
こんにちは!今回は、「Bubbleのちょっと怖い話」シリーズの第三弾です。Bubbleのちょっと怖い話シリーズでは、セキュリティ等の観点からBubbleで気を付けたいことをご紹介していきます。
第三弾の今回は、ページやコンテンツのアクセス制限を取り上げます。ユーザーの権限や属性によって閲覧できるページやコンテンツを制限することについては、開発者によって様々な方法が取られていますが、実はその中には隠したい情報が閲覧可能な状態になってしまうものがあることをご存じでしょうか?
今回は、ページやページコンテンツのアクセス制限について、実は情報が隠せていない方法と、より安全にアクセスを制限するためのチェックポイントをご紹介いたします。Bubbleのセキュリティの基本事項も確認していただける内容になっているので、ぜひ最後までご覧ください。
1. よく取られる方法とその問題点
まずは、一般的に取られることの多いアクセス制限方法とその問題点をご紹介します。
1.1 方法1:ポップアップで隠す
まず、ページ上の隠したい部分の上にポップアップを表示する方法です。この方法の問題点は、開発ツールでCSSを編集するとポップアップを消して下に隠れている部分を閲覧することができてしまうことです。
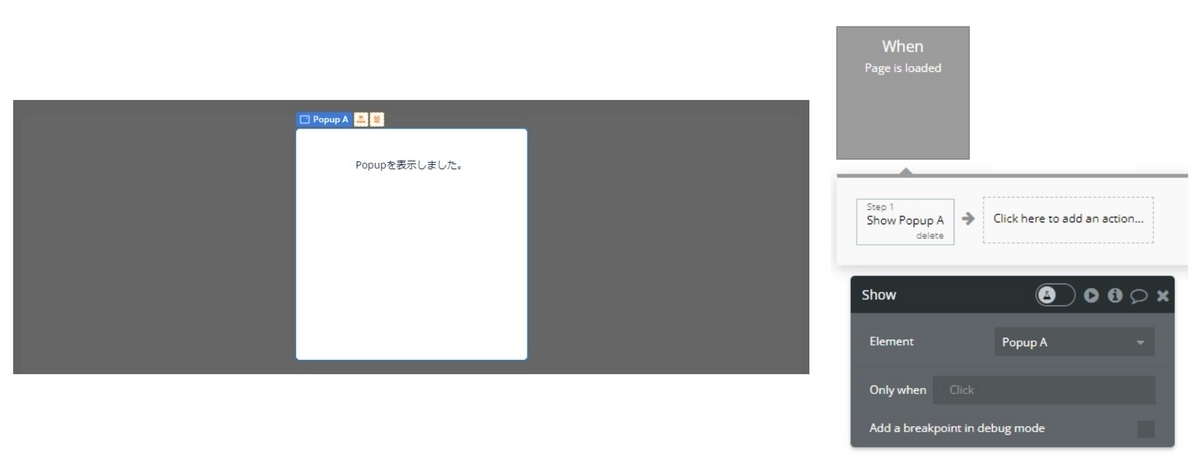
実際に閲覧できるか検証してみます。検証用に、簡単にページを作成してみました。ポップアップを配置し、ページが読み込まれたときに表示されるようにWorkflowを設定します。

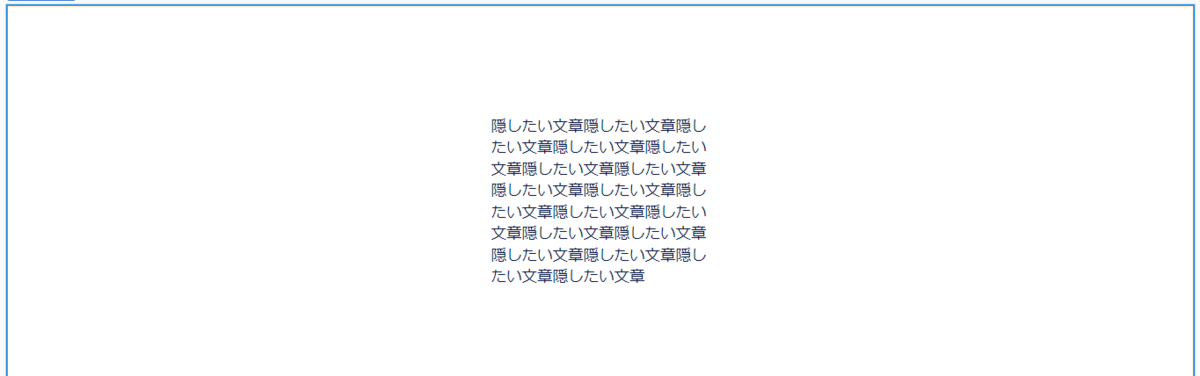
ポップアップの下にはテキストを配置します。

準備は完了です。作成したページをPreview表示して、開発ツール(Fnキー+F12キー)を開きます。開いたら左上のエレメントを選択できるようになるアイコンをクリックします。

