
みなさんこんにちは!
構築したアプリなどのUXテストをノーコードで自動化してくれるサービスがある事をご存知でしょうか?今日はそんなすばらしいサービスの Autify をご紹介したいと思います。
自動テストサービスとは?
自動テストサービスは、システム開発ライフサイクル(要件定義・収集・分析→設計→実装→テスト→展開→メンテナンス)のうち、テストとメンテナンスの部分の負荷を軽減してくれるものです。
テスト作業は人件費が意外と多くかかり、IT関連の予算の1/3が投じられているというデータもあります。テストのコードを書けるエンジニアはとても少なく、また、UI や機能がどんどん変化するため、テストコードを作ってもすぐにそのテストコードを再構築する必要ができてしまい、メンテナンスコストが高くなっているという現状もあります。Autify はこの部分をノーコードで自動化してくれるので、費用対効果が高くなります。
開発現場ではテストコードを書かないというケースも多く、その最も多い理由が「リソースを割く余裕がない」というものですが、テストコードがあれば後からテストケースを追加したり、問題箇所を特定したりと、変化やトラブルに強い設計ができるようになります。
Autify の特徴とプライシング
Autify の特徴は以下のようなものになります。
- ノーコードで誰にでも簡単にシナリオを作成・修正しテストを作成できる
- E2Eテストを素早く自動化し、複数ブラウザですぐにテストを実施できる
- AIがリリースの度に変更されるUIの変化を監視し、影響のあるテストシナリオを自動的にアップデートするため維持がラクになる
- 定期的なテスト実行が可能
- クラウド上でテストを実行
- CSVファイルをインポートしてデータセットを利用可能
- JavaScriptでシナリオをカスタマイズ可能
- Auth0を通した高いセキュリティを持つシナリオでもテスト可能
価格は、2週間のトライアル中は無料で、その後の価格は非公開となっています。いくつかの料金プランが用意されているようです
同様のテスト自動化サービスを展開している他のサービスは、300~500ドル/月のプライシングのようです。
Autify は2019年10月に正式にローンチされた、比較的新しいサービスです。
対応できる範囲/できない範囲
現在ほとんどのテストに対応できるようですが、まだ少し対応不可な所があるようです。
例えば、
特定のロケーション (国など) からのアクセスを物理的に再現したテスト(ロケーションの疑似的な再現)
動画音声の再生、再生によるズレなどの人間的観点が必要となるテスト
1は、現状はVPNを利用して一つ一つテストする方法になるそうです。 2は、動画や音声が再生されるかの確認までは可能ですが、ずれなどは人間の目と耳で確認する事になります。
使ってみよう
1. 登録しよう
まずは Autify に登録しましょう。 まずは「デモに申し込む」から必要事項を入力し、2週間の無料トライアルに申し込む事になります。申し込み後、2営業日以降からスタートする事ができます。
2. Autify の基本要素
2.1 テストシナリオ
テスト実行の一単位をシナリオとよびます。入力操作や検証など連続するステップから構成され、Autifyではここがノーコードとなっている事が特徴です。
また、一度作成したシナリオを確認する反復作業がAutifyによって自動化されます。
2.2 レコーダー(Autify Recorder)
テストシナリオをレコーディングするために必要なChrome Extension(拡張機能)です。最初にインストールする必要があります。
以下のリンクをクリックし、「Add to Chrome」ボタンをクリックする事でインストールされます。
環境の設定については、Autify からドキュメントが出されています。
https://autify.zendesk.com/hc/ja/articles/900003243946?of_m=60d481f2319ff76cf9ef13b6
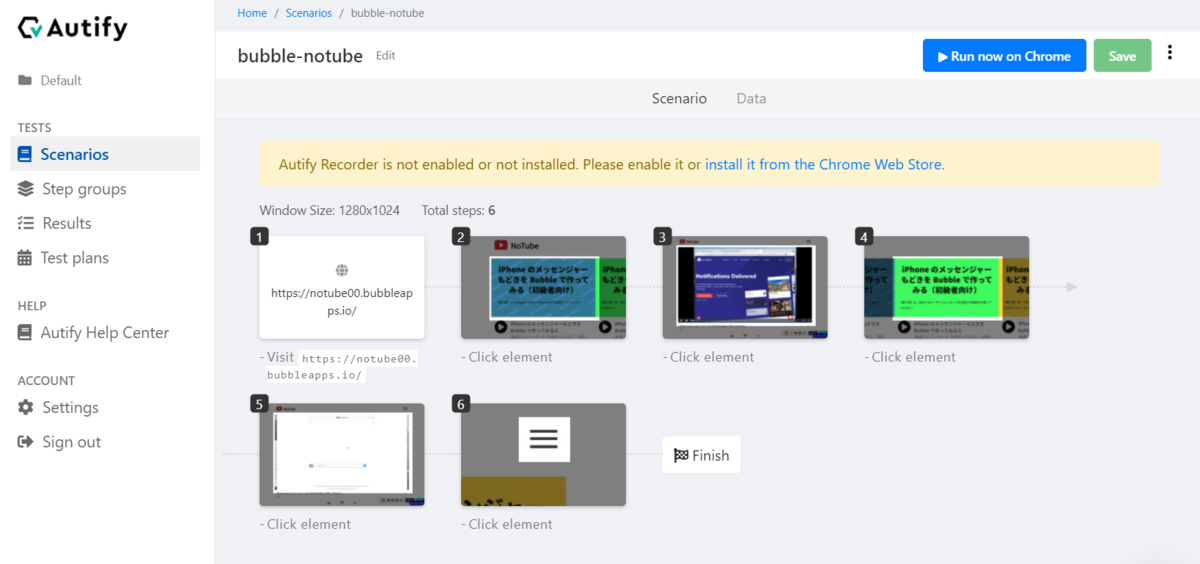
2.3 シナリオ詳細画面
レコードしたシナリオの内容を確認・編集する画面です。

