
こんにちは!今回ご紹介するのは、IPアドレスの通信制御をBubbleで実装する方法です。
日本国内や海外問わず様々な場所から通信ができるようになり、リモートで仕事ができるようになった一方で、Webサイトの脆弱性を突いた通信やウイルス等を多く耳にするようになりました。
会社によってはVPNを導入し、固定のIPアドレスのみ通信できるような社内環境を構築するところも多くなってきました。
そこで、BubbleにおいてもIPアドレスの通信制御を行えるようにプラグインを使って簡単に設定できる方法をご紹介いたします!
1. IPアドレスとは
IPアドレスがそもそも何か、ということについて説明しますと
「「Internet Protocol Address」の略で、ネットワークに繋がっている機器に割り振られた番号のこと」
で、パソコンやスマホ、最近では通信ができる家電等にも付与されているものです。
このIPアドレスの役割としては、ネットワーク上の機器に割り当てられるインターネット上の住所のような存在で、 この付与されたアドレスに向けて通信を行っています。
普段何気なく使っているグーグルや、企業のホームページ等全てにIPアドレスがあり、その住所に向かって通信をしているんですね。
2. 今回実装する機能
今回実装する機能は
- ログインユーザーが適切なIPアドレスでない場合にはログアウトさせる
です。
Bubbleの通常の設定であれば、どのIPアドレス(住所)からのアクセスでも受け付けてしまいますが、 これを制限することで、決まったIPアドレスからしかアクセスができないように実装していきます。

では早速実装してみましょう!
3. ipiphyプラグインについて
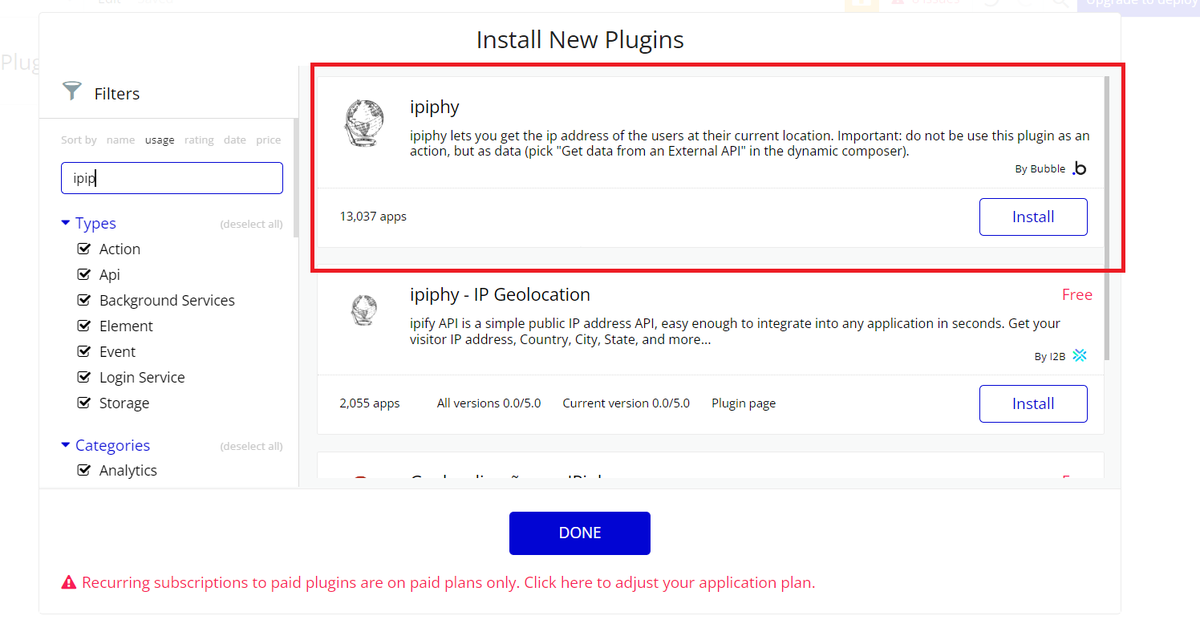
今回はbubbleが提供している「ipiphy」プラグインを使用していきます。
このプラグインを使うことで、現在通信しているユーザーのIPアドレスを取得することができるので
簡単に制御することができるようになります。

似たようなプラグインが他にもありますが、こちらを間違えずにインストールしましょう。
4. IPアドレスの確認方法
次に、IPアドレスを確認していきましょう。
以下のサイトに接続すると、いま付与されているIPアドレスを確認することができます。
確認くん www.ugtop.com
あなたのIPアドレスという項目に表示されます。

5. Bubbleの構築
ではここからはBubbleを使い、プラグインと先ほど確認したIPアドレスを使った通信制御を実際に構築していきます。
5.1. 簡単なサインアップ/サインイン画面の構築
まずは簡単なサインアップ/サインイン画面を構築していきます。
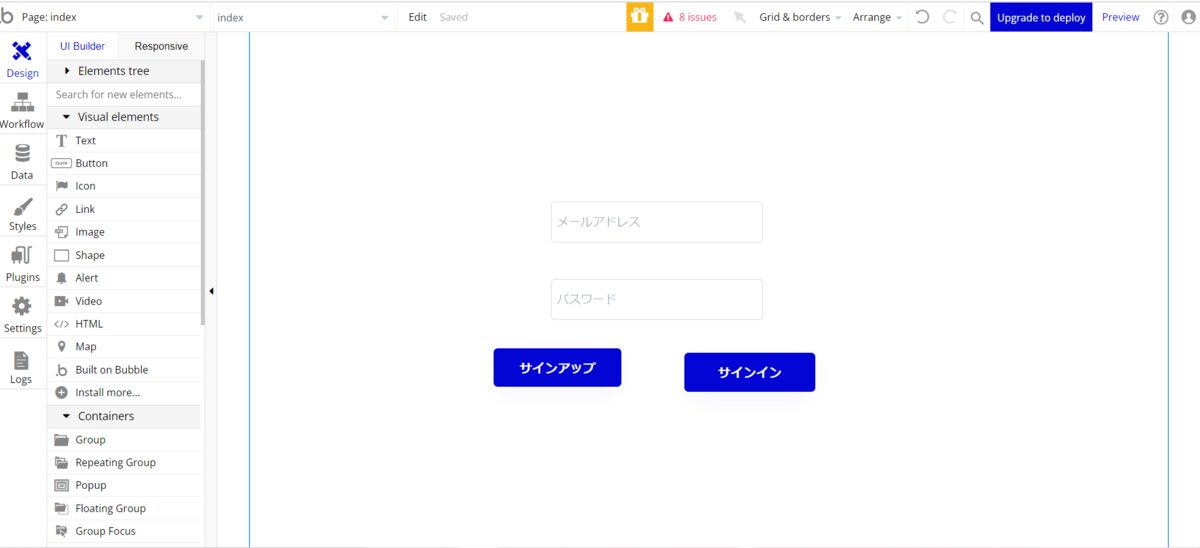
以下のようにindexのページに要素を配置していきます。

