
みなさんこんにちは。NoCodeCamp杯にて、「ノーコードラボ賞」を受賞させて頂いたチームリアルカレッジのしげです。
受賞作品「SHarK!!!」の簡易版を作ってみるということで、初級者さん向けに解説していきます!ちなみに「SHarK!!!」の公式twitterはこちらです。フォローお願いします!SNSサービス「SHarK!!!」はこちらになります☟まずは、使ってみてください!
今回は、サービス作りにあたり、積極的に取り入れていきたいtwitter共有ボタンと、twitterのタイムラインの表示方法を解説します!
2020/11/2 追記
あぽとさんに協力していただき、このページの内容を動画にし、YouTube にアップしました。
動画の方がわかりやすい場合もあると思いますので、是非見てみてください!
Bubbleで名言SNS「SHarK!!!」の簡易版を作ってみる(初級者向け)1: twitterの共有ボタンや、タイムラインの埋め込み
1.はじめに
この記事は『twitter のような簡単な SNS をBubble で作ってみる(入門者向け)』の続編となります。 前回までに製作したクローンに、追加機能を追加していく内容になっています。まだ入門編をやれていない人は、入門編をやってみてからの方が理解がしやすいと思いますので、先にこちらの入門編をやってみることをお勧めします。
なお、スタート時の状況はこちらになります。 入門編が終わった状況と大きな差はありませんが、エディターを公開しておきますので、念の為ご確認ください。
2.SNSでの共有ボタンを作る
SNSの共有ボタンの作り方には「プラグインを使う方法」と「HTMLを使う方法」の2種類があります。どちらも簡単に導入することができます。それぞれの方法を見ていきましょう。
2.1 プラグインを使ってSNS共有ボタンを作る方法
まずは、プラグインを使って共有ボタンを作る方法です。こちらはBubbleが出しているAddToAny Share Buttonsというプラグインをinstallすることで、簡単に使用できるようになります。実際に導入してみましょう!
2.1.1 AddToAny Share Buttonsプラグインのインストール
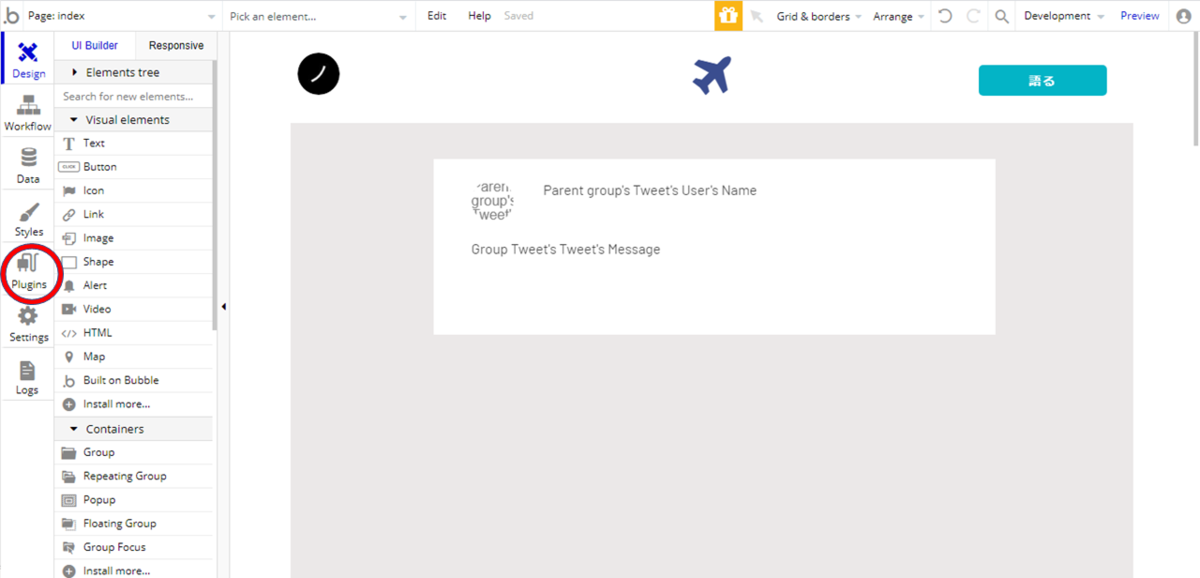
まずは、DesignタブからPluginsタブに移動したいので、画面左下のPluginsタブをクリックします。

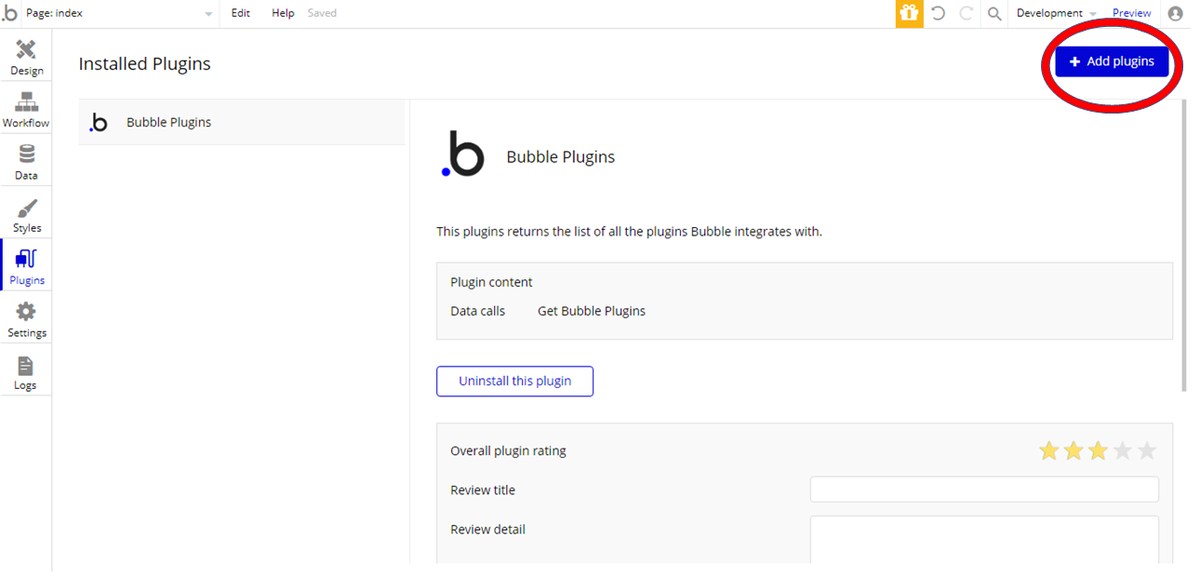
プラグインタブに移動したら、プラグインを入れるために右上にある「Add plugins」をクリックします。

