
Bubbleでスクレイピングをしてみよう!
こんにちは!Bubbleでノーコードライフ楽しんでいますか?
ニュースやショッピングサイト等のサイトから必要なデータを自動的に収集したい!それをアプリに表示させたい!という場合ありませんか?
それをスクレイピングといいます。これもノーコードでしたいですよね?!
というわけで、今回はBubbleでスクレイピングをしてみましょう!!
スクレイピングとは
スクレイピングとは、Webサイトにアクセスし、HTMLを解析して自動的にデータを収集することです。
マーケティングや、自作のアプリに情報を表示したりするときに有効です。
ただし、気をつけて頂きたいのは、スクレイピングを禁止しているサイトや違法となることもあるので、よく調べてから行いましょう。
自分でスクレイピングをするには、コーディングが必要になりますが、スクレイピングをしてくれるサービスがいくつも既に存在するので、そちらを使用しましょう!
その中で今回は、dexi.ioを利用してスクレイピングしようと思います。
サンプルを作ろう
今回のサンプルでは、ノーコードラボのトップページから最新記事のタイトルとその記事のURLを取得し、それを表示するアプリを作成します。
サンプルアプリはこちら↓↓
https://nocodelab-sample-scraping.bubbleapps.io/
dexi.ioの準備をしよう
まずはdexi.ioのアカウントを作りましょう。
Google、Githubからもサインインできます。
多く検索する場合は、有料である必要があるかと思いますが、検索時間が1時間以内であれば無料で使用できます。
Robotを作ろう
アカウントを作ったら、robotを作りましょう。
Robotではスクレイピングの収集元、何を収集するか等のロジックを設定します。
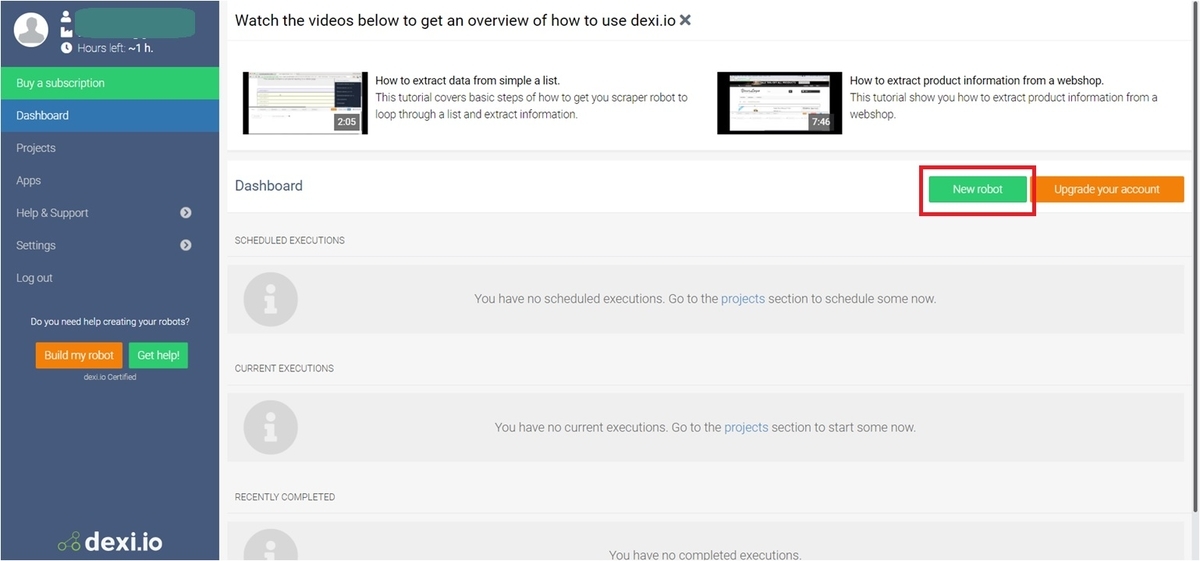
「New robot」から作成します。


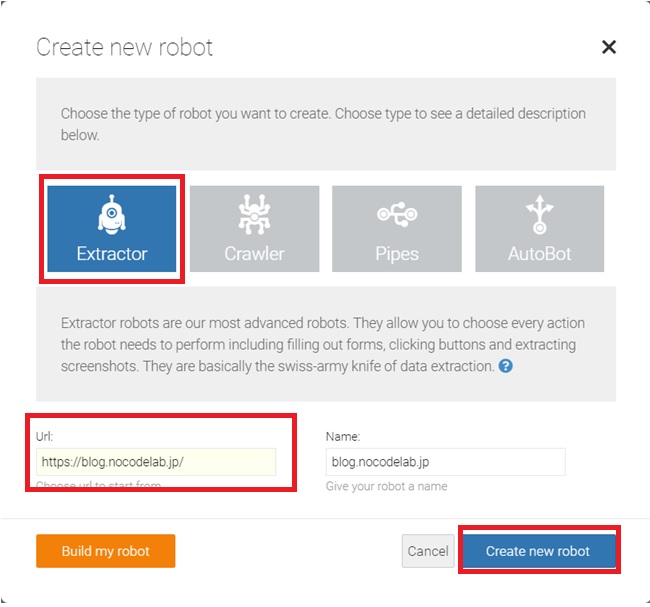
ここでは「Extractor」を選択し、Urlにデータ収集するサイトを設定し、「Create new robot」ボタンをクリックします。
Urlには、今回作成するサンプルはノーコードラボのトップページからデータを収集するので、そのURLを設定しています。
作成すると、以下のような画面が表示されると思います。
上部にはRobotに設定したURLのページ、下部ではスクレイピングのロジックを設定します。

サンプルでは、ノーコードラボブログのトップページからタイトルとそのリンク先のURLを取得するようにします。
Outputsを設定しよう
まずは出力する項目を設定します。

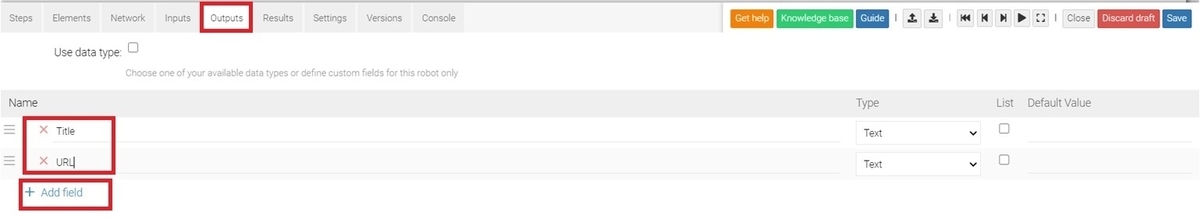
Outputsのタブを選択し、ここで出力する項目を設定します。
タイトルとURLを取得したいので、「Title」、「URL」を「+ Add field」をクリックして設定します。
Stepsを設定しよう
Stepsではどういう動きをするか、どういったデータを取得し、出力するか設定します。
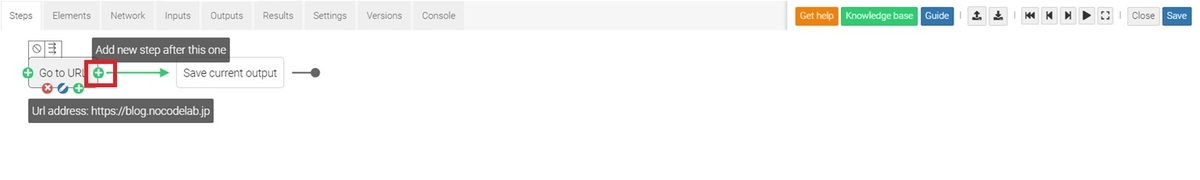
デフォルトでは「Go to URL」、「Save current output」のみありますが、この間にStepを追加していきます。

Stepを追加する場合は、追加したいStepの前か後ろのStepにマウスを持ってくると、上の画像のように色々アイコンがでます。左右の「+」のアイコンをクリックするとStepの追加ができるので、そこから追加しましょう。
今は「Go to URL」の次に新しいStepを追加します。