ページのエレメントを選択できるようになるので、ポップアップをクリックするとポップアップが選択状態になります。StylesタブでCSSが表示されるのを確認します。

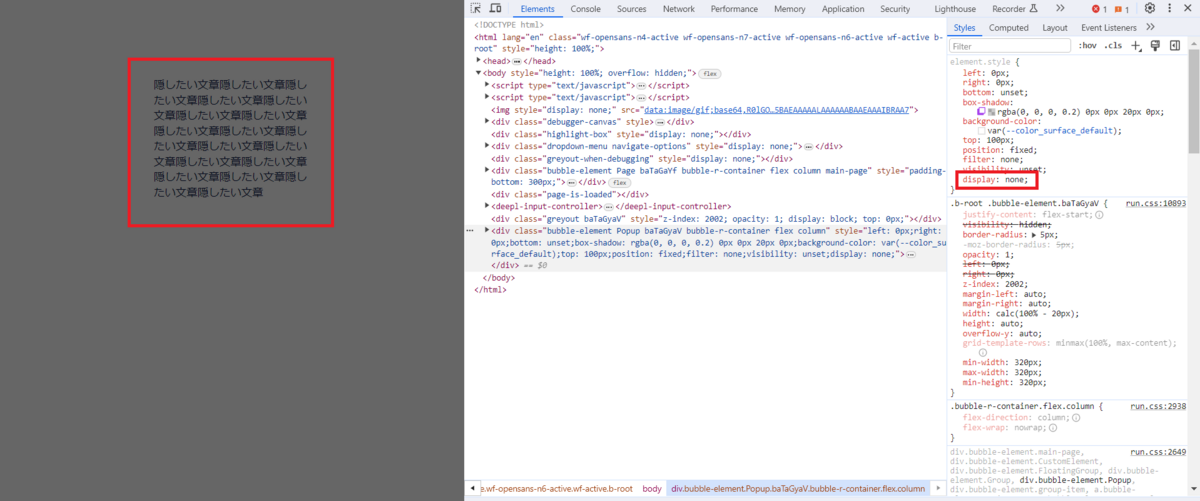
Stylesの最下部にdisplay: noneを追加します。

ポップアップが消えて、下に隠していたテキストが見えるようになりました。

このように、開発ツール上でポップアップを非表示にして、ポップアップの下にあったものを確認することは簡単です。
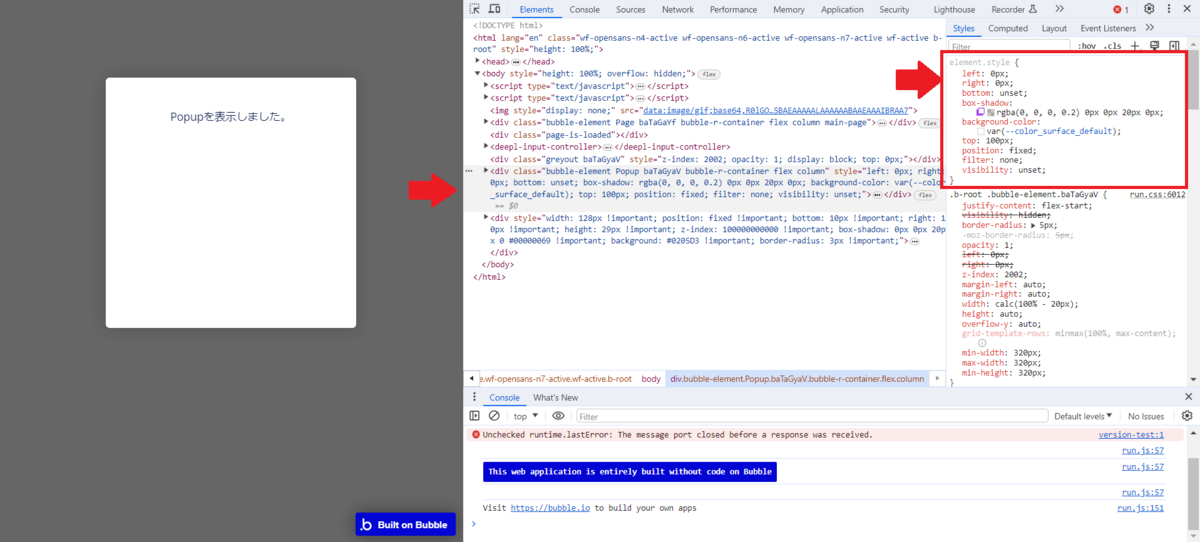
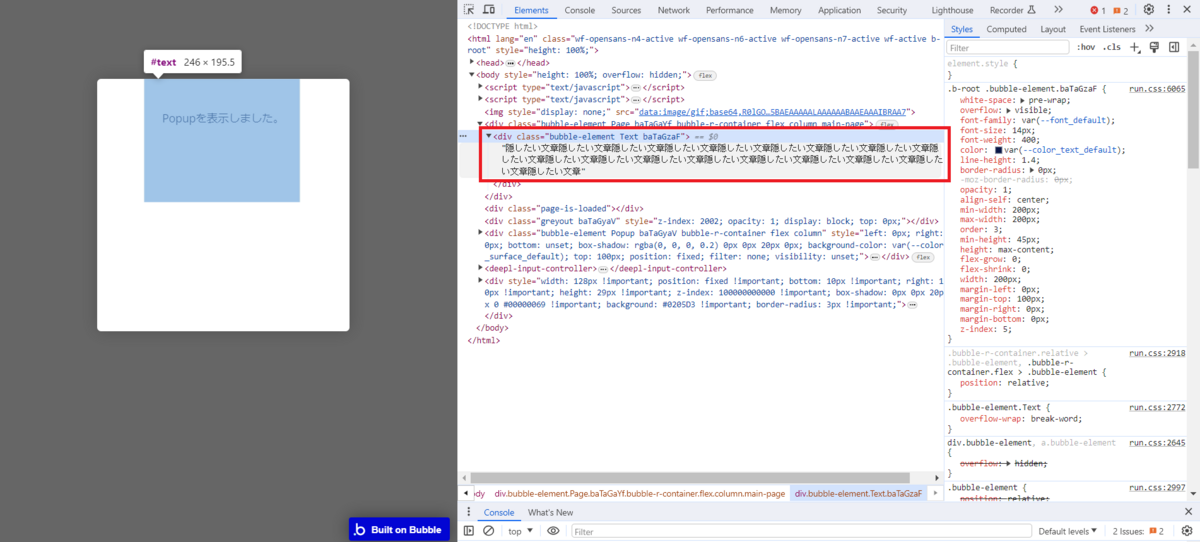
