
SendGrid を bubble で使いたい
前回に引き続き、SendGrid 関連の記事となります。
当 nocodelab でお馴染みの bubble ですが、こちらの Plugin 機能を使って SendGrid 経由で bubble からメールを送信することができます。
今回は、そのやり方についてご説明いたしますね。
まずは下準備
SendGrid でアカウントを作成します。こちらは、前回のブログ記事をご参照ください。
SendGrid の Settings メニューを選択します。API Keys をクリックし、Create an API Key のボタンをさらにクリック。生成された API Key をコピーします。
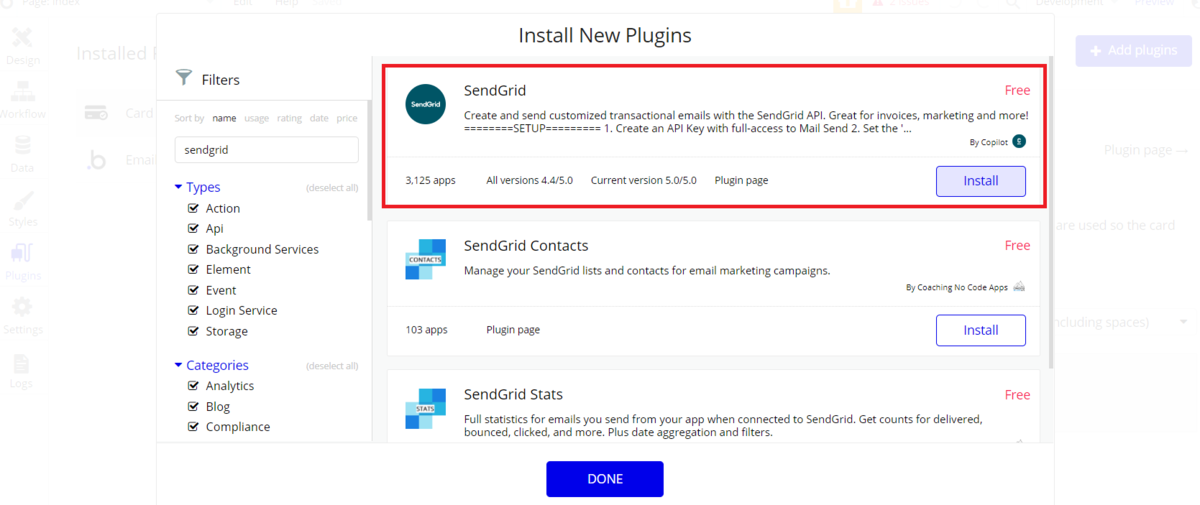
Bubble の Plugins にて、Sendgrid をインストールします。

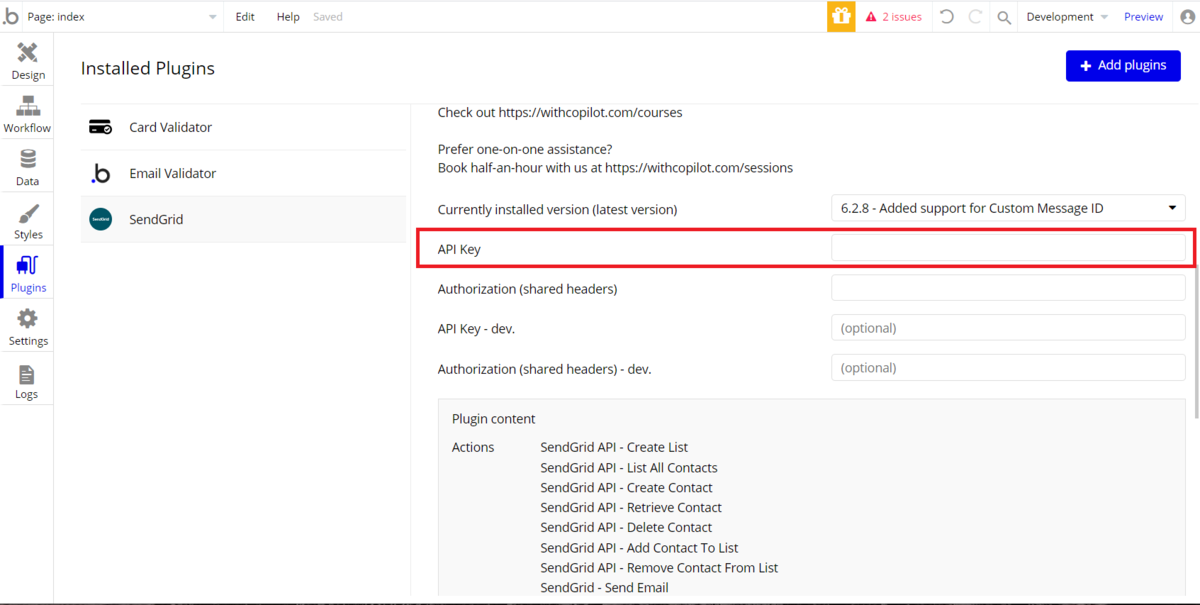
インストールしたプラグイン一覧より、SendGrid を選択します。API Key を入力する箇所があるので、SendGrid にて生成したAPI Key を貼り付けます。

