
こんにちは!
今回は国産ノーコードプラットフォーム「ZeroOne」とSendGridを連携して、メール送信する方法を解説していきたいと思います。
「ZeroOne」は2022年2月にリリースされた国産のノーコードプラットフォームでして、"和製Bubble"とも呼ばれているほど、汎用性が高いノーコードとして注目を集めています。
また、Bubbleには無い「ZeroOne」ならではの特徴としては、
-
日本語に対応
-
iPaaS機能が標準搭載
の2点が挙げられます。
「1. 日本語に対応」については、これまで英語が苦手でなかなかBubbleに手が出なかった方には朗報なのではないでしょうか。
また、「2. iPaaS機能が標準搭載」については、Make、ZapierのようなiPaaSの機能がZeroOne内でデフォルトで使用できますので、わざわざ他のiPaaSサービスの登録して連携する手間もなく、より「シームレス」かつ「リーズナブル」なシステム開発が可能となります。
今回はその「iPaaS機能」を使用して、メール配信サービスのSendGridと連携し、ZeroOneからメール送信を行う方法について、解説していきたいと思います!
0. 下準備
まずは、下準備として、
- ZeroOneでプロジェクト作成
- SendGridでAPIキーの取得
の2点を準備しておきましょう。
「1. ZeroOneでプロジェクト作成」について、まだZeroOneのアカウントをお持ちでない方はこちらより作成してください。
ZeroOneアカウントを作成しましたら、
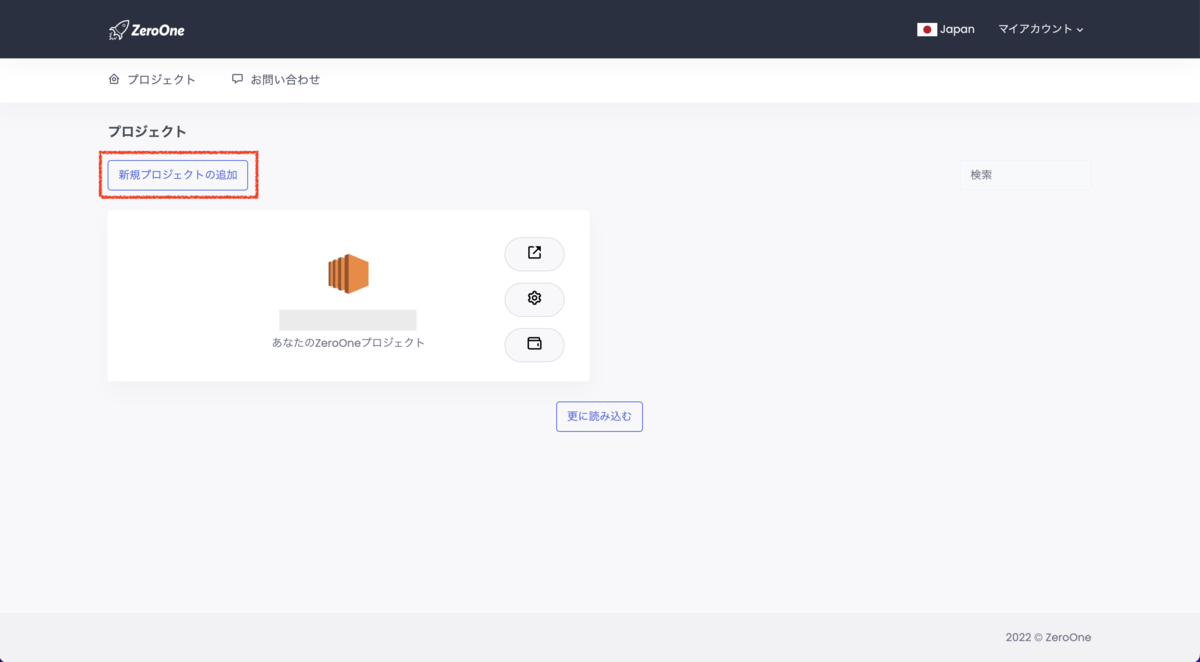
①「新規プロジェクトの追加」ボタンをクリック

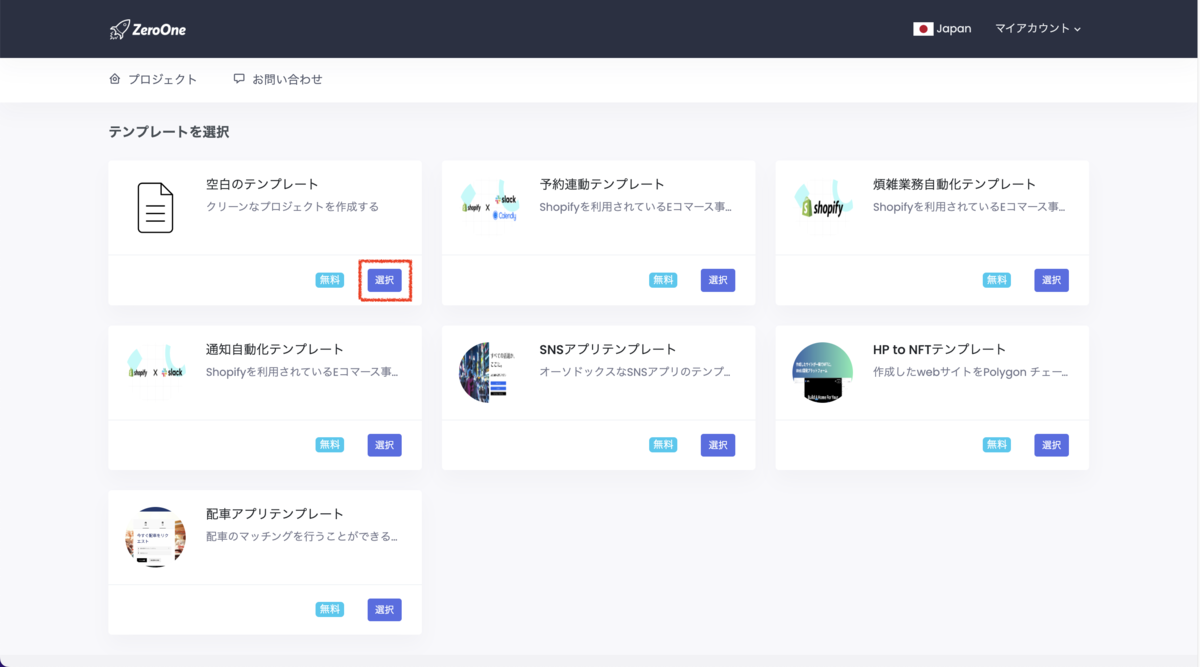
②「空白のテンプレート」の「選択」ボタンをクリック

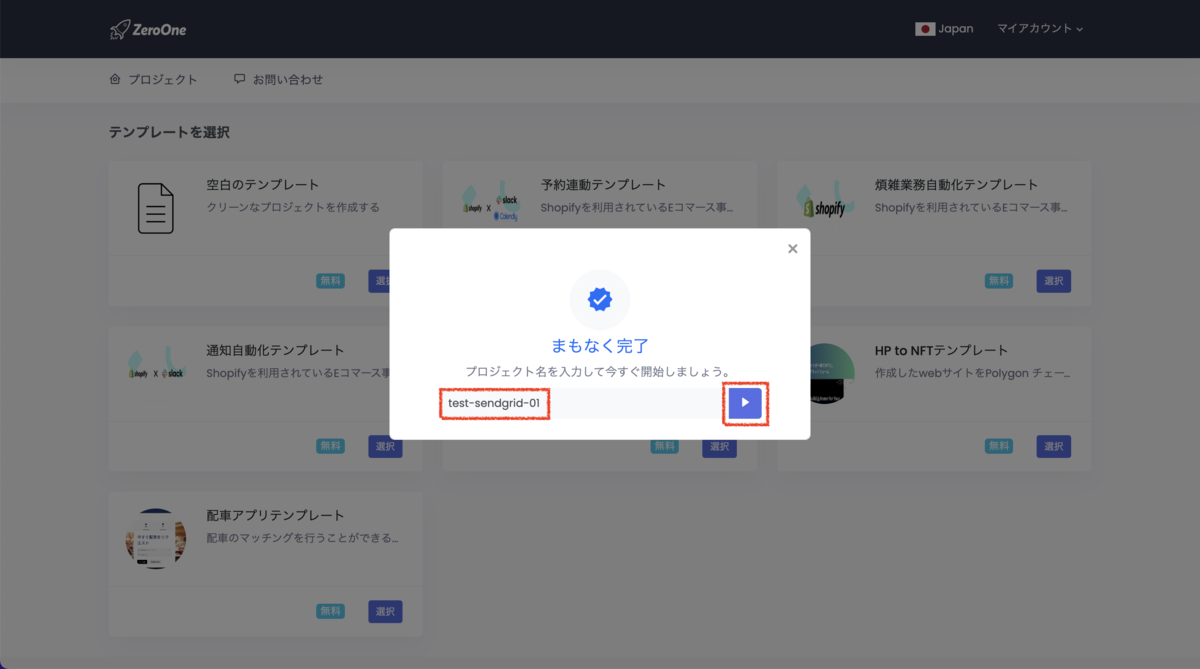
③任意のプロジェクト名を入力して「▶︎」アイコンをクリック

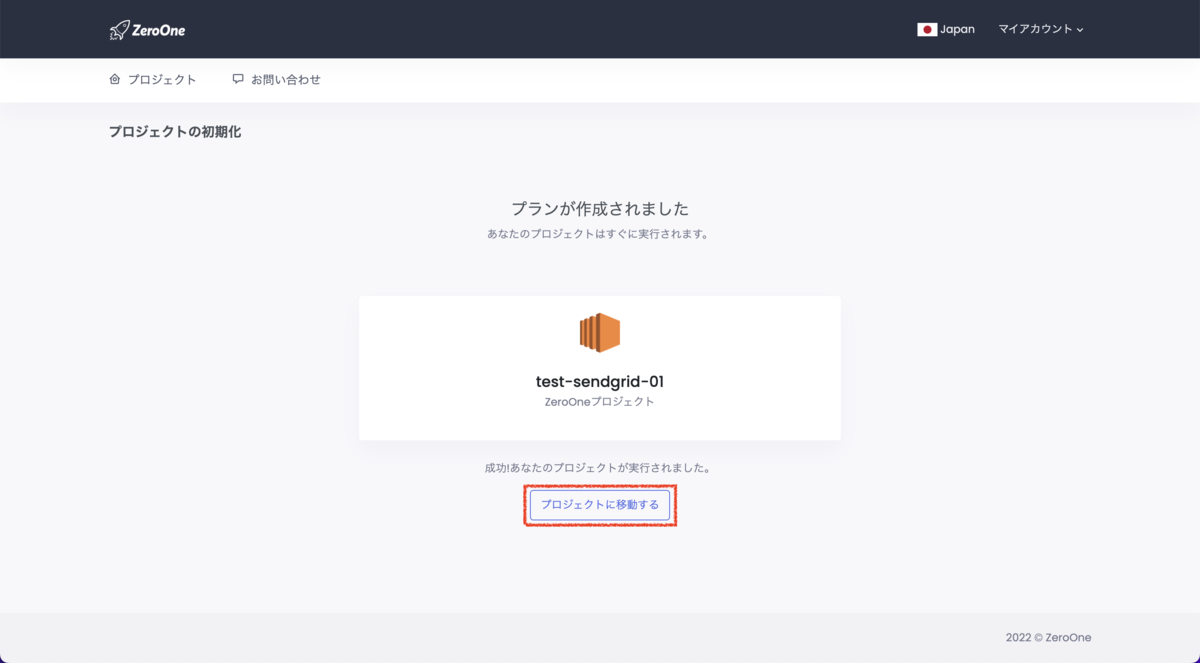
④以下の画面が表示されると、プロジェクトの作成が完了です。
「プロジェクトに移動する」ボタンをクリックすると、エディタ画面が表示されます。

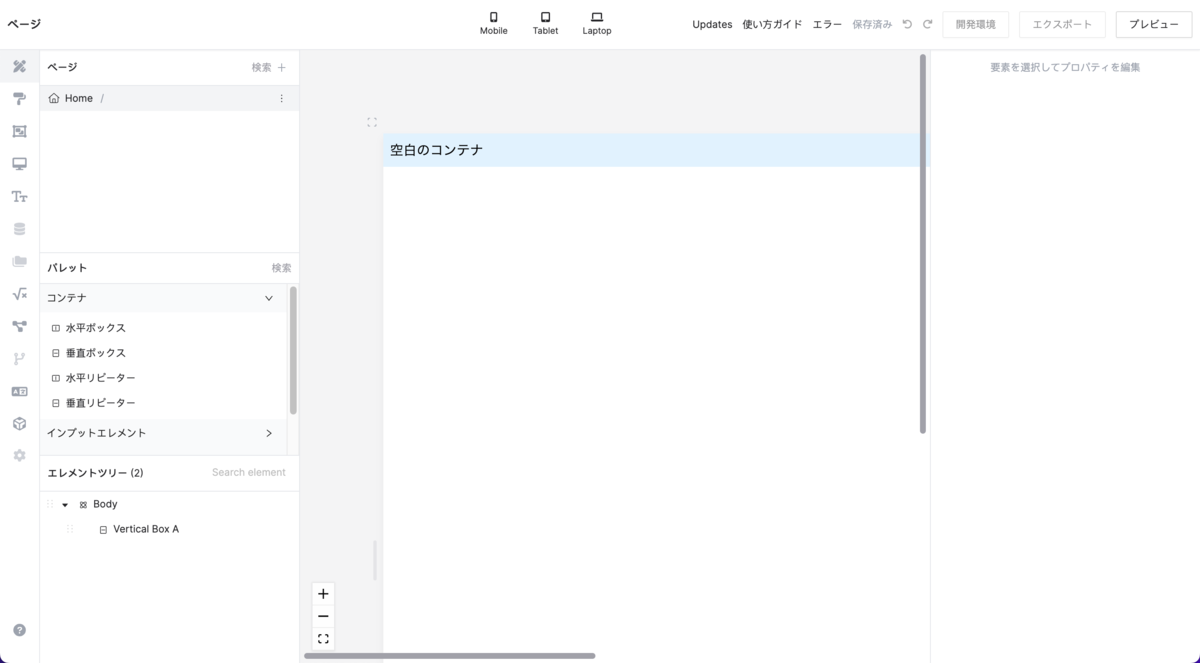
・エディタ画面

また、「2. SendGridでAPIキーの取得」につきましても、SendGirdのアカウントを持っていない方は、以下過去記事を参照し、作成をお願いします。
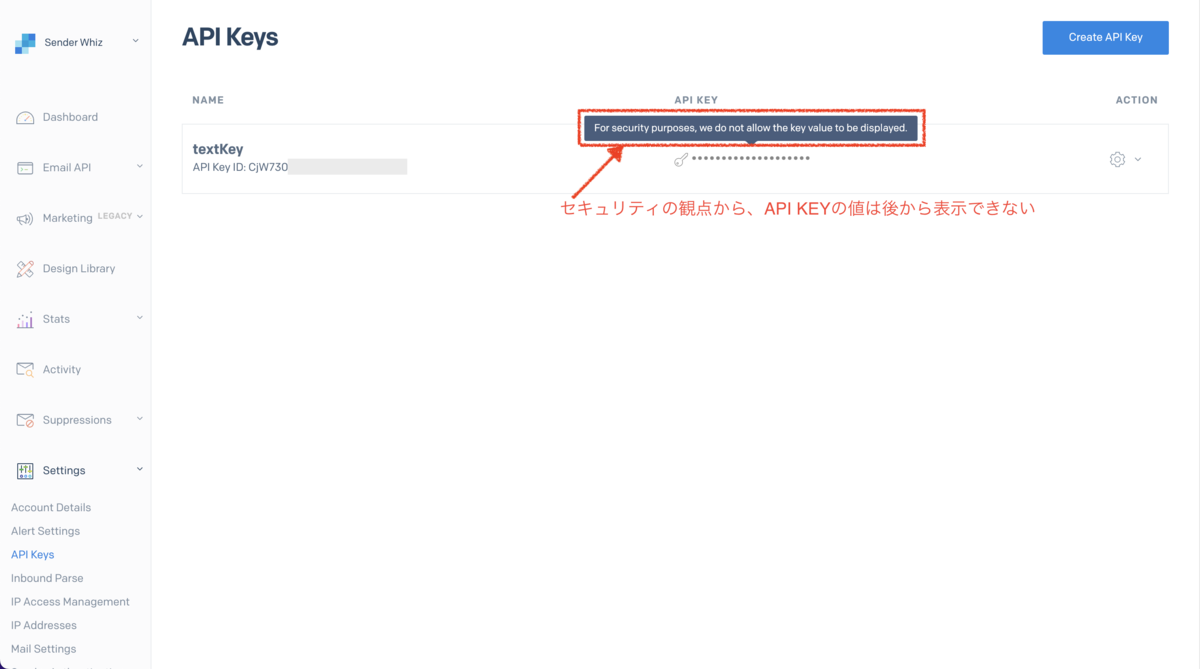
SendGridのアカウントを作成しましたら、「APIキー」を取得します。
APIキーの取得方法については、以下の記事をご参照ください。
注意点としましては「SendGridで作成したAPI キーは作成時にしか表示されない」という点です。作成した後にAPI キーを確認することはできませんので、作成時にしっかり控えておきましょう。(※後ほど使用します)

