
- 1.Bubbleでアプリを新規に作ろう。
- 2.画面を配置しよう。
- 3.ワークフローを設定しよう。
- 4.データを作成してみよう。
- 5.スタイルを設定しよう。
- 6.フォントを追加しよう。
- 7.プレビューしよう。
- 8.サイトを公開しよう。
- 9. 元号ジェネレータ コンテンツ
1.Bubbleでアプリを新規に作ろう。
Bubbleにログインして、アプリを新規で作成してみましょう。
1-1.概要
今回は「元号ジェネレータ」を題材に説明します。
作成したアプリはコチラ→
このアプリでは、以下のことができます。
- 入力した文字を元号発表のイラストに合わせて表示
- 入力された文字の人気順(入力された回数)の一覧表示
1-2.はじめ
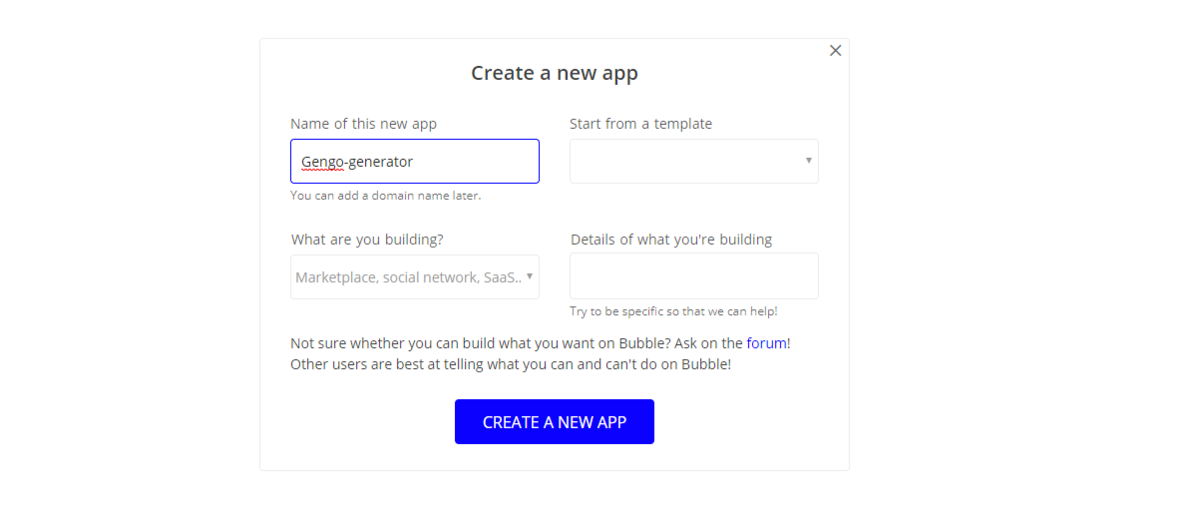
まず、「New App」のボタンをクリックします。 すると、「Create a new app」のポップアップが出てくるので、 「Name of this new app」に作成したアプリの名称を入力します。 ここでは「Gengo-generator」をアプリ名にしました。

※名称に日本語は使用不可です。
※アプリ名は、Bubbleで一意になっているので、作成する場合、違う名称にしてください。
「CREATE A NEW APP」ボタンをクリックします。 アプリの画面が開かれます。

