
今回は、質問いただきました「ヘッダーを固定する方法」と「レスポンシブメニュー(スマホの時はハンバーガーメニューにする方法)」について、ご紹介したいと思います。
以下にサンプルページも用意していますので、ご参考くださいね。
https://nocode-sample.bubbleapps.io/responsive
では、早速はじめましょう!
Designタブの設定
まずは画面項目から作成しましょう。
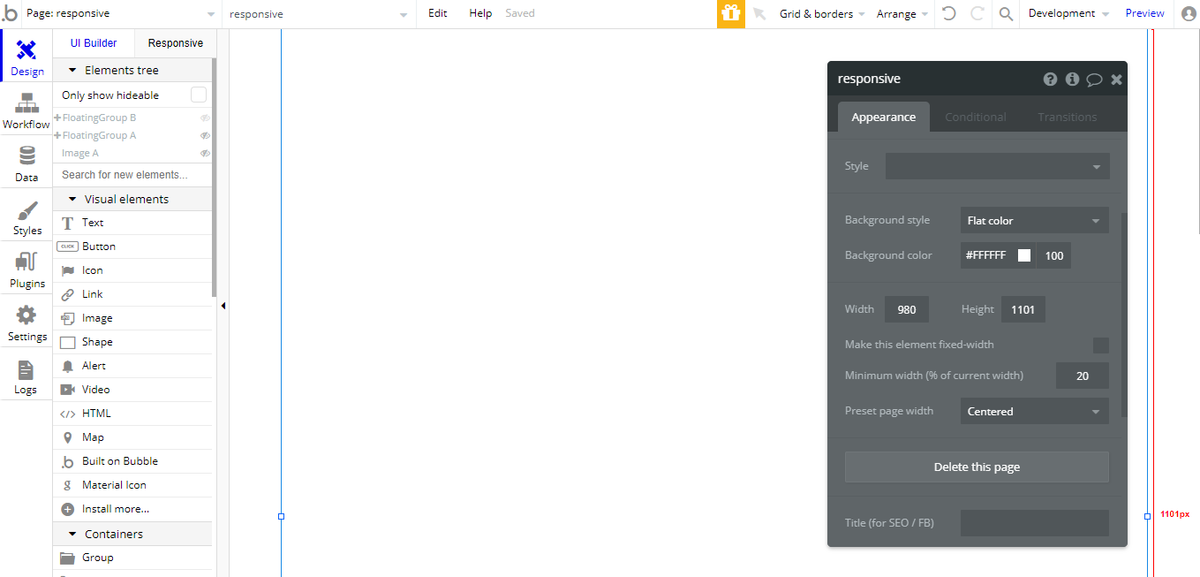
Bubbleで新規ページを作成します。ここではページ名を「responsive」としました。 Appearance の Make this element fixed-width のチェックボックスを外しておき、Preset page width で「Centered」を選択します。これで、全画面表示に設定できました。

