
みなさんこんにちは!
今日は Bubble の テキスト入力時に絵文字を利用できるプラグイン「Emoji One Area Picker」をご紹介します。

Emoji One Area Pickerとは?
ちょっとした感情を表すのに、今や絵文字はコミュニケーションに必要不可欠なツールですね。
「Emoji One Area Picker」は、Bubble のエレメント内で絵文字を簡単に利用できるプラグインです。無料で使えますのでぜひチェックしてみてください。
使ってみよう
1. プラグインのインストール
まずはプラグインをインストールしましょう。
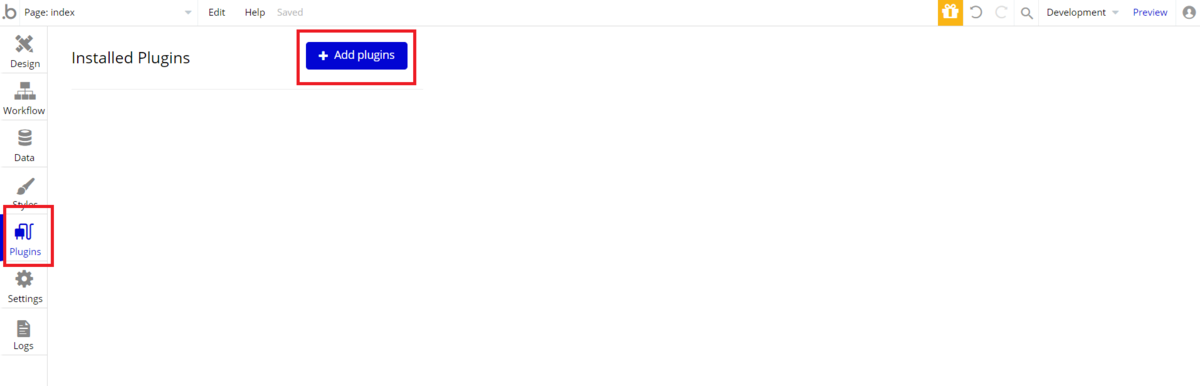
Plugins のタブを開き、「+ Add plugins」をクリックします。

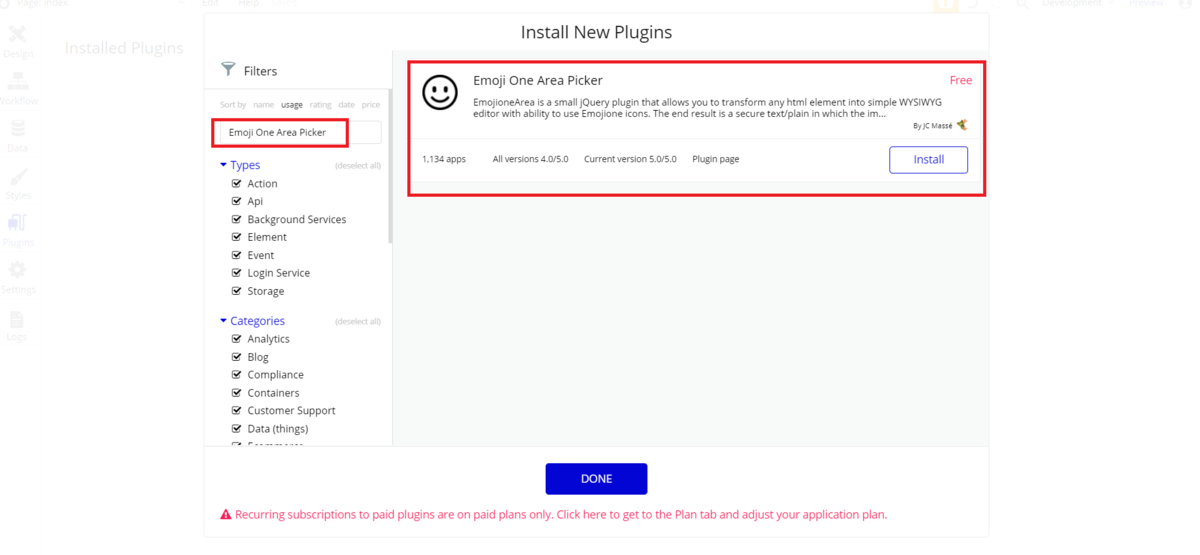
検索ボックスで「Emoji One Area Picker」と検索し、該当のプラグインをインストールします。

