
第2回パスワードをリセットしよう
Bubbleでノーコードライフ楽しんでいますか?
先日Bubbleのユーザ登録についてブログを書かせてもらいました。
前回でユーザ登録~ログインまでを説明しましたが、 今回はログイン処理のパスワードを忘れた場合について説明します。
また、エラーについても少しお伝えします。
パスワードリセットの流れ
パスワードを忘れた場合、パスワードをリセットする必要が出てきますが、 ここでは下記のようにリセットすることにします。
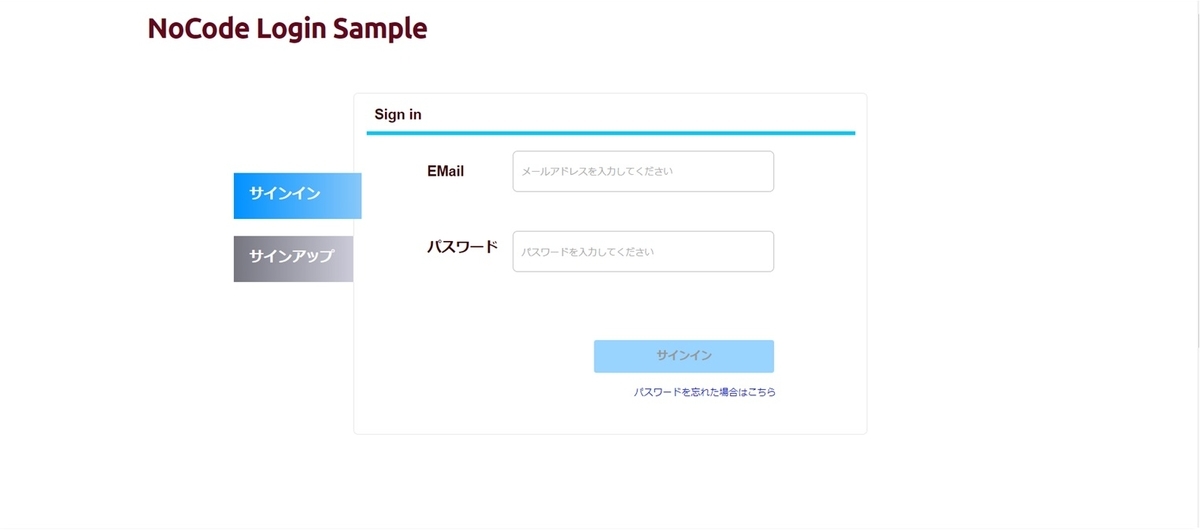
サインイン画面の「パスワードを忘れた場合」のリンクから登録しているメールアドレスを入力する
入力されたメールアドレスにパスワードをリセットするためのリンク付きのメールを送信する
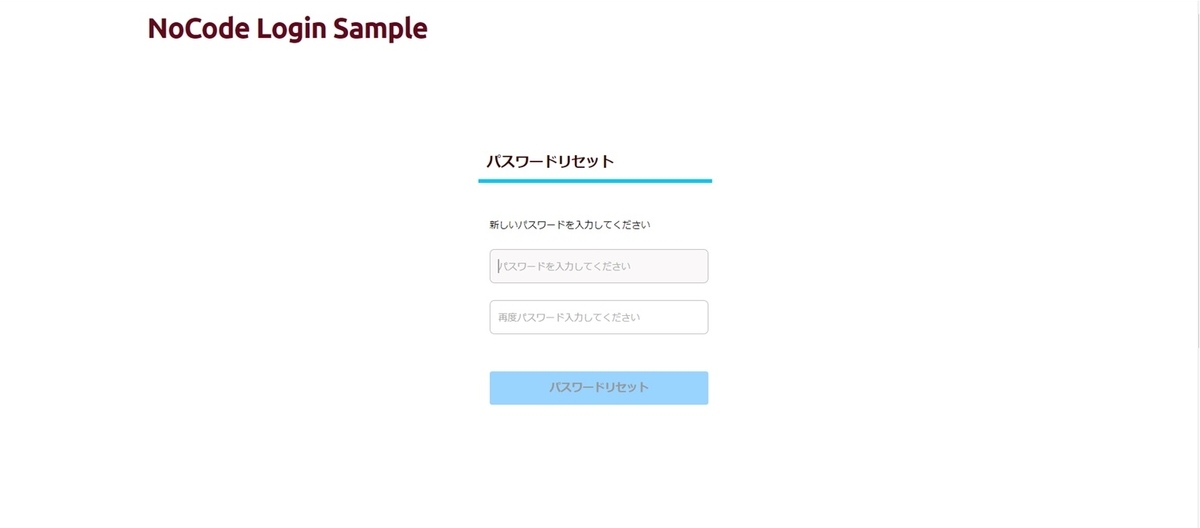
ユーザは2で送信されたメールに付与されているリンクを開き、パスワード変更 画面より新しいパスワードを入力し、パスワード変更ができる
今回必要な画面は、
- サインイン・サインアップする画面(index)※前回から変更しています

- パスワードリセットする画面(reset_pw)

1.パスワード変更用のメールアドレスのポップアップを作ろう