初めに色々設定できるようになっていますが、全てここで設定しなくても後から設定変更可能になっています。
- ブラウザのタブに表示される名称
- メイン言語(ここでJapaneseに設定しましょう)
- スタイル(Bubbleが予めいくつかスタイルを用意していますが、スタイルは自分で変更も可能&追加できます)
等々あります。初めはメイン言語ぐらいで十分です。
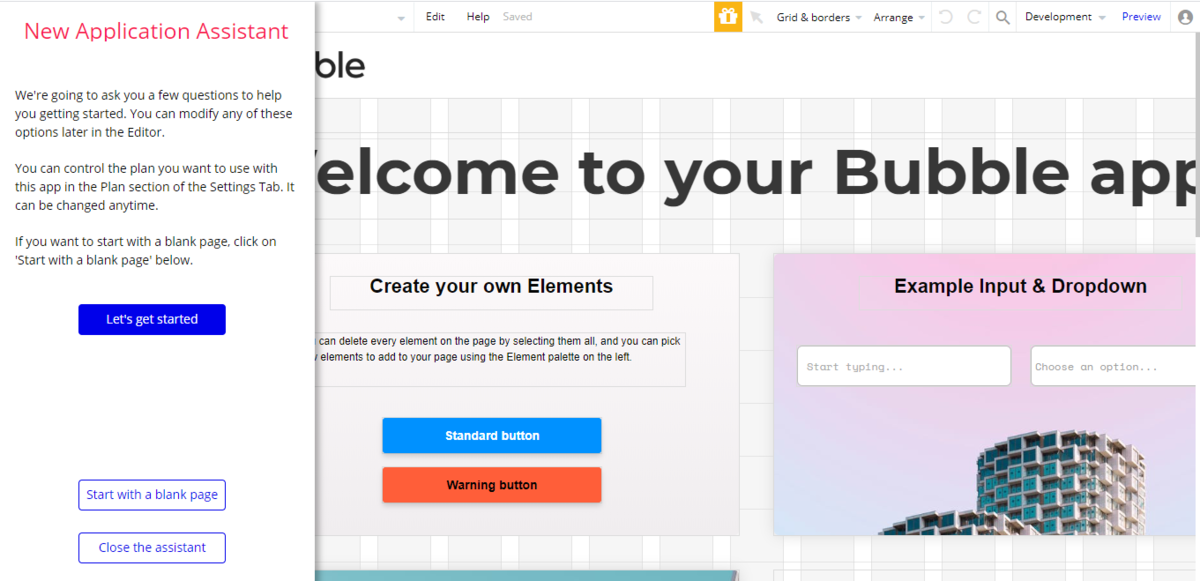
全てステップを進むと、初期画面として、Bubbleが用意している画面が表示されますが、Blankページから作成することも可能です。 おそらくはBubbleが用意している画面は使用せず、削除することになると思うので、Blankページから作成する方が良いかもしれません。 もしくは参考までに初期画面を見てみても良いでしょう。
では、いよいよアプリの作成に入っていきましょう。
2020/04/17 追記
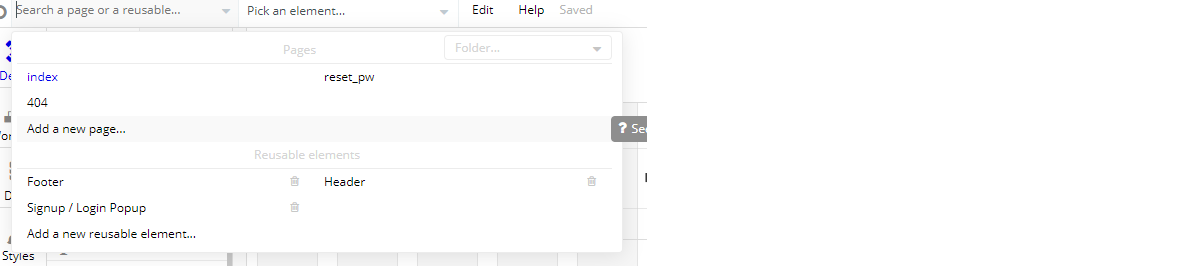
アシスタントを使用してページを作成した場合は、ページの横幅が1200で作成されます。

その後ページを追加していく際に、add a new page で、Clone form せずに Blankページを作成した場合のページ幅は「960」となりますので、ご注意くださいね。


