 この記事は 【 Bubble で作る4択クイズアプリ(新レスポンシブ版) 】の第4回です。 本シリーズが初めての方は、以下の記事でコンテンツの説明をしていますので、ご確認いただければと思います。
この記事は 【 Bubble で作る4択クイズアプリ(新レスポンシブ版) 】の第4回です。 本シリーズが初めての方は、以下の記事でコンテンツの説明をしていますので、ご確認いただければと思います。
1. Custom event とは
「Custom event」は、同じ処理を複数のワークフローで使うことができる、再利用可能なイベントのことで、共通化したい処理をまとめて定義することができます。
例えば、今回の4択クイズアプリでは、選択肢のボタンが A から D まであり、どのボタンを選択したか?という事以外は、同じ処理として定義することができます。具体的には、ボタンをクリックしたら Custom states をセットして、正誤判定ポップアップ表示するといった流れの部分は、どのボタンでも同じ手順です。
このような再利用することができる処理を、Bubble では Custom event にまとめることで、まるで「関数」のように取り扱うことができます。また、Custom event は複数の引数を受け取ることができるようになったので、より再利用しやすい機能へと進化しました。ただし、一般的な関数のように、現時点では「戻り値」といった概念は無いため、Custom event で処理した結果を保存したいといった場合などの時は、Custom states や Data type などをうまく活用していくことが必要です。
そして、Custom event には「イベントの再利用」として使う目的以外にも、実は影の役割ともいえる大きな特徴があります。それが「処理の実行順序を保証してくれる」という役割です。
Bubble では、イベント内に定義されるアクションの実行順序は必ずしも保証されていないという仕様があり、これは初級バブラーにとって盲点となり得る点かもしれません。こちらの仕様や Custom event が果たす役割については、以下の記事で詳しく取り上げていますので、Backend workflow などを使ったアプリを実装される場合などは特にご参考いただければと思います。
2. Custom event の作成
では、前回作成した「Button A」のクリックイベントを、「Button B」「Button C」「Button D」でも使えるように Custom event を使って共通化していきましょう。
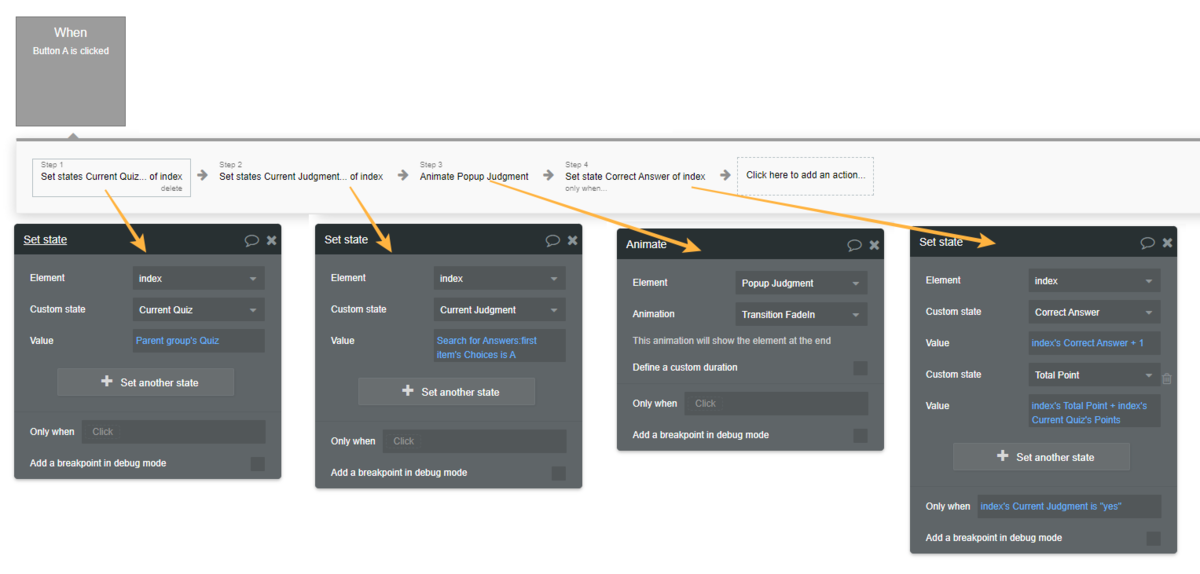
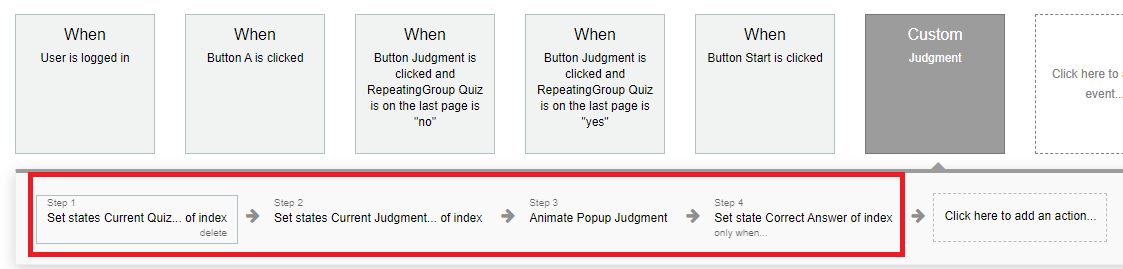
まずは、前回設定した「Button A」のクリックイベントを確認します。処理は Step1 から Step4 まであります。これらのアクションを Custom event に移行していきます。