インストールができたら、「Done(終了)」をクリックしてください。
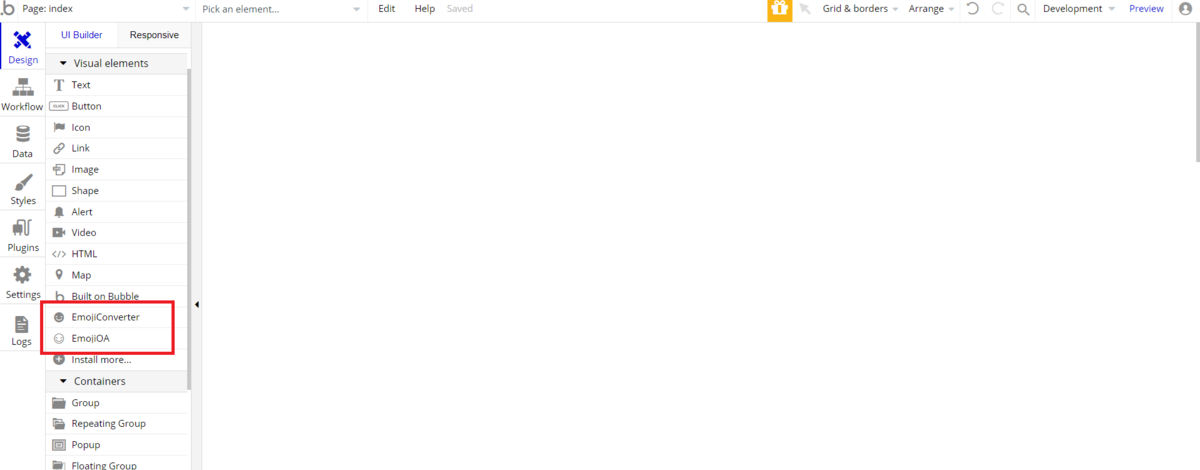
デザインタブに戻ると、Emoji One Area Picker のエレメントが利用できるようになっています。

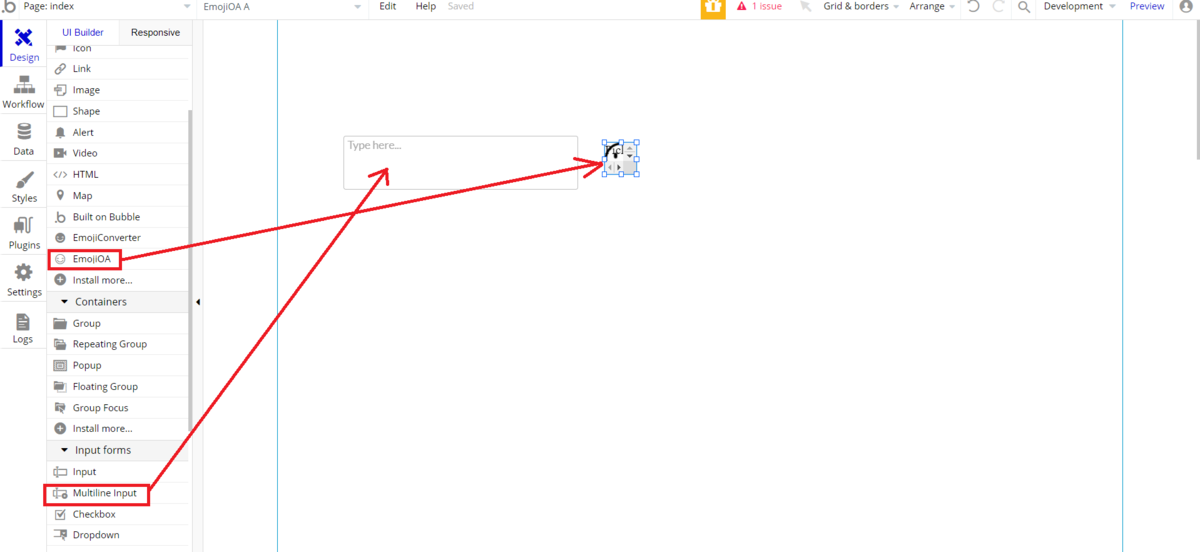
2. エレメントを配置しよう
では次に絵文字を入力するテキストを準備します。デザインページで Multiline Input エレメントを設置し、そのそばにEmoji OA のエレメントを設置しましょう(Multiline Input でなく Text エレメントや Input エレメントの場合も以下の設定は同様です)。

