
前回の記事を書いてから随分と開いてしまいました。
今回の記事でこの「twitter のような簡単な SNS をBubble で作ってみる(入門者向け)」シリーズは最終回となります。
今回は、ユーザーとツイートを紐付けて、誰がどんなツイートをしているのかを表示させて終了としたいと思います。
- 1. Tweet テーブルと User テーブルを紐づける
- 2. Tweet テーブルの User 列にツイートしたユーザーの unique id を入れる
- 3. Tweet ボタンの処理の変更
- 4. index 画面の変更
- 5. 本番環境へのデプロイ
- 6. まとめ
- 2020年2月4日 追記
- twitter のような簡単な SNS をBubble で作ってみる(入門者向け)
2020/9/2 追記
あぽとさんに協力していただき、このページの内容を動画にし、YouTube にアップしました。
動画の方が入門者の方にはわかりやすいと思いますので、是非見てみてください!
twitter のような簡単な SNS をBubble で作ってみる(入門者向け)4: ツイートとユーザーの紐付け、本番環境へのデプロイ
1. Tweet テーブルと User テーブルを紐づける
前回までの内容で、Tweet テーブルと User テーブルが作成されていますが、今のところ、お互いが独立したテーブルになっています。
ここで、誰がツイートしたのかがわかるように、Tweet テーブルに User の列を追加しようと思います。
やり方は次のとおりです。
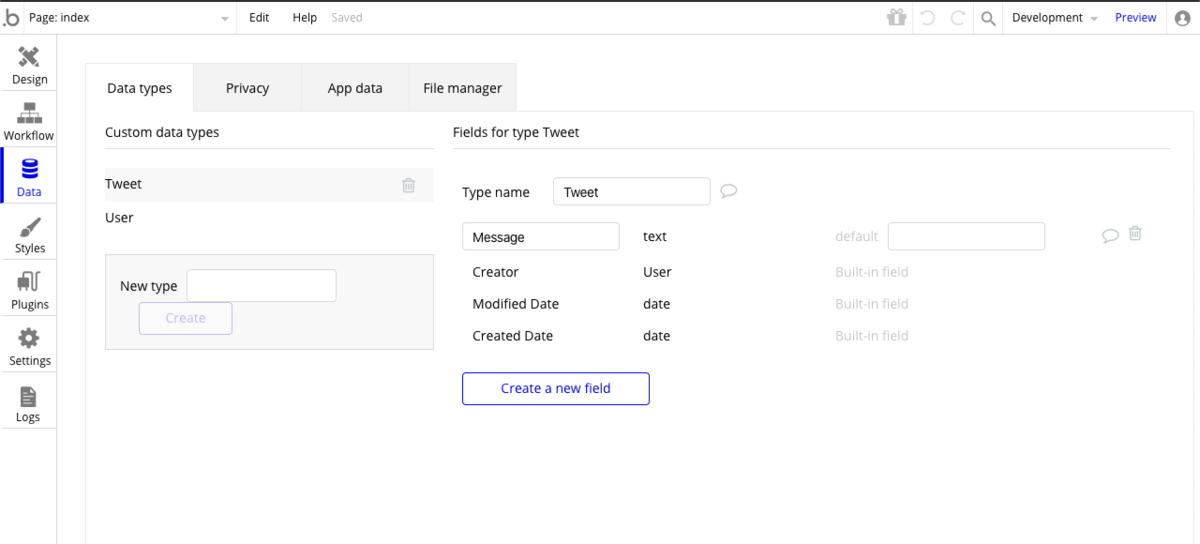
(1) Data タブをクリックし、Tweet テーブルを表示します。

(2) 「Create new Field」をクリックします。
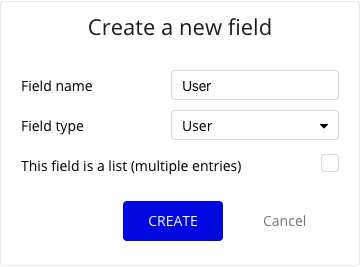
(3) 図のように Field name に「User」、Field Type に 「User」と入力し、「Create」ボタンをクリックします。

