
皆さん、こんにちは!今回は、Bubble のDB事例集の第2回として「4択クイズアプリ」のデータベース設計についてご紹介したいと思います。本アプリのデータベースは非常にシンプルです。データベースが初めてという方は是非参考にしてみてくださいね。
4択クイズアプリ 概要
「4択クイズアプリ」については、Bubble を学習中の入門者向けにノーコード ラボで公開しているコンテンツの1つで以下全4回で構成しています。アプリの作成からスタートしたい方は、以下のコンテンツも是非ご参考くださいね。
4択クイズアプリ コンテンツ一覧(全4回)
Bubble で作る「4択クイズアプリ」1:アプリ概要とデータベース作成 - ノーコード ラボ
Bubble で作る「4択クイズアプリ」2:エレメントの配置と設定 - ノーコード ラボ
Bubble で作る「4択クイズアプリ」3:Custom state の使い方 - ノーコード ラボ
Bubble で作る「4択クイズアプリ」4:ワークフローの設定 - ノーコード ラボ
アプリ仕様
アプリの主な機能は以下の通りです。
- 問題と4つの選択肢が表示され、答えを選択すると解答を表示する
- 成績表が見れるようにする
- クイズ問題はデータベースから取得する
アプリURL
「4択クイズアプリ」は、以下URLから参照できます。
https://4-choice-quiz.bubbleapps.io/
画面イメージ
アプリの画面は以下のような画面となっています。

