
元号ジェネレータ、Twitter風SNS に続き、今回は「4択クイズアプリ」を Bubble で作成する手順について、ご紹介します!まずアプリの全体を把握するため、画面要素などの基本的な構成やデータベース作成について解説したいと思います。
アプリ概要
作成するアプリ
- 4つの選択肢から答えを選ぶ簡単なクイズアプリを作成します。
サンプルアプリURL
https://4-choice-quiz.bubbleapps.io/
目的
- Bubbleを使用して、より実践的なアプリ作成の機能を紹介する
- Bubble のワークフローの設定について理解を深める
- データベースとアプリの連携について学ぶ
前提条件
- Bubble にはユーザー登録が終わっており、ログインまでできている状態
アプリの主な機能
- 問題と4つの選択肢が表示され、答えを選択すると解答を表示する
- 成績表が見れるようにする
- クイズ問題はデータベースから取得する
準備
Bubbleで新規アプリを作成する
まずは、アプリ開発が出来るように、Bubble のトップページから「NewApp」ボタンをクリックして新規アプリを作成していきましょう。
「Create a new app」ダイアログでアプリ名を入力します。ここでは「4-choice-quiz」と入力しています。

画面左側「New Application Assistant」にある「Start with a blank page」→「Close the assistant」をクリックし、新規アプリ作成画面を開きます。


アプリ開発の準備が整いました!
2020/04/17 追記
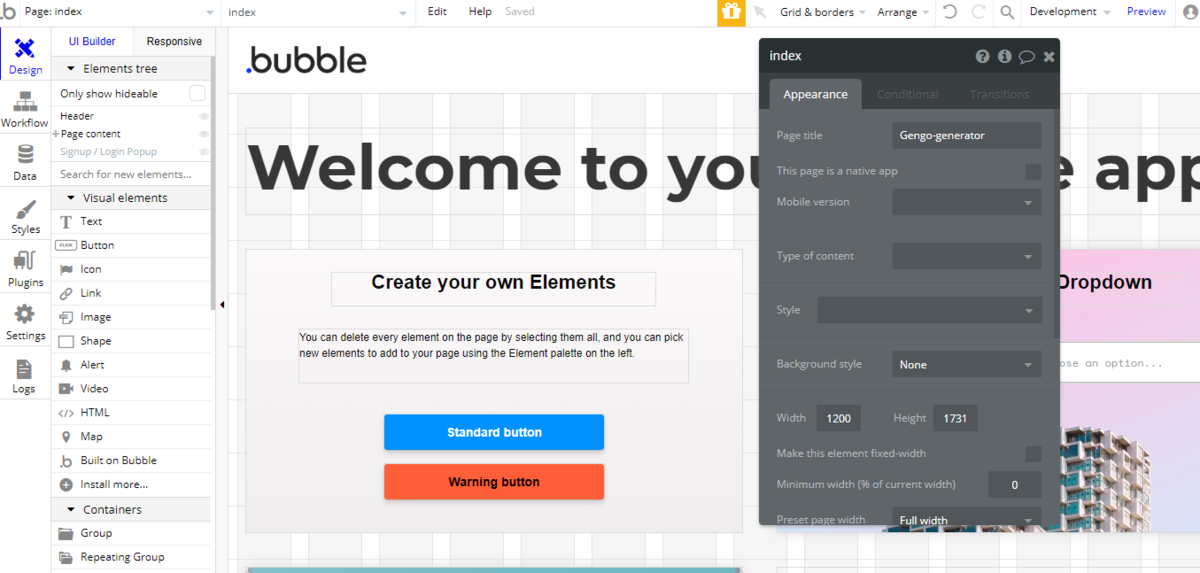
アシスタントを使用してページを作成した場合は、ページの横幅が1200で作成されます。

その後ページを追加していく際に、add a new page で、Clone form せずに Blankページを作成した場合のページ幅は「960」となりますので、ご注意くださいね。


データベースの作成
次にクイズで使用するデータベースを準備しておきましょう。テーブル名は「Quiz」とし、フィールドは以下9つ作成します。
- 問題番号(no)
- 問題文(question)
- 選択肢A(choicesA)
- 選択肢B(choicesB)
- 選択肢C(choicesC)
- 選択肢D(choicesD)
- 正解選択肢(answer)
- 解説(explanation)
- 配点(points)
データベースの作成手順です。
- 「Data」タブにある「Data types」で「New type」欄に作成するテーブル名を入力し「Create」ボタンをクリックします。ここではタイプ(テーブル)名を「Quiz」としています。
作成した「Quiz」タイプを選択し、「Create a new field」ボタンから上記9つのフィールドを登録します。