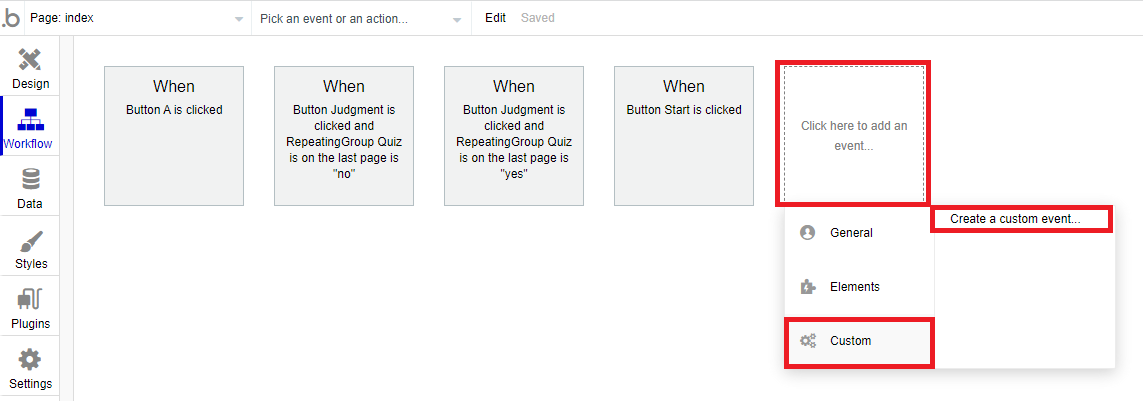
「Click here to add an event...」から Custom の「Create a custom event...」を選択します。

