
2020/9/2 追記
あぽとさんに協力していただき、このページの内容を動画にし、YouTube にアップしました。
動画の方が入門者の方にはわかりやすいと思いますので、是非見てみてください!
twitter のような簡単な SNS をBubble で作ってみる(入門者向け)5: レスポンシブデザイン対応
こんにちは! ノーコード ラボの岡崎です。
twitter のような簡単な SNS をBubble で作ってみる(入門者向け) ということで前回までで4回連載させていただき、完結と思っていたのですが、「スマホでみるとレイアウトが崩れる」というご質問をいただきましたので、Bubble でのレスポンシブデザイン対応の回を追加させていただきます。
まだ、twitter のような簡単な SNS をBubble で作ってみる(入門者向け) をご覧になっていない方は、先に1〜4を見ていただくことをお勧めします。
| twitter のような簡単な SNS をBubble で作ってみる(入門者向け) |
|---|
| 1: ツイートと一覧表示 |
| 2: サインアップとログイン/ログアウト処理 |
| 3: プロフィール画面の作り方 |
| 4: ツイートとユーザーの紐付け、本番環境へのデプロイ |
Bubble での レスポンシブデザイン対応
レスポンシブデザインとは?
画面サイズに応じて最適に表示されるよう設計されたデザインのことです。
レスポンシブデザインに対応すると PC でもタブレットでもスマホでも、どの環境においても見やすくなります。
Bubble については、最初の頃はしばらくレスポンシブデザインに対応していなかったのですが、現在はレスポンシブデザインに対応していますので、スマホやタブレットにも簡単に対応できるようになっています。
Bubble でのレスポンシブデザインの方法

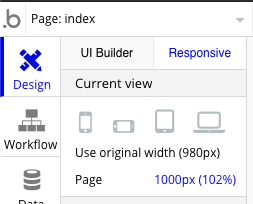
Bubble Editor の Design タブのところに「Responsive」というタブがあります。
これをクリックすると、レスポンシブデザインのモードになります。
「Current View」というところに、左から 縦向きのスマホ、横向きのスマホ、タブレット、PC の絵が表示されています。
それぞれをクリックすると、該当の画面が表示されます。
ここで、画面のレイアウト崩れなどを見つけることができるので、適宜、修正していくことになります。
Twittel でのレスポンシブデザイン対応
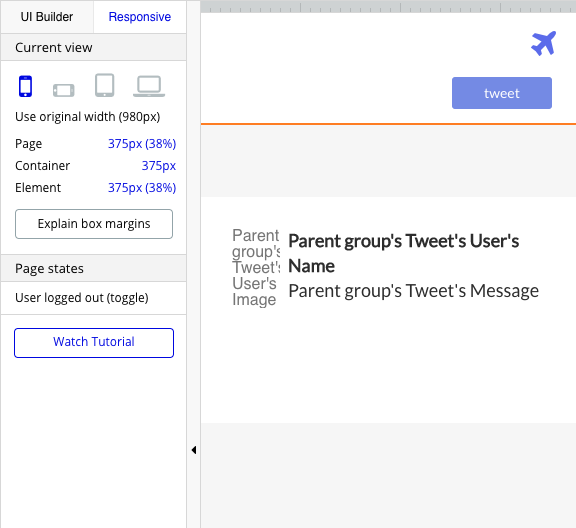
前回までの状態でレスポンシブのスマホ(縦)の画面を表示させると次のようになっているはずです。

今の状態であれば、ツイートの部分はこのままでもいいかなと思いますが、ヘッダー部分のレイアウトがいまいちです。
そこで、これを修正したいのですが、実はちょっと厄介です。
というのは、現状、中央の飛行機のアイコンと右側の tweet ボタンがお互いに干渉してしまっているためです。
干渉しないようにする方法を考えます。
解決策その1:飛行機のアイコンと tweet ボタンの高さをずらす
同じ高さに2つの要素がある場合に干渉することがあるので、それぞれの位置をずらすことで要素を独立させます。