1. 画面レイアウトの作成
準備ができましたので、早速本編に入っていきましょう。
まず、ZeroOneで「画面レイアウト」を作成していきます。
今回は簡易的な連携を試そうと思いますので、
- 画面に以下を配置する
- 2つの入力項目(メールアドレス、名前)
- 1つのボタン(送信する)
- 「送信する」ボタンをクリックすると、「メールアドレス」に入力した値を"Toアドレス"、「名前」に入力した値を"本文の差し込み項目"、に設定して、メール送信を行う。その後「メールが送信されました」のメッセージが画面上部に表示される。
といった仕様でいきます。
まずは、画面レイアウトの作成として、項目を配置していきましょう!
最初に先ほど作成したZeroOneプロジェクトのHomeページの「エディタ画面」を開きます。
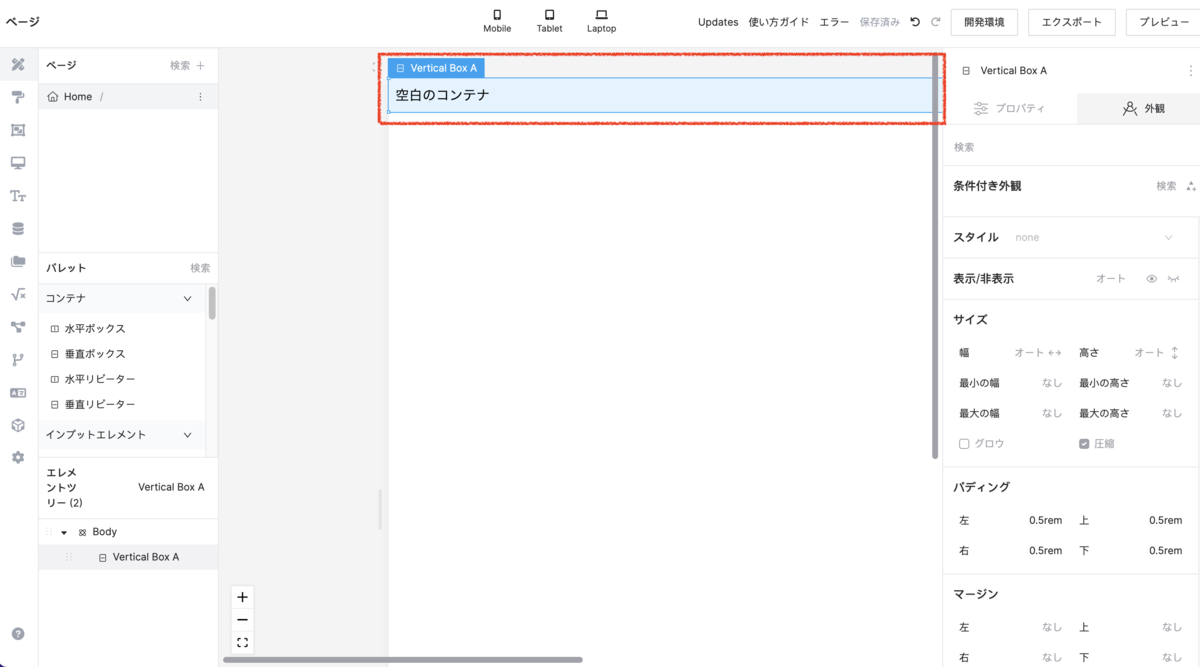
すると、デフォルトで「Vertical Box A」という要素が設定されているので、こちらをクリックし、右側の「外観」タブで、見た目を変更していきましょう。

※ちなみにこの「Vertical Box」というのは左側のコンテナの中から選択できる「垂直ボックス」のことです。Bubbleでいうところの「Group」だと理解しておけば大丈夫です。
「Vertical Box A」の「外観」タブの設定としては、
- マージン
- 左:20%
- 右:20%
- 上:50px
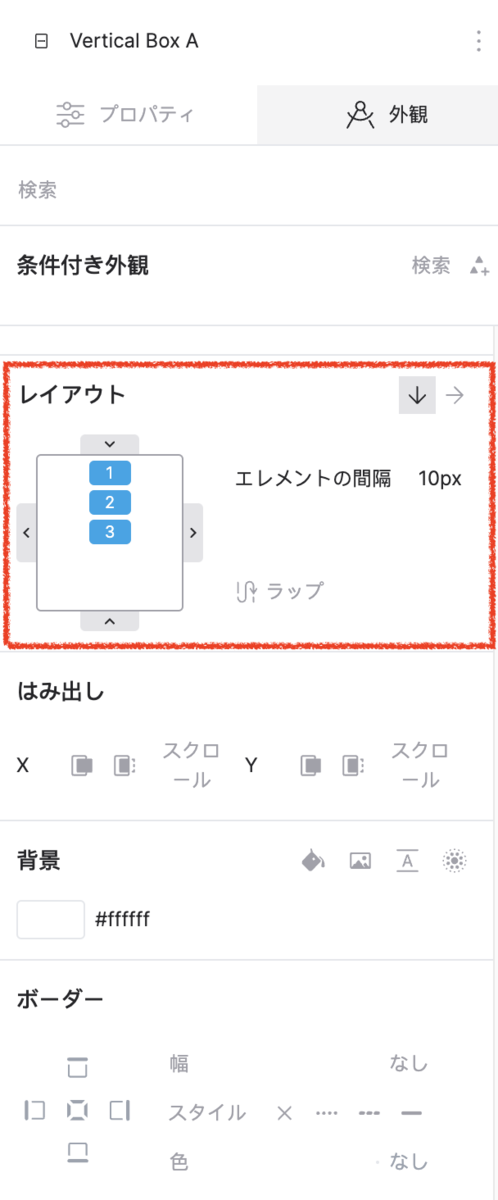
- レイアウト
- 中央寄せ かつ 上詰め(※下図を参照)
- エレメントの間隔:10px
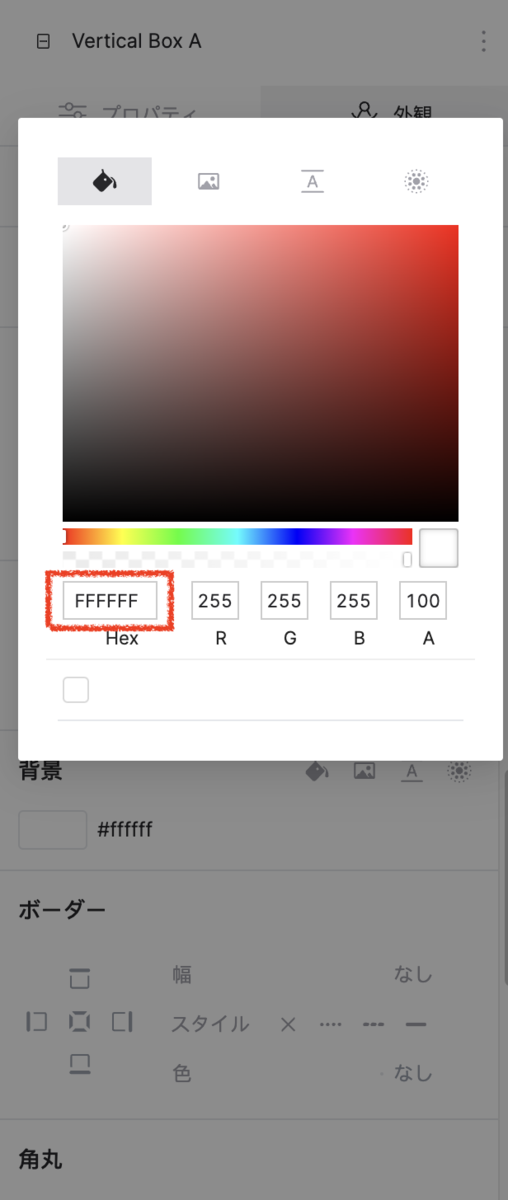
- 背景
- FFFFFF(※白。もしくはゴミ箱アイコンより削除してもOK)
としましょう。
・マージン

・レイアウト

・背景
(※背景セクションの色をクリックすると、以下のウィンドウが表示され背景色が設定できます)

次に、入力項目2つ、ボタン1つを配置していきます。
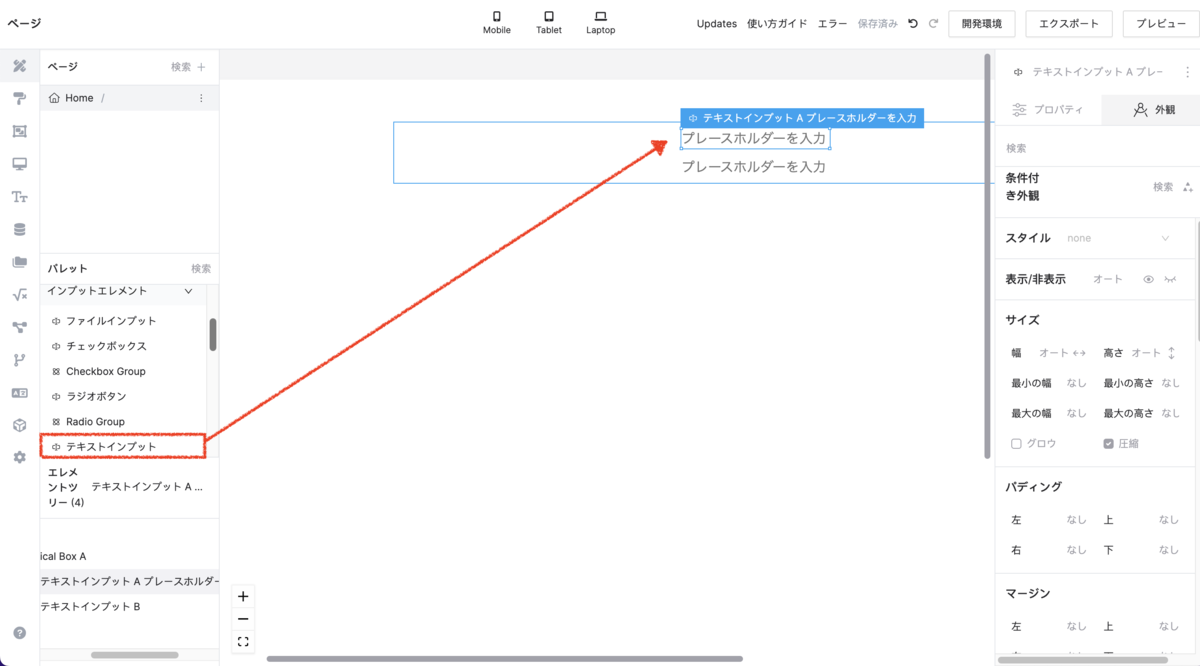
まず入力項目は「メールアドレス」「名前」ですので、左側のパレット内のインプットエレメントより「テキストインプット」を2つ、先ほどのVertical Box Aの中へドラッグ&ドロップしましょう。

この2つのテキストインプットの右側にある、要素名/プロパティタブ/外観タブの設定は、以下の通り設定していきましょう。
【テキストインプット(メールアドレス・名前)】
- 要素名
- 入力_メールアドレス(※2つ目の入力項目は”入力_名前”)
- プロパティタブ
- プレースホルダー:メールアドレスを入力(※2つ目の入力項目は"名前を入力")
- 外観タブ
- サイズ
- 幅:50%
- 高さ:40px
- 最小の幅:300px
- パディング
- 左:5px
- ボーダー
- 上下左右(※下図を参照)
- 幅:1px
- スタイル:標準線
- 色:#000000(※黒)
- 角丸
- 上下左右(※下図を参照)
- 半径:5px
- サイズ
・要素名/プレースホルダー

・サイズ/パディング

・ボーダー/角丸

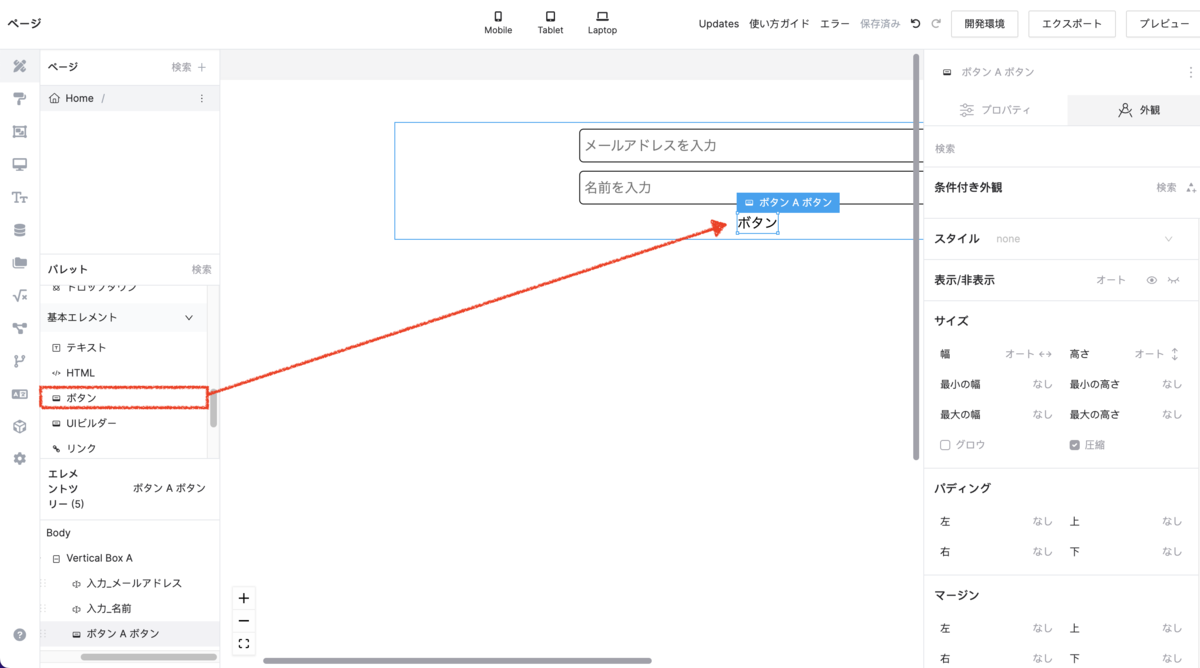
次に送信ボタンを配置しましょう。
ボタンは、左側のパレット内の基本エレメントより「ボタン」を先ほどのVertical Box Aの中へドラッグ&ドロップしましょう。

テキストインプットと同様に以下、要素名/プロパティタブ/外観タブを設定していきましょう。
【ボタン(送信する)】
- 要素名
- ボタン_送信する
- プロパティタブ
- コンテンツ:送信する
- 外観タブ
- サイズ
- 幅: 150px
- パディング
- 左:10px
- 右:10px
- 上:10px
- 下:10px
- 書式
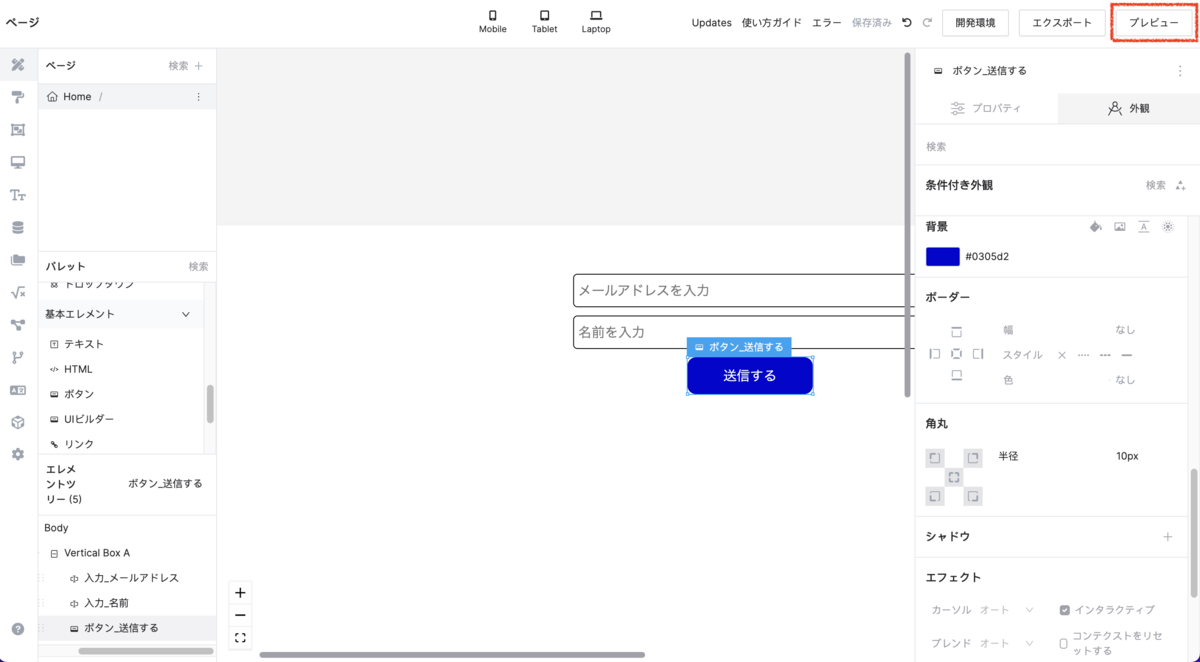
- 色:#ffffff
- 背景:#0305d2
- 角丸
- 上下左右(※下図を参照)
- 半径:10px
- サイズ
・要素名/コンテンツ

・サイズ/パディング/書式

・背景/角丸

はい、これで画面レイアウトの作成が完了しました。
一旦、ここまで作成したものをプレビュー画面で確認してみましょう。
エディタの右上にある「プレビュー」ボタンをクリックしてみてください。