| 要素 | 入力値 | Content Format |
|---|---|---|
| Input | メールアドレス | |
| Input | パスワード | Password |
| button | サインアップ | - |
| button | サインイン | - |
次に新規ページでmypageを作成しておきましょう。
mypageにはあとで要素を配置しますので、一旦ページ作成のみでOKです。
mypageを作成したら、indexページに戻り、先ほど配置したサインアップのボタンにワークフローを設定していきましょう。
5.2. 単一のIPアドレスに制限する場合
5.2.1. ワークフローの設定
ではサインアップのボタンをクリックし、Start/Edit workflowからワークフローを設定していきます。
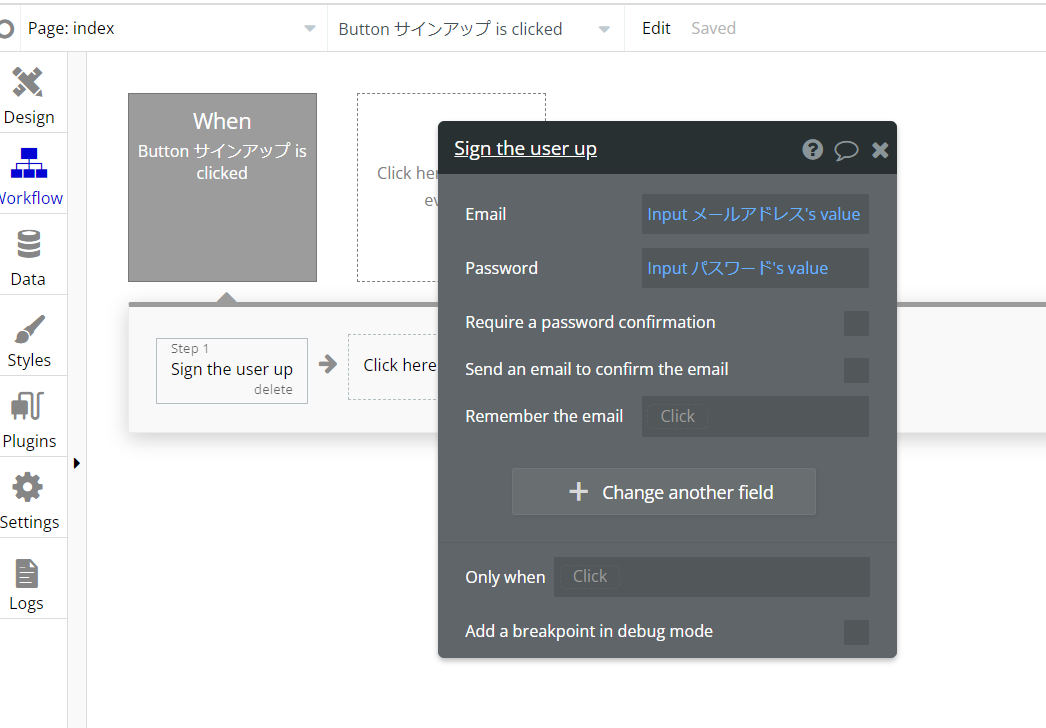
まずは、click here to add an actionからAccount→Sign th user upを選択し、以下のように入力します。
Email:Input メールアドレス's value
Password:Input パスワード's value

次に、Change another fieldから Create a new field を選択して、新しいフィールドを作成します。

Fieldname:ipaddress
Fieldtype:text
上記のように入力したら「CREATE」しましょう。
そしてIPアドレスのフィールドには「Get data from API」を選択し、プラグインから「Get current user's IP address」を選択します。
これでサインアップするユーザーに付与されているIPアドレスを保存することができました。
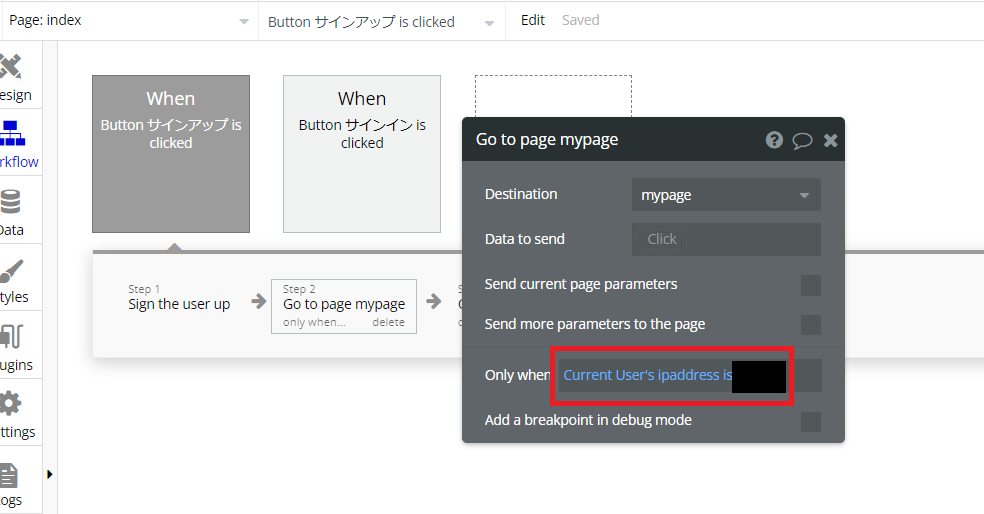
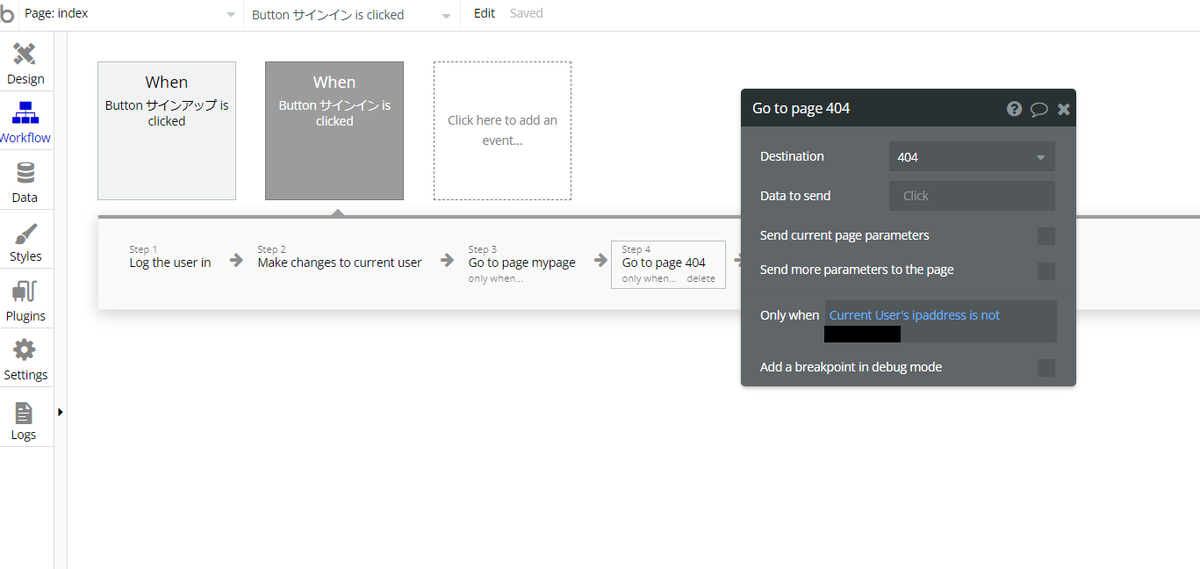
では次のアクションとして Navigation から Go to Page を選択し、先ほど作成した mypage を設定しましょう。
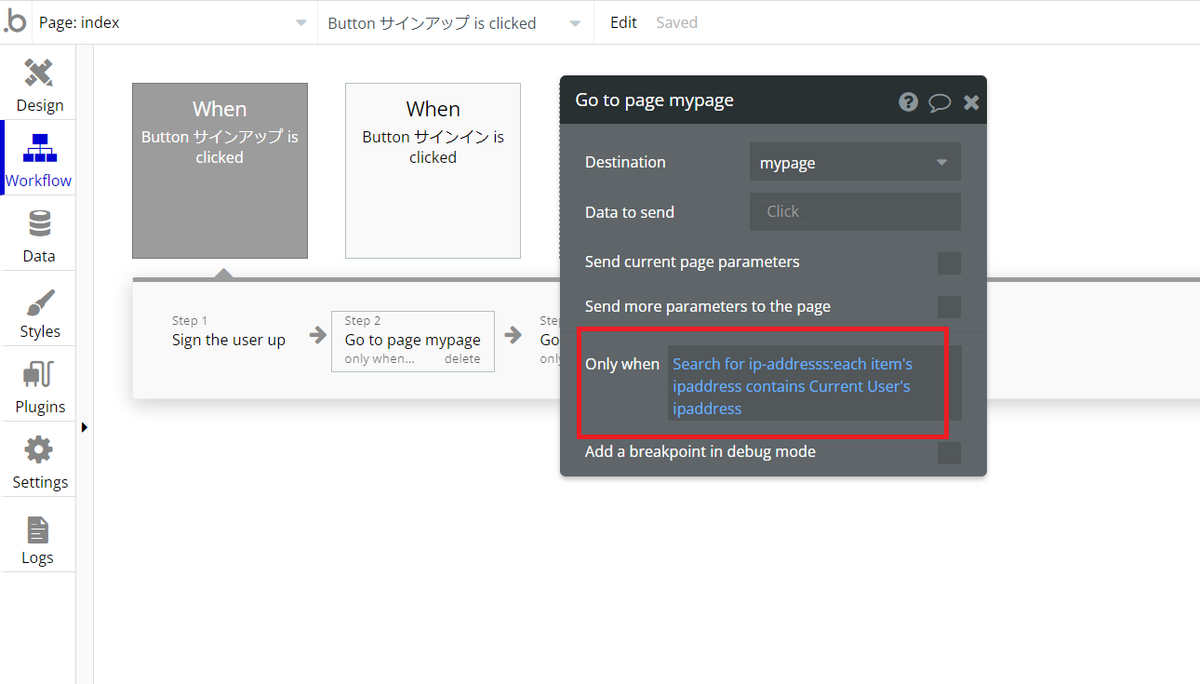
ここで、current userのIPアドレスが適切な場合(確認くんで表示されたIPアドレス)でのみ mypage に遷移するように only when で制御をかけていきます。