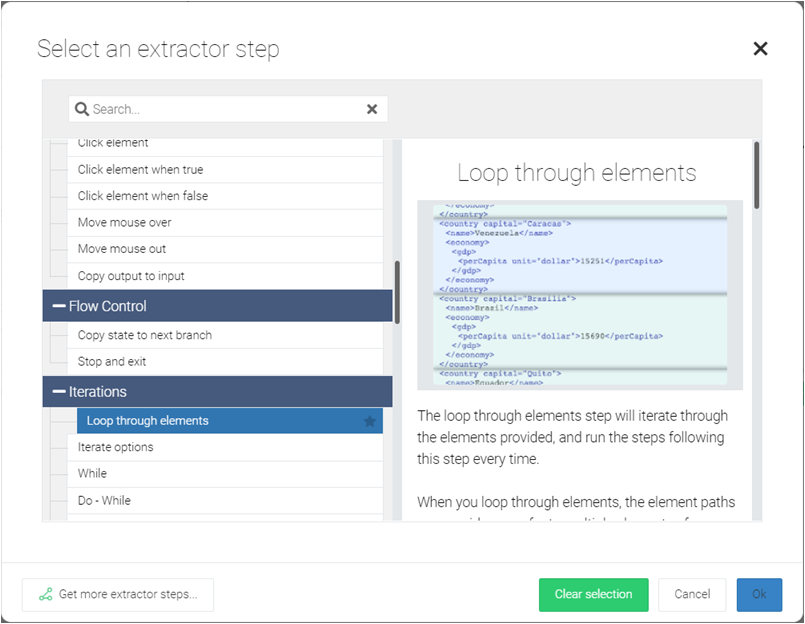
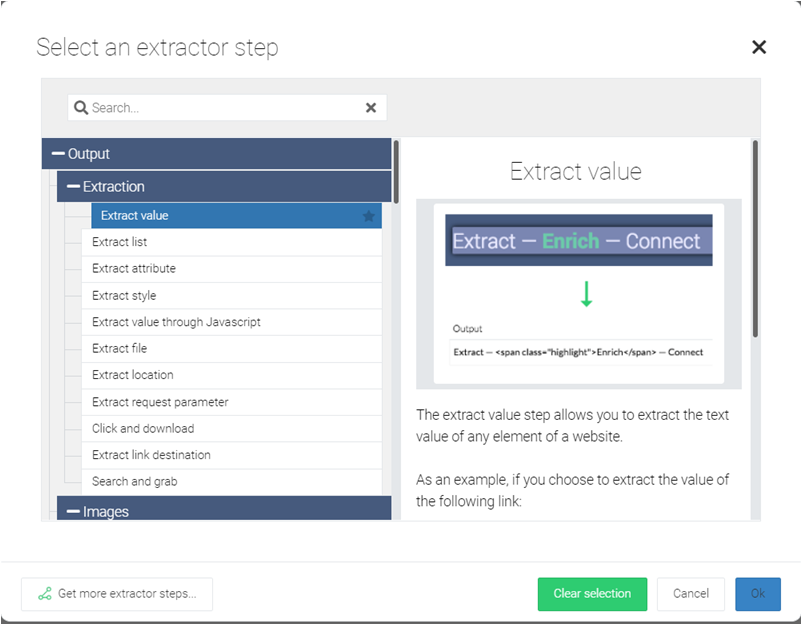
左側にStepの一覧がでますので、ここでは「Loop through elements」を選択します。右側に選択したStepの説明が表示されていますが、選択されたエレメント分、ループ処理を行ってくれます。
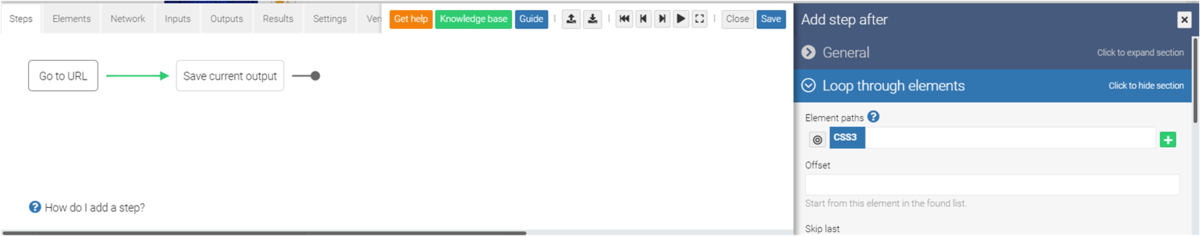
「Ok」ボタンをクリックすると、詳細設定のウィンドウが開きます。

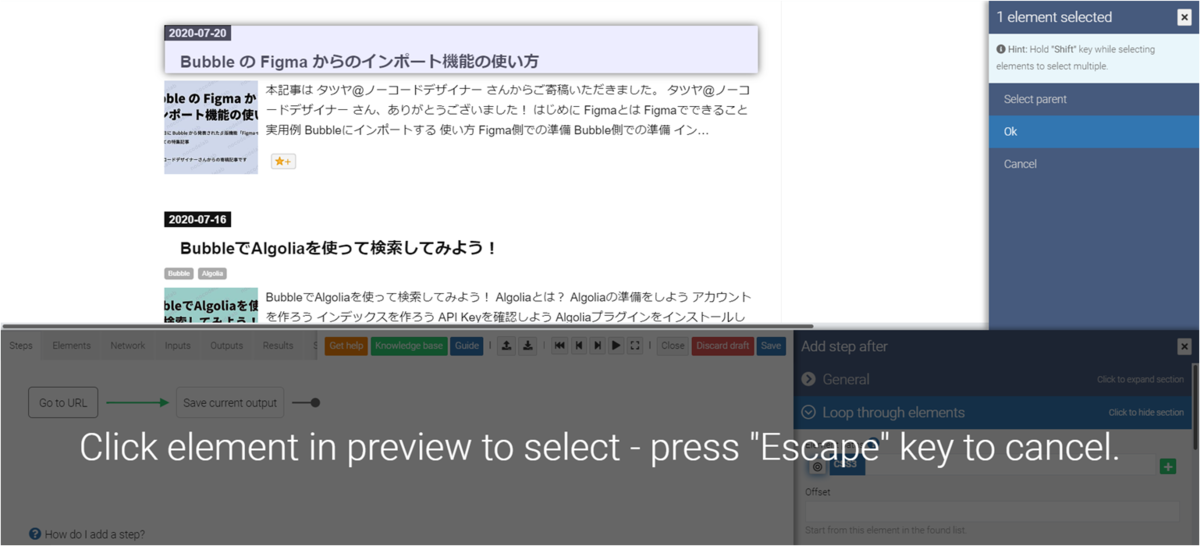
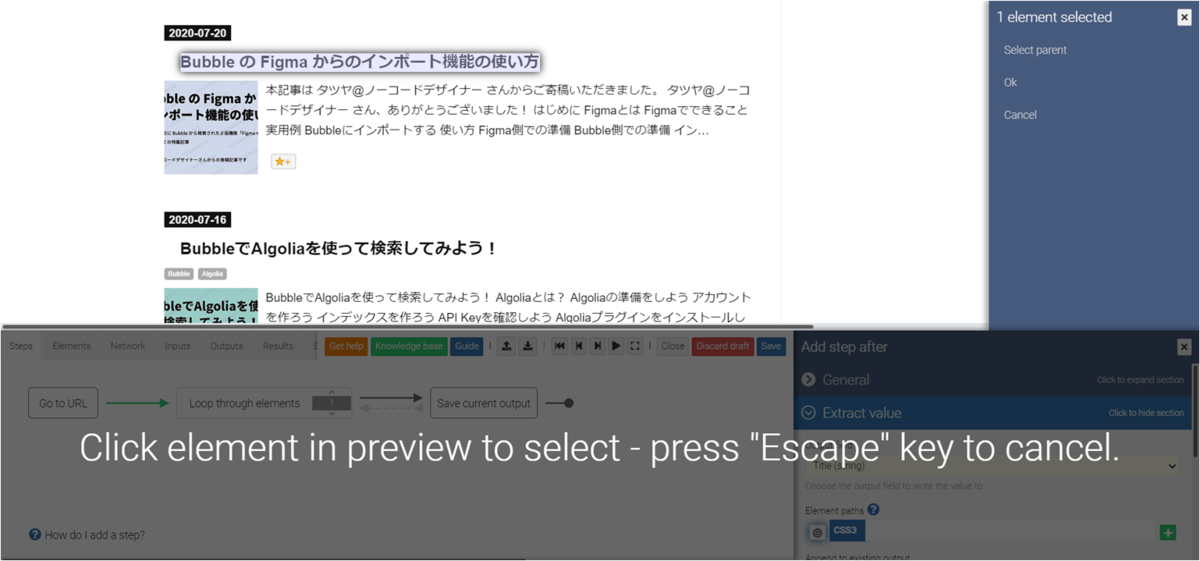
Element pathで、どのエレメントかを指定します。「◎」のアイコンをクリックすると、上部の画面から選択できるので、これを使うと便利です。