この図では Group Head の高さを大きくして、飛行機のアイコンと tweet ボタンの高さが重ならないように変更しました。
この変更によって、スマホ画面で見ても PC で見ても同じような画面で表示させることができるようになります。

ただ、アイコンとボタンの高さがずれるのはあまりいいデザインとは思えません。
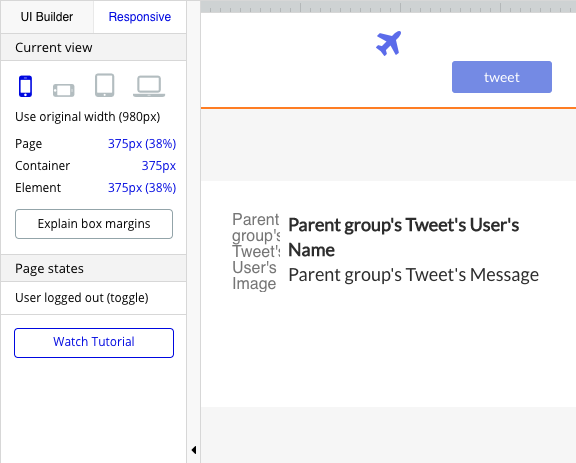
解決策その2:飛行機のアイコンの Fixed margin を左にする
飛行機のアイコンの Fixed margin を中央にしているのですが、これを左にすることで干渉を受けないようになります。

ただ、これもちょっと・・・
飛行機の代わりにサービスの名前を入れてみると少しはマシになりますでしょうか?

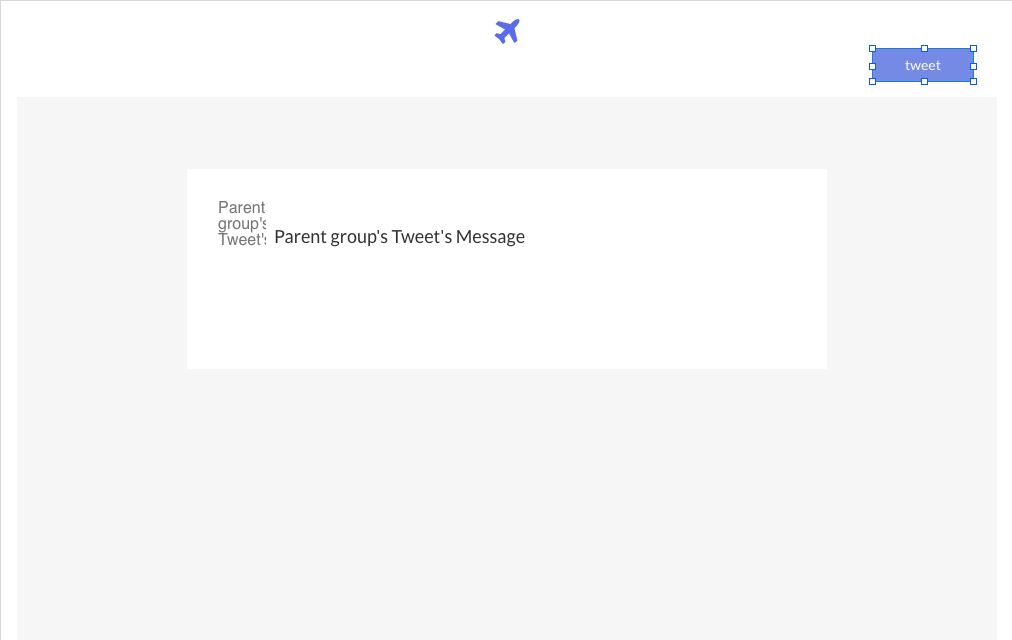
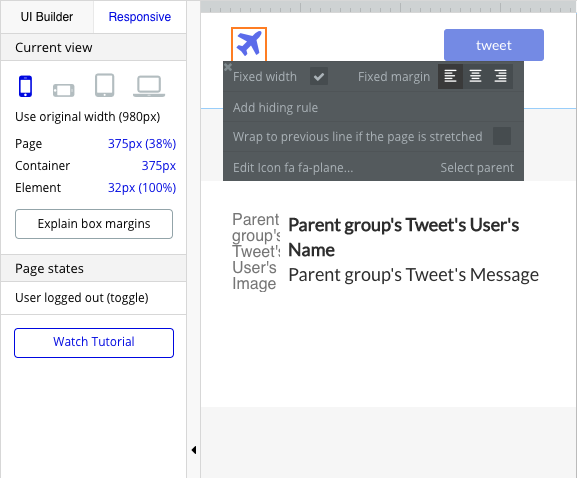
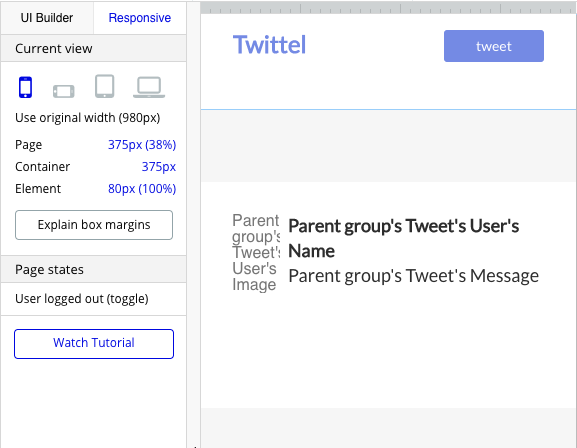
解決策その3:飛行機のアイコンの横幅をページの横幅いっぱいにする
飛行機のアイコンの横幅をページの横幅いっぱいに合わせます。 アイコンはデフォルトで横幅固定なので、「Make this element fixed-width」のチェックを外して横幅が変動するようにしておく方が良いと思います。