また、この方法では、ページを開いたときにテキストの文言がダウンロードされます。なので、CSSでポップアップを消さなくてもElementタブで上から順にコードを確認していくとPopupの下に配置したテキストエレメント「隠したい文章…」の部分を見つけることができてしまいます。

さらに、似た方法として隠したいテキストの上に図形を配置する方法がありますが、ポップアップのときと同様開発ツールで下に隠された内容が閲覧できます。
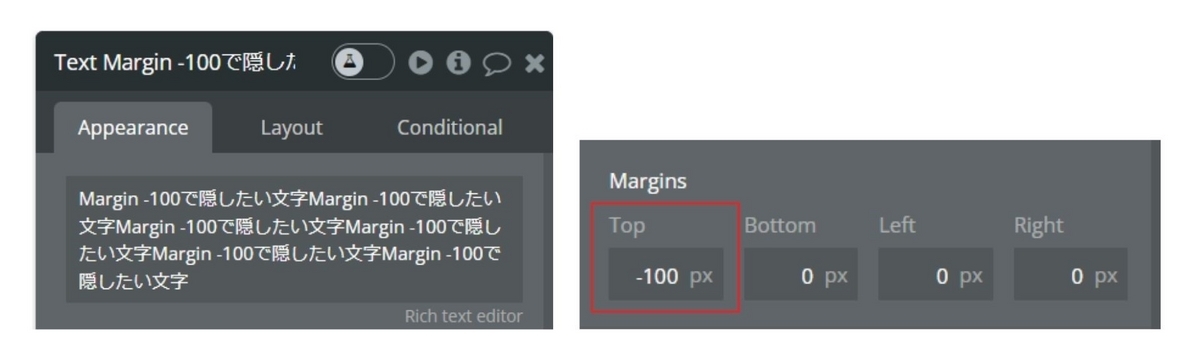
他にも、隠したいエレメントのMarginをマイナスの数値にするなどで画面外に配置する方法が取られることがありますが、これらも下記の通り開発ツールでは閲覧できてしまいます。