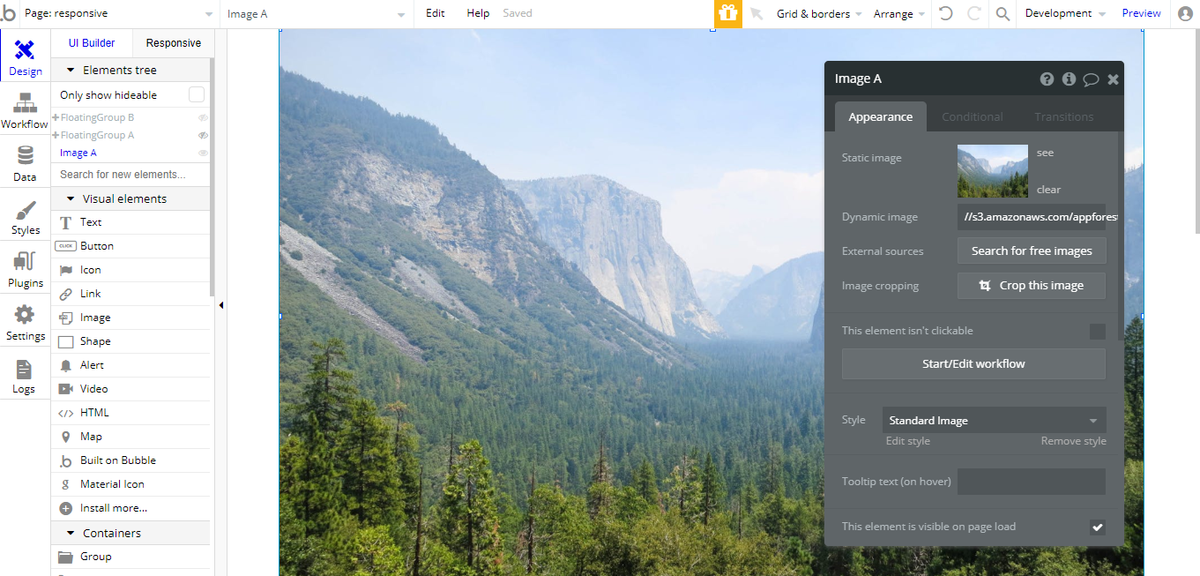
次に左側の Visual elements から image を選択し、横幅を広げて配置します。今回は Search for free images から適当な画像を利用しました。

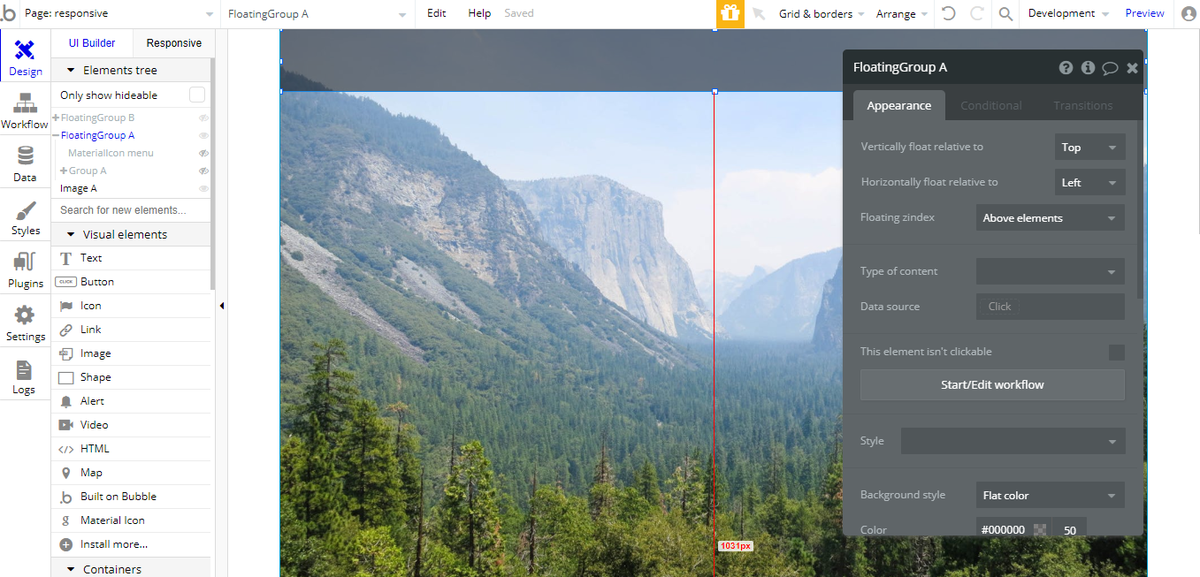
ヘッダーを追加していきます。今回は画面をスクロールしても常にヘッダーを固定しておきたいので、Floating Group を配置します。左側にある Containers から「Floating Group」を選択し、先ほどのイメージと同様、横幅を広げて配置します。 Appearance の Vertically float relative to で「Top」を選択して、 Make this element fixed-width のチェックボックスを外しておけばOKです。