まずは、サインイン画面からパスワード変更するためのリンクおよび、メール送信をできるようにしましょう。
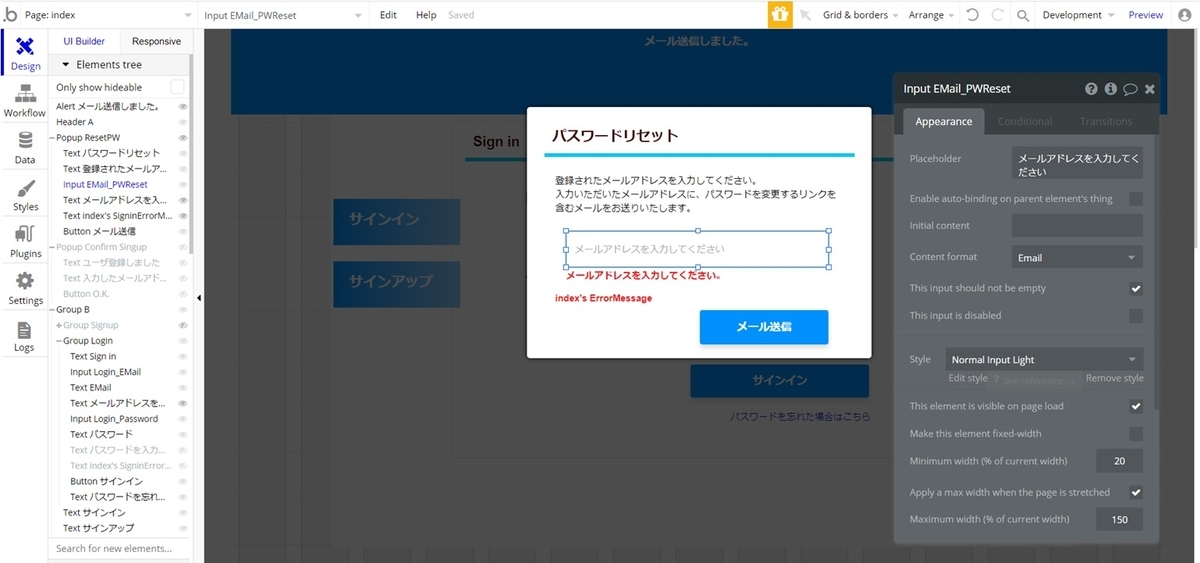
まずは、メールアドレスを入力できるようにポップアップを追加します。

ポップアップにメールアドレスのInputを配置します。 「This input should not be empty」にチェック、「Content format」は、EMailを選択しましょう。 「メール送信」ボタンも忘れずに。
入力欄の下にエラーメッセージも表示するようにしています。
そして、サインインの画面に、「パスワードを忘れた場合はこちら」のテキストを追加しています。 Workflowで、このテキストをクリックしたときに、先ほど作成したポップアップを表示するようにしましょう。Actionは「Element Actions」の「Show」で表示させます。
2.パスワードリセット用メールを送信しよう
1で作成したポップアップに「メール送信」ボタンを配置しましたね。
このボタンをクリックした処理をWorkflowに追加しましょう。
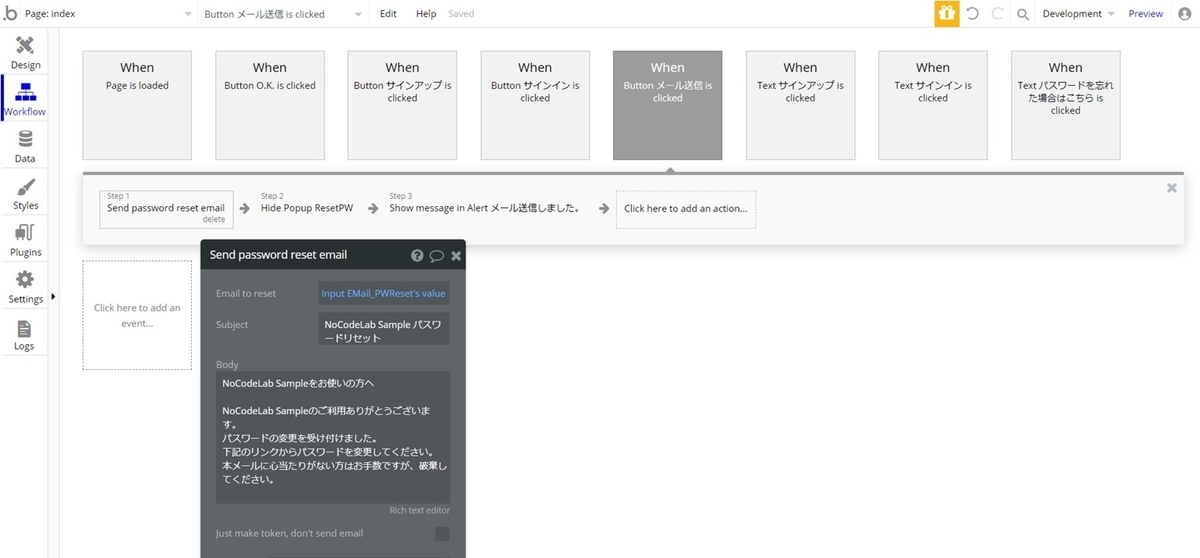
Accountの「Send password reset email」を選択します。 設定内容は以下のようにしています。

- Email to reset - メール送信するメールアドレス先
- Subject - メールのタイトル
- Body - メールの内容
- Just make token, don't send email - チェックを入れるとパスワードリセットするためのトークンのみを発行して、メールは送信しない
「Just make token, don't send email」はメール送信する場合はチェック入れません。
※パスワードリセットのメール内容はWorkflowのプロパティに直書きなんですね。 多言語対応する場合は、自分で切り替えが必要になってしまいますね。
ともかく、これでメール送信できるようになりました!
メール本文の最後に自動でBubbleがパスワードリセットのリンクを追記してくれます。リンクの文言は、SettingsタブのLanguagesのCORE-Reset hereから編集できます。
さらにActionとして、メール送信したらポップアップ自体を非表示にし、Alertで「メール送信しました」を表示するようにしています。
3.パスワードをリセットしよう
パスワードリセットのメール送信できるようになりました。
次は、パスワードリセットする画面を用意しましょう。
ここで、リンク先の画面は?どこで設定するの?って思いませんでしたか?