この編集画面からステップの追加・削除・変更などができます。JavaScript を書けば修正の幅は非常に広がります。CVSファイルをインポートしてデータセットを利用するなどの作業も追加できます。
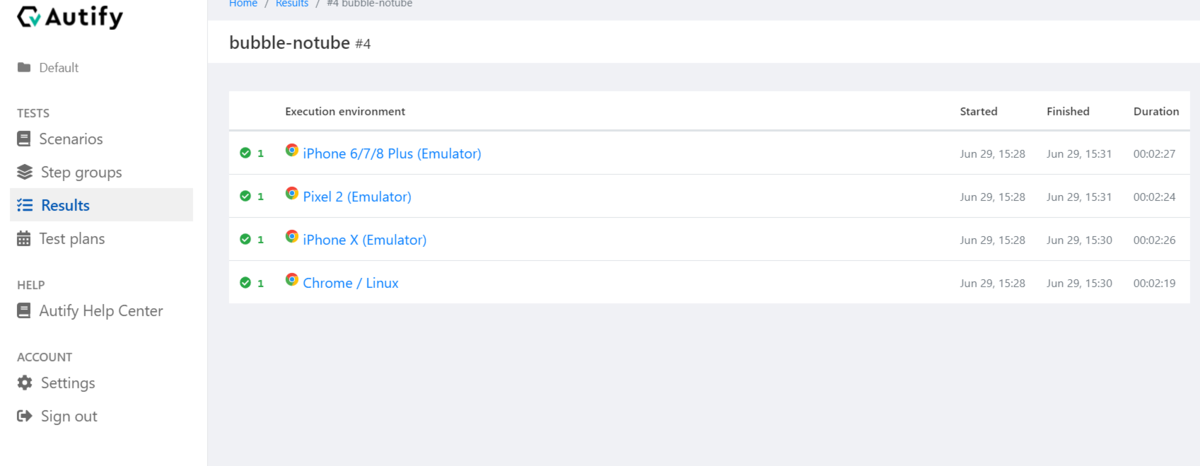
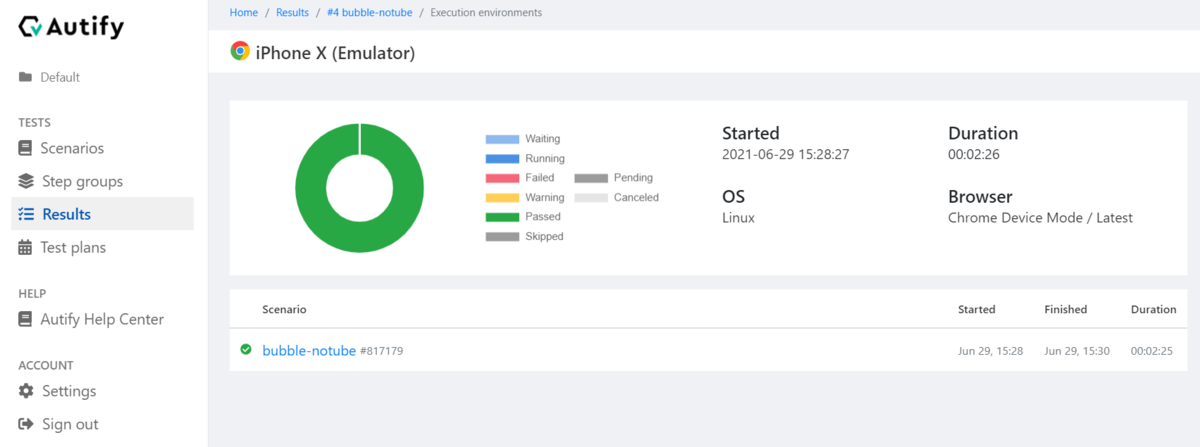
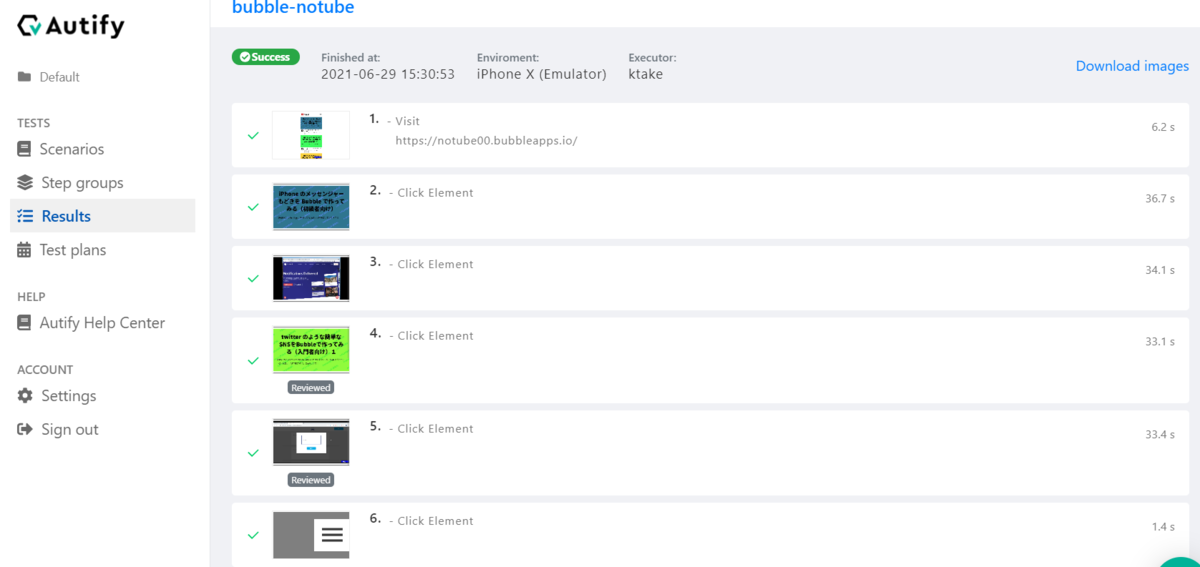
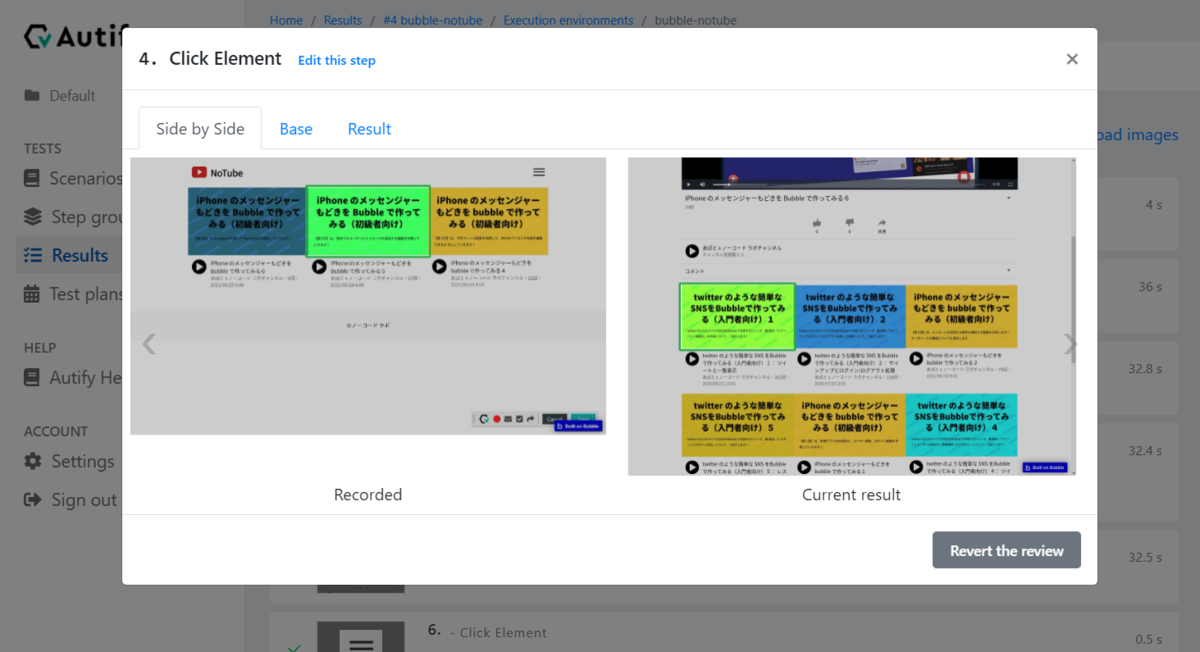
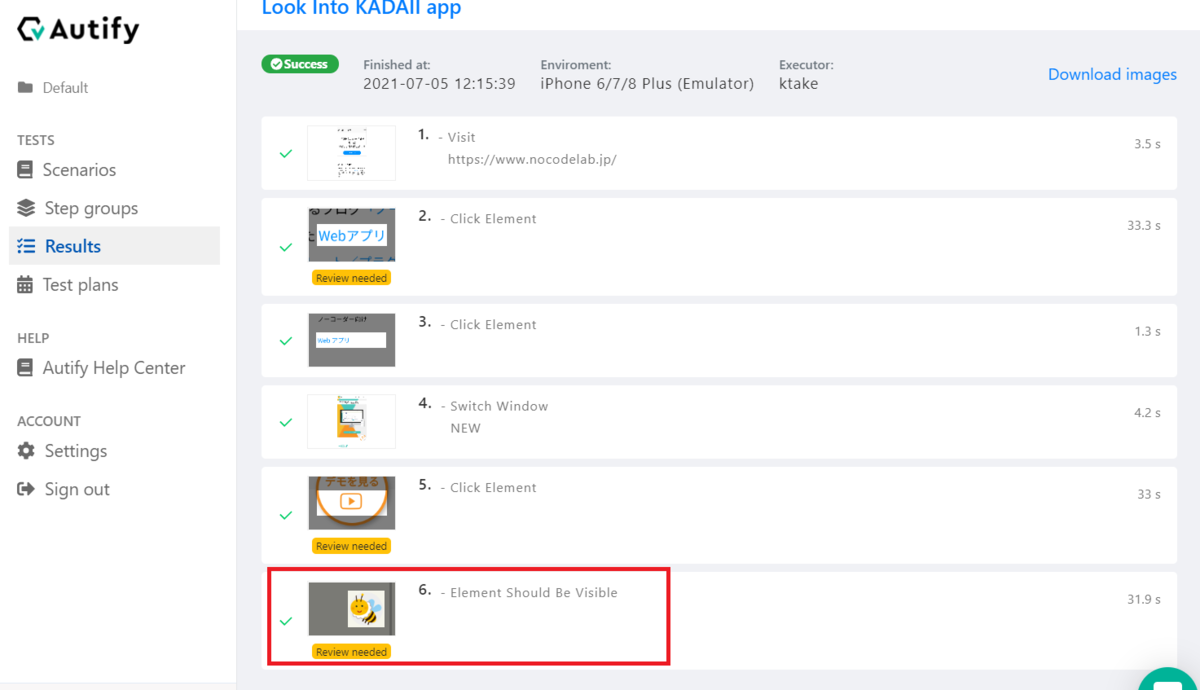
2.4 テスト結果詳細画面
テストの実行結果を確認する事ができます。