Preview してヘッダーが固定されているか確認してみましょう。

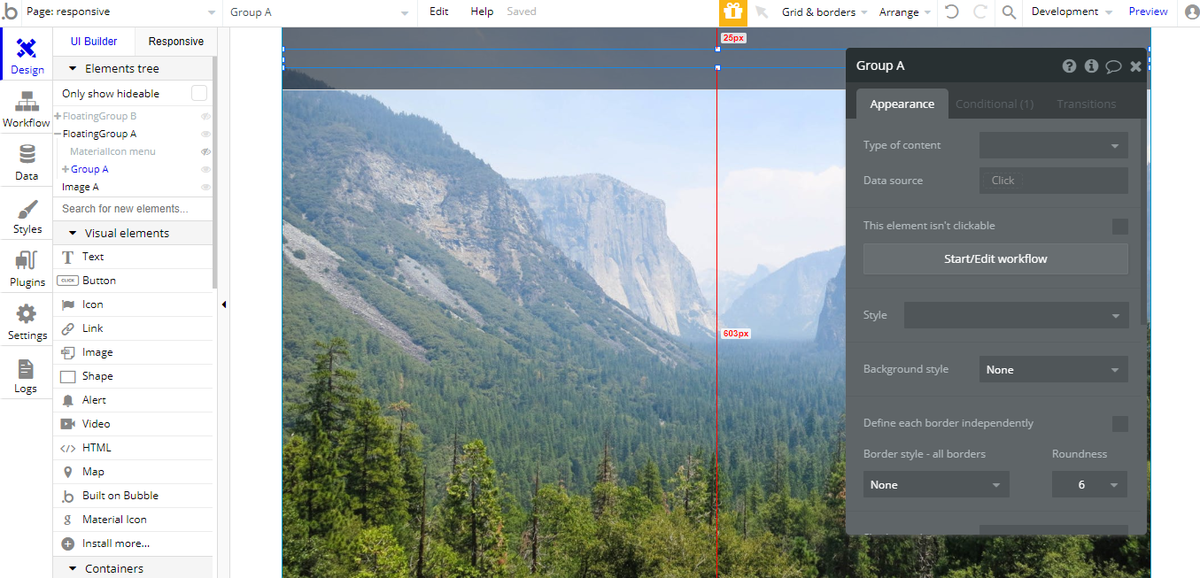
次にPCの場合に表示するメニューを配置していきます。先ほど配置したFloating Group 内に、「Group」を配置します。

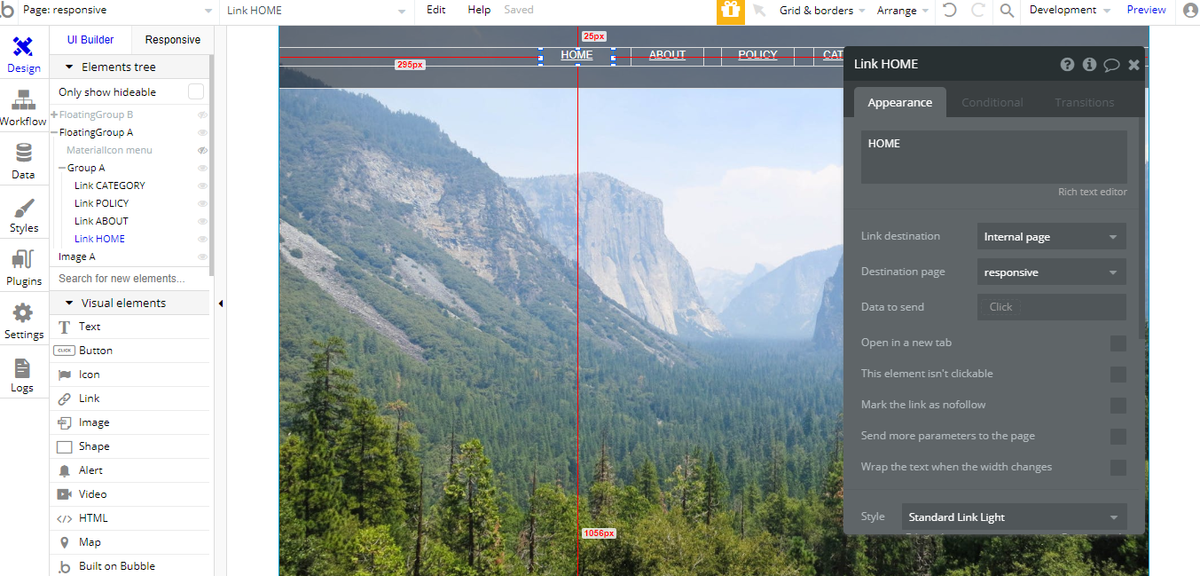
追加した Group 内にリンクメニューを追加します。今回は適当に「HOME」「ABOUT」といったメニューを4つ追加しました。

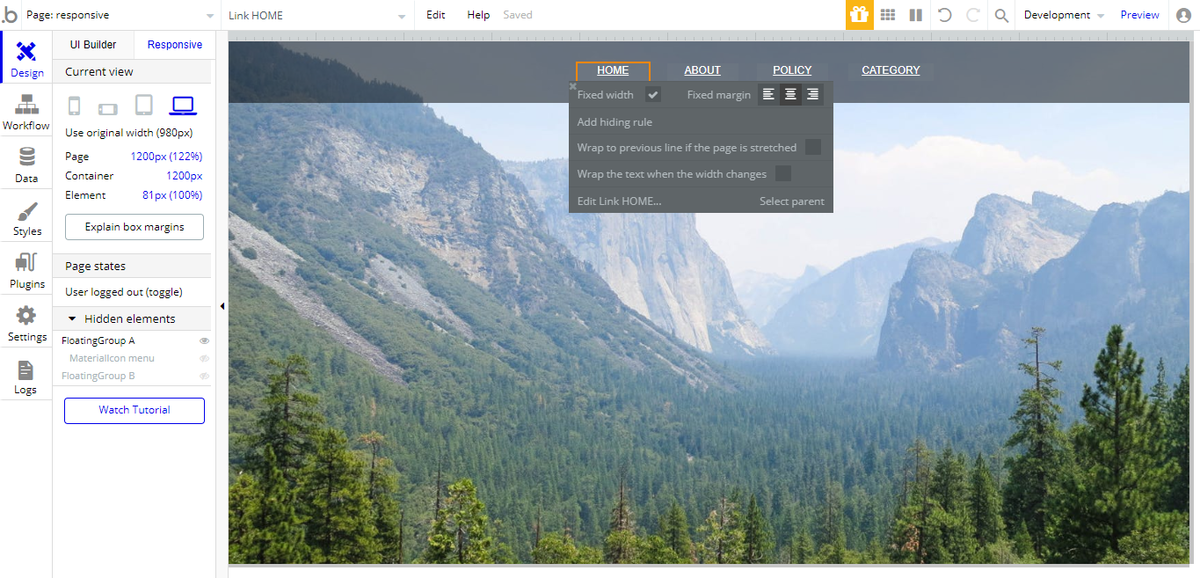
レイアウトを細かく設定したい場合、画面左にある「Responseive」タブから調整できますので参考にしてくださいね。