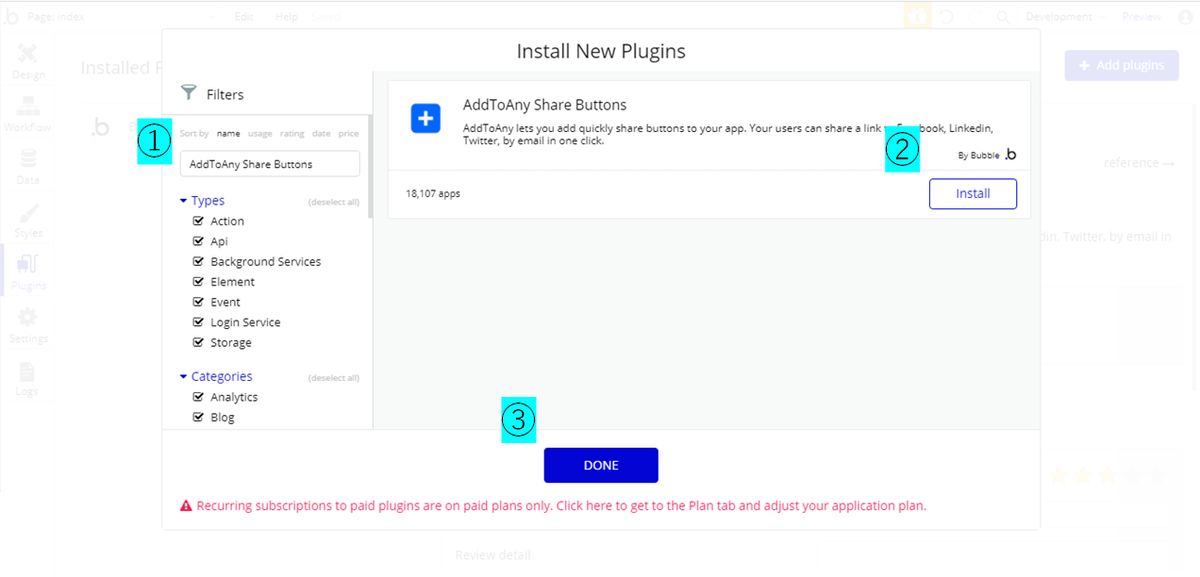
- プラグインの検索ウィンドウが表示されるので、AddToAny Share Buttonsと検索します。
- 検索結果に、Bubbleが出しているAddToAny Share Buttonsプラグインが表示されるので、Installをクリックしてインストールします。
- 「Install」が「Uninstall」に変わっていることを確認出来たら、下にあるDONEをクリックします。プラグインタブにAddToAny Share Buttonsが追加されています。これでインストール完了です。

plugin select
2.1.2 Share Buttonsの導入
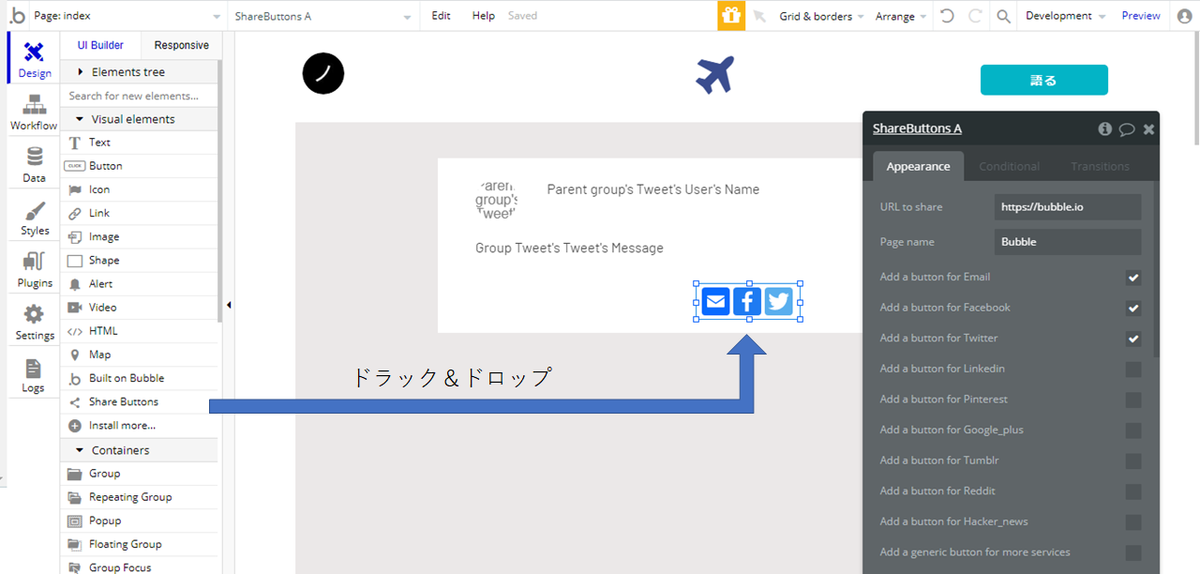
インストールが完了すると、DesignタブのVisual elementsの中にShare Buttonsというelementが追加されています。これが先ほどインストールしたプラグインです。Designタブに戻り、早速タイムライン上に入れてみましょう!