ここではタイトルを含むエレメント選択して「Ok」をクリックします。
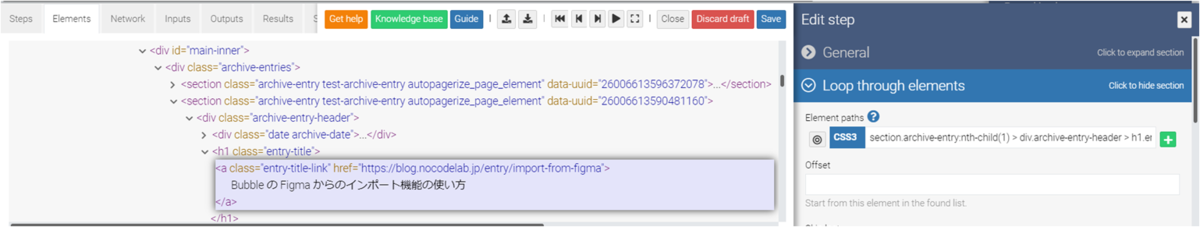
すると、Element pathに選択したエレメントが表示されます。
「section.archive-entry:nth-child(1) > div.archive-entry-header」と表示されますが、これだと選択したタイトルのみのエレメントになってしまうので、「:nth-child(1)」を削除し、
「section.archive-entry > div.archive-entry-header」と書き換えてください。
そして、スクロールすると「Ok」ボタンが出てくるので、必ずクリックしてください。
「Ok」ボタンをクリックしないと反映されません。
スクロールしないと見えないので忘れがちになってしまうので、気をつけてください。
ちなみに上部の画面のエレメントを選択すると、ElementsタブでHTMLでの確認ができます。

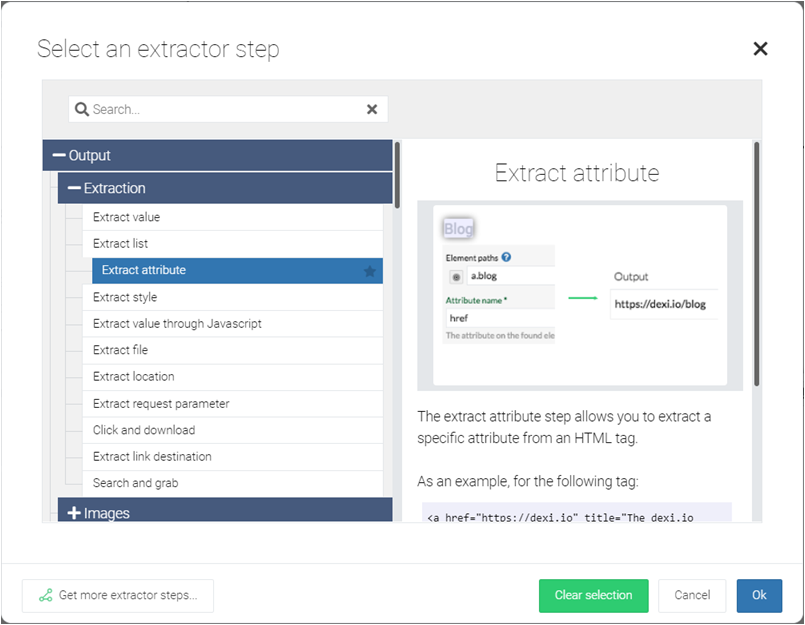
「Loop through elements」の次にStepを追加します。

次のStepは「Extract value」を選択します。これで値を抽出します。 まずはタイトルを抽出しましょう。

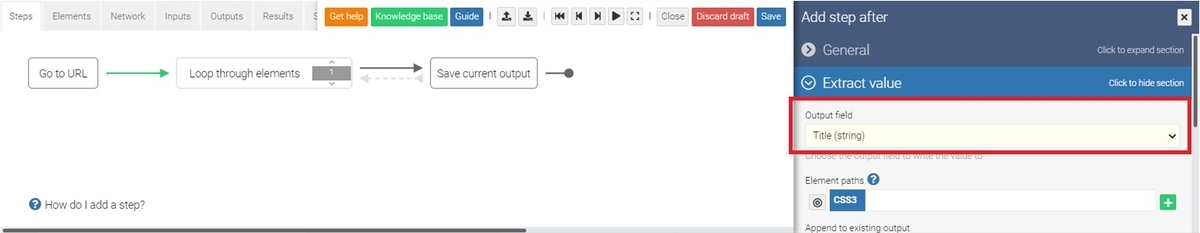
Output fieldに、先ほど設定した「Title」を選択します。
Element pathsには◎をクリックし、タイトルが表示されている部分を選択します。

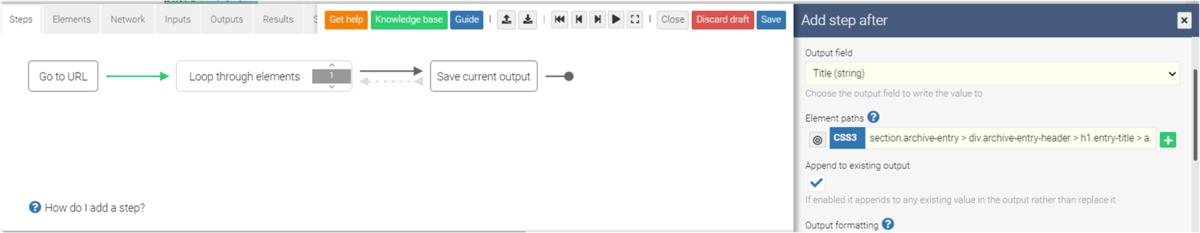
「section.archive-entry:nth-child(1) > div.archive-entry-header > h1.entry-title > a.entry-title-link」と表示されますが、これだと選択したタイトルのみのエレメントになってしまうので、Loopの時と同じように「:nth-child(1)」を削除し、
「section.archive-entry > div.archive-entry-header > h1.entry-title > a.entry-title-link」と書き換えてください。
また、「Append to existing output」にチェックも入れてください。Titleの中身が書き換わるのではなく、追加されるようになります。

ここでも、スクロール下部の「Ok」ボタンをクリックするのをお忘れなく!!
次に、URLを抽出します。 先ほど追加したStepが「Extract Title」として表示されていると思いますが、そのStepの次にStepを追加します。

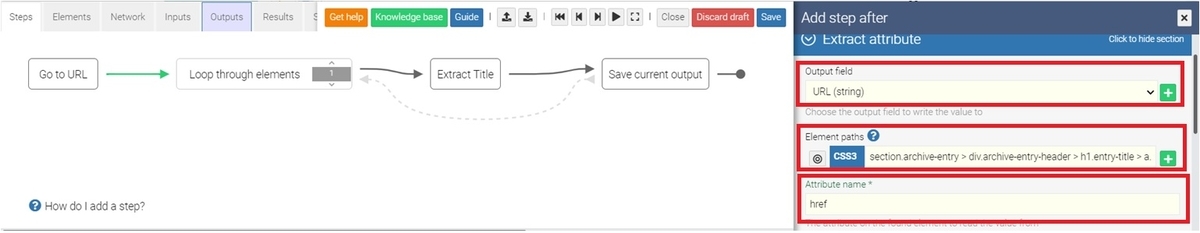
今回は「Extract attribute」を選択します。Extract attributeはHTMLタグの中の属性を抽出します。
Output fieldに、今回はURLなので「URL」を選択します。
Element pathsには◎をクリックし、タイトル抽出同じように、タイトルが表示されている部分を選択します。
今回も同じように「:nth-child(1)」を削除し、
「section.archive-entry > div.archive-entry-header > h1.entry-title > a.entry-title-link」と書き換えてください。
さらに、Attribute nameに「href」を設定してください。

選択されたaタグにhref属性があるので、その中身を抽出するという設定です。
上の画像では見えていませんが、タイトルと同じように「Append to existing output」にチェックも入れてください。
しつこいようですが、スクロール下部の「Ok」ボタンをクリックするのをお忘れなく!!
これでStepsの設定は終わりです。
実行してみよう
先ほど設定したStepsを実際に動かしてみましょう。