今回はリンクメニューを中央に配置したいので、「HOME」のエレメントをクリックで選択し、Fixed margin で「中央」にしておきます。以降「ABOUT」などは、この部分を「左詰め」にしておくと、順番にきれいにレイアウトできます。

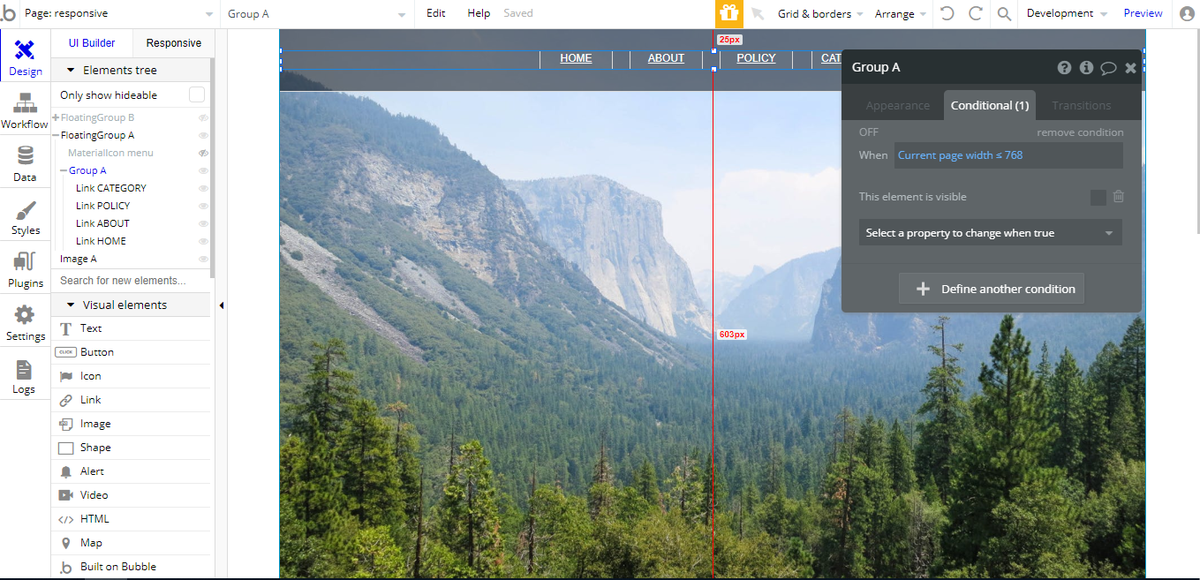
次に、これらのメニューを画面幅によってレスポンシブ対応していきます。今回は画面サイズ「768px」をブレークポイントとして設定していきます。 リンクメニューをまとめているGroup の Conditional を設定します。「+ Define another condition」をクリックして、When を「Current page width ≦ 768」とし、Select a property to change when true から「This elements is visible」を選択します。 