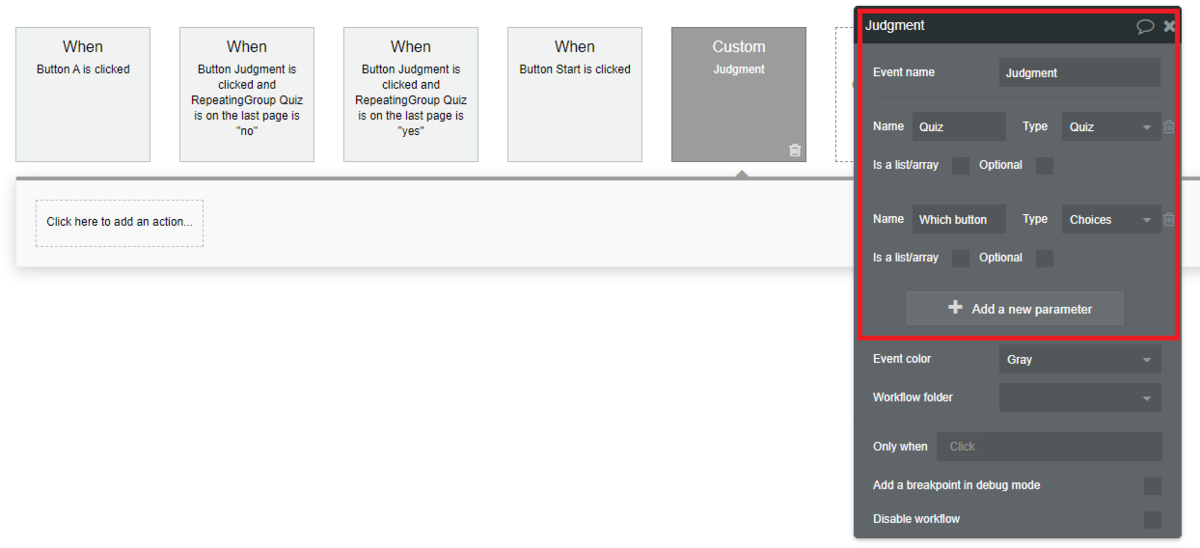
Event name を「Judgment」として、「+Add a new parameter」から以下2つのパラメーターを追加します。
| Name | Type |
|---|---|
| Quiz | Quiz |
| Which button | Choices |

もしこれらのパラメーターにセットされる値がリスト値の場合は「Is a list/array」に、必須でないオプション値の場合は「Optional」に、それぞれチェックを入れますが、今回は両方が単一値であり必須項目としておきたいので、チェックは「オフ」のままとしておきます。
ここで設定したパラメーターは、この Custom event「Judgment」内で使用できる引数となり、呼び出すタイミングで値をセットしていくことになります。
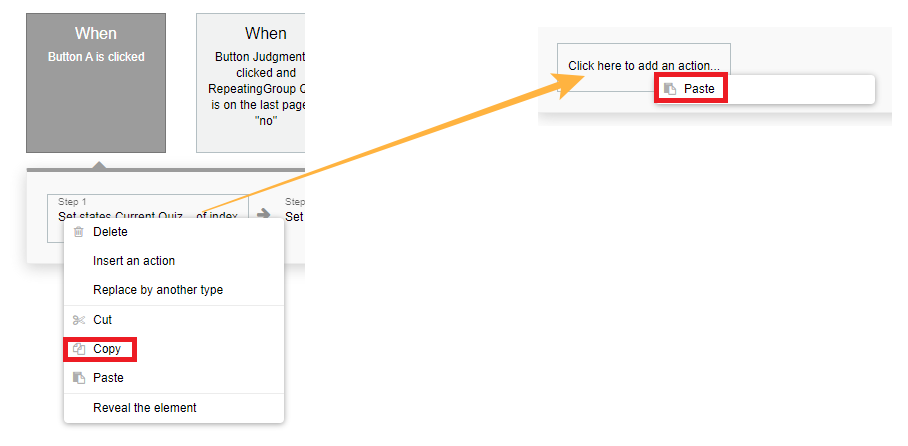
次に「Button A」の4つのアクションを、作成した「Judgment」にそのままコピーしてしまいましょう。


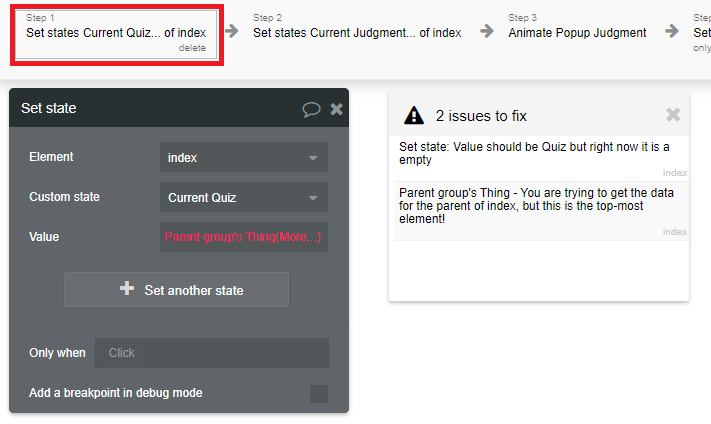
コピーできたら、コピーしてきたことで発生したエラーが下図のように2つ表示されるので、これらを解消していきます。