1.2 方法2:This element is visible on page loadのチェックを外す
2つ目の方法として、隠したいエレメントの「This element is visible on page load」のチェックをオフにして非表示にするという方法をご紹介します。この方法は、現状明らかな問題点があるわけではありませんが、不正アクセスの可能性がゼロというものでもありません。
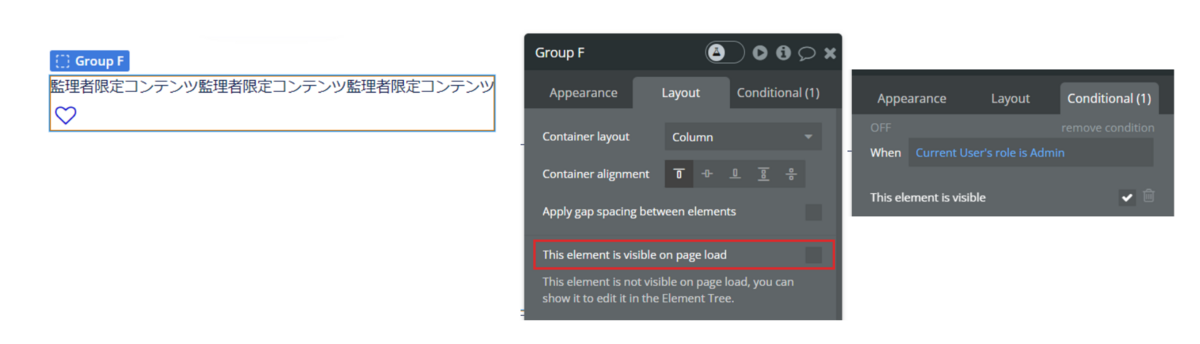
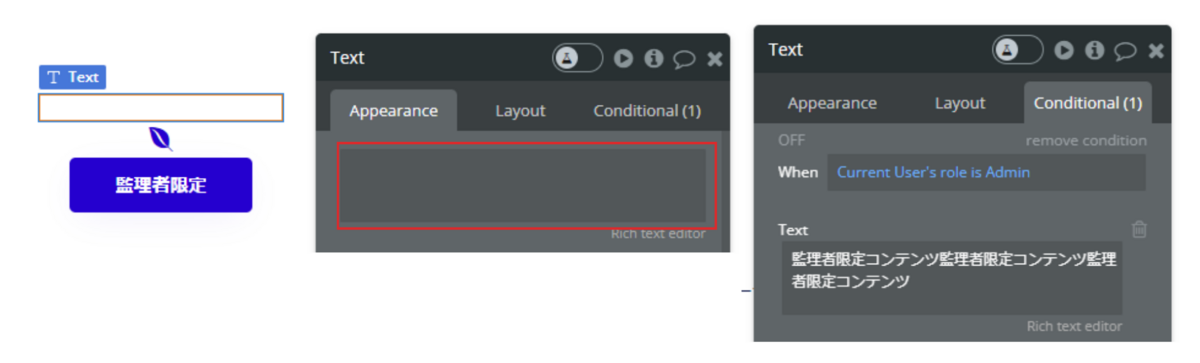
実際にどのように閲覧できるのかを確認してみます。検証用のページでTextやIconなどをGroupエレメントの配下に配置し、GroupのLayoutタブで「This element is visible on page load」のチェックを外します。Conditionalタブで、「Current User’s role is Admin」のときエレメントを表示する条件を作成します。

AdminでないアカウントでPreview表示して開発ツールを起動します。配置したGroupの該当箇所は下記の通りPreviewページ上では表示されていません。

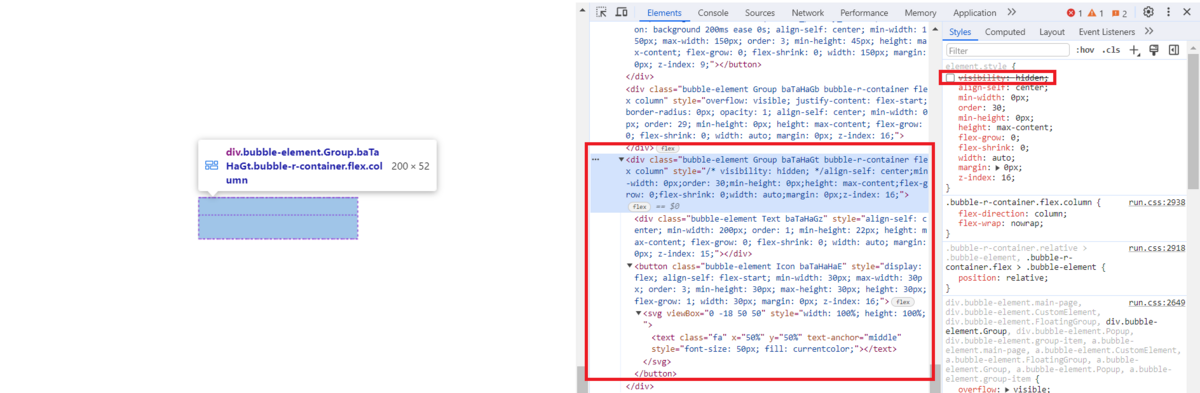
次に、CSSを操作するとどうなるか確認します。該当の箇所をクリックして、右のCSSを確認します。「Visiblity: hidden」の行をクリックしてチェックを外します。