データベースの構成について
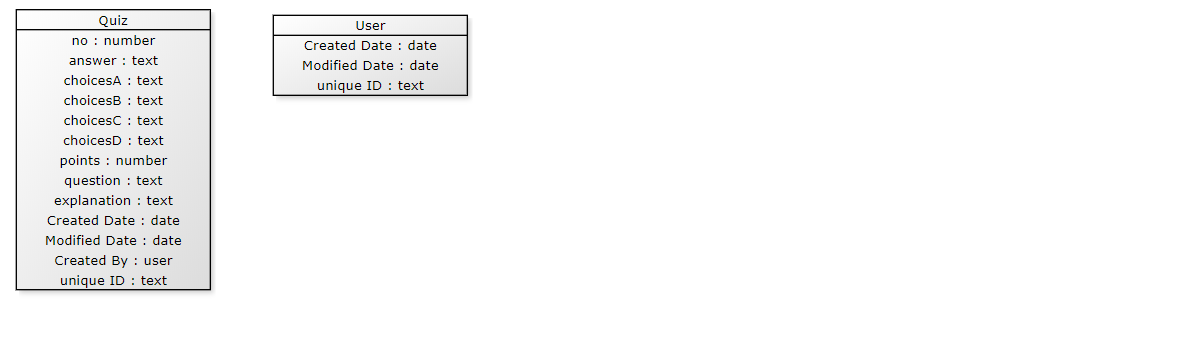
ダイアグラム

4択クイズアプリのテーブルは User Type と Quiz Type の2種類のみで、Create by (ユーザー定義のテーブルに Bubbule によって自動で作成される)フィールド以外は、テーブル同士を紐づけるリレーションの関係も特にありません。
User Type も Bubble により自動で作成されるテーブルのため、4択クイズアプリでは クイズ問題を保持する Quiz Type のみを作成しています。
またテーブルの構成も、問題画面で表示している内容とほぼ一致しているため、イメージしやすいのではないでしょうか?
Quiz Type
| フィールド名 | 型 | 詳細 |
|---|---|---|
| no | number | 問題番号、並び順 |
| question | text | 問題文 |
| answer | text | 解答(A,B,C,D のいずれか) |
| explanation | text | 解説 |
| choicesA | text | 選択肢Aの解答 |
| choicesB | text | 選択肢Bの解答 |
| choicesC | text | 選択肢Cの解答 |
| choicesD | text | 選択肢Dの解答 |
| points | number | ポイント |
Quiz Type の主なフィールドは上記の9つです。クイズ問題に必要な情報をすべて1つのテーブルにまとめています。
no フィールドが「1」の問題から、問題文と選択肢を4つ表示し、ユーザーにボタンクリックで解答してもらいます。選択した解答が、answer フィールドと一致した場合は、正解とし、それ以外は不正解とするといった感じです。
もう一つの案について
では、ここで選択肢の持ち方について、もう一つの案をご紹介したいと思います。
現在、選択肢のデータは「choicesA、choicesB、choicesC、choicesD」と固定のフィールドを割り当てていますが、これを List にしてしまうのです。
List にすると何がいいかというと、4択クイズ以外への対応やデータの並び替え、データをランダムに表示させるといったことが簡単にできるようになります。
また、選択肢を List 形式にした場合は、解答のフィールドも選択肢フィールドと同じ型になるように合わせて変更します。
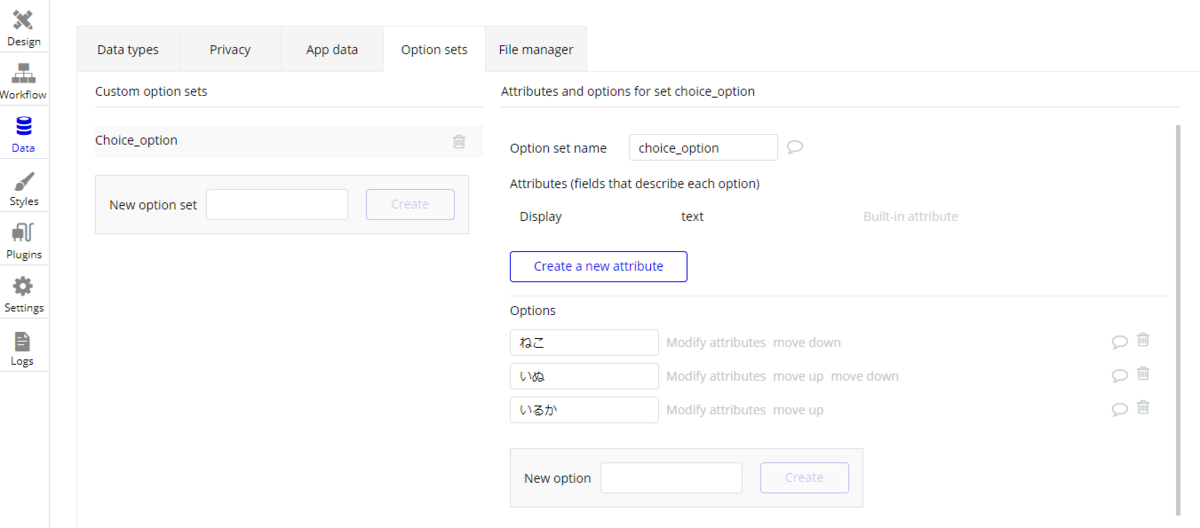
List で定義する方法を、もう少し具体的に見ていきましょう。選択肢自体のデータについては、新たに選択肢テーブルを作成してしまう方法も勿論ありますが、ここでは視認性のことを考えて、選択肢はテーブルではなく Option sets に定義してみます。

上記のサンプルでは、「ねこ」や「いぬ」といった値を持つ「choice_option」という名前の Option sets を定義しています。
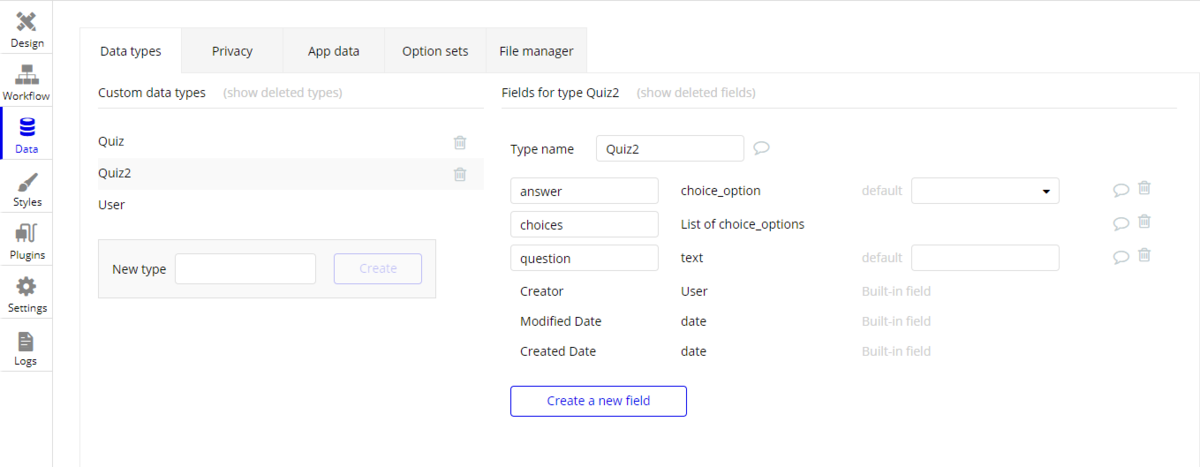
これを Quiz Type のフィールドに List で定義します。