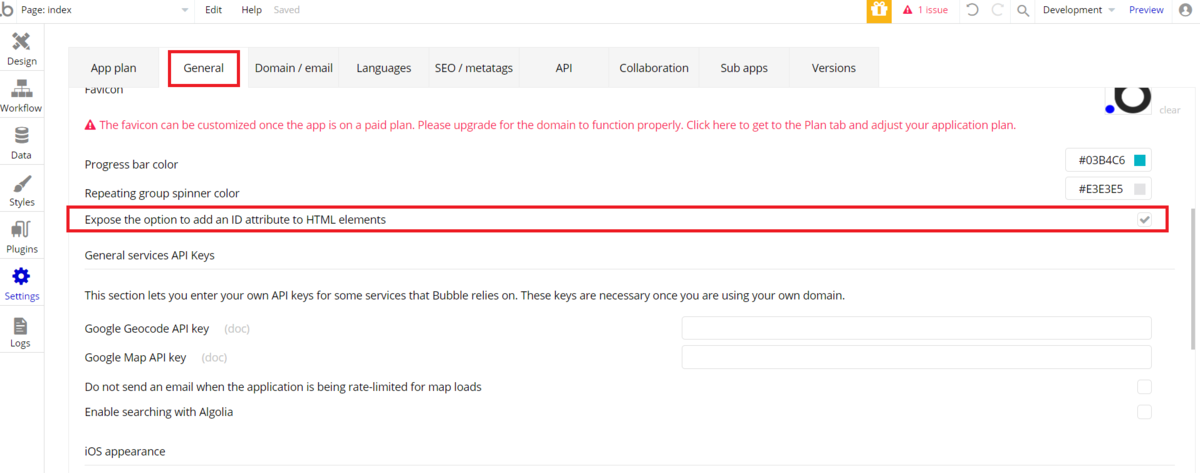
3. ID Attribute(ID 属性)を追加できるように設定しよう
Emoji One Area Picker と Multiline エレメントを繋げるため、ID 属性 を設定する必要がありますが、そのために Settings タブで、ID 属性を追加できるようにします。
まず、Settings タブの サブタブ General で「Expose the option to add an ID attribute to HTML elements(HTMLエレメントに ID 属性を追加できるようにする)」にチェックをいれます。

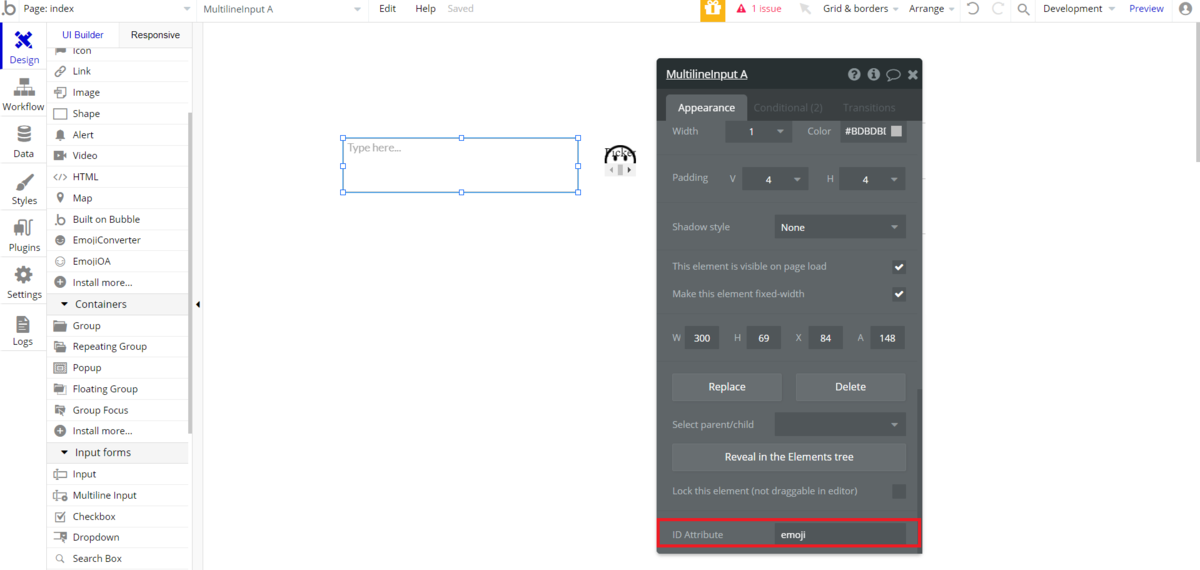
4. エレメントプロパティで ID Attribute を設定しよう
Multiline Input エレメントの ID Attribute を設定しましょう。
エレメントプロパティの一番下に「ID Attribute」という入力場所ができているので、そこに適当な名前を入力します。 今回は「emoji」としました。