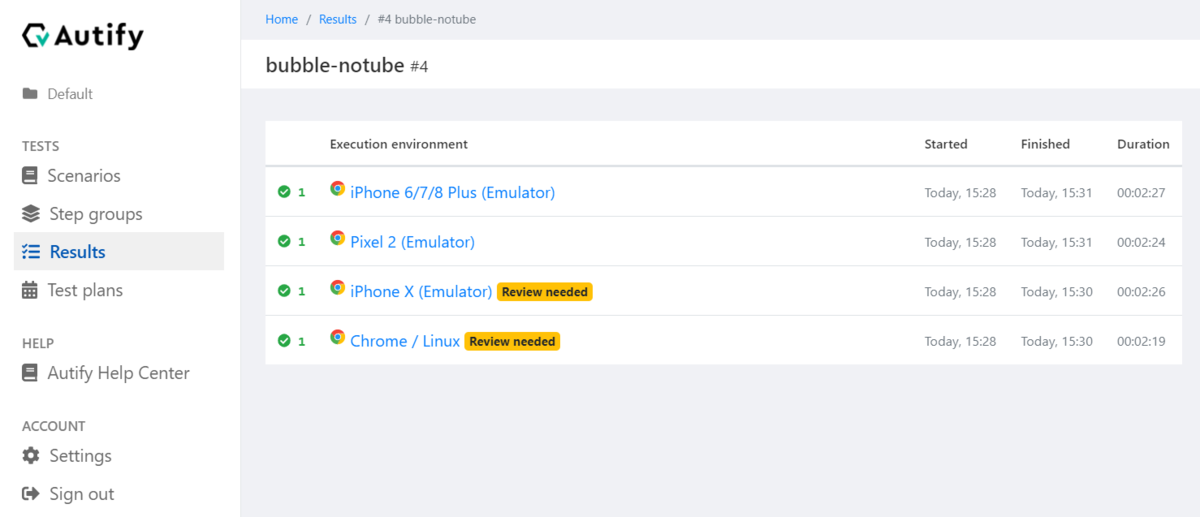
モバイルやWebなど様々な環境でのテスト結果の確認、その後詳細の確認と各ステップの確認をする事ができます。
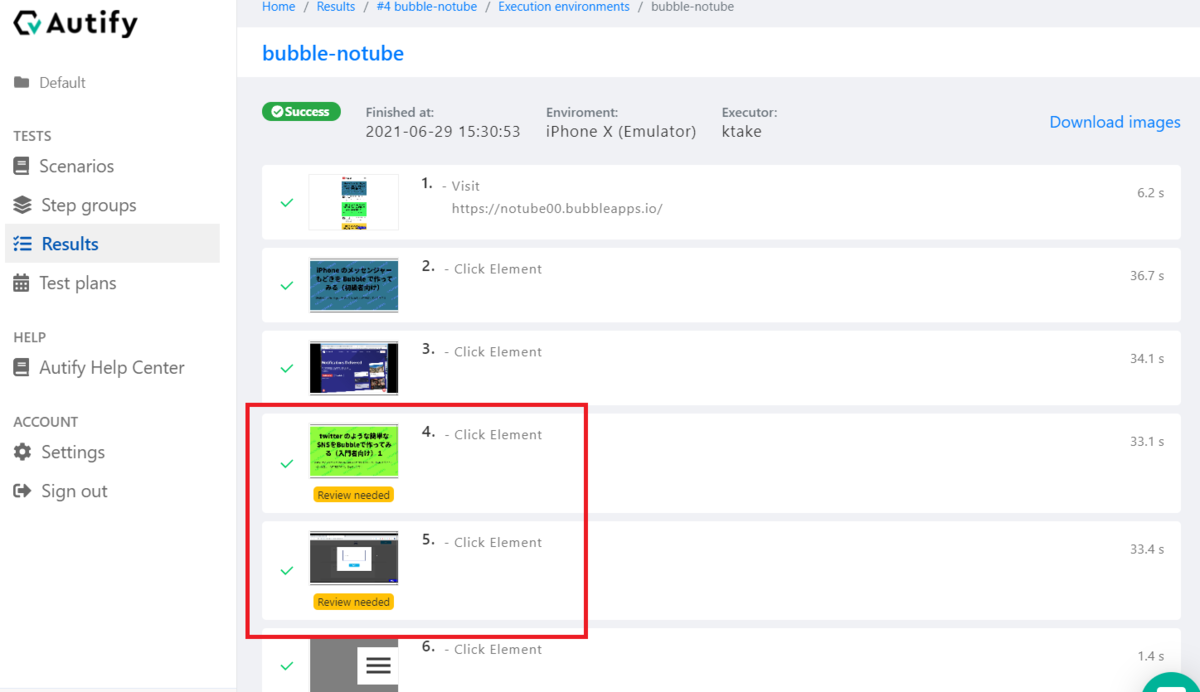
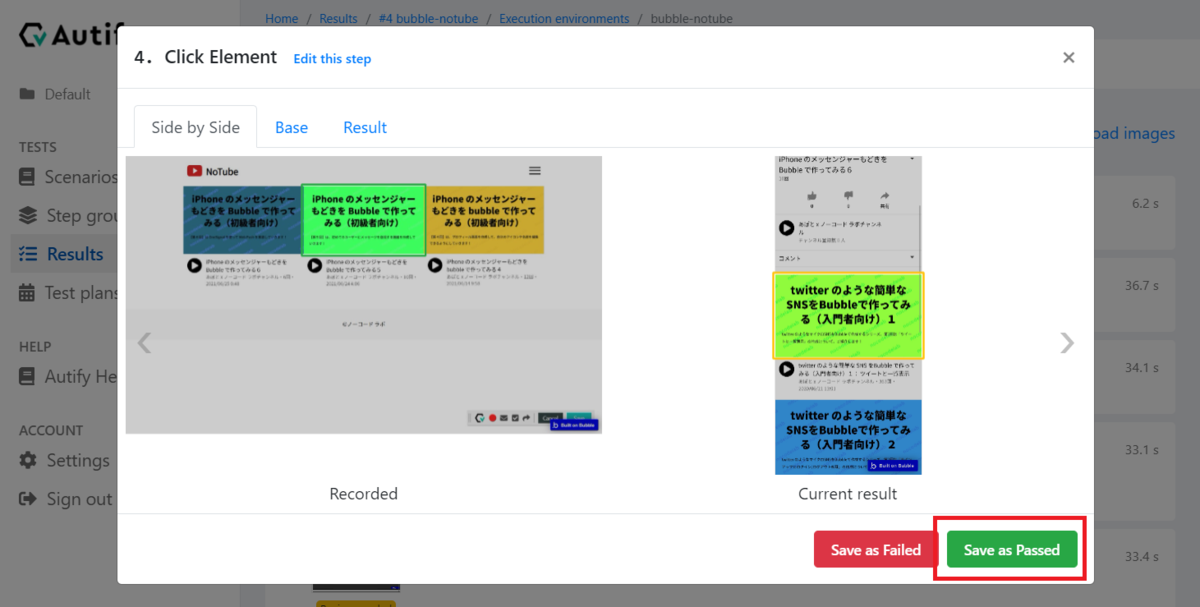
ここで、「Review needed」といった注意フラグが表示される事があります。 このフラグが出た場合はAutifyのAIが自動的に変更点を検出した場合を指します。 一つ一つ画面を確認し、意図した変更であれば、「save as passed(合格として保存)」をクリックしていくことで、シナリオが自動的に更新されます。