2.画面を配置しよう。
画面を作成していきましょう。 Bubbleでは、既にイメージある画面でも、どんな画面にしようか?と考えながらでも、どちらでも柔軟に作成することができます。
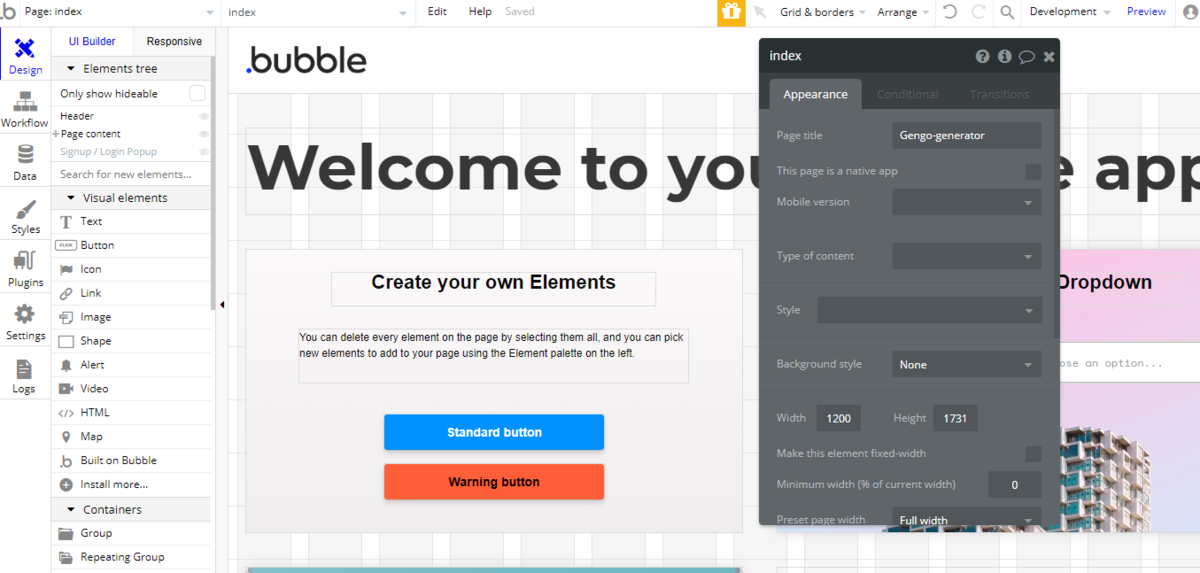
「Design」タブ内で作成していきます。 ここでは、一部のエレメントだけですが、説明します。
2-1.テキストを配置しよう。
必ず利用すると思われるテキストエレメントです。 文字を表示するために使用します。 まずは「Visual Elements」の一番上にある「Text」がそれです。 ここをクリックし、キャンバスの上でドラッグ・アンド・ドロップしましょう。 すると、Textが表示され、そのTextの設定ウィンドウが開かれます。

全てのエレメントは設定ウィンドウで設定します。ウィンドウの上に書かれている名称は、そのエレメントの名称になります(上の画像では「Text A」になってるところです)。自分で分かりやすく名称変更すると設計しやすいですね。
「...edit me...」と表示されているところに表示したい文字を入力しましょう。

すると、入力した文字がキャンバスに表示されますね。
2-2.インプットを配置しよう。
入力項目を配置してみましょう。色々入力形態はありますが、ここでは、テキストボックスを配置してみます。 インプット系は「Input Forms」の中から選択します。 テキストボックスは一番上の「Input」です。 テキストと同じように、ドラッグ・アンド・ドロップしてキャンバスに配置します。

このテキストボックスは、元号を入力したいので、Placeholderに説明書きを記しておきます。 またBubbleでは、簡単に入力チェックも行うこともできますので、これも設定しおきましょう。 ここでは、必須項目のチェック(This input should not be empty)と、2桁の桁数チェック(Limit the number of charactersとMaximum number)を行うようにします。

2-3.グループを配置しよう。
グループは、色々なエレメントの集合体として扱えます。 グループ内では親子関係が作られ大変便利ですので、覚えると良いでしょう。 例えば、一つのグループの中に2-1で作ったテキストを入れてみましょう。 まずは、「Containers」の中の「Group」を選択します。 キャンバスにドラッグ・アンド・ドロップします。 その中に2-1で作成したテキストをドラッグしましょう。