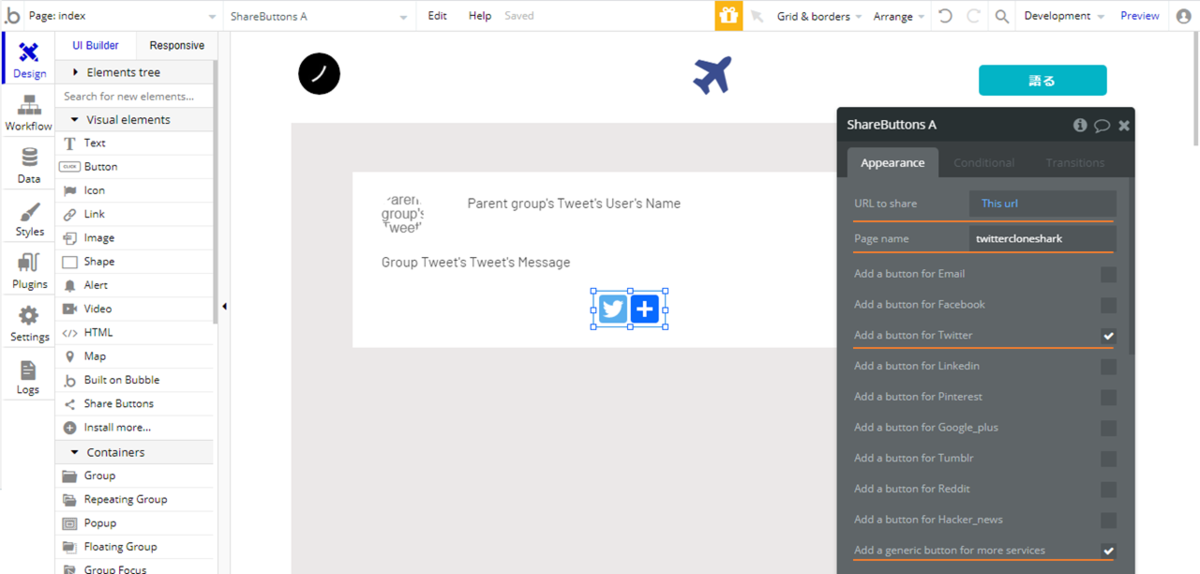
ご覧のようにShareButtonsエレメントには、様々なSNSに共有するためのボタンが設定されています。今回は、Twitterと下から2番目にあるgeneric button for more servicesにチェックを入れ、他の項目はチェックを外します。(generic button for more servicesは、様々なSNS共有ボタンを表示するために用います。)
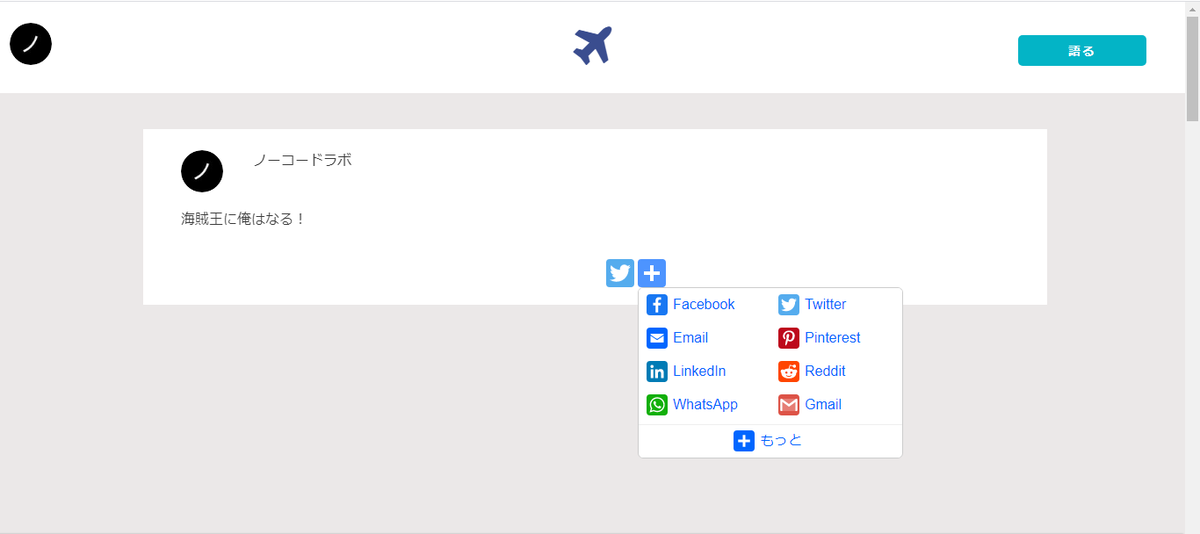
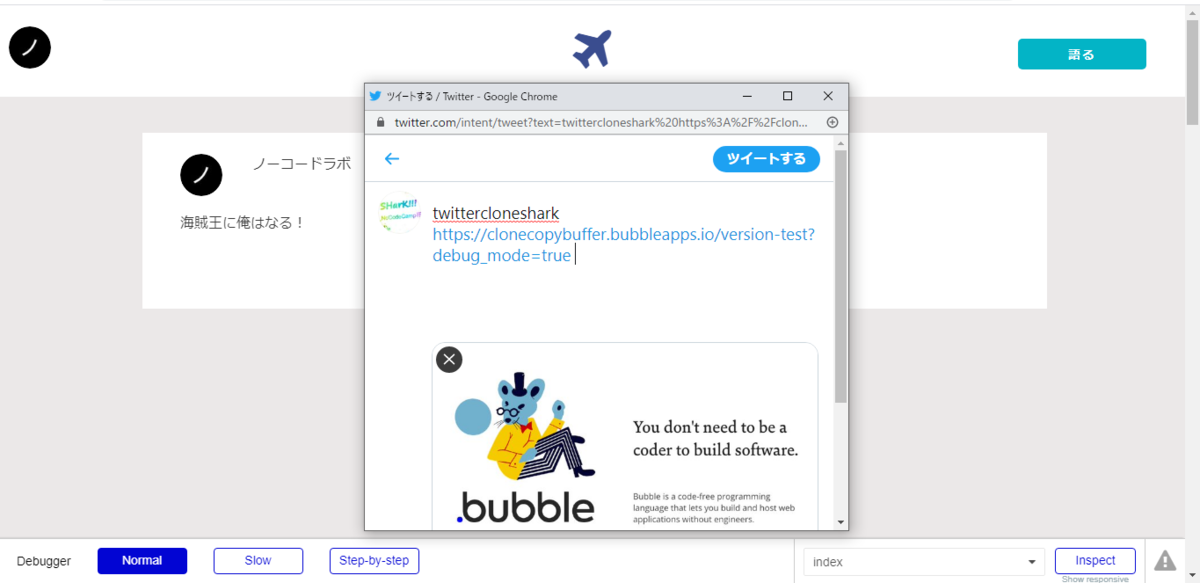
その後、一番上のURL to shareのURLをThis urlに設定するのと、Page nameを自分のサイト名に変更して完了です。(※Page nameは、ShareButtonsをクリックされた際に、共有URLの前に表示される名前の設定になります。)これで、twitterの共有ボタンとその他各種SNSの共有ボタンを導入することができました!実際に右上のPreviewボタンを押してプレビューしてみましょう。twitterのマークを押すと、自分のアカウントでサイトのURLをtweetすることができます。