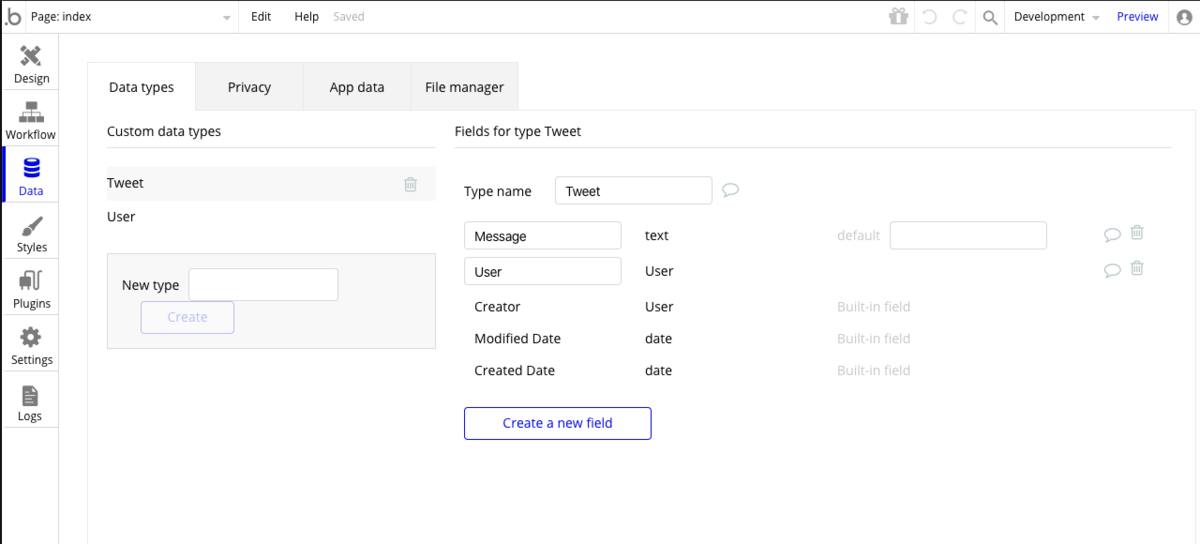
(4) 図のように「User」の列が追加されていることを確認できれば OK です。

2. Tweet テーブルの User 列にツイートしたユーザーの unique id を入れる
ここまでで Tweet テーブルに User の列ができました。
しかしながら、できたばかりの列には値が入っていません。
そこで、この User の列に対して、該当のユーザーの unique id を入力し、誰のツイートなのかわかるようにします。
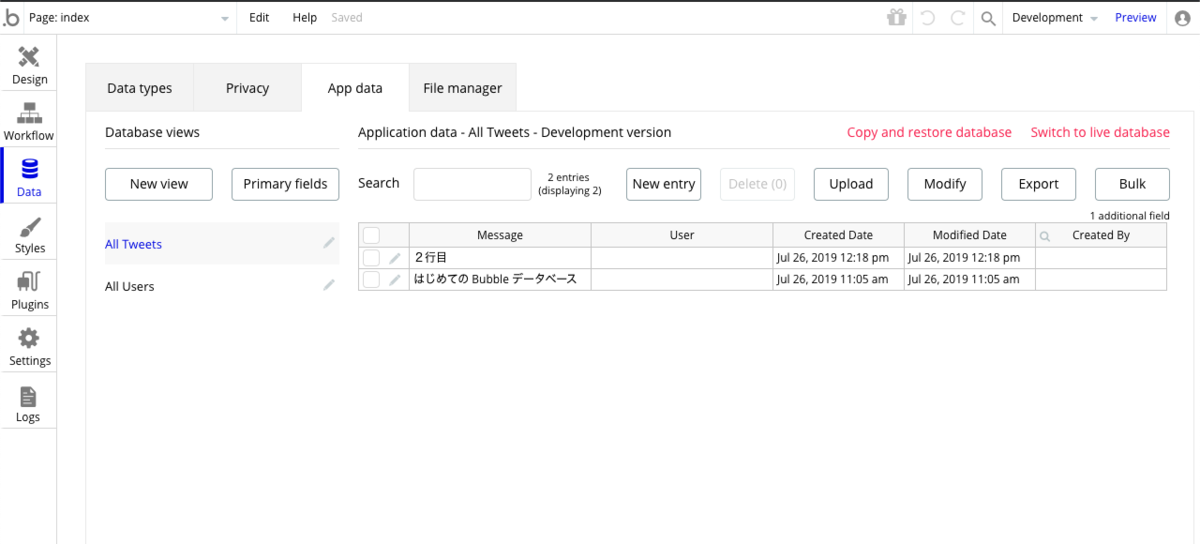
(1) App data タブをクリックし、Tweet テーブルの User 列に値が入っていないことを確認します。