すると、プレビュー画面が別タブで表示されました。
Bubbleと同様、レイアウトや動作の確認ができますので、活用していきましょう。

2. バックエンドワークフローの設定
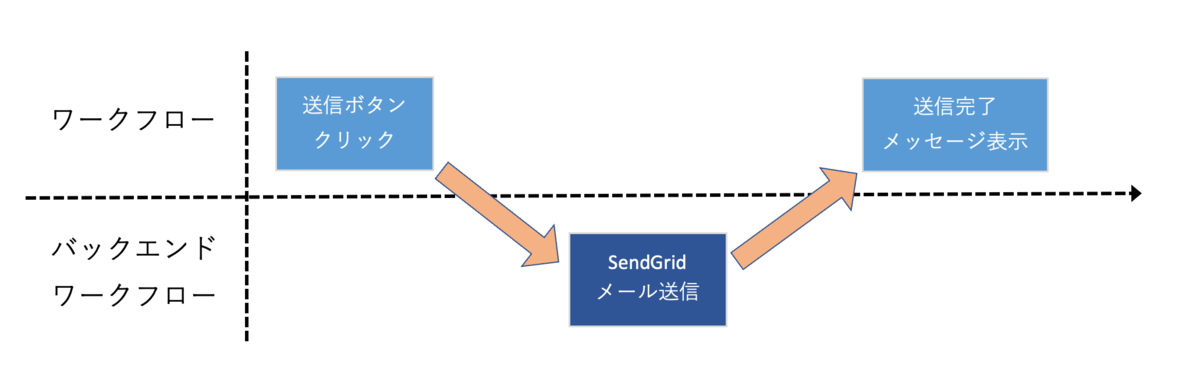
それでは、次に「送信する」ボタンクリック時のワークフローを設定していきましょう。
「送信する」ボタンのクリック時に起動する処理は「ワークフロー」で設定しますが、起動した後に、SendGridと連携してメール送信をする処理は「バックエンドワークフロー」で設定します。
この「バックエンドワークフロー」がZeroOneの特徴でもあるiPaaS機能となります。
今回は
①SendGridと連携してメール送信する処理を「バックエンドワークフロー」で設定
②「ワークフロー」を設定し、その中で①の「バックエンドワークフロー」を呼び出す
という手順で作成しますので、まずは「バックエンドワークフロー」から設定していきましょう。
(イメージ)

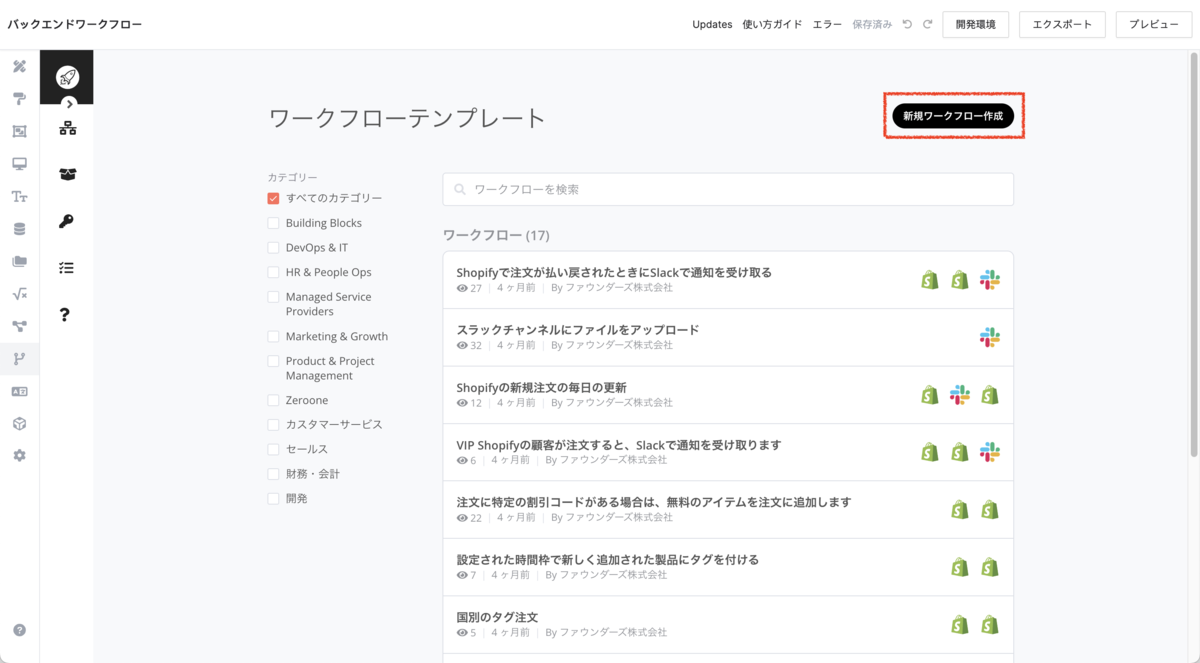
バックエンドワークフローの設定をするには、まずエディタ画面の左側にある、下から4番目のアイコンをクリックします。

バックエンドワークフローの初期表示画面が開かれますので、右上の「新規ワークフロー作成」ボタンをクリックします。

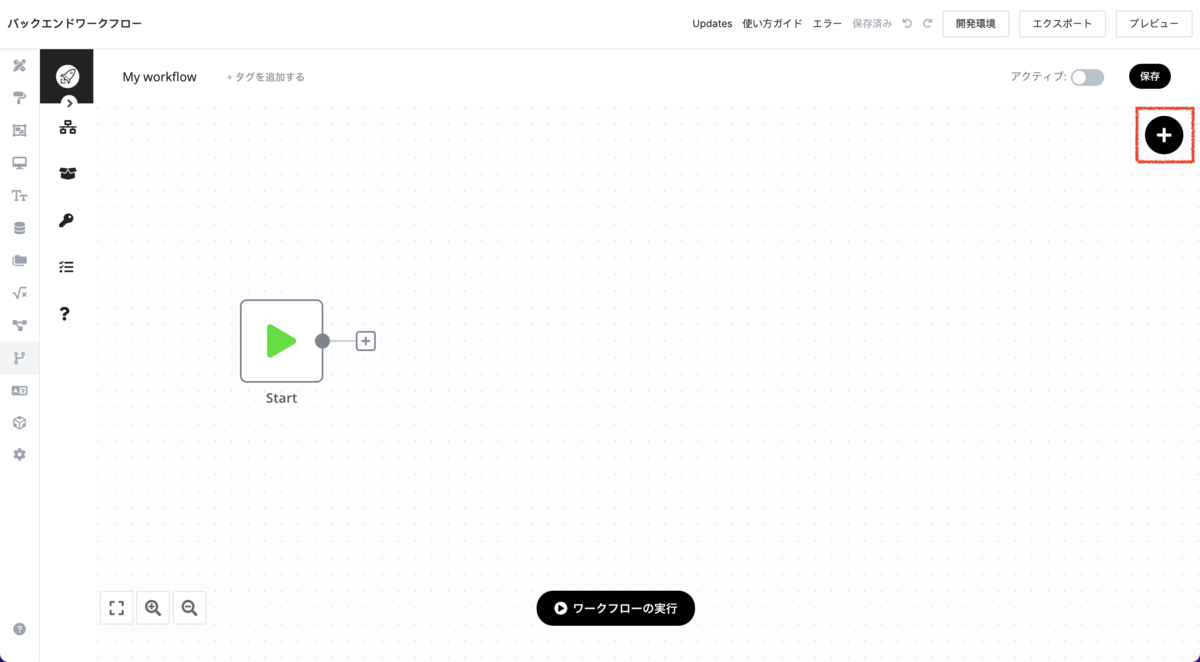
バックエンドワークフローのエディタ画面が表示されます。
まずは「ZeroOne Trigger」を配置する必要がありますので、右上の「+」アイコンをクリックします。

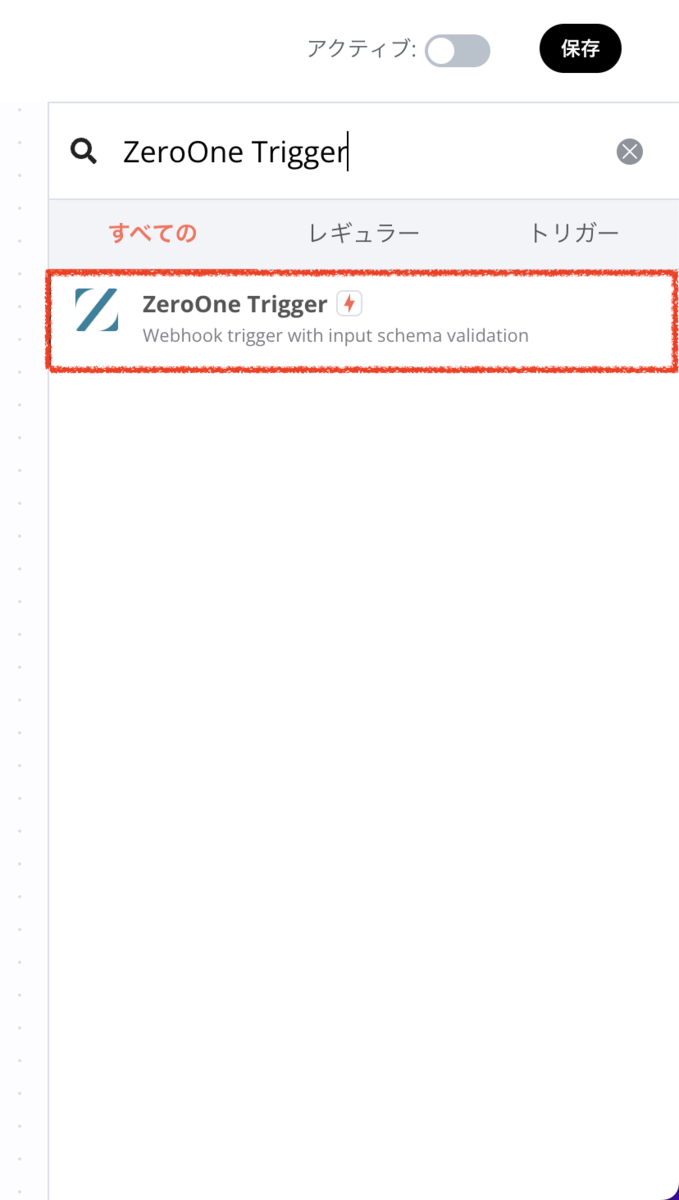
「ZeroOne Trigger」と検索し、クリックします。

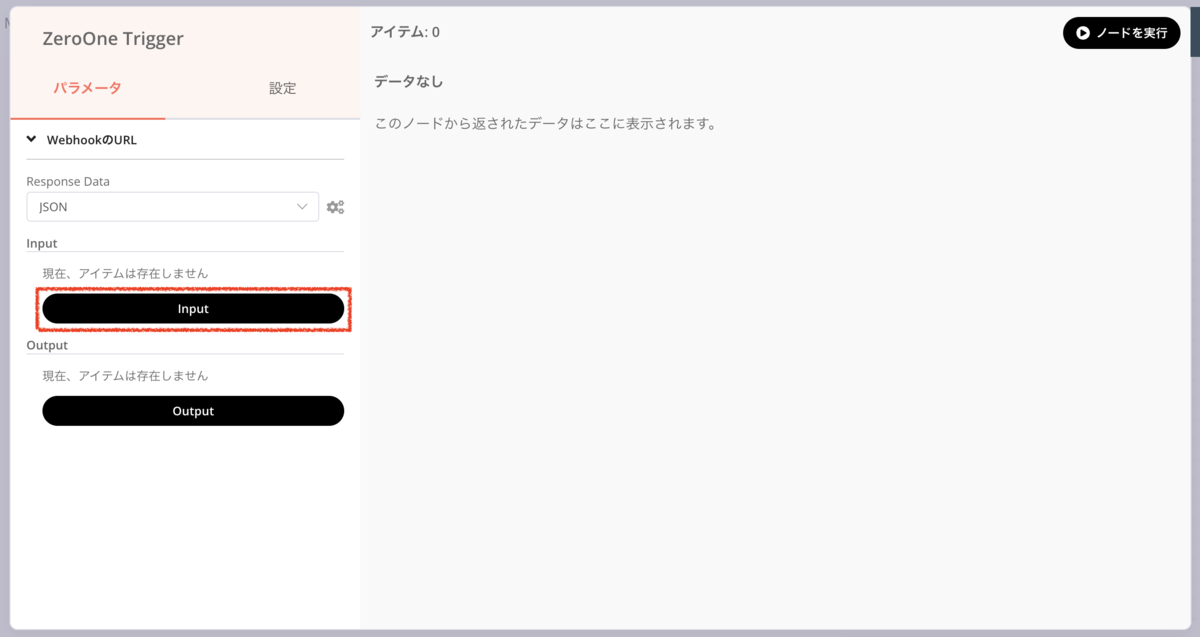
すると、パラメータの設定画面が表示されたかと思います。
説明遅れましたが、この「ZeroOne Trigger」とは一体何者かと言いますと、
・「ワークフロー」と「バックエンドワークフロー」を繋ぐ
役割を担うノード(箱)です。
この「ZeroOne Trigger」をバックエンドワークフローに配置することで、後々ワークフローを設定する際に、ここで設定したバックエンドワークフローを呼び出すことができるようになります
また、この「ZeroOne Trigger」は
・ワークフローから送られてきたパラメータを受け取る
という機能もあります。
今回のパラメータは先ほど入力項目として設定した「メールアドレス」「名前」の2つです。
画面で入力した「メールアドレス」「名前」をこのバックエンドワークフローで使用し、宛先、差し込み項目としてそれぞれ設定するために、ここでパラメータを設定していきましょう。
パラメータの設定方法としては、パラメータ画面の「Input」ボタンをクリック

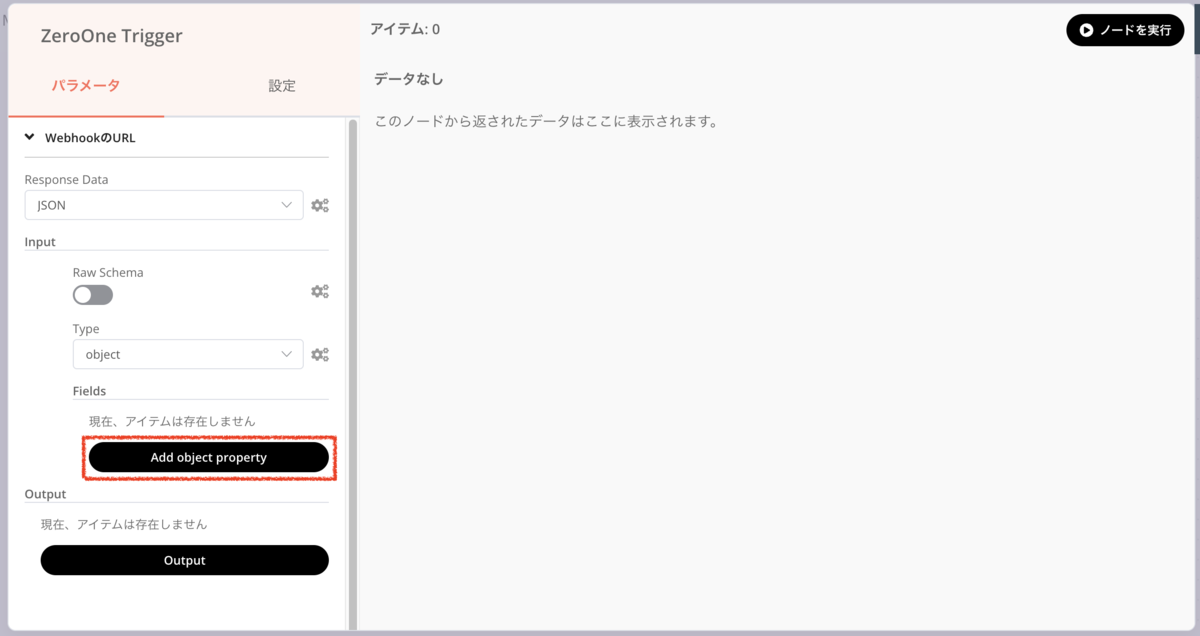
「Add object property」ボタンをクリック

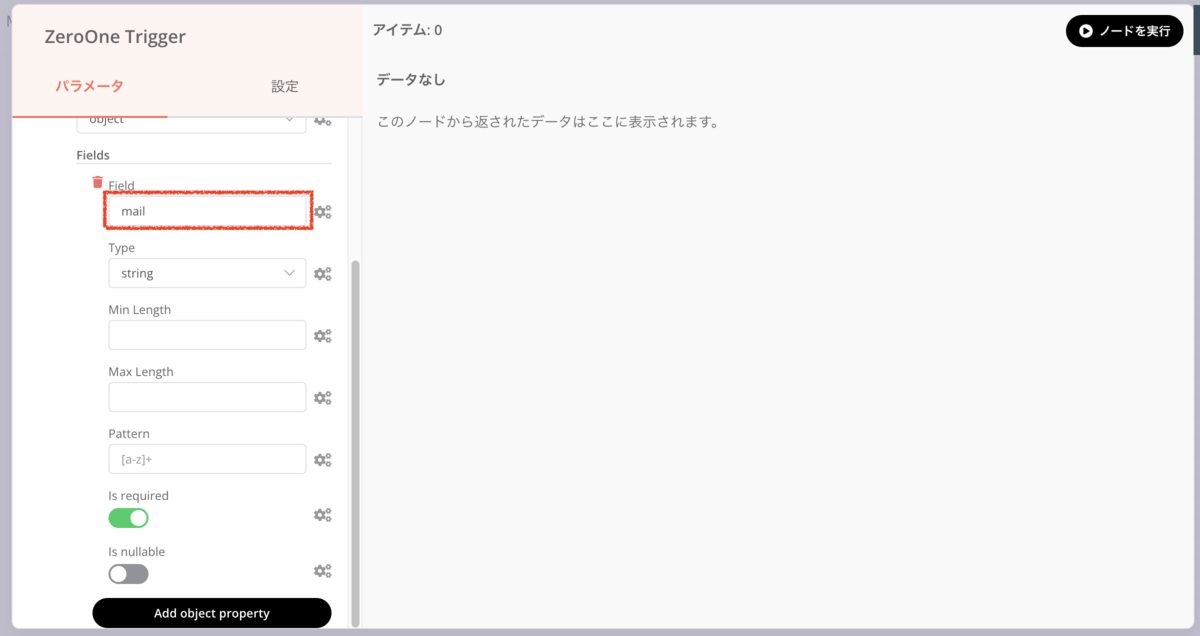
Fieldに「mail」を入力(※画面に入力された"メールアドレス"を受け取る)

