
こんにちは!Bubble camp アシスタントの あぽとです!
今回は、Bubbleでの日付・時刻入力に関するプラグインを紹介します。
お店の予約、期限の設定など、日時を入力する場面は多々考えられます。
この時、文字入力やプルダウン入力でもいいですが、
カレンダーを表示させ直感的に入力出来たら、より便利ですよね。
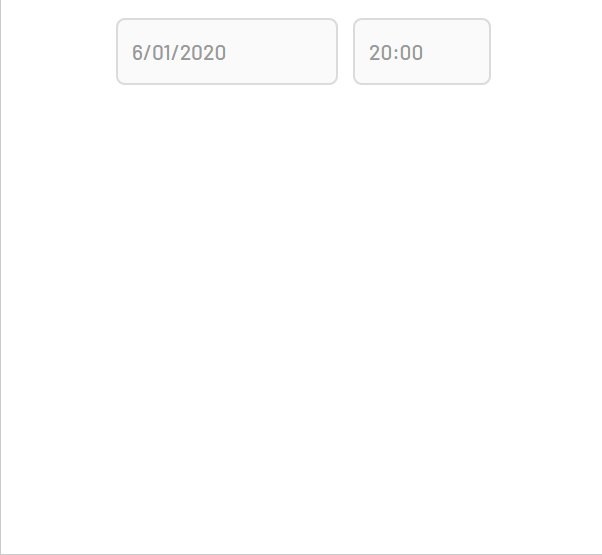
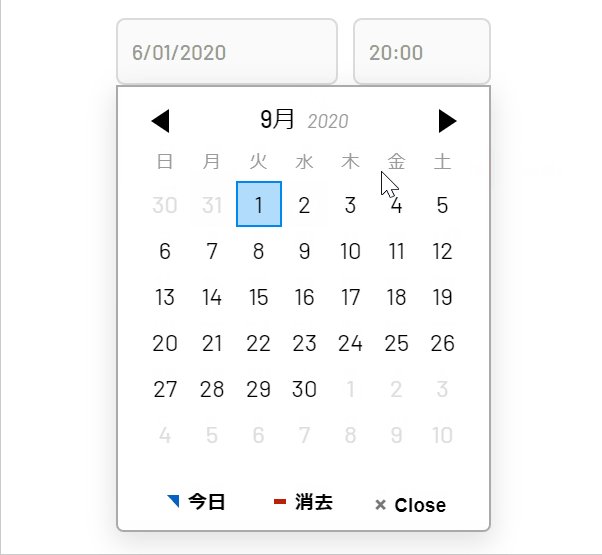
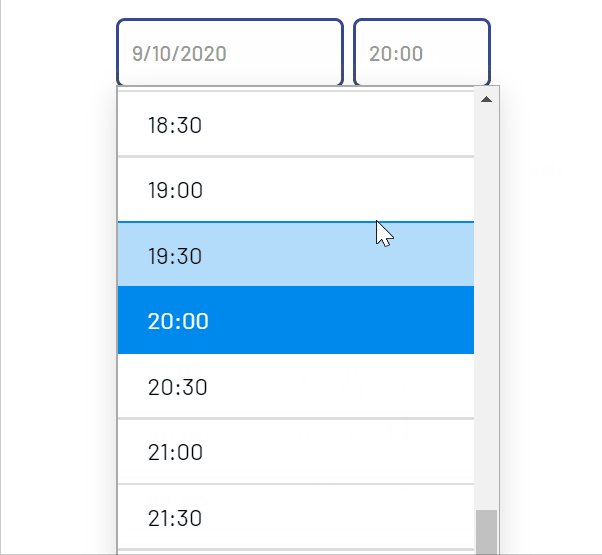
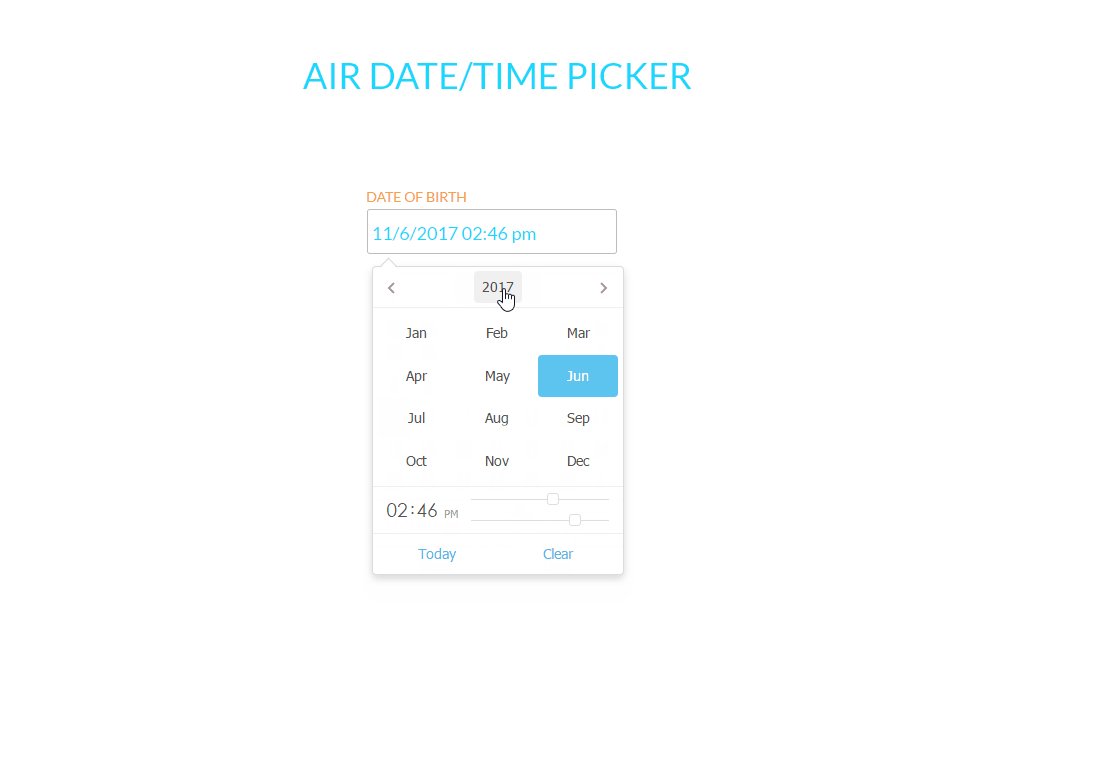
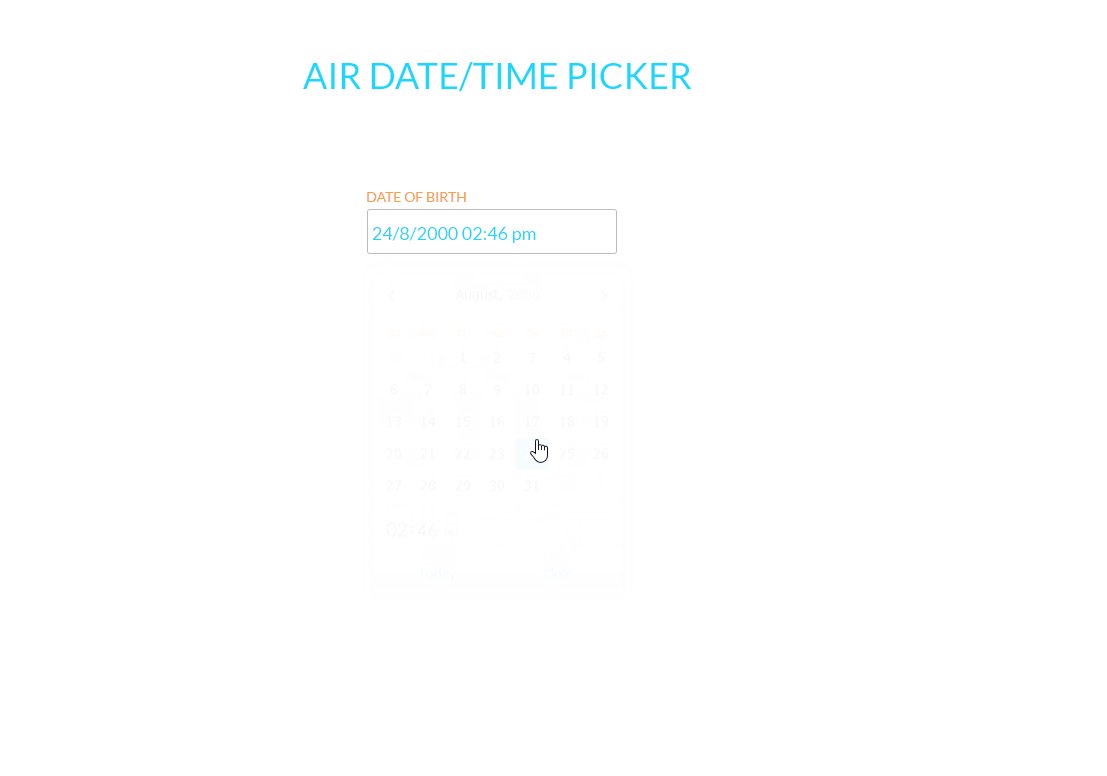
Bubbleには標準で「Date/Time Picker」エレメントがあり、このようなカレンダー表示が可能です。

これだけでも十分強力ですが、細かい設定ができず、時間は結局プルダウン入力となっています。
そこで、更にカスタマイズして使えるのが、「Air Date/Time Picker」というプラグインです!
Air Date/Time Picker