ここまでで下準備完了です。 では、次は送信するメールのテンプレートを作成してみましょう。
SendGridでメールテンプレートを作成する
メールテンプレートは SendGrid 側にて作成しますので、SendGrid に戻ってください。
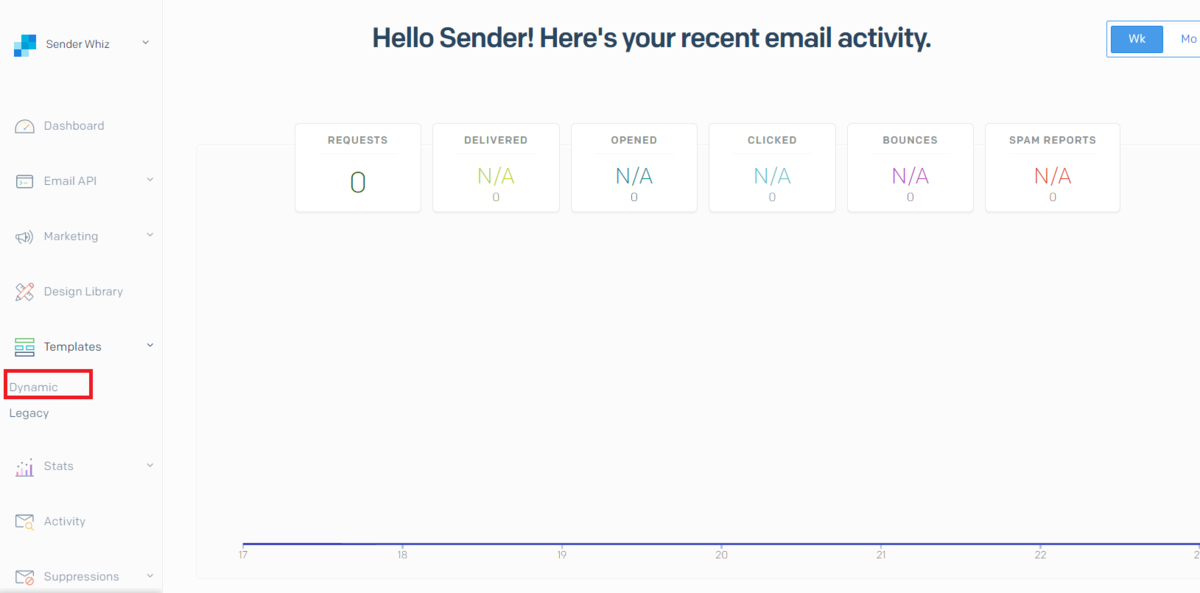
左側のメニューより Templates/Legacy を選択します。

右上の[Create Template]ボタンをクリックし、テンプレートに名前を付けます。 保存[Save]すると ID が表示されます。
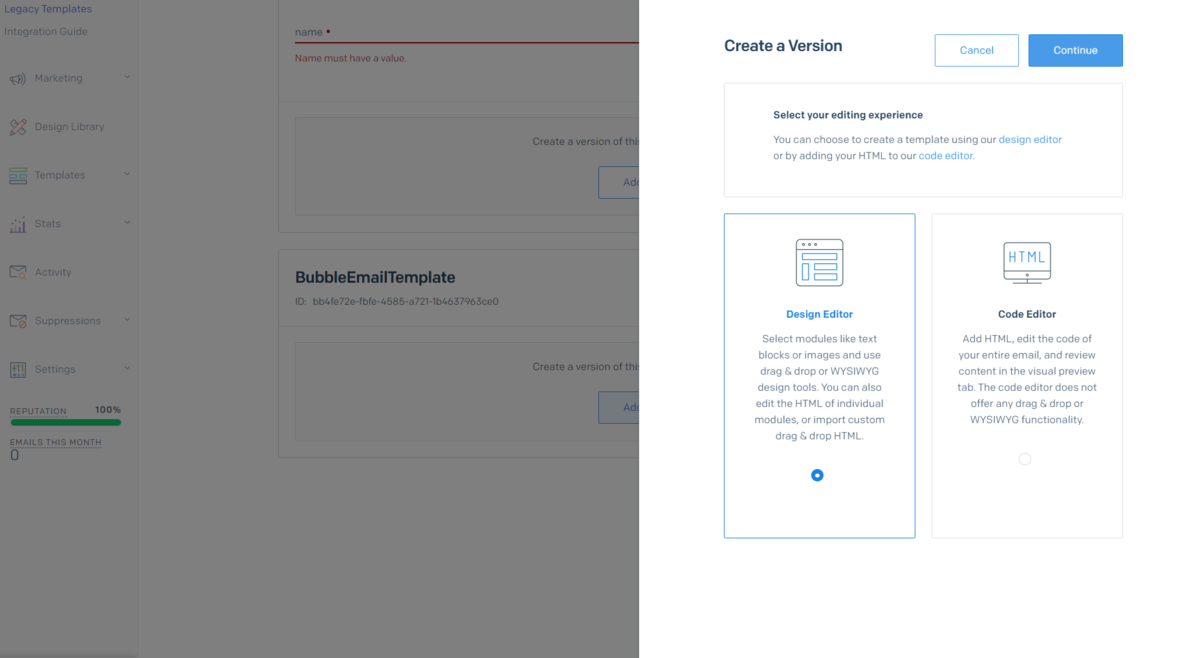
次に、テンプレートの中身を作成します。 [Add Version]をクリックすると、画面右側から新しいウィンドウが出てきますので、デザインエディターを選択して[Continue]をクリックします。