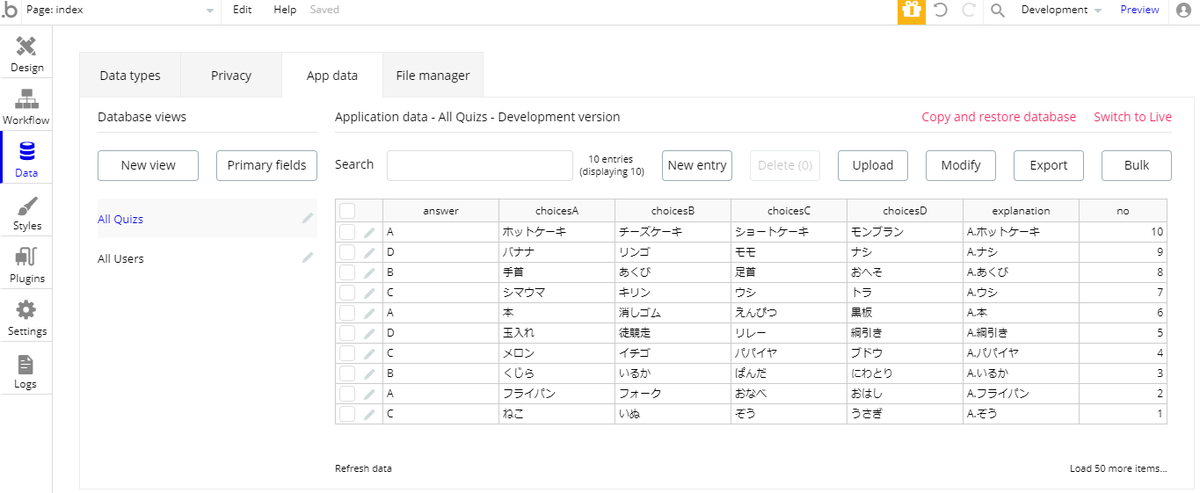
データ登録は「App data」から行います。「All Quizs」を選択し、「New entry」ボタンからクイズデータを登録しましょう。

データベースが完成しました!
では、次項より、早速アプリの画面構成について見ていきましょう。
アプリの画面構成
画面イメージ

上記が作成する4択クイズアプリの画面イメージです。
- 左がロード時のクイズ解答前
- 真ん中が選択肢を選択し答え合わせされた状態
- 右が全問解答後、成績表が表示された状態です。
画面要素
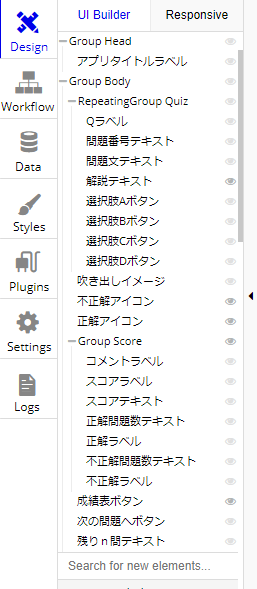
「Design」タブにおいて配置するエレメントについて解説したいと思います。以下は エレメント配置後の Bubble 画面左側にある「Elements tree」の中身です。グループ以外のエレメント名は分かりやすいよう、日本語にしています。

エレメントはアプリのタイトルを表示しているヘッダー(Group Head)部分と、クイズの要素をまとめたメインコンテンツ(Group Body) の大きく2つに分かれています。
メインコンテンツにある、リピーティンググループ(RepeatingGroup Quiz)がデータベースからQuizテーブルの値を取得し表示している部分です。また、クイズを全問解答した後に表示する、成績表のエレメントも1つのグループ(Group Score)としてまとめています。 その他、次の問題へボタン、吹き出しイメージ、正解した場合に表示する〇のアイコンなどもあります。
まとめ
いかがでしたか?今回は、アプリの全体が把握しやすいように、まずはデータベースについてと、アプリ画面のエレメントについて解説しました。次回は具体的に「Design」タブにエレメントを配置していく方法などについて、ご紹介したいと思います。どうぞお楽しみに!