2.5 テストプラン
テストシナリオの実行計画です。
いつ・どの実行環境で・どのシナリオを実行するのかを管理することができます。定期実行日時を複数指定する事も可能です。
3. 実際にテストしてみよう
3.1 シナリオの作成
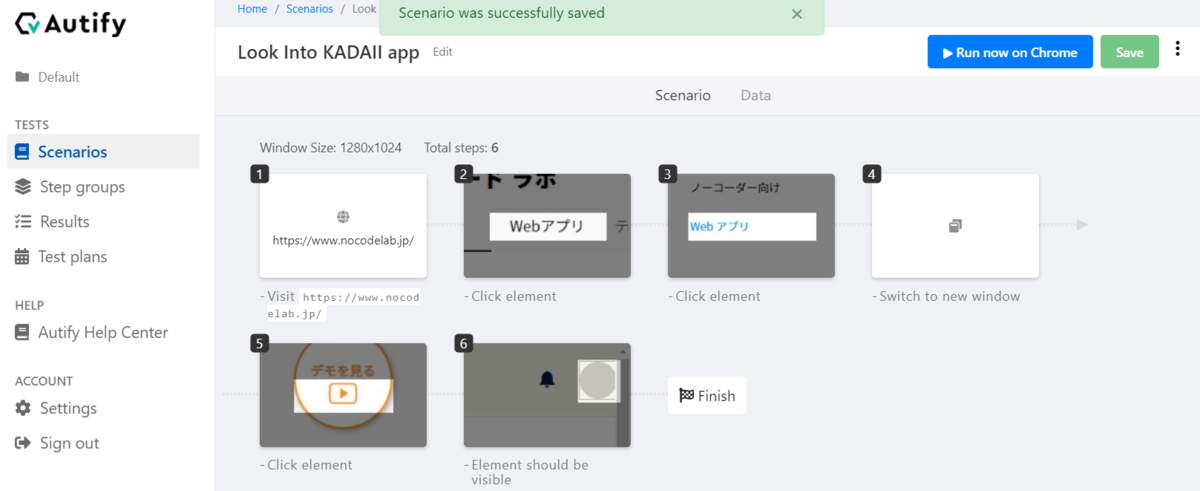
今回はノーコードラボの HP のトップページから「Web アプリ」タブに遷移し、KADAII の Web アプリの Web サイトを立ち上げた後、「デモを見る」をクリックし、KADAII の Web アプリのデモの右上のミツバチマークがきちんと表示されるかを確認するテストをします。
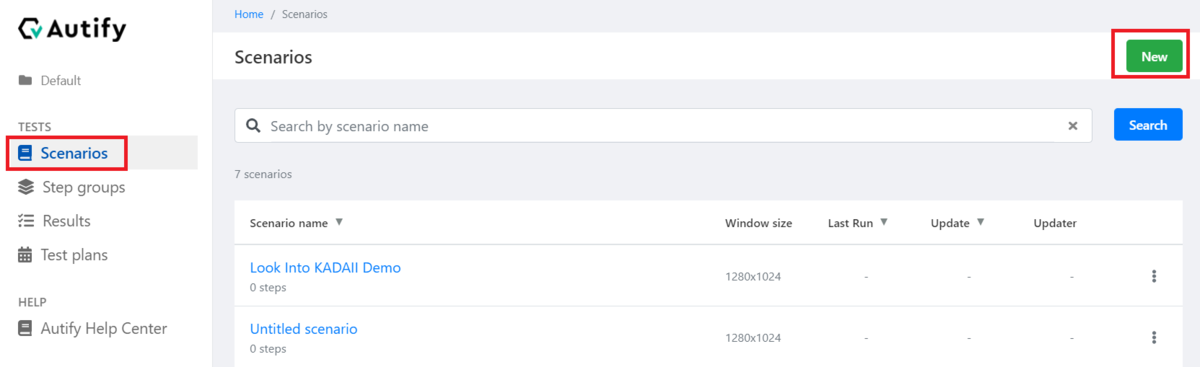
最初は、「シナリオタブ」の右上の「New」という緑色のボタンをクリックしてスタートします。

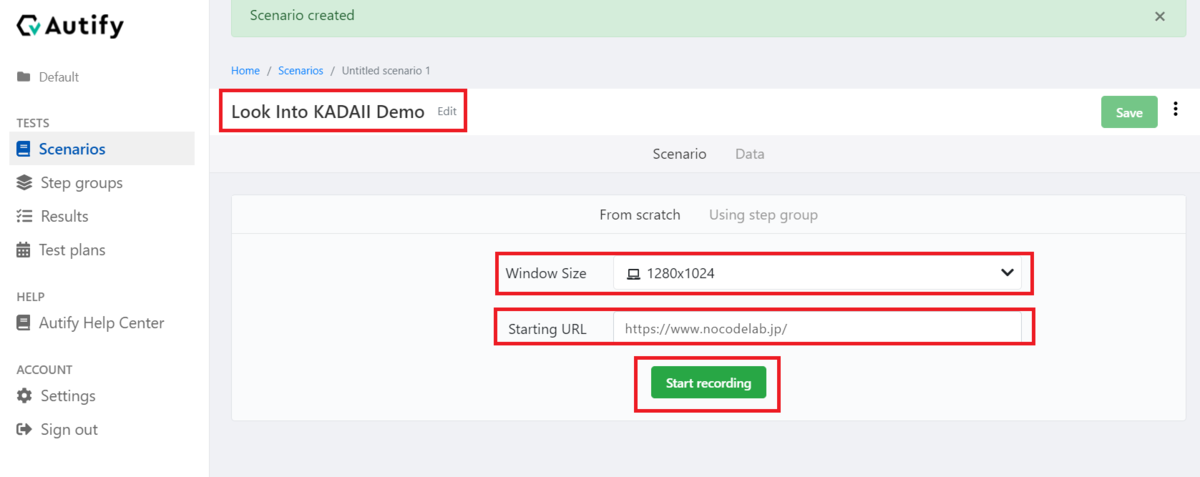
シナリオ名を記入し、画面サイズを選び、そしてテストしたい Web サイトの URL を入力します。
「Start recording」という緑色のボタンをクリックするとレコーディングが開始します。

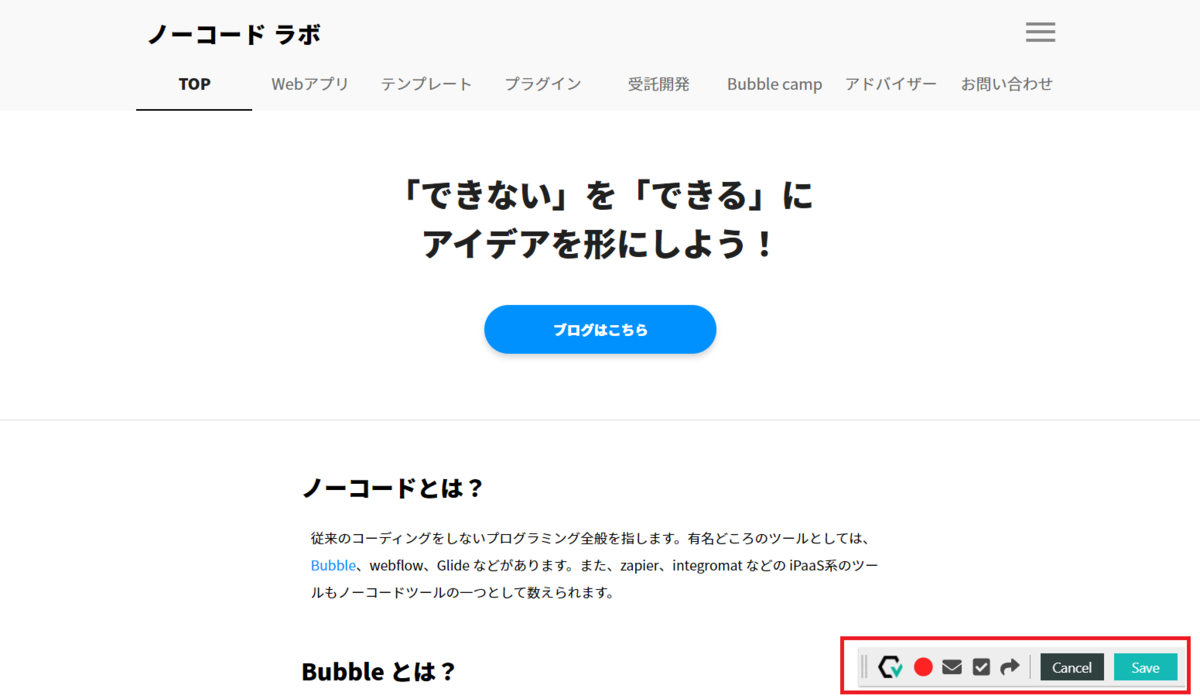
ノーコードラボのオフィシャルHPが別画面で立ち上がり、レコーディングが開始されます。 レコーディング中は右下に赤い丸が表示されています。