Bubbleでは、新しくアプリを作成すると、必ず自動作成される画面があります。 その一つが「reset_pw」画面です。 この画面はパスワードをリセットする専用画面で、メールを送信すると固定でこの画面に遷移するようになっています。
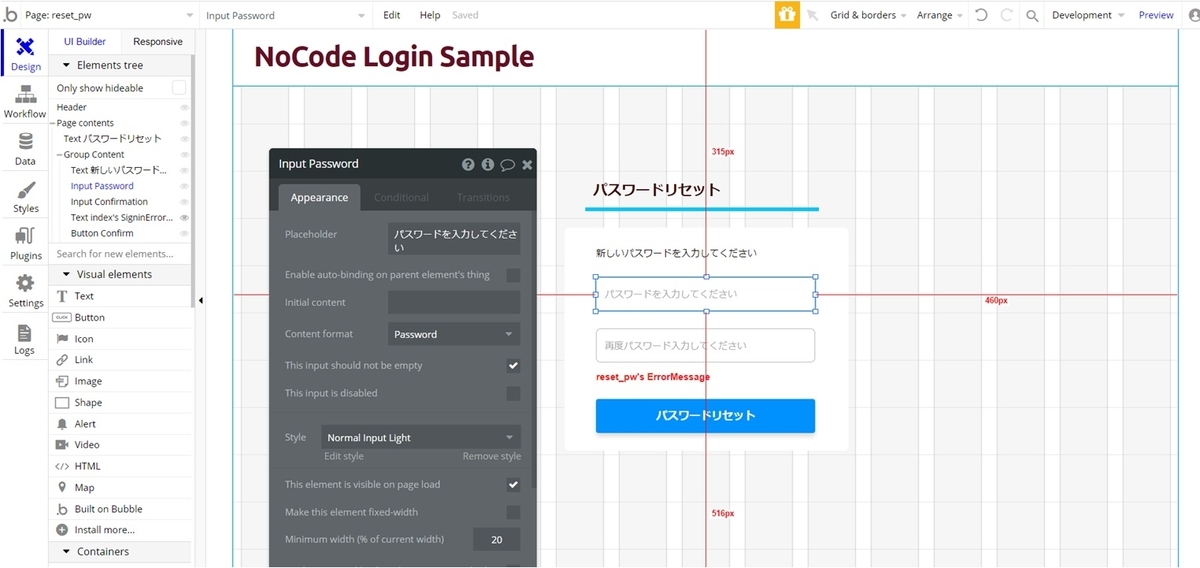
なので、reset_pwを編集しましょう。

画面項目は、パスワード入力、確認用パスワード入力、パスワードリセットボタン、エラー表示です。
パスワードの入力は、「This input should not be empty」にチェック、「Content format」は、Passwordを選択しましょう。
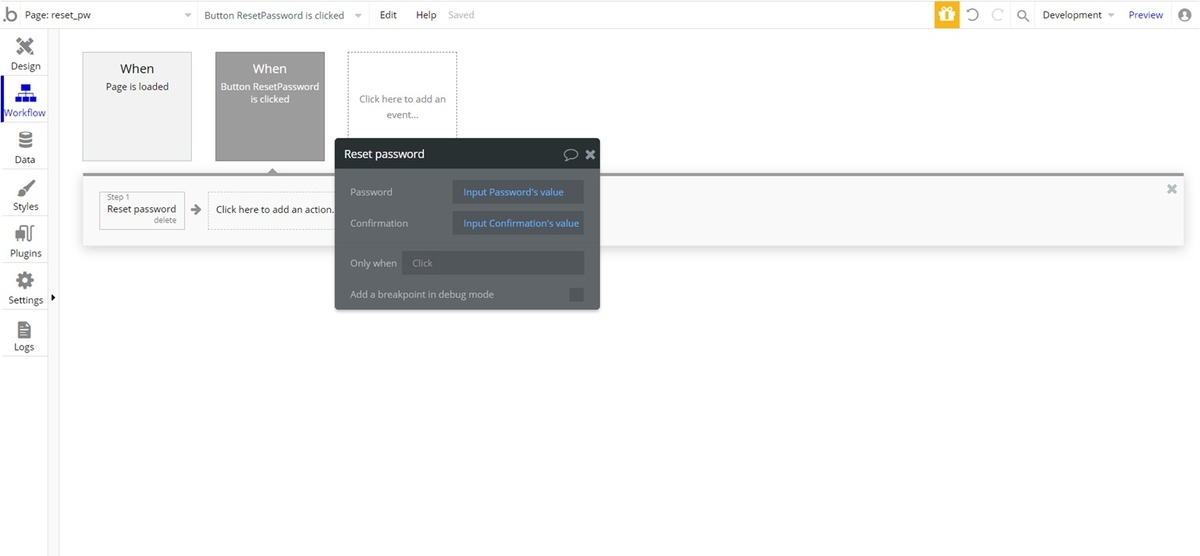
次に、Workflowを設定しましょう。 パスワードリセットボタンをクリックしたときのをWorkflowです。
Accountにある「Reset password」のアクションを選択します。

この設定内容はわかりやすいですね。 パスワード、確認用のパスワードの入力内容をそれぞれ設定します。
これでパスワードが変更できました。
パスワード変更後、改めてログインをさせるか、そのままログインさせる等あるかと思いますが、そのあたりは適宜処理を追加しましょう。
ちなみに、一度パスワードを変更すると、同じリンクからパスワード変更しようとしてもできないようになっています。
これで、パスワードを忘れた場合、パスワードを変更する、という処理ができました!!