上記赤枠内のように「Current user's ipaddress is 「確認くんで表示されたIPアドレス」」というように設定できればOKです。
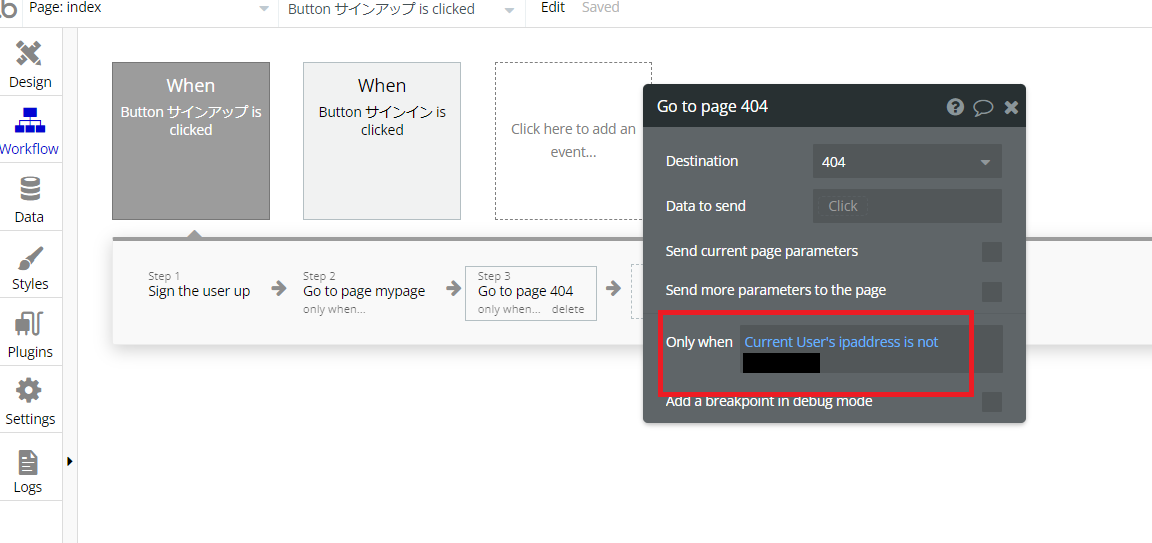
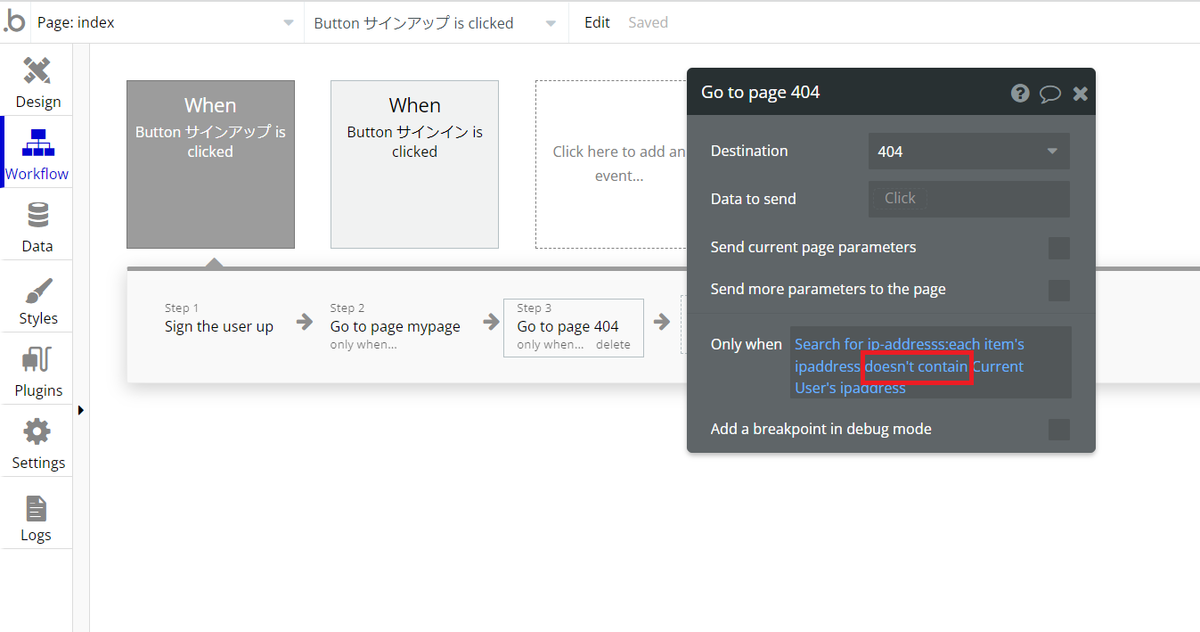
step3のアクションでは、適切でない場合(確認くんで表示されたIPアドレス以外)では404のページに遷移するように制御をかけていきます。