「Web アプリ」のタブに遷移し、一番上の KADAII の中の青文字:「Web アプリ」をクリックし、KADAII の Web サイトに遷移し、「デモを見る」をクリックし、KADAII のデモページを開き、ミツバチマークを確認するところまでをレコードします。
ページ遷移はクリックするだけです。
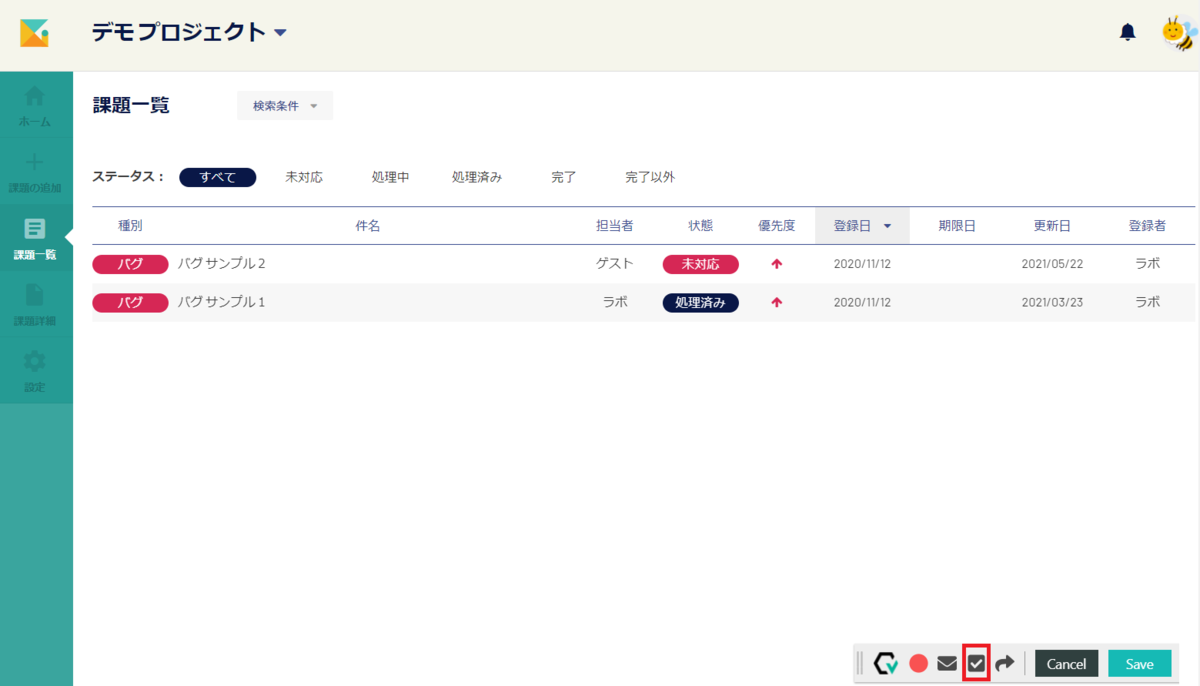
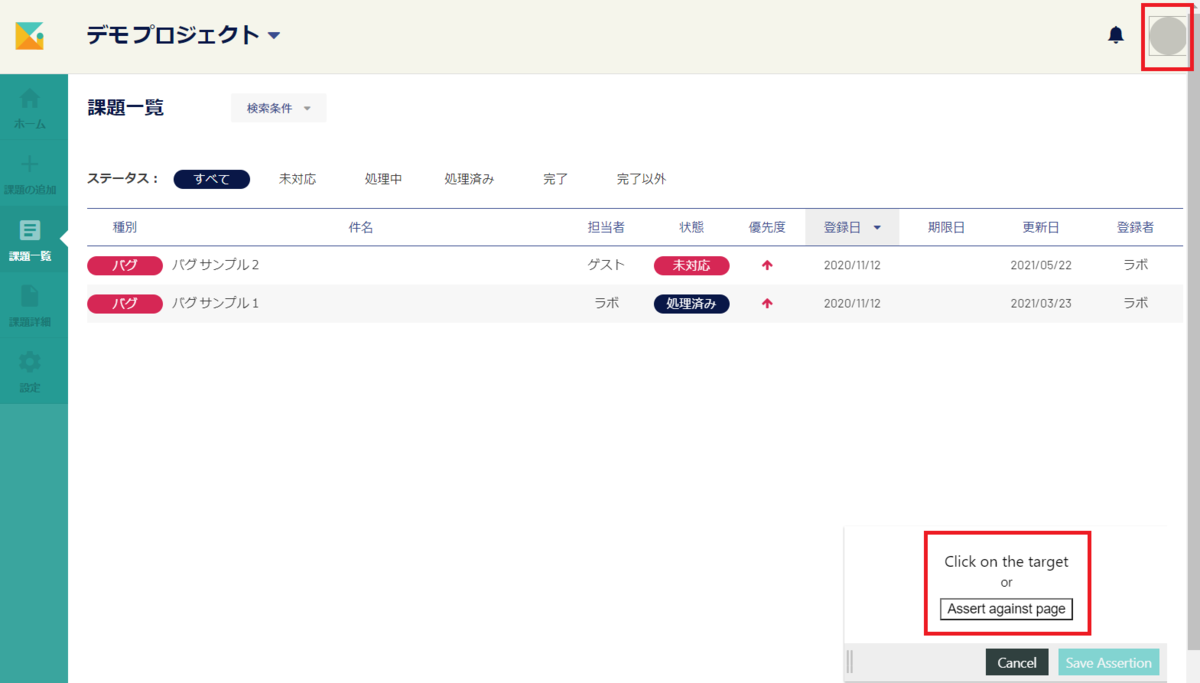
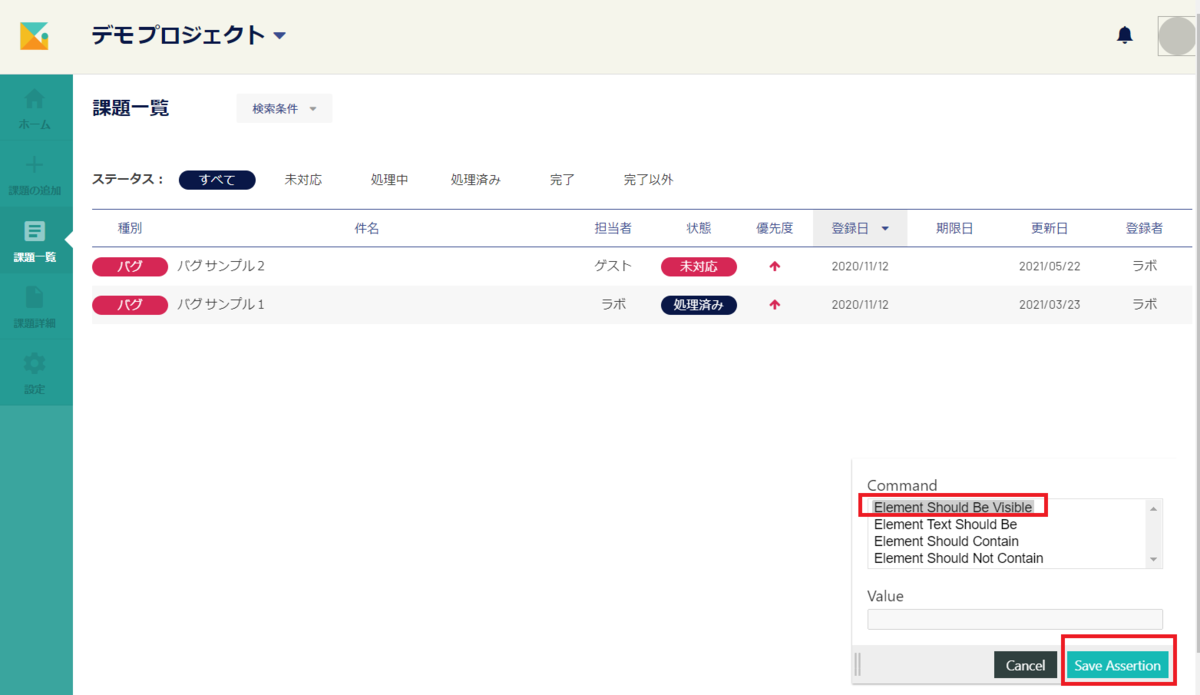
ミツバチマークの確認は、レコーディングマークの隣のチェックマークをクリックし、ターゲットであるミツバチを選択し、「Element should be visible(この要素が表示されているか確認する)」をクリックし、「Save Assertion(アサーションを保存)」をクリックします。