「Air Date/Time Picker」は、日付・時刻をカレンダー入力できるエレメントを追加するプラグインです。
デザインはシンプルながら、かなり細かいカスタマイズが可能です。

プラグインページ
プラグインページは以下になります。 bubble.io
また、開発者のSeanhootsさんがフォーラムにて、使用方法や追加機能の説明をしています。 forum.bubble.io
使い方
ここからはプラグインの使い方について、紹介していきます。
プラグインのインストール
まずは、Plugins タブで「Air Date/Time Picker」を検索し、インストールしましょう。

エレメントを配置
Design タブに戻ると、Imput forms群の中に「Air Date/Time Picker」エレメントが追加されているので、こちらを配置します。

設定項目
設定項目はズラリと並んでおり、細かく設定可能です。
いくつかピックアップしてみます。
- 「Show time」時間入力バーを追加。
- 「Initial date」初期選択される日時。
- 「First day of week」カレンダーの左端の曜日を変更。
- 「Block 〇〇days」指定曜日を選択不可に。
- 「Multiple dates」日付を複数選択に。
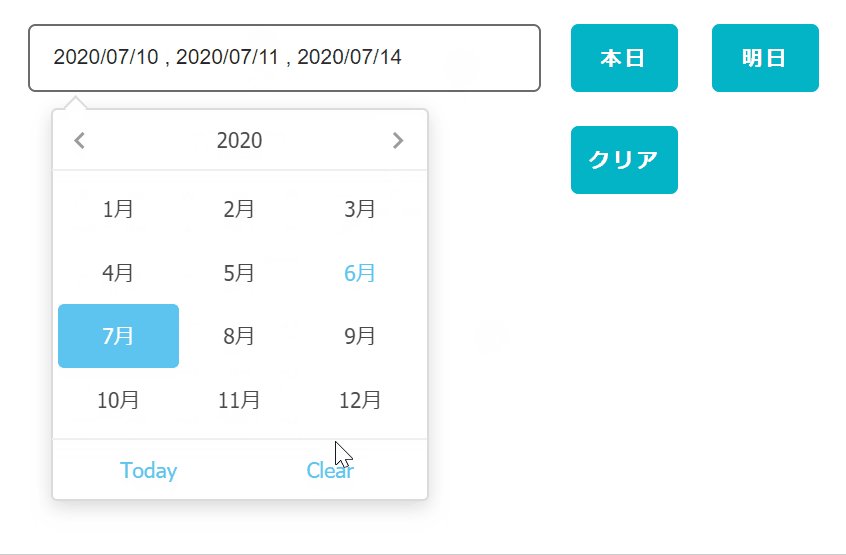
- 「Start view」カレンダーを開いた時、年・月・日どれから選択するか。
- 「Use custom language」表示日時を変更。
軽く挙げるだけでも、これだけのカスタマイズが可能です。
あなたの使いたい機能が、きっと見つかるはずです。
設定例
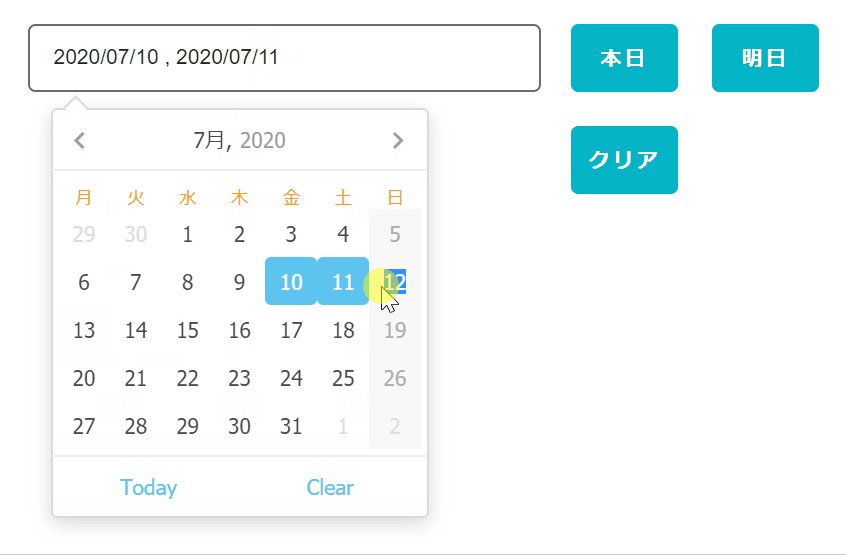
例として、次のようなカレンダーを作成しました。
- 予約日の候補を3つ選択
- 日曜は定休日で、月曜始まりのカレンダー
- 日本語表示
- 日付の表示フォーマットは「yyyy/mm/dd」
- 今日・明日はワンクリックで選択

各設定方法を1つずつ見ていきます。
予約日の候補を3つ選択
 「Multiple dates」にチェック。また「Multiple dates (max number)」で、選択上限数を3つまでに設定。
「Multiple dates」にチェック。また「Multiple dates (max number)」で、選択上限数を3つまでに設定。
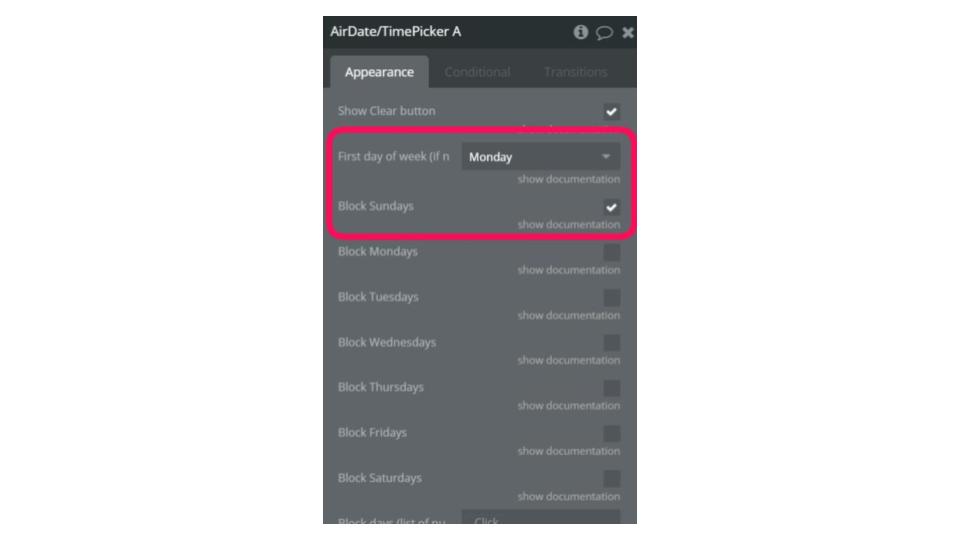
日曜は定休日で、月曜始まりのカレンダー