「Visiblity: hidden」のチェックを外すことで非表示設定が解除されましたが、ページ上でもGroupは表示されず、開発ツールでもTextの文言やIconの内容は確認できませんね。

以上のことから、「This element is visible on page load」をオフにしてエレメントを非表示にすると、画面上でも開発ツールでCSSを操作しても閲覧することができないということが確認できました。
ちなみに、Textの場合、表示する文言をAppearanceで設定するのではなく、Appearanceは空欄にしてConditionalで条件ごとに表示する文言を設定すると、条件に合わないときでもテキストの文言が開発ツールで確認できなくなります。


「This element is visible on page load」で非表示にする方法2は、方法1より安全性は高いですが完全に安全とは言えません。
2. アクセス制限におけるチェックポイント
ここまでの検証で、ユーザーの画面上では見えていなくても、工夫すれば隠したいデータも閲覧できてしまう制限方法があるということが分かりました。この結果を踏まえて、Bubbleのセキュリティの基本でもあり、安全にコンテンツやページのアクセスを制限するためのポイントをご紹介します。
また、次に紹介するポイント1と2は両方とも取り入れてこそ安全性が高まります。どちらかだけでなく両方を適切に実装できているか確認するようにしてくださいね!
2.1. ポイント1:適切なプライバシールールを設定する
1つ目は、Data Typeに適切なプライバシールールを設定することです。プライバシールールを適切に設定すれば、開発ツール上でもデータを非表示にすることができます。
確認してみましょう。今回は、「自分が作成したデータのみ閲覧できる(This DATATYPE's Creator is Current User)」というプライバシールールを設定したデータが開発ツールでどのように閲覧できるのかを確認します。
まず、検証用のData type(今回は「Test」)を作成し、2つのUserで作成したデータを用意します。

次に、ページにRepeating Groupを配置し、Data sourceで全てのTestを表示するように設定します。

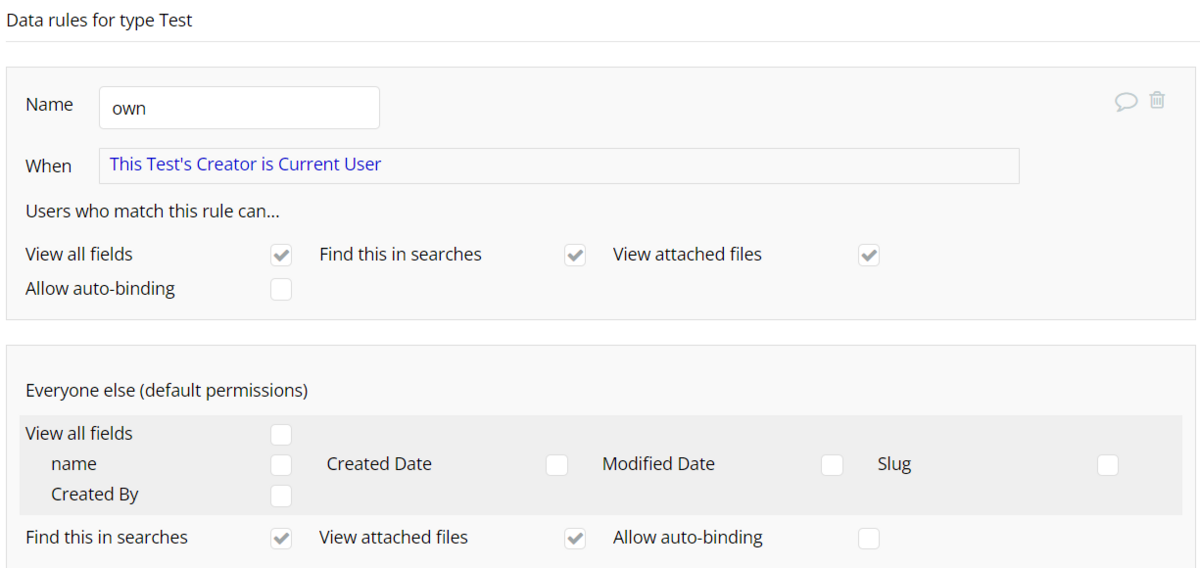
Testのプライバシールールを設定します。自分が作成したTest以外は閲覧できないようにします(検証時にRepating Groupに別のユーザーのTestも表示したいので誰のデータでも検索できるようにしておきます)。