(2) 続いて、All Users をクリックし、User テーブルの一覧を確認します。ツイートしたことにしたいユーザーを確認できたら、そのユーザーの横にある鉛筆の画像をクリックします。
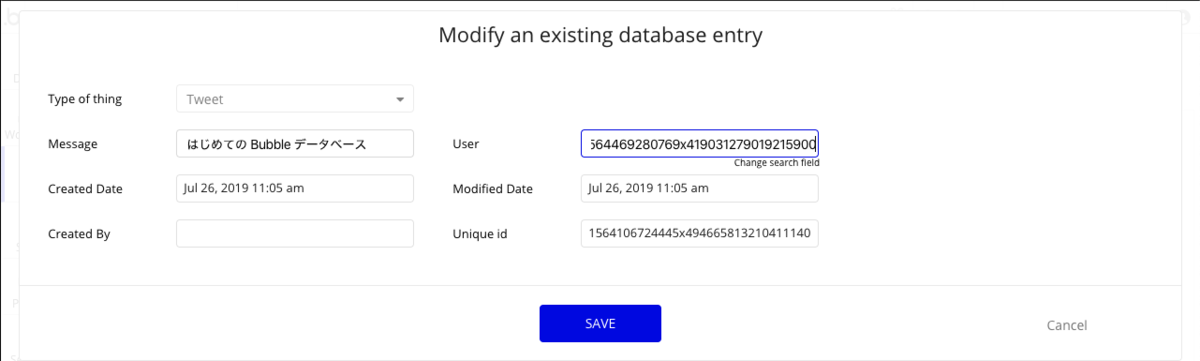
(3) User のデータを編集する画面が表示されますので、その中の unique id のところの値をコピーしてください。

(4) All Tweets をクリックし、Tweet テーブルの一覧を表示します。該当の Tweet の列の横の鉛筆の画像をクリックし、User のところに先ほどコピーした unique id を貼り付け、Save ボタンをクリックします。