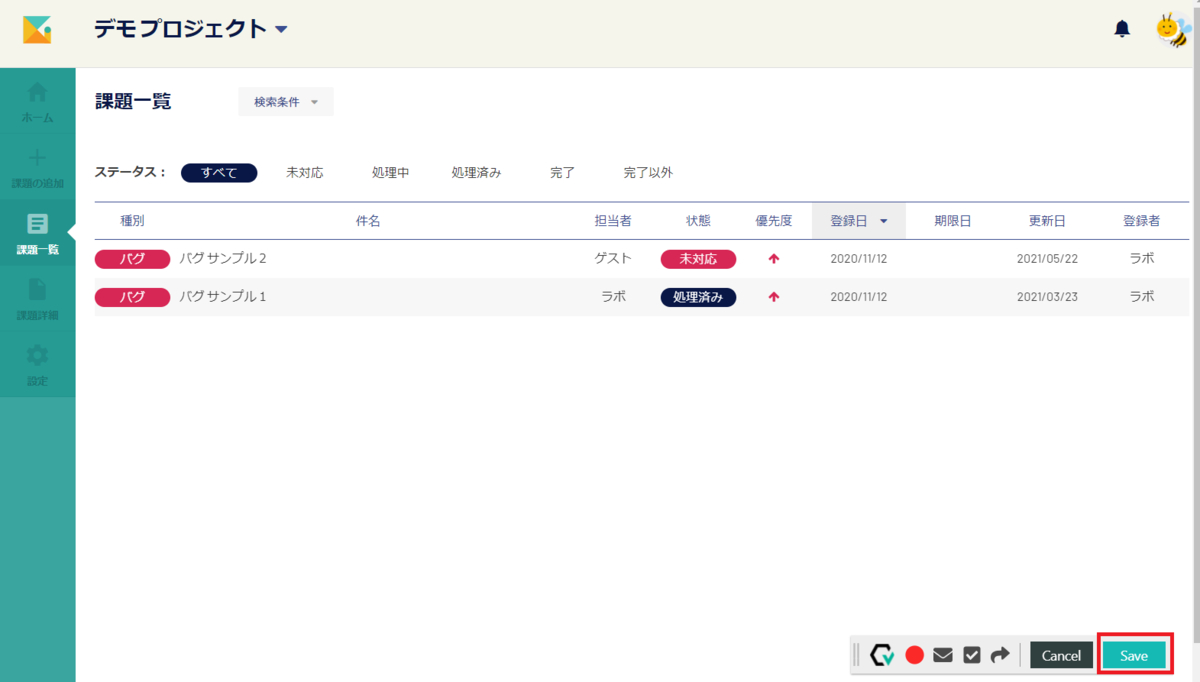
一連の動作が終わったら、「Save」をクリックし、レコーディングを終了します。すると、レコーディングした内容のスクリーンショットが表示されます。これがシナリオ詳細画面です。


2.3 で説明した通り、ここでシナリオの内容を確認・編集する事ができます。
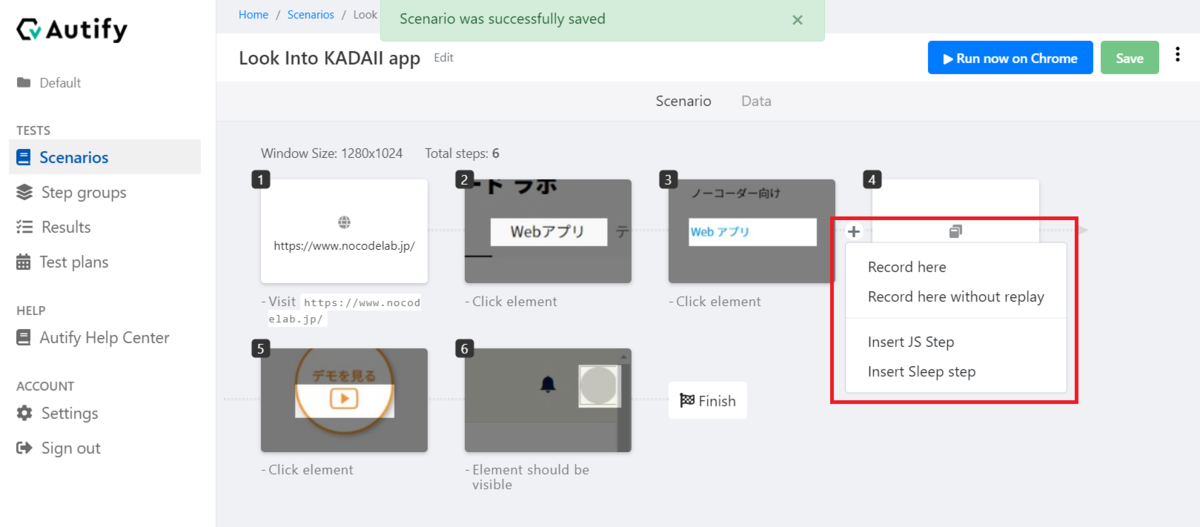
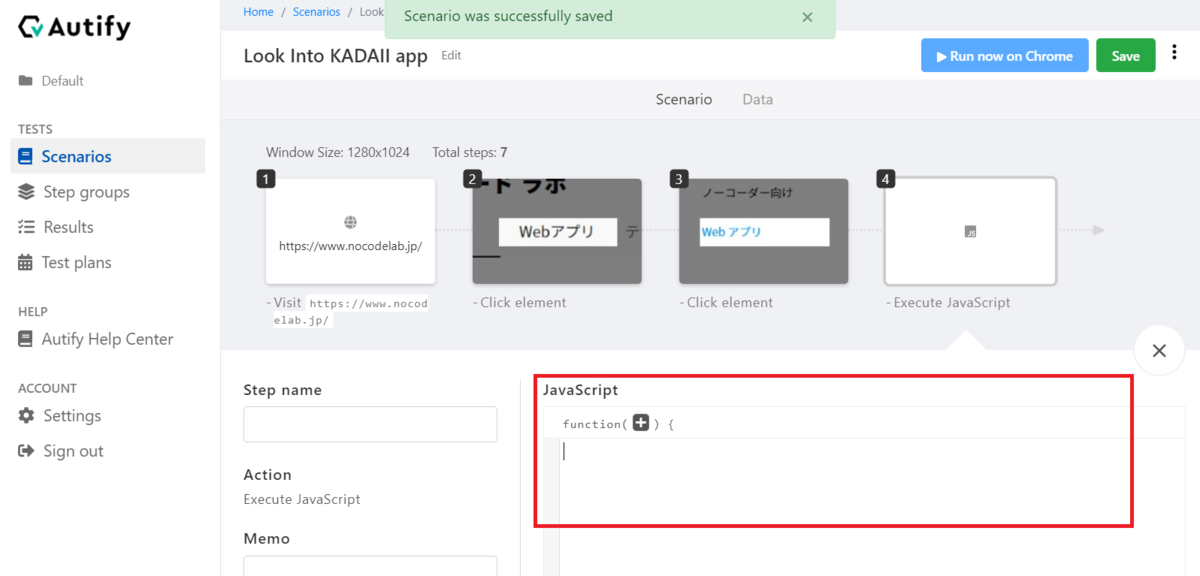
ステップを追加したい場合は、各ステップの間にある+マークをクリックし、新たなレコードを追加するか、JavaScriptで入力します。例えばタイムスタンプを作るなど、可能性が広がります。


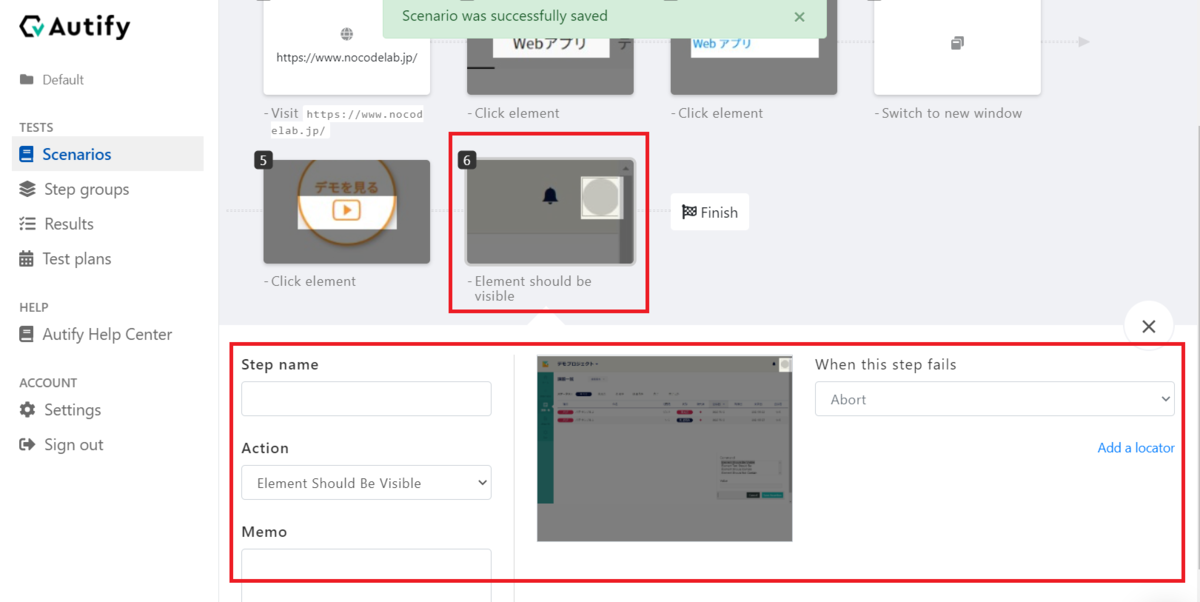
各ステップをクリックすると詳細設定ができます。
ステップの名称の変更やアクションの追加や、このステップが失敗した際の対応など設定します。