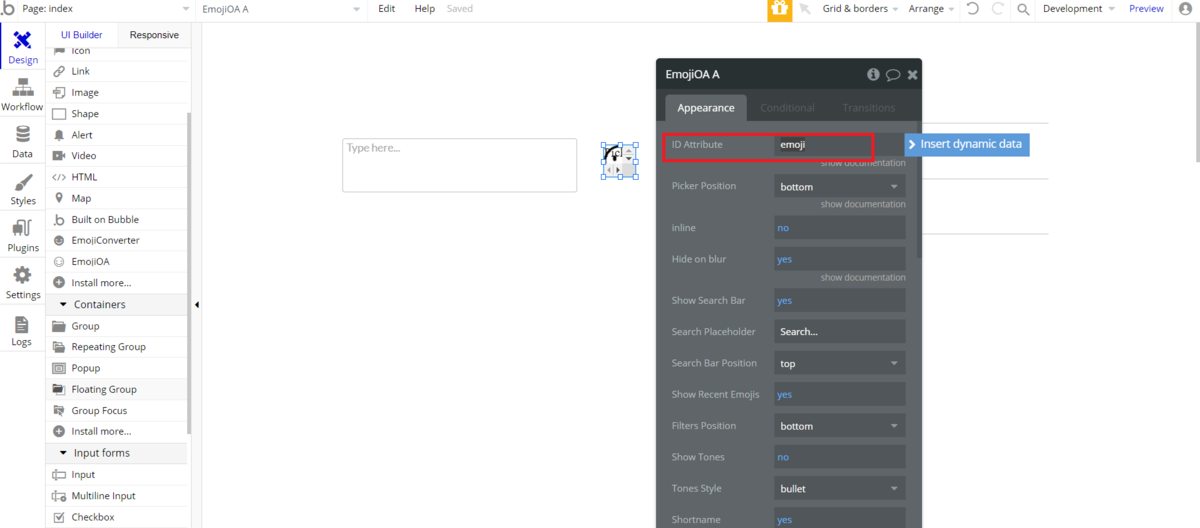
Emoji OA エレメントにも ID Attribute を設定します。
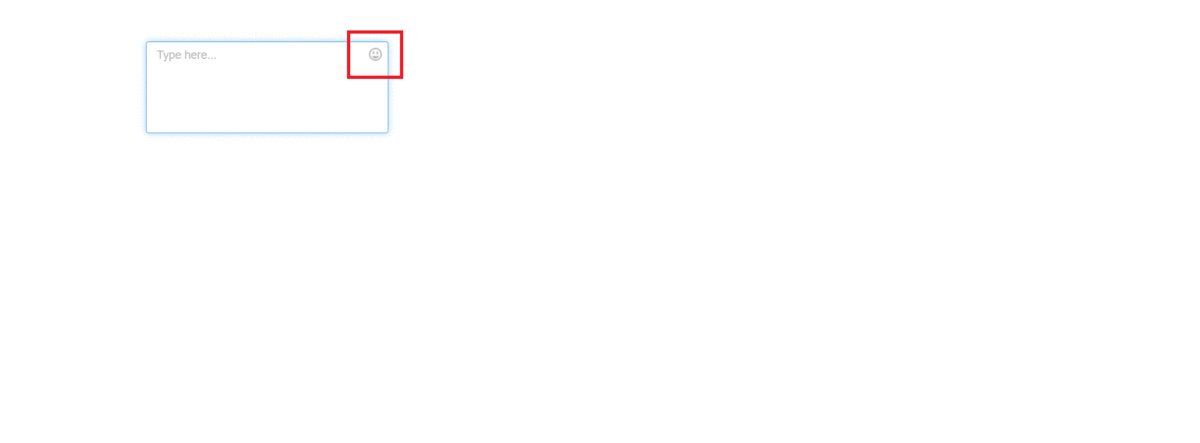
Emoji OA エレメントのエレメントプロパティの一番上に「ID Attribute」という入力場所があるので、Multiline Input で設定したのと同じ名前(「emoji」)で ID Attribute を入力します。