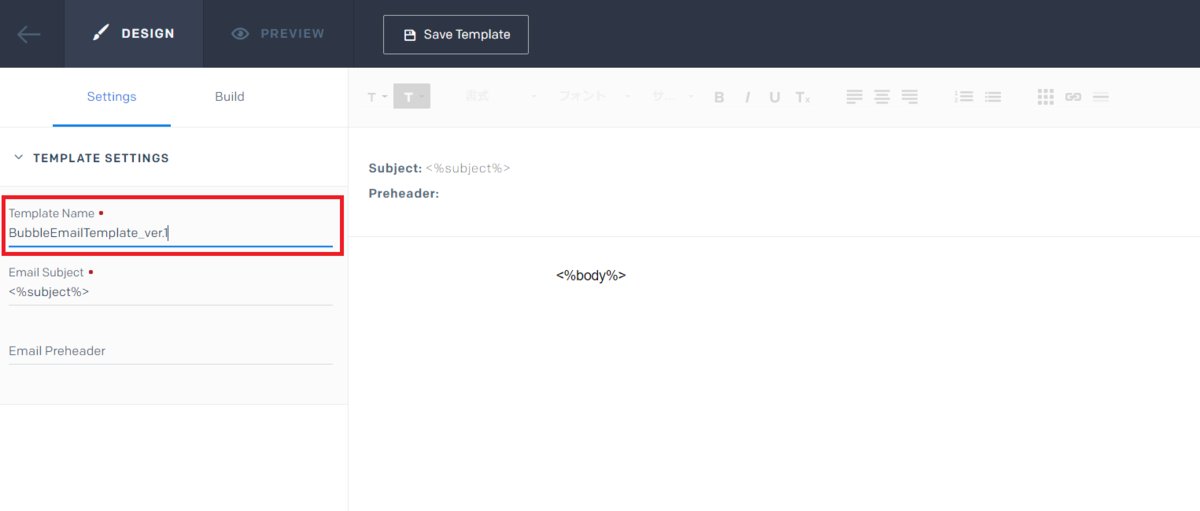
今回は Bubble で SendGrid を使用するテストですので、メールのテンプレートに関しては割愛いたします。 適宜、好みのメールを作成してみてください。 画面の左側に、テンプレート名をいれる欄がありますので[ Template Name ]、こちらに適当なテンプレート名を入力します。