 「Block Sundays」で日曜を選択不可に。「First day of week」で月曜始まりに。
「Block Sundays」で日曜を選択不可に。「First day of week」で月曜始まりに。
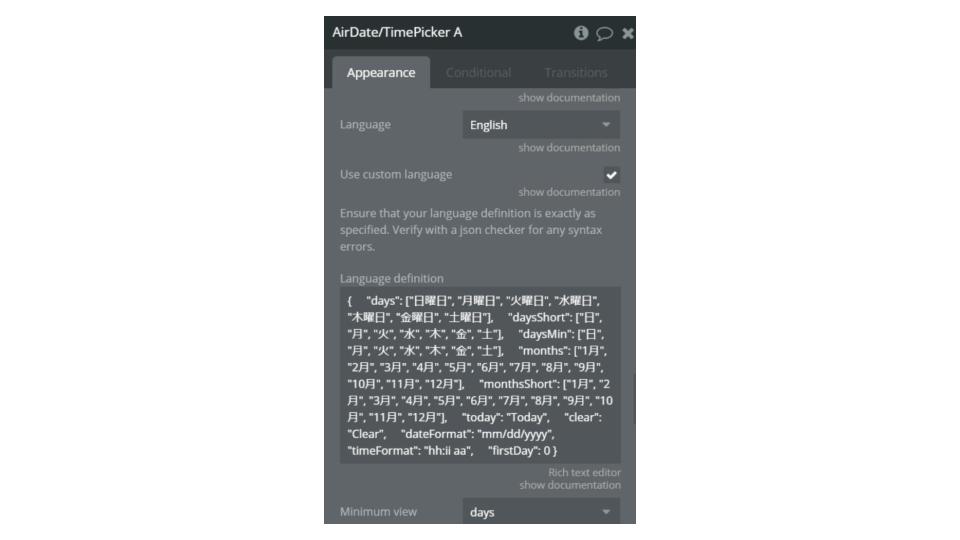
日本語表示
 表示言語は「Language」で選択できますが、日本語がありません。
表示言語は「Language」で選択できますが、日本語がありません。
そこで今回は「Use custom language」にチェックし、表示をカスタマイズしました。
「Language definition」へ、次のように記載しました。日本語表示したい方はぜひご利用ください。
{ "days": ["日曜日", "月曜日", "火曜日", "水曜日", "木曜日", "金曜日", "土曜日"], "daysShort": ["日", "月", "火", "水", "木", "金", "土"], "daysMin": ["日", "月", "火", "水", "木", "金", "土"], "months": ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"], "monthsShort": ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"], "today": "Today", "clear": "Clear", "dateFormat": "mm/dd/yyyy", "timeFormat": "hh:ii aa", "firstDay": 0 }
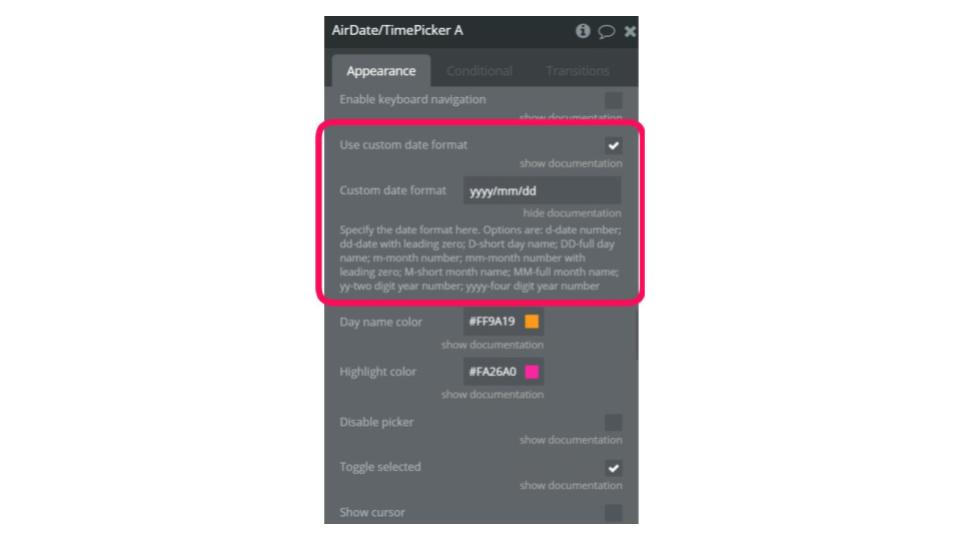
日付の表示フォーマットは「yyyy/mm/dd」
 「Use custom date format」にチェックし、「Custom date format」にて指定しました。
「Use custom date format」にチェックし、「Custom date format」にて指定しました。
「show documentation」を開くと、記述方法が書かれています。
今回は「mm」で月の数字のみ、「dd」で日の数字のみを取得しています。
例えば曜日を取得する場合、「D」で"daysShort"(日、月、火…)、「DD」で"days"(日曜日、月曜日、火曜日…)と、先ほど記載した「Language definition」に対応した値を取得できます。
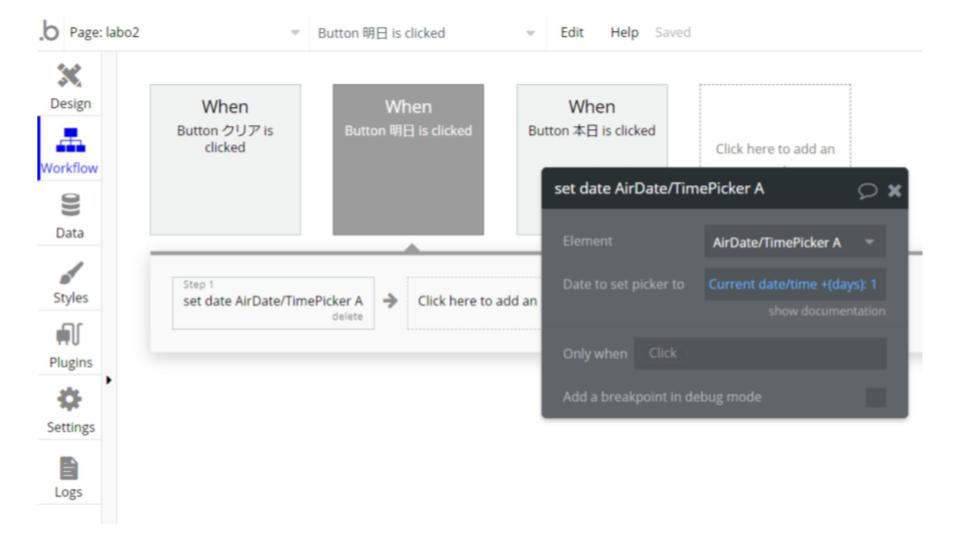
今日・明日はワンクリックで選択
 今日はカレンダー内でも選べますが(「Show Today button」にチェック)、カレンダー外にボタンとして配置しました。
今日はカレンダー内でも選べますが(「Show Today button」にチェック)、カレンダー外にボタンとして配置しました。
WorkflowのElement Actionに、Air Date/Time Picker用アクションがあります。
「明日」ボタンの場合、「set date a Air Date/Timer Picker」のアクションを選択し、画像のように設定します。
今日の日付に、1日プラスしています。
「クリア」ボタンは「clear date a Air Date/Timer Picker」アクションを同様に設定します。
姉妹プラグイン「Air Date/Time Dropper」
同じくSeanhootsさんが開発した「Air Date/Time Dropper」。
「Air Date/Time Picker」と比べ、よりポップな見た目となっています。興味のある方は、こちらもぜひ触ってみてください。。

まとめ
今回は「Air Date/Time Picker」を紹介しました。
上手に使って、ユーザーが直感的に使えるカレンダーを構築しましょう!