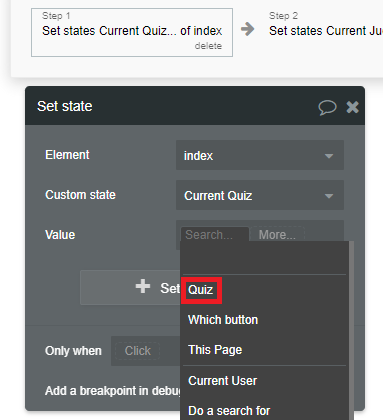
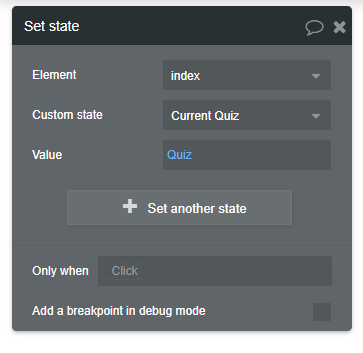
これらのエラーは、Custom event 内で Parent group とはどのエレメントを指しているのか判断できずに発生しているエラーとなりますので、Value には「Judgment」の引数でセットした「Quiz」を Custom state の「Current Quiz」にセットするように修正します。これでエラーが解消できました。


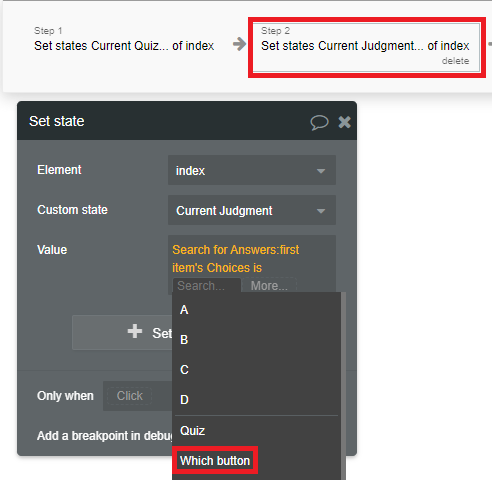
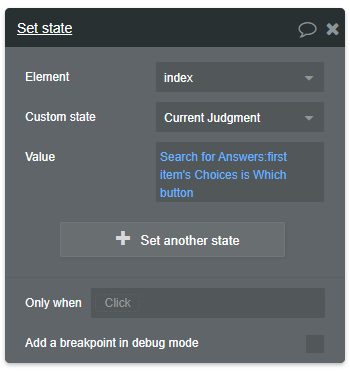
次に「どのボタンか?」という部分を、引数の「Which button」に置き換えていきます。Step2 の Current Judgment の Value にセットしていた「Search for Answers:first item's Choices is A」の部分を「Search for Answers:first item's Choices is Which button」に修正します。


以上で Custom event の「Judgment」が完成です。
3. Custom event の呼び出し
では、選択肢ボタン A から D までのクリックイベントを作成していきます。
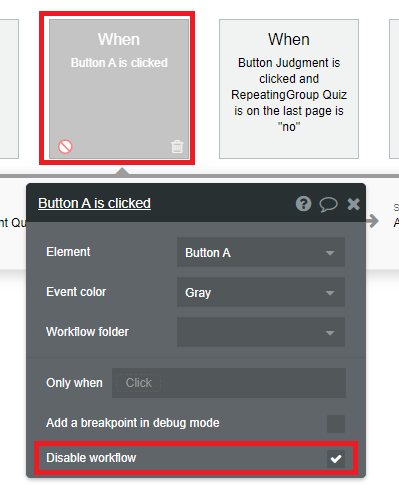
まずは、前回作成した「Button A」のクリックイベントが発火しないように「Disable workflow」のチェックを「オン」にして、一旦 Disable 化しておきます。