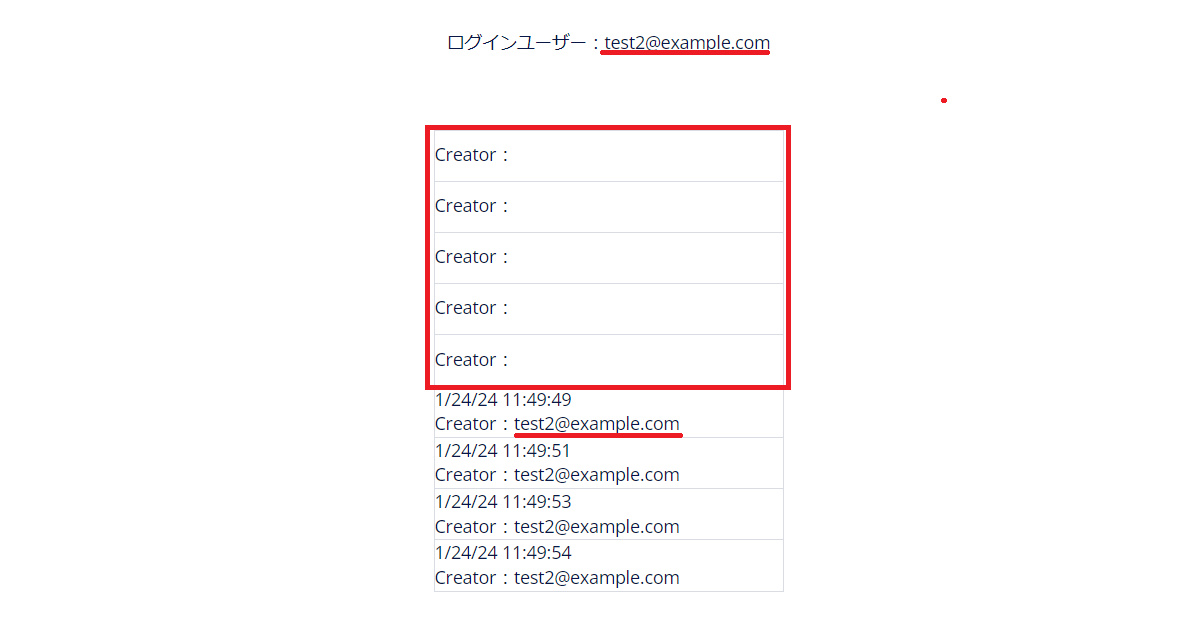
では、Preview表示して確認します。Test2アカウントでログインすると、Repeating GroupのTest1ユーザーが作成したデータの枠ではデータが表示されていません。

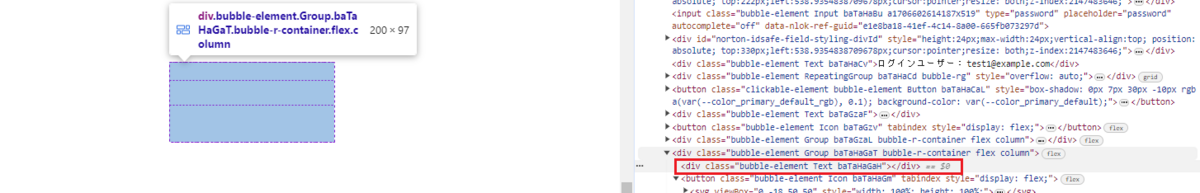
開発ツールを起動してRepeating Groupの部分を確認すると、自分以外が作成したTestに関するデータは表示されていません。

以上のことから、プライバシールールで閲覧権限(View fields)が付与されていないデータは開発ツール上でも閲覧できないということが分かりました。
ちなみに、プライバシールールでEveryone elseの「Find this in searches」のチェックを外せば、RepeatingGroupに自分以外のデータは表示されず、もちろん開発ツールでも閲覧できません。