これで「画面サイズが768px以上の場合は、このグループを表示しない」に設定することができました。

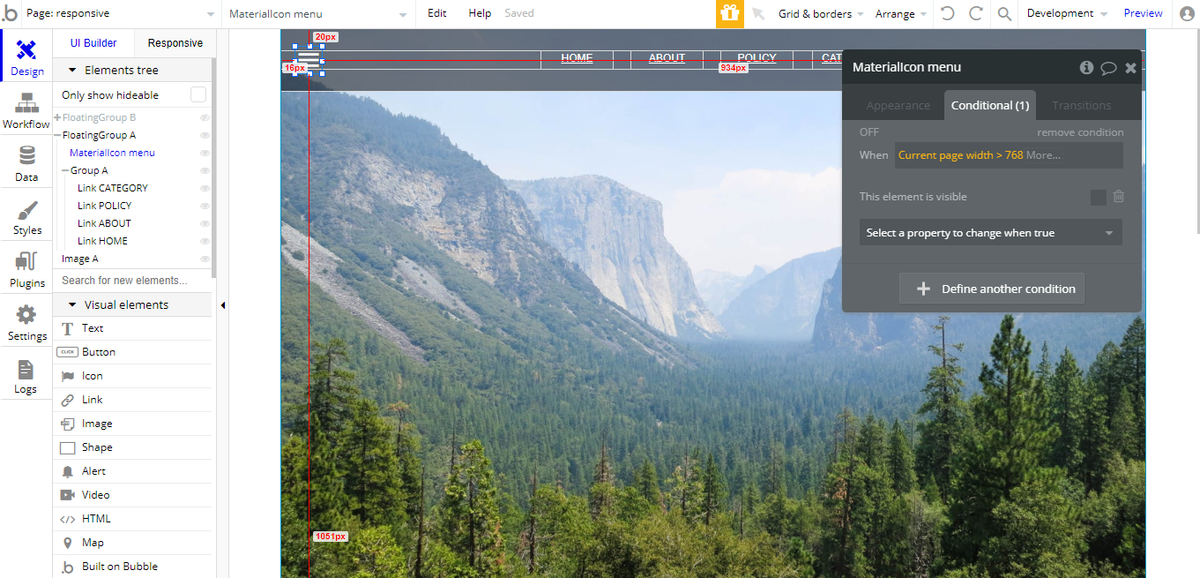
次に、ハンバーガーメニューを作成します。今回は Google の Material Icon を使用しています。(Material Icon はプラグインタブより無料でインストールできます。)
今度は「画面サイズが768pxより小さい場合に、このアイコンを表示する」としたいので、Conditional で「Current page width > 768」と設定します。PCやスマホで Previewしてみて、表示が切り替わればOKです。

ハンバーガーメニューがクリックされた場合に表示するメニューを作成します。
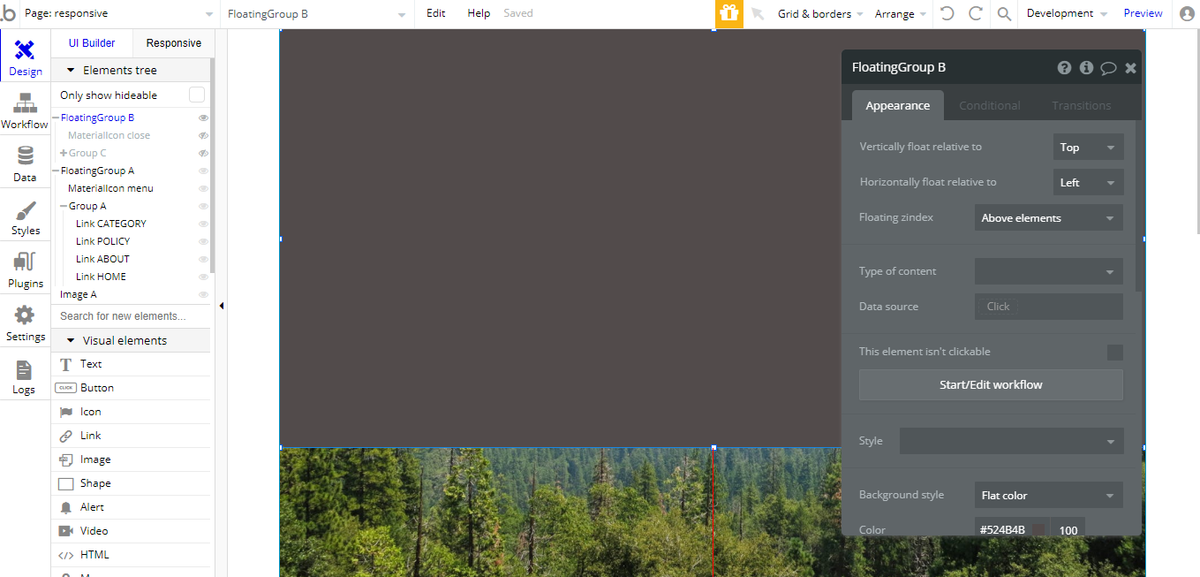