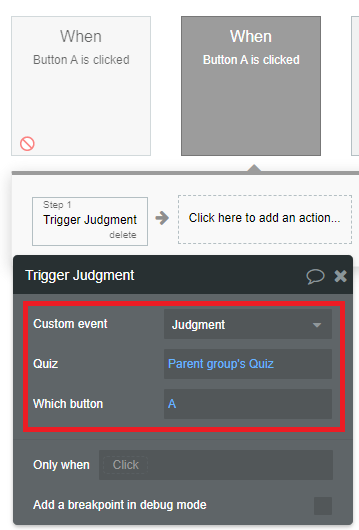
次に新しく「Button A」のクリックイベントを作成し、Step1 に「Judgment」を呼び出す処理を追加していきます。「Custom Events」の「Trigger a custom event」を選択し、Custom event で「Judgment」、引数の Quiz には「Parent group's Quiz」、Which button には「A」をセットします。これで、Button A をクリックしたら、Custom event の「Judgment」を呼び出すことができるようになりました。

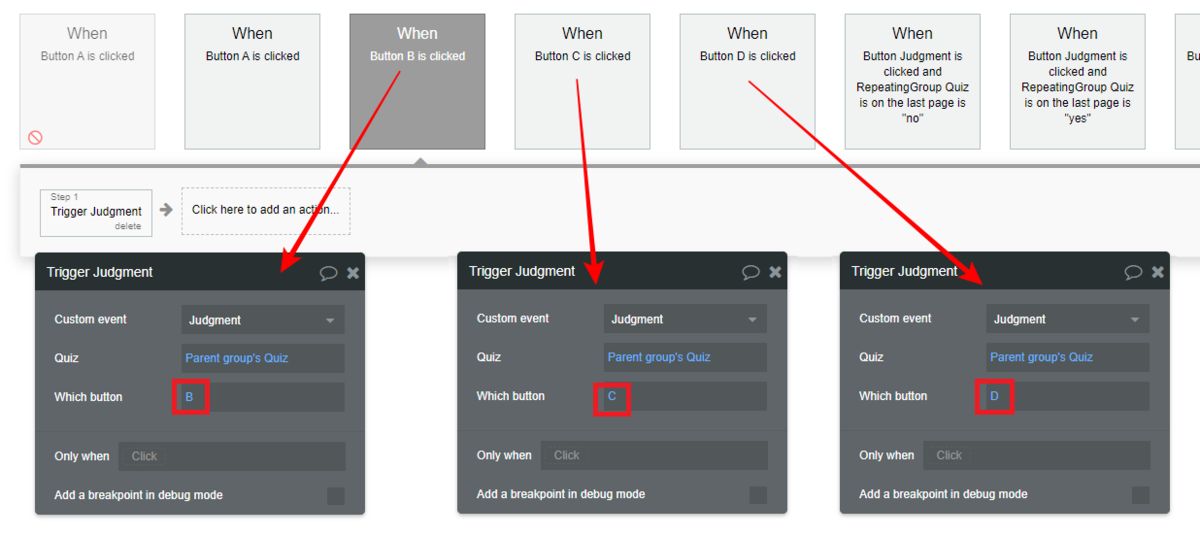
残りの B から D のボタンも同様に作成します。ポイントは引数の Which button をそれぞれにセットするところです。

以上で、選択肢ボタンのクリックイベントで Custom event を再利用することができるようになりました。Preview で動作確認してみましょう! 問題なく動作したら、Disable 化しておいた前回のクリックイベントは不要となりますので削除しておいてくださいね。
本シリーズはここまです!4択クイズアプリでは、Bubble のキホンとなる機能を中心にご紹介しました。ここまでお付き合いいただきありがとうございました!
コンテンツ
0:Bubble で作る4択クイズアプリ(新レスポンシブ版)