2.2. ポイント2:ページアクセス時のリダイレクト設定をする
2つ目は、表示させたくないページにアクセスされたときはリダイレクトさせることです。見せたくないものがあるときは、コンテンツを非表示にしたページを見せるより、ページごと閲覧できないようにリダイレクトする方が安全性が高いとされています。さらに、リダイレクトには種類があり、種類によって安全性が変わってきます。
ここでは、リダイレクトの種類やBubbleでより安全なリダイレクトを実装するための注意点を検証しながら紹介していきます。
2.2.1. リダイレクトの種類
まず、リダイレクトの種類を紹介します。下記ではリダイレクトが設定されたページをページA、リダイレクトで遷移されるページをページBとして説明しています。
- サーバー側リダイレクト…文字通りサーバー側で行われるリダイレクト。ページAにアクセスしてもページコンテンツはダウンロードされず、すぐにページBに遷移される。HTTPステータスコードは、ページAアクセス時に300番台(リダイレクト)、ページBに遷移して200番台(成功)のコードを受け取る。
- クライアント側リダイレクト…JavaScript 命令によって開始されるリダイレクト。JavaScriptはダウンロードされてから実行されるので、ページAにアクセスしたときにページコンテンツがダウンロードされ、JavaScriptによりページBに遷移される。HTTPステータスコードは、リダイレクトの一連の動きに対して200番台を受け取る。
2つを比較すると分かるように、クライアント側リダイレクトではページのコンテンツがユーザークライアントに一度ダウンロードされてしまうので、不正アクセスの可能性は0ではなくなります。より安全なリダイレクトを実装するには、クライアント側ではなくサーバー側リダイレクトを実装する必要があります。
2.2.3. 種類ごとのリダイレクトの実装
それでは、Bubbleでサーバー側リダイレクトを実装する方法を、クライアント側リダイレクトと比較しながらご紹介します。
リダイレクトのページ遷移自体には、Navigation > Go to page...Actionを設定します。サーバー側リダイレクトを実装するポイントは、Go to page...Actionを設定したWorkflowのWorkflow Eventにサーバー側で実行されるEventを設定することです。

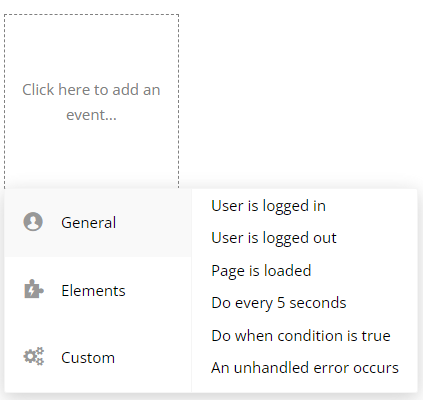
- サーバー側で実行されるEvent…User is logged in、User is logged out、Page is loaded
- クライアント側で実行されるEvent…Do when condition is true
なお、上記のサーバー側Eventを設定しても、Only whenでクライアント側の条件を設定してしまうと、クライアント側を経由することになるので注意してください。
2.2.4. 検証
実際にリダイレクトのWorkflowを作成して、リダイレクトチェッカーというツールを使ってどちらの種類のリダイレクトが実行されているか確認します。まずは、「ユーザーがログアウト状態ならリダイレクトする」というサーバー側とクライアント側両方のWorkflowを作成します。