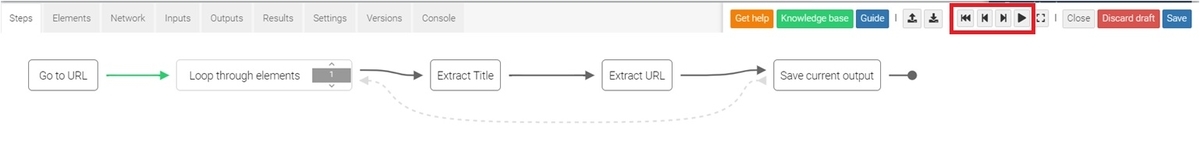
実行は右上にある矢印群で実行できます。「▶」が実行になるので、それをクリックしてみましょう。
開始は、フロー上に緑になっているところが開始地点です。
上の画像であれば「Go to URL」の次の矢印が緑になっていますね。なので、Go to URLはせずに実行されます。開始位置を変更したい場合は、矢印群のback、forwardで設定してください。
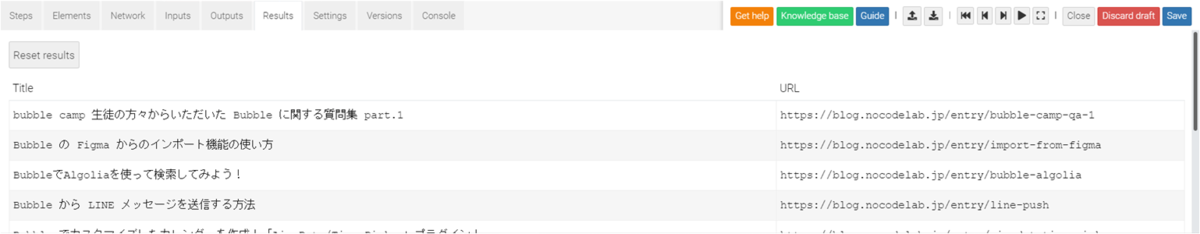
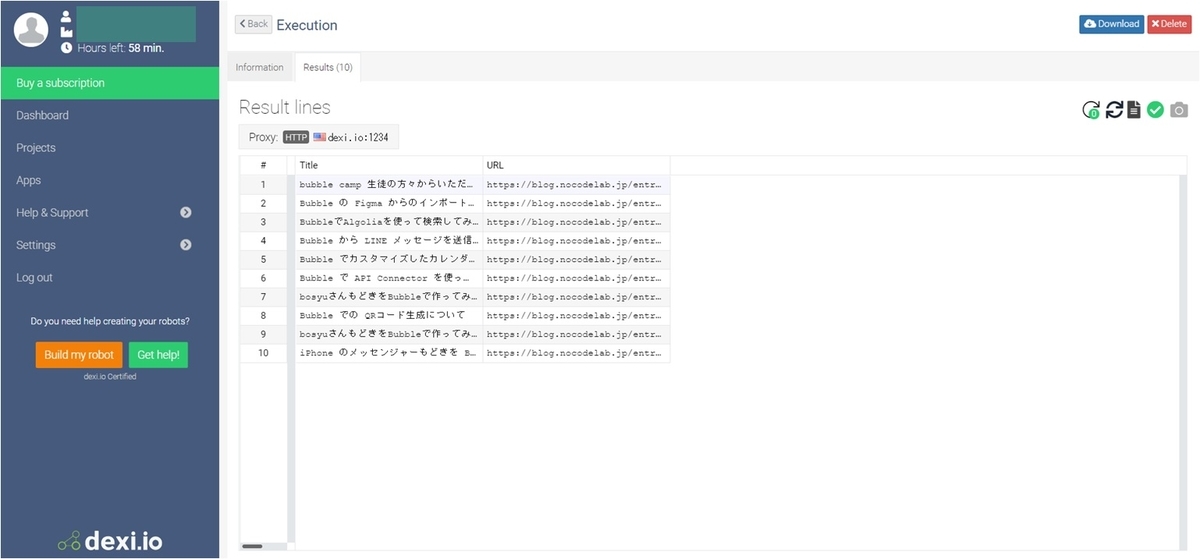
では、実行した結果は、というと、「Results」タブの中にあります!

Titleにブログ記事のタイトル、URLにブログのURLが取得されていることがわかります。
実行に関してはいつでもできますので、フローを作りながら都度確認しても良いでしょう。
また、Resultsの中身は実行の度に追加されていくので、「Reset results」をクリックしてから実行すると結果がわかりやすいです。
これでRobotの設定は終わります。最後に必ず「Save」ボタンをクリックしてくださいね!!
Runを作成しよう
Robotはできましたが、実際に実行するためにはさらにRobotに対してのRunを作る必要があります。Run毎に実際に実行する際の設定(スケジューリング等)をすることができます。

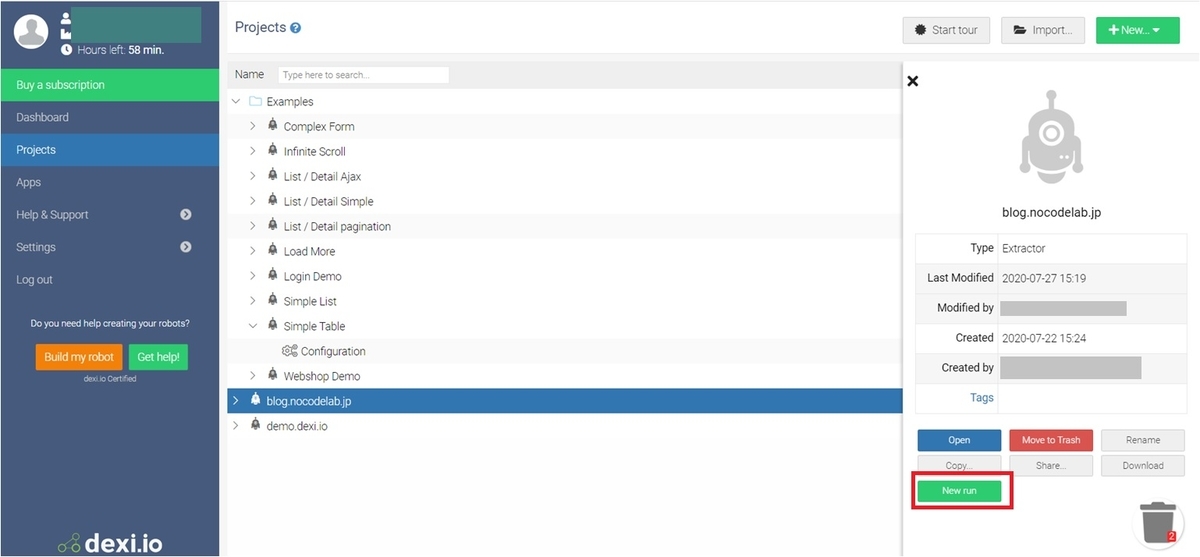
Projectsの一覧で作成したRobotを選択すると、右側に詳細&ボタンが表示されます。その中の「New run」をクリックします。
クリックすると、「Please input run name」とポップアップがでますので、名前を入力してください。デフォルトは「Configuration」となっているので、そのまま登録して大丈夫です。

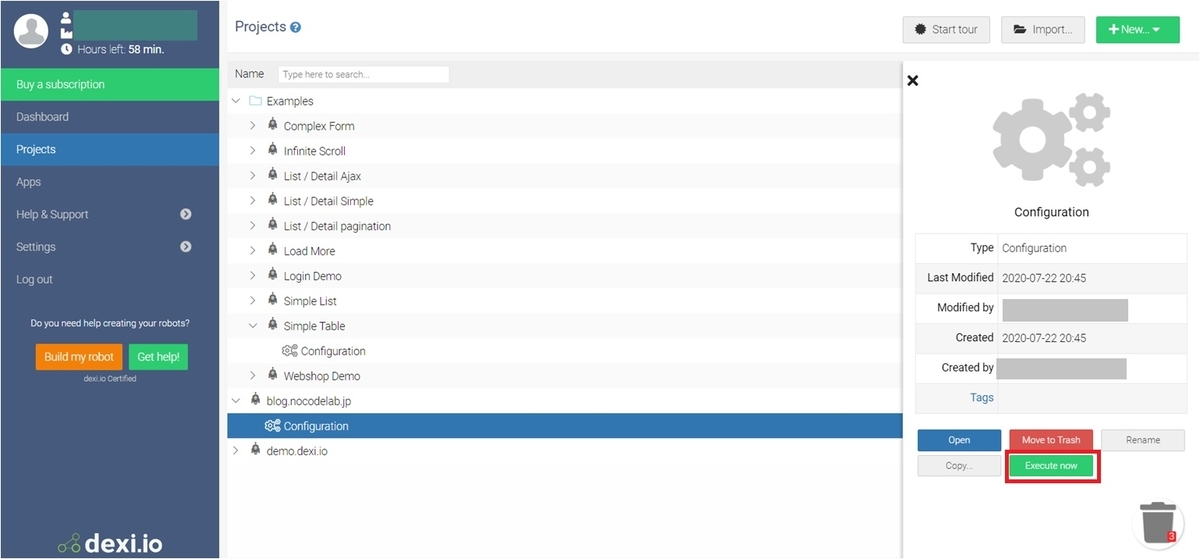
登録すると、上図のように、Robotの下にConfigurationができています。
選択すると、右側に詳細&ボタンが表示されます。
その中の「Execute run」で、実際にスクレイピング処理が行われます!!
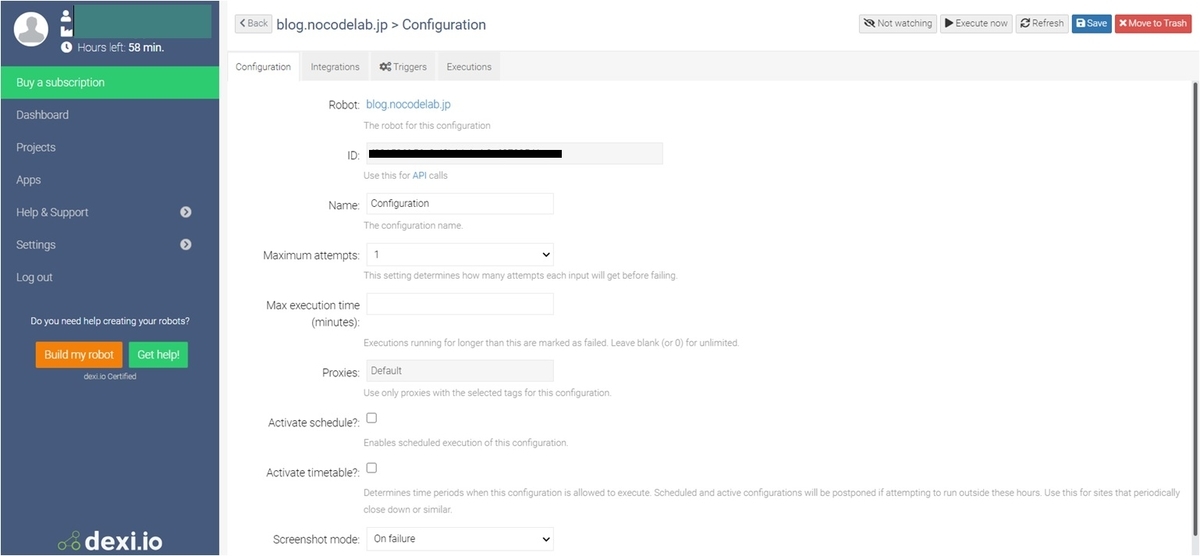
また、「Open」をクリックすると、以下のように色々設定可能になっています。