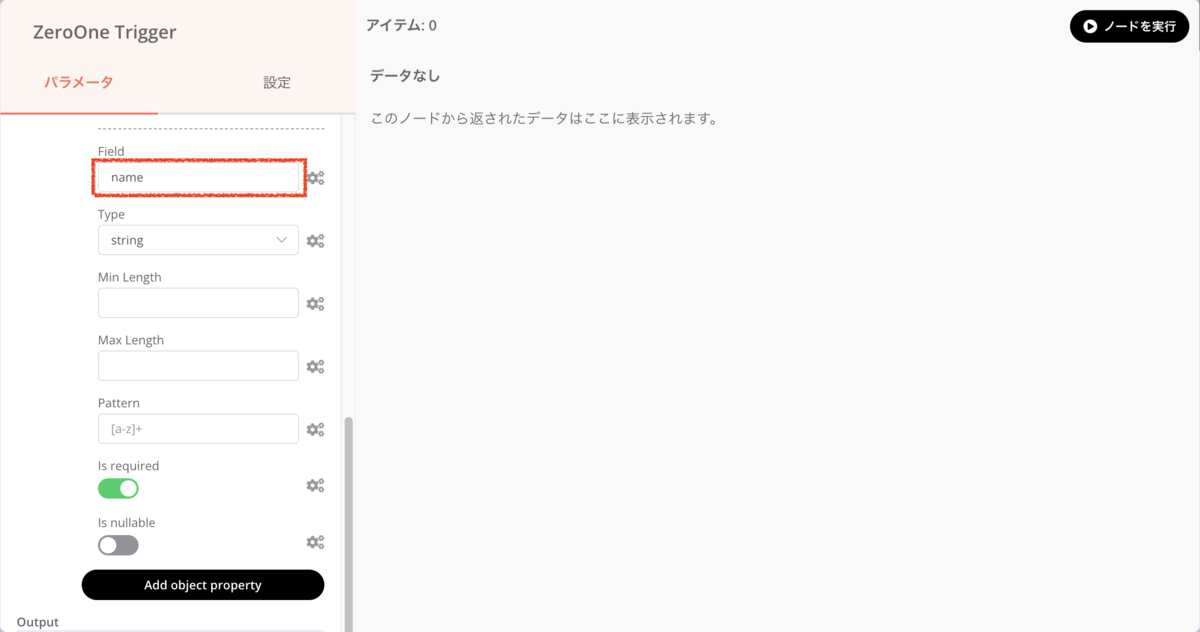
同様に「Add object property」ボタンをクリックして、Fieldに「name」を入力(※画面に入力された"名前"をを受け取る)

はい、これでワークフローからメールアドレス、名前が送られてきても受け取れるようになりました。
(※受け取った値を実際のメール送信に反映させる設定は後ほど解説します)
続いて、SendGridのノードを設定しましょう。
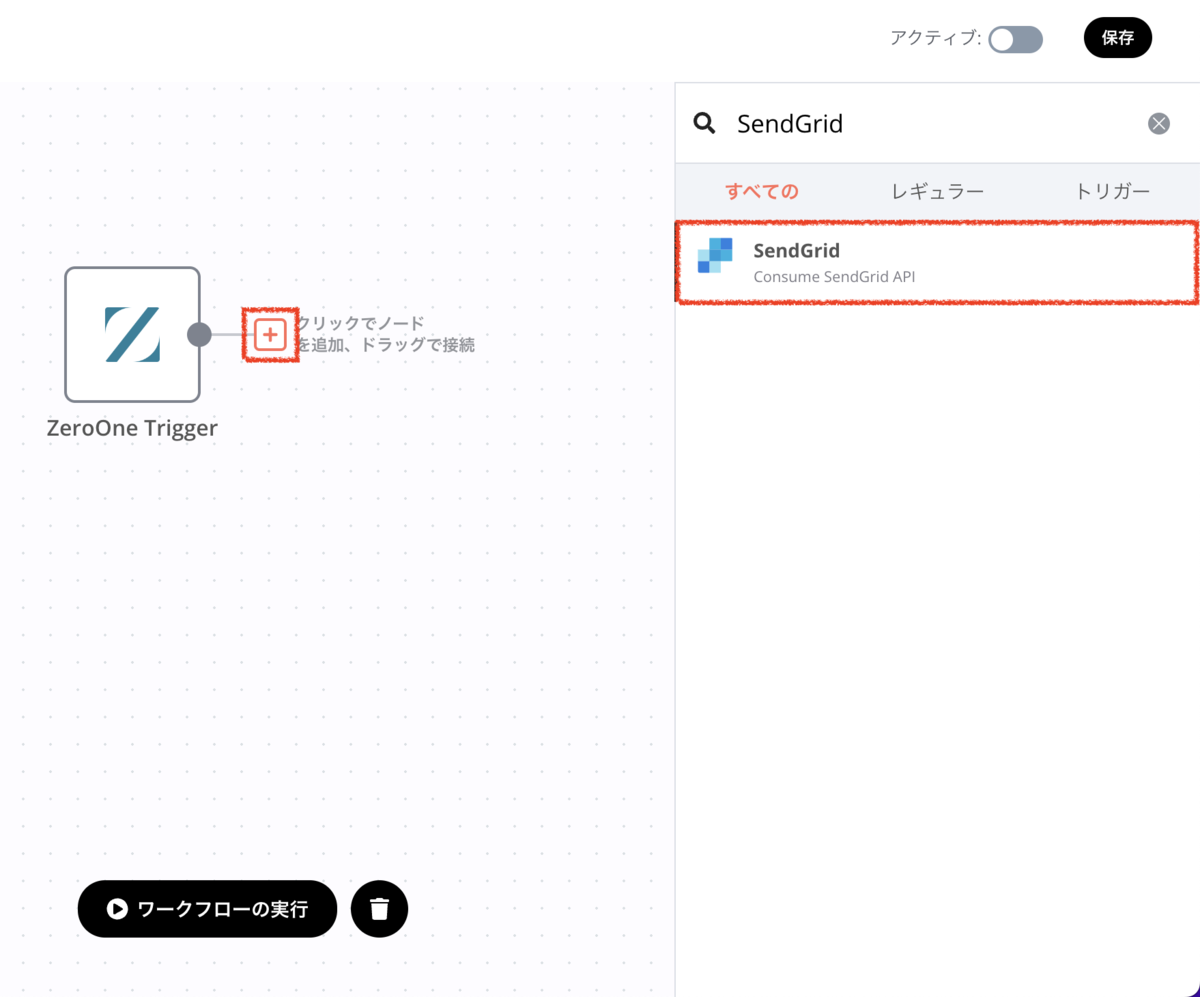
ZeroOne Triggerの右側に表示されている「+」アイコンをクリックし、「SendGrid」と検索し、表示されたノードをクリックしましょう。

パラメータの設定画面が表示されますので、順番に設定していきましょう。
まずは「クレデンシャル」(接続情報)から。
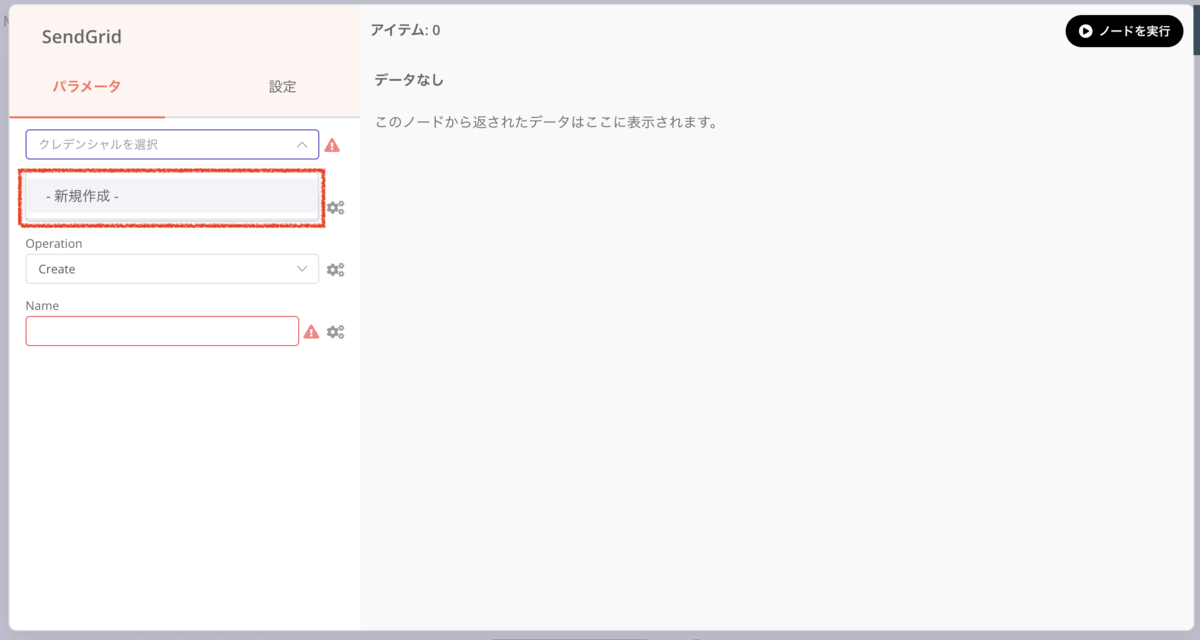
「クレデンシャルを選択」→「- 新規作成 -」をクリック

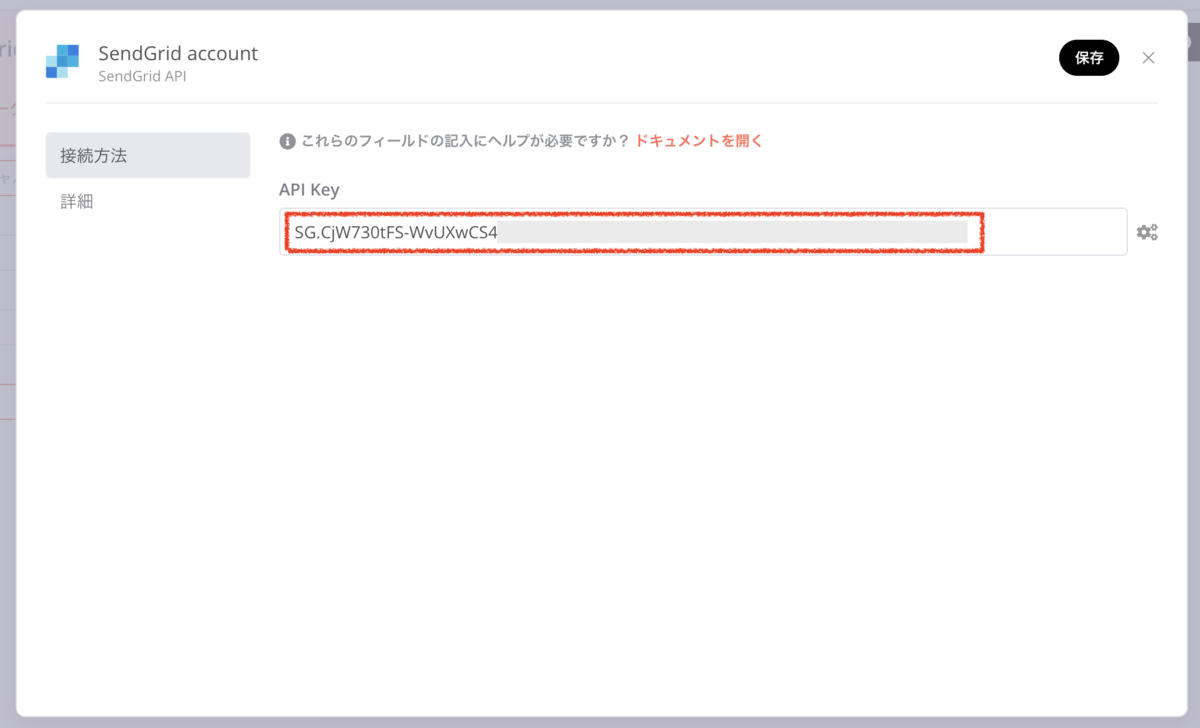
API Keyの設定画面が表示されますので、「0. 下準備」で取得したSendGridのAPIキーを入力し、「保存」ボタンをクリック

次に、送信内容の設定を行います。
ここでは一旦、
「SendGridのノードを単体で実行し、SendGridからメール送信ができるかをチェックする」
という目的で設定を行います。
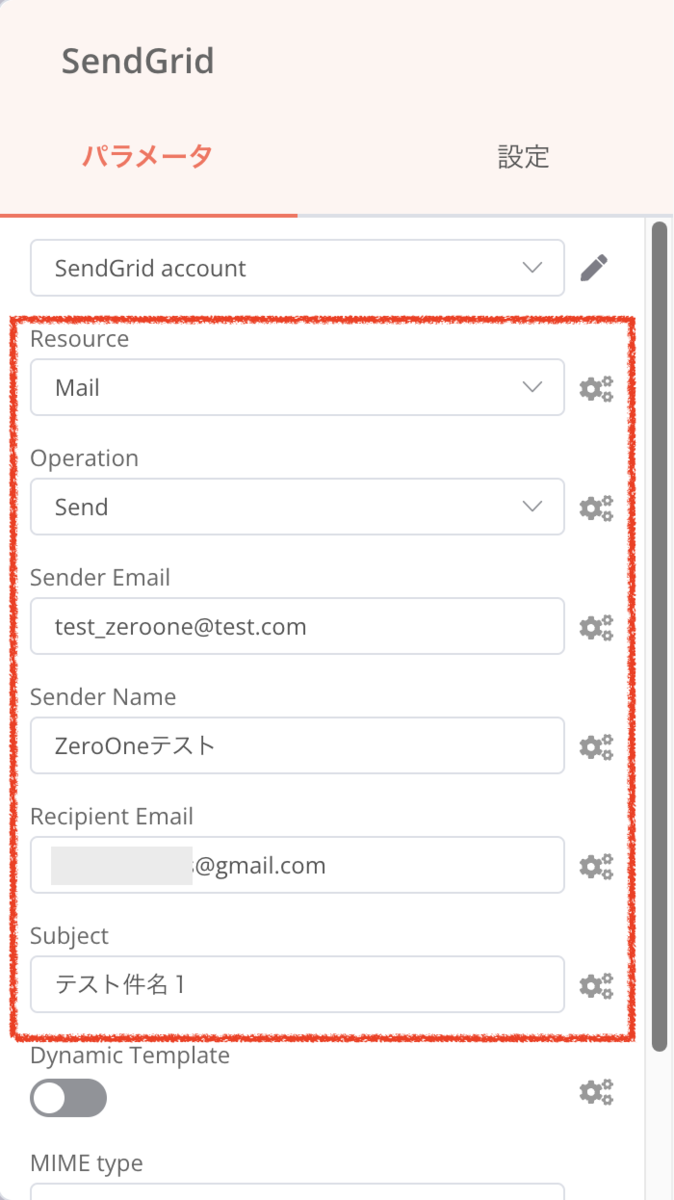
設定内容としては、
- Resource:Mail
- Operation:Send
- Sender Email:test_zeroone@test.com(※任意のメールアドレスでOK)
- Sender Name:ZeroOneテスト(※任意の送信者名でOK)
- Recipient Email:任意のメールアドレス(※実際にテストで送信する送信先アドレスを設定してください)
- Subject:テスト件名1(※任意の件名でOK)
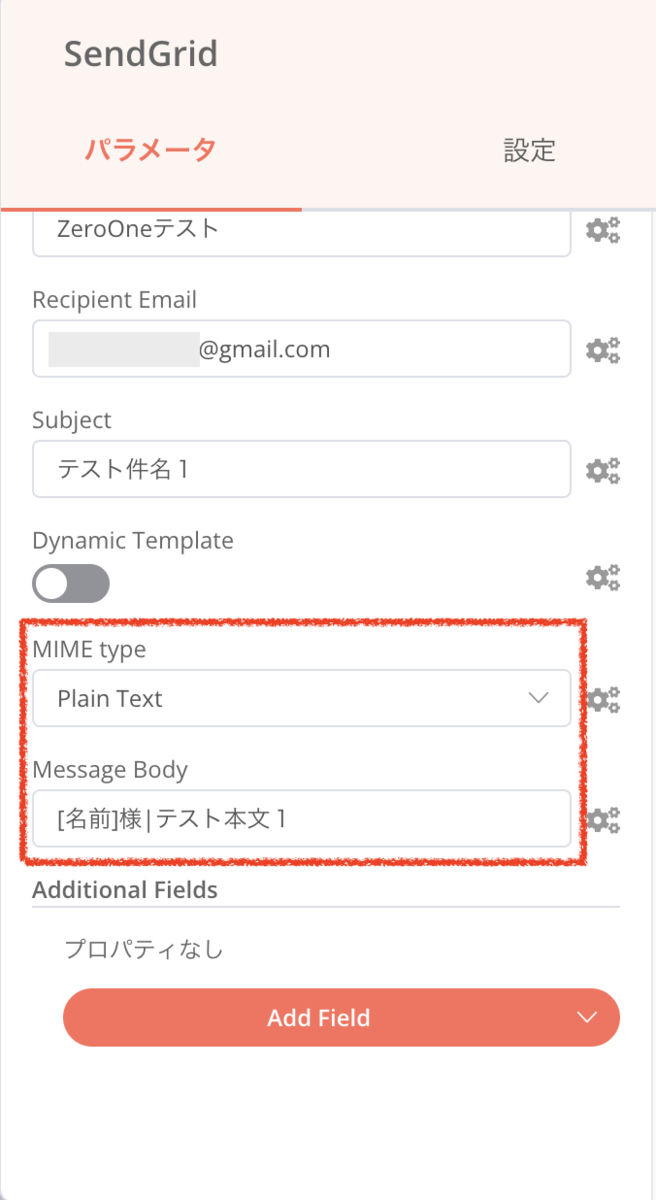
- MIME Type:Plain Text
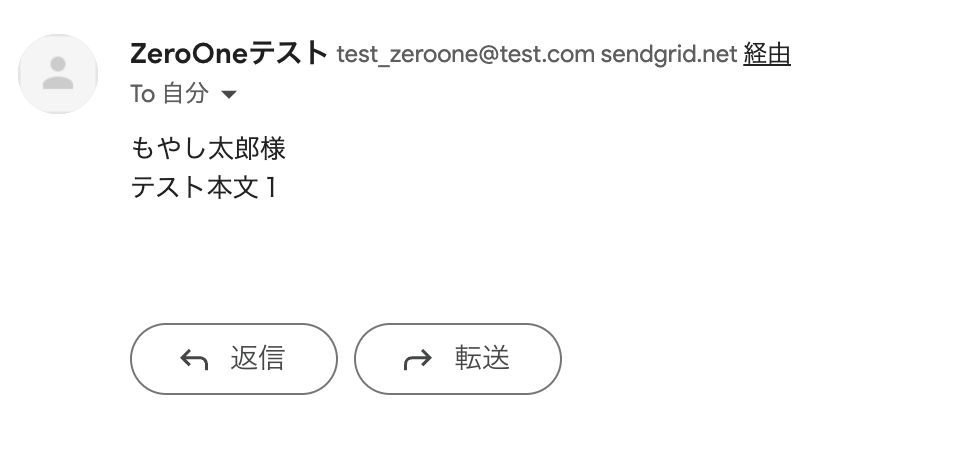
- Message Body:
[名前]様
テスト本文1