2.2 HTMLを使ってTweetボタンを作る方法
次に紹介するのは、HTMLを使ってtwitterの共有ボタンを作る方法です。HTMLとは、Webページを作るときに使われるマークアップ言語です。Bubbleで使用する際は、コピー&ペースト動くものですので、プログラミングが分からないという方もご安心ください!それでは、早速やっていきましょう。
2.2.1 専用サイトでHTMLコードを生成する
まずは、以下のサイトにアクセスして下さい。
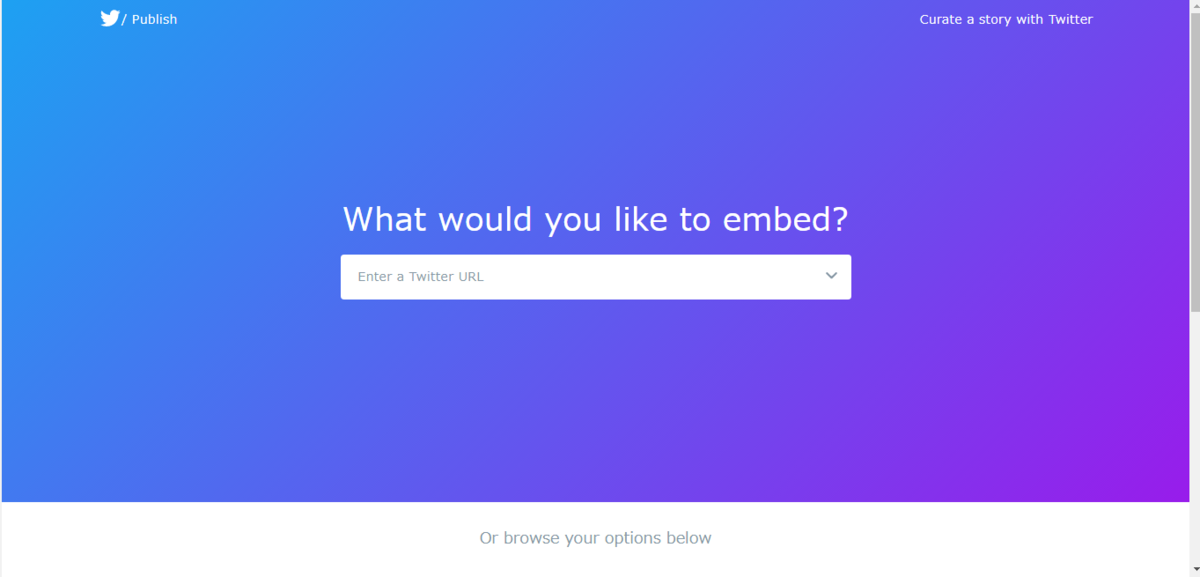
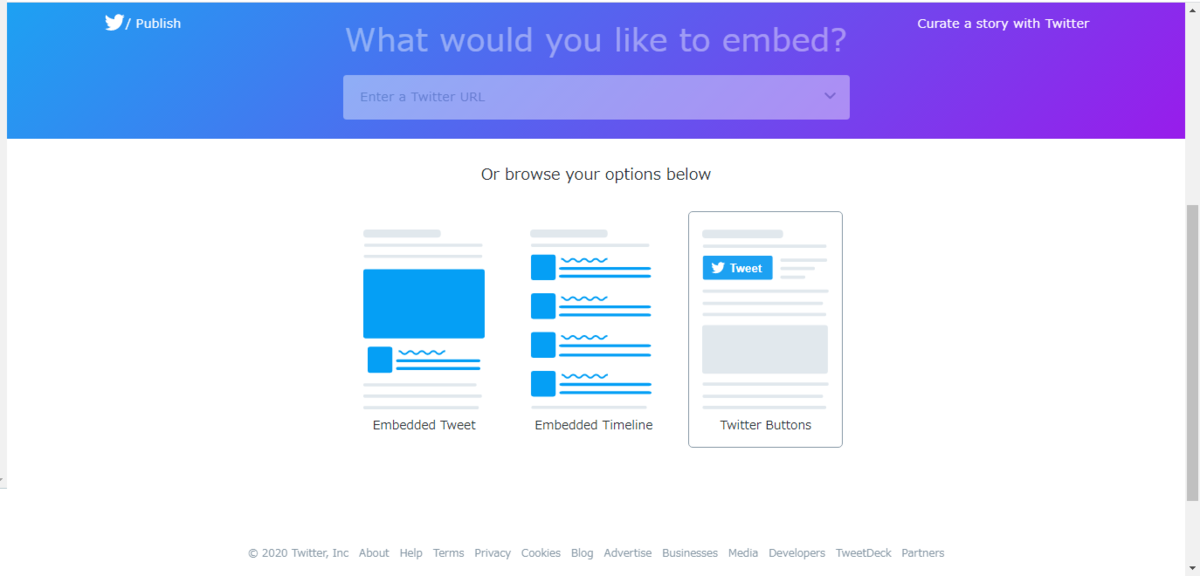
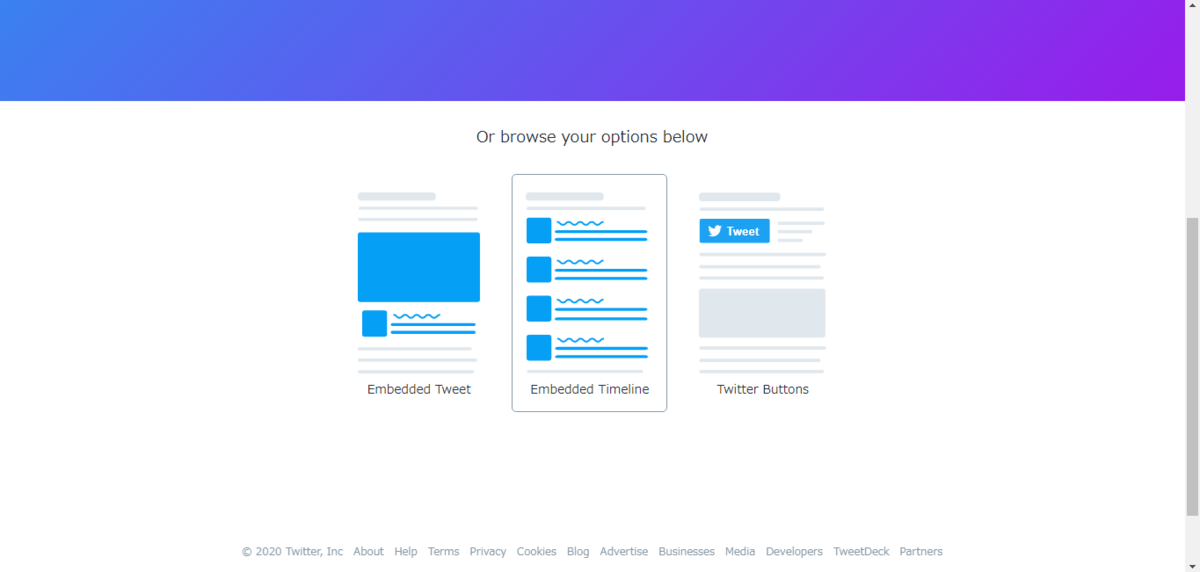
アクセスすると以下のようなサイトが開きます。

下にスクロールすると、twitterの表示するものを選択するボタンが表示されます。種類は、「ツイートの埋め込み」「タイムラインの埋め込み」「各種ボタン」の3種類あり、今回は共有ボタンが欲しいので一番右の「Twitter Buttons」を選択します。

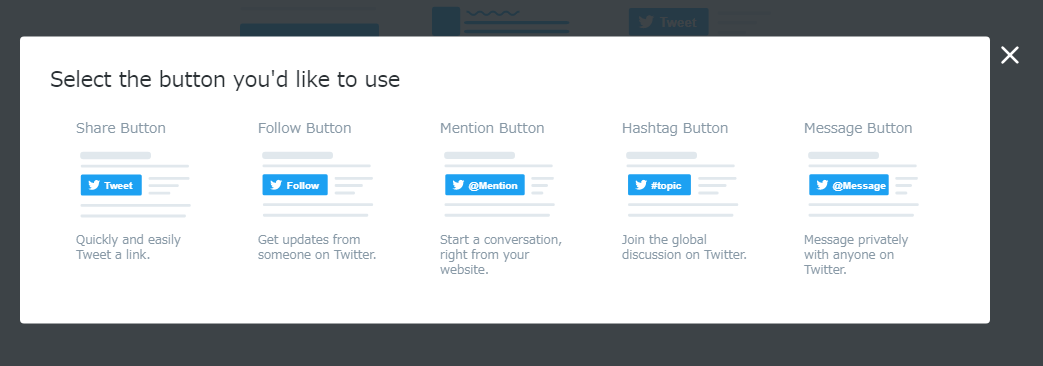
次にボタンの種類を選択する画面に変わります。一番左のShare Buttonを選択します。他にも「フォローボタン」「メンションボタン」「ハッシュタグボタン」「メッセージボタン」があり、作ることが可能です。