dexi.ioでは色々なIDが出てきて、実際にAPIを使う場合、何がどのIDか迷うことがありますが、このIDは「runId」といわれるものになるので、覚えておいてください。
実際に実行してみよう
というわけで、実際にスクレイピングしてみましょう。

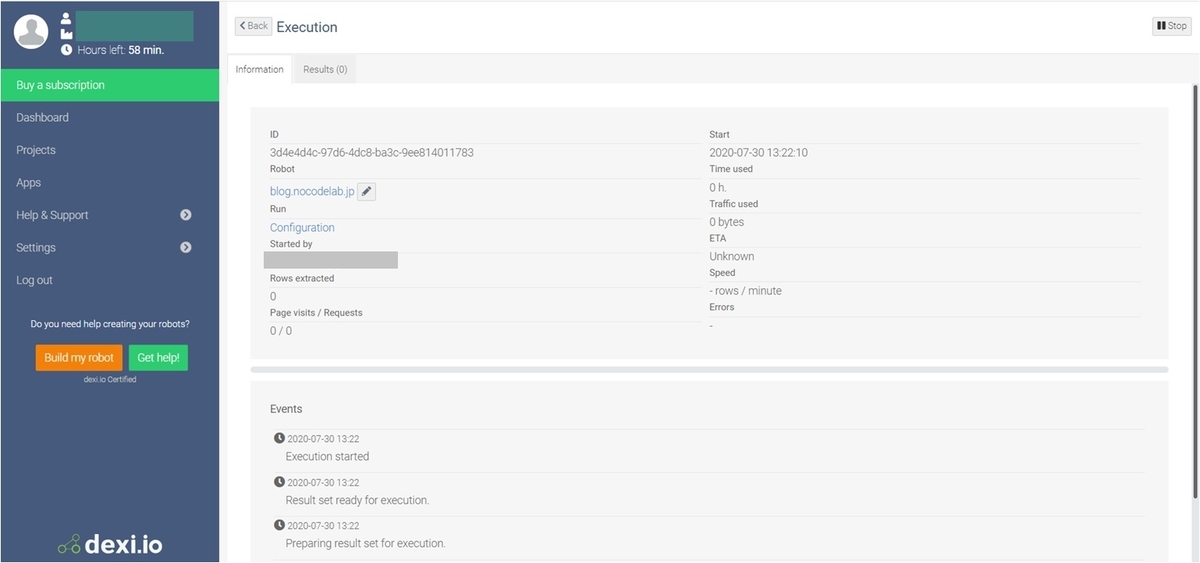
Configurationの「Execute run」ボタンを実行すると、上図の画面が出てきます。 スクレイピングが終了し、成功すれば、Eventsのところに、「Execution successed」がでてきて、Resultsのタブに結果が表示されます。
ちなみに、この上の画像のIDは「executionId」にあたります。

無事に結果が抽出できましたね!
ちなみにこの実行検索時間が料金プランに関わってくると思います。無料プランですと1時間までなので、気をつけてくださいね!!
API Keyを取得しよう
dexi.ioの設定はここまでですが、他のサービスで使うためにはAPIを使って接続します。BubbleからももちろんAPIを使います。というわけで、API Key等も確認してみましょう。
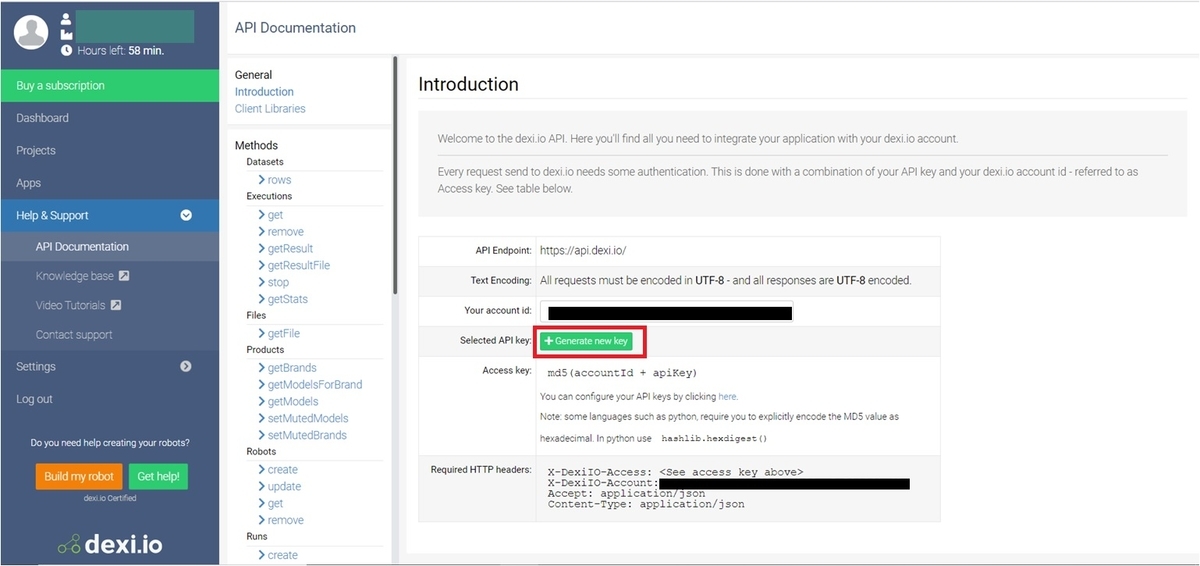
「Help&Support」のメニューの「API Documentation」のサブメニューを選択します。

