタイトル、詳細、募集種別のみとします。
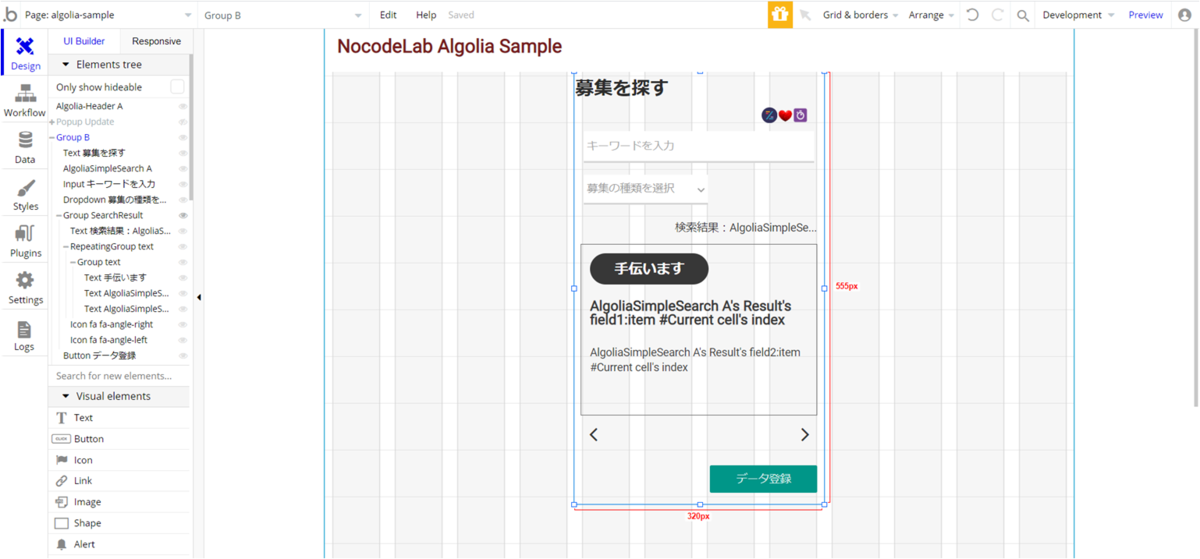
検索画面について
では、検索画面から作成してみましょう。
キーワードを入力したら、結果をRepeating Groupに表示させます。
Dropdownの募集種別はFilterとして検索できるようにしています。
結果一覧の各行をクリックすると、編集画面に遷移するようにします。

検索するにはデータが必要なので、同じ画面からデータ登録用のポップアップを表示させ、登録できるようにしておきます。

今回はAlgoliaとBubbleについてなので、Algoliaに関わることのみ説明します。
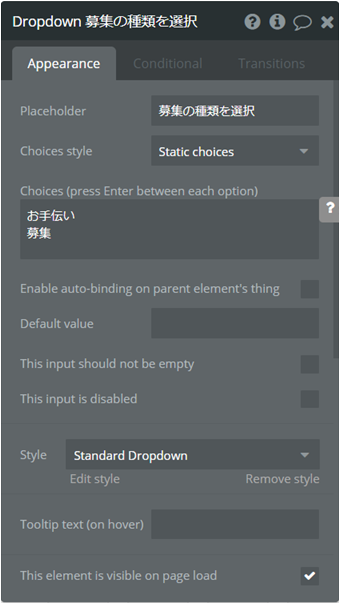
募集種別
募集種別は、固定で、「お手伝い」「募集」としておきます。

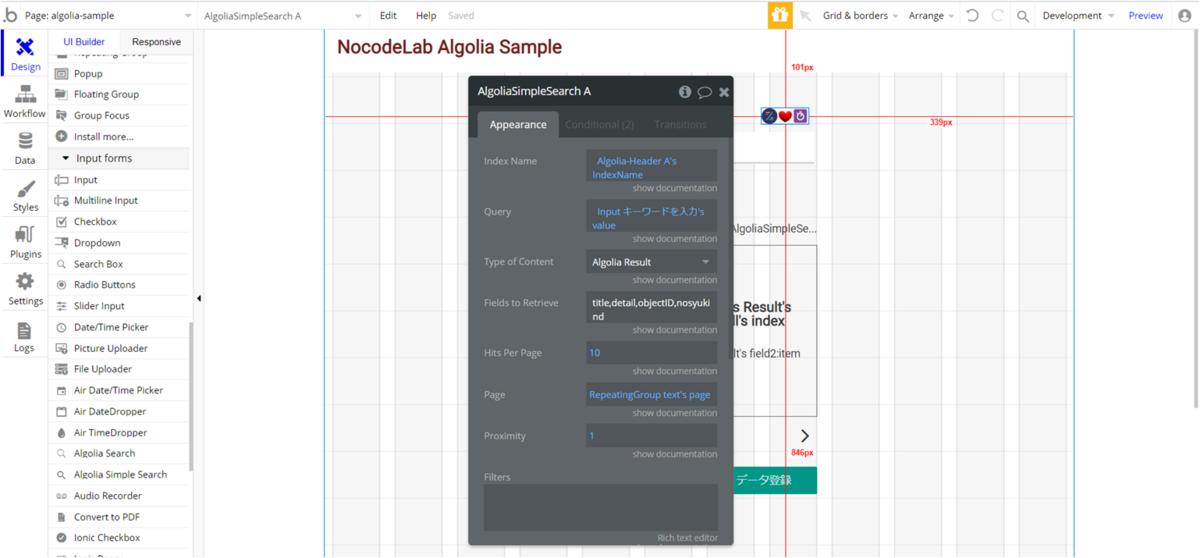
検索エレメント
「Algolia Search V2.0」プラグインでは、検索用エレメントとして、「Algolia Search」と「Algolia Simple Search」と二つありますが、今回は「Algolia Simple Search」の方を使用します。どちらも検索できますが、微妙に動きが違っていました。