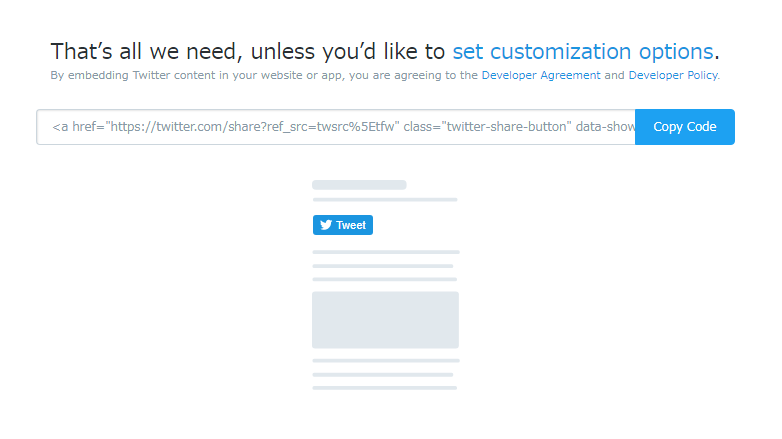
選択すると、HTMLコードが自動で生成されます。Copy Codeを押してHTMLコードをコピーします。

2.2.2 コピーしたHTMLコードをHTML Visual elementsを使って導入
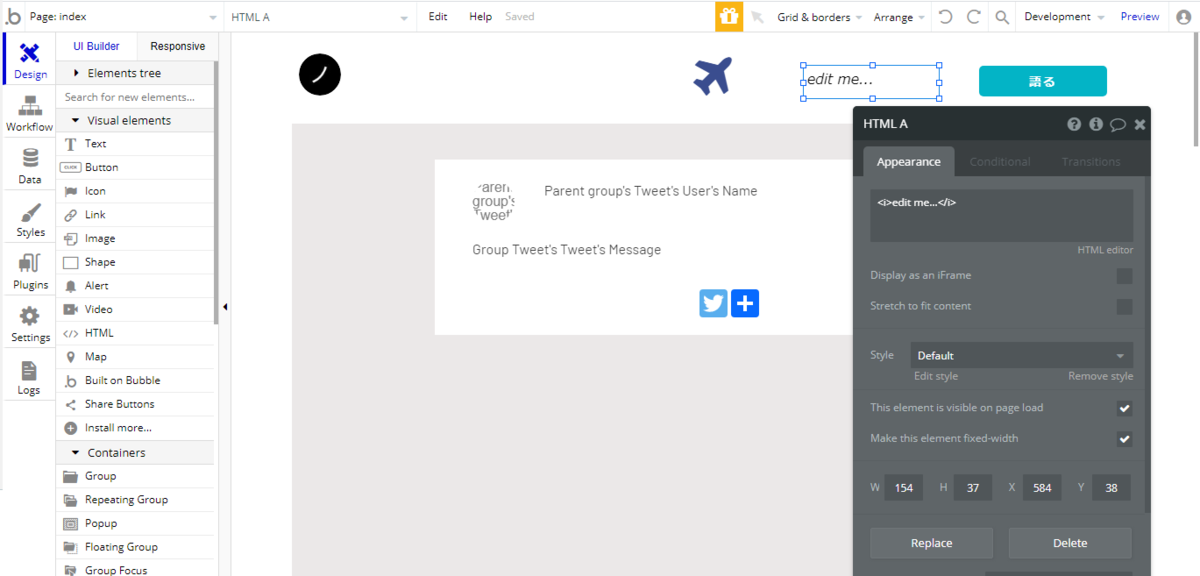
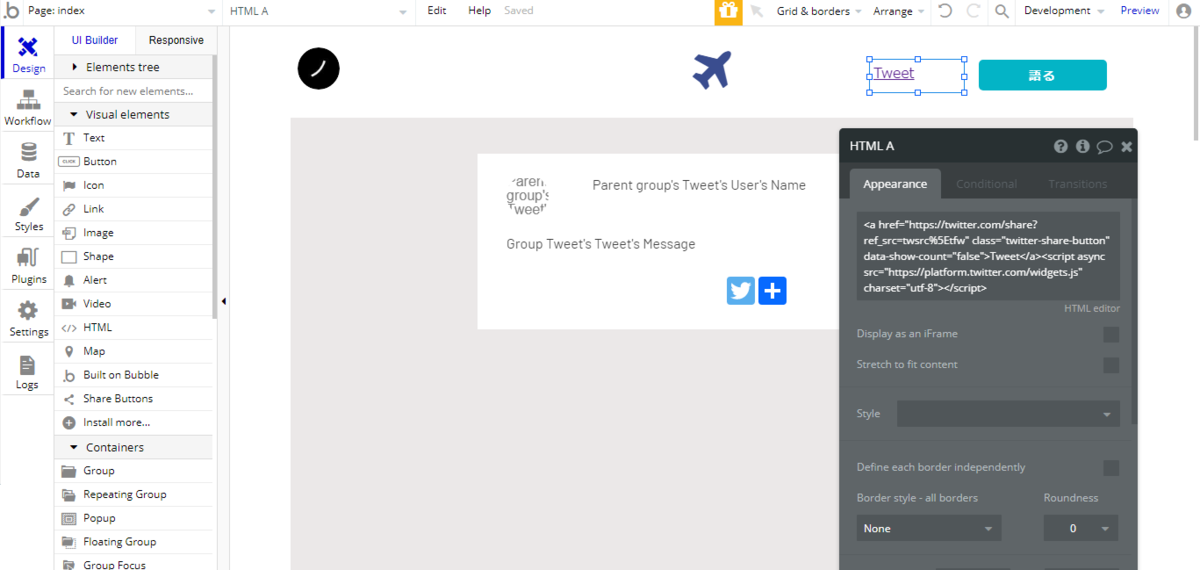
HTMLコードをコピーできたので、Bubbleのエディット画面を開きます。DesignタブのVisual elementsのHTMLをドラック&ドロップでヘッダーの部分に配置します。

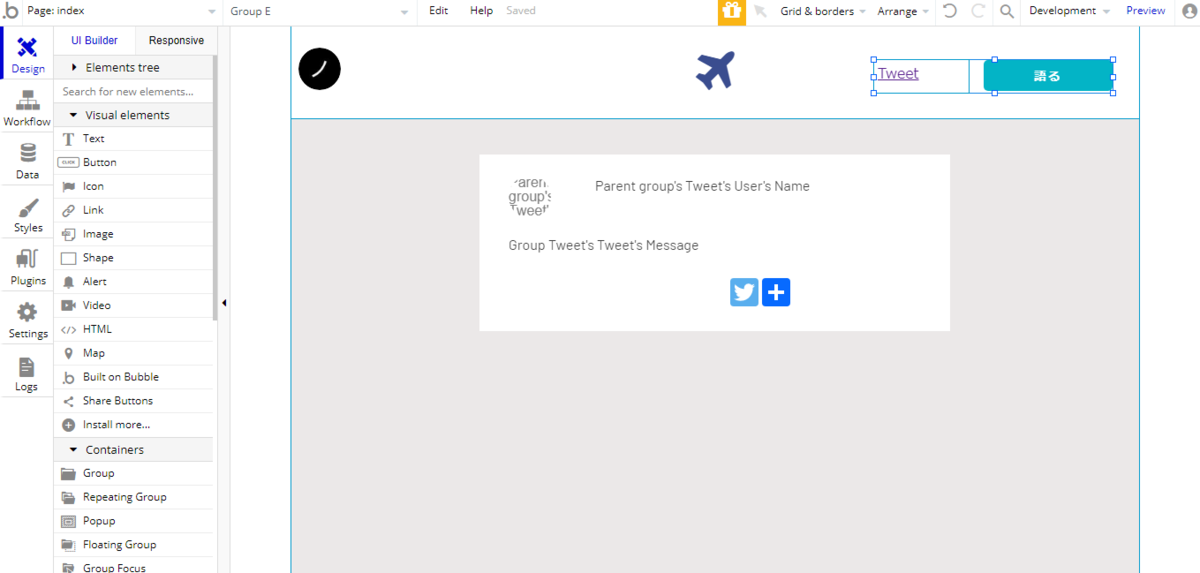
HTML Aのedit me...の部分を先ほどコピーしたHTMLコードに書き換えます。すると、青色の文字でTweetと表示されます。好みの場所に配置したら完了です。