3. Tweet ボタンの処理の変更
テーブル構造を変更したので、今度は Tweet ボタンの処理に誰が Tweet したかの情報を追加します。
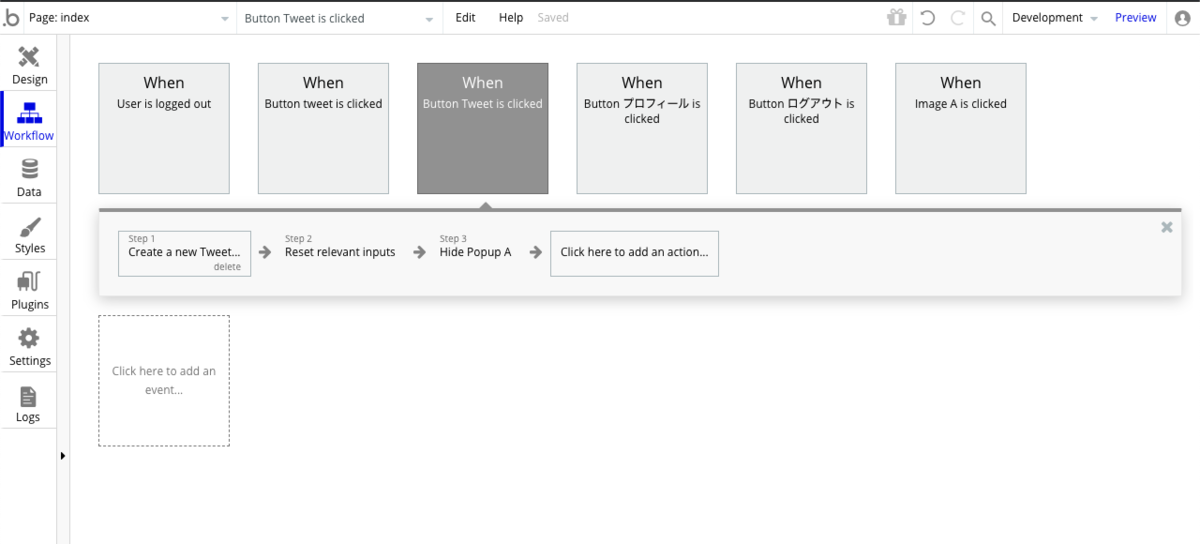
(1) Workflow のタブをクリックし、「When Button Tweet is clicked」をクリックします。

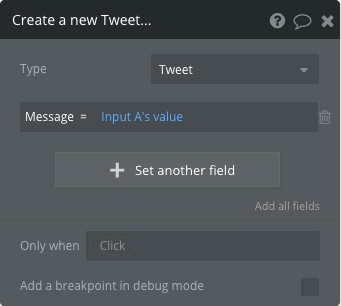
(2) step1 の 「Create a new Tweet」をクリックします。

(3) ここで、「set another field」のボタンをクリックします。 User = Current User と入力します。

Current User は現在のユーザーという意味です。ログインしている(=操作をしている)ユーザーを指します。
これで、Tweet 処理の方は修正完了です。
4. index 画面の変更
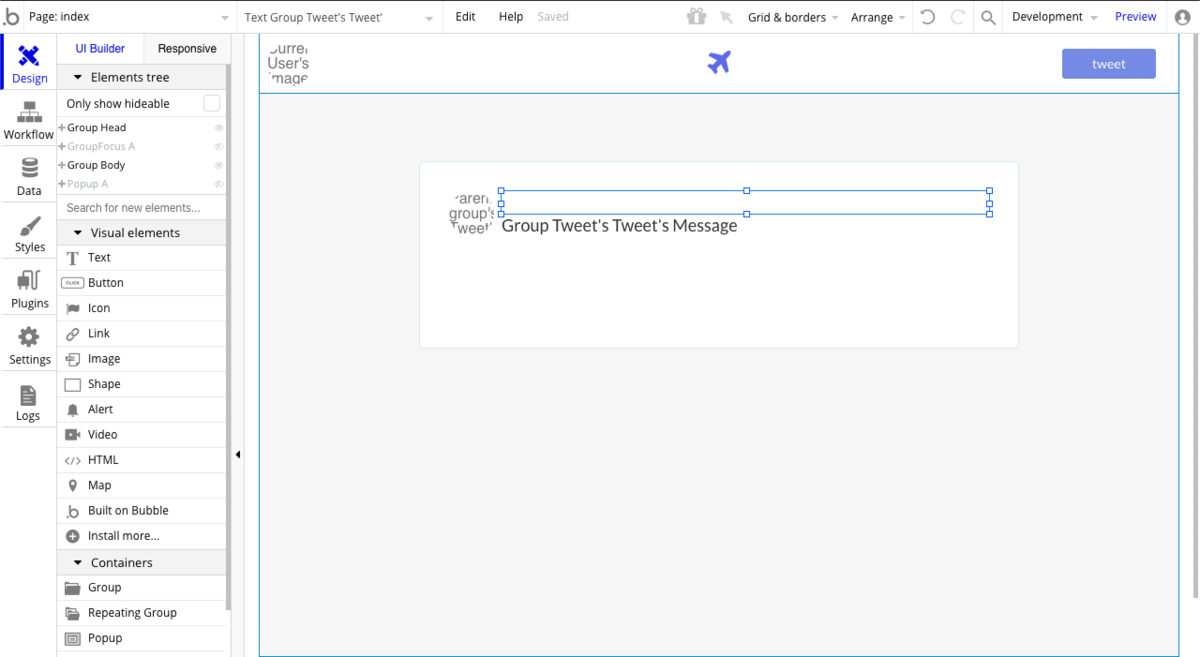
次に index 画面を変更します。