こちらの方がSimpleとついている分、設定できる項目が少ないですがわかりやすかったので、こちらを使います。
ちなみに非表示エレメントです。

主な設定項目について説明します。
| プロパティ名 | 設定内容 |
|---|---|
| Index Name | Algoliaで作成したIndex名を設定します。 ここではHeaderに定数を持たせるようにしていますが、その中身は「test_bubble」です。 |
| Query | 検索キーワード |
| Type of Content | 「Algolia Result」 に設定します。 |
| Fields to Retrieve | Algoliaのデータ項目名 BubbleのDataと同じ名前にしています。 objectIDはAlgoliaで保持されている一意なキーです。 小文字にしましょう。 ここでの順番は、結果を取得するときに重要になります。 |
| Hits Per Page | 1ページに表示する件数 |
| Page | 何ページ目を表示するか 未設定の場合、1ページ目になります。ちなみに0オリジンです。 ここでは、検索結果を表示するRepeating GroupにCustomStateに「page」を追加し、それを設定するようにしています。 一覧の下にある「<」、「>」アイコンをクリックするとpageの増減を行うようにします。 |
| Filters | フィルターを設定できます。 |
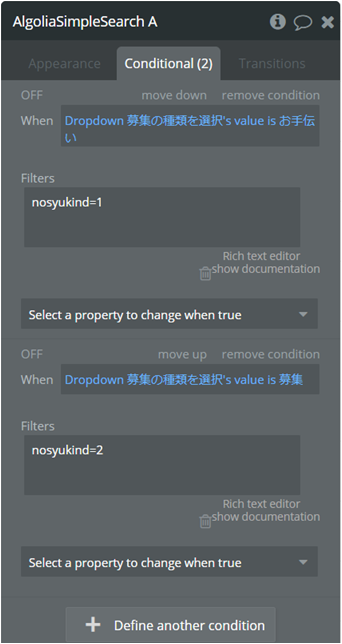
また、募集種別を選択した場合、ConditionalにFilterを設定します。

nosyukindは数値なので、nosyukind=Xと設定します。
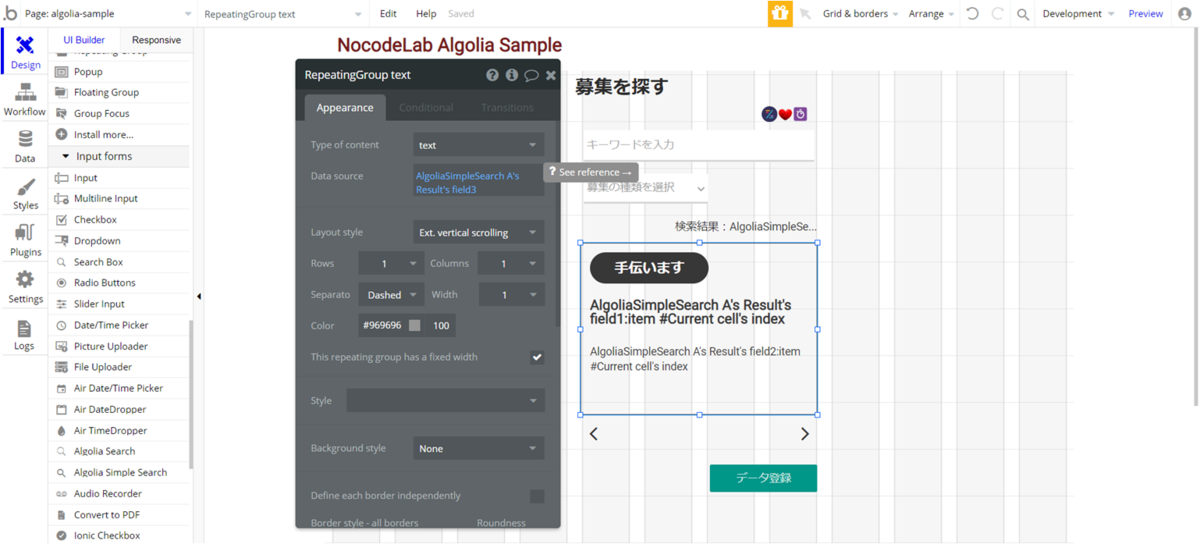
検索結果の表示
検索結果では、検索件数、結果一覧、ページ遷移のアイコン(前・後)を表示します。
結果はAlgolia Simple SearchエレメントのResultに全て入っています。
検索結果については、ResultにfieldXという項目にListで設定されているので、それをRepeating GroupのData Sourceに設定します。

ここでは、field1にtitle、field2にdetail、field3にobjectID、field4にnosyukindが設定されるようにしています。
これは、Algolia Simple SearchエレメントのFields to Retrieveに設定されている順番になります。