はい、これで送信内容の設定が完了しました。
それでは、テスト送信してみましょう。
※念の為、再度正しくパラメータが設定されているかのご確認の後に実行をお願いします
このSendGridノード単体で実行しますので、手順としては
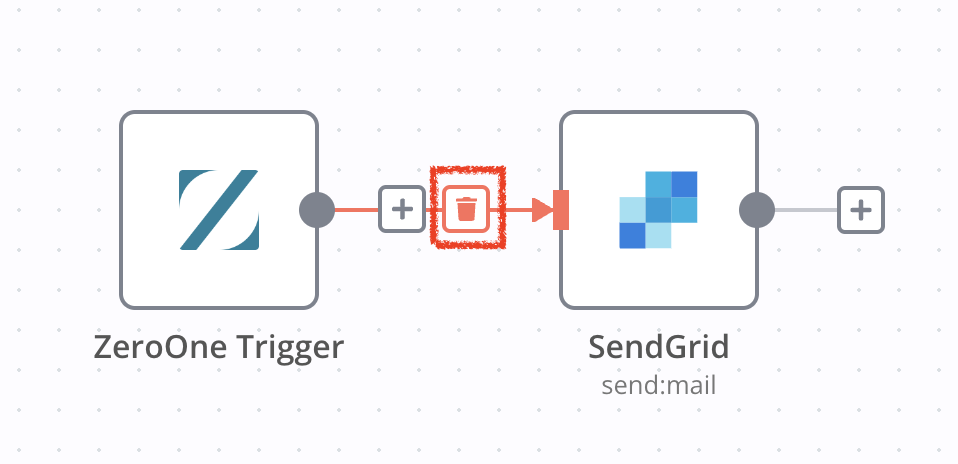
1,一時的にZeroOne Trigger と SendGridノードの接続を外す

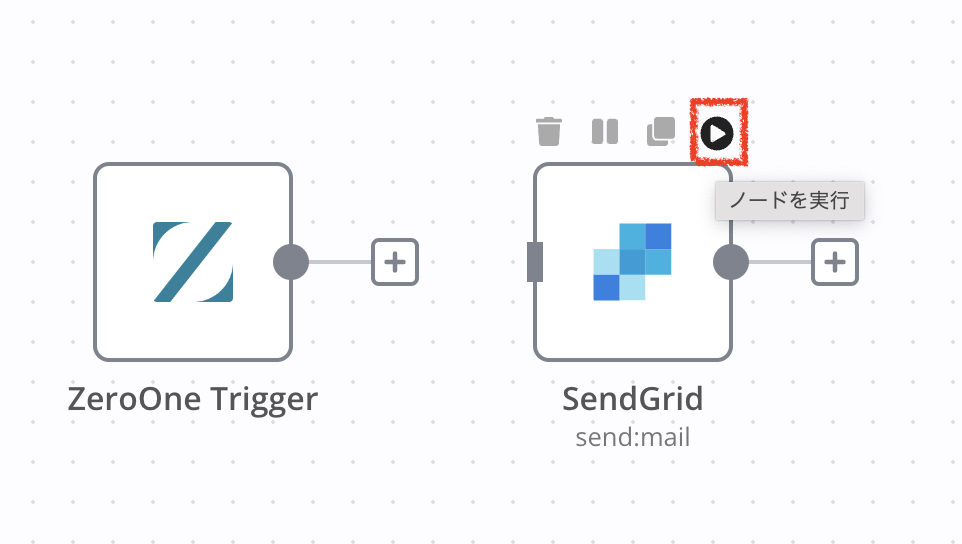
2,SendGridノードの実行アイコン(▶︎)をクリック

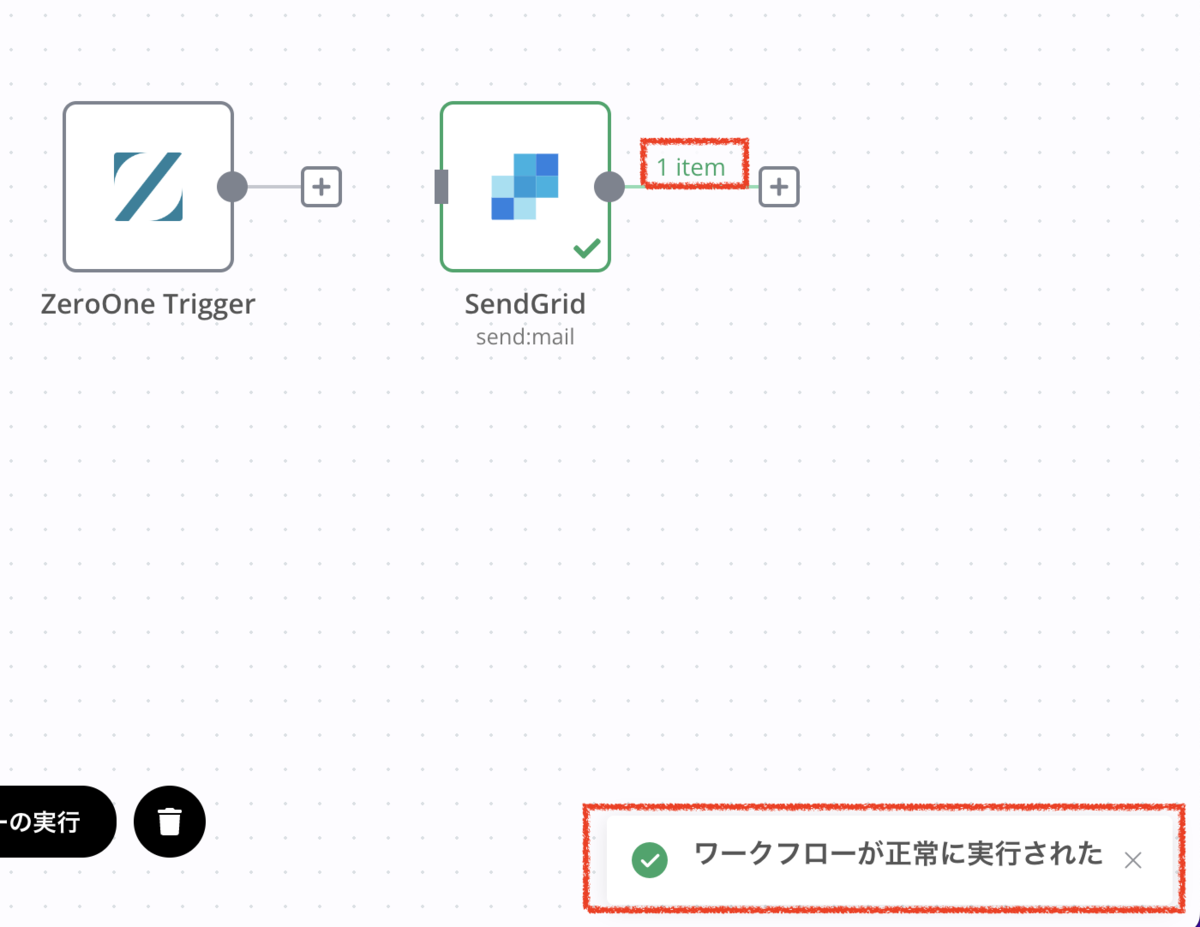
これで、実行されます。
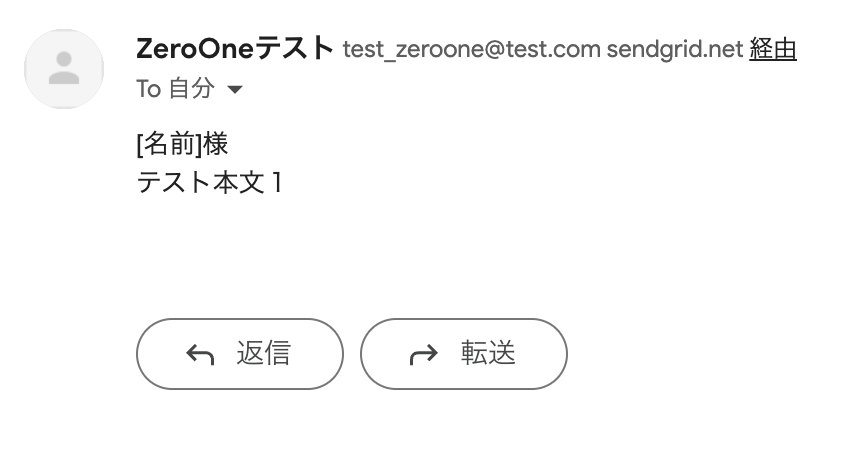
実行がうまくいけば、「ワークフローが正常に実行された」というメッセージが表示され、SendGridノードに「1 item」(※1通が正常に送信されたという意味)と表示され、Recipient Emailに設定したアドレスにメールが送信されているはずです。


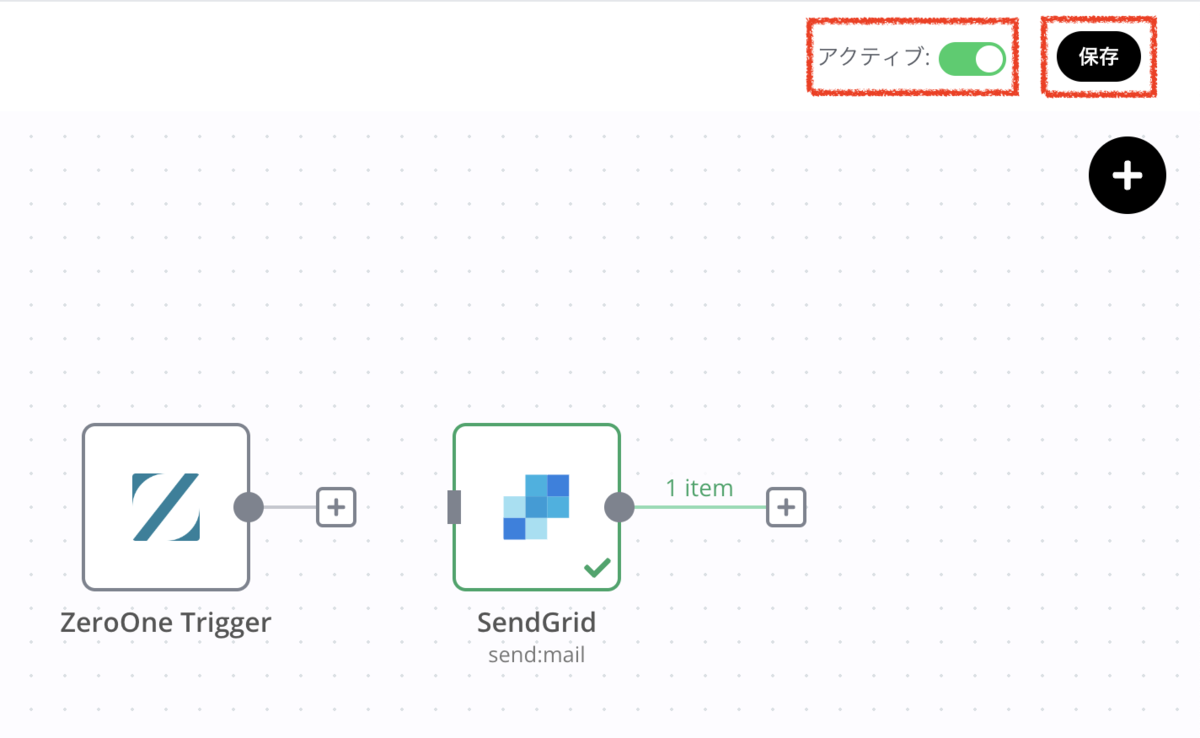
そして、忘れずに
・「保存」ボタンをクリックする
・「アクティブ」をONにする
をしておきましょう。
※この時点ではまだZeroOne Trigger とSendGridの接続は切った状態にしておいてください

はい、これでバックエンドワークフローの設定は完了となりました。
次はワークフローの設定に入りましょう。
3. ワークフローの設定
今回は「送信する」ボタンのクリック時にワークフローを起動させますので、
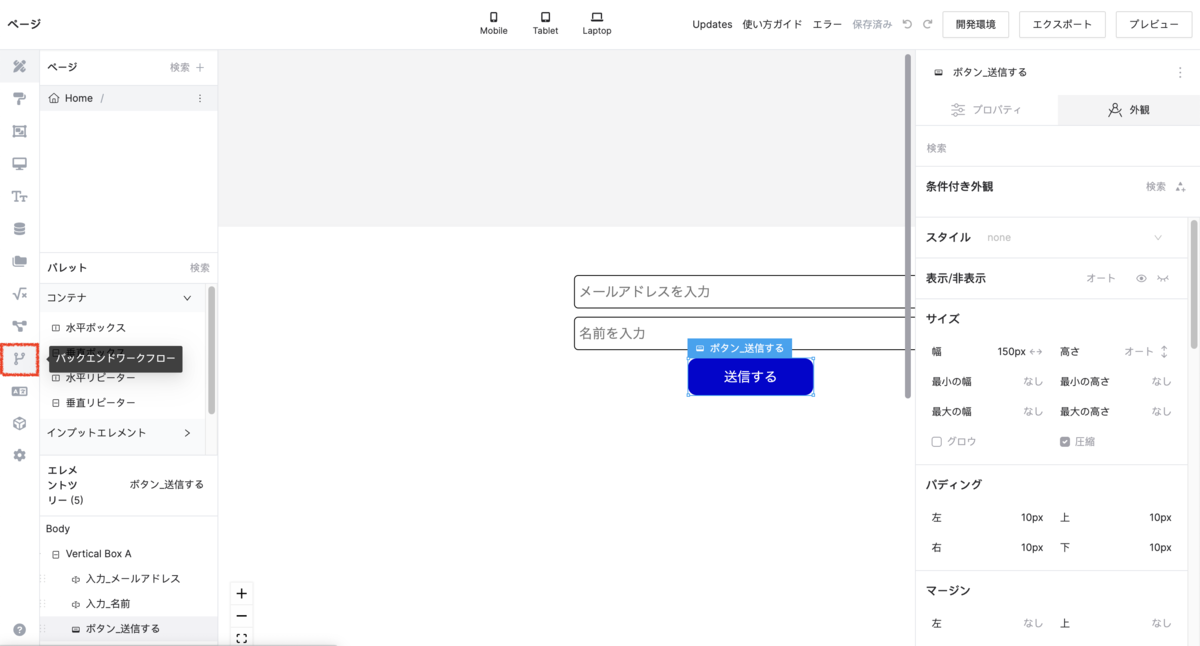
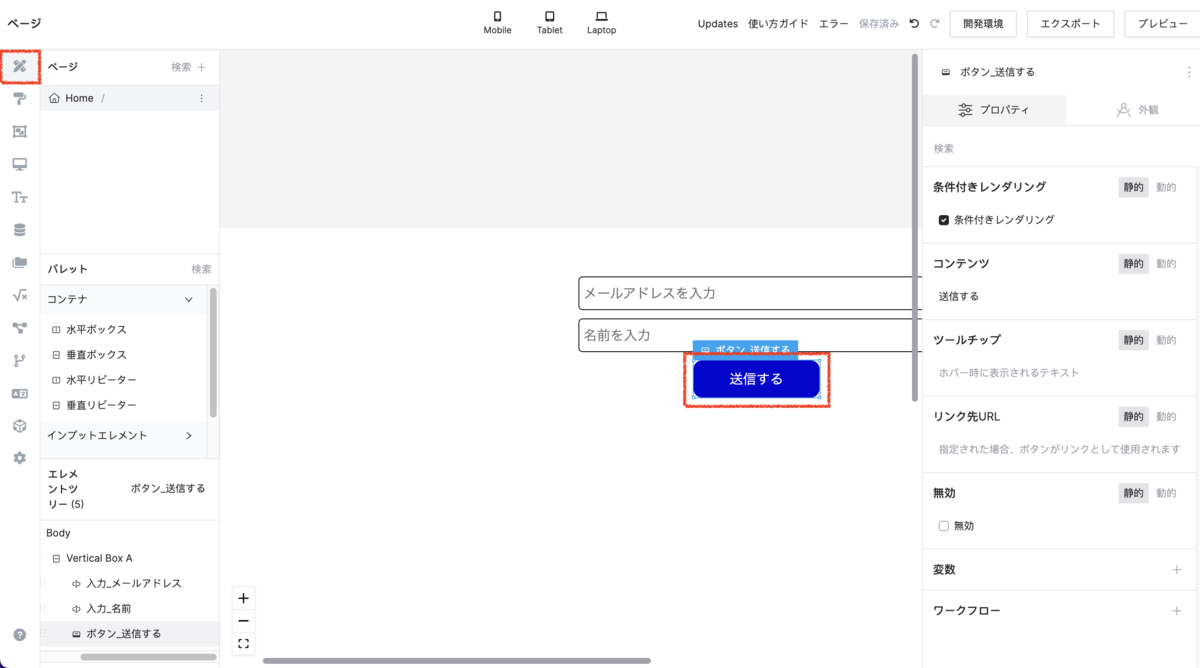
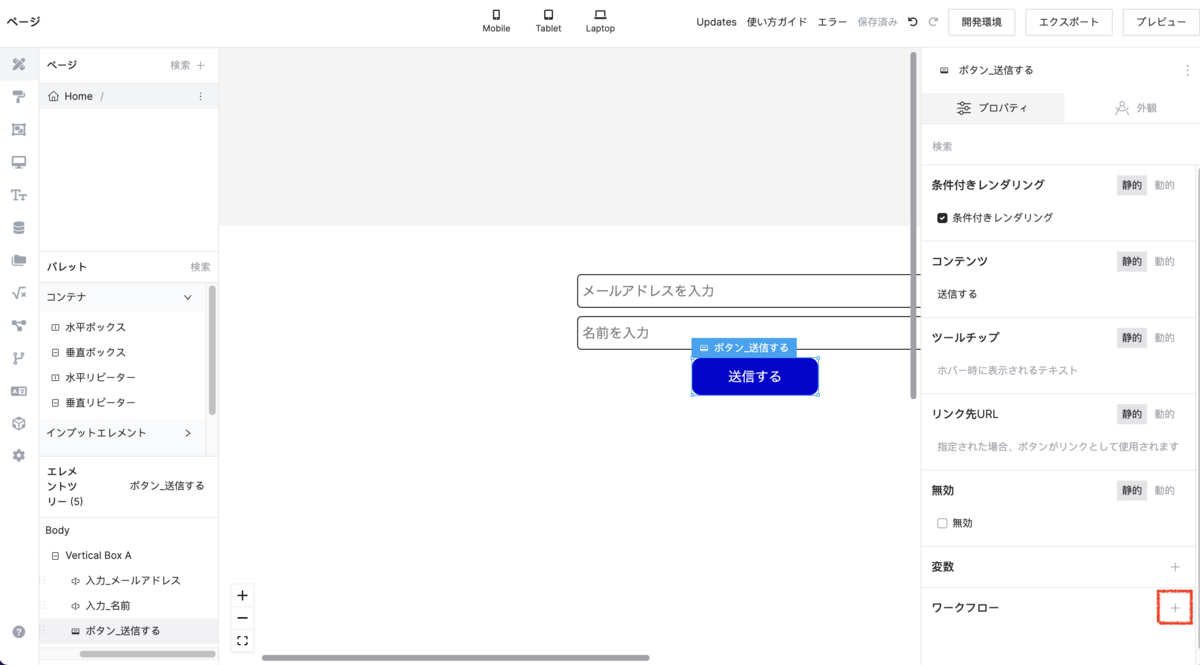
まず、画面左側の一番上の「ページ」アイコンをクリックして、エディタ画面を表示させ、「送信する」ボタンをクリックしてください。