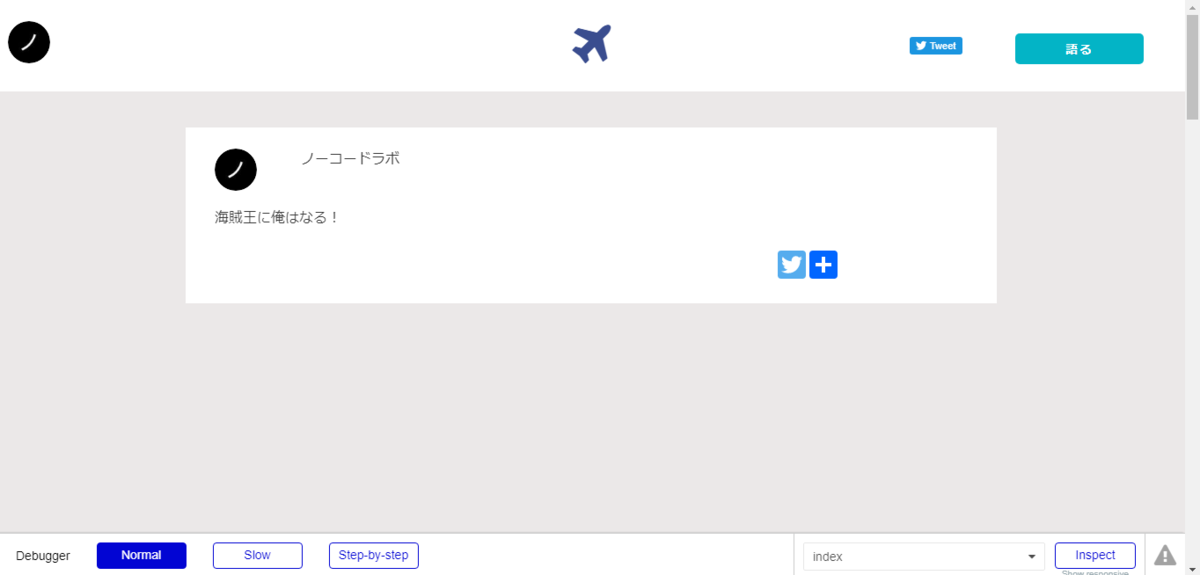
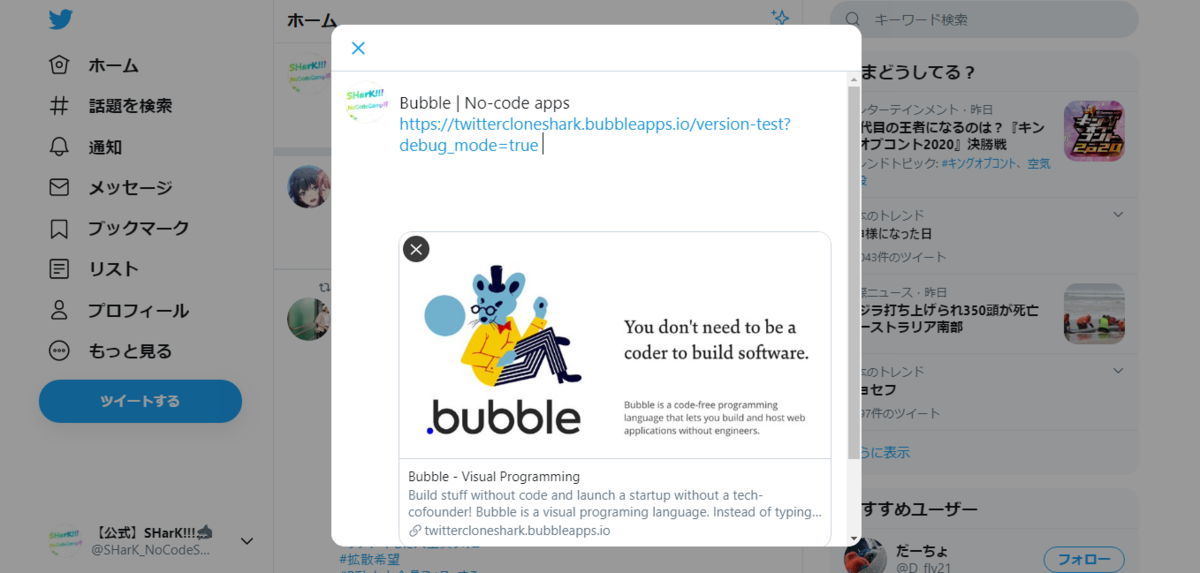
実際にPreviewをして確認してみましょう。Tweetボタンが表示されていることが確認でき、Tweetボタンを押すと新しいタブでTweetできることが確認できます。
※previewでの配置がうまくいかないことがあるのは、レスポンシブデザインを設定していないためです。グループ化や、センター配置(右クリックしてCenter horizontally)などを上手に使って調整します。入門者向けの 5:レスポンシブデザイン対応 でも解説がありますので、見ながら調整してみましょう。