上記の only when には「Current user's ipaddress is not 「確認くんで表示されたIPアドレス」」というように指定のIPアドレスではない場合の設定を行いましょう。
では同様にサインインのボタンにも設定を行っていきましょう。
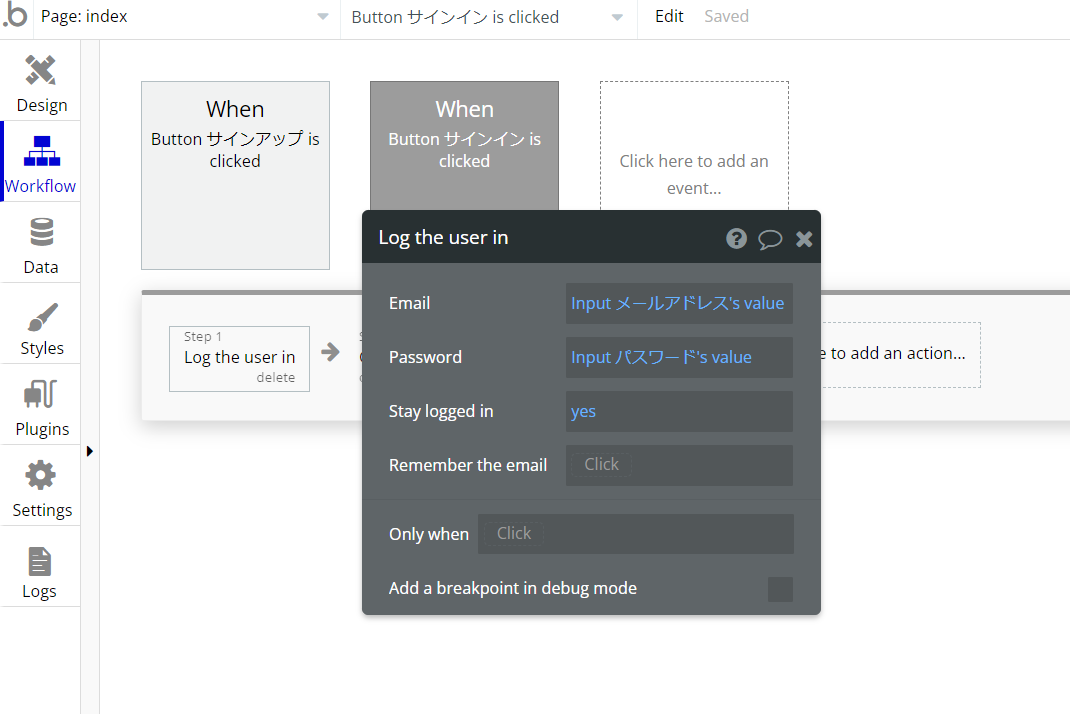
サインインのstep1には 「Log the user in」を設定します。

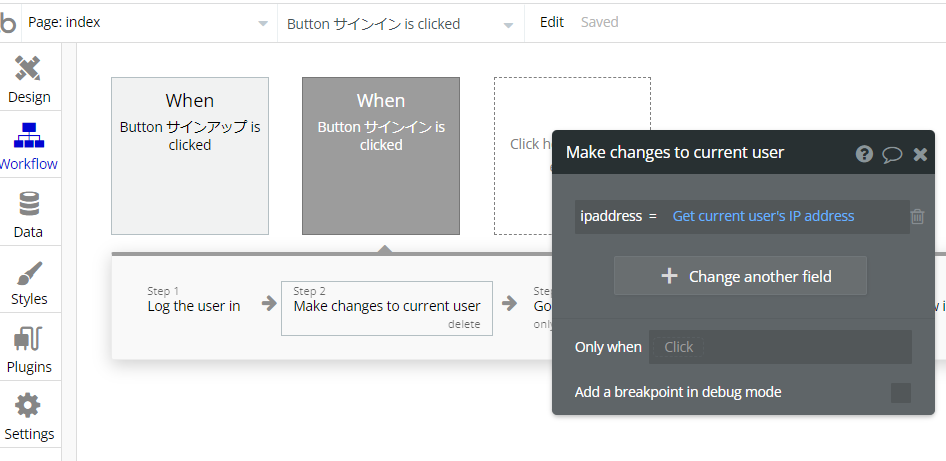
続いて、step2には「make change current user」を選択し、ipadressに「Get data from API」を入力し、「Get current user's IP address」を設定しましょう。
この設定によりログイン時に都度IPaddressを保存し、制御するための突合を行うことができます。