この時、ドラッグした時に赤くなっていれば、対象のグループの子関係になって配置できています。 グループはテキストより大きくすると簡単にドラッグでグループ内に入れることができます。
2-4.ボタンを配置しよう。
次にボタンを配置してみましょう。 ボタンは、「Visual Elements」の中にあるので、選択し、ドラッグ・アンド・ドロップでキャンバスに配置します。

ここではボタン名を「作成!!」で入力しました。 単純にボタンを配置しただけなので、クリックしても何も起こりません。 後述のワークフローを追加することにより、クリックしたときの動作を設定できるようになります。
2-5.リストを配置しよう。
複数のデータを表形式で表示するためにリストを配置します。 リストは、「Containers」の「Repeating Group」を選択して配置してください。

Repeating Groupは何をリスト表示するのか設定する必要があります。
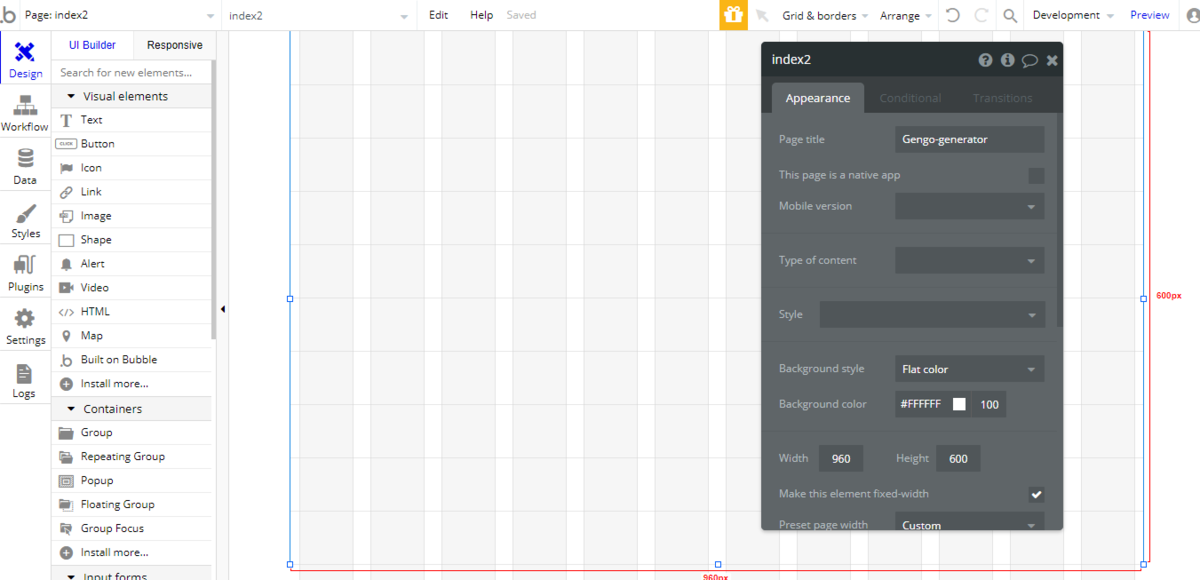
「Type of Content」、「Data Source」を必ず設定しましょう。 「Type of Content」は何のリストなのか、「Data Source」は実際のデータは何かを示すものです。
↓↓ここから先は、後述する、データの型「Gengo」を作成してから行います。↓↓
「Type of Content」は作成したデータの型「Gengo」を、
「Data Source」は「Do a search for」を選択して、「Gengo」の検索条件を設定します。
ここでは、入力された元号を人気順に表示しようと思うので、「Sort by」を「count」を選択し、降順にしたいので、「Descending」を「yes」に設定します。

これで何をリスト表示するのかを設定できました。
※今回は特にソートのみで条件は設定しませんが、条件を設定する場合は、「Add a new constraint」から条件を設定できます。
次に、表示形式を設定します。 今回は、縦にリストを表示していくので、「Layout style」を「Horizontal scrolling」、表示のカラム数を「20」で設定します。