(1) 左上のヘッダー内の Image を Current User's Image に変更します。
(2) Repeating Group の中の Group Tweet の中を調整して、アイコンとユーザーの名前を表示できるようにします。合わせて、ツイートの表示欄を下に持ってきます。
(3) Group Tweet 内の Image に Parent group's Tweet's User's Image を設定します。
(4) 同様に名前を表示させる Text を Parent group's Tweet's User's Name、メッセージを表示させる Text を Parent group's Tweet's Message に設定します。
これで開発は終了です。
あとはユーザーの名前や画像を設定することで、次のような画面になります。

5. 本番環境へのデプロイ
※現在はFreeプランではDeployできなくなりました。
今までの作業は「Development」環境(開発環境)での作業であり、本番環境ではありません。開発環境のままでは Google にも見つけてもらえませんので、開発が完了したとなったら、いよいよ開発環境から本番環境にデプロイします。
なお、Bubble の場合、本番環境へのデプロイはプログラムとデータベース別々に行います。
5.1 プログラムのデプロイ
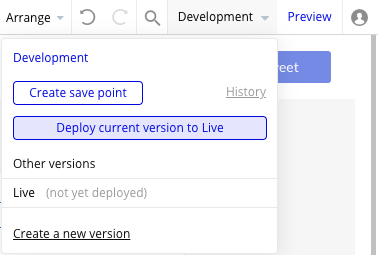
(1) 画面右上の「Development」をクリックし、「Deploy current version to live」のボタンをクリックします。

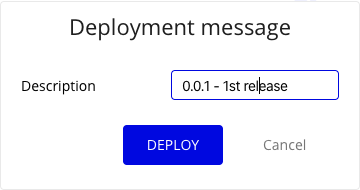
(2) Description に任意の値を入力し、「Deploy」ボタンをクリックします。

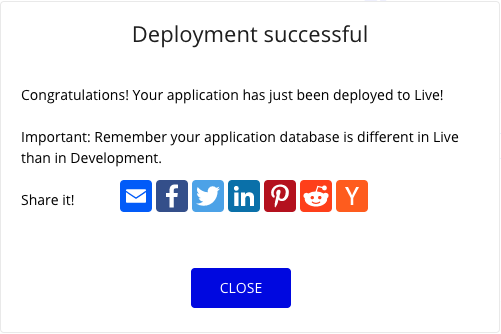
(3) 次のようなメッセージが表示されます。

ここから Twitter や Facebook 等でシェアすることも可能です。 終わったら「Close」ボタンをクリックします。
これで、プログラムのデプロイは完了しました。 ただし、データベースがまだ本番環境にはありませんので、今の状態でアクセスしても何も表示されません。
5.2 データベースのコピー
続いて、開発用のデータベースを本番環境にコピーします。
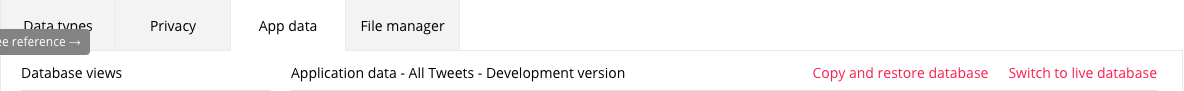
(1) Data タブをクリックし、App data タブをクリックします。
(2) 右側にある「Copy and restore database」をクリックします。