ちなみにobjectIDは後述しますが、unique idを登録しています。
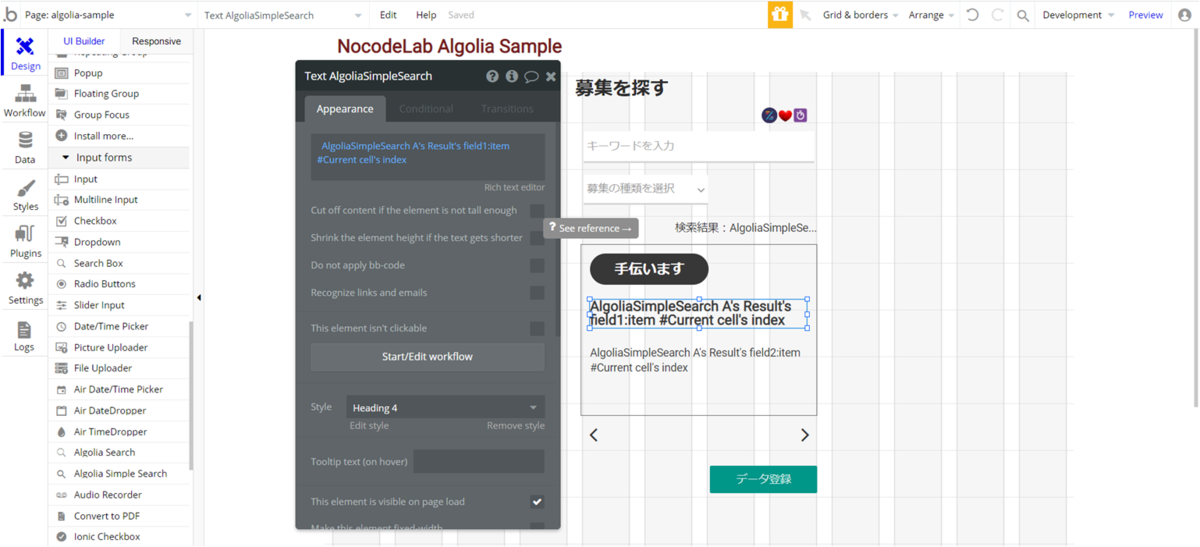
各項目を取得する場合は、下の画像のように、Current cell's indexから各項目を取得します。

それぞれ必要なデータをfieldXから同じように取得できます。
その他、Resultには、検索件数やページ数も保持されています。
検索件数はこちら↓

ページはnbPageが全ページ数、pageが現在のPage番号です。ただし、Page番号は、1からではなく、0から始まるのでご注意ください。
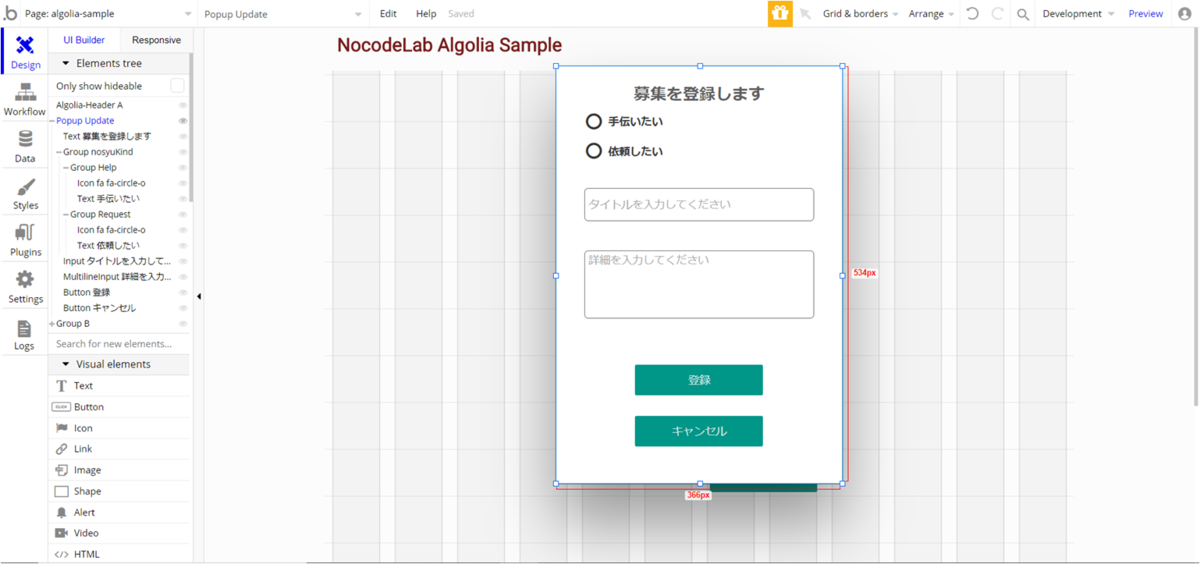
データ登録
検索するにはデータが必要ですよね、ということで、データ登録も同じ画面で登録します(あまりこういう画面設計はしないかもしれませんけど)。
Bubbleで登録したデータをAlgoliaで検索するようにしたいです。 ということはAlgoliaにも登録処理が必要になりますね。
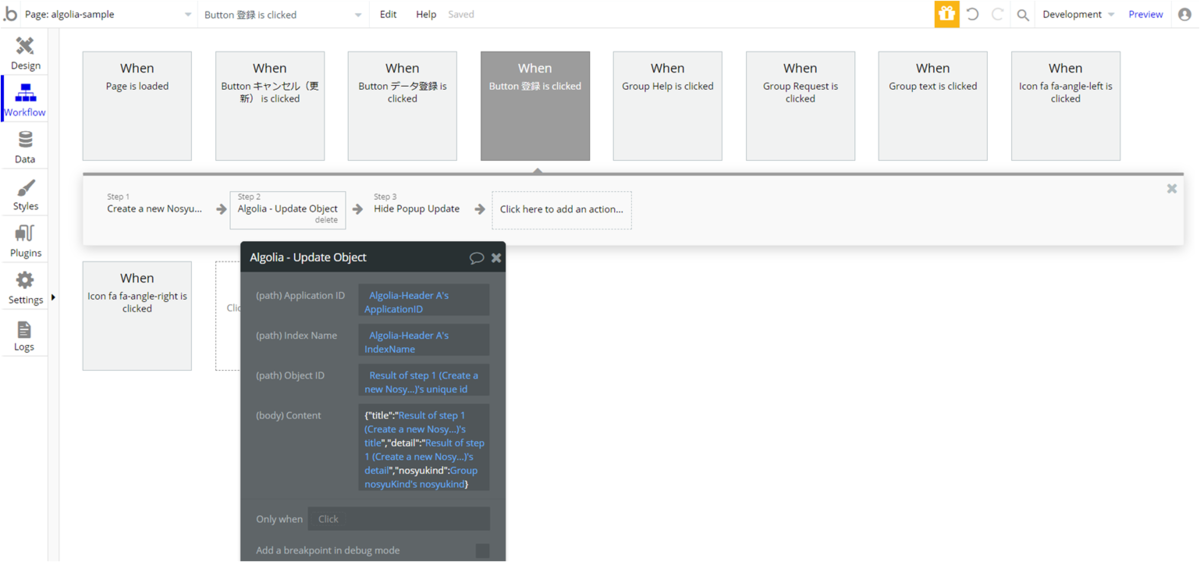
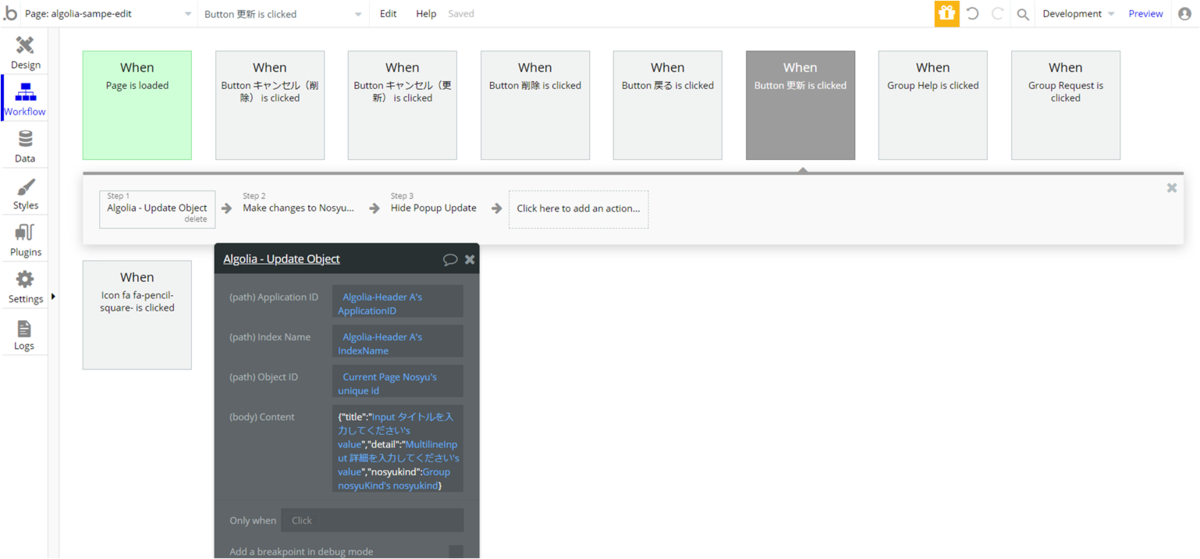
画面は特別なことはないので、登録処理のワークフローをいきなり見てみましょう。

Step1でNosyuデータを作成しています。
Step2でPluginsの「Algolia - Update Object」アクションを呼びます。
このアクションでAlgoliaの更新処理(新規追加も含む)を行うことができます。
「Algolia - Update Object」の設定内容を詳しく見てみましょう。
| プロパティ名 | 設定内容 |
|---|---|
| Application ID | AlgoliaのApplication IDです。 ここではHeaderに定数を持たせるようにしていますが、プラグインの設定画面で設定したApi keyと同じです |
| Index Name | Algoliaで作成したIndex名を設定します。 ここではHeaderに定数を持たせるようにしていますが、その中身は「test_bubble」です。 |
| Object ID | Step1で作成したDataのunique id Object IDはunique idにしましょう。 |
| Content | 登録内容をJSON形式で設定します。title、detail、nosyukindです。 nosyukindは数値にしています。名前は小文字にしてください。 |
これでAlgoliaにも同じデータが登録され、検索できるようになります!!