さらに、データも20個までしか表示しないように設定してみましょう。 「Data source」の「Search for Gengos」の後方をクリックするとプルダウンがでるので、「items until #」を選択し、20を入力しましょう。これで1~20番目のデータのみ取得されます。

ただ、これだけでは何も表示されません。 Repeating Groupの1列目の中にテキストを配置しましょう。

ここでは、テキストに「Gengo」の「gengo」を表示させるようにします。 表示内容を設定するスペースをクリックすると、右側に「Insert dynamic data」という文字が表示されるので、そこを設定します。 文字通り、動的なデータを表示する際は、こちらを選択して設定します。 「Current cell」はRepeating Groupの各行を表しています。各セル内にGengoのデータがあり、その中の項目の「gengo」を選択します。

初めの行(今回は列ですが)に配置するだけで、それ以降全ての行も同じように反映されるので、他の行には何も設定する必要はありません。
2-6.ポップアップを配置しよう。
ボタンをクリックしたらポップアップを表示するようにしたいので、ポップアップを配置します。 Bubbleのポップアップは、モーダル表示するグループだと思ってください。 ポップアップは「Containers」の「Popup」になります。

ポップアップは常に非表示の設定になっています。
なので、ワークフロー等で表示するタイミングを設定する必要があります。
2-7.画像を配置しよう。
2-6で作成したポップアップ内に、画像を配置してみましょう。 「Visual Elements」の「Image」を選択して配置してください。 エレメントの設定ウィンドウにuploadマークがあります。

今回は静的画像なので、ここから表示したい画像をアップロードしてください。 アップロードすると、表示されましたね。

3.ワークフローを設定しよう。
画面ができてきたら、ワークフローも設定しましょう。 「Workflow」タブ内で作成していきます。 ワークフローでは、様々なアクションが設定できます。 初期表示時、エレメントクリック押下時、エレメントの変更時等あります。
今回は、2-4で作成したボタンにワークフローをつけてみましょう。 左端の「Workflow」タブからも直接できますが、ボタンの設定ウィンドウを開くと、「Start/Edit workflow」というボタンがあります。ここをクリックすると、自動的に対象ボタンクリックしたときのワークフローができます。

ただ、これだとワークフローの枠だけで、中身はありません。 中身を追加してみましょう。 今回は、
- テキスト入力した値をデータタイプに登録
- 登録したデータをポップアップに渡す
- ポップアップを表示
を行いましょう。
3-1.テキスト入力した値をデータに登録
Bubbleでは、あらかじめデータ型を用意していなくても、ワークフローで処理を追加しながらデータ型も新規作成できます。 アクション追加するボタンを押下すると、ポップアップがでます。 「Data(Things)」の一番上にある「Create a new thing…」をクリックします。

ポップアップがでますが、そこの「Type」をまず設定しましょう。 「Type」はデータ型のことです。まだデータ型を作っていないので、新規作成しましょう。 ここでは「Gengo」の名前にします。

データ型を作成したら、その中の項目も作ります。 以下の二つを登録できるようにします。
- 元号
- カウント
「Set another field」ボタンをクリックして、「Create a new field」を選択します。 項目を追加できる画面があるので、Field name(項目名)、Field type(項目型)を設定します。 ここでは、Field nameに「gengo」Field Typeに「text」を設定してみましょう。

このgengoに2-2で作成したインプットの値を設定するようにします。 「Insert dynamic data」をクリックして設定します。

他にもField nameに「count」Field Typeに「number」を追加して、1を設定するようにしてみましょう。

これで、「Gengo」のデータタイプができました。 2-5のRepeating GroupのType of Content等の設定ができるようになります。
3-2.登録したデータをポップアップに渡す
次に、ポップアップで登録したデータを表示するために登録データをポップアップに渡してみましょう。
Bubbleでは、各エレメントに「state」という項目を自由に(複数可)設定できます。
このstateに3-1で登録したデータを設定するようにしてみます。
ワークフローのアクションを追加します。
「Element Actions」の「Set state」を選択します。