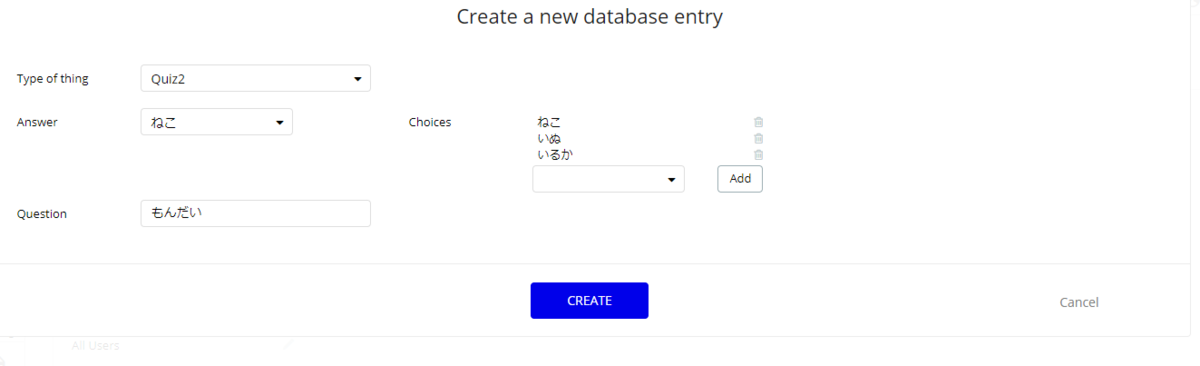
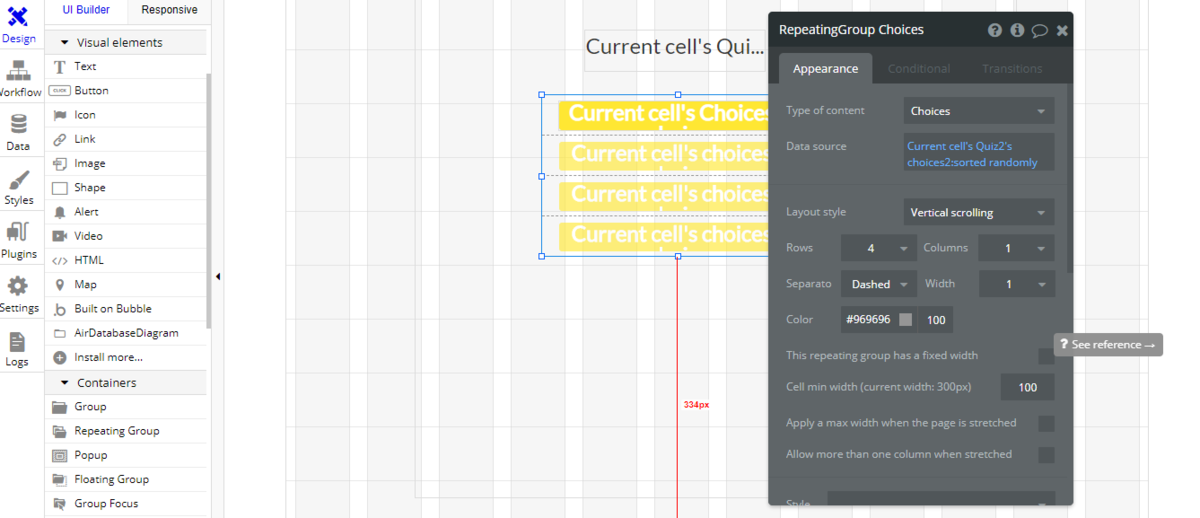
上記のサンプルでは便宜上 Type 名を Quiz2 としています。Quiz2 Type に 「choice_option」型を List で持つ choices フィールドを定義しています。また、解答となる answer フィールドも同様に「choice_option」型で定義します。