画面右側の「プロパティ」タブをクリックし、最下部にある「ワークフロー」の「+」アイコンをクリックします。

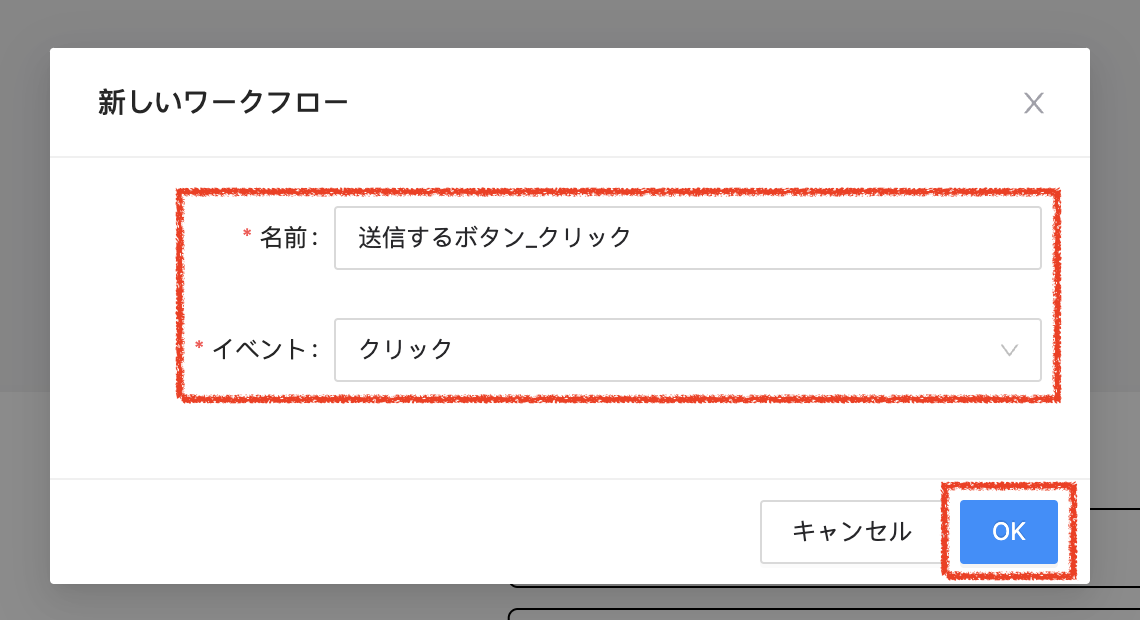
新規ウィンドウが表示されるので、
- 名前:送信するボタン_クリック
- イベント:クリック
を入力して、「OK」ボタンをクリックしてください。

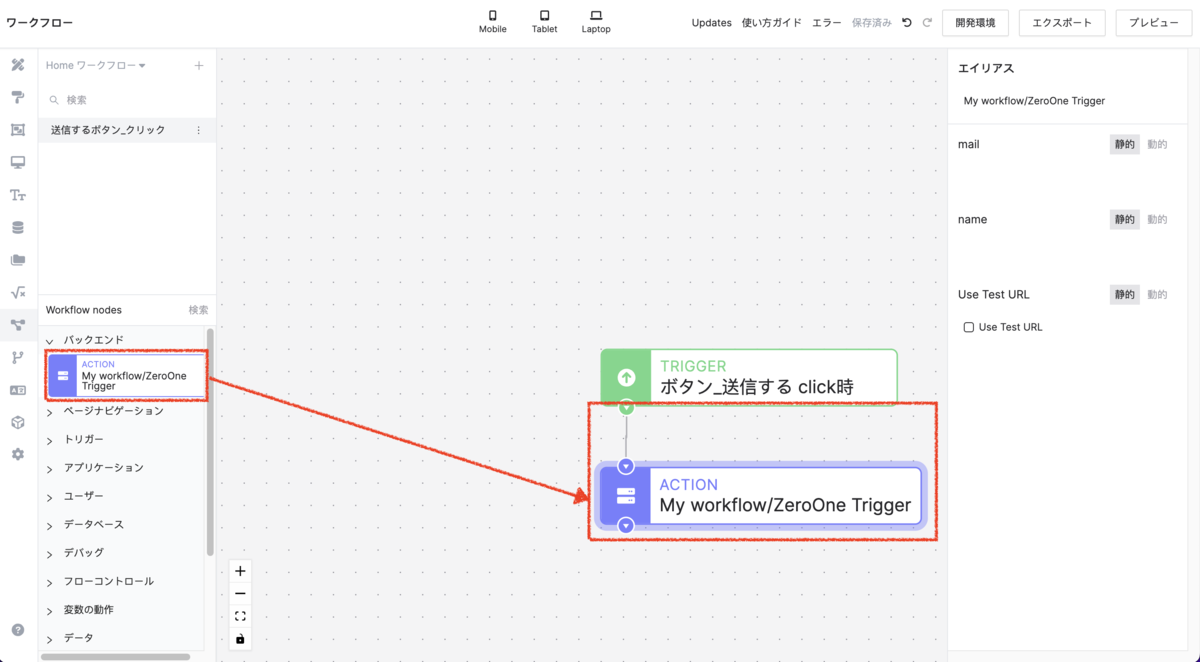
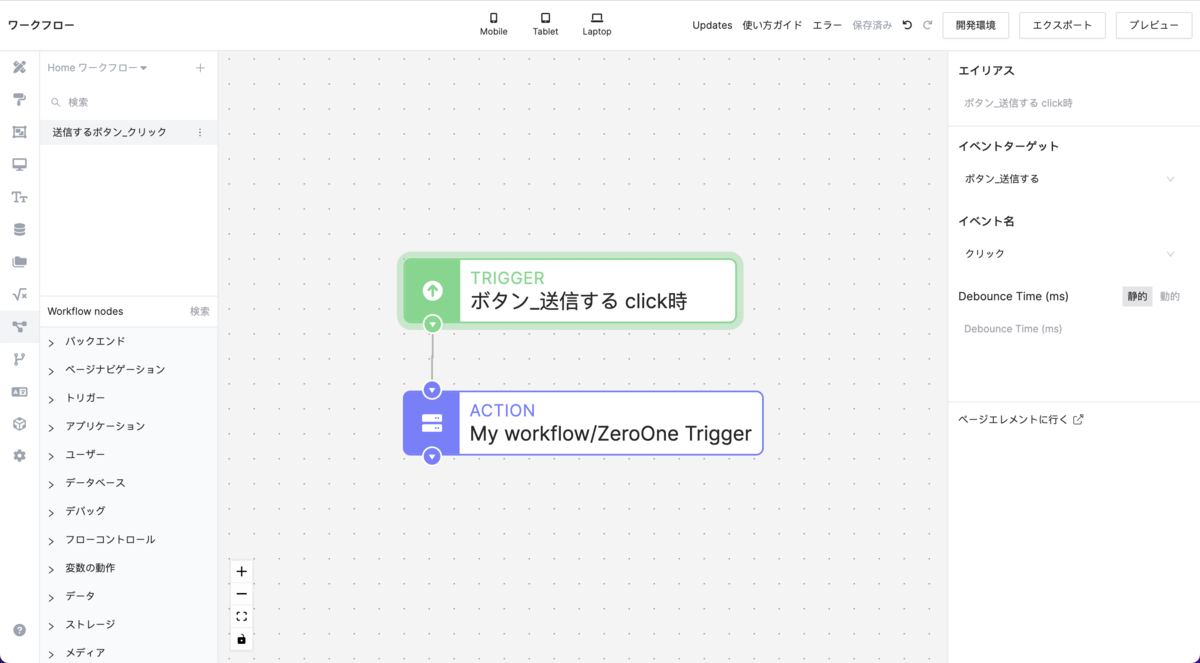
すると、ワークフローのエディタ画面が表示されたかと思います。
エディタ画面内に「TRIGGER ボタン_送信する click時」というノード(箱)が配置されているかと思いますが、ここが「送信する」ボタンクリック時のワークフローのスタート地点となります。
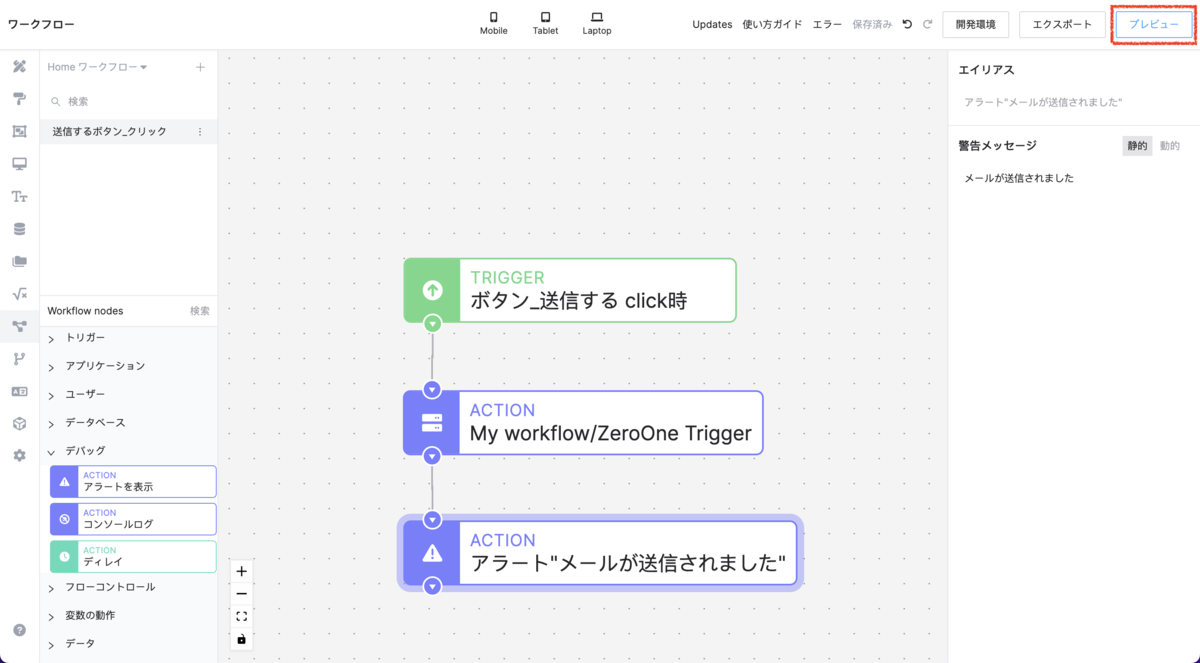
このスタート地点の次に、前工程で設定したSendGridの「バックエンドワークフロー」を呼び出すように設定します。
画面左の「バックエンド」の中にある「ACTION My workflow/ZeroOne Trigger」をエディタ上にドラッグ&ドロップし、「TRIGGER ボタン_送信する click時」とドラッグ&ドロップで接続させてください。

すると、画面右側に「mail」「name」という項目が表示されています。
こちらは、先ほど「2. バックエンドワークフローの設定」で設定した「メールアドレス」「名前」のパラメータです。
つまり、このワークフローの設定画面で
・mail ← 画面の「メールアドレス」に入力された値を設定
・name ← 画面の「名前」に入力された値を設定
としてやることで、先ほどのSendGridのバックエンドワークフローへとパラメータが送られるようになります。
設定手順としては、
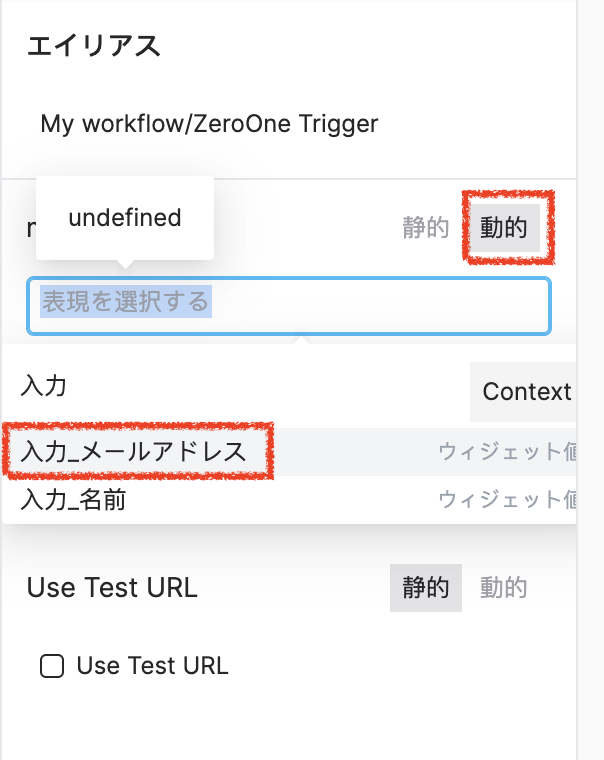
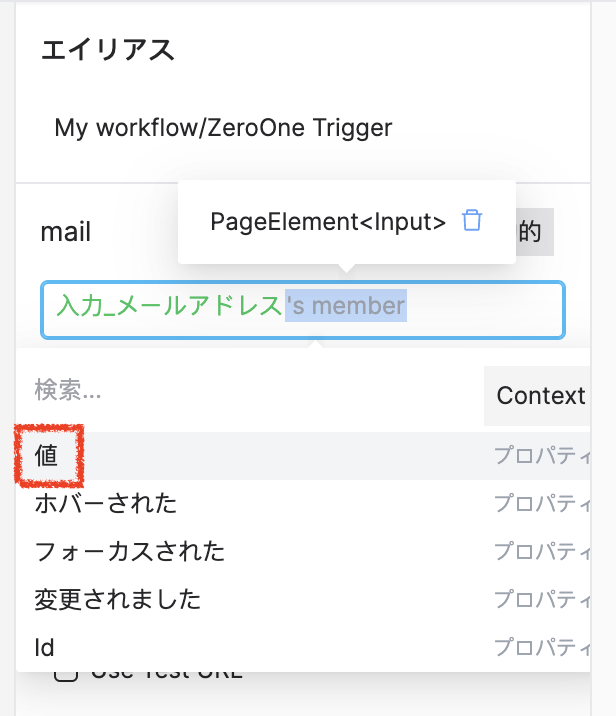
1,mailの「動的」をクリックした後、表現を選択するの部分をクリックし、"入力"と入力すると、「入力_メールアドレス」が表示されるので、クリック
(※nameの場合、「入力_名前」をクリック)