「Element」は2-6で作成したポップアップを選択しましょう。 「Custom state」でまだstateの作成をしていないので、新規で作成します。 「State name」に「gengoData」、「State type」に3-1で作成したデータ型「Gengo」を選択します。

「Value」には3-1で作成したアクションの結果、「Result of step1…」を設定します。

これで、3-1で作成したデータが設定できました。
3-3.ポップアップを表示
データの登録→登録データを渡す、までできたので、ポップアップを表示しましょう。 アクションを追加し、「Element Actions」の「Show」を選択します。

ポップアップのエレメントを設定すればO.K.です。

4.データを作成してみよう。
Bubbleでは、3-1のように、ワークフローのアクションを編集するときにでも作成したりできますが、もちろん予め作成しておくことも可能です。 既に3-1で「Gengo」データは作成できていますが、データタブから作成できる方法も記します。
「Data」タブ内で作成・編集・データの編集等できます。 「New Type」にデータ型の名称を、「Create a new field」から項目を追加します。 ここでは試しに「Gengo2」という名称で作成しています。↓

ここで作成すると、自動的にCreator、Modified Date、Created Dateの項目が作成されるのがわかりますね。また、ここでは書かれていませんが、実は内部にunique idという、一意になるキーも持っています。
5.スタイルを設定しよう。
次は、スタイルを設定してみましょう。
スタイルは、CSSと同じようなものが設定可能です。
ここでは、2-1で作成した、テキストのフォントを変更してみましょう。
対象のグループを選択し、設定ウィンドウを開きます。
スタイルは各エレメント単位でも設定できますし、エレメント毎の共通のスタイルを作成することもできます。
早速、共通のスタイルを作成してみます。
テキストのデフォルトスタイルは「Body」になっています。
スタイルはプルダウンになっているので、一番下の「Create a new style...」を選択します。

ポップアップが出てくるので、スタイル名称は「Title」にしましょう。
「Title」というスタイルが作成できたので、それを「Edit style」から編集しましょう。
「Style」タブからでも編集可能です。

Styleタブが開かれます。一番右上がフォントの大きさなので変更してみましょう。 2段目の「B」をクリックしてBoldにもしてみましょう。 画面中央にある、「...edit me...」にすぐ適用されるので、確認しながらスタイル変更が可能ですね。

これでDesignタブに戻ると、画面のテキストのスタイルが変更されていることが確認できました。

作成したスタイルはどのtextでも適用できます。 ちなみに、Styleタブを開くと各エレメントに対してデフォルトで色々なスタイルが既に設定されていることが確認できます。
6.フォントを追加しよう。
Bubbleでは、Google Fontが利用できます。
しかし、それ以外のフォントもやはり使用したいところ。
利用したいフォントファイルがあれば利用できるようになります。
元号ジェネレータでは、ポップアップで表示する元号を筆文字で表示したいので、筆文字のフォントを追加します。
6-1.フォントファイルをアップロードしよう。
まずは、フォントファイルを用意してください。
筆文字ということで、こちらのサイトのフリーフォントを利用しました。
https://opentype.jp/aoyagireisho.htm
フォントファイルをBubbleにアップロードする必要があります。 Bubbleにアップロードするには、Designタブの「Input forms」の「File Uploader」を利用します。
まず、画面に配置します。設定ウィンドウにUploadアイコンがあるので、そこからファイルをアップロードします。

アップロードすると、「Dynamic link」にアドレスが表示されればアップロード完了です。

「Dynamic link」はサーバ上のファイルの場所を指していて、後述でまた利用します。
6-2.フォントのCSSファイルをアップロードしよう。
次に、以下のようにCSSファイルを作成しましょう。 ファイル名はgenerator.cssで作成します。
@font-face {
font-family: 'aoyagireisyosimo';
src: url("https:【6-1のアップローダーのDynamic link】");
}
この作成したCSSファイルを6-1で利用したファイルアップローダにフォントファイルをクリアしてから、同じようにアップロードします。
ここで「clear」を選択しても、サーバ上のファイルは削除されません