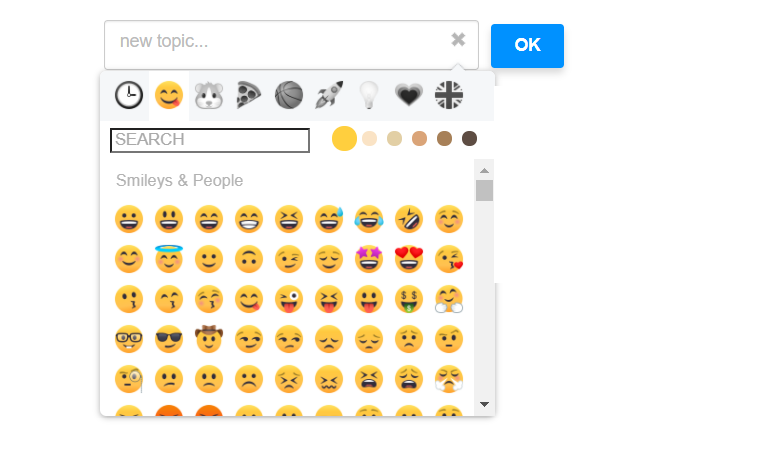
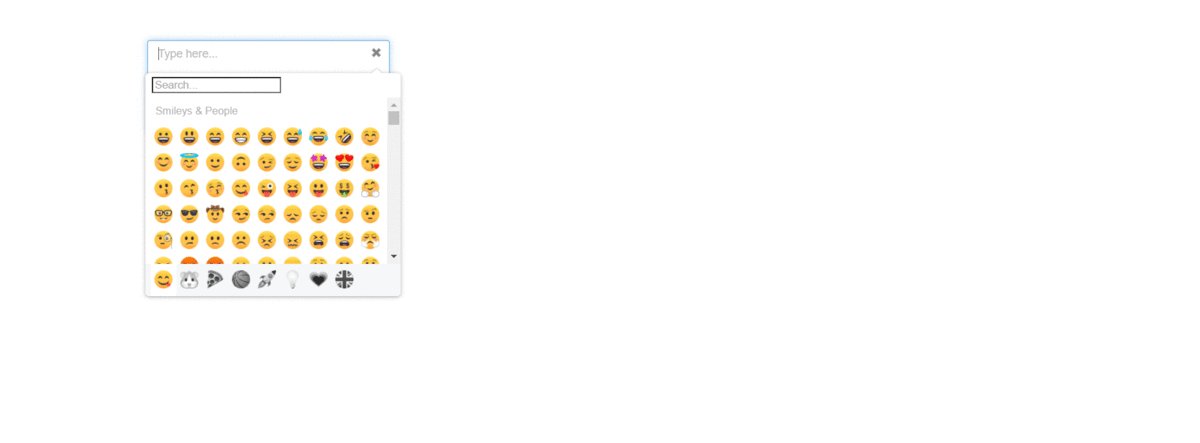
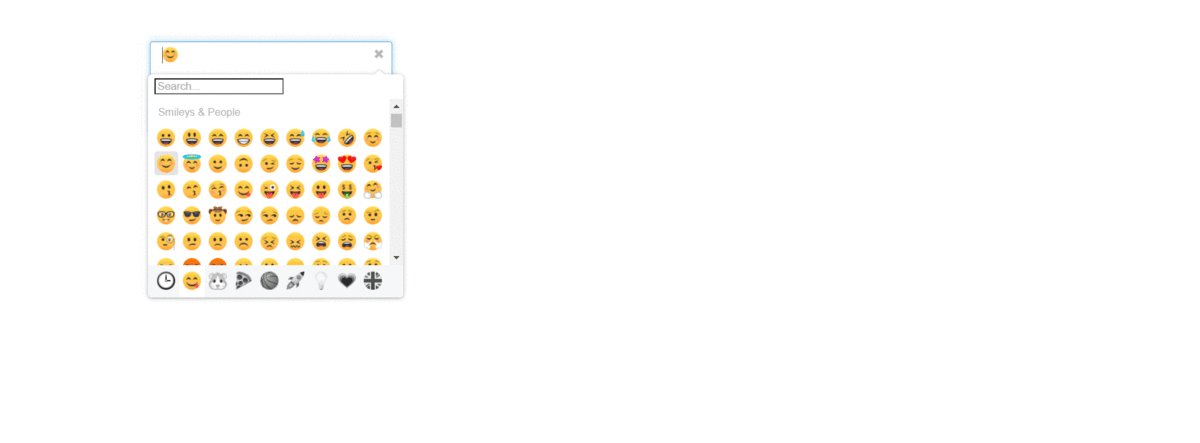
するとMultiline Input エレメントとEmoji One Area Picker が繋がり、絵文字が利用できるようになります。
プレビューで見てみましょう。

まとめ
今回は「Emoji One Area Picker」ご紹介いたしました! 無料で、使い方もシンプルで簡単ですので、アプリに絵文字を入力する際は、ぜひ活用してみてください。
ここまで読んでいただきありがとうございました!