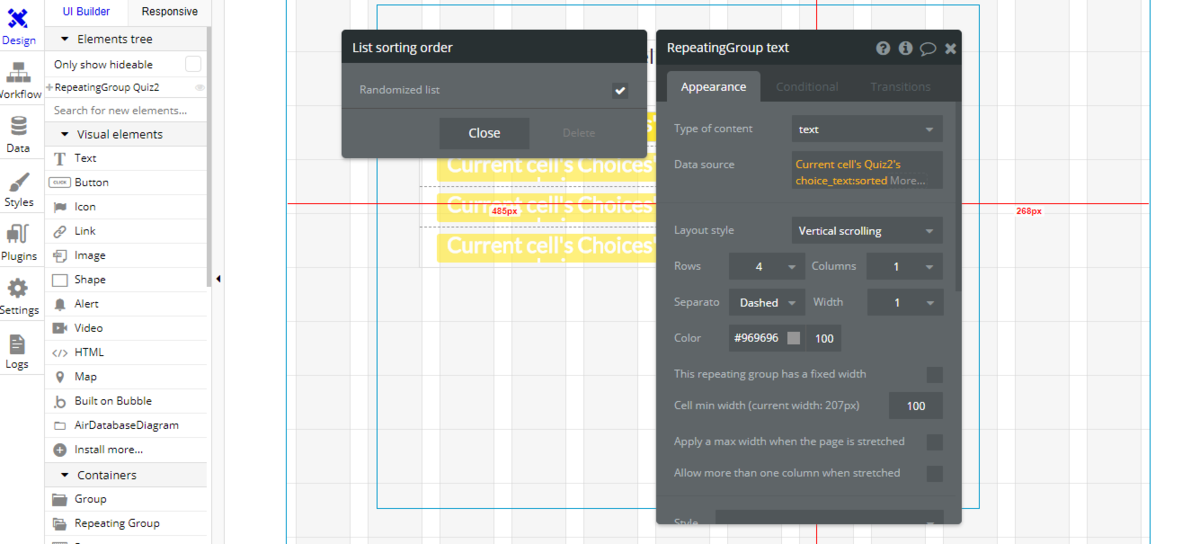
これで、選択肢を List 形式で保持する Quiz Type が定義できました。答え合わせをするワークフローでも、answer フィールドと choices フィールドの型が同じのため、簡単にチェックすることができます。なお、リストをランダムで並び替えて取得したい場合は、型を直接テキストで入力する「List of text」として「Randomized list」とするか、新たに選択肢テーブルを作成して「sorted ramdomly」とすることで可能です。


アプリの拡張を考える
では、次に「このアプリを複数のユーザーで使用する」といった場合について少し考えてみましょう。
現在の4択クイズアプリではログイン機能などもなく、シンプルに4択クイズを表示するだけのアプリになっています。これを例えば、問題をユーザーごとに作成したいといった場合は、User Type と Quiz Type を紐づける必要がありますが、Bubble では以下2通りの方法で考えることができます。
1つ目が、Quiz Type に User Type を型にした user フィールドを作成する方法です。Quiz Type にクイズデータを登録する際に、user フィールドもあわせて登録するようにします。これで、Quiz Type からデータを取得する際に、条件で「user is Current User」として絞り込みができるようになります。
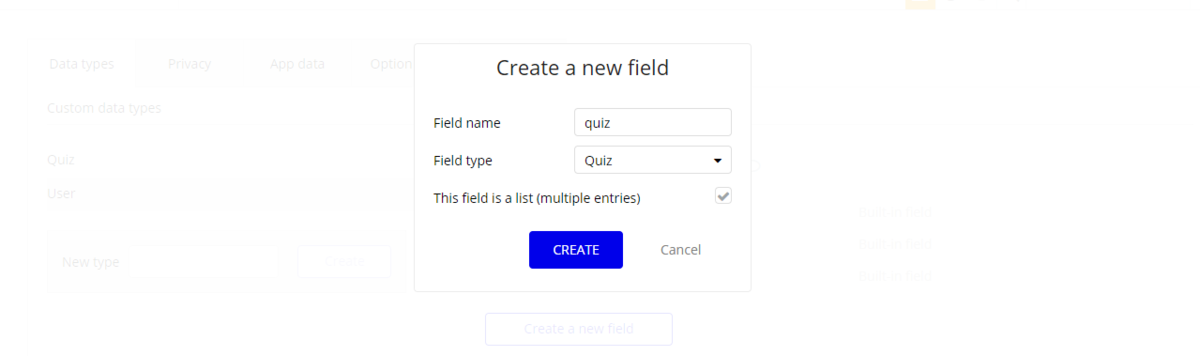
2つ目が、User Type に Quiz Type を型にした quiz フィールドを作成する方法です。この場合は、型を Quiz Type にすると同時に List にしておき、Quiz Type にクイズデータを登録したら、User Type の quiz フィールドにもあわせて add していくようにします。これで、Quiz データを取得したい場合には、「Current User's quiz's」で絞り込むことができるようになります。

どちらの考え方を使用するかは、「データを画面にどのように表示させるか」や、データ量の問題、視認性といった色々な条件が関係してくると思います。もしかすると相互にリレーションをしておく方がよい場合があるかもしれません。
まとめ
今回は、DB事例集の第2回として「4択クイズアプリ」を例に、ご紹介しました!ノーコードの柔軟性を利用して、是非いろいろ試してみてくださいね。
次回
DB事例集の第3回は、以前にノーコード ラボでご紹介した「学習サポートアプリ」についてご紹介したいと思います。 「学習サポートアプリ」には、今回紹介した「4択クイズ」の機能も含んでいますが、実はデータベースは全く異なる構成をしています。理由は「学習サポートアプリ」には「4択クイズ」だけでなく、「タイマー付きの2択クイズ」や「フラッシュカード」機能も含んでいるためなのですが、詳しくは第3回 DB事例集にてご紹介したいと思います。
では、次回もどうぞお楽しみに!