[Save]ボタンを押し、左上の[<-]ボタンを押して元の画面に戻ります。
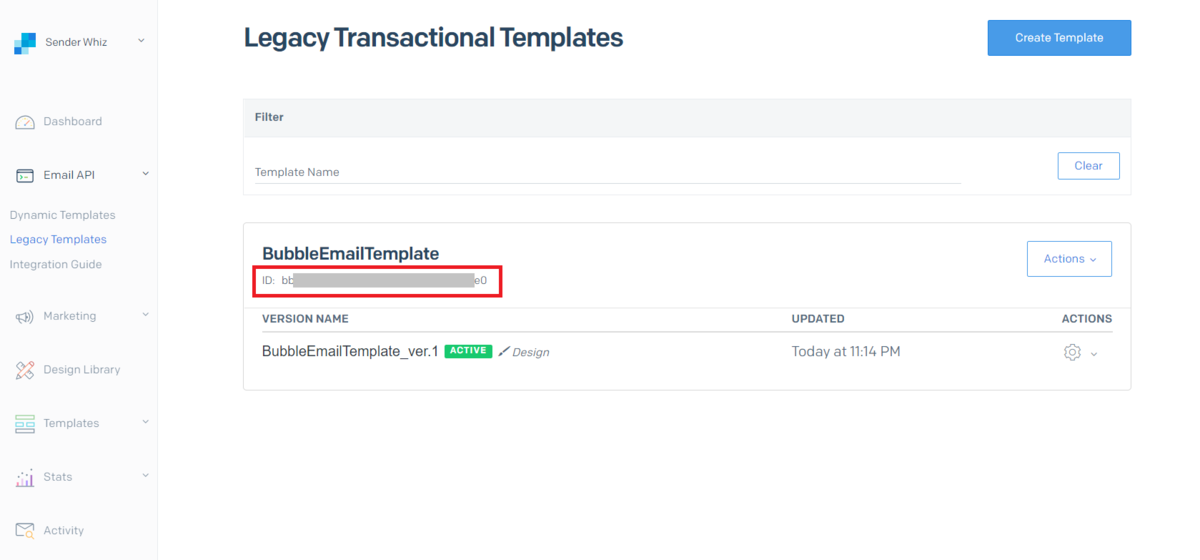
元の画面は Legacy Transactional Templates というページになりますが、こちらに今作成したテンプレート名がリストに表示されているはずです。 ID keyも表示されていますので、こちらのIDをコピーしておきます。

Bubble側での作業
では、Bubbleに戻っていよいよ作業の仕上げです。
ボタンを押すとメールを送信するという、簡単なワークフローでテストしてみましょう。
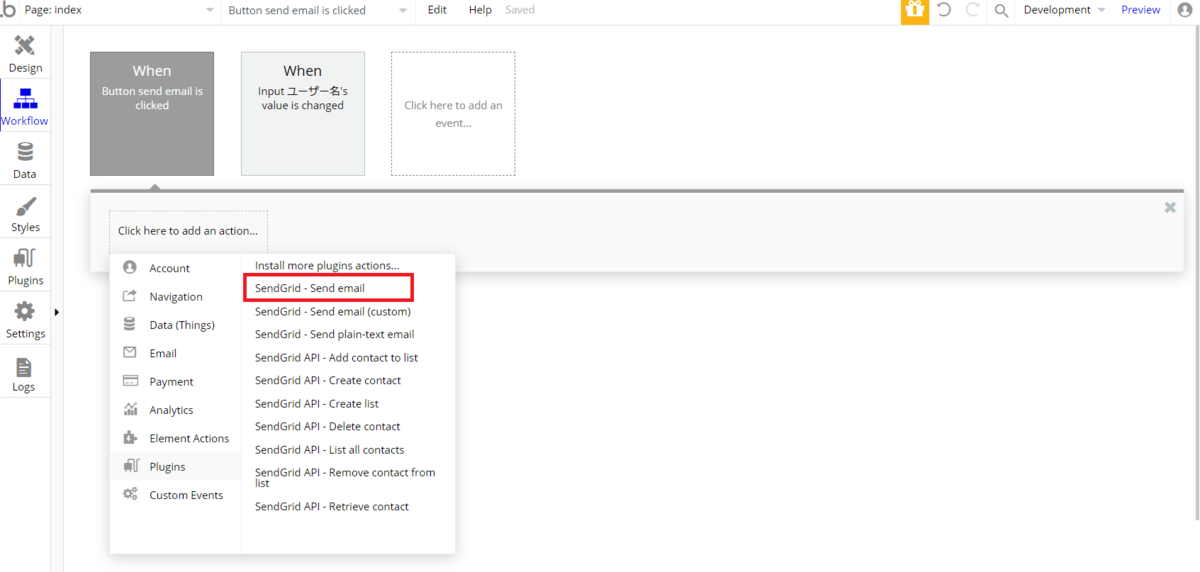
Workflowにて、Plugins を選択すると、SendGrid のアクションが表示されるようになっています。
今回は、[SendGrid - Send email]を選択してみます。

テンプレートの Type は Legacy を選択します。
TemplateID欄には、SendGrid で取得した TemplateID を入力しましょう。
Contentには適当な Subject, From Name, From Email Address, To Email Address を入力します。
以上で準備は完了です!
Bubble の Preview 画面より、メールを送信するボタンをクリックしてみると、メールが送信できることが確認できます。
どうでしょう、思ったより簡単に送信できると思いませんか?
Bubble から SendGrid 経由でメールを送信することにより、SendGrid の様々な機能を利用できることになります。
メールは、ユーザーとの重要なコミュニケーションツールです。
SendGrid の機能を使って、良好なコミュニケーションをユーザーと行う。この記事がその一助になれば幸いです。
おすすめ記事
以下の記事では、Bubble と他のサービスを連携させる方法をご紹介しています!