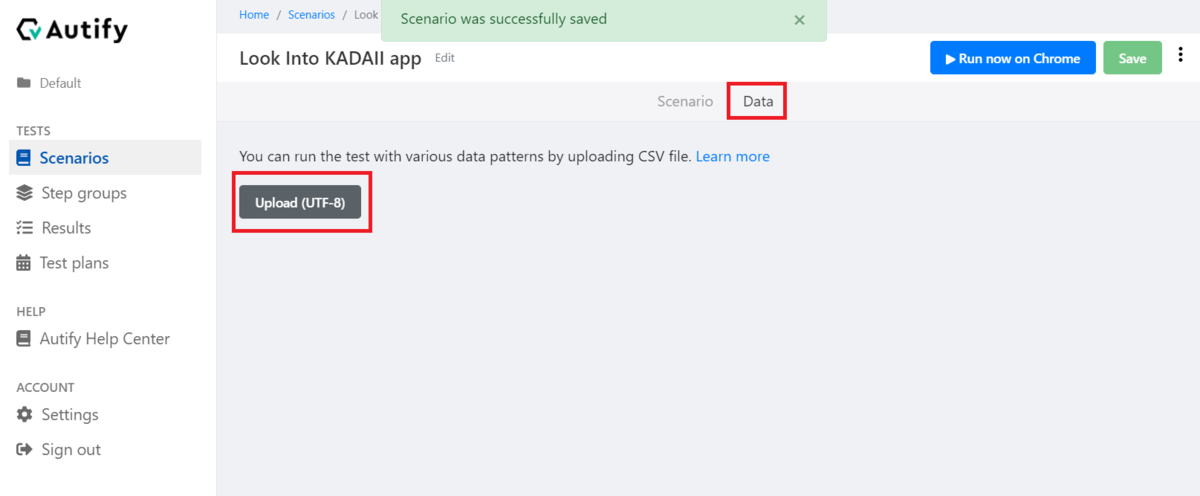
また、例えば複数のデータセット(メールアドレスや住所録など)を利用してテストしたい場合は、このシナリオ詳細画面のData タブのところで、CSV ファイルをインポートする事ができます。

3.2 テストプランの作成
複数のテストシナリオを、一度に実行したい、さまざまなクロスブラウザ環境で実行したい、といった場合に まとめることができます。
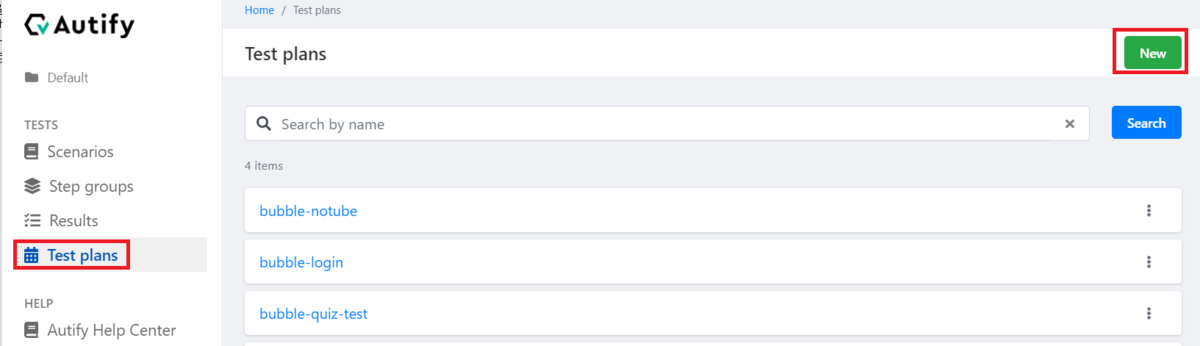
Test plans のタブの「New」ボタンをクリックします。

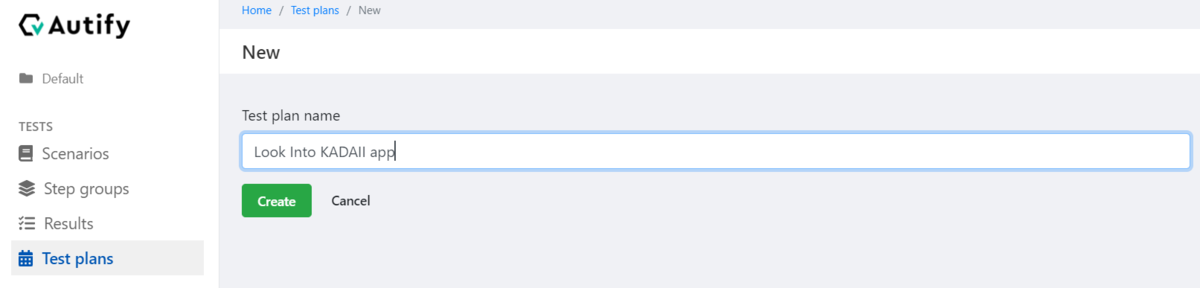
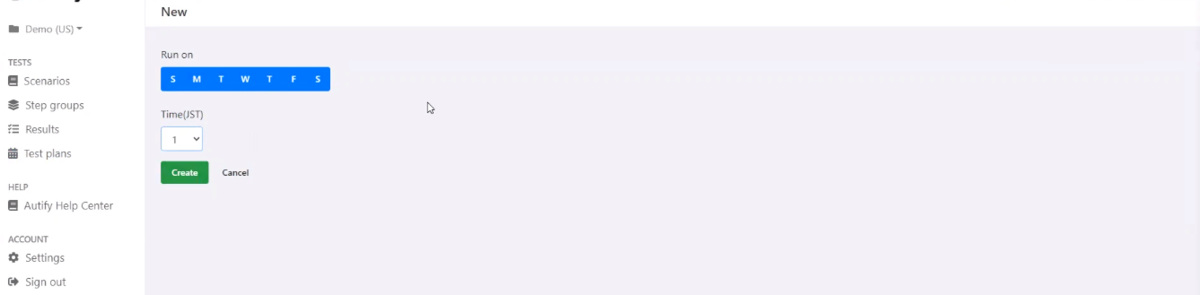
テストプラン名を入力し、「Create」ボタンをクリックします。