2,「値」をクリック

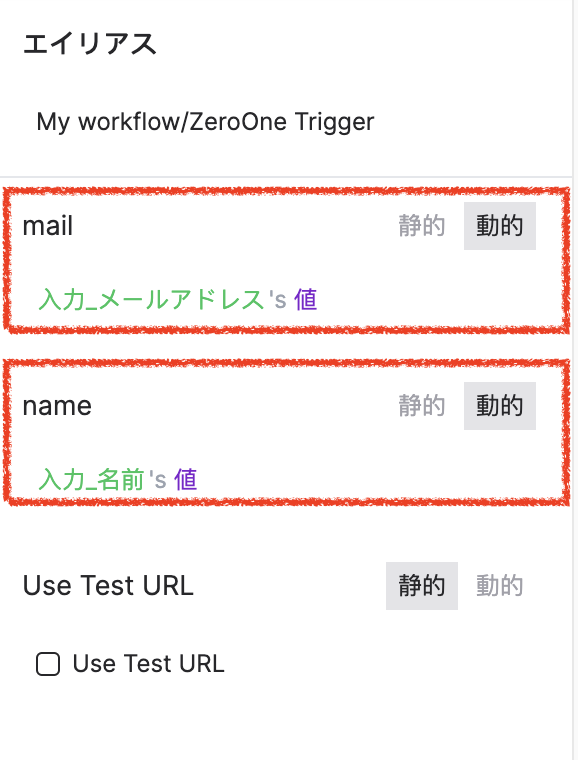
mail、nameをそれぞれ設定するようにしてください。
以下となっていれば完了です。

パラメータをバックエンドワークフローに送る設定ができましたので、送られてきたパラメータを、メール送信時の「メールアドレス」「本文への差し込み項目」へと反映させる設定を行なっていきましょう。
そのためには、一度「テスト実行」が必要となります。
手順としては
1,「プレビュー」ボタンを押して、プレビュー画面を開き、「メールアドレス」「名前」にそれぞれ任意の値を入力して、「送信する」ボタンをクリックする

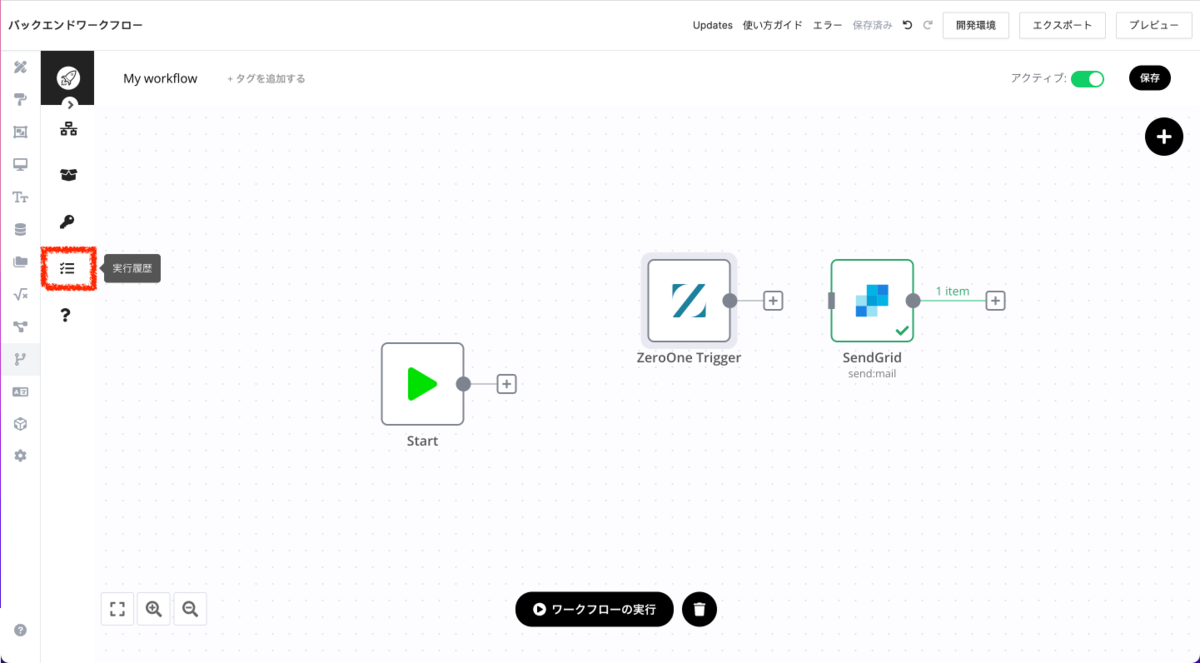
2,作成したバックエンドワークフローを開き、「実行履歴」を開く

3,「フォルダ」アイコンをクリックする

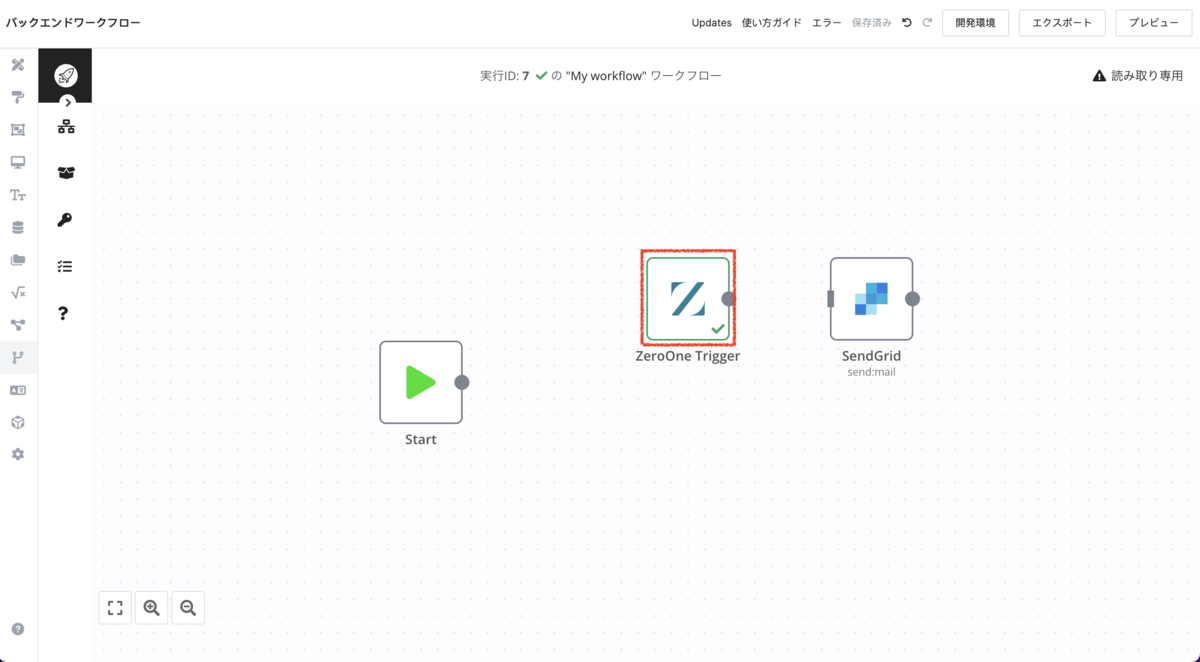
4,ZeroOne Triggerをダブルクリックする

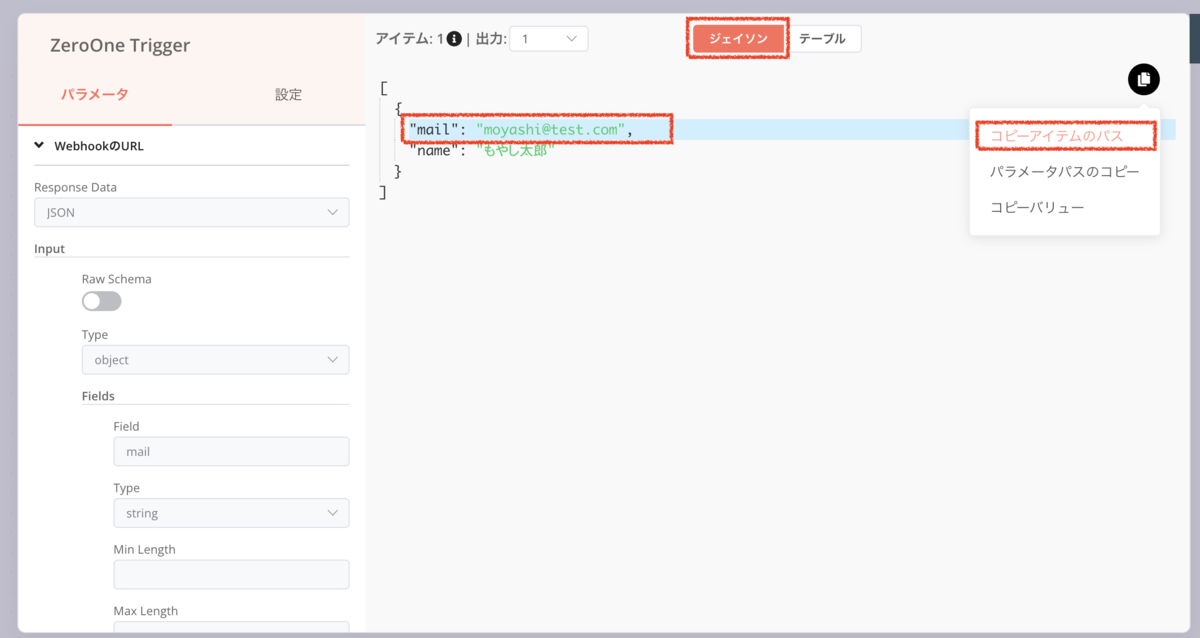
5,「ジェイソン」をクリックし、「mailの行」を選択状態にし、右上の「ファイル」→「コピーアイテムのパス」をクリックする

6,コピーした値を、メモ帳などに貼り付ける

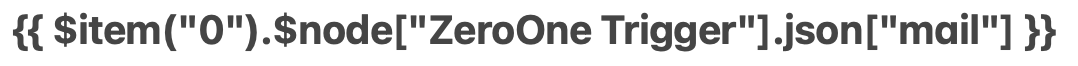
7,同様に5,の画面で「nameの行」を選択状態にして、「コピーアイテムのパス」をクリックし、メモ帳に貼り付ける。

※おそらく以下の値がメモ帳に貼り付けられているかと思います。
-
{{ $item("0").$node["ZeroOne Trigger"].json["mail"] }}
- {{ $item("0").$node["ZeroOne Trigger"].json["name"] }}
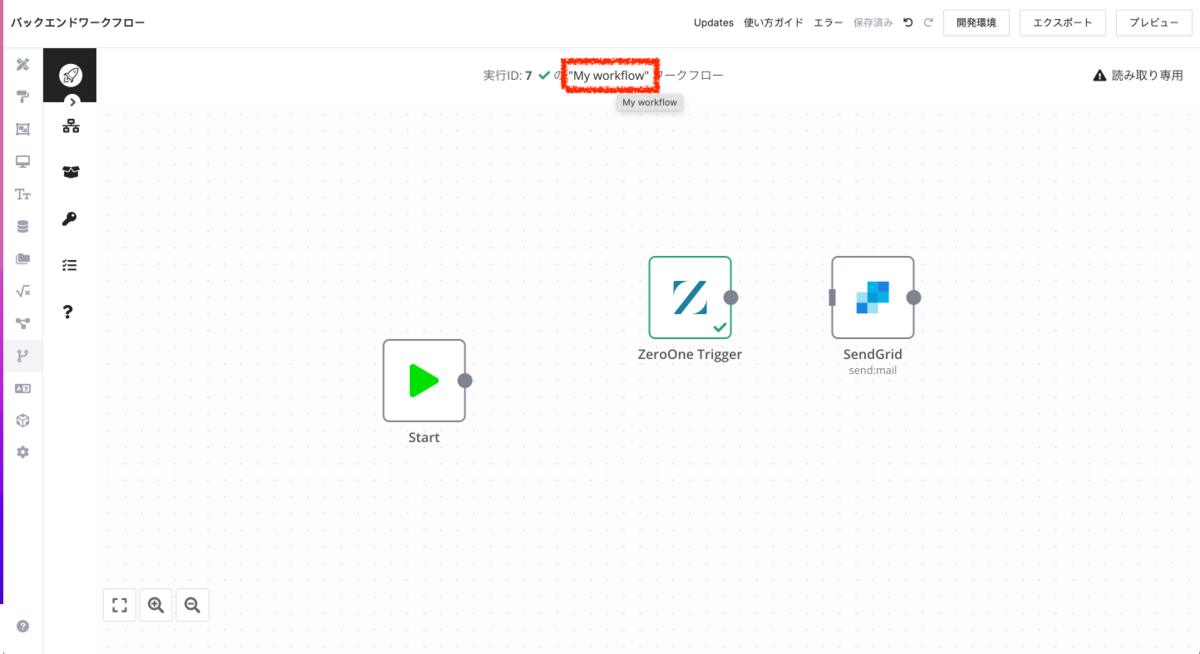
8.画面上部の「My workflow」をクリックして、バックエンドワークフローのエディタを開く

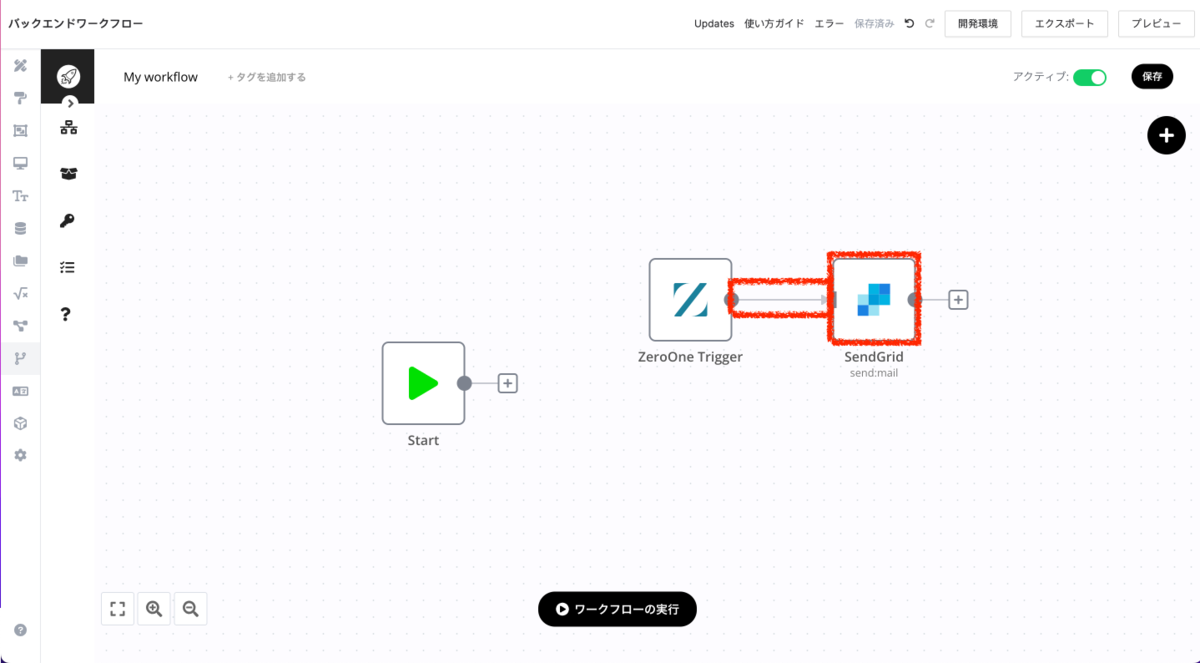
9,「ZeroOne Trigger」と「SendGrid」のノードを繋げ、「SendGrid」をタブルクリックする

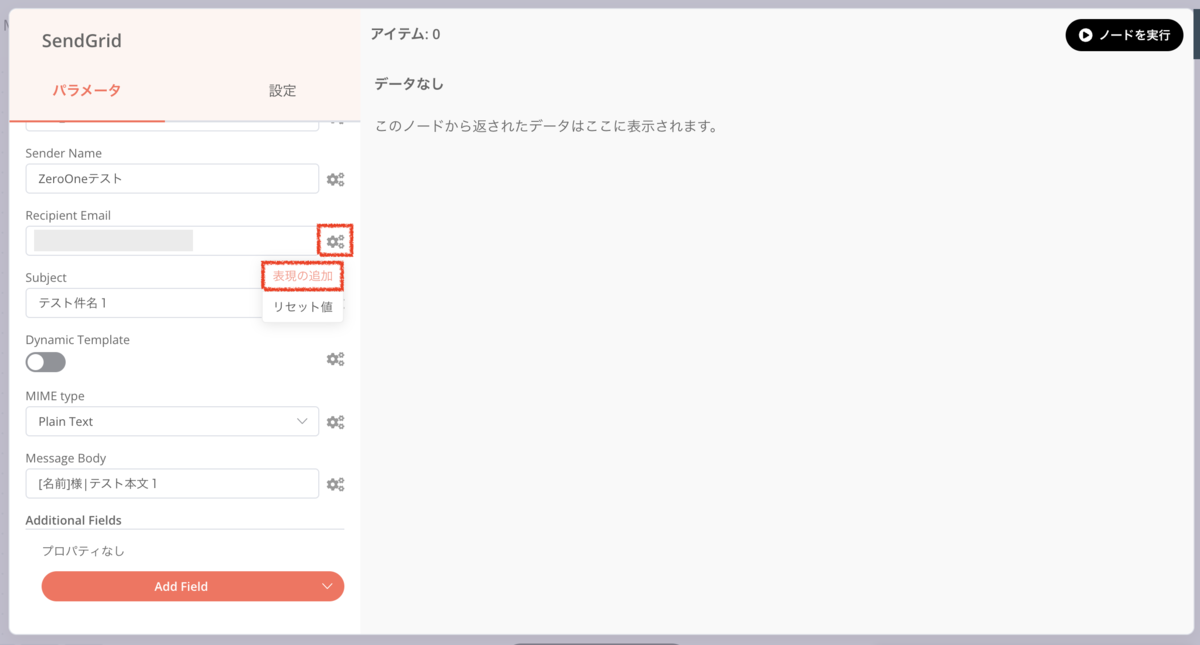
10,Recipient Emailの右横にある歯車アイコンをクリックして、「表現の追加」をクリック