step3,4の画面遷移の制御はサインアップと同様で問題ありません。

これでワークフローの設定は完了です!
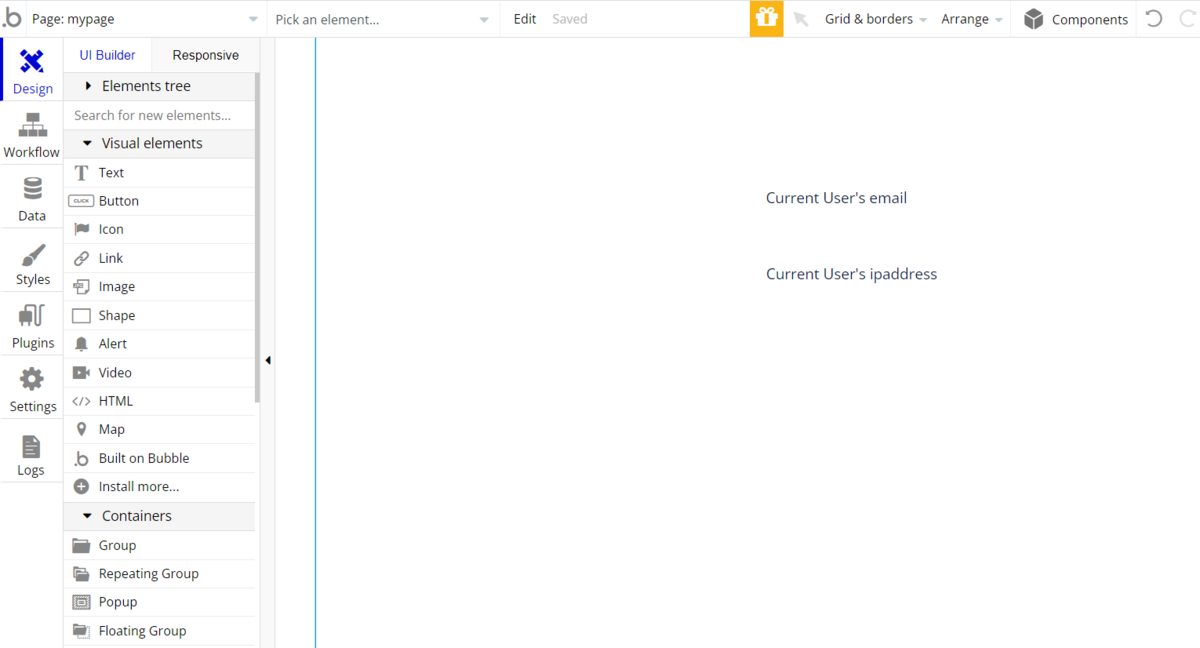
最後にmypageにログインした際に、マイページとわかるように、メールアドレスとIPアドレスを表示するよう設定しましょう。

簡単ですが、上記のようにテキストでそれぞれ表示されるように設定できればOKです。
5.2.2. 動作確認
では早速確認してみましょう!
任意のメールアドレスとパスワードを入れて

サインアップをクリックすると

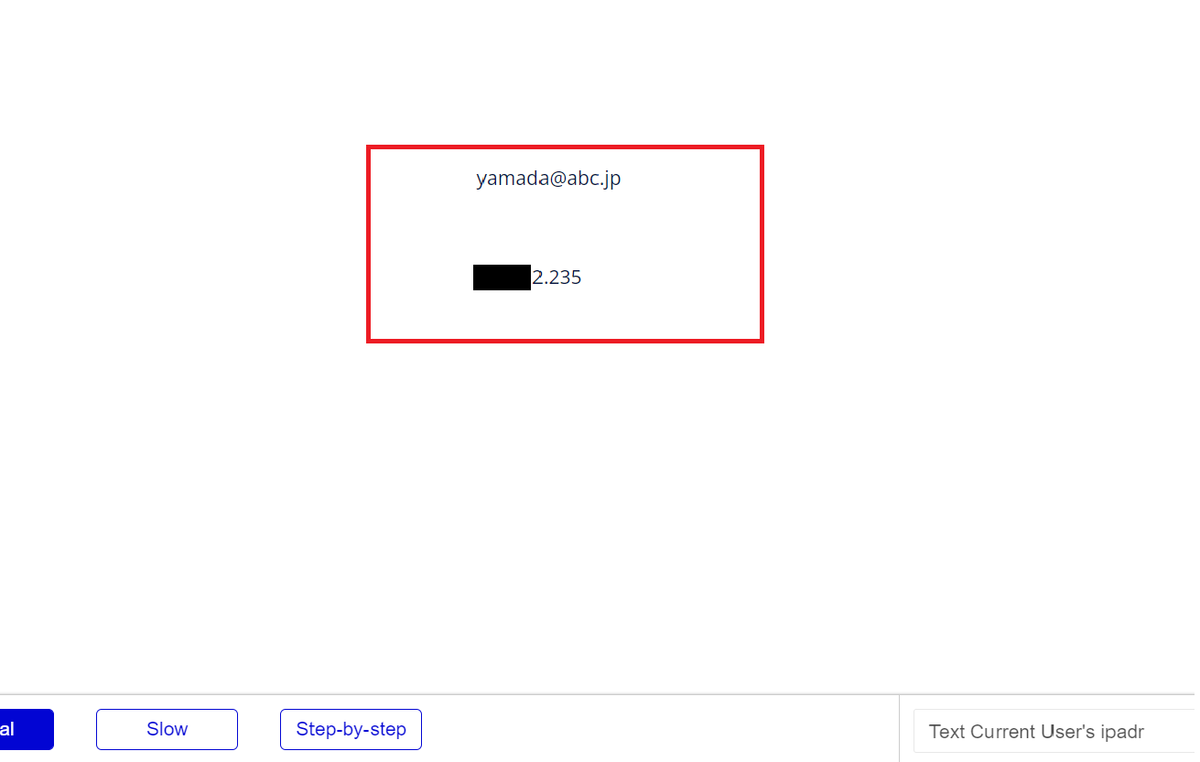
mypage に遷移しました!
IPアドレスも自身のIPアドレスであることが分かるかと思います。
では次にIPアドレスを変更して実施してみたいと思います。
自宅のwifiを利用されている場合でのIPアドレスの変更方法として、
1. 携帯を使ったテザリング
2.公共の無料wifi
が挙げられます。
テザリングが使用できない場合は、お近くのカフェ等で試してもらうのが良いかと思います。
上記でネットワークを変更できたら、一度IPアドレスが変わったことを確認しておきましょう。

ではこの状態で、先ほどのメールアドレスとパスワードを入力してサインインできるか確認してみましょう。

上記の画面が表示されたら問題なくIP制限ができております。
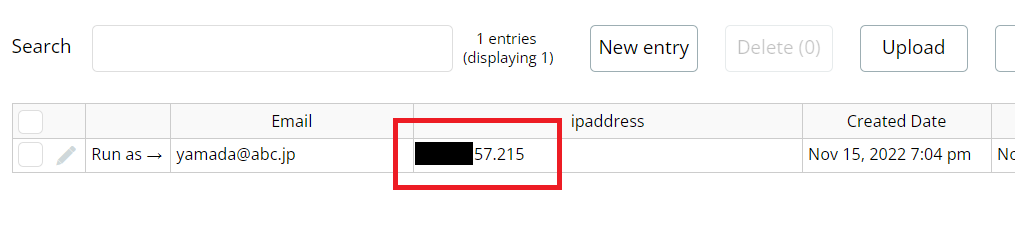
データーベースを確認すると、違うIPが保存されていることが分かります。