3.HTMLを使ったTwitterタイムラインの表示
Webサイト上で、そのサイトのサービスや、会社等の公式Twitterのツイートタイムラインが表示されているのをよく見かけます。公式Twitterのフォロワーを増やすことで、自分が作ったサービスなどの宣伝効果を上げることができるので、積極的に取り入れてみましょう!
3.1 専用サイトでHTMLコードを生成する
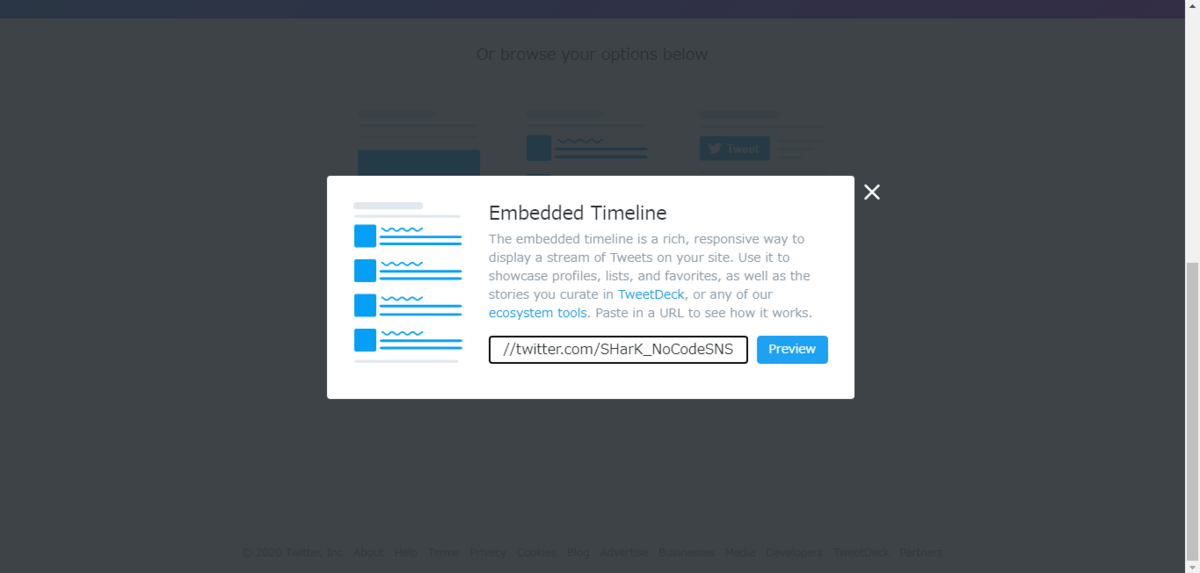
まずは、先ほど同様に下記のサイトにアクセスし、今回は、共有ボタンではなく真ん中にあるEmbedded Timelineをクリックします。
publish.twitter.com

表示したいタイムラインのURLを求められるので、追加したいタイムラインのURLを入れ、Previewをクリックします。

すると、入力したURLのタイムラインが表示され、その上にHTMLコードを生成してくれます。これをコピーしておきます。

3.2 コピーしたHTMLコードをHTML Visual elementsを使って導入し、配置を整える
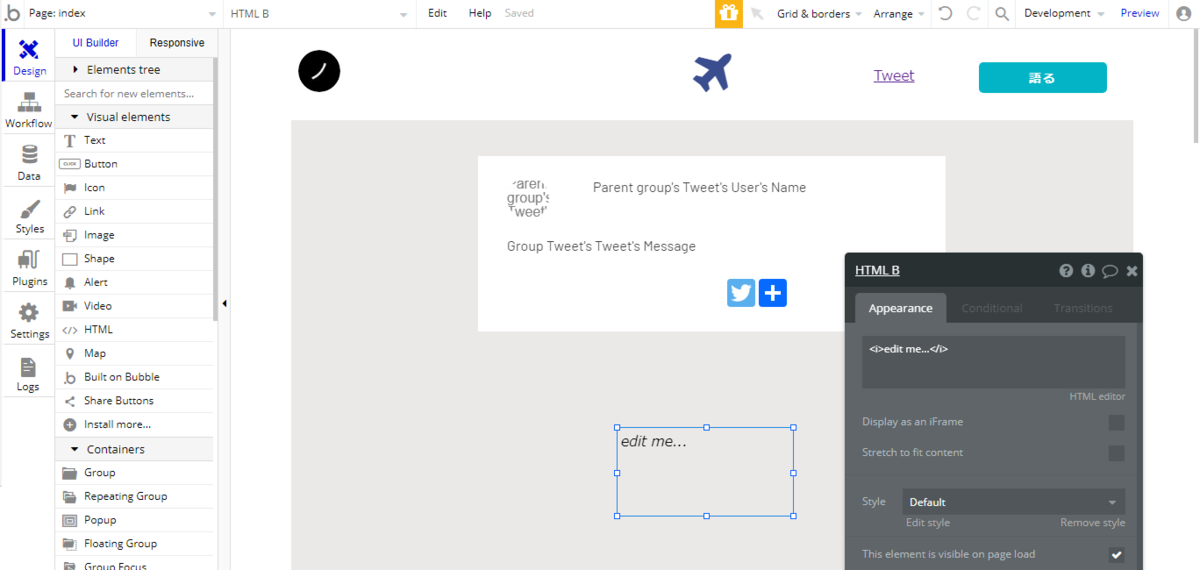
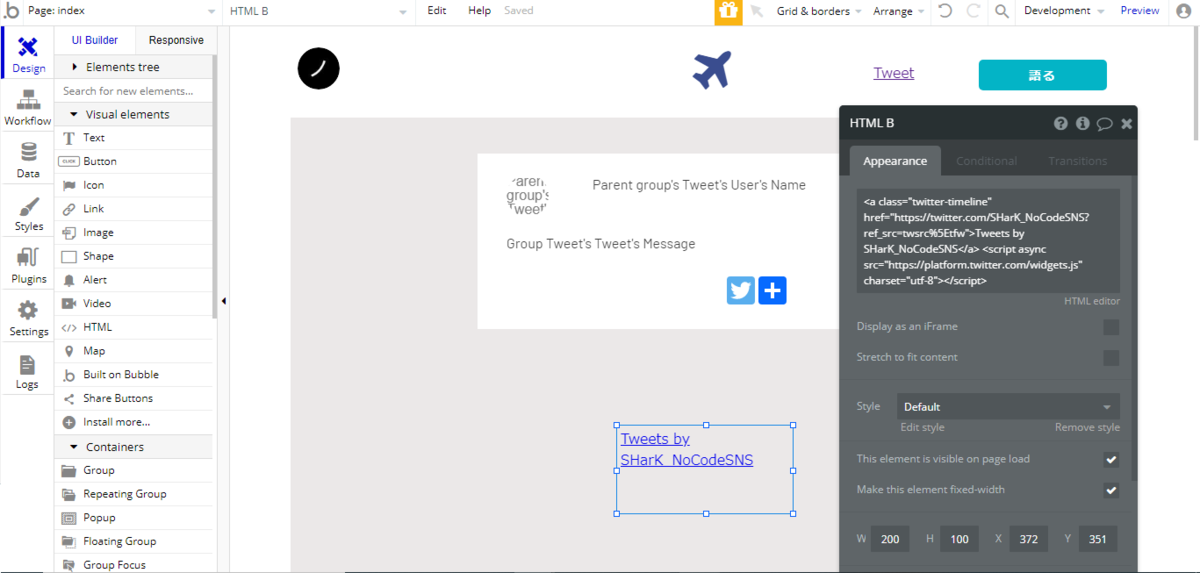
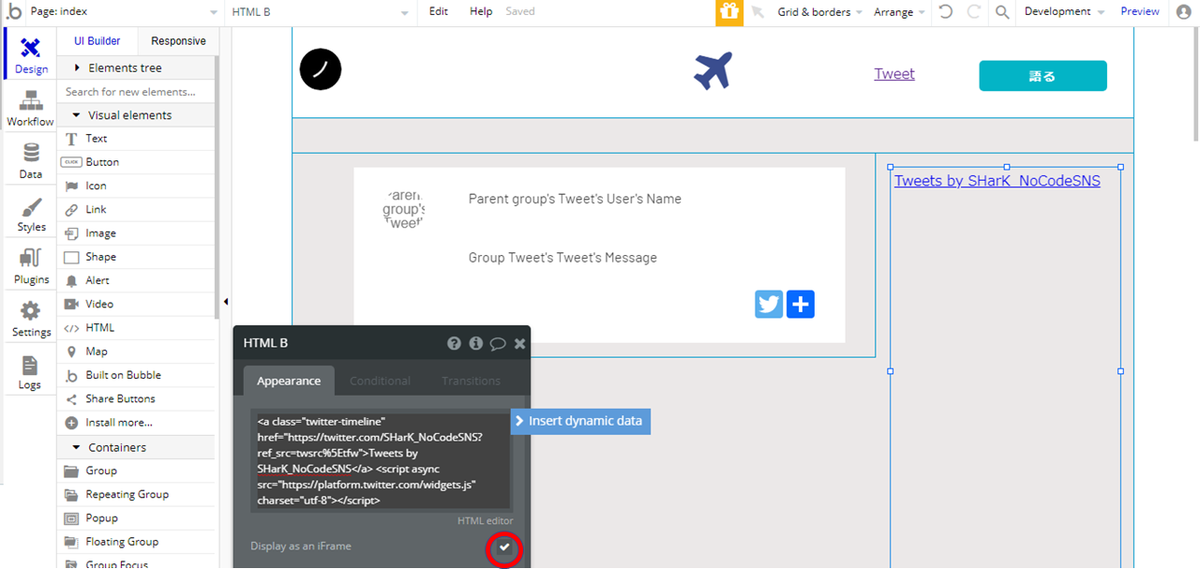
HTMLがコピーできたので、2-2同様にBubbleのエディット画面を開き、HTMLコードでタイムラインを作ります。DesignタブのVisual elementsのHTMLをドラック&ドロップで配置し、先ほどコピーしたコードをペーストします。