「Floating Group」を配置し横幅を調整しておきます。このメニューはページロード時は非表示としておきたいので、Appearance の This element is visible on page load のチェックボックスを外しておいてください。

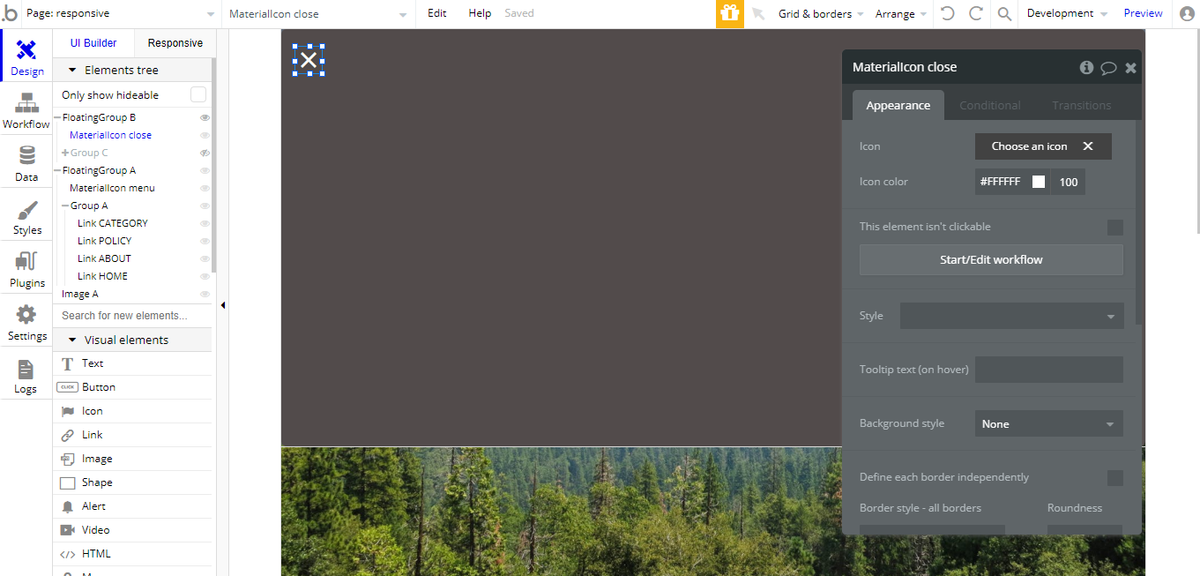
メニューを閉じる「×」ボタンを追加しておきましょう。

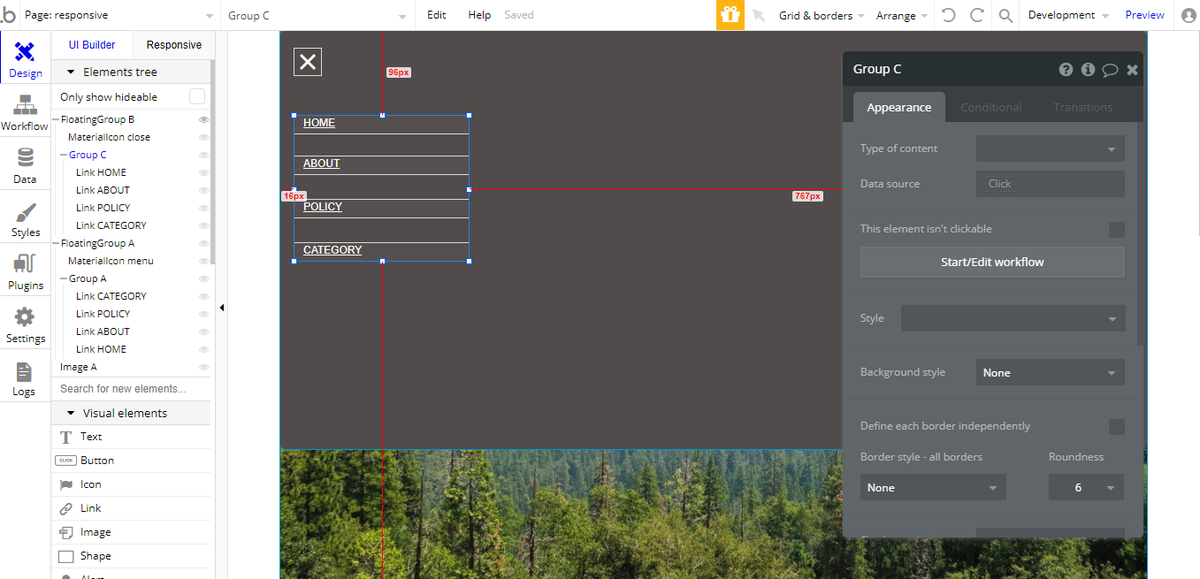
あとは、リンクメニューも追加しておきます。

以上で、画面項目の設定は終了です!
Workflowタブの設定
次にハンバーガーメニューをクリックされた場合の、ワークフローを設定します。
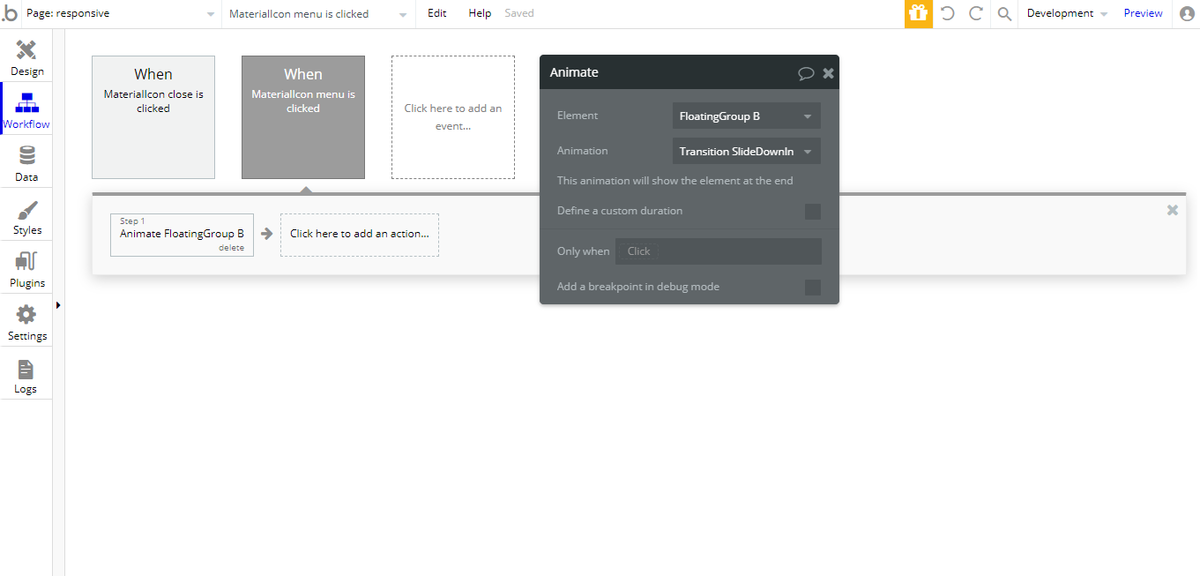