5.3. 複数のIPアドレスで制限する場合
では次に単一のIPアドレスではなく、複数のIPアドレスで制限する場合の方法についてご紹介します。
5.3.1. data typeの作成
複数のIPアドレスの制御には data typeを使っていきたいと思います。
なおoption sets を使用することもできますが、bubbleとしては、以下のドキュメントの通り、Option sets に機密情報などの重要なデータは登録しないように推奨しておりますので、今回は data typeで作成していきます。
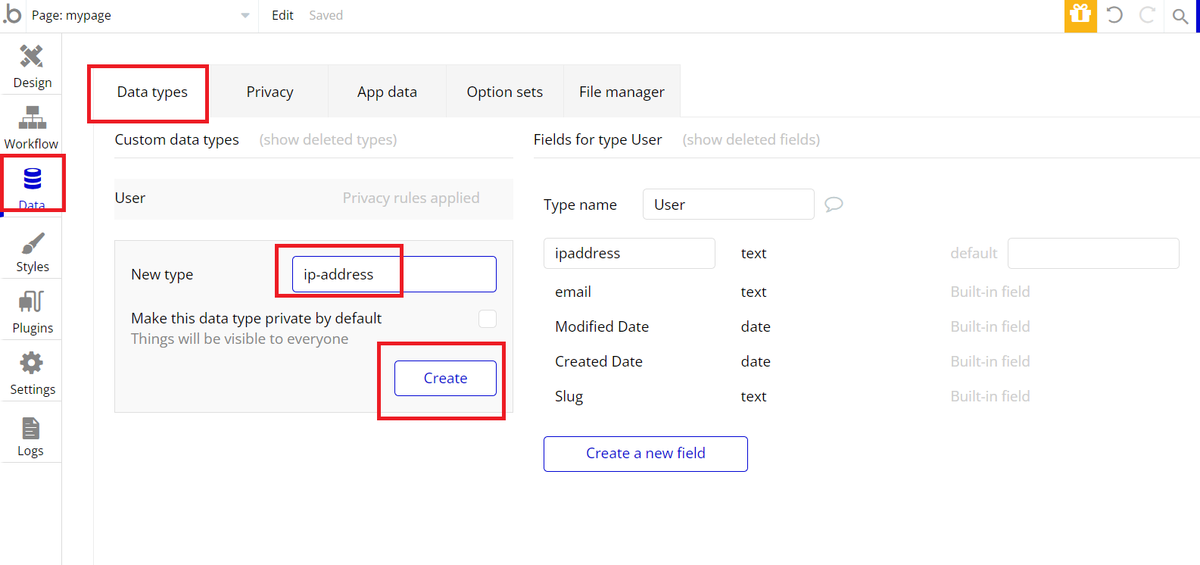
では、まずdataタブから新規でdata typeを作成していきましょう。
type名はここでは「ip-address」としています。

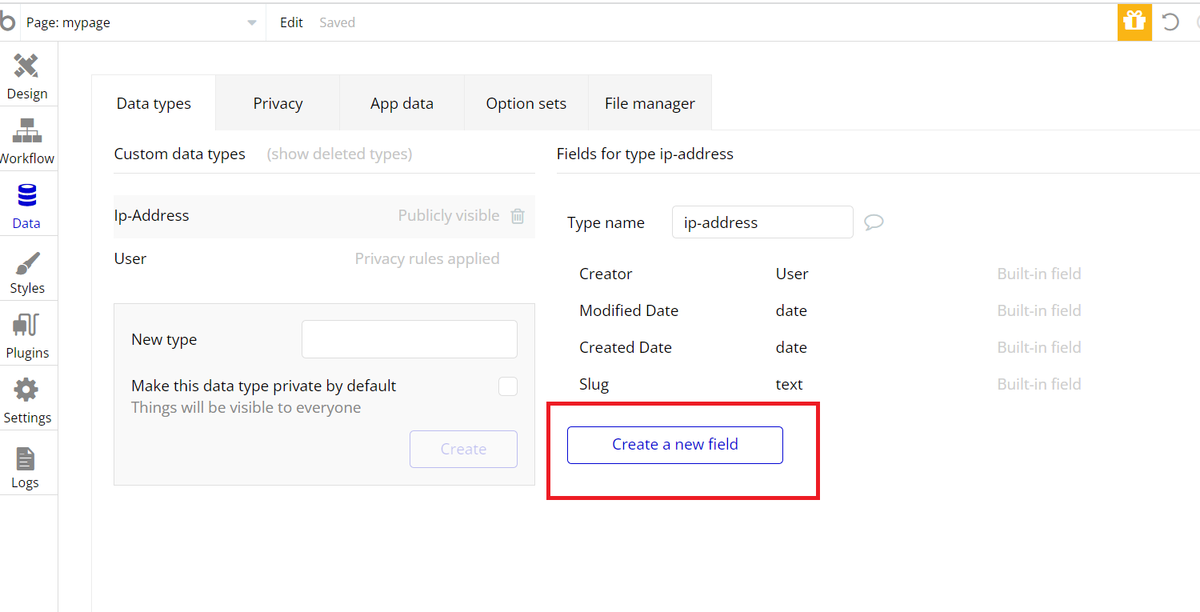
作成できたら、画面中央下の「Create a new field」をクリック。

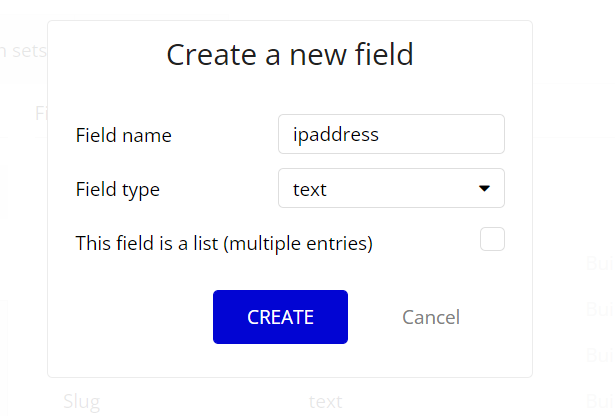
次に下記のようにそれぞれ値を設定して、「Create」しましょう!
Field name:ipaddress
Filedtype:text

これでdata typeの作成ができました。
5.3.2. ワークフローの設定
ワークフローは先ほど設定したonly whenの制御を変更していきます。
ではまずサインアップのワークフローの変更をしていきましょう。
only whenの制御内容としては、「ip-addressのdata typeの中にあるipaddressのいずれかに、current userのIPアドレスが含まれていれば許可する」という風に設定をしていきます。
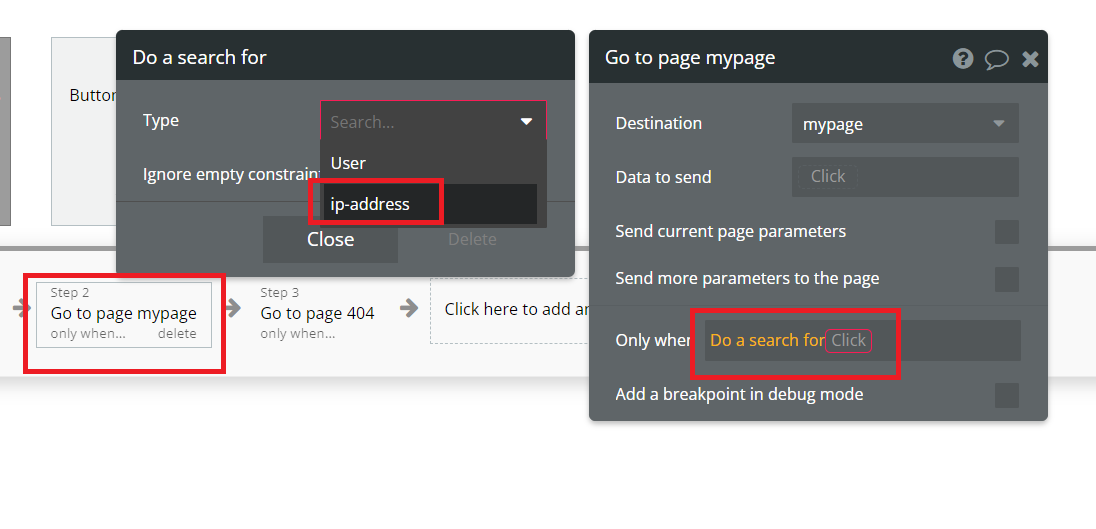
まずは、step2のonly whenをすべて削除して、do a search for から 先ほど作成した ip-addressを選択しましょう。