編集画面について
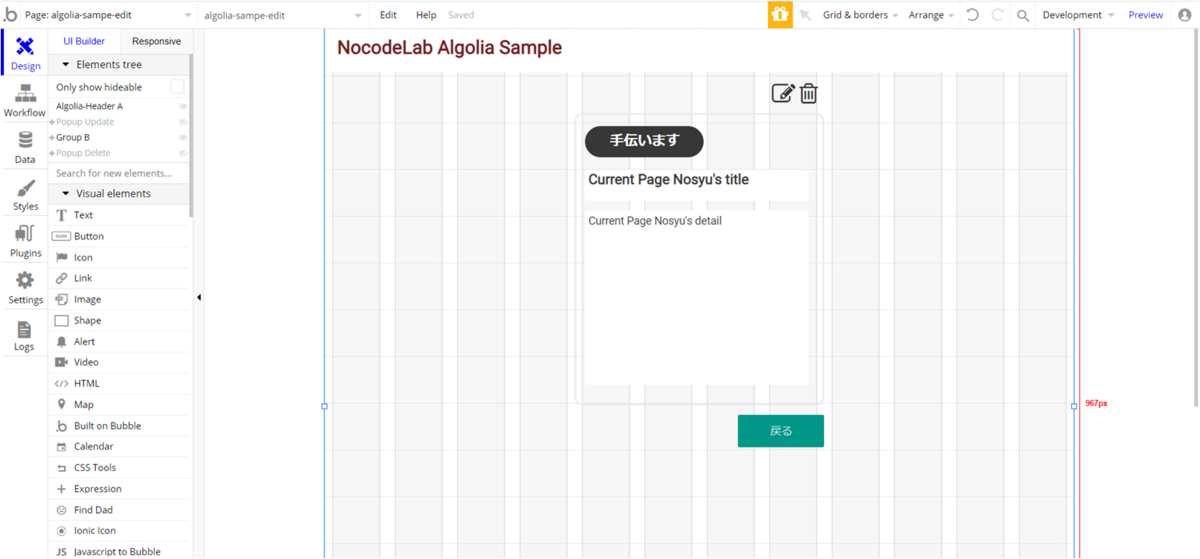
編集画面は下の画像のようにしています。
検索画面から選択されたNosyuを表示します。

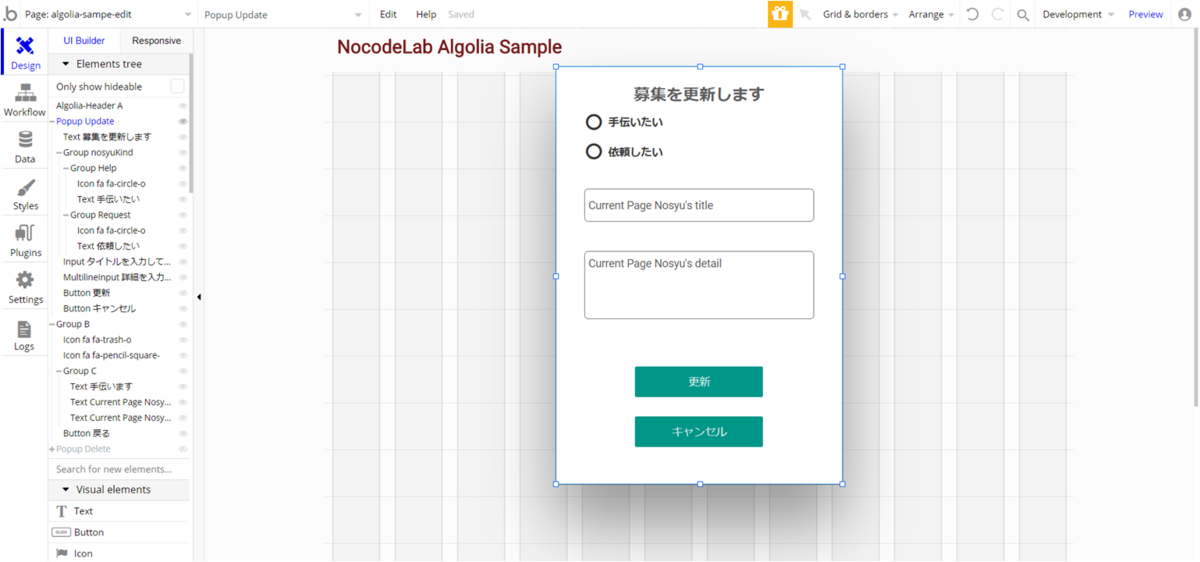
編集アイコンをクリックすると、以下のようなポップアップを表示し、更新ボタンをクリックすると更新処理を行います。

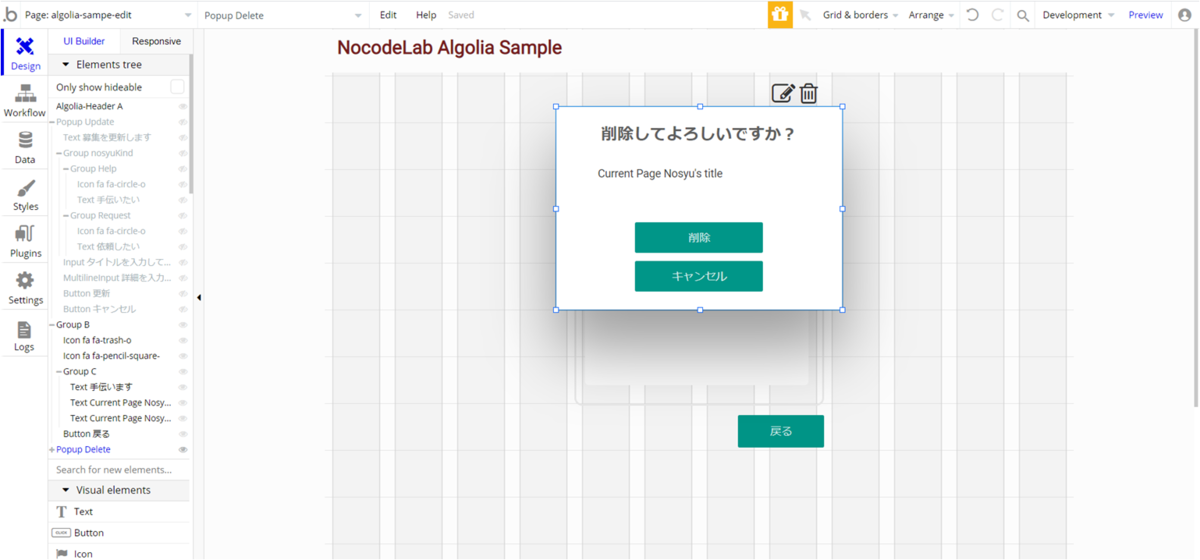
削除アイコンをクリックすると、以下のようなポップアップを表示し、削除ボタンをクリックすると削除処理を行います。

特別な画面ではないですが、更新と削除、BubbleのDBの更新と削除以外にAlgoliaの方も更新と削除が必要になるので、説明していきます。
データ編集
データ編集時のワークフローを見てみましょう。
Step1でPluginsの「Algolia - Update Object」アクションを呼んでいます。 Step2ではNosyuデータの更新をしています。