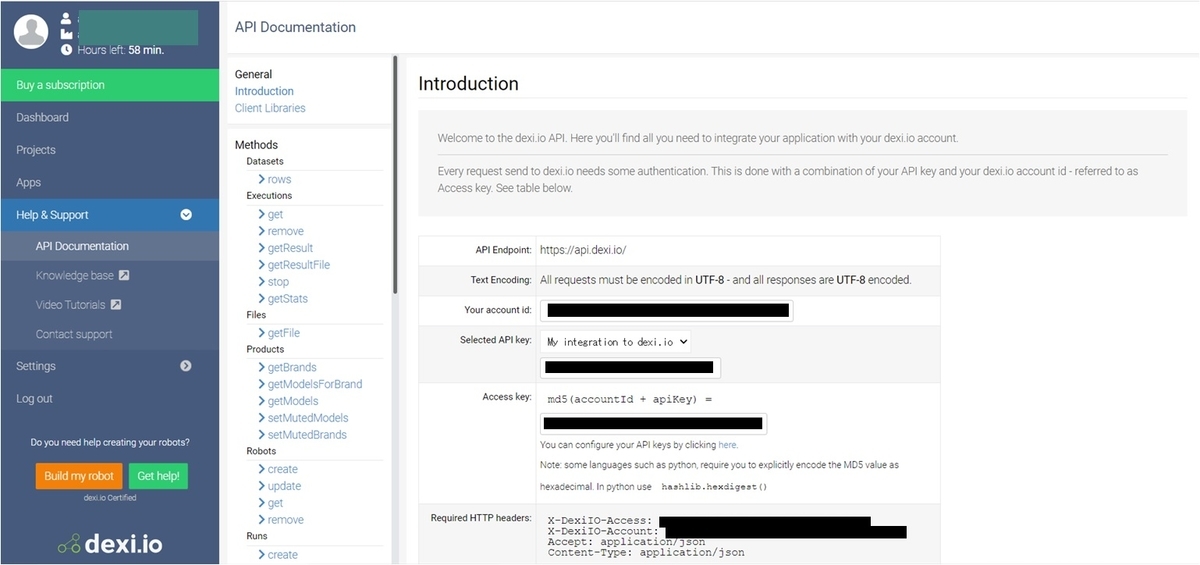
上のようにIntroductionには、APIに接続するためのID等が表示されています。
「Selected API Key」が初期状態だと生成されていないので、「+Generate new key」ボタンよりAPI Keyを生成します。
仮にAPI Keyが外部に漏れた場合は、生成しなおしましょう。

生成すると、Access keyも生成されるようになります。
Account Id含め、Bubbleから接続する際に必要ですので覚えておいてください!
Bubbleの準備をしよう
それでは、Bubble側の準備も行いましょう。
アプリは作成済みとして、プラグインをインストールしましょう。
dexi.ioのプラグインもありますが、できることが限られているので、API Connectorプラグインを利用します。
API Connectorについては以下の記事でも触れているので初めての方は参考にしてください。
API Connectorの設定をしよう
早速API Connectorを設定しましょう。

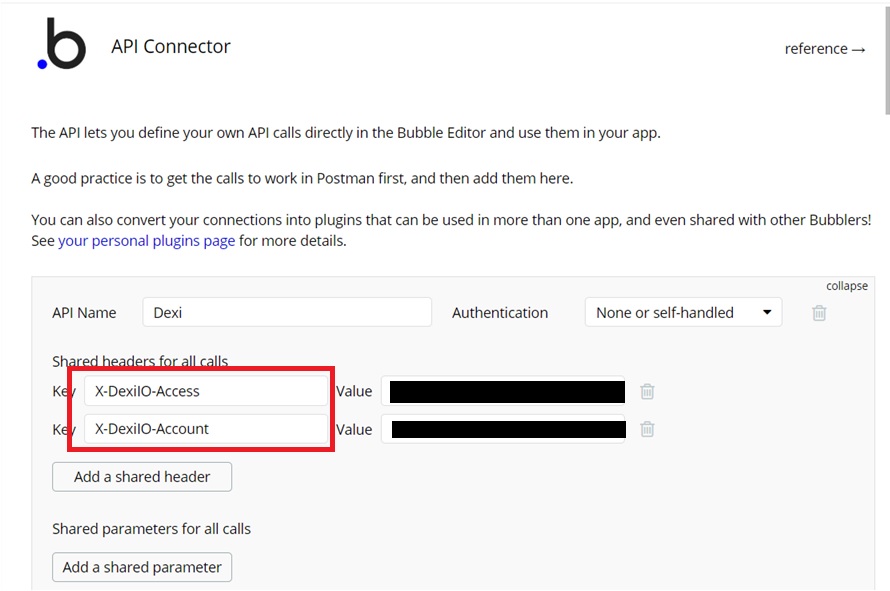
API Nameは「Dexi」にしました。
ヘッダーに以下2つの項目を設定してください。
| キー名 | 値 |
|---|---|
| X-DexiIO-Access | dexi.ioのAccess key |
| X-DexiIO-Account | dexi.ioのAccount Id |
共通の設定は以上です。
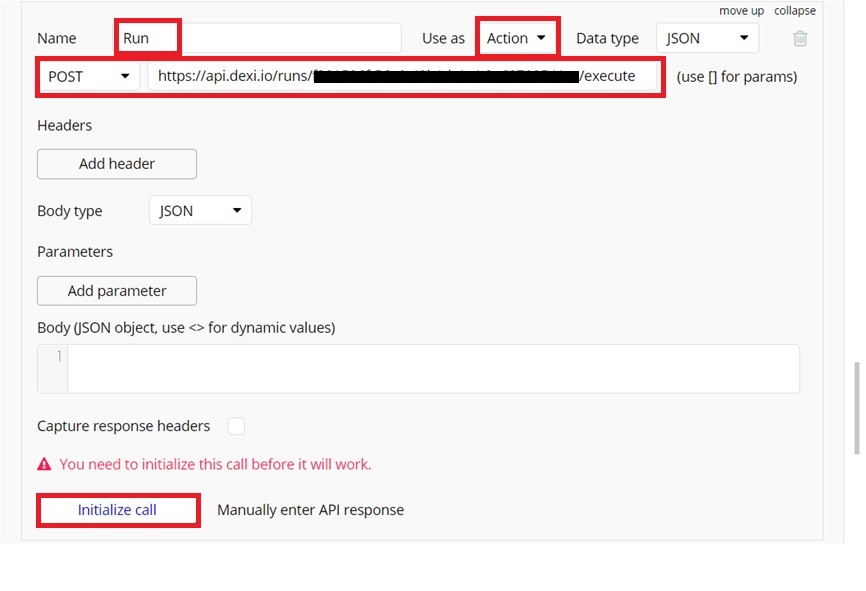
まずは実行のAPIの設定をします。 以下のAPIを呼ぶと、スクレイピングを実行してくれます。

| 設定 | 値 |
|---|---|
| Name | Run ※名称なので違う名前でも結構です |
| Use as | Action |
| HTTPメソッド | POST |
| URL | https://api.dexi.io/runs/【runId】/execute |
※runIdはdexi.ioで作成したRunのIDです。
「Initialize call」を必ずクリックしましょう。
ここで正しく返ってきたらO.K.です!!そのとき、「Save」するのも忘れずに。
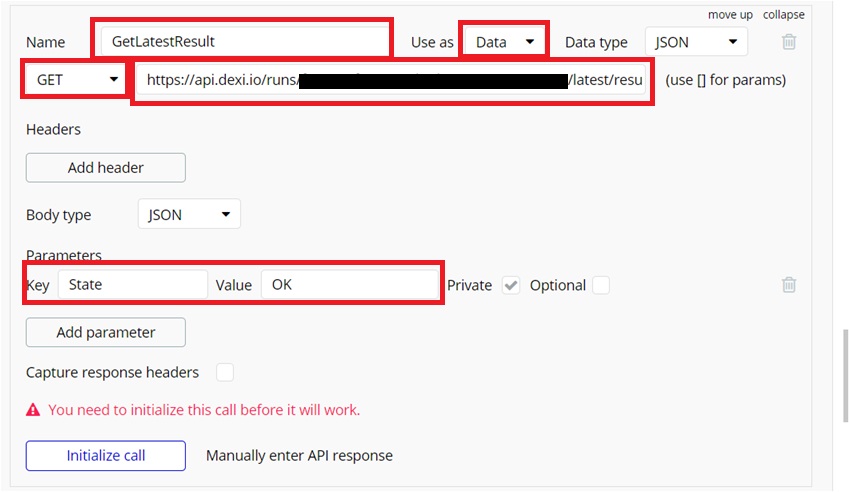
次は、スクレイピングのデータの取得を行いましょう。
最新の抽出成功した実行データを取得するようにします。