ip-addressのData typeから、fieldであるipaddressを選択して、「contains Current Users's ipaddress」と設定します。

上記のように設定できればOKです!
mypageに遷移させたくない場合は 「doesn't contain」を使用して制御をかけていきましょう。

サインインについても、step3,step4をサインアップと同様の制御をかけていきましょう。
これでワークフローの設定は完了です!
最後にData typeのip-addressに許可するIPアドレスを追加しておきましょう。
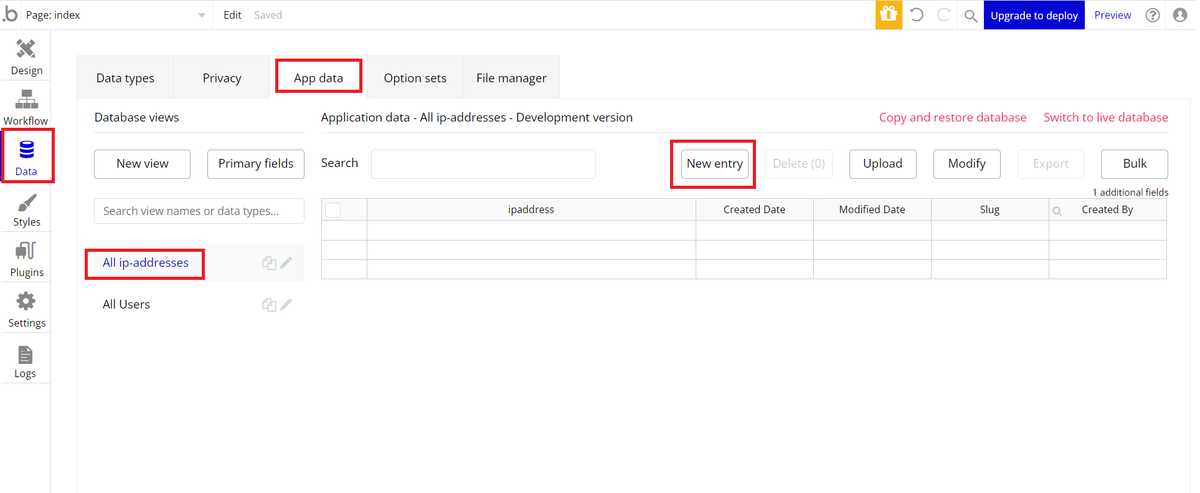
サイドバーの Data より、App data のタブを選択し、先ほど作成したip-addressのDataを選択。
画面中央の New Entry をクリックすれば、データを作成することができます。

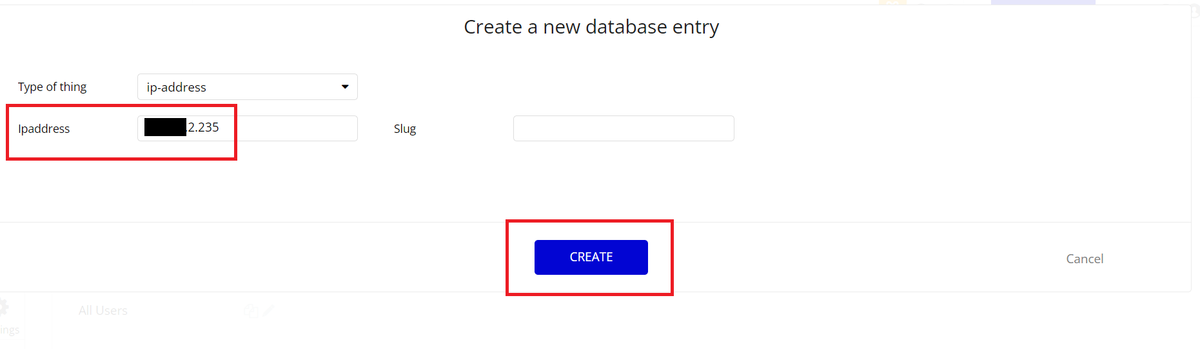
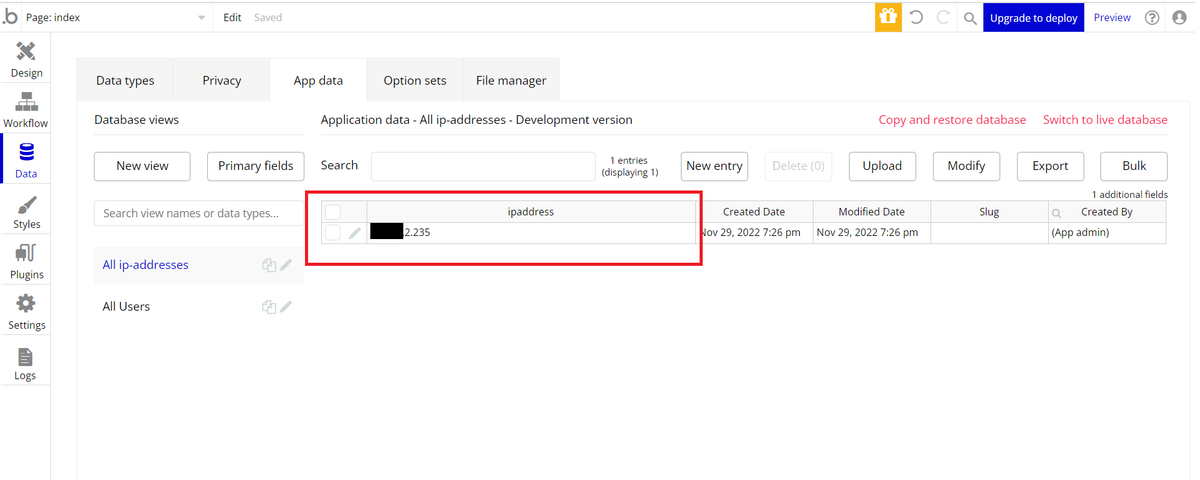
ipaddressの欄に許可したいIPアドレスを追加して、createしましょう。