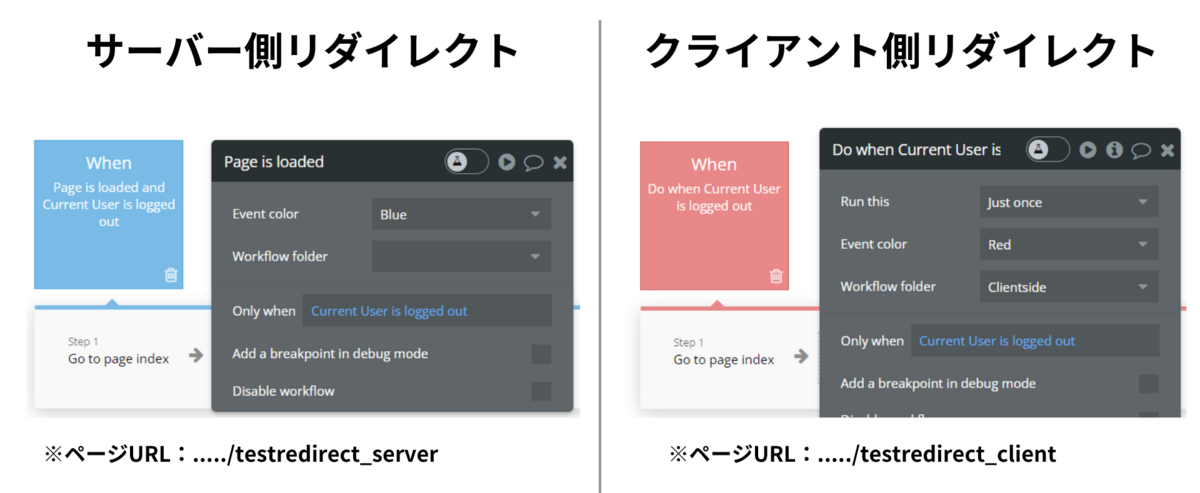
【サーバー側リダイレクト】
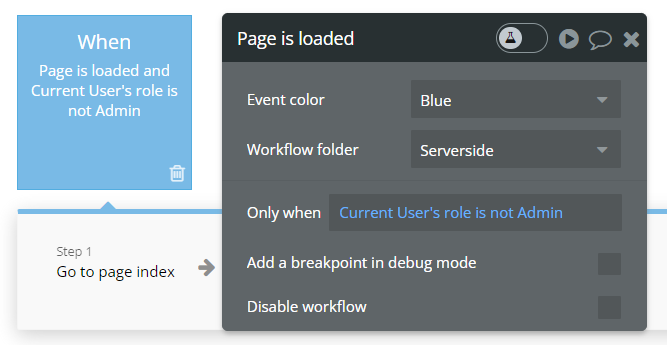
- Event…Page is Loadedを選択し、Only whenに「Current User is logged out」を設定します。
- Action Step1…Navigation > Go to page...を選択し、Destinationに別のページを設定
【クライアント側リダイレクト】
- Event…Do when condition is trueを選択し、Only whenに「Current User is logged out」を設定します。
- Action Step1…サーバー側リダイレクトと同じ
では、リダイレクトチェッカーを使って、それぞれのHTPPステータスコードを確認します。今回はKinstaというリダイレクトチェッカーを使用しました。登録なしで利用できます。
まずはサーバー側リダイレクトを確認します。KinstaのURL入力欄にサーバー側リダイレクトを設定したページURLを入力して「チェック」をクリックします。

下部に結果が表示されます。まず302リダイレクトされ、遷移先のページに遷移されていることが分かります。

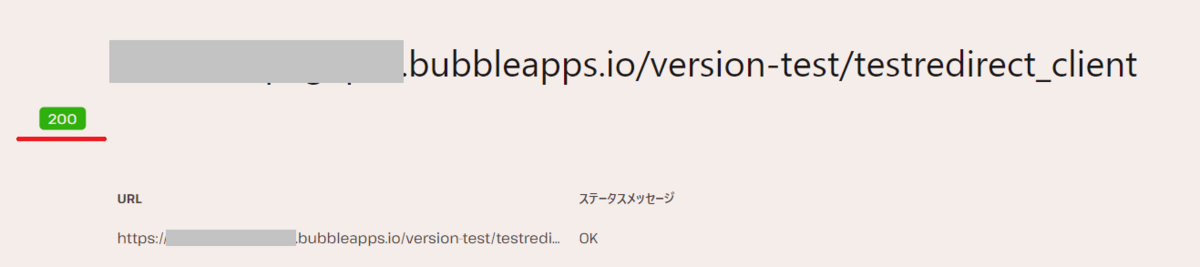
次に、クライアント側リダイレクトを設定したページURLを入力して「チェック」をクリックします。

ステータスコード200が表示されています。この結果から分かるように、こちらのリダイレクトはクライアント側で処理されたことが分かります。
以上を踏まえて、Bubbleで同一アプリのUserに権限を付与して一般向け・管理者向けのページを制限したい場合を例とすると、安全性の高いリダイレクト設定の一例は下記と言えます。

- Workflow Event…Page is Loaded(またはその他のサーバー側Workflow Event)
- Only when…Current user's role is not Admin(例)
3. まとめ
今回はページやコンテンツのアクセス制限方法を検証しました。画面上で非表示にする方法のなかには画面上では見えていなくても端末にコンテンツがダウンロードされ、開発ツールなどを使えば隠したい部分が閲覧できてしまう方法があるということが確認できました。
画面上での非表示設定に頼りきりにならず、プライバシールールを適切に設定し、より安全性の高いリダイレクトを実装することがポイントです。
もしセキュリティに自信がない場合は外部サービスやツールを利用することも検討してみてください。Bubbleのセキュリティ監査ツール「Flusk Vault」については当ブログでもご紹介しておりますので、ぜひ参考にしてみてくださいね!
- セキュリティ監査ツール「Flusk Vault」の紹介記事