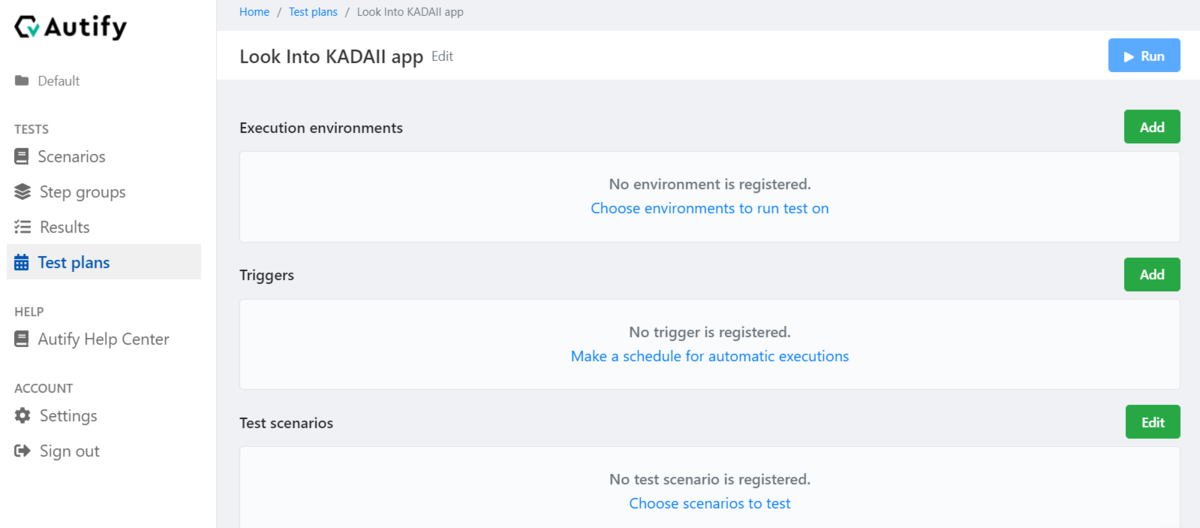
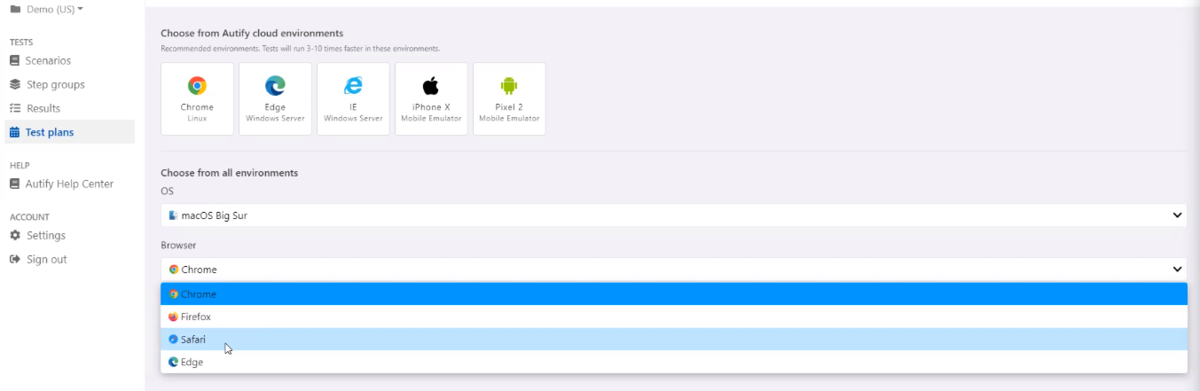
ここで、Execution environments(実行環境)や Triggers(定期実行のスケジュール)や Test scenarios(1つのシナリオのテストでも複数のシナリオの組み合わせでも可能)などを設定します。
実行環境の設定画面

※ トライアルではChromeのみテスト可能です。有料プランでは、Chrome、IE 11、Edge、Firefox、Safari、iOS、Androidなど、主要ブラウザでのテストが可能です。
定期実行のスケジュール設定画面

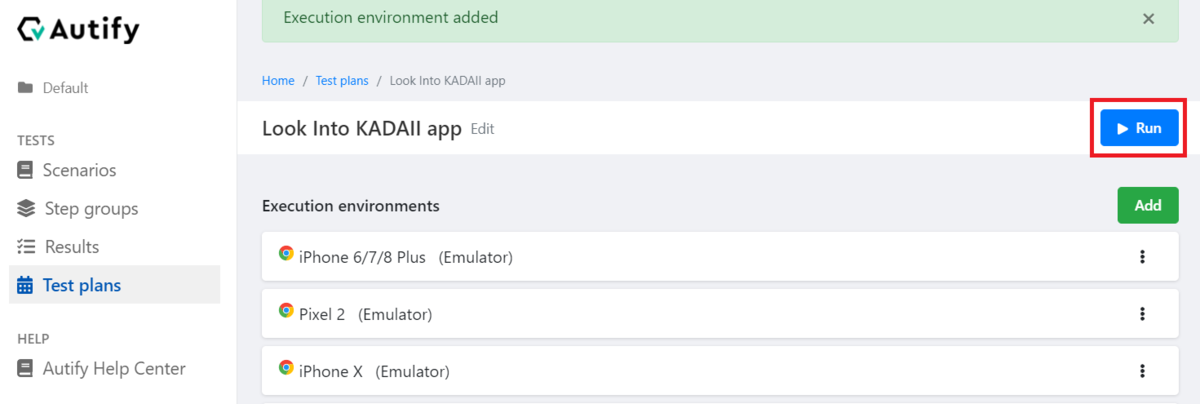
設定が完了すると「Run」ボタンをクリックし、テスト開始です。

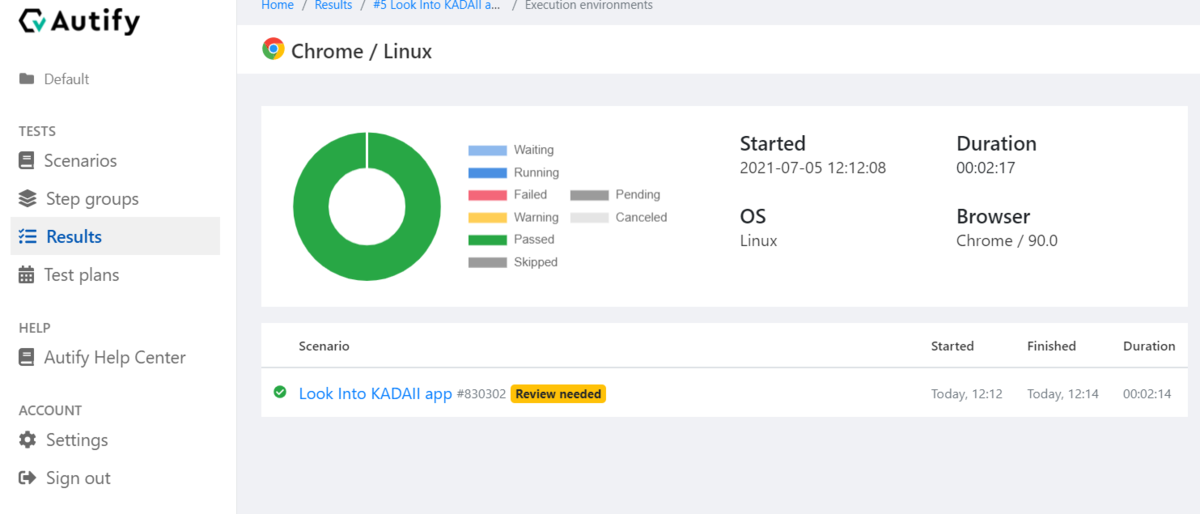
3.3 テスト結果の表示
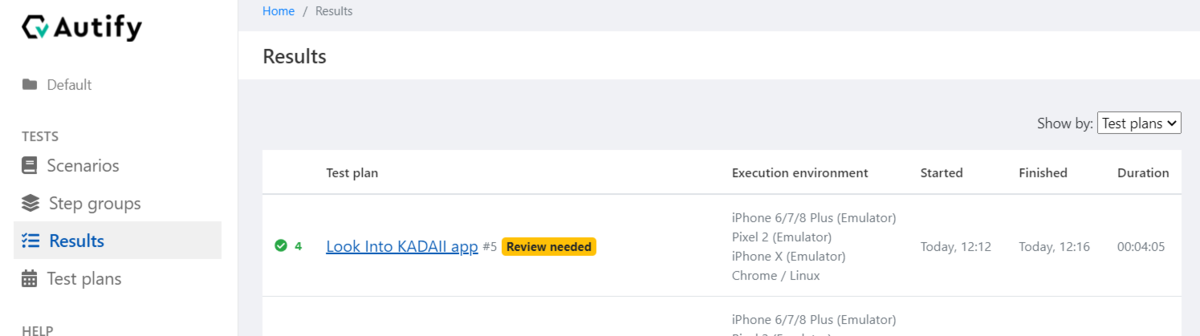
結果は「Result」タブから確認する事ができます。

モバイル環境でも、ミツバチマークが表示された事が確認できました。

テスト実行時の時間や、成功/失敗の割合など、一度に確認する事もできます。

感想
画面がわかりやすく、JavaScriptによるコードの追加をする場合を除いてノーコードなので、誰にでも利用しやすいと感じました。
シナリオやテスト結果などをフォルダ分けできない、タグ機能がない、テストの実行順序の変更ができないなど、改善を希望する点はいくつかあるものの、これらは Autify のヘルプページにて「開発中/仕様検討中」となっており、ゆくゆく解決されるようです。
※2022年10月18日加筆
この記事の執筆後、タグ機能と同様に使用できる「ラベル機能」が実装され、又、シナリオ編集にてドラッグ&ドロップでステップの実行順序が変更できるように改善されました。
今後のAutifyのロードマップはこちらで公開されていますので、ご覧ください。(英語サイト)
Autify は本社がUSにある会社ですが、日本語でサポートを受ける事ができ、サポート体制も安心感があります。
いかがでしたでしょうか? テストの自動化を検討中の方はぜひ Autify のトライアルを試してみてください。