こうすることで、アイコンの横幅が伸び縮みすることになり、常にアイコンが中央に位置することができます。

ただし、この対応をする場合は、飛行機のアイコンと tweet ボタンが重なることになるため、飛行機のアイコンが前に出ている場合、tweet ボタンが押せなくなります。 最後に tweet ボタンを選択して「Bring to front」をやっておきましょう。

解決策その4:最初からスマホ用に設計する
そもそも論になってしまうのですが、最初からスマホ用に page width を 320 や 375 とかで設計するという方法が考えられます。
「スマホファースト」となりますが、これのメリットはそもそもスマホサイズでデザインするので、スマホでレイアウトが崩れるということがありません。PC やタブレットの画面はスマホを拡大しただけのような画面になりますが、最初はそれでもいいと妥協できるようであればアリだと思います。
まとめ
先日公開した Twittel では 解決策その3 のやり方で対応しました。
その対応でひとまずはレイアウトが崩れることはなくなりました。
そのため、今回はこの対応で良いと考えています。
今回はレスポンシブデザインと言っても触りだけでしたが、もっと深く知りたいということでしたら、Bubble 本家が Youtube に Webinar を録画したものをアップしていますので、ご参考まで。
Bubble Webinar 3 - Responsive Design
なお、解決策その4 はそもそも論にはなってしまうのですが、ノンプログラマーの入門者がスマホ、タブレット、PC の画面をイメージしながら、レスポンシブデザインに対応させるというのは結構大変です。
場合によっては、スマホだけで一通り画面を作ってから、後からタブレットや PC用のパーツを追加していくという方法も考えた方がいいかもしれません。そうした方がスマホだけですがより早くプロトタイプを作れますので、早くユーザーの反応をみることができます。
入門者の方の場合は、本当はそちらの方がいいのかもしれません。どうでしょうか?
それでは、また!
| twitter のような簡単な SNS をBubble で作ってみる(入門者向け) |
|---|
| 1: ツイートと一覧表示 |
| 2: サインアップとログイン/ログアウト処理 |
| 3: プロフィール画面の作り方 |
| 4: ツイートとユーザーの紐付け、本番環境へのデプロイ |
おすすめコンテンツ
Bubble を学習中の方に、以下のコンテンツもおすすめしています。