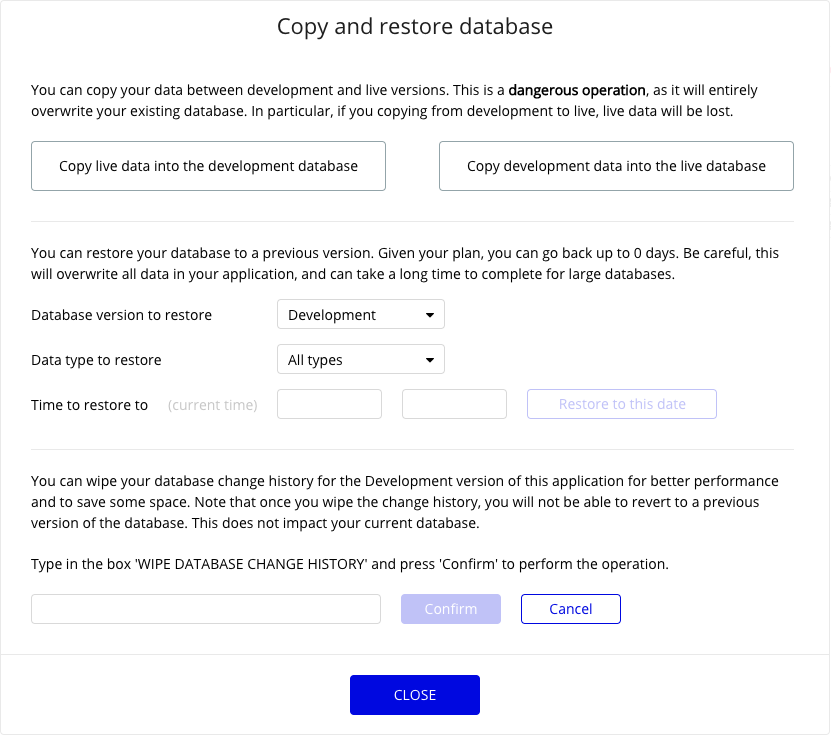
(3) 今回は開発環境→本番環境へデータベースをコピーしますので、右側の「Copy development data into the live database」のボタンをクリックします。

(4) メッセージが表示されますので、指示にしたがって、「COPY FROM DEVELOPMENT TO LIVE」と入力し、「Confirm」ボタンをクリックします。

(5) しばらく待つとコピーが終わりますので、「GOT IT」ボタンをクリックして、データベースの本番環境へのコピー完了となります。

ここまで本番環境でもきちんと動作するようになります。
6. まとめ
Bubble の入門者向けということで、4回に分けて解説してきましたが、いかがでしたでしょうか?
わかりにくいところや間違っているところなどありましたら、ご指摘いただけると幸いです。
なお、本番環境へデプロイした Twitter もどきの URL はこちらになります。
よろしければ、触ってみていただけると大変嬉しく思います。
https://twittel.bubbleapps.io/
公開にあたりバグ等は少し直しています。また、ログインしなくてもツイートは見れるようにしてあります。ご了承ください。
このくらいの内容でしたら、慣れれば1時間もかからないで作れるようになると思います。
あまり難しいことを考えずにとりあえずやってみていただき、Bubble の素晴らしさ、NoCode の可能性みたいなものを感じていただけると嬉しいです。
では、また!
2020年2月4日 追記
全4回と当初考えていたのですが、1回追加しています。 よろしければ、こちらもご参照ください。