これで、CSSファイルもアップロードできました。CSSファイルのDynamic linkは後で利用します。 フォントを追加する準備ができました。
このファイルアップローダは画面表示は不要なので、非表示に設定しておきましょう。設定ウィンドウの「This element is visible on page load」のチェックボックスを外します。

6-3.カスタムフォントの設定をしよう。
実際にフォントを追加するのは、SettingsタブのGeneralタブの中、下の方の「Custom fonts」から追加します。 Font nameに6-2のCSSのfont-familyと同じものを(ここでは「aoyagireisyosimo」)、CSS file pathに6-2のアップロードしたDynamic linkに「https:」をつけたパスを入力します。

これで「Add font」ボタンを押下すると追加されます。 追加すると、スタイル上のフォントのプルダウンの一番上に追加したフォント名がでてくるので、確認してみましょう。

7.プレビューしよう。
ここまで作成してきた分を実際にブラウザでどう見れるか、確認してみましょう。 Bubbleの一番右上に「Preview」リンクがあります。 ここをクリックすると、プレビューできるようになります。

ここまでで、
- テキストボックスに漢字2文字を入力
- 作成!!ボタンを押下 →もしテキストボックスを未入力にすると、ポップアップ画面は表示されず、テキストボックスの周りが赤くなる。
- ポップアップ画面が表示
- ポップアップ画面を消すと、1で入力した単語が、リスト一覧に表示される
という処理ができていれば、O.K.です。
以下更新・新規登録処理について追記しています(2020/04/17)↓
今は最低限の処理しかできていないので、今までのを踏まえて、下記の処理を追加していけば、元号ジェネレータの完成です!
- 必要な文言追加や、レイアウトをキレイにする
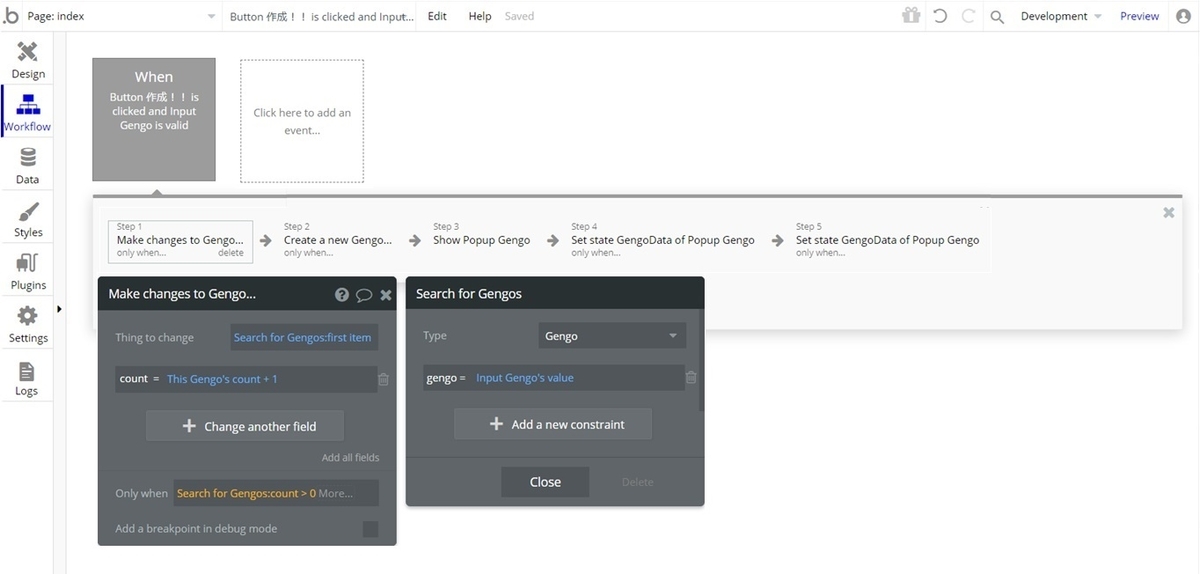
作成!!ボタンを押下した際、既に同じ元号がある場合は、新規作成ではなく、更新処理にし、カウントを1アップする
ポイント:新規作成アクションの前に更新処理を行います。この時、処理する条件部分に、既にあるかどうかをチェックすると良いでしょう。 また、新規作成の処理の時は、既に存在しているかどうかのチェックをいれます。