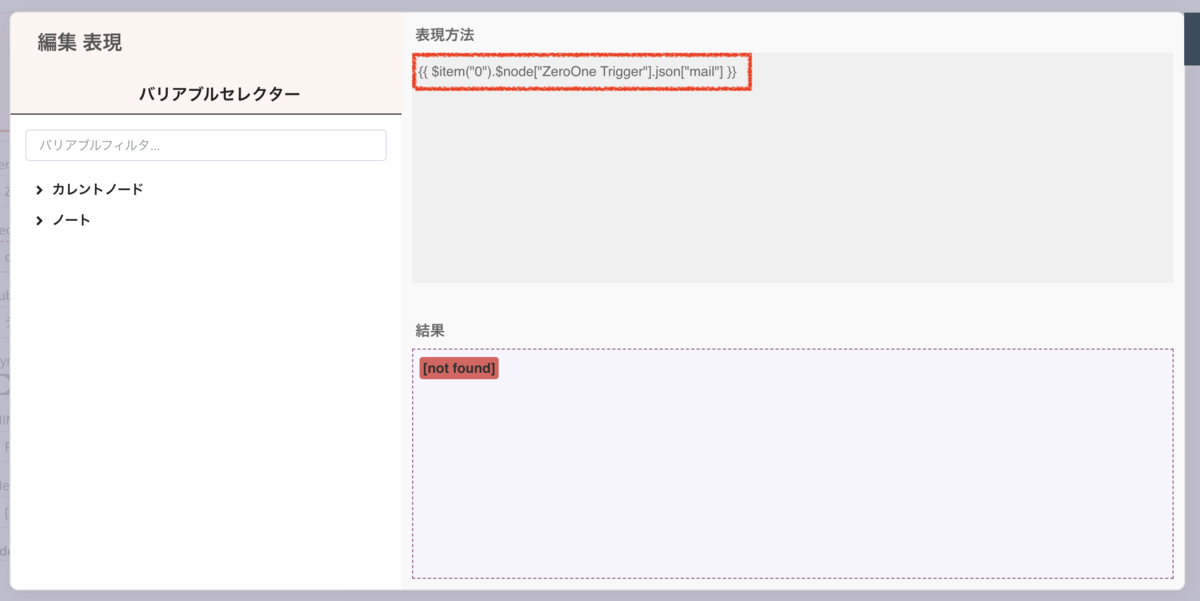
11,先ほどメモ帳に控えた {{ $item("0").$node["ZeroOne Trigger"].json["mail"] }} を表現方法の欄にコピペし、「×」アイコンを押して、ウィンドウを閉じる

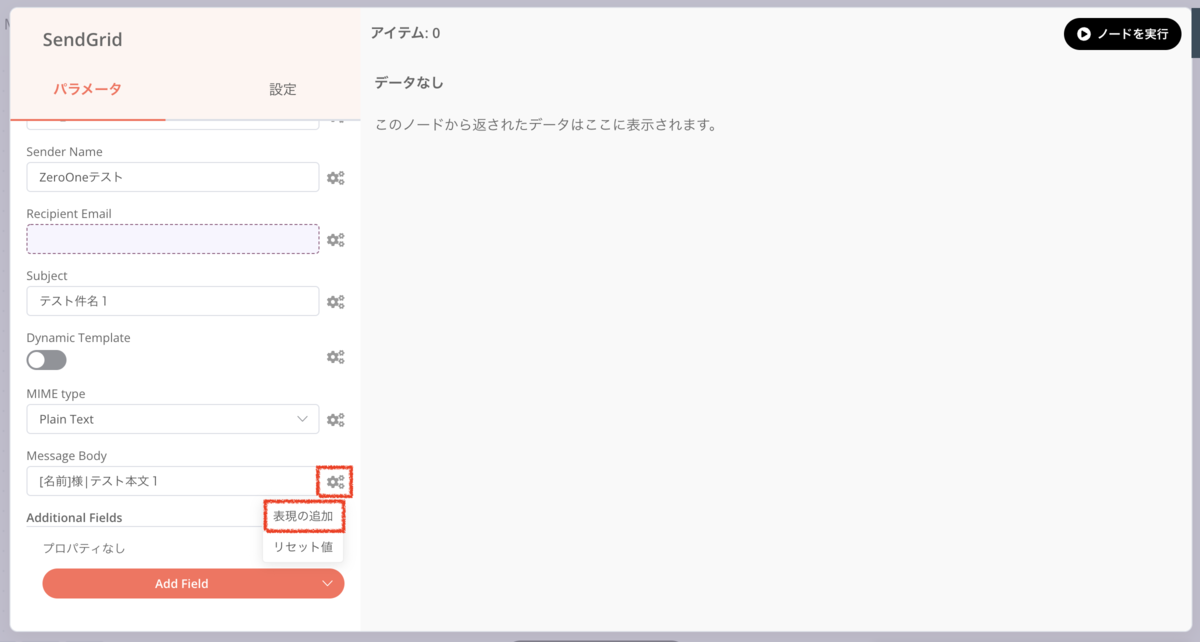
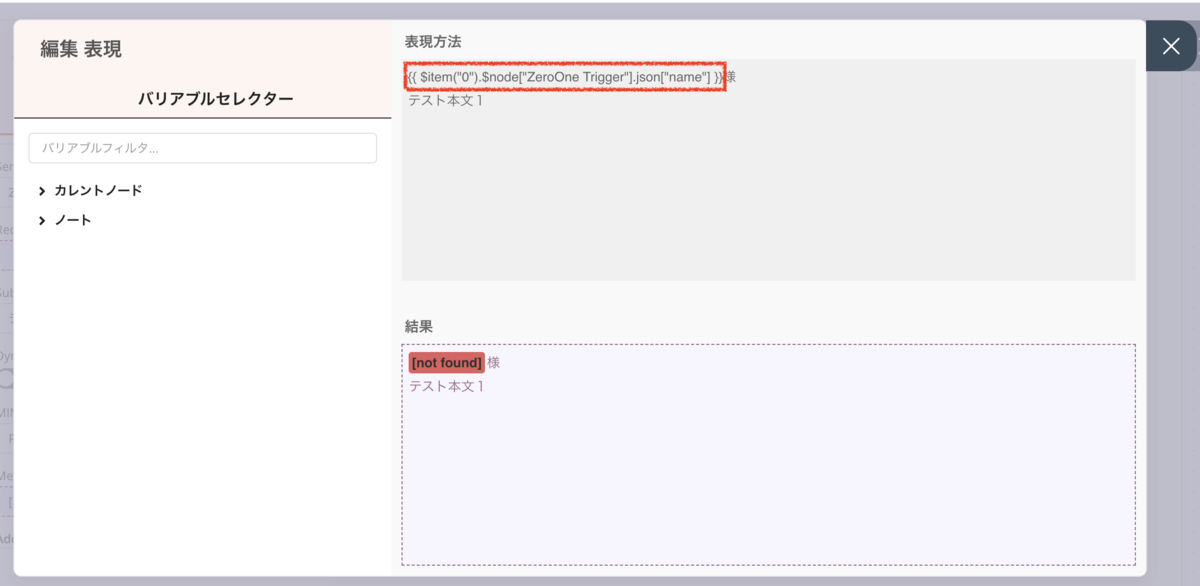
12,Massage Bodyの右横にある歯車アイコンをクリックして、「表現の追加」をクリック

13,[名前]となっている箇所を、先ほどメモ帳に控えた {{ $item("0").$node["ZeroOne Trigger"].json["name"] }} に変更して、「×」アイコンを押して、ウィンドウを閉じる

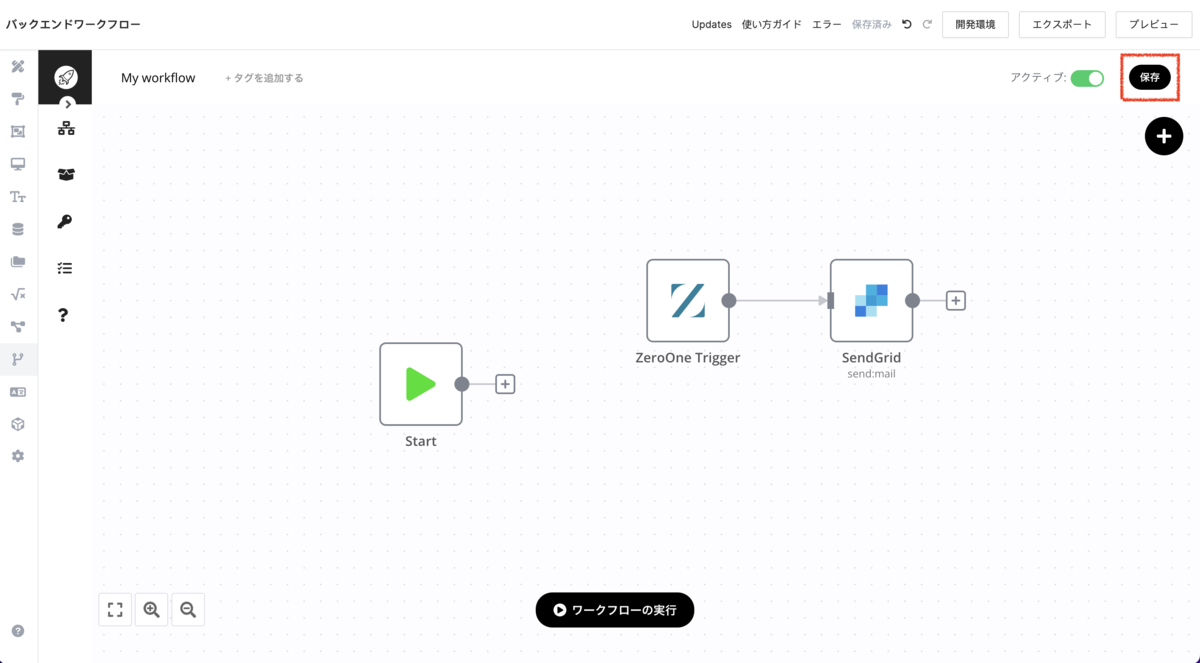
14,「保存」ボタンをクリックする(※編集した後は忘れずに!)

はい、これでメール送信時に、画面に入力されたメールアドレスと名前が差し込まれるようになりました。
それでは、最後にメール送信後にメッセージを表示する処理を設定しましょう。
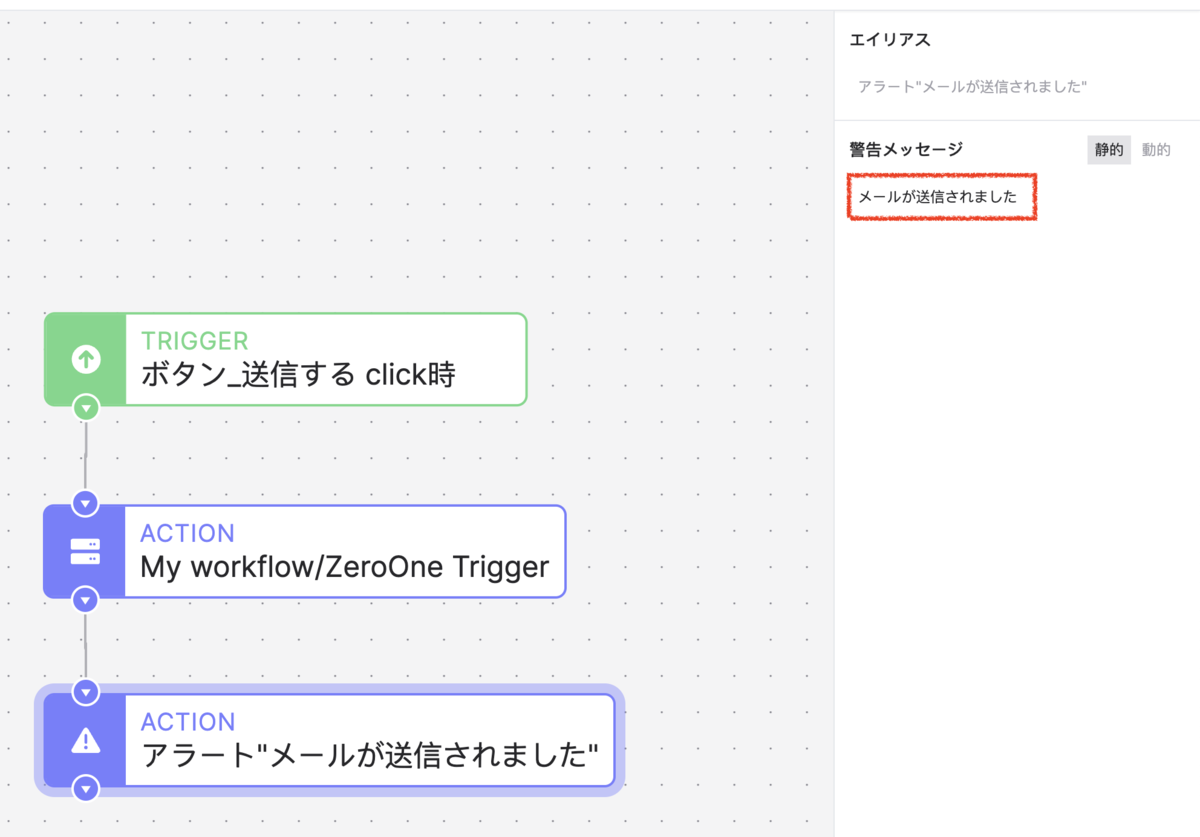
「送信する」ボタンのワークフローのエディタ画面へ戻ってください。

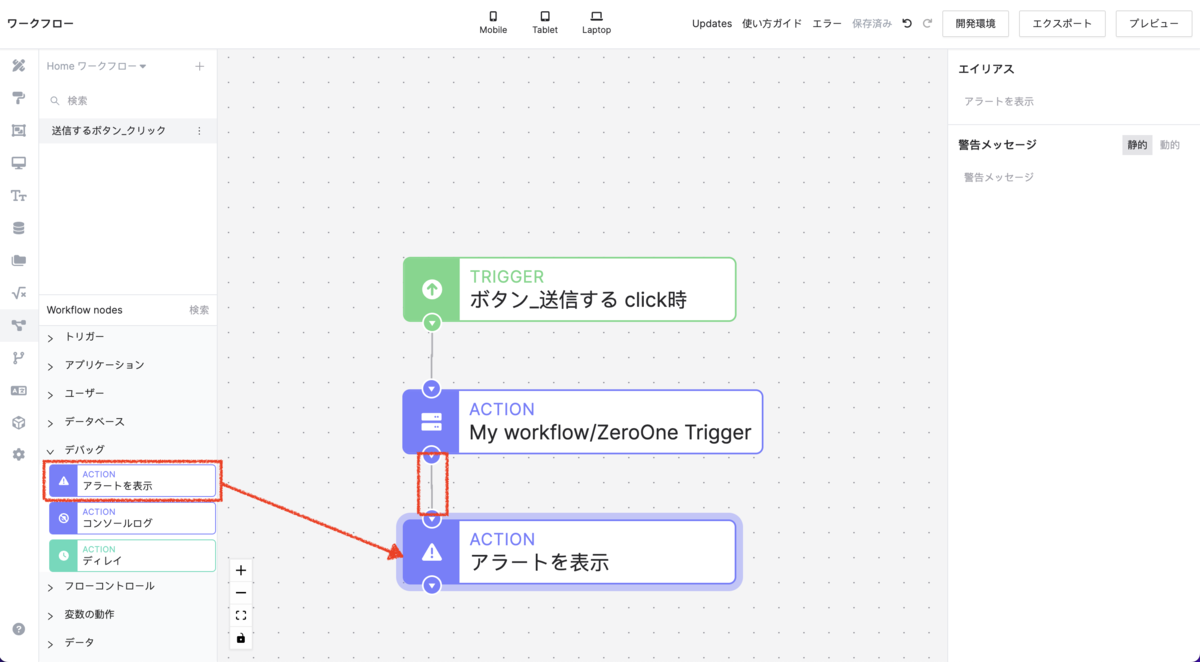
デバッグ内にある、「ACTION アラートを表示」をドラッグ&ドロップし、My workflowのノードと繋げます。

警告メッセージに「メールが送信されました」を入力しましょう。

少し長くなってしまいましたが、これでひとまず実装は完了となります!
それでは早速、動作確認してみましょう。
4. 動作確認
「プレビュー」ボタンをクリックして、プレビュー画面を開きます。

メールアドレス(※送信先の実在するアドレス)、名前を入力し、「送信する」ボタンをクリックします。

すると、画面上部にメッセージが表示され、入力したメールアドレス宛にメールが送信されているかと思います。


5. ZeroOneについてもっと詳しく知りたい方へ
ということで、ZeroOneとSendGridの連携について解説させていただきました。
いかがでしたでしょうか。
ZeroOneはまだまだ歴史の浅いノーコードではありますが、その反面「伸び代」や「可能性」があるノーコードであるとも感じました。
もし「もっとZeroOneの情報を知りたい!」という方は、困った時の質問ができるSlackコミュニティ、フォーラムもあるので、興味のある方はぜひ一度触ってみてください!
また、ZeroOneを提供されている「ファウンダーズ株式会社」さんの方で、現在メディアを作成中(2022/08/25現在)とのことですので、最新情報はホームページをチェックしてみてください。
ここまで読んでいただき、ありがとうございました!