Workflowタブで「Click here to add an event...」から Elements の「An element is clicked」を選択しクリックイベントを追加します。Element は、ハンバーガーメニューのアイコンを選択しましょう。
次にアクションを追加します。「Click here to add an action...」から Element Acitons の「Animate」を選択し、Element は表示したい Floating Group を選択します。今回は Animation で「Transiton SlideDownIn」を選択しました。

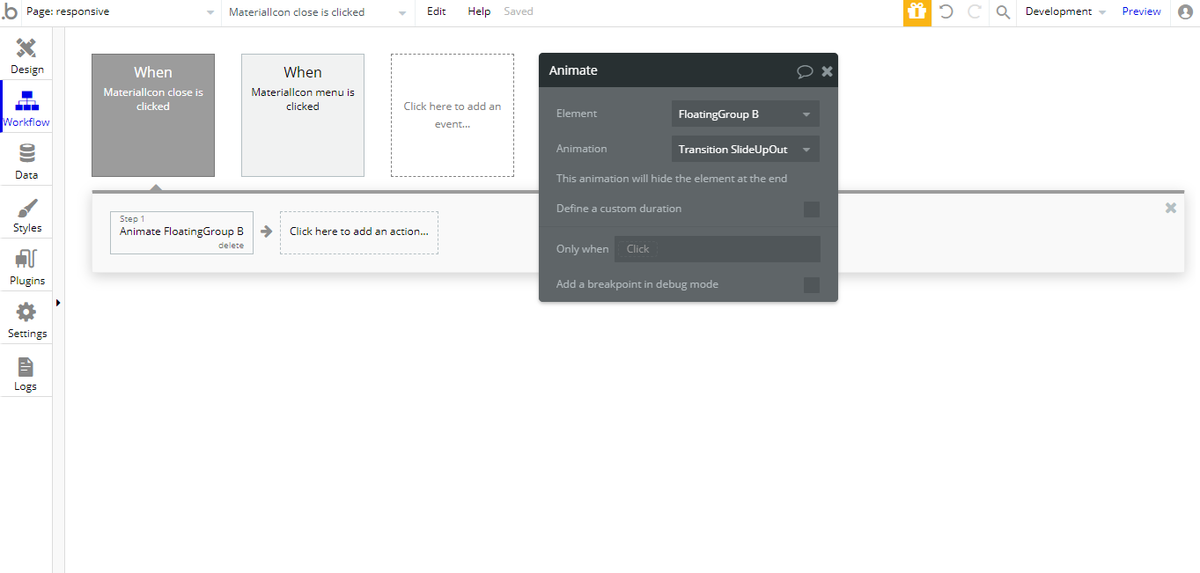
最後に、「×」ボタンでメニューを非表示にします。「Click here to add an event...」から Elements の「An element is clicked」を選択し、Element は 「×」ボタンを選択します。今回はアクションで、Animation で「Transiton SlideUpOut」を選択すればOKです。

まとめ
いかがでしたか?今回は「ヘッダーを固定する方法」と「レスポンシブメニュー(スマホの時はハンバーガーメニューにする方法)」についてご紹介しました!ポイントは「Floating Group」と「Conditional 」設定です。是非、参考にしてみてくださいね。
ここまでお読み頂きありがとうございました。次回もどうぞお楽しみに!
おすすめ記事
以下の記事では、Bubble でフェードインしてくるメニューを作成する方法について、ご紹介しています!
また、これから Bubbleで開発したい!もしくは、Bubble開発を始めたばかり!という方には、以下の記事もおすすめです。