Glide 第3回目となる今回は、実際に Glide によって作成されたアプリを動かしてみましょう!サンプルとして、「都内の美術館・博物館」アプリを用意しました。
Glide が何かという部分が知りたい方は、第1回「スプレッドシートをノーコードでアプリ化する Glide / glideapps 」を、テンプレートからお手軽に Glide する方法は、第2回「Glide / glideapps の使い方」をご参考ください。

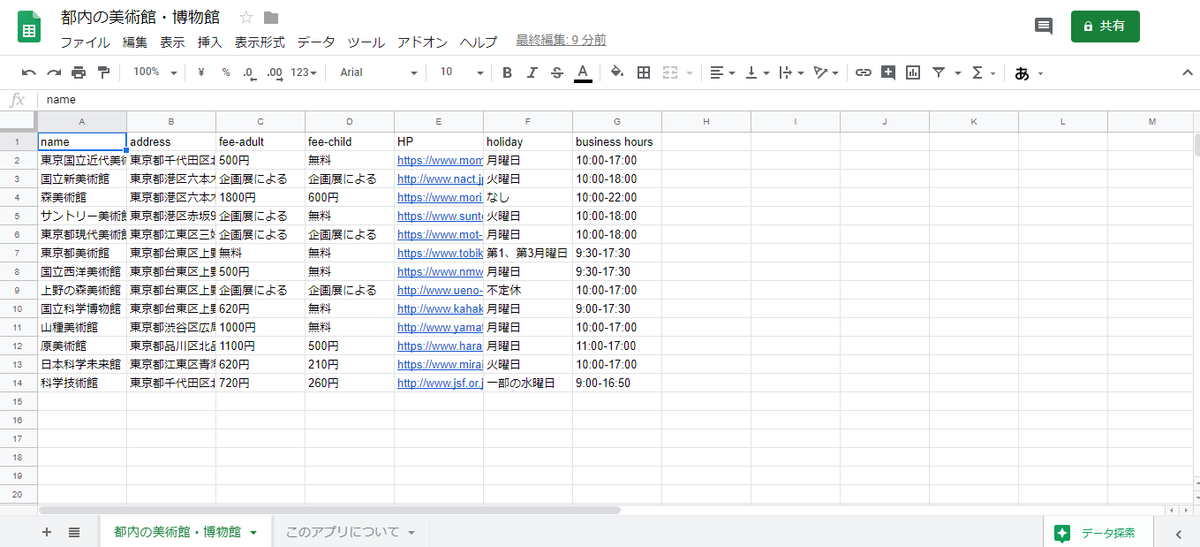
「都内の美術館・博物館」アプリ
アプリの作成手順
まずは Googleスプレッドシートにデータを登録します。

スプレッドシートにデータさえ登録してしまえば、あとは簡単!Glide にサインインして、「+New app」から準備したスプレッドシートを選択するだけで、アプリはほぼ完成したようなものです。
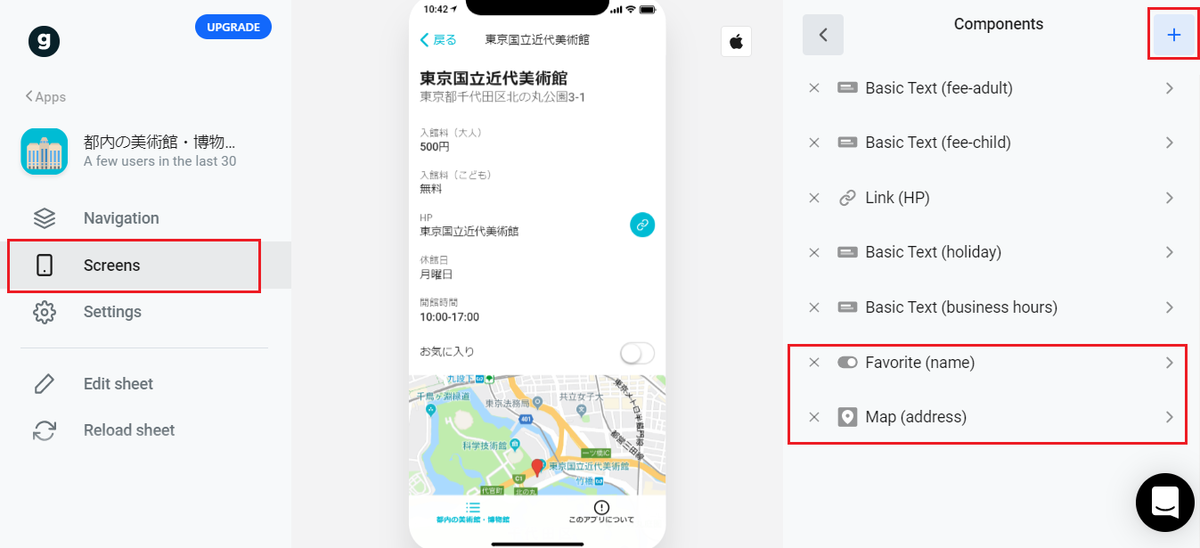
折角なので、「Screens」で適当な美術館を選択し、美術館ページにある右側「+」から「Favorite」と「Map」を追加しておきましょう。 「Favorite」のキーには、美術館名の列名(ここでは name)を設定します。「Map」は自動で住所の列名である address を表示してくれるはずです。

あとは、美術館ページのラベルの表示名を変更したり、「Settings」からアプリのアイコンを変更したり、自分好みにカスタマイズしても楽しいです。今回のアプリでは建物などの写真は使用しませんでしたが、画像を使用すると視覚的にもより本格的なアプリとしてグレードアップしますね。
これで「都内の美術館・博物館リスト」アプリが完成しました!
Glide しよう!
早速アプリを動かしてみましょう。
今回、おまけで追加した機能「Favorite」は、アドレスを登録するとPINコードが発行され、自分だけのお気に入りリストが作成できる機能です。
PINコードを発行したメールアドレスの情報は、Googleスプレッドシートに Glide によって自動で「App: Logins」という新規シートが作成され、管理者はPIN発行済みのメールアドレスを確認することが出来ます。
まとめ
今回はリストを閲覧するのみのサンプルアプリですが、Glide では、もちろん新しい美術館を追加したり、情報を編集、削除することも出来ます。プロジェクトチームやメンバーなどで共有している Googleスプレッドシートがあれば、Glideでアプリ化することで、より快適に情報共有することが出来るかもしれませんね。
では、次回の更新もお楽しみに!