| 設定 | 値 |
|---|---|
| Name | GetLatestResult ※名称なので違う名前でも結構です |
| Use as | Data |
| HTTPメソッド | GET |
| URL | https://api.dexi.io/runs/【runId】/latest/result |
| Parameter | Key:State、Value:OK ※抽出成功の意味です |
※runIdはdexi.ioで作成したRunのIDです。
「Initialize call」を必ずクリックしましょう。
ここで正しく返ってきたらO.K.です!!そのとき、「Save」するのも忘れずに。
これでAPIを呼ぶ準備ができました!!
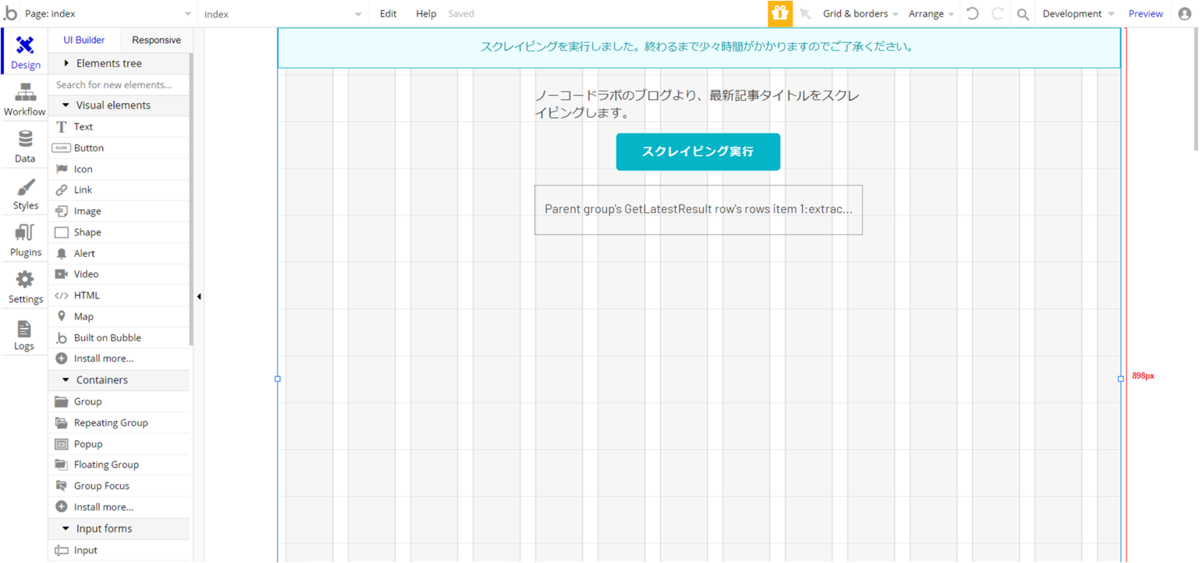
画面を作ろう
それでは、画面を作りましょう。
とてもとてもシンプルなサンプルです。

主な画面要素は、
- スクレイピング実行:Button
- スクレイピング結果:Repeating Group
以上です。
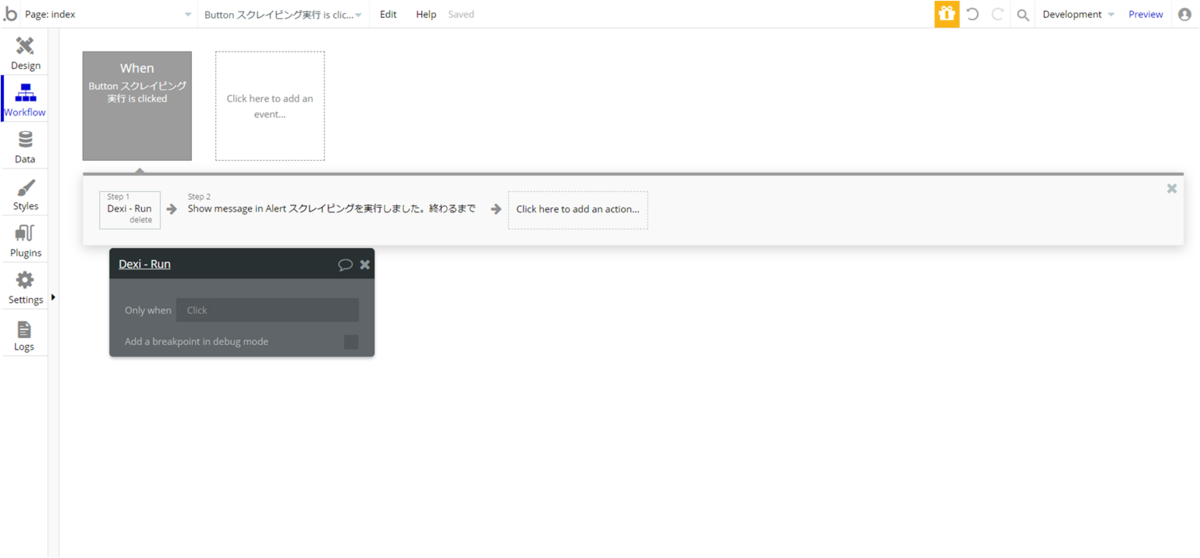
実行処理をしよう
スクレイピング実行ボタンをクリックすると、スクレイピングを実行します。
ワークフローを見てみましょう。

PluginsからAPI Connectorに設定した「Dexi - Run」アクションを呼びます。
終わったらアラートを表示させています。
スクレイピングするのは規模にもよると思いますが、すぐに実行終了されません。このサンプルの場合、結果も表示されていますが、ボタンを実行した結果がすぐに反映されているのではない、ことをご注意ください。
結果を表示しよう
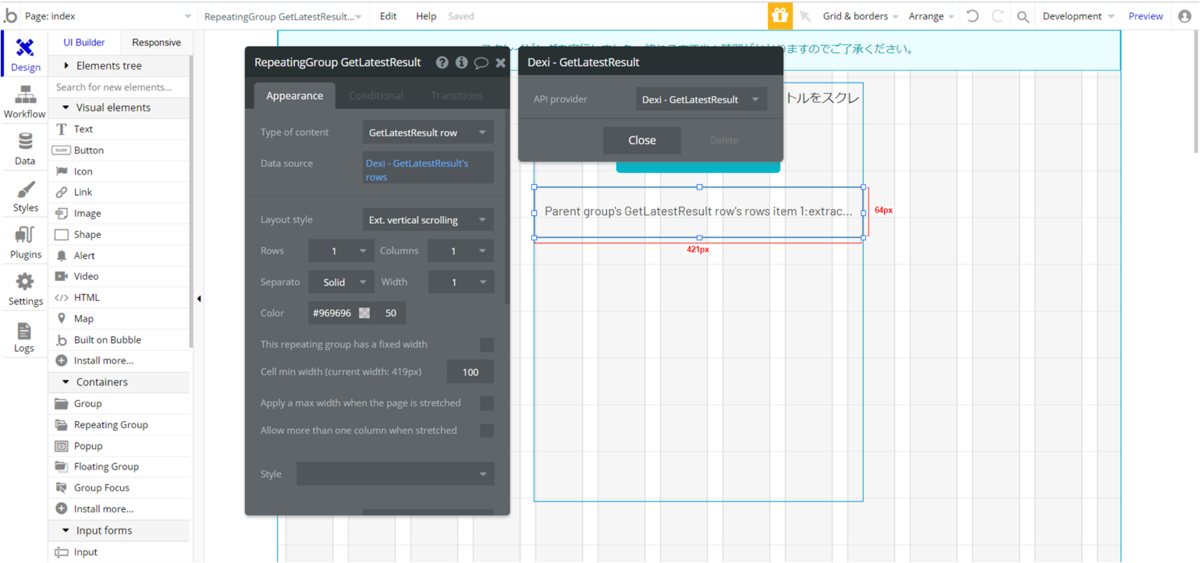
結果はRepeating Groupに表示させます。

| 設定 | 値 |
|---|---|
| Type of Content | GetLatestResult row |
| Data source | Dexi - GetLatestResult's row ※「Get data from an external API」から選択できます | |
API Connetctorで設定したGetLatestResultを呼ぶようにします。
表示に関しては少し手を加える必要があります。