エラーについて
ユーザ登録からエラーについてあまり触れてきていませんが、少しここで説明しようと思います。
ユーザ登録や、パスワードリセット処理において、サーバ側でのチェックは何もしていませんね。
例えば、サインアップだと、既にメールアドレスが登録済みかどうかや、入力されたパスワードと確認用のパスワードが異なる場合のチェックだとか。 チェックしなくて良いのでしょうか?
実は、これ全てBubbleがチェックしてくれます!!
すごいですよね!便利ですよね!
もしかしたらアプリによっては、もっとチェックしたいこともあるかもしれませんが、最低限必要なチェックはされていると思います。
実際にBubble内のチェックでエラーになると、処理はストップされ、エラーメッセージがブラウザのアラートで表示されるようになっています。
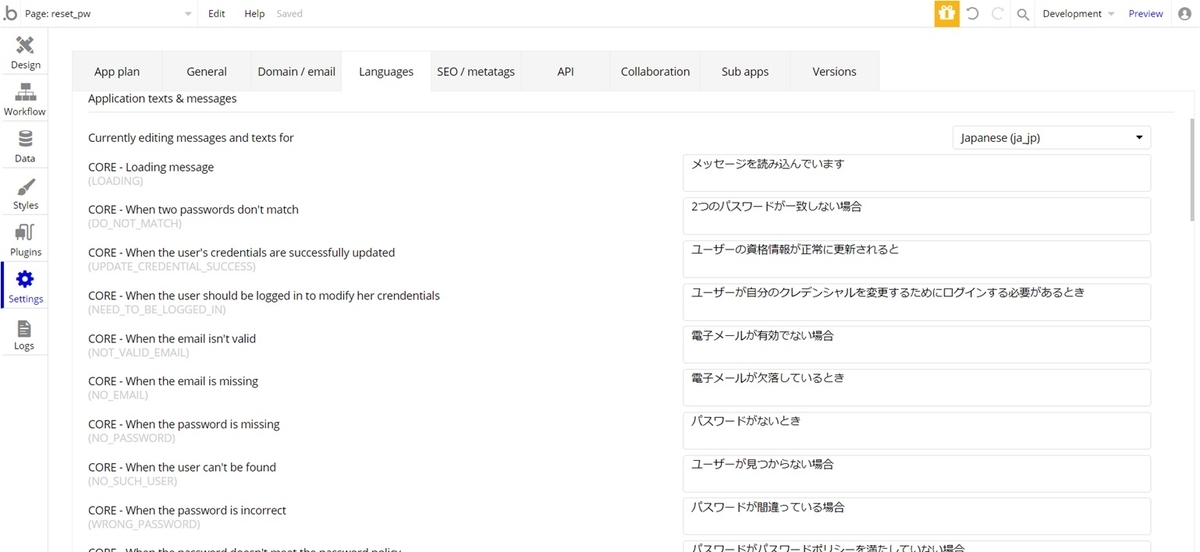
エラーメッセージに関しては、Settingsタブにいくつも設定されています。

前回でも触れましたが、日本語は自動翻訳のようなので、適宜修正すると良いでしょう。
また、エラーメッセージはブラウザのアラートで表示、と書きましたが、エラーハンドリングして別途他に表示する、という方法もあります。
デフォルトの表示方法ではデザイン的に少々イマイチなので、今回のサンプルでは画面内に表示するようにしていますが、 この方法はまた別の機会に説明できればと思っています。それまでしばしお待ちください。
予告
次回、ログイン処理シリーズ第3回!
ログアウトとパスワードポリシーについての予定です。
ここまで読んでいただきありがとうございました!