Only whenには、条件が設定できます。この条件に合う場合に処理されます。
更新処理の場合は、上図のように、Gengoを検索し、入力された元号と、Gengoのgengoが一致するものがあれば、更新、というようになっています。
「Do a search for」より、検索可能です。

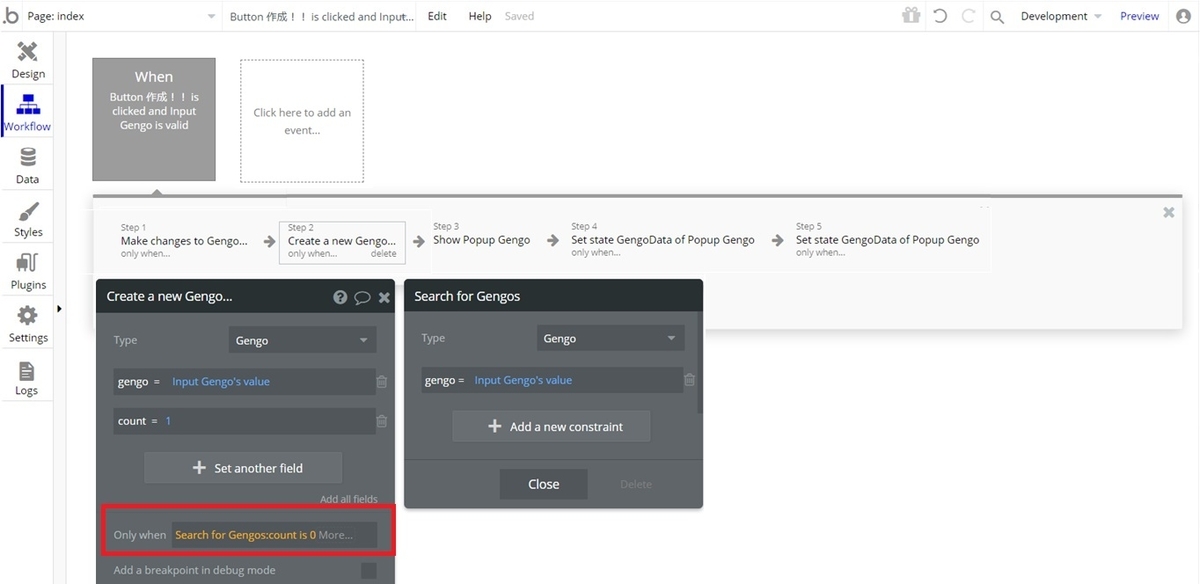
Step2の新規作成処理の際は、Only whenに今度は、Gengoを検索し、入力された元号とGengoのgengoが一致しなければ新規登録、というようにします。
これで、初めて入力された元号のみ、データに登録されるようになります。
ポップアップ画面の画像の「令和」の部分に入力したテキストボックスの中身を表示する
ポイント:画像の文字は背景白のグループを上に載せます。そして、さらに6で追加したフォント筆文字で文字を表示させます。また、縦に表示したいので、1文字ずづ切って表示させています。

- エラーメッセージを表示する ポイント:テキストボックスの文字が有効ではない時のみ表示させます。
8.サイトを公開しよう。
最終的にできたら、サイトを公開しましょう。 Previewの隣の「Development」がプルダウンになっているので、そこの「Deployment and version control」を選択します。

次に、「Deploy development to live」のボタンを押下します。

プライバシーについてのポップアップや、説明文登録ポップアップがでて、deployすると、サイトが公開されます。 アドレスは、
https://【アプリ名称】.bubbleapps.io/
になります。
これで、Webアプリの完成になります!
ここまで読んでいただき、ありがとうございました。
9. 元号ジェネレータ コンテンツ
以下の記事では、元号ジェネレータアプリを発展させています。是非ご参考くださいね!