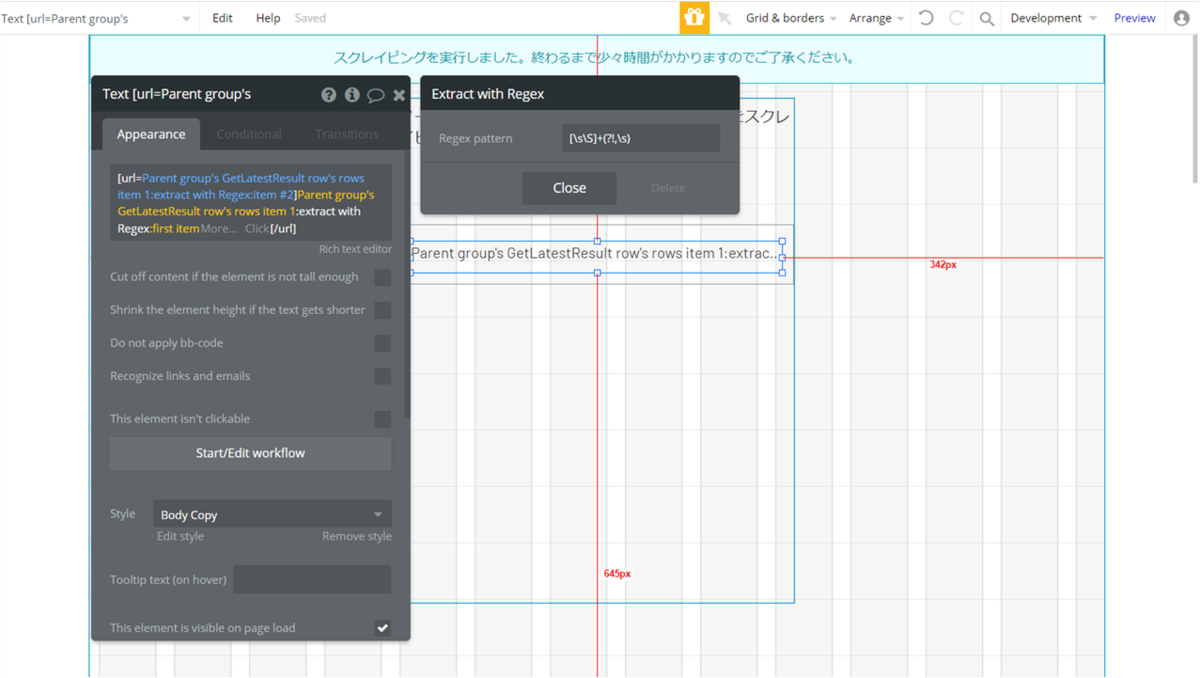
上の画像が表示の設定内容ですが、少しわかりづらいので詳しく説明していきます。※TextはGroupの中に配置しています。
まず、表示するテキストは、タイトルをクリックするとリンクに飛ばすので、urlタグを使っています。変数を【】で囲むと、以下のテキストになります。
[url=【ブログのURL】]【ブログのタイトル】[/url]
【ブログのURL】と【ブログのタイトル】に関しては、「GetLatestResult row」の「rows item 1」から取得します。
この中身が、dexi.ioでは、タイトル、URLと項目がわかれているのですが、BubbleでJSONを自動解析したときにはひとつの文字列になってしまっています。
単純に「rows item 1」を表示させたらわかりますが、
【タイトル】, 【URL】,
といった文字列になっているんです。
そのため、タイトルとURLを切り離す必要があるので、それをextract with Regexを使い正規表現を使って切り離します。extract with Regexは、正規表現をつかって、設定した正規表現に合う文字列をリストで返してくれます。
「, 」(カンマとスペース)で区切るようにするので、正規表現は
[\s\S]+(?!,\s)
とします。 これで、正規表現に合う文字列をリストで返してくれるので、そのリストの結果のfirst itemがタイトル、item #2がURLとなりますので、埋め込んでください。
これで表示まででき、アプリの完成です!!
結果を表示しよう~Dexiプラグイン版
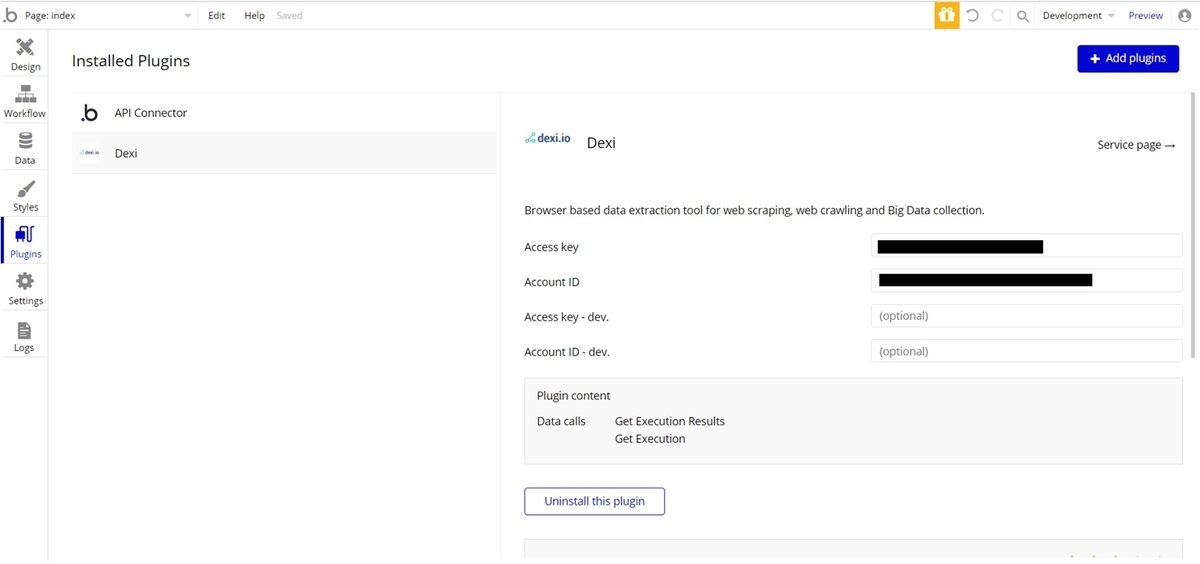
今回、API Connectorでdexi.ioと接続しましたが、実はBubbleにDexiのプラグインがあります。無料です。

プラグインの設定は、「Access key」と「Account ID」のみですが、「Access key」はdexi.ioの「Selected API Key」を指しています。API Connectorで設定した「Access key」ではないのでご注意ください。
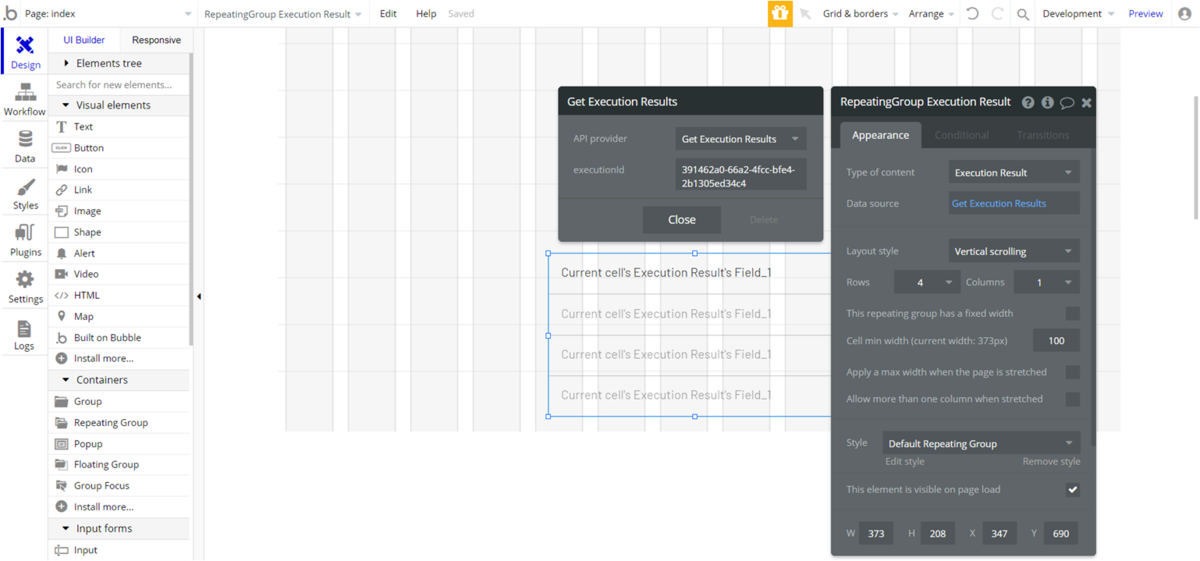
このプラグインでも「Get Execution Results」より実行結果を取得することができます。さらに、さきほど正規表現を使って取得項目をわけましたが、さすがプラグイン、その必要はなく、Execution Results(これが結果の型です)にField_1~20用意されていますので、今回のサンプルだと、Field_1にタイトル、Field_2にURLとなり、表示にはこのプラグインを使うと便利でしょう。

ただし、execution Idが必要になります。上記で説明した最新の抽出結果を取得する、というのはアクションは残念ながらプラグインには用意されていません。
もし、表示はプラグインを使う方が良さそうであれば、API Connectorで、Execution Idを取得するAPIを呼び、プラグインを使ったらできます。
dexi.ioのAPIについては色々あるので、ドキュメントをご覧ください。
※ちなみにプラグインに、「Get Execution」というExecution Idを取得できるデータアクションも用意されていますが、なぜかエラーで動きませんでした・・・(泣)
まとめ
今回はdexi.ioを使ってBubbleでスクレイピングをしてみました!
いかがでしたでしょうか?
dexi.ioでは、一覧画面から各詳細画面に遷移し、データを取得したり、入力できるので、ログインもできたりと様々なことができます。ただ、収集元のサイトのHTMLによっては思うように動かないこともあるかもしれませんのでご注意ください。
また、サンプルではアプリから抽出を実行できるようにしましたが、dexi.ioではスケジューリングすることができるので、それを使うと良さそうですね!
ここまで読んでいただきありがとうございました!!