Algoliaのデータ更新はデータ登録の時も同じ「Algolia - Update Object」アクションを使いましたが、設定内容はほぼ同じです。
Object IDに更新対象のunique idを設定しています。Object IDが既に存在していれば更新、なければ新規登録処理をしてくれています。
データ削除
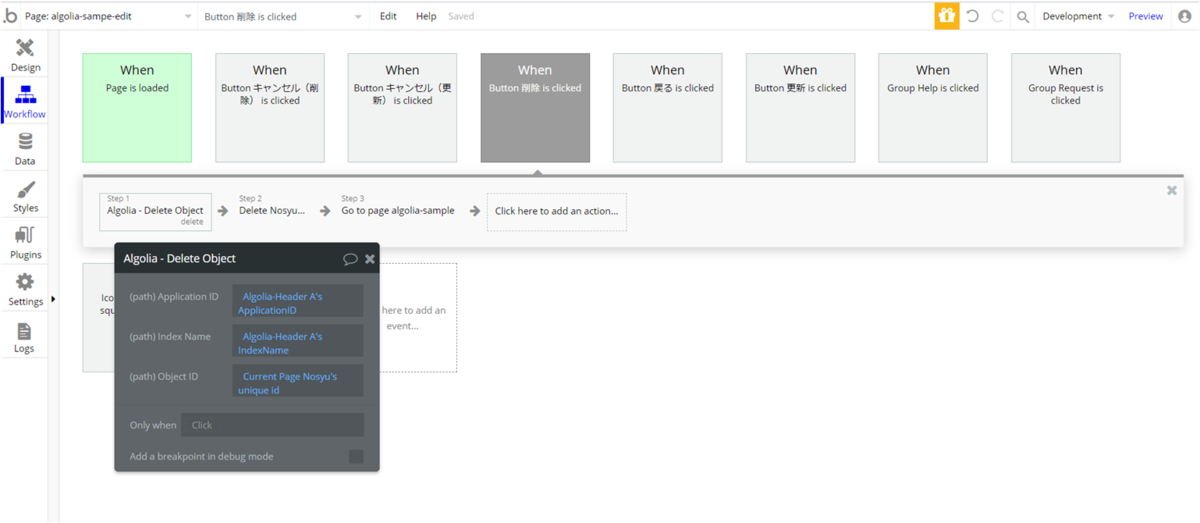
データ削除時のワークフローも見てみましょう。

Step1でPluginsの「Algolia - Delete Object」アクションを呼んでいます。 Step2ではNosyuデータの削除をしています。
| プロパティ名 | 設定内容 |
|---|---|
| Application ID | AlgoliaのApplication IDです。 ここではHeaderに定数を持たせるようにしていますが、プラグインの設定画面で設定したApi keyと同じです |
| Index Name | Algoliaで作成したIndex名を設定します。 ここではHeaderに定数を持たせるようにしていますが、その中身は「test_bubble」です。 |
| Object ID | 削除対象のObjectIDを設定します。 ここでは、ObjectID=unique idなので、unigue id を設定しています。 |
Algoliaのデータを削除するには「Algolia - Delete Object」アクションを使用します。設定内容は更新時とあまり変わらないですね。
これでBubbleとAlgoliaの連携がとれるようになりました。
まとめ
Bubble+Algolia、ざっくりとした説明でしたが、いかがでしたでしょうか?
Algoliaは検索に特化しているので、よりよい検索環境を求めるなら、Algoliaを導入することをオススメします。 また、検索の細かい設定はAlgoliaの設定になるので、Algoliaのドキュメントをご覧ください。
ここまで読んでいただきありがとうございました!