HTML Bのeditを開きDisplay as an iFrameにチェックを入れます。これをすることで、タイムラインにスクロールバーが付きスクロールで下に見ていくことが可能になります。最後に、右側に表示されるように配置を少し変えます。また、RepeatingGroupの共有マークや、投稿内容の配置も自分の好みで配置を変更しましょう。今までの知識を活かし、previewを見ながらレイアウトを調整しましょう。これでタイムラインの導入は完了です。


4.プレビューで確認
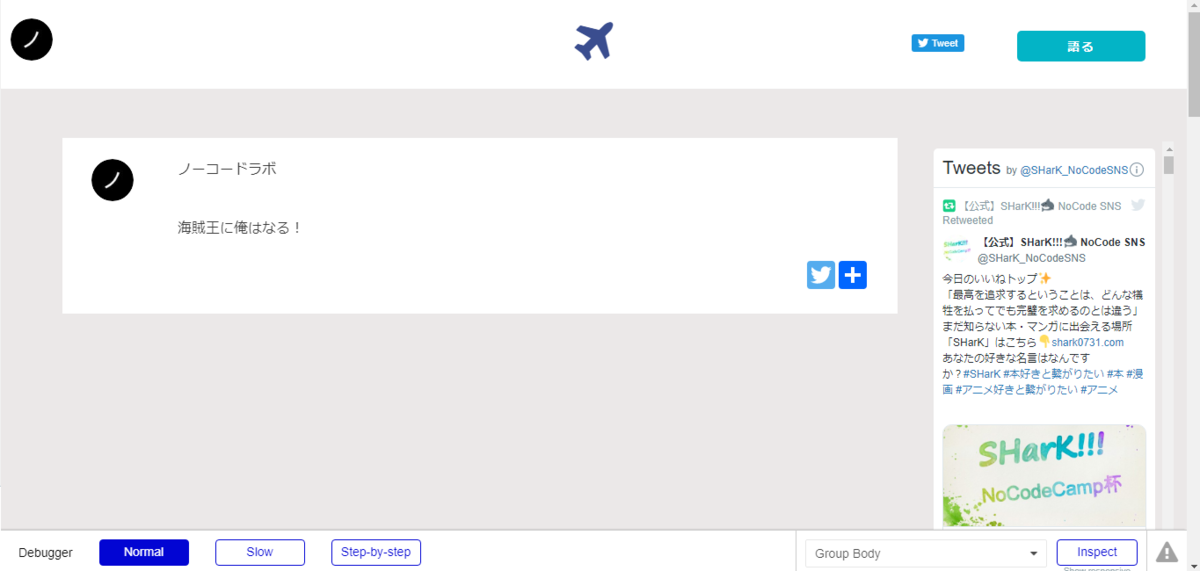
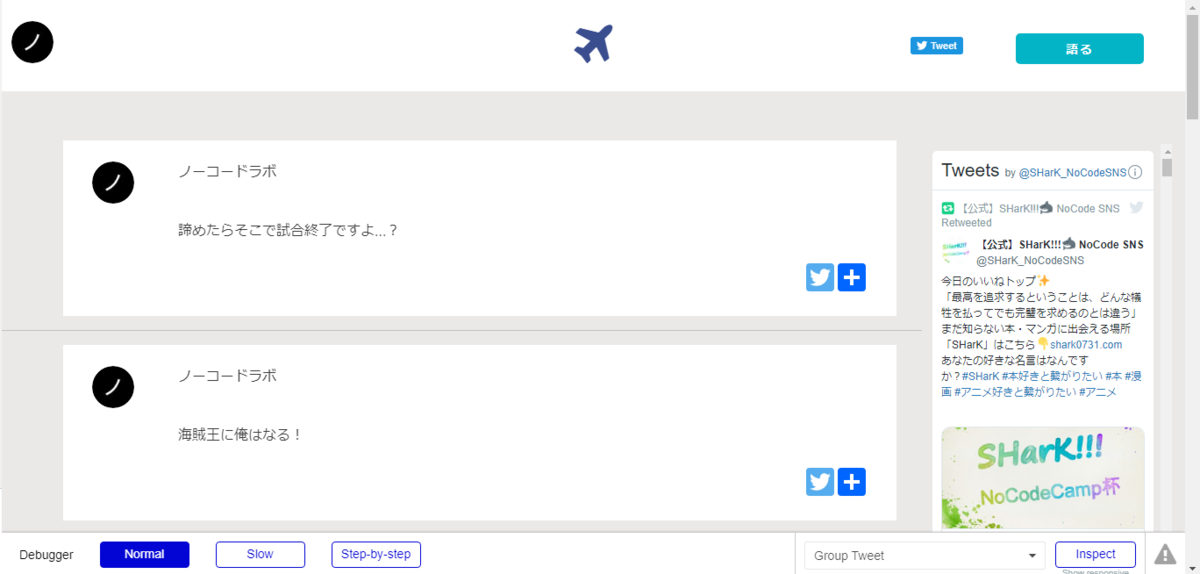
最後にうまく動作するかプレビュー画面で確認してみましょう。Previewをクリックすると、タイムラインが導入され、スクロールもでき、投稿一つ一つに共有ボタンが反映されていればOKです!

次回
次回は、SNSの機能に欠かせない「いいね機能」の導入、いいねTOPの表示の方法について解説します。