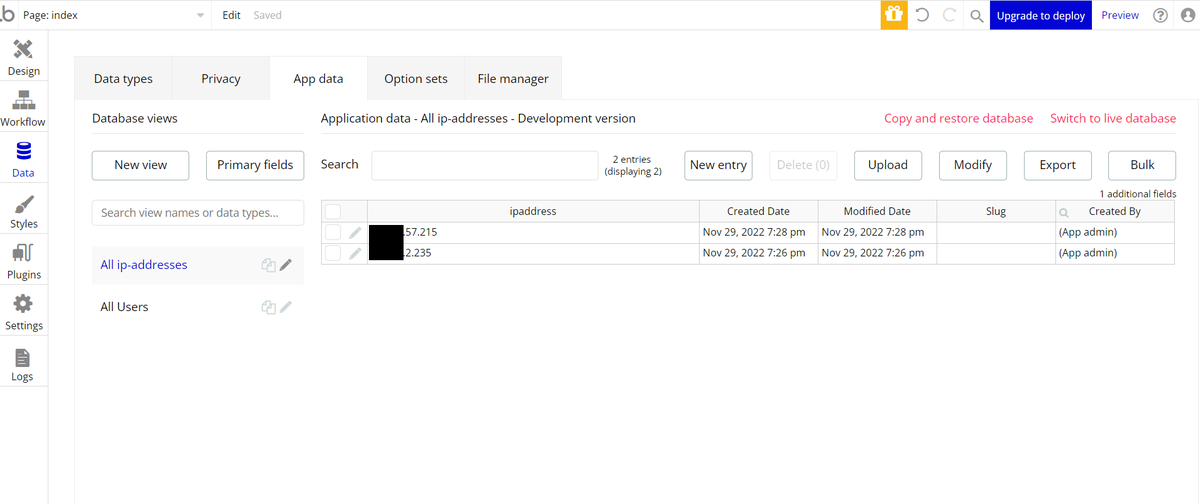
以下のようにデータが作成されていれば設定完了です。

複数制御ができるか確認したいので、今回は2つのIPを登録しておきます。

5.3.3. 動作確認
では早速動作確認していきましょう。
データに登録したIPアドレスで接続してみると、、

問題なくマイページに遷移したことが分かります!
また表示されているIPアドレスも、データに登録したIPアドレスと一致しているかと思います。
登録したIPアドレス以外で接続すると、404のページに遷移することも確認できます。

5.4. IPアドレスのネットワーク部のみ制限する場合
IPアドレスはネットワーク部とホスト部という2つの部分で構成されています。

会社等組織での利用にあたり、ネットワーク部分は共通で、ホスト部のみ可変でIPアドレスを割り当てられている場合に、 「ネットワーク部分が当てはまっていれば許可する」というような制限をかけていきたいと思います。
5.4.1. ワークフローの設定
今回は固定のネットワーク部を仮に「118.4.2」とします。
自身のIPアドレスがこのネットワーク部と一致していれば、ホスト部がどの数字であろうと許可するように進めていきます。
ではまずサインアップのワークフローのstep2のmypageに遷移するonly whenの制御の設定を行います。
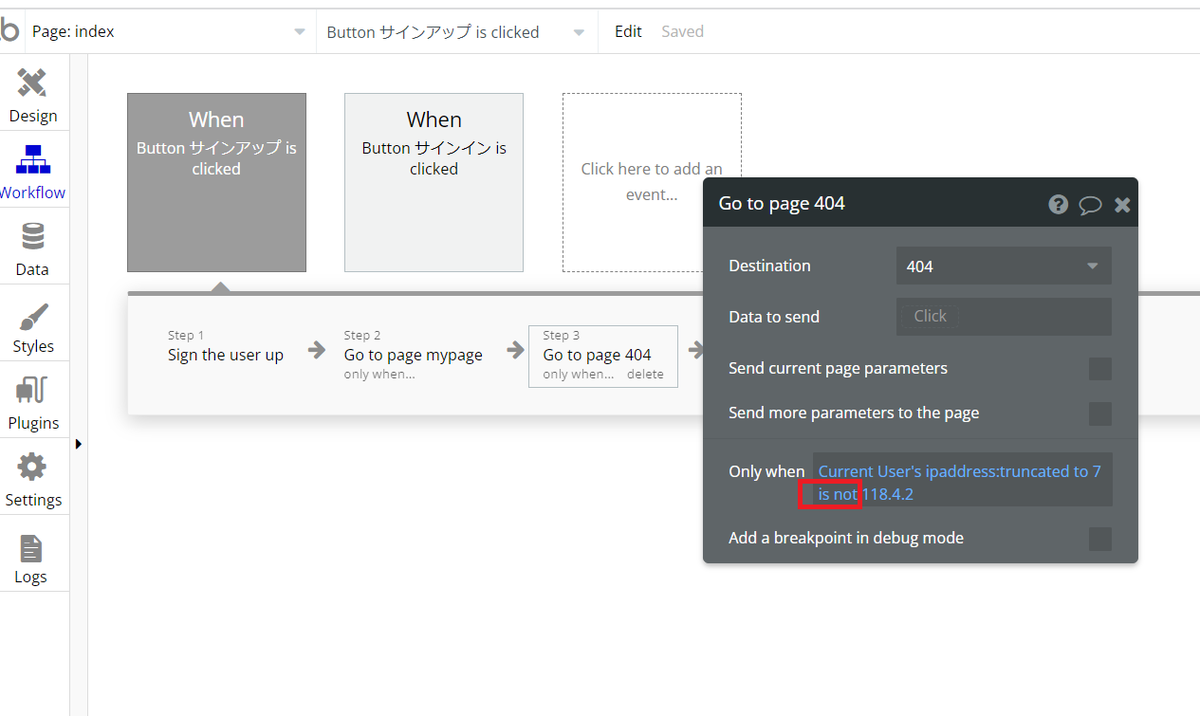
自身のIPアドレスの頭から7文字(数字部分とドットを合わせた数)が118.4.2であるときとします。
なお、この頭文字からの数字については、自身のIPアドレスのネットワーク部が何文字となるかで設定しましょう。
実際に設定を表現すると、以下のようになります。

step3の404への遷移の制限は、ネットワーク部が118.4.2でないとき、となりますので「is not」として設定しましょう。

サインインのstep3とstep4についても同様の設定をすることで制御できます。
5.4.2. 動作確認
では早速動作確認していきましょう!
ネットワーク部が一致しているIPアドレスでサインアップまたはサインインをしてみましょう。

一致していれば問題なくmypageに遷移したかと思います!
6. まとめ
今回はIPアドレスの通信制御の方法について解説させて頂きました!
IP制限を行うことで、不正アクセスの防止にも繋がりますので、ぜひ今回の記事をご参考いただけますと幸いです。